00. 目录
01. Centos7.5简介
CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统)是Linux发行版之一,它是来自于Red Hat Enterprise Linux依照开放源代码规定释出的源代码所编译而成。由于出自同样的源代码,因此有些要求高度稳定性的服务器以CentOS替代商业版的[Red Hat](https://baike.baidu.com/item/Red Hat) Enterprise Linux使用。两者的不同,在于CentOS完全开源。
CentOS 是一个基于Red Hat Linux 提供的可自由使用源代码的企业级Linux发行版本。每个版本的 CentOS都会获得十年的支持(通过安全更新方式)。新版本的 CentOS 大约每两年发行一次,而每个版本的 CentOS 会定期(大概每六个月)更新一次,以便支持新的硬件。这样,建立一个安全、低维护、稳定、高预测性、高重复性的 Linux 环境。CentOS是Community Enterprise Operating System的缩写。
CentOS 是RHEL([Red Hat Enterprise Linux](https://baike.baidu.com/item/Red Hat Enterprise Linux))源代码再编译的产物,而且在RHEL的基础上修正了不少已知的 Bug ,相对于其他 Linux 发行版,其稳定性值得信赖。
目前最新版本为 CentOS 7.6 [1] 。上个版本是7.5。
Centos7主要改进:
内核更新至3.10.0;支持Linux容器(Docker),Open VMware Tools及3D图像能即装即用,Open JDK7作为缺省JDK,ext4及XFS的LVM快照,转用systemd、firewalld及GRUB2,XFS作为缺省文件系统,内核空间内的iSCSI及FCoE,支持PTPv2,支持40G网卡等。
02. Centos7.5下载
第一步: 打开官方网站 https://www.centos.org/

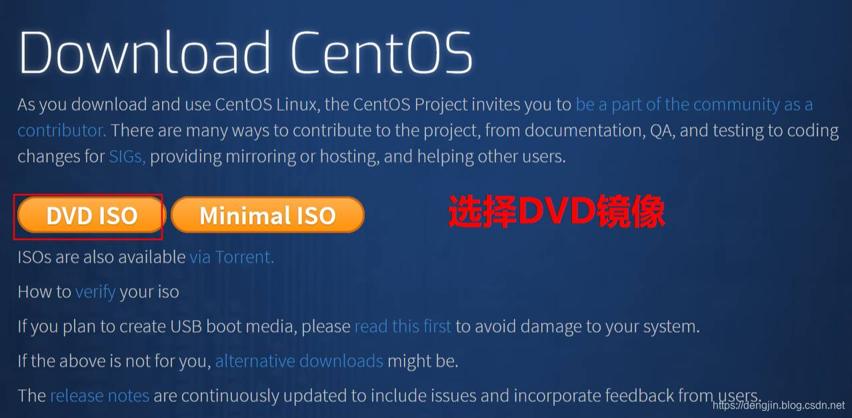
第二步:选择DVD镜像

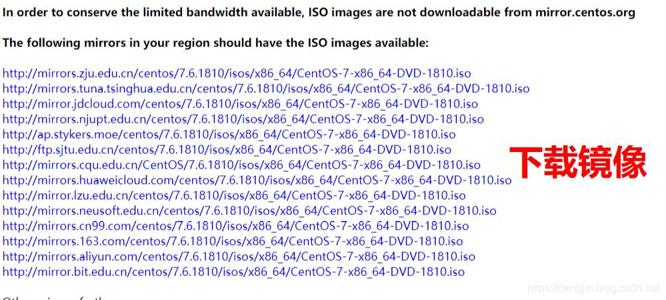
第三步: 任意选择一个站点下载

03. Centos7.5安装
以后更新,详细请参考以下链接。
参考:【Linux】一步一步学Linux系列教程汇总
详细安装请参考:https://www.cnblogs.com/frankdeng/p/9027037.html
简介
应用在加载页面时,如果引入大量暂不需要加载的模块,会因过多模块导致页面加载缓慢。比如当页面在使用Navigation组件时,主页默认先加载所有页面,此时若包含大量子页面,仅加载主页这一项就需要很长时间,但这些复杂的子页面与主页渲染无关。
本文推荐使用动态加载解决上述问题,不在应用程序加载时就将所有模块都加载进来,而是按需加载模块,增加应用灵活性,提升应用性能。
场景示例

下面示例应用通过Navigation组件常规加载与动态加载的对比,介绍如何在跳转时触发加载方法,实现按需加载子模块。
常规加载
开发者使用Navigation组件时,通常会在主页引入各子页面组件,在按钮中添加方法实现跳转。下述代码展示常规加载示例,通过import引入子组件。
- 加载模块引入子页面,Navigation组件使用这些子模块实现跳转子页面功能,但用户进入主页时并不会马上使用到这些模块,存在冗余加载影响性能的可能。
import { pageOne, pageOneData } from './pageOne';
import { pageTwo, pagesTwoData } from './pageTwo';
...
import router from '@ohos.router';
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">






 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: