00. 目录
01. Shell简介
在计算机科学中,Shell俗称壳(用来区别于核),是指“为使用者提供操作界面”的软件(命令解析器)。它类似于DOS下的command.com和后来的cmd.exe。它接收用户命令,然后调用相应的应用程序。
[外链图片转存失败(img-n2EQMtPJ-1562641251457)(assets/1562638860330.png)]
shell同时又是一种程序设计语言。作为命令语言,它交互式解释和执行用户输入的命令或者自动地解释和执行预先设定好的一连串的命令;作为程序设计语言,它定义了各种变量和参数,并提供了许多在高级语言中才具有的控制结构,包括循环和分支。
02. Shell分类
第一类:图形界面shell(Graphical User Interface shell 即 GUI shell)
例如:应用最为广泛的 Windows Explorer (微软的windows系列操作系统),还有也包括广为人知的 Linux shell,其中linux shell 包括 X window manager (BlackBox和FluxBox),以及功能更强大的CDE、GNOME、KDE、 XFCE。
第二类:命令行式shell(Command Line Interface shell ,即CLI shell)
例如:bash / sh / ksh / csh(Unix/linux 系统)
(MS-DOS系统)cmd.exe/ 命令提示字符([Windows NT](https://baike.baidu.com/item/Windows NT) 系统)
Windows PowerShell(支持 .NET Framework 技术的 Windows NT 系统)
传统意义上的shell指的是命令行式的shell,以后如果不特别注明,shell是指命令行式的shell。
文字操作系统与外部最主要的接口就叫做shell。shell是操作系统最外面的一层。shell管理你与操作系统之间的交互:等待你输入,向操作系统解释你的输入,并且处理各种各样的操作系统的输出结果。
shell提供了你与操作系统之间通讯的方式。这种通讯可以以交互方式(从键盘输入,并且可以立即得到响应),或者以shell script(非交互)方式执行。shell script是放在文件中的一串shell和操作系统命令,它们可以被重复使用。本质上,shell script是命令行命令简单的组合到一个文件里面。
Shell基本上是一个命令解释器,类似于DOS下的command。它接收用户命令(如ls等),然后调用相应的应用程序。较为通用的shell有标准的Bourne shell (sh)和C shell (csh)。
03. 交互式shell和非交互式shell
交互式shell和非交互式shell(interactive shell and non-interactive shell)
交互式模式就是在终端上执行,shell等待你的输入,并且立即执行你提交的命令。这种模式被称作交互式是因为shell与用户进行交互。这种模式也是大多数用户非常熟悉的:登录、执行一些命令、退出。当你退出后,shell也终止了。
非交互式模式,以shell script(非交互)方式执行。在这种模式 下,shell不与你进行交互,而是读取存放在文件中的命令,并且执行它们。当它读到文件的结尾EOF,shell也就终止了。
可以通过打印“$-”变量的值(代表着当前shell的选项标志),查看其中的“i”选项(表示interactive shell)来区分交互式与非交互式shell。
交互式shell
[deng@localhost ~]$ echo $-
himBH
- 1
- 2
非交互式shell
deng@localhost ~]$ cat test.sh
echo $-
[deng@localhost ~]$ ./test.sh
hB
[deng@localhost ~]$
- 1
- 2
- 3
- 4
- 5
04. 登录shell和非登录shell
登录shell:是需要用户名、密码登录后才能进入的shell(或者通过”–login”选项生成的shell)。
非登录shell:当然就不需要输入用户名和密码即可打开的Shell,例如:直接命令“bash”就是打开一个新的非登录shell,在Gnome或KDE中打开一个“终端”(terminal)窗口程序也是一个非登录shell。
执行exit命令,退出一个shell(登录或非登录shell);执行logout命令,退出登录shell(不能退出非登录shell)。
//登录shell
[deng@localhost ~]$ bash --login
[deng@localhost ~]$ logout
//登录shell
[deng@localhost ~]$ bash --login
[deng@localhost ~]$ exit
登出
//非登录shell
[deng@localhost ~]$ bash
[deng@localhost ~]$ logout
bash: logout: 不是登录shell: 使用 `exit'
[deng@localhost ~]$ exit
exit
[deng@localhost ~]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
bash是 login shell 时,其进程名为”-bash“ 而不是”bash”。 比如下面的命令行演示:
man bash: A login shell is one whose first character of argument zero is a -, or one started with the –login option.
在chinaunix论坛中看到的关于登录shell与非登录shell、交互式shell与非交互式shell的讨论:
Login Shell:当init3时,mingetty spawn出登录提示符的时候,你输入帐号和密码进入了,出现了shell提示符,这个过程就是登录shell;
Interactive Shell:接下来你得到了一个像“root@host />”这样的提示符,你输入什么,它就解释出什么,这就是交互式shell;你在当前shell又fork了一个 shell(bash),这个bash也是交互式shell。通常情况下interactive shell是login shell派生出来的。
Non Interactive Shell:你需要写一个bash script,用外部shell执行“bash script.sh”命令,它(bash)从可以第一条命令执行到最后一条然后退出,不与你进行任何交互,它就是非交互式shell。
交互式非登录shell,例如你在Gnome图形界面中打开“终端”出来的那种窗口程序,和登录shell相比,它是“非登录”的,你并不需要输入用户名和密码,和非交互式shell相比,这是“交互式”的,就像你说的那它“你输入什么,它就解释什么”。
对于Bash来说,登录shell(包括交互式登录shell和使用“–login”选项的非交互shell),它会首先读取和执行/etc/profile全局配置文件中的命令,然后依次查找/.bash_profile、/.bash_login 和 ~/.profile这三个配置文件,读取和执行这三个中的第一个存在且可读的文件中命令。除非被“–noprofile”选项禁止了。在非登录shell里,只读取 ~/.bashrc (和 /etc/bash.bashrc、/etc/bashrc )文件,不同的发行版里面可能有所不同,如RHEL7.5中非登录shell仅执行了“~/.bashrc”文件(没有执行/etc/bashrc),而Ubuntu16.04中却依次执行了/etc/bash.bashrc 和 ~/.bashrc 文件。
对于这些规则,可以直接在相应的配置文件中加一些echo命令来验证其真实性。
05. Shell类型
在UNIX中主要有:
Bourne shell (包括 sh,ksh,and bash)
Bourne shell ( sh)
Korn shell ( ksh)
Bourne Again shell ( bash)
POSIX shell ( sh)
C shell (包括 csh and tcsh)
C shell ( csh)
TENEX/TOPS C shell ( tcsh)
Bourne Shell
首个重要的标准Unix Shell是1979年底在V7 Unix(AT&T第7版)中引入的,并且以它的创始科技部基础条件平台“国家气象网络计算应用节点建设”(2004DKA50730)资助者Stephen Bourne的名字命名。Bourne shell 是一个交换式的命令解释器和命令编程语言。Bourne shell 可以运行为login shell或者login shell的子shell(subshell)。只有login命令可以调用Bourne shell作为一个login shell。此时,shell先读取/etc/profile文件和$HOME/.profile文件。/etc/profile文件为所有的用户定制环境,$HOME/.profile文件为本用户定制环境。最后,shell会等待读取你的输入。
C Shell
Bill Joy于20世纪80年代早期,在伯克利的加利福尼亚大学开发了C shell。它主要是为了让用户更容易的使用交互式功能,并把ALGOL风格的语法结构变成了C语言风格。它新增了命令历史、别名、文件名替换、作业控制等功能。
Korn Shell
有很长一段时间,只有两类shell供人们选择,Bourne shell用来编程,C shell用来交互。为了改变这种状况,AT&T的bell实验室David Korn开发了Korn shell。ksh结合了所有的C shell的交互式特性,并融入了Bourne shell的语法。因此,Korn shell广受用户的欢迎。它还新增了数学计算,进程协作(coprocess)、行内编辑(inline editing)等功能。Korn Shell 是一个交互式的命令解释器和命令编程语言.它符合POSIX——一个操作系统的国际标准.POSIX不是一个操作系统,而是一个目标在于应用程序的移植性的标准——在源程序一级跨越多种平台。
Bourne Again Shell (bash)
bash是GNU计划的一部分,用来替代Bourne shell。它用于基于GNU的系统如Linux.大多数的Linux(Red Hat,Slackware,Caldera)都以bash作为缺省的shell,并且运行sh时,其实调用的是bash。
POSIX Shell
POSIX shell 是Korn shell的一个变种. 当前提供POSIX shell的最大卖主是Hewlett-Packard。在HP-UX 11.0,POSIX shell 就是/bin/sh,而bsh是/usr/old/bin/sh.
各主要操作系统下缺省的shell:
AIX下是Korn Shell.
Solaris缺省的是Bourne shell.
FreeBSD缺省的是C shell
HP-UX缺省的是POSIX shell.
Linux是Bourne Again shell.
[Windows PowerShell](https://baike.baidu.com/item/Windows PowerShell)是一种新的交互式的命令行和基于任务脚本编写技术,它使信息技术(IT) 管理员能够全面地自动操作和控制系统管理任务,从而提高了管理员的生产力。Windows PowerShell 包括多个系统管理实用工具、一致的语法和命名惯例、及对普通管理数据更好地导航,如登记、证书存储 或 Windows Management Instrumentation (WMI)。Windows PowerShell 还专门针对 IT 管理,提供直观的脚本编写语言。
06. 参考
百度百科
参考:【Linux】一步一步学Linux系列教程汇总
简介
开发者实现在应用中跳转显示网页需要分为两个方面:使用@ohos.web.webview提供Web控制能力;使用Web组件提供网页显示的能力。在实际应用中往往由于各种原因导致首次跳转Web网页或Web组件内跳转时出现白屏、卡顿等情况。本文介绍提升Web首页加载与Web网页间跳转速度的几种方法。
优化思路
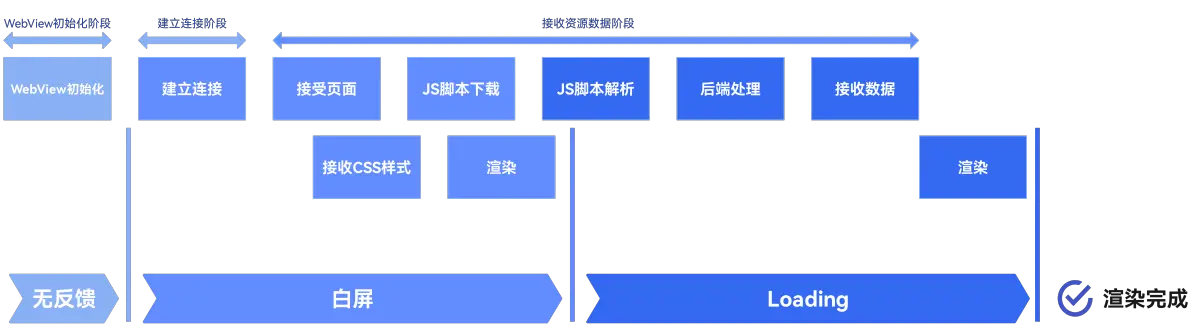
用户在使用Web组件显示网页时往往会经历四个阶段:无反馈–>白屏–>网页渲染–>完全展示,系统会在各个阶段内分别进行WebView初始化、建立网络连接、接受数据与渲染页面等操作,如图一所示是WebView的启动阶段。
图一 Web组件显示页面的阶段

要优化Web组件的首页加载性能,可以从图例标记的三个阶段来进行优化:
- 在WebView的初始化阶段:应用打开WebView的第一步是启动浏览器内核,而这段时间由于WebView还不存在,所有后续的步骤是完全阻塞的。因此可以考虑在应用中预先完成初始化WebView,以及在初始化的同时通过预先加载组件内核、完成网络请求等方法,使得WebView初始化不是完全的阻塞后续步骤,从而减小耗时。
- 在建立连接阶段:当开发者提前知道访问的网页地址,我们可以预先建立连接,进行DNS预解析。
- 在接收资源数据阶段:当开发者预先知道用户下一页会点击什么页面的时候,可以合理使用缓存和预加载,将该页面的资源提前下载到缓存中。
综上所述,开发者可以通过方法1和2来提升Web首页加载速度,在应用创建Ability的时候,在OnCreate阶段预先初始化内核。随后在onAppear阶段进行预解析DNS、预连接要加载的首页。
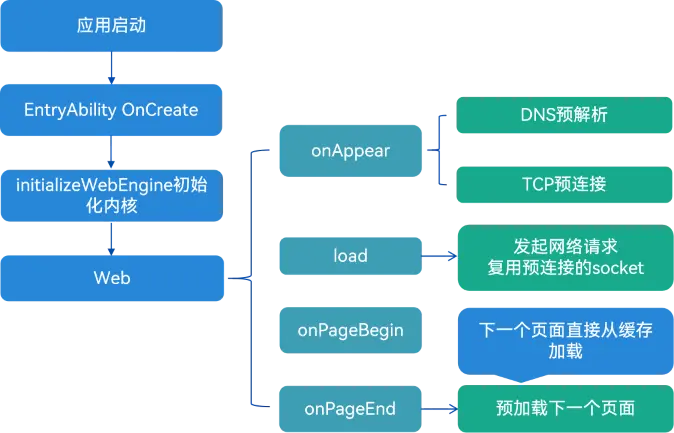
在网页跳转的场景,开发者也可以通过方法3,在onPageEnd阶段预加载下一个要访问的页面,提升Web网页间的跳转和显示速度,如图二所示。
图二 Web组件的生命周期回调函数

优化方法
提前初始化内核
当应用首次打开时,默认不会初始化浏览器内核,只有当创建WebView实例的时候,才会开始初始化浏览器内核。
为了能提前初始化WebView实例,@ohos.web.webview提供了initializeWebEngine方法。该方法实现在Web组件初始化之前,通过接口加载Web引擎的动态库文件,从而提前进行Web组件动态库的加载和Web内核主进程的初始化,最终以提高启动性能,减少白屏时间。
使用方法如下:
// ../src/main/ets/pages/WebInitialized.ets
import webview from '@ohos.web.webview';
...
aboutToAppear() {
// 通过WebviewController可以控制Web组件各种行为。一个WebviewController对象只能控制一个Web组件,且必须在Web组件和WebviewController绑定后,才能调用WebviewController上的方法(静态方法除外)。
webview.WebviewController.initializeWebEngine();
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">










 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: