00. 目录
01. 概述
绝对路径和相对路径在shell环境中经常遇到,各有用处。有时候相对路径比较方便,有时候绝对路径比较方便。
02. 绝对路径(Absolute Pathname)
-
绝对路径必定由**/**开头
-
绝对路径是为档案/文件的所在位置做指向
-
在任何时候,都可以用绝对路径来找到我们想要的文件
举例说明
示例一:
/home/deng
示例二:
/usr/share/man
- 1
- 2
- 3
- 4
- 5
03. 相对路径(Relative Pathnames)
-
相对路径不由**/**开头
-
相对路径是相对于现在目前所在的位置,为目的地指向
-
通常相对路径比绝对路径短一点,可以当成我们迅速找到文件/档案的捷径
示例一:
../test/itcast
示例二:
./test
- 1
- 2
- 3
- 4
- 5
04. 相对路径的用途
那么相对路径与绝对路径有什么了不起呀?喝!那可真的是了不起了!假设你写了一个软件, 这个软件共需要三个目录,分别是 etc, bin, man 这三个目录,然而由于不同的人喜欢安装在不同的目录之下, 假设甲安装的目录是 /usr/local/packages/etc, /usr/local/packages/bin 及 /usr/local/packages/man ,不过乙却喜欢安装在 /home/packages/etc, /home/packages/bin, /home/packages/man 这三个目录中,请问如果需要用到绝对路径的话,那么是否很麻烦呢?是的! 如此一来每个目录下的东西就很难对应的起来!这个时候相对路径的写法就显的特别的重要了!
此外,如果你跟鸟哥一样,喜欢将路径的名字写的很长,好让自己知道那个目录是在干什么的,例如: /cluster/raid/output/taiwan2006/smoke 这个目录,而另一个目录在 /cluster/raid/output/taiwan2006/cctm ,那么我从第一个要到第二个目录去的话,怎么写比较方便? 当然是cd …/cctm比较方便罗!对吧!
05. 绝对路径的用途
但是对于文档名的正确性来说,『绝对路径的正确度要比较好~』。 一般来说,鸟哥会建议你,如果是在写程序 (shell scripts) 来管理系统的条件下,务必使用绝对路径的写法。 怎么说呢?因为绝对路径的写法虽然比较麻烦,但是可以肯定这个写法绝对不会有问题。 如果使用相对路径在程序当中,则可能由于你运行的工作环境不同,导致一些问题的发生。
06. 思维发散
问题: 在给出相对路径时,系统如何识别其相应的绝对路径呢?
事实上,相对路径是根据PATH环境变量来查找绝对路径的。
举例来说,我目前在 /home/itcast 这个 itcast使用者的家目录中,我想要看看里面的 .bashrc 这个档案的数据,使用的是 more 这个指令,而这个指令在 /bin/more 当中。通常的命令写法是:
[itcast@localhost ~]$ more .bashrc
- 1
而由于PATH变量的值为:
[deng@localhost ~]$ echo $PATH
/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin:/home/deng/.local/bin:/home/deng/bin
[deng@localhost ~]$
- 1
- 2
- 3
在执行more命令时,shell会根据PATH变量的路径中顺序查找,一旦查找匹配到(此例匹配到的应该是/bin/more),便执行/bin/more .bashrc。这便是执行命令时由相对路径查找绝对路径的过程。
所以我们就可以理解为什么执行当前目录下的可执行程序应该用的格式是:
[deng@localhost ~]$ ./test.sh
- 1
而不是直接用test.sh了。因为通常PATH变量不包含当前路径。如果不加./会导致相对路径格式的命令找不到绝对路径。
07. 附录
参考:鸟哥的教程
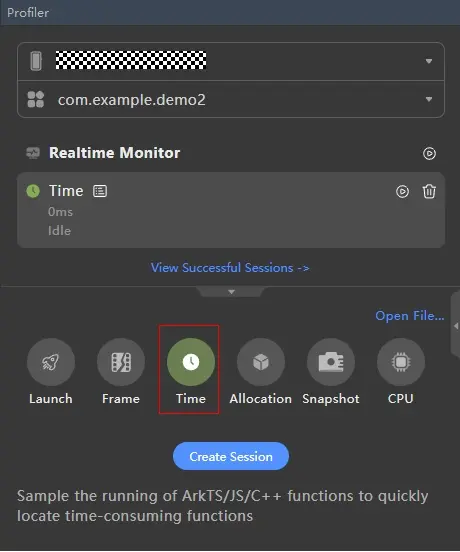
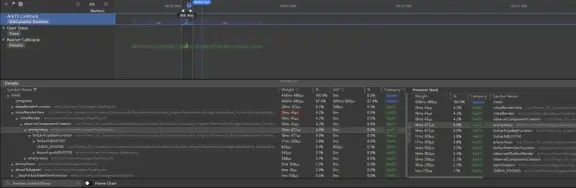
DevEco Studio集成的DevEco Profiler性能调优工具(以下简称为Profiler),提供Time、Allocation、Snapshot、CPU等场景化分析任务类型。开发应用或服务过程中,如果遇到卡顿、加载耗时等性能问题,开发者通常会关注相关函数执行的耗时情况。Profiler提供的Time场景分析任务,可在应用/服务运行时,展示热点区域内基于CPU和进程耗时分析的调用栈情况,并提供跳转至相关代码的能力,使开发者更便捷地进行代码优化。
使用约束
已通过USB连接设备并在设备上打开需要调试的设备。
仅在应用为debug编译模式时使用。
仅支持OpenHarmony API 9及以上版本的Stage工程。
场景示例
本示例设置两个页面,示例场景存在页面跳转时间过长的问题。
主页面代码如下,包含一个页面跳转按钮。
import router from '@ohos.router'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button("点击跳转").onClick(() => {
onJumpClick();
})
}
.width('100%')
}
.height('100%')
}
}
// 跳转下个页面
function onJumpClick(): void {
router.pushUrl({
url: 'pages/second' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">











 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: