本博客持续更新,敬请关注。
01. Linux概述
001.【Linux】一步一步学Linux——Linux发展史(01)
002.【Linux】一步一步学Linux——Unix发展史(02)
003.【Linux】一步一步学Linux——Linux版本(03)
004.【Linux】一步一步学Linux——虚拟机简介和系统要求(04)
005.【Linux】一步一步学Linux——虚拟机安装和卸载(05)
006.【Linux】一步一步学Linux——VMware Workstation 15 Pro安装图解教程(06)
007.【Linux】一步一步学Linux——VMware虚拟机三种网络模式详解(07)
008.【Linux】一步一步学Linux——Centos7.5安装图解(08)
009.【Linux】一步一步学Linux——Linux系统目录详解(09)
010.【Linux】一步一步学Linux——初识Linux命令解析器(10)
011.【Linux】一步一步学Linux——Bash常用快捷键(11)
012.【Linux】一步一步学Linux——Linux系统常用快捷键(12)
02. Linux帮助相关命令
013.【Linux】一步一步学Linux——man命令(有问题找男人)(13)
014.【Linux】一步一步学Linux——whatis命令(14)
015.【Linux】一步一步学Linux——whereis命令(15)
016.【Linux】一步一步学Linux——help命令(16)
017.【Linux】一步一步学Linux——info命令(17)
03. Linux文件管理和磁盘管理相关命令
018.【Linux】一步一步学Linux——相对路径和绝对路径(18)
019.【Linux】一步一步学Linux——pwd命令(19)
020.【Linux】一步一步学Linux——cd命令(20)
021.【Linux】一步一步学Linux——mkdir命令(21)
022.【Linux】一步一步学Linux——rmdir命令(22)
023.【Linux】一步一步学Linux——tree命令(23)
024.【Linux】一步一步学Linux——dirs命令(了解)(24)
025.【Linux】一步一步学Linux——dir命令(了解)(25)
026.【Linux】一步一步学Linux——Linux命令格式详解(26)
027.【Linux】一步一步学Linux——Linux文件类型详解(27)
028.【Linux】一步一步学Linux——Linux文件属性详解(28)
029.【Linux】一步一步学Linux——ls命令(29)
030.【Linux】一步一步学Linux——mv命令(30)
031.【Linux】一步一步学Linux——cp命令(31)
032.【Linux】一步一步学Linux——rm命令(32)
033.【Linux】一步一步学Linux——touch命令(33)
034.【Linux】一步一步学Linux——basename命令(34)
035.【Linux】一步一步学Linux——dirname命令(35)
036.【Linux】一步一步学Linux——rename命令(36)
037.【Linux】一步一步学Linux——file命令(37)
038.【Linux】一步一步学Linux——cat/tac命令(38)
039.【Linux】一步一步学Linux——more命令(39)
040.【Linux】一步一步学Linux——less命令(40)
041.【Linux】一步一步学Linux——head命令(41)
042.【Linux】一步一步学Linux——tail命令(42)
043.【Linux】一步一步学Linux——nl命令(43)
044.【Linux】一步一步学Linux——cut命令(44)
045.【Linux】一步一步学Linux——which命令(45)
046.【Linux】一步一步学Linux——locate命令(46)
047.【Linux】一步一步学Linux——find命令(47)
048.【Linux】一步一步学Linux——find高级用法(48)
049.【Linux】一步一步学Linux——grep命令(49)
050.【Linux】一步一步学Linux——egrep命令(50)
051.【Linux】一步一步学Linux——fgrep命令(了解)(51)
052.【Linux】一步一步学Linux——wc命令(52)
053.【Linux】一步一步学Linux——sort命令(53)
054.【Linux】一步一步学Linux——uniq命令(54)
055.【Linux】一步一步学Linux——tr命令(55)
056.【Linux】一步一步学Linux——join命令(56)
057.【Linux】一步一步学Linux——rev命令(57)
058.【Linux】一步一步学Linux——paste命令(58)
059.【Linux】一步一步学Linux——split命令(59)
060.【Linux】一步一步学Linux——iconv命令(60)
061.【Linux】一步一步学Linux——md5sum命令(61)
04. 文件压缩解压命令
062.【Linux】一步一步学Linux——tar命令(62)
063.【Linux】一步一步学Linux——gzip命令(63)
064.【Linux】一步一步学Linux——gunzip命令(64)
065.【Linux】一步一步学Linux——bzip2命令(65)
066.【Linux】一步一步学Linux——bunzip2命令(66)
067.【Linux】一步一步学Linux——zip命令(67)
068.【Linux】一步一步学Linux——unzip命令(68)
069.【Linux】一步一步学Linux——zipinfo命令(69)
070.【Linux】一步一步学Linux——bzip2recover命令(70)
071.【Linux】一步一步学Linux——compress命令(了解)(71)
05. 信息显示命令
072.【Linux】一步一步学Linux——uname命令(72)
073.【Linux】一步一步学Linux——hostname命令(73)
074.【Linux】一步一步学Linux——dmesg命令(74)
075.【Linux】一步一步学Linux——cal命令(75)
076.【Linux】一步一步学Linux——uptime命令(76)
077.【Linux】一步一步学Linux——stat命令(77)
078.【Linux】一步一步学Linux——du命令(78)
079.【Linux】一步一步学Linux——df命令(79)
080.【Linux】一步一步学Linux——free命令(80)
081.【Linux】一步一步学Linux——date命令(81)
06. 用户和组管理
082.【Linux】一步一步学Linux——useradd命令(82)
083.【Linux】一步一步学Linux——adduser命令(83)
084.【Linux】一步一步学Linux——userdel命令(84)
085.【Linux】一步一步学Linux——passwd命令(85)
086.【Linux】一步一步学Linux——usermod命令(86)
087.【Linux】一步一步学Linux——groupadd命令(87)
088.【Linux】一步一步学Linux——groupdel命令(88)
089.【Linux】一步一步学Linux——groupmod命令(89)
090.【Linux】一步一步学Linux——gpasswd命令(90)
091.【Linux】一步一步学Linux——newgrp命令(91)
092.【Linux】一步一步学Linux——chage命令(92)
093.【Linux】一步一步学Linux——groups命令(93)
094.【Linux】一步一步学Linux——id命令(94)
095.【Linux】一步一步学Linux——who命令(95)
096.【Linux】一步一步学Linux——whoami命令(96)
097.【Linux】一步一步学Linux——w命令(97)
098.【Linux】一步一步学Linux——last命令(98)
099.【Linux】一步一步学Linux——lastb命令(99)
100.【Linux】一步一步学Linux——lastlog命令(100)
101.【Linux】一步一步学Linux——users命令(101)
102.【Linux】一步一步学Linux——ac命令(102)
103.【Linux】一步一步学Linux——su命令(103)
104.【Linux】一步一步学Linux——visudo命令(104)
105.【Linux】一步一步学Linux——sudo命令(105)
106.【Linux】一步一步学Linux——sudo配置文件详解(106)
107.【Linux】一步一步学Linux——passwd文件详解(107)
108.【Linux】一步一步学Linux——group文件详解(108)
109.【Linux】一步一步学Linux——logname命令(109)
07. 权限相关
110.【Linux】一步一步学Linux——chmod命令(110)
111.【Linux】一步一步学Linux——umask命令(111)
112.【Linux】一步一步学Linux——chown命令(112)
113.【Linux】一步一步学Linux——chgrp命令(113)
114.【Linux】一步一步学Linux——Linux特殊权限位详解(114)
115.【Linux】一步一步学Linux——chattr命令(115)
116.【Linux】一步一步学Linux——lsattr命令(116)
117.【Linux】一步一步学Linux——setfacl命令(117)
118.【Linux】一步一步学Linux——getfacl命令(118)
08. 进程管理和服务管理
119.【Linux】一步一步学Linux——ps命令(119)
120.【Linux】一步一步学Linux——pstree命令(120)
121.【Linux】一步一步学Linux——top命令(121)
122.【Linux】一步一步学Linux——pidof命令(122)
123.【Linux】一步一步学Linux——pgrep命令(123)
124.【Linux】一步一步学Linux——kill命令(124)
125.【Linux】一步一步学Linux——killall命令(125)
126.【Linux】一步一步学Linux——pkill命令(126)
127.【Linux】一步一步学Linux——nice命令(127)
128.【Linux】一步一步学Linux——renice命令(128)
129.【Linux】一步一步学Linux——jobs命令(129)
130.【Linux】一步一步学Linux——fg命令(130)
131.【Linux】一步一步学Linux——bg命令(131)
132.【Linux】一步一步学Linux——crontab命令(132)
133.【Linux】一步一步学Linux——at命令(133)
134.【Linux】一步一步学Linux——batch命令(134)
135.【Linux】一步一步学Linux——watch命令(135)
136.【Linux】一步一步学Linux——nohup命令(136)
137.【Linux】一步一步学Linux——runlevel命令(137)
138.【Linux】一步一步学Linux——init命令(138)
139.【Linux】一步一步学Linux——atq命令(139)
140.【Linux】一步一步学Linux——atrm命令(140)
141.【Linux】一步一步学Linux——ipcs命令(141)
142.【Linux】一步一步学Linux——ipcrm命令(142)
143.【Linux】一步一步学Linux——skill命令(143)
144.【Linux】一步一步学Linux——telinit命令(144)
145.【Linux】一步一步学Linux——pmap命令(145)
146.【Linux】一步一步学Linux——service命令(146)
147.【Linux】一步一步学Linux——systemctl命令(147)
148.【Linux】一步一步学Linux——chkconfig命令(148)
149.【Linux】一步一步学Linux——ntsysv命令(149)
09. 网络管理
150.【Linux】一步一步学Linux——ping命令(150)
151.【Linux】一步一步学Linux——ifconfig命令(151)
152.【Linux】一步一步学Linux——ifup命令(152)
153.【Linux】一步一步学Linux——ifdown命令(153)
154.【Linux】一步一步学Linux——mii-tool命令(154)
155.【Linux】一步一步学Linux——ethtool命令(155)
156.【Linux】一步一步学Linux——dhclient命令(156)
157.【Linux】一步一步学Linux——ifcfg命令(157)
158.【Linux】一步一步学Linux——nc命令(158)
159.【Linux】一步一步学Linux——ncat命令(159)
160.【Linux】一步一步学Linux——dig命令(160)
161.【Linux】一步一步学Linux——nslookup命令(161)
162.【Linux】一步一步学Linux——host命令(162)
163.【Linux】一步一步学Linux——arp命令(163)
164.【Linux】一步一步学Linux——arping命令(164)
165.【Linux】一步一步学Linux——arpwatch命令(165)
166.【Linux】一步一步学Linux——netstat命令(166)
167.【Linux】一步一步学Linux——traceroute命令(167)
168.【Linux】一步一步学Linux——tracepath命令(168)
169.【Linux】一步一步学Linux——route命令(169)
170.【Linux】一步一步学Linux——ss命令(170)
171.【Linux】一步一步学Linux——nisdomainname命令(171)
172.【Linux】一步一步学Linux——domainname命令(172)
173.【Linux】一步一步学Linux——ypdomainname命令(173)
174.【Linux】一步一步学Linux——dnsdomainname命令(174)
175.【Linux】一步一步学Linux——usernetctl命令(175)
176.【Linux】一步一步学Linux——ssh命令(176)
177.【Linux】一步一步学Linux——sshd命令(177)
178.【Linux】一步一步学Linux——ssh-keygen命令(178)
179.【Linux】一步一步学Linux——ssh-keyscan命令(179)
180.【Linux】一步一步学Linux——ssh-copy-id命令(180)
181.【Linux】一步一步学Linux——ssh-agent命令(181)
182.【Linux】一步一步学Linux——ssh-add命令(182)
183.【Linux】一步一步学Linux——ip命令(183)
184.【Linux】一步一步学Linux——arpd命令(184)
185.【Linux】一步一步学Linux——tcpdump命令(185)
186.【Linux】一步一步学Linux——iptables命令(186)
187.【Linux】一步一步学Linux——iptables-save命令(187)
188.【Linux】一步一步学Linux——iptables-restore命令(188)
189.【Linux】一步一步学Linux——lnstat命令(189)
190.【Linux】一步一步学Linux——nstat命令(190)
191.【Linux】一步一步学Linux——ipcalc命令(191)
192.【Linux】一步一步学Linux——wget命令(192)
193.【Linux】一步一步学Linux——curl命令(193)
10. 系统管理
194.【Linux】一步一步学Linux——shutdown命令(194)
195.【Linux】一步一步学Linux——poweroff命令(195)
196.【Linux】一步一步学Linux——halt命令(196)
197.【Linux】一步一步学Linux——reboot命令(197)
198.【Linux】一步一步学Linux——ctrlaltdel命令(198)
199.【Linux】一步一步学Linux——startx命令(199)
11. 内建命令
200.【Linux】一步一步学Linux——type命令(200)
201.【Linux】一步一步学Linux——env命令(201)
202.【Linux】一步一步学Linux——unset命令(202)
203.【Linux】一步一步学Linux——echo命令(203)
204.【Linux】一步一步学Linux——printf命令(204)
205.【Linux】一步一步学Linux——alias命令(205)
206.【Linux】一步一步学Linux——unalias命令(206)
207.【Linux】一步一步学Linux——exit命令(207)
208.【Linux】一步一步学Linux——exec命令(208)
209.【Linux】一步一步学Linux——logout命令(209)
210.【Linux】一步一步学Linux——login命令(210)
211.【Linux】一步一步学Linux——export命令(211)
212.【Linux】一步一步学Linux——enable命令(212)
213.【Linux】一步一步学Linux——history命令(213)
214.【Linux】一步一步学Linux——shopt命令(214)
215.【Linux】一步一步学Linux——builtin命令(215)
216.【Linux】一步一步学Linux——wait命令(216)
217.【Linux】一步一步学Linux——declare命令(217)
218.【Linux】一步一步学Linux——ulimit命令(218)
219.【Linux】一步一步学Linux——readonly命令(219)
220.【Linux】一步一步学Linux——read命令(220)
221.【Linux】一步一步学Linux——seq命令(221)
222.【Linux】一步一步学Linux——set命令(222)
223.【Linux】一步一步学Linux——let命令(223)
224.【Linux】一步一步学Linux——fc命令(224)
225.【Linux】一步一步学Linux——sh命令(225)
226.【Linux】一步一步学Linux——command命令(226)
227.【Linux】一步一步学Linux——w命令(227)
228.【Linux】一步一步学Linux——xeyes命令(228)
229.【Linux】一步一步学Linux——trap命令(229)
230.【Linux】一步一步学Linux——apropos命令(230)
231.【Linux】一步一步学Linux——bind命令(231)
232.【Linux】一步一步学Linux——tput命令(232)
12 其它命令
233.【Linux】一步一步学Linux——bc命令(233)
234.【Linux】一步一步学Linux——sum命令(234)
235.【Linux】一步一步学Linux——cksum命令(235)
236.【Linux】一步一步学Linux——write命令(236)
237.【Linux】一步一步学Linux——wall命令(237)
238.【Linux】一步一步学Linux——talk命令(238)
239.【Linux】一步一步学Linux——dircolors命令(239)
240.【Linux】一步一步学Linux——tty命令(240)
241.【Linux】一步一步学Linux——clear命令(241)
242.【Linux】一步一步学Linux——sleep命令(242)
243.【Linux】一步一步学Linux——stty命令(243)
244.【Linux】一步一步学Linux——mtools命令(244)
245.【Linux】一步一步学Linux——mesg命令(245)
246.【Linux】一步一步学Linux——hostid命令(246)
247.【Linux】一步一步学Linux——consoletype命令(247)
248.【Linux】一步一步学Linux——yes命令(248)
13. 编程相关
249.【Linux】一步一步学Linux——gcc命令(249)
250.【Linux】一步一步学Linux——nm命令(250)
251.【Linux】一步一步学Linux——ldd命令(251)
252.【Linux】一步一步学Linux——test命令(252)
253.【Linux】一步一步学Linux——readelf命令(253)
254.【Linux】一步一步学Linux——objdump命令(254)
255.【Linux】一步一步学Linux——ldconfig命令(255)
256.【Linux】一步一步学Linux——ld命令(256)
257.【Linux】一步一步学Linux——gcov命令(257)
258.【Linux】一步一步学Linux——gdb命令(258)
259.【Linux】一步一步学Linux——make命令(259)
260.【Linux】一步一步学Linux——as命令(260)
261.【Linux】一步一步学Linux——pstack命令(261)
262.【Linux】一步一步学Linux——indent命令(262)
263.【Linux】一步一步学Linux——mktemp命令(263)
264.【Linux】一步一步学Linux——perl命令(264)
265.【Linux】一步一步学Linux——expr命令(265)
266.【Linux】一步一步学Linux——od命令(266)
267.【Linux】一步一步学Linux——hexdump命令(267)
268.【Linux】一步一步学Linux——reset命令(268)
14. 软件管理
269.【Linux】一步一步学Linux——dpkg命令(269)
270.【Linux】一步一步学Linux——dpkg-deb命令(270)
271.【Linux】一步一步学Linux——dpkg-query命令(271)
272.【Linux】一步一步学Linux——dpkg-reconfigure命令(272)
273.【Linux】一步一步学Linux——dpkg-divert命令(273)
274.【Linux】一步一步学Linux——dpkg-split命令(274)
275.【Linux】一步一步学Linux——dpkg-preconfigure命令(275)
276.【Linux】一步一步学Linux——dpkg-trigger命令(276)
277.【Linux】一步一步学Linux——dpkg-statoverride命令(277)
278.【Linux】一步一步学Linux——apt-get命令(278)
279.【Linux】一步一步学Linux——apt-key命令(279)
280.【Linux】一步一步学Linux——apt-sortpkgs命令(280)
281.
282.
283.
284.
285.
286.
287.
288.
289.
290.
291.
292.
293.
294.
295.
296.
297.
298.
299.
300.
其它版本
【Linux】crontab命令详解
【Ubuntu】 Ubuntu16.04修改主机名和查看主机名的方法
【Ubuntu】 Ubuntu16.04中设置使用root用户登录图形界面
【Ubuntu】 Ubuntu16.04搭建Samba服务
【Ubuntu】 Ubuntu16.04设置窗口自适应
【Ubuntu】 使用Xshell5连接Ubuntu16.04
【Ubuntu】 Ubuntu16.04搭建NFS服务
【Ubuntu】 Ubuntu系统环境变量详解
【Ubuntu】ubuntu系统目录介绍
【Ubuntu】 Ubuntu16.04快速搭建环境
【Ubuntu】 Ubuntu 16.04 安装经典菜单 0.10
【Linux基础】kiickstart无人值守安装
【Linux基础】 Redhat6.5中OpenOffice的安装
【Linux基础】vim配置及插件安装管理
【Ubuntu】Linux必备软件之Samba
【Ubuntu】ubuntu更新设置
【Ubuntu】通过虚拟机安装系统( ubuntu )
【Ubuntu】ubuntu物理机安装方法:U盘安装
【Ubuntu】ubuntu物理机安装方法:wubi
【Ubuntu】Linux系统( ubuntu )安装方案
【Linux基础】Linux简史
【Linux基础】linux sort,uniq,cut,wc命令详解
【Linux基础】linux grep命令详解
【Linux基础】虚拟机3种网络模式(桥接、nat、Host-only)
【Linux基础】linux sed命令详解
【Linux基础】 diff命令的参数详解和实例
【Linux】Linux基本命令(一)
【Linux】Linux中Vim基础
【Linux】Linux中目录结构说明
【Linux】Linux中正则表达式
【Linux】Linux中正则表达式
【Linux】Linux crontab 命令详解
【Linux】Linux中at命令详解
【Linux】Linux用户、用户组、文件权限学习笔记
【Linux】Linux用户、用户组、文件权限学习笔记
问题讨论
【vim】Vim: Error detected while processing function 37_MRU_LoadList错误
附录
01.【Centos】Centos7.5取消自动锁屏功能
02.【Tools】SecureCRT8.5安装和破解教程
03.【Tools】Ubuntu18.04破解root密码
04.【Tools】vim YouCompleteMe自动补全配置与使用
【Ubuntu】 Ubuntu18.04修改主机名
测试环境是Centos7.5和RedHat7.5
背景介绍
应用开发中的用户界面(UI)布局是用户与应用程序交互的关键部分。使用不同类型的布局可以将页面排布的更加美观,但也容易带来不合理的布局。不合理的布局虽然能在界面显示上达到相同效果,但是过度的布局计算,界面嵌套带来了渲染和计算的大量开销,造成性能的衰退,本文重点介绍了几种常见的布局功能和适用场景,同时提供了几种优化布局结构的方法。
常用布局
布局是UI的必要元素,它定义了组件在界面中的位置。ArkUI框架提供了多种布局方式,除了基础的线性布局(Row/Column)、层叠布局(Stack)、弹性布局(Flex)、相对布局(RelativeContainer)、栅格布局(GridCol)外,也提供了相对复杂的列表(List)、网格(Grid/GridItem)、轮播(Swiper)。
优化布局结构
减少嵌套层级
布局的嵌套层次过深会导致在创建节点及进行布局时耗费更多时间。因此开发者在开发时,应避免冗余的嵌套或者使用扁平化布局来优化嵌套层次。
避免冗余的嵌套
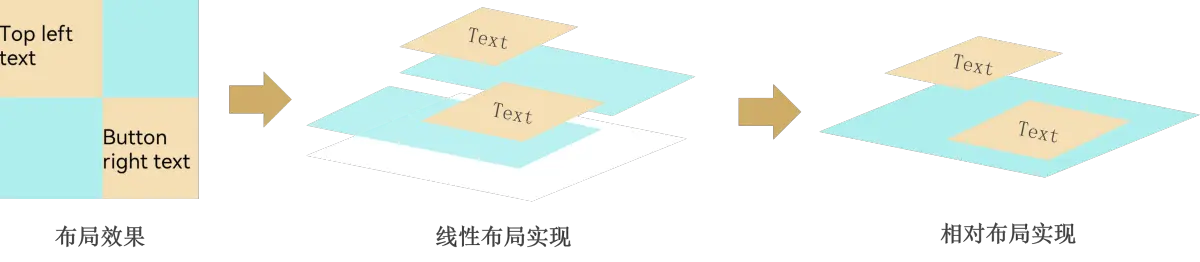
冗余的嵌套会带来不必要的组件节点,加深组件树的层级。例如,内部容器和外部容器是相同的布局方向,内部容器形成的布局效果可以用外部容器代替,对于这类冗余的容器,应该尽量优化,减少嵌套深度。
反例:
使用了Grid来实现一个网格,但在外层套了3层包含不同属性参数的Stack容器:
@Entry
@Component
struct AspectRatioExample12 {
@State children: Number[] = Array.from(Array<number>(900), (v, k) => k);
build() {
Scroll() {
Grid() {
ForEach(this.children, (item: Number[]) => {
GridItem() {
Stack() {
Stack() {
Stack() {
Text(item.toString())
}.size({ width: "100%"})
}.backgroundColor(Color.Yellow)
}.backgroundColor(Color.Pink)
}
}, (item: string) => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(0)
.rowsGap(0)
.size({ width: "100%", height: "100%" })
}
}
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">









 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: