00. 目录
01. 命令概述
pwd命令是print working directory中每个单词的首字母缩写,其功能正如所示单词一样,为打印工作目录,即显示当前工作目录的绝对路径。
02. 命令格式
pwd [选项]
03. 常用选项
显示出 完整的 当前 活动目录 名称.
-L
打印 $PWD 变量的值,如果它命名了当前的工作目录
-P
打印当前的物理路径,不带有任何的符号链接
默认情况下,pwd 的行为和带 -L 选项一致
--help
显示 帮助 信息, 然后 退出
--version
显示 版本 信息, 然后 退出
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
04. 参考示例
4.1 查看默认工作目录的完整路径
[deng@localhost ~]$ pwd
/home/deng
- 1
- 2
4.2 查看指定文件夹的路径
[deng@localhost ~]$ cd /usr/src/
[deng@localhost src]$ pwd
/usr/src
- 1
- 2
- 3
4.3 如果目录是个符号链接,pwd 显示链接(link)路径;pwd -P 显示实际路径。
[deng@localhost ~]$ ls -l /etc/init.d
lrwxrwxrwx. 1 root root 11 11月 8 2018 /etc/init.d -> rc.d/init.d
[deng@localhost ~]$ cd /etc/init.d
[deng@localhost init.d]$ pwd
/etc/init.d
[deng@localhost init.d]$ pwd -P
/etc/rc.d/init.d
[deng@localhost init.d]$ pwd -L
/etc/init.d
[deng@localhost init.d]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.4 查看上一次的工作目录与当前的工作目录
[deng@localhost ~]$ pwd
/home/deng
[deng@localhost ~]$ echo $OLDPWD
/etc/init.d
[deng@localhost ~]$ echo $PWD
/home/deng
[deng@localhost ~]$ cd /etc/init.d/
[deng@localhost init.d]$ pwd
/etc/init.d
[deng@localhost init.d]$ echo $OLDPWD
/home/deng
[deng@localhost init.d]$ echo $PWD
/etc/init.d
[deng@localhost init.d]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.5 当前目录被删除后,pwd 命令仍可显示该目录
[deng@localhost ~]$ mkdir dir
[deng@localhost ~]$ cd dir
[deng@localhost dir]$ pwd
/home/deng/dir
[deng@localhost dir]$ rm -rf ../dir/
[deng@localhost dir]$ pwd
/home/deng/dir
[deng@localhost dir]$ /usr/bin/pwd
/usr/bin/pwd: 在匹配的inode ".." 上找不到目录入口
[deng@localhost dir]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.6 查看pwd命令的类型
[deng@localhost dir]$ type -a pwd
pwd 是 shell 内嵌
pwd 是 /usr/bin/pwd
[deng@localhost dir]$
- 1
- 2
- 3
- 4
4.7 查看pwd命令的版本
[deng@localhost dir]$ /usr/bin/pwd --version
pwd (GNU coreutils) 8.22
Copyright (C) 2013 Free Software Foundation, Inc.
许可证:GPLv3+:GNU 通用公共许可证第3 版或更新版本<http://gnu.org/licenses/gpl.html>。
本软件是自由软件:您可以自由修改和重新发布它。
在法律范围内没有其他保证。
由Jim Meyering 编写。
[deng@localhost dir]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.8 查看pwd命令的帮助信息
[deng@localhost dir]$ /usr/bin/pwd --help
用法:/usr/bin/pwd [选项]...
输出当前工作目录的完整名称。
-L, --logical 使用环境变量中的PWD,即使其中包含符号链接
-P, --physical 避免所有符号链接
--help 显示此帮助信息并退出
--version 显示版本信息并退出
注意:您的shell 内含自己的pwd 程序版本,它会覆盖这里所提及的相应
版本。请查阅您的shell 文档获知它所支持的选项。
GNU coreutils online help: <http://www.gnu.org/software/coreutils/>
请向<http://translationproject.org/team/zh_CN.html> 报告pwd 的翻译错误
要获取完整文档,请运行:info coreutils 'pwd invocation'
[deng@localhost dir]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
或者
[deng@localhost dir]$ help pwd
pwd: pwd [-LP]
打印当前工作目录的名字。
选项:
-L 打印 $PWD 变量的值,如果它命名了当前的
工作目录
-P 打印当前的物理路径,不带有任何的符号链接
默认情况下,`pwd' 的行为和带 `-L' 选项一致
退出状态:
除非使用了无效选项或者当前目录不可读,否则
返回状态为0。
[deng@localhost dir]$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
05. 附录
概述
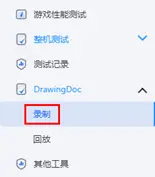
SmartPerf Editor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerf Editor还集成了DrawingDoc功能,可录制Render Service绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提升页面绘制性能。本文首先介绍DrawingDoc录制回放原理,然后结合场景示例阐述DrawingDoc在性能实践中的应用。SmartPerf Editor更多信息可查看SmartPerf Editor。
原理介绍
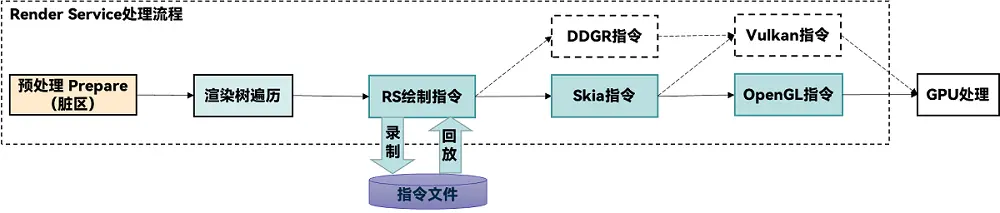
图1 Render Service处理流程图

Render Service详细步骤如下:
- 预处理:Render Service会接收渲染请求,并对其进行预处理,这个过程包括解析渲染指令、准备渲染资源、设置渲染环境等。
- 渲染树遍历:Render Service遍历构建生成的渲染树,对每个节点进行适当的处理,包括应用样式、计算布局、生成绘制指令等。
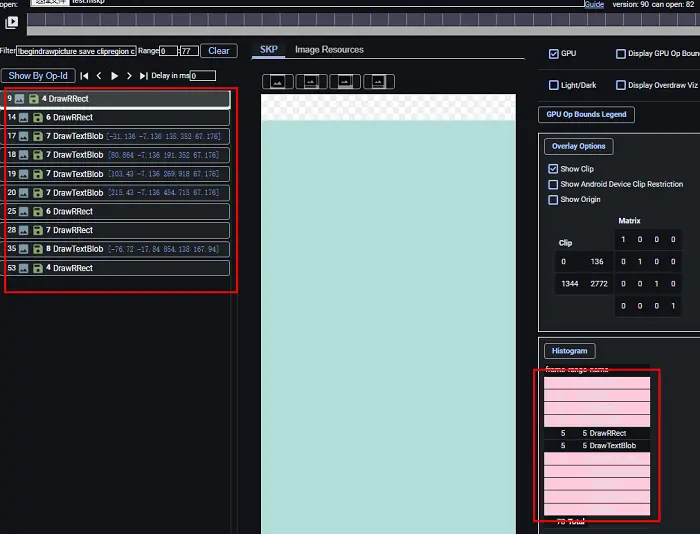
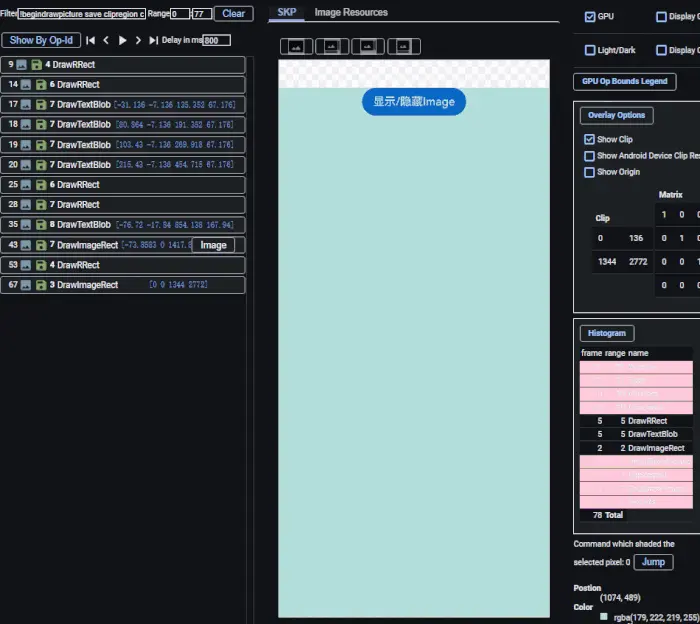
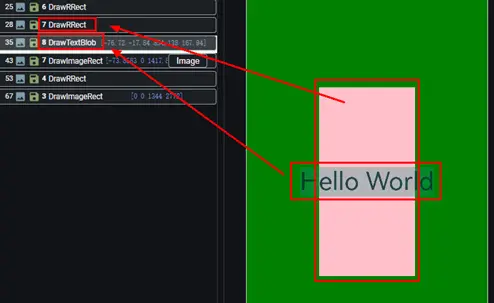
- RS绘制指令录制回放:在遍历渲染树的过程中,Render Service会生成RS绘制指令。RS指令录制时仅录制每帧的脏区内容,并将RS侧的绘制指令打包写入到文件中。RS指令回放时,使用OpenHarmony原本渲染库和程序读取指令文件。
- 生成Skia指令和DDGR指令:RS绘制指令会被转换为Skia指令和DDGR指令,Skia和DDGR是一个2D图形库,用于绘制各种形状、文本和图像。
- 生成Vulkan指令和OpenGL指令:DDGR指令会被转换为Vulkan指令,Skia指令会被转换为Vulkan指令和OpenGL指令。Vulkan和OpenGL是图形API,用于在硬件上执行高效的图形计算。
- GPU处理:Vulkan指令或OpenGL指令被发送到GPU进行处理,GPU会将接收到的指令转换为像素渲染操作,最终将页面渲染到屏幕上。
使用约束
- Windows 7及以上操作系统的电脑。
- 工具需要使用华为账号登录,需要提前注册。
- 工具下载地址:XXX。
- 支持OpenHarmony,HarmonyOS和Android操作系统(其中DrawingDoc功能目前仅支持OpenHarmony操作系统)。
- USB连接或者WIFI连接。
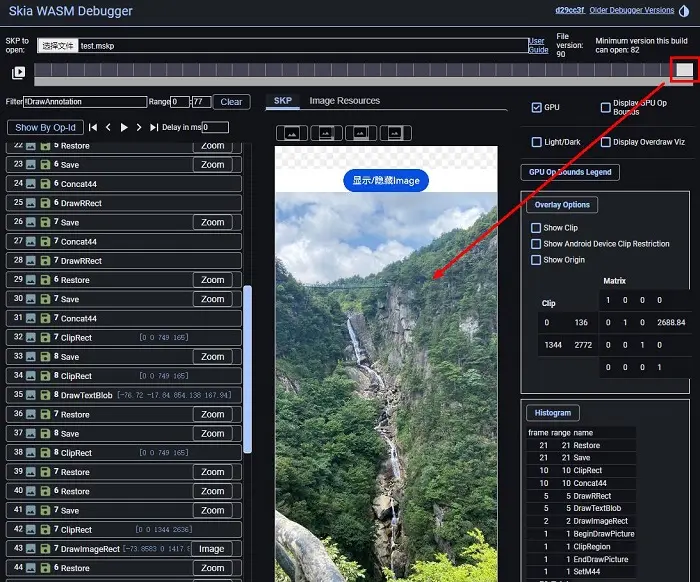
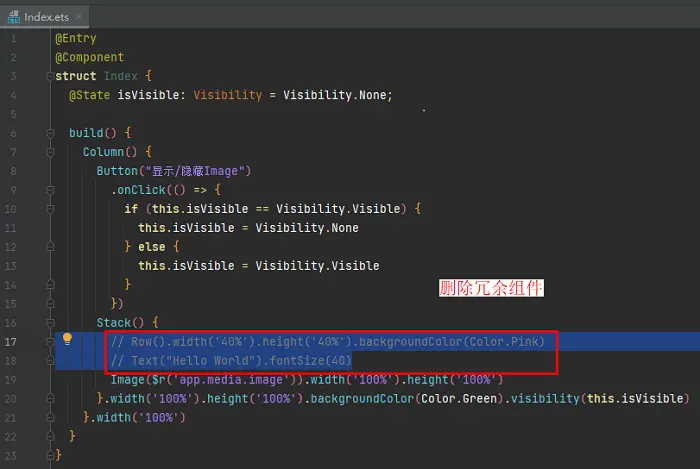
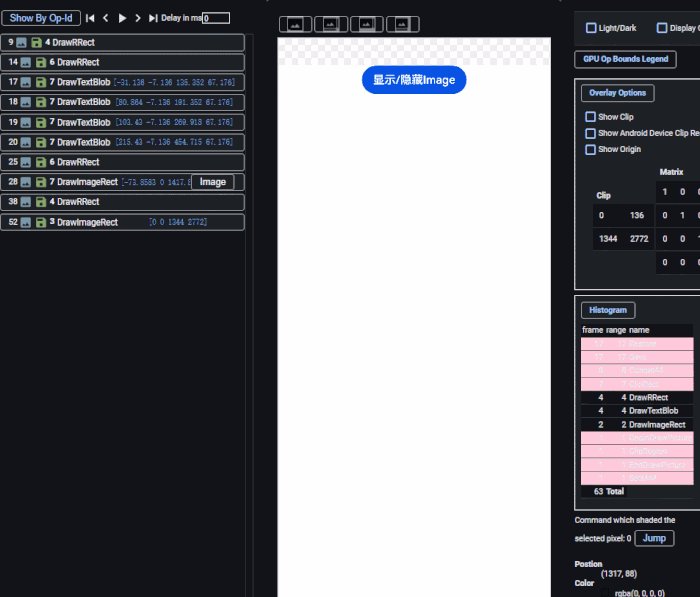
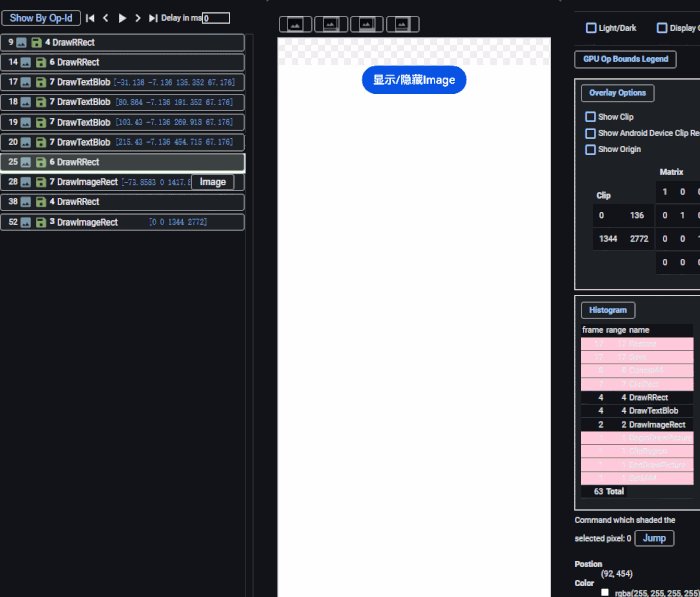
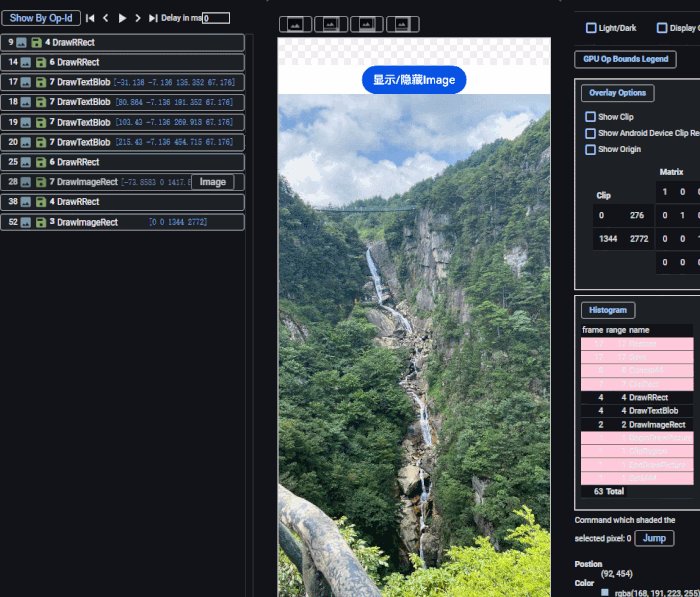
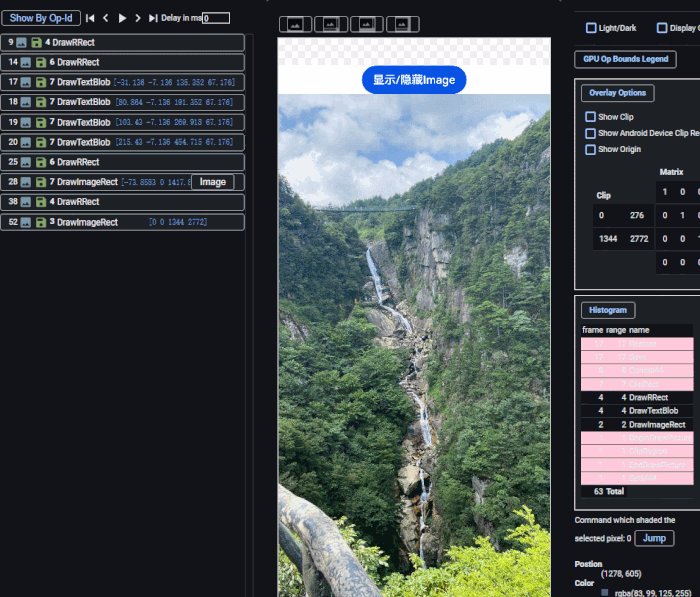
场景示例
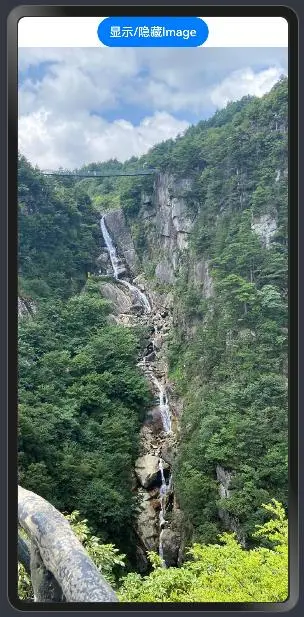
图2 场景预览图

@Entry
@Component
struct Index {
@State isVisible: Visibility = Visibility.None;
build() {
Column() {
Button("显示/隐藏Image")
.onClick(() => {
if (this.isVisible == Visibility.Visible) {
this.isVisible = Visibility.None
} else {
this.isVisible = Visibility.Visible
}
})
Stack() {
Row().width('40%').height('40%').backgroundColor(Color.Pink)
Text("Hello World").fontSize(40)
Image($r('app.media.image')).width('100%').height('100%')
}.width('100%').height('100%').backgroundColor(Color.Green).visibility(this.isVisible)
}.width('100%')
}
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">





















 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: