
参加 2019 Python开发者日,请扫码咨询 ↑↑↑
作者 | Just
出品 | AI科技大本营(ID:rgznai 100)
一次 TED 演讲中,前锤子科技设计总监罗子雄分享如何入门学设计的经验。
要想学好设计,他提醒观众要先看基础实例教程。由于互联网上培训机构鱼龙混杂,为了卖课,他们都喜欢利用人性的弱点,给出耸人听闻的课程文案,比如像你听过的英语培训机构《三十天教你突破雅思7分》,设计和画画教程的文案也是类似,《如何六步画好人物肖像》。
当然,还有更狠的:《如何两步画好人物肖像》。
两步?这是第一步:

第二步。结束。

这完全是“神笔马良”的效果啊。虽然是调侃,但也描绘了人们在想要学好新事物时一步登天,追求速成的荒诞心态。
可是,也不是人人都想成为每一笔都要自己亲力亲为的画家,对于设计师、插画师等专业人士来说,在保证质量的条件下,要追求项目完工的效率,要想达到这两个目标的最优解,最好的方式,显然是借助科技的力量。
现在要介绍的这款 AI 软件 ,能让你真的见识一下 “X 步画出任何你想要的写实风景画”,它叫 GauGan 系统。
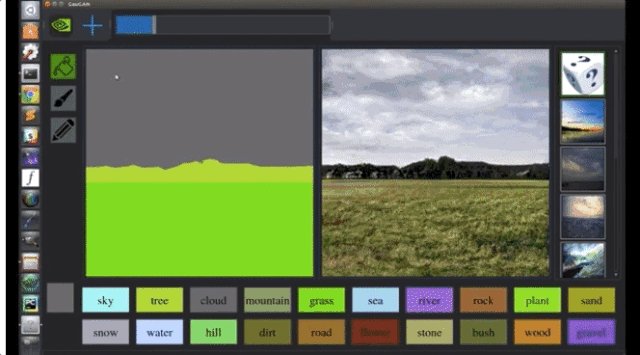
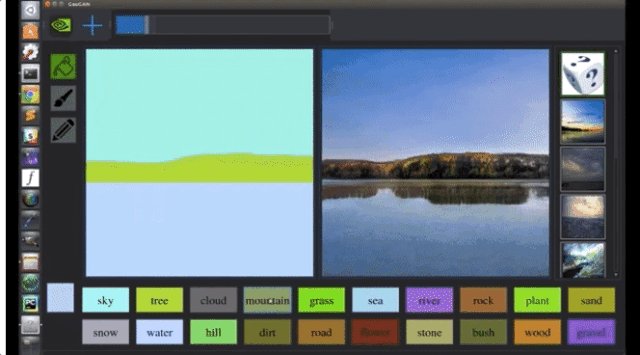
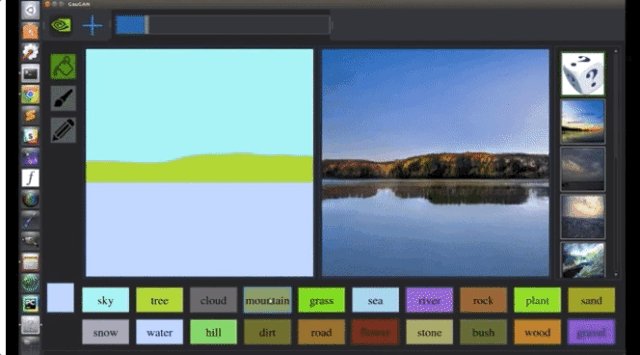
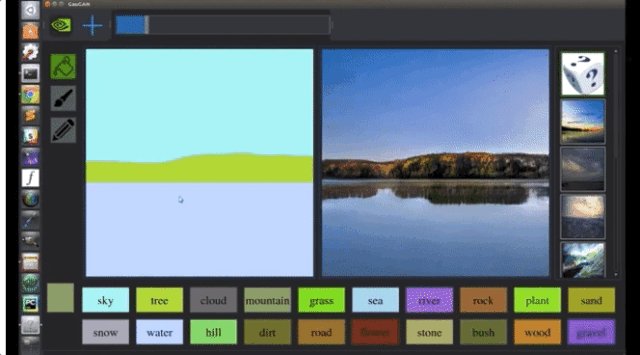
在 3 月 19 日的 GTC 2019 上,Nvidia 推出了这款 AI 绘画系统,该软件使用生成对抗性网络,只要你给出简单的草图,再点击几下,几秒钟就可绘制逼真的风景图像,下面是实打实表演了一个《如何三步画一副写实风景图》,AI 诚不我欺。

GauGan 目前有三种工具:油漆桶、钢笔和铅笔。屏幕底部是天空、树木、云等一系列选定对象,选择任一对象在左侧简单描绘,就会自动生成相应的逼真物体。
要做到这种效果,当然离不开庞大的数据来训练模型。目前,Nvidia 已为 GauGAN 深度学习模型提供了 100 万张从 Flickr 收集的数据。需要指出,GauGAN 并不只是对已有的照片进行拼接,实际上最终生成的图像都是独特的合成图像。所以即便不同的用户做出相同的设置并画出相似的草图,系统中也会通过内置的参数给出生成不同的图像。
也许会有人问,GauGan 以后能不能画人物肖像?尽管目前 Nvidia 没有明确给出可能性,但一个合理的推测是,如果给 GauGan 系统训练足够多的人物肖像数据,画一幅你想要的肖像画应该不成问题。如果你还记得最近那个很火的“这个人不存在”网站,它就利用 Nvidia 开源的 StyleGan 算法随机生成了人脸图像。
GauGan 发布后,网友们也对其可能出现的问题和实际应用展开了讨论。
有网友在 YouTube 上问了个恶作剧问题:将草图中的天地倒置,GauGan 系统会生成什么图像?
回复中点赞最高的网友说神经网络会乱成一团麻,另一位网友的回答还算靠谱,他说 Sky-Net 会排除终结器大军,它们是不会允许这种事发生的。
还有网友在 reddit 上评论称,如果将其应用在 3D 环境中,尤其 VR 世界的游戏开发会更容易。

显然,该系统可能对视频游戏设计师、架构师等专业人士很有吸引力,比如能够帮他们提高创建游戏场景的效率。不过目前 Nvidia 没有任何商业化发布的计划,但可能会很快发布一个能让任何人都使用的公开试验版。
Nvidia 也会将 GauGAN 应用到它刚刚发布的一个叫 AI 游乐园的网站上,现在感兴趣的网友在该网站上可以体验基于 AI 的图像修复、艺术风格转换、真实感图像合成功能。
https://www.nvidia.com/en-us/research/ai-playground/
GauGAN 背后的研究论文
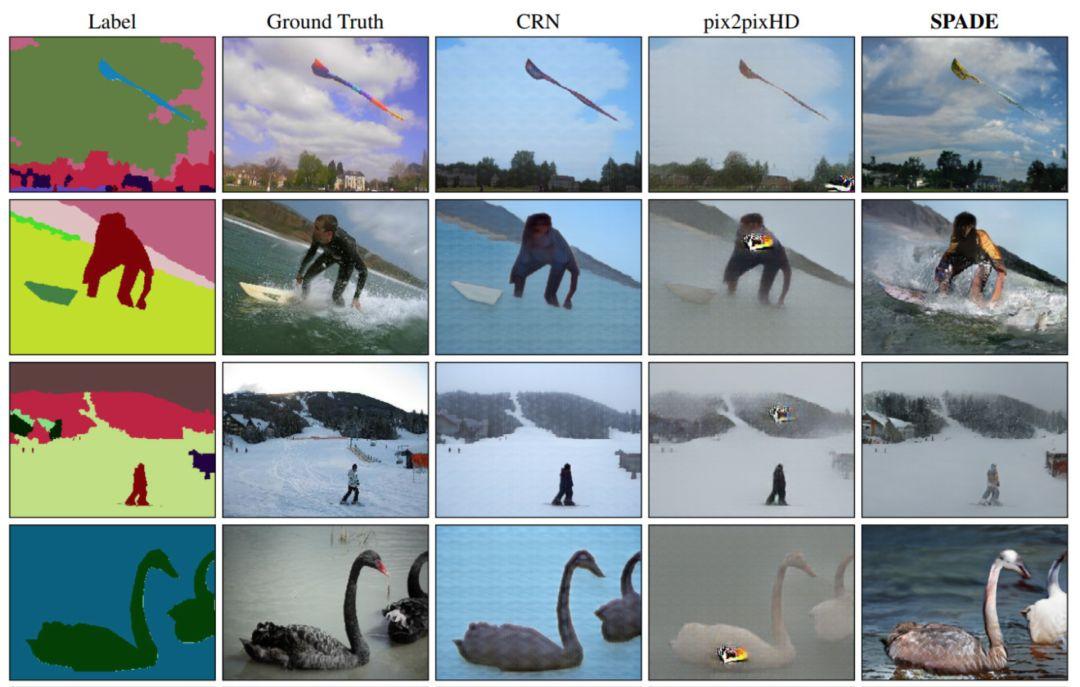
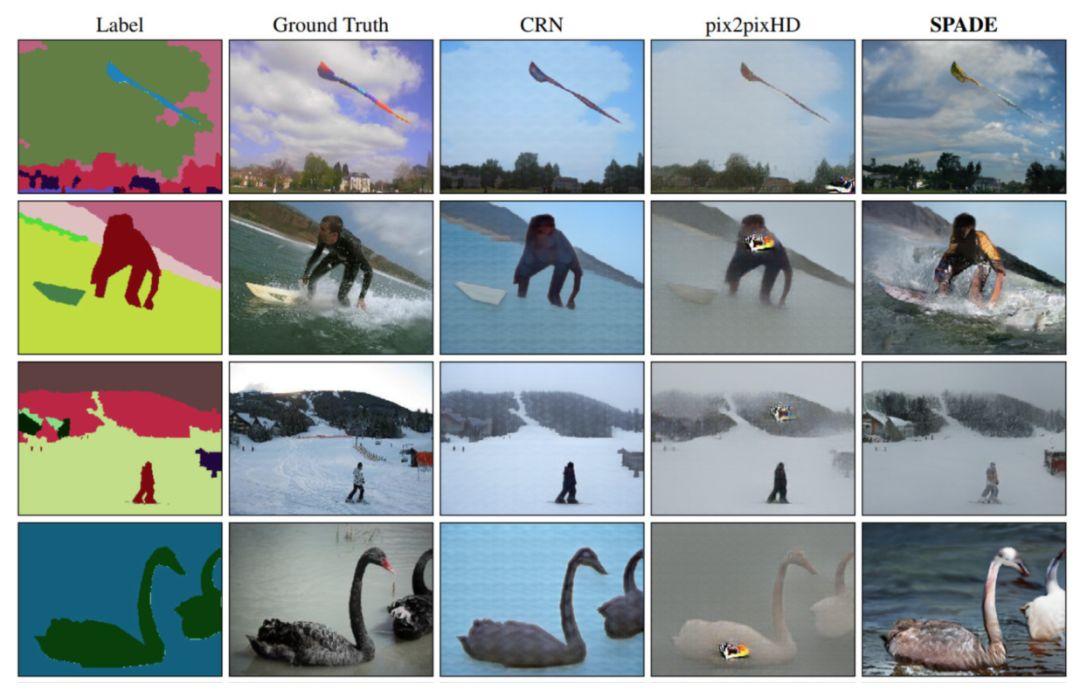
GauGAN 系统的创建在一篇名为《空间自适应归一化的语义图像合成》(或称 SPADE 项目)的论文中有详细介绍,这篇论文由 UC Berkeley, NVIDIA, MIT CSAIL 实验室的 4 名研究人员共同写就,已公开发布在 Arxiv 上。值得一提的是,该论文将在 6 月的 CVPR 2019 大会上做口头报告。

所谓空间自适应归一化是一个简单但有效的层,用于在给定输入语义布局的情况下合成照片级的逼真图像。论文摘要提到,以前的方法直接是将语义布局作为输入提供给网络,然后通过卷积、标准化和非线性层进行处理。
他们则证明这并不是最理想的,因为归一化层倾向于“洗掉”语义信息。为了解决这个问题,他们建议使用输入布局通过空间自适应的、学习的变换来调整归一化层中的激活。与现有方法相比,几个具有挑战性的数据集上的实验表明,该方法在视觉保真度和与输入布局的对齐性方面具有优势。

实际上,GauGAN 是基于去年推出的能同样呈现虚拟世界的 Pix2Pix 系统,但后者在仿真风景方面存有一定瑕疵,从上图比对效果中就可以明显看到。
最后,他们的模型允许用户轻松地控制合成结果的样式和内容,以及创建多模态结果。
方法简述

在许多诸如批量标准化(Batch Normalization)这样的常见的标准化技术中,在实际标准化步骤之后应用了学习的仿射层(如在 PyTorch 和 TensorFlow 中)。而在 SPADE 项目中,仿射层是从语义分割映射来学习的。这类似于条件归一化,只是学习仿射参数现在需要空间自适应,这意味着我们将对每个语义标签使用不同程度的缩放和偏向。
使用这种简单的方法,语义信号可以作用于所有层的输出,不受可能丢失此类信息的规范化进程的影响。此外,因为语义信息是通过 SPADE 中的层提供,所以随机潜在向量可以作为网络的输入,其可以用于操纵所生成图像的样式。
更多详情,参见论文:https://arxiv.org/abs/1903.07291
Flickr 图像中的应用
如前所述,GauGAN 的神经网络是通过 100 张开源的 Flickr 图像进行训练,它还能够理解如雪、树木、水等超 180 个物体之间的关系。对物体之间如何相互关联的理解意味着河水旁的树会有倒影,或者当季节变化时并且地面上有雪时,就会绘成没有叶子的树。也就是说,神经网络能够根据它对真实图像的了解对最终生成图像的相关细节进行合理填充。

由于 SPADE 适用于不同的标签,因此可以使用现有的语义分割网络对其进行训练,以学习从语义映射到照片的反向映射。这些图片是由 SPADE 从 Flickr 上抓取的 4 万张图片进行训练生成的。
论文作者称,他们将很快发布代码、训练模型和所有图像。
GitHub地址:https://github.com/nvlabs/spade/
论文作者中的华人面孔
论文的四位作者中,有两位是华人科学家。其中一位是朱俊彦,他于 2012 年获得清华大学计算机科学系的工学学士学位,2017 年获得 UC Berkeley 电气工程与计算机科学系的博士学位,他的导师是 Alexei Efros。2018 年,朱俊彦获得了 UC Berkeley 颁发的 David J. Sakrison Memorial Prize,以及的 Nvidia 的 Pioneer Research Award。目前,他是 MIT 计算机与人工智能实验室(CSAIL)的一名博士后研究员。

朱俊彦被称为计算机图形学领域现代机器学习应用的开拓者,他发表了第一篇用深度神经网络系统地解决自然图像合成问题的论文,其重点科研成果 CycleGAN,不仅为计算机图形学等领域的研究人员所用,也成为视觉艺术家广泛使用的工具。

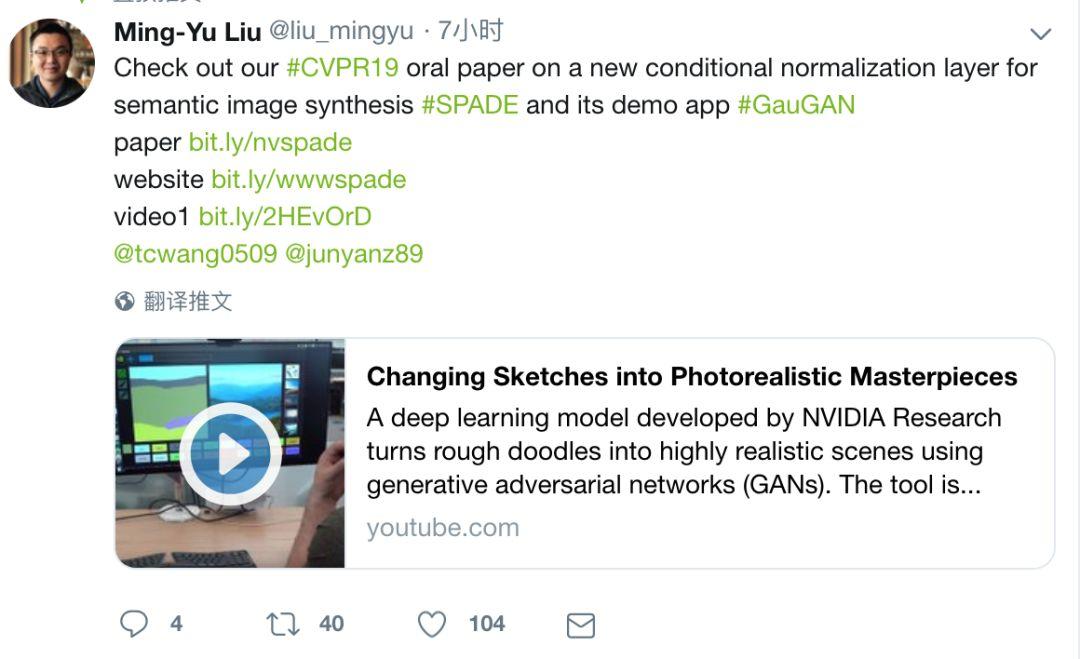
另一位是 Ming-Yu Liu,2016 年加入 NVIDIA,现为 Nvidia Research 首席研究科学家,他的研究重点是图像生成和理解的生成模型。此前,他是三菱电机研究实验室(MERL)的首席研究科学家。他于 2012 年获得了马里兰大学帕克分校电气与计算机工程系的博士学位。他的物体姿态估算系统于 2014 年被 R&D 杂志评为最具创新性的百项技术产品之一。在 CVPR 2018 中,他在 WAD 挑战中的语义分割竞争领域适应和鲁棒视觉挑战中的光流竞赛中获得了第一名。
(本文为 AI科技大本营原创文章,转载请微信联系 1092722531)
投稿、合作请添加AI科技大本营编辑微信:1731967109,备注“公司名称 + 职位” 或“学校 + 专业”,由于人数较多,会在审核后通过。
◆
2019Python开发者日
◆
「2019 Python开发者日」7折票限时开售!这一次我们依然“只讲技术,拒绝空谈”10余位一线Python技术专家共同打造一场硬核技术大会。更有深度培训实操环节,为开发者们带来更多深度实战机会。
目前演讲嘉宾议题已确认,扫描海报二维码,即刻抢购7折优惠票价!更多详细信息请咨询13581782348(微信同号)。

你也可以点击阅读原文,查看大会详情。
《VR 360°全景视频开发》专栏
将带你深入探索从全景视频制作到Unity眼镜端应用开发的全流程技术。专栏内容涵盖安卓原生VR播放器开发、Unity VR视频渲染与手势交互、360°全景视频制作与优化,以及高分辨率视频性能优化等实战技巧。
📝 希望通过这个专栏,帮助更多朋友进入VR 360°全景视频的世界!
Part 2|安卓原生360°VR播放器开发实战
在安卓平台上开发一个高性能的360°VR视频播放器,是提升VR体验的关键。本部分内容将详细介绍如何利用安卓原生技术(如 MediaCodec、OpenGL ES)实现视频解码和渲染,如何优化播放器性能,并介绍如何进行不同 VR 设备的适配,确保你能够为不同的用户提供流畅的播放体验。
第一节|通过传感器实现VR的3DOF效果
摘要:
本节深入解析了如何在 Android 原生平台上,通过 TYPE_ROTATION_VECTOR 传感器实现 3DoF(自由度)头部追踪效果。借助 SensorManager 获取设备姿态并转为四元数,可动态控制摄像机朝向,实现沉浸式 360° 视频交互体验,适用于无外部定位系统的移动 VR 应用。
在移动设备上观看360°视频时,用户通常希望通过转动头部来改变视角,这一沉浸式交互方式正是VR体验的核心之一。而在不依赖外部定位系统(如6DoF空间定位)的前提下,通过陀螺仪等传感器实现 3DoF(Three Degrees of Freedom,自由度)控制,即可满足这一基本需求。
3DoF 指的是三个角度方向的自由旋转:俯仰(Pitch)、偏航(Yaw)和滚转(Roll),分别对应用户抬头低头、左右转头和头部倾斜。安卓设备提供的 TYPE_ROTATION_VECTOR 传感器,是实现稳定高效 3DoF 姿态估算的理想选择。
1.1 VrSceneView 类介绍
以下是基于 Android 原生实现的一个自定义视图类 VrSceneView.java,继承自 SceneView,核心目的是实时监听传感器并计算出相机旋转姿态,实现 3DoF 的视角控制。
参考Sceneform-EQR仓库,git地址:https://github.com/eqgis/Sceneform-EQR
关键属性初始化
private WindowManager windowManager;
private SensorManager mSensorManager;
private boolean rotationInitialized = false;
private float[] rotation = new float[3];
- 1
- 2
- 3
- 4
SensorManager用于访问设备传感器。WindowManager用于判断当前屏幕旋转方向。rotationInitialized标记是否已记录初始角度。rotation数组存储初始偏航角,用于计算相对旋转。
构造函数与初始化方法
public VrSceneView(Context context, AttributeSet attrs) {
super(context, attrs);
initBaseParameter(context);
}
private void initBaseParameter(Context context) {
ARPlatForm.setType(ARPlatForm.Type.NONE);
mSensorManager = (SensorManager) context.getSystemService(Context.SENSOR_SERVICE);
windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
初始化过程中设置平台类型、获取传感器与屏幕服务。
1.2 传感器注册与释放
public void registerListener(){
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ROTATION_VECTOR),
SensorManager.SENSOR_DELAY_GAME);
}
public void unRegisterListener(){
mSensorManager.unregisterListener(this);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 使用 TYPE_ROTATION_VECTOR 获取融合后的设备方向,优于单纯陀螺仪。
- 使用
SENSOR_DELAY_GAME频率平衡性能与实时性。
1.3 处理传感器事件
@Override
public void onSensorChanged(SensorEvent event) {
if (event.sensor.getType() == Sensor.TYPE_ROTATION_VECTOR) {
processSensorOrientation(event.values);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
核心逻辑位于 processSensorOrientation() 方法中。
1.4 姿态矩阵计算与相机旋转
private void processSensorOrientation(float[] srcRotation) {
float[] rotationMatrix = new float[9];
SensorManager.getRotationMatrixFromVector(rotationMatrix, srcRotation);
int worldAxisX, worldAxisY;
switch (windowManager.getDefaultDisplay().getRotation()) {
case Surface.ROTATION_90:
worldAxisX = SensorManager.AXIS_Z;
worldAxisY = SensorManager.AXIS_MINUS_X;
break;
case Surface.ROTATION_180:
worldAxisX = SensorManager.AXIS_MINUS_X;
worldAxisY = SensorManager.AXIS_MINUS_Z;
break;
case Surface.ROTATION_270:
worldAxisX = SensorManager.AXIS_MINUS_Z;
worldAxisY = SensorManager.AXIS_X;
break;
case Surface.ROTATION_0:
default:
worldAxisX = SensorManager.AXIS_X;
worldAxisY = SensorManager.AXIS_Z;
break;
}
float[] adjustedRotationMatrix = new float[9];
SensorManager.remapCoordinateSystem(rotationMatrix, worldAxisX, worldAxisY, adjustedRotationMatrix);
float[] orientation = new float[3];
SensorManager.getOrientation(adjustedRotationMatrix, orientation);
if (!rotationInitialized) {
rotation[0] = (float) Math.toDegrees(orientation[0]);
rotation[1] = 0;
rotation[2] = 0;
rotationInitialized = true;
return;
}
Quaternion quaternion = calculateRotation(
(float) Math.toDegrees(orientation[0]) - rotation[0],
(float) Math.toDegrees(orientation[1]) - rotation[1],
(float) Math.toDegrees(orientation[2]) - rotation[2]);
getScene().getCamera().setWorldRotation(quaternion);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
说明:
- 首先将 Rotation Vector 转换为旋转矩阵
- 根据设备方向调整坐标系(remapCoordinateSystem)
- 提取俯仰、偏航、滚转角度(orientation)
- 首次调用时记录初始方向,后续计算偏移
- 最终构建四元数 Quaternion,用于控制相机朝向
1.5 四元数计算逻辑
private Quaternion calculateRotation(float yaw,float pitch,float roll){
return PoseUtils.toQuaternion(-pitch, -yaw, -roll);
}
- 1
- 2
- 3
- 注意角度顺序与方向符号,避免左右/上下颠倒
PoseUtils.toQuaternion()用于将欧拉角转换为 Quaternion
1.6 效果总结与注意事项
效果体验
通过以上实现,用户在播放全景视频时,可通过移动手机方向(或将设备置于头盔中)来实现仿佛 “环顾四周” 的沉浸式体验。
性能注意
- 传感器频率建议控制在
SENSOR_DELAY_GAME,可在流畅性与性能之间折中 - 角度平滑处理(如低通滤波)可进一步优化体验,减少抖动
常见问题
- 设备方向感应不准?请检查设备陀螺仪是否存在硬件偏移或磁干扰。
- 姿态跳变?建议在四元数转换前使用差值或滤波策略避免抖动。
- 坐标反了?可尝试调整
remapCoordinateSystem的轴映射或四元数旋转顺序。
结语
本节内容围绕安卓原生 3DoF 实现进行了完整解析,核心流程包括:
- 使用 TYPE_ROTATION_VECTOR 传感器
- 通过 SensorManager 构建方向矩阵并调整坐标系
- 提取俯仰、偏航、滚转角度
- 转换为 Quaternion 绑定至相机
通过这种方式,我们无需任何外部 SDK 或设备,也能在 Android 上实现稳定可靠的3Dof效果,为 360° 视频播放提供了沉浸式交互基础。
本专栏旨在系统地分享VR 360°全景视频的开发全流程。包括但不限于全景视频的拍摄与制作、安卓原生VR播放器的开发、以及如何在VR眼镜上实现全景视频播放器。
✅ 如果你对VR开发感兴趣,欢迎关注本专栏!地址:《VR 360°全景视频开发》
💬 有任何问题或想了解的内容,欢迎留言讨论,一起探索XR技术的更多可能!
👉 更新详情
【Part 1全景视频拍摄与制作基础】
- 第一节|全景视频概述与应用场景(2025年3月23日12:00更新)
- 第二节|全景视频拍摄设备选型与使用技巧(2025年3月30日12:00更新)
- 第三节|全景视频后期拼接与处理流程(2025年4月6日12:00更新)
- 第四节|基于UE/Unity的全景视频渲染与导出(2025年4月13日12:00更新)
【Part 2安卓原生360°VR播放器开发实战】
- 第一节|通过传感器实现VR的3DOF效果(2025年4月20日12:00更新)

 QQ名片
QQ名片



评论记录:
回复评论: