00. 目录
01. Linux概述
Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户、多任务、支持多线程和多CPU的操作系统。它能运行主要的UNIX工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
Linux操作系统诞生于1991 年10 月5 日(这是第一次正式向外公布时间)。Linux存在着许多不同的Linux版本,但它们都使用了Linux内核。Linux可安装在各种计算机硬件设备中,比如手机、平板电脑、路由器、视频游戏控制台、台式计算机、大型机和超级计算机。
严格来讲,Linux这个词本身只表示Linux内核,但实际上人们已经习惯了用Linux来形容整个基于Linux内核,并且使用GNU工程各种工具和数据库的操作系统。
02. Linux简史
Linux 操作系统的诞生、发展和成长过程始终依赖着五个重要支柱:UNIX 操作系统、MINIX 操作系统、GNU计划、POSIX 标准和Internet 网络。
1981 年IBM公司推出微型计算机IBM PC。
1991年,GNU计划已经开发出了许多工具软件,最受期盼的GNU C编译器已经出现,GNU的操作系统核心HURD一直处于实验阶段,没有任何可用性,实质上也没能开发出完整的GNU操作系统,但是GNU奠定了Linux用户基础和开发环境。
1991年初,林纳斯·托瓦兹开始在一台386sx兼容微机上学习minix操作系统。1991年4月,林纳斯·托瓦兹开始酝酿并着手编制自己的操作系统。
1991 年4 月13 日在comp.os.minix 上发布说自己已经成功地将bash 移植到了minix 上,而且已经爱不释手、不能离开这个shell软件了。
1991年7月3日,第一个与Linux有关的消息是在comp.os.minix上发布的(当然此时还不存在Linux这个名称,当时林纳斯·托瓦兹的脑子里想的可能是FREAX,FREAX的英文含义是怪诞的、怪物、异想天开等)。
1991年的10月5日,林纳斯·托瓦兹在comp.os.minix新闻组上发布消息,正式向外宣布Linux内核的诞生(Freeminix-likekernel sources for 386-AT)。
1993年,大约有100余名程序员参与了Linux内核代码编写/修改工作,其中核心组由5人组成,此时Linux 0.99的代码大约有十万行,用户大约有10万左右。
1994年3月,Linux1.0发布,代码量17万行,当时是按照完全自由免费的协议发布,随后正式采用GPL协议。
1995年1月,Bob Young创办了RedHat(小红帽),以GNU/Linux为核心,集成了400多个源代码开放的程序模块,搞出了一种冠以品牌的Linux,即RedHat Linux,称为Linux"发行版",在市场上出售。这在经营模式上是一种创举。
1996年6月,Linux 2.0内核发布,此内核有大约40万行代码,并可以支持多个处理器。此时的Linux 已经进入了实用阶段,全球大约有350万人使用。
1998年2月,以Eric Raymond为首的一批年轻的"老牛羚骨干分子"终于认识到GNU/Linux体系的产业化道路的本质,并非是什么自由哲学,而是市场竞争的驱动,创办了"Open Source Intiative"(开放源代码促进会)"复兴"的大旗,在互联网世界里展开了一场历史性的Linux产业化运动。
2001年1月,Linux 2.4发布,它进一步地提升了SMP系统的扩展性,同时它也集成了很多用于支持桌面系统的特性:USB,PC卡(PCMCIA)的支持,内置的即插即用,等等功能。
2003年12月,Linux 2.6版内核发布,相对于2.4版内核2.6在对系统的支持都有很大的变化。
2004年的第1月,SuSE嫁到了Novell,SCO继续顶着骂名四处强行“化缘”, Asianux, MandrakeSoft也在五年中首次宣布季度赢利。3月,SGI宣布成功实现了Linux操作系统支持256个Itanium 2处理器。 [1-2]
03. Linux主要特性
- 基本思想
Linux的基本思想有两点:第一,一切都是文件;第二,每个软件都有确定的用途。其中第一条详细来讲就是系统中的所有都归结为一个文件,包括命令、硬件和软件设备、操作系统、进程等等对于操作系统内核而言,都被视为拥有各自特性或类型的文件。至于说Linux是基于Unix的,很大程度上也是因为这两者的基本思想十分相近。
- 完全免费
Linux是一款免费的操作系统,用户可以通过网络或其他途径免费获得,并可以任意修改其源代码。这是其他的操作系统所做不到的。正是由于这一点,来自全世界的无数程序员参与了Linux的修改、编写工作,程序员可以根据自己的兴趣和灵感对其进行改变,这让Linux吸收了无数程序员的精华,不断壮大。
- 完全兼容POSIX1.0标准
这使得可以在Linux下通过相应的模拟器运行常见的DOS、Windows的程序。这为用户从Windows转到Linux奠定了基础。许多用户在考虑使用Linux时,就想到以前在Windows下常见的程序是否能正常运行,这一点就消除了他们的疑虑。
- 多用户、多任务
Linux支持多用户,各个用户对于自己的文件设备有自己特殊的权利,保证了各用户之间互不影响。多任务则是现在电脑最主要的一个特点,Linux可以使多个程序同时并独立地运行。
- 良好的界面
Linux同时具有字符界面和图形界面。在字符界面用户可以通过键盘输入相应的指令来进行操作。它同时也提供了类似Windows图形界面的X-Window系统,用户可以使用鼠标对其进行操作。在X-Window环境中就和在Windows中相似,可以说是一个Linux版的Windows。
- 支持多种平台
Linux可以运行在多种硬件平台上,如具有x86、680x0、SPARC、Alpha等处理器的平台。此外Linux还是一种嵌入式操作系统,可以运行在掌上电脑、机顶盒或游戏机上。2001年1月份发布的Linux 2.4版内核已经能够完全支持Intel 64位芯片架构。同时Linux也支持多处理器技术。多个处理器同时工作,使系统性能大大提高。
04. Linux之父
[外链图片转存失败(img-0bqS9f35-1562251134989)(assets/1562249802830.png)]
林纳斯·托瓦兹(Linus Torvalds)
托瓦兹1969年12月28日出生于芬兰赫尔辛基市。著名的电脑程序员、黑客。Linux内核的发明人及该计划的合作者。父亲尼尔斯·托瓦兹(Nils Torvalds)是一名活跃的共产主义者及电台记者,曾当选芬兰共产党中央委员会委员。托瓦兹家族属于在芬兰占6%的少数民族芬兰瑞典人。他毕业于赫尔辛基大学计算机系,1997年至2003年在美国加州硅谷任职于全美达公司(Transmeta Corporation),现受聘于开放源代码开发实验(OSDL:Open Source Development Labs, Inc),全力开发Linux内核。与妻子托芙(Tove,芬兰前女子空手道冠军)育有三个女孩。
与很多其他黑客不同,托瓦兹行事低调,一般很少评论商业竞争对手(例如微软)产品的好坏,但坚持开放源代码信念,并对微软等对手的FUD战略大为不满。
Linux是一个诞生于网络、成长于网络且成熟于网络的奇特的操作系统。1991年,当时还是芬兰大学生的Linus Torvalds萌发了开发一个自由的Unix操作系统的想法,当年,Linux就诞生了,为了不让这个羽毛未丰的操作系统矢折,Linus Torvalds将自已的作品Linux通过Internet发布。从此一大批知名的、不知名的电脑黑客、编程人员加入到开发过程中来,一场声势浩大的运动应运而生,Linux逐渐成长起来。
Linux一开始是要求所有的源码必须公开,并且任何人均不得从Linux交易中获利。然而这种纯粹的自由软件的理想对于Linux的普及和发展是不利的,于是Linux开始转向GPL,成为GNU阵营中的主要一员。
Linux凭借优秀的设计、不凡的性能,加上IBM、Intel、CA、CORE、Oracle等国际知名企业的大力支持,市场份额逐步扩大,逐渐成为主流操作系统之一。
05. Linux相关术语
Unix
Unix操作系统是一个强大的多用户、多任务操作系统,支持多种处理器架构,按照操作系统的分类,属于分时操作系统,最早由KenThompson、Dennis Ritchie和Douglas McIlroy于1969年在AT&T的贝尔实验室开发。目前它的商标权由国际开放标准组织所拥有,只有符合单一Unix规范的Unix系统才能使用Unix这个名称,否则只能称为类Unix(Unix-like)。
GNU
GNU是自由软件之父Richard Stallman在1984年组织开发的一个完全基于自由软件的软件体系,与此相应的有一分通用公共许可证(General Public License,简称GPL)。Linux以及与他有关的大量软件是在GPL的推动下开发和发布的。
自由软件之父 - Richard Stallman 像一个神态庄严的传教士一样喋喋不休地到处传播自由软件的福音,阐述他创立GNU的梦想:“自由的思想,而不是免费的午餐”。这位自由软件的“顶级神甫”为自己的梦想付出了大半生的努力,他不但自己创作了许多自由软件,如:GCC、和GDB,在他的倡导下,目前人们熟悉的一些软件如BIND、Perl、Apache、TCP/IP等都成了自由软件的经典之作。
如果说Richard Stallman创立并推动了自由软件的发展,那么,Linus Torvalds毫不犹豫奉献给GNU的Linux,则把自由软件的发展带入到一个全新的境界。
BSD
386BSD因为法律问题直到1992年还不能发布,NetBSD和FreeBSD是386BSD的后裔,比Linux早。Linus Torvalds说,当时如果有自由的基于386的Unix-like操作系统,他就可能不会创造Linux。尽管无法预料这给以后的软件业究竟造成了什么样的影响(如果没有这个法律纠纷,很有可能没有今天的革命性的Linux),但有一点可以肯定,Linux更加丰富了这块土壤。
Minix
Minix是一种基于微内核架构的类Unix计算机操作系统,由Andrew S. Tanenbaum发明。Minix最初发布于1987年,开放全部源代码给大学教学和研究工作。2000年重新改为BSD授权,成为自由和开放源码软件。
因为AT&T的政策改变,在Version 7 Unix推出之后,发布新的使用条款,将Unix源代码私有化,在大学中不再能使用Unix源代码。教授为了能在课堂上教授学生操作系统运作的实务细节,决定在不使用任何AT&T的源代码前提下,自行开发与Unix兼容的操作系统,以避免版权上的争议。他以小型Unix(mini-Unix)之意,将它称为Minix。
Minix没有任何代码抄袭Unix,所以它们之间并没有任何继承关系,Minix作为当时有史以来的第一个开源的操作系统放到网上以后,短期之内得到了飞速发展,大量的人进行下载学习。
由于Minix是教授一人所写,所以存在一些漏洞。这时候有使用者发现漏洞存在,想着去下载一些补丁或者自己写一些补丁来修补这些漏洞,修补之后发现效果不错,然后就建议教授利用这些补丁完善下Minix,结果呢,教授比较固执,意思是说:为了维持Minix的纯洁性,不需要任何外来代码。也就是说,根本不打算做商业发行,所以Minux保持了其最原始的风范。
Linux
在后来的几年内,由于计算机硬件工业的强力运作,以Intel主导的x86系统架构的个人计算机大行其道,所以个人计算机算是相当流行的一个机器了。但在此时,人们使用的大多还是DOS操作系统。此时,芬兰赫尔辛基大学有个叫Linus Torvalds的学生做了件不寻常的事情。当时他正好有一台386的计算机,由于并不喜欢自己电脑上的DOS系统,所以就想:既然Minix这么棒、这么稳定,那我何不将它移植到个人计算机 (好在由于Stallman提倡的Open Source理念,他得以接触到一些Source Code,而经由这样的一个想法,O(∩_∩)O~他就很有心的读取了Unix核心,并且去除较为繁复的核心程序,将它改写成可以适用于一般个人计算机的x86系统上面)。
到了1991年,他终于将0.02版的原始码hobby放到网络上面供大家下载,由于hobby受到大家的肯定,相当多的朋友一起投入这个工作中。终于在1994年,将第一个完整的核心Version 1.0释出,并且造成目前的大流行。。。由于Linux kernel的发展是由虚拟团队所达成的,大家都是透过网络取得Linux的核心原始码,经由自己精心改造后再回传给Linux社群,进而一步一步的发展完成完整的Linux系统,至于Linus Torvalds是这个集团中的发起者。由于这个群策群力的缘故,Linus Torvalds将Linux定为同样造福大家的GNU授权模式!
Linux是Linus Torvalds受到Minix的影响而作成的。但在设计哲学上,Linux则和Minix大相迳庭。Minix在内核设计上采用微内核的原则,但Linux则和原始的Unix相同都采用宏内核的概念。在Linux发展之初,双方还于1992年在新闻组上有过一场精彩的理念争论。Minix的作者和支持者认为Linux的单内核构造是“向七十年代的大倒退”,而Linux的支持者认为Minix本身没有实用性。
06. Linux其它
苹果的标志是一只被咬了一口的苹果,微软的标志是一面窗户,而Linux的标志(吉祥物)则是一只名为Tux的企鹅。
[外链图片转存失败(img-qtEoLjES-1562251134990)(assets/1562250315336.png)]
标志物是企鹅的原因
1994年发表Linux正式核心1.0的时候,大家要Linus Torvalds想一只吉祥物,他想起曾经在澳大利亚的一个动物园里被企鹅咬过,干脆就以企鹅来当吉祥物了!
更容易接受的说法是:企鹅代表南极,而南极又是全世界共有个一块陆地,不属于任何国家。也就是说Linux不属于任何商业公司,是全人类每个人都可以分享的一项技术成果。
07. Linux应用领域
自诞生至今,Linux系统经过无数人的开发与完善,逐渐发展成了与Unix、Windows并列的操作系统,且应用于人类生活的诸多领域,包括服务器领域、嵌入式领域和桌面应用领域等。
7.1 服务器领域
Linux系统最显著的优点便是稳定,这是企业服务器对系统的首要要求。此外,Linux系统是自由软件,还具备体积小、价位低、可定制等优点,可用于搭建Web、数据库、邮件、DNS、FTP等各种服务器。总的来说,使用Linux搭建的服务器不仅功能齐全、稳定性高、运营成本小,还无需考虑版权问题,因此Linux系统逐渐渗入到了电信、政府、教育、银行、金融等各个行业,在服务器领域的应用也越来越广泛。
7.2 嵌入式应用领域
由于具有成本低廉、可设定性强等特点,Linux在嵌入式应用领域的使用也极其广泛,从路由器、交换机、防火墙等因特网设备,到冰箱、空调等各种家用电器,以及自动贩卖机等专用的控制系统都有Linux系统的身影。此外,Linux也是目前移动设备上常用的操作系统之一。
7.3 个人桌面领域
虽然Linux系统还是一个侧重于命令行的系统,但近些年Linux系统也在向桌面系统领域靠拢,如今的Linux系统大多都搭建了图形界面,大大降低了普通用户的操作难度,如Ubuntu系统已经拥有了良好的桌面,完全可以满足日常办公需求。
参考一:百度百科
参考二:Unix传奇
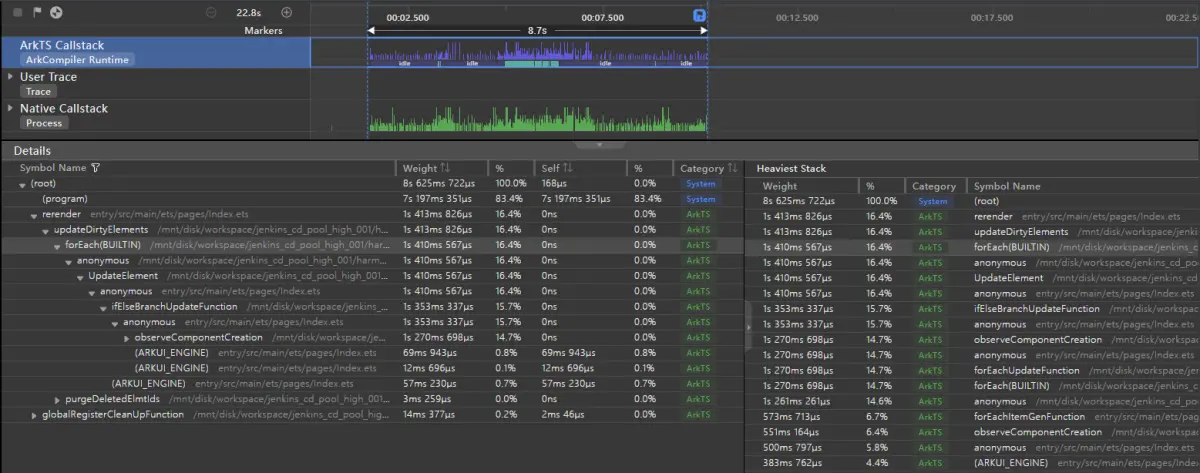
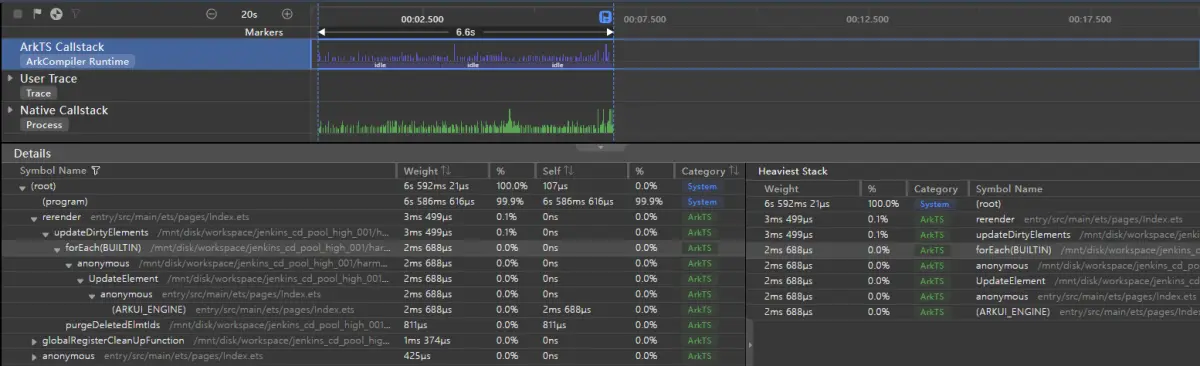
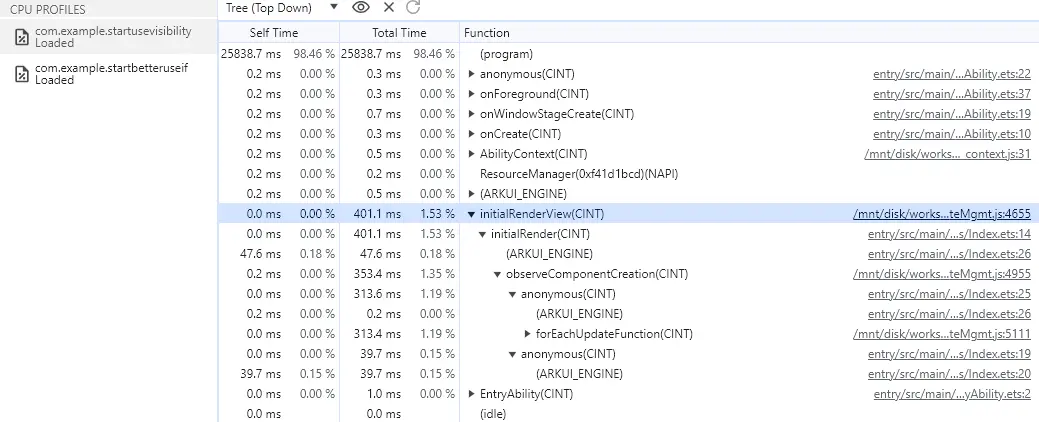
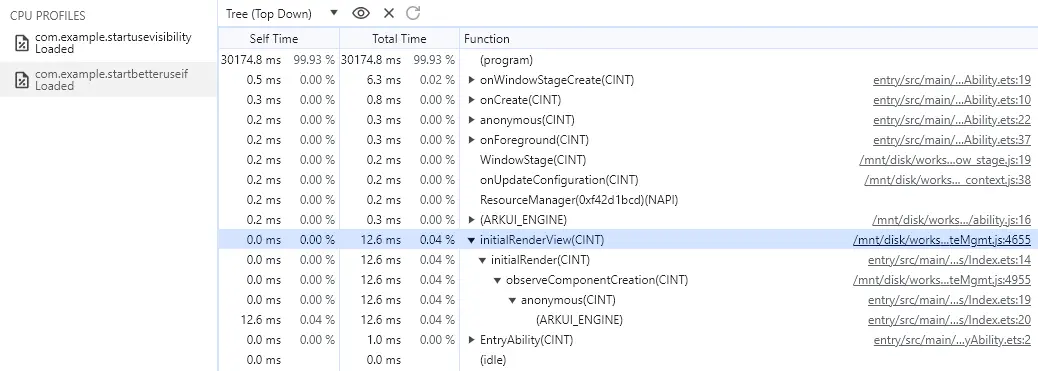
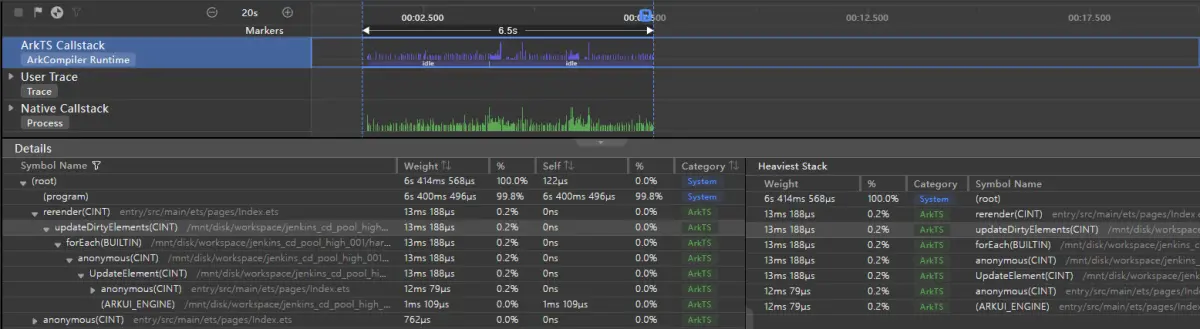
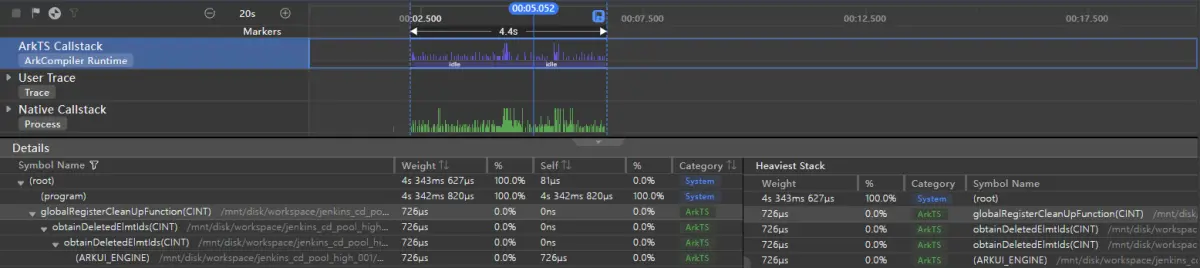
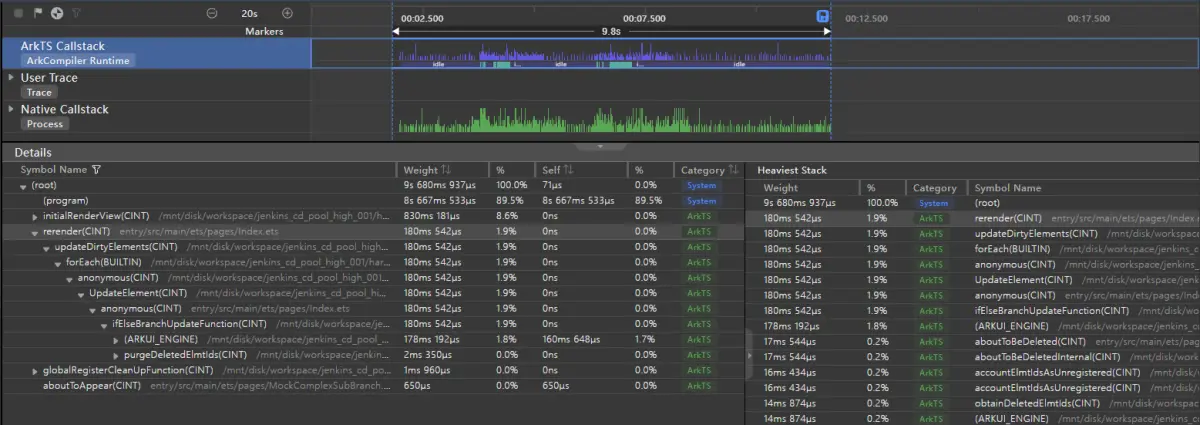
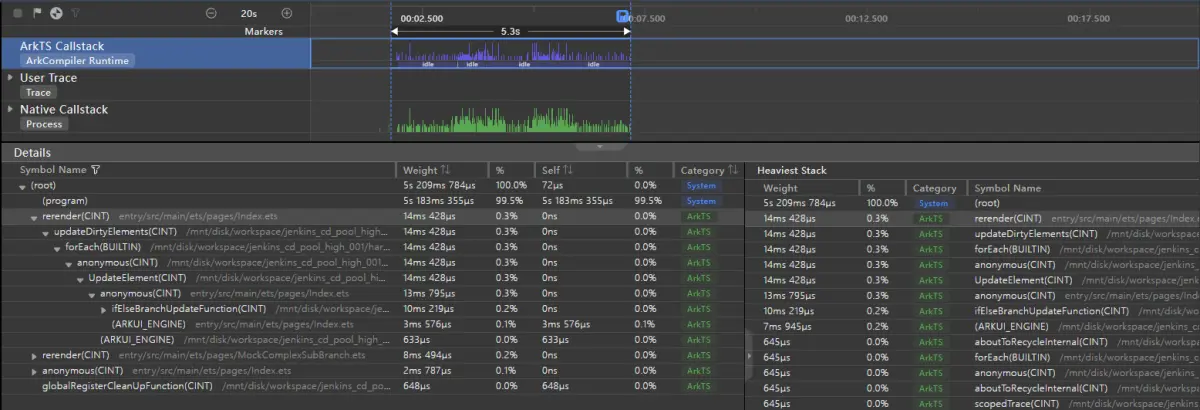
开发者可以通过条件渲染或显隐控制两种方式来实现组件在显示和隐藏间的切换。本文从两者原理机制的区别出发,对二者适用场景分别进行说明,实现相应适用场景的示例并给出性能对比数据。
原理机制
条件渲染
if/else条件渲染是ArkUI应用开发框架提供的渲染控制的能力之一。条件渲染可根据应用的不同状态,渲染对应分支下的UI描述。条件渲染的作用机制如下:
- 页面初始构建时,会评估条件语句,构建适用分支的组件,若缺少适用分支,则不构建任何内容。
- 应用状态变化时,会重新评估条件语句,删除不适用分支的组件,构建适用分支的组件,若缺少适用分支,则不构建任何内容。
关于条件渲染的详细说明,可以参考if/else:条件渲染。
显隐控制
显隐控制visibility是ArkUI应用开发框架提供的组件通用属性之一。开发者可以通过设定组件属性visibility不同的属性值,进而控制组件的显隐状态。visibility属性值及其描述如下:
class="table-box">| 名称 | 描述 |
|---|---|
| Visible | 组件状态为可见 |
| Hidden | 组件状态为不可见,但参与布局、进行占位 |
| None | 组件状态为不可见,不参与布局、不进行占位 |















 class="blog_extension_card_cont">
class="blog_extension_card_cont">


评论记录:
回复评论: