每个配置表必须以root节点开始,用于声明配置表的根节点。root节点中必须包含module属性,其值应该为一个字符串,用于表征该配置所属模块。节点中还可以增加match_attr属性,其值为一个全局唯一的字符串。在解析配置时,通过该属性值,调用查找节点可以查找到包含该属性的节点。
1.2.3 数据类型
在属性定义中使用自动数据类型,不显式指定类型,属性支持的数据类型如下。
1.2.3.1 整型
整型长度自动推断,根据实际数据长度给与最小空间占用的类型。
1.2.3.2 字符串
字符串使用双引号(“”)表示。
1.2.3.3 数组
数组元素支持整型、字符串,不支持混合类型。整型数组中uint32_t uint64_t混用会向上转型为uint64_t 数组。整型数组与字符串数组示例如下
attr_foo = [0x01, 0x02, 0x03, 0x04];
attr_bar = ["hello", "world"];
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
1.2.3.4 bool类型
bool类型中true表示真,false表示假。
1.2.4 include预处理
用于导入其他HCS文件。语法示例如下,文件名必须使用双引号(“”),不在同一目录使用相对路径引用。被include文件也必须是合法的HCS文件。
多个include,如果存在相同的节点,后者覆盖前者,其余的节点依次展开。
#include "foo.hcs"
#include "../bar.hcs"
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
可以参考示例文件device\board\fnlink\hcs\v200zr.hcs,等于板端hcs文件复用soc芯片部分的文件。
#include "../../../soc/bestechnic/bes2600/liteos_m/components/hdf_config/device_info.hcs"
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
1.2.5 注释
支持单行和多行两种注释风格。多行注释不支持嵌套,注释示例如下:
// comment 单行注释
/*
comment 多行注释
comment 多行注释
*/
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
1.2.6 引用修改
引用修改可以实现修改另外任意一个节点的内容,引用修改节点不产生新的节点,只修改另外一个节点。语法如下,表示node中的内容是对source_node节点内容的修改。注意 “:&”是整体,前后各有一个空格。
node :& source_node
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
引用修改有如下注意事项:
- 引用同级node,可以直接使用node名称,否则被引用的节点必须使用绝对路径,节点间使用“.”分隔,root表示根节点,格式为root开始的节点路径序列,例如root.foo.bar即为一个合法的绝对路径。
- 如果出现修改冲突(即多处修改同一个属性),编译器将提示warning,因为这种情况下只会生效某一个修改而导致最终结果不确定。
示例如下:
``
root {
module = "sample";
foo {
foo_ :& root.bar{
attr = "foo";
}
foo1 :& foo2 {
attr = 0x2;
}
foo2 {
attr = 0x1;
}
}
bar {
attr = "bar";
}
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}"> class="hide-preCode-box">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
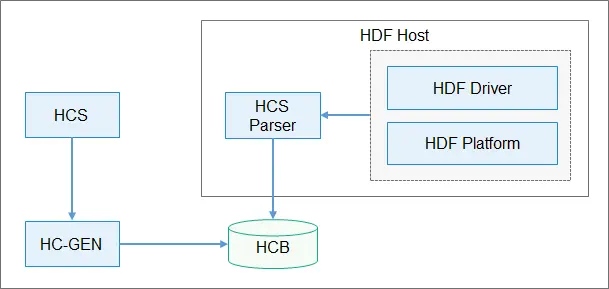
假如下述示例保存在文件ref_update.hcs中,可以先生成二进制hcb文件,然后再反编译生成hcs文件,查看效果。其他示例均可采用编译、反编译的方式来查看HCS配置文件的实现效果。
hc-gen -b ref_update.hcs
hc-gen -d ref_update.hcb
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
生成反编译的文件ref_update.d.hcs,内容为:
/*
* HDF decompile hcs file
*/
root {
module = "sample";
foo {
foo2 {
attr = 0x2;
}
}
bar {
attr = "foo";
}
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
在以上示例中,可以看到foo.foo_节点通过引用将bar.attr属性的值修改为了"foo",foo.foo1节点通过引用将foo.foo2.attr属性的值修改为了0x2。foo.foo_以及foo.foo1节点表示对目标节点内容的修改,其自身并不会存在最终生成的配置树中。
如果大家想更加深入的学习 OpenHarmony(鸿蒙南向) 开发的全栈内容,不妨可以参考以下相关学习文档进行学习,助你快速提升自己:

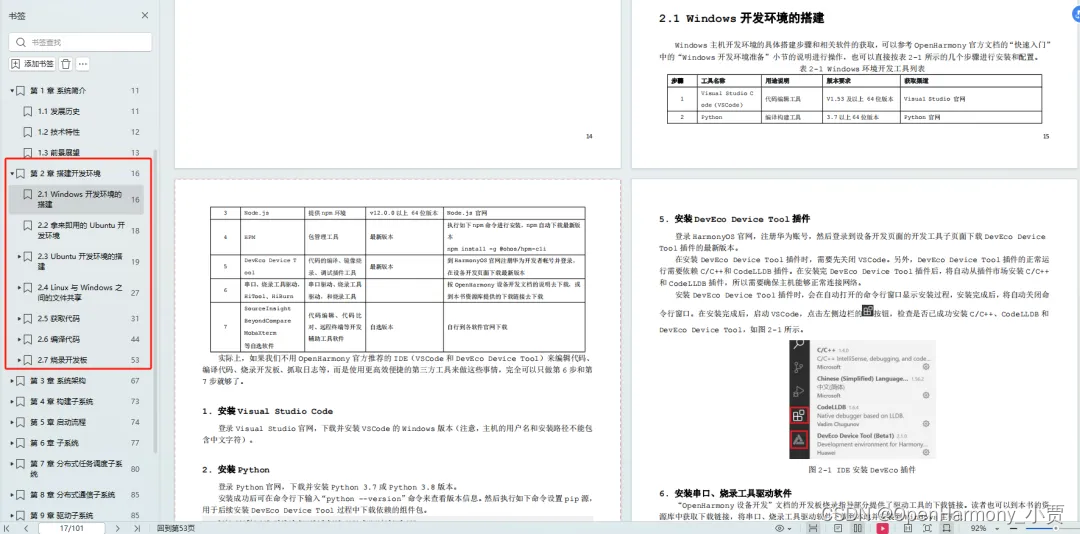
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……

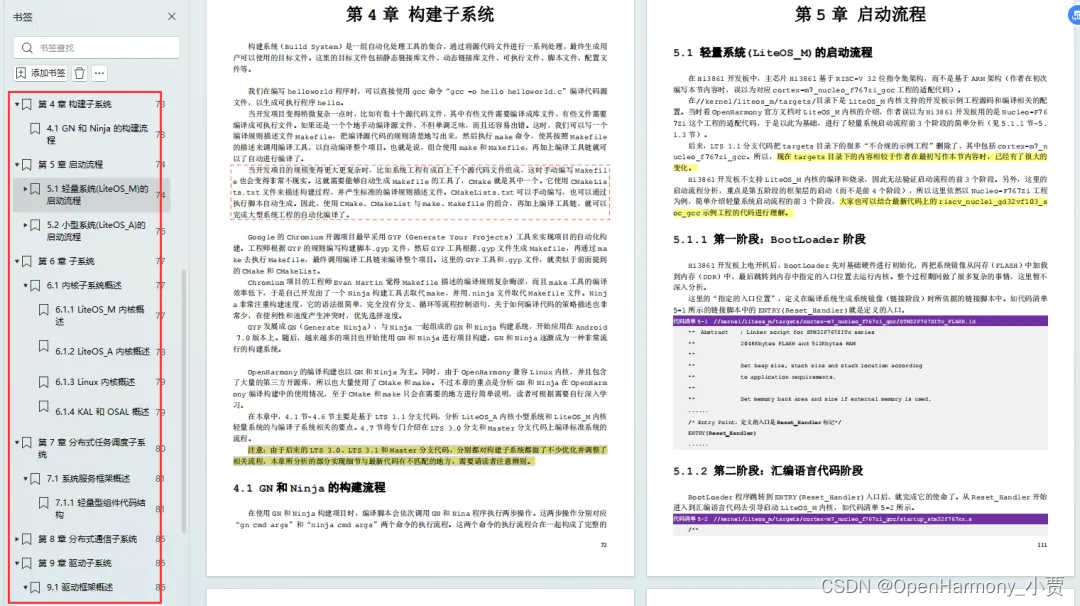
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……



写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
https://qr21.cn/FV7h05

data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/maniuT/article/details/139813232","extend1":"pc","ab":"new"}">>
id="blogExtensionBox" style="width:400px;margin:auto;margin-top:12px" class="blog-extension-box"> class="blog_extension blog_extension_type2" id="blog_extension">
class="extension_official" data-report-click="{"spm":"1001.2101.3001.6471"}" data-report-view="{"spm":"1001.2101.3001.6471"}">
class="blog_extension_card_left">
 class="blog_extension_card_cont">
鸿蒙开发学习资料领取!!!
class="blog_extension_card_cont_r">
class="blog_extension_card_cont">
鸿蒙开发学习资料领取!!!
class="blog_extension_card_cont_r">
 微信名片
微信名片










 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: