


准备工作:
首先电脑得提前完成安装如下:
1. nodejs环境(node ,npm):【安装指南】nodejs下载、安装与配置详细教程
2. Picgo:【安装指南】图床神器之Picgo下载、安装与配置详细教程
3. Typora:【安装指南】markdown神器之Typora下载、安装与无限使用详细教程
工具介绍:
- typora: Markdown工具,写Markdown文件的神器,简洁、方便、免费
- PicGo:开源的图片管理工具,可以自己上传图片到各种图床
- CDN(内容分发网络)是一种网络架构,由于Github搭建的是国外的图床,导致访问速度很慢影响图片显示速度,所以国内也分为单线空间、多线空间和cdn加速三种。本文使用CDN加速网站访问速度。
目录
?二、Typora+PicGo+Github+CDN搭建个人图床
?一、什么是图床?
图床是一种在线存储图片的服务,通常用于在网页、博客等互联网平台上存储和分享图片。图床服务允许用户将图片上传到服务器,并生成一个唯一的URL链接用于访问这些图片。这样一来,用户可以在发布文章、发表评论或者分享内容时,直接引用这些图片的链接,而无需将图片文件直接插入到内容中。图床服务的优势在于可以减轻网站或博客的服务器负担,提高页面加载速度,同时也方便了用户管理和分享图片资源。常见的图床服务提供商包括七牛云、腾讯云、阿里云等,此外,也有一些开源的图床工具可供用户自行搭建和使用。
?二、Typora+PicGo+Github+CDN搭建个人图床
☀️2.1 PicGo
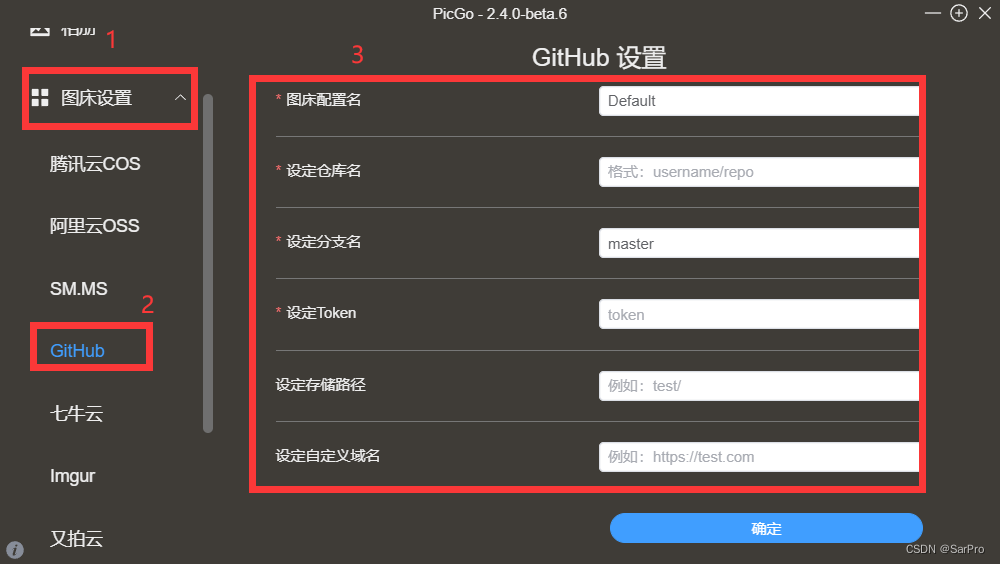
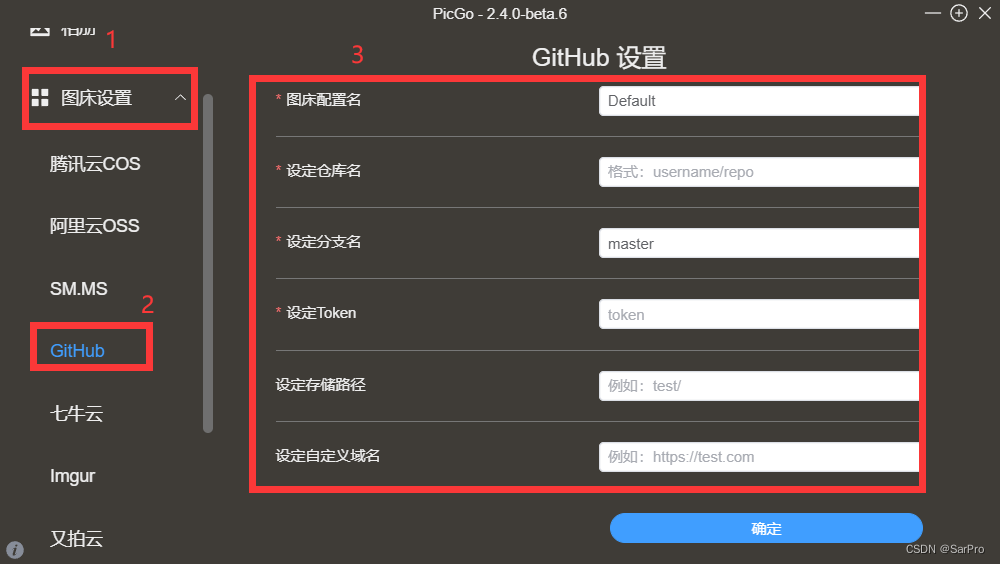
打开PicGo,可以看到PicGo默认显示Github的图床

点击图床设置->github(将其设置成默认图床)

现在需要填入对应的参数(见后续)

前往github官网https://github.com/ 先注册后登录。
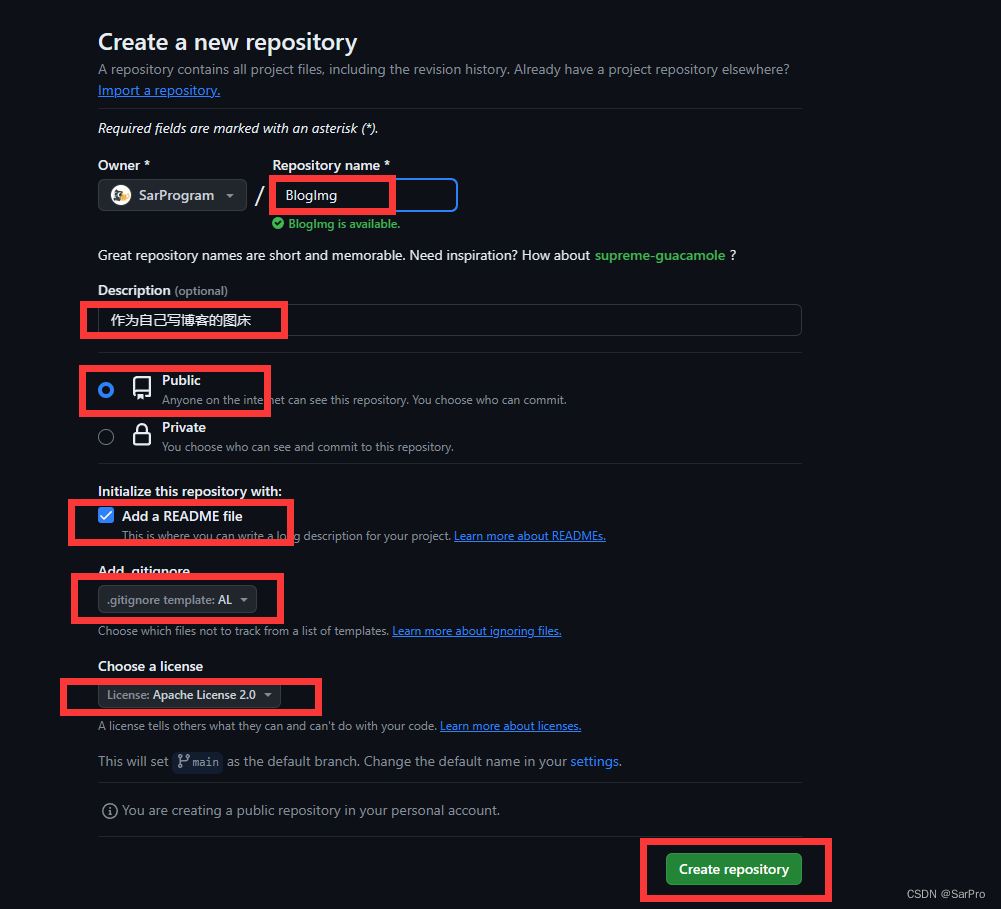
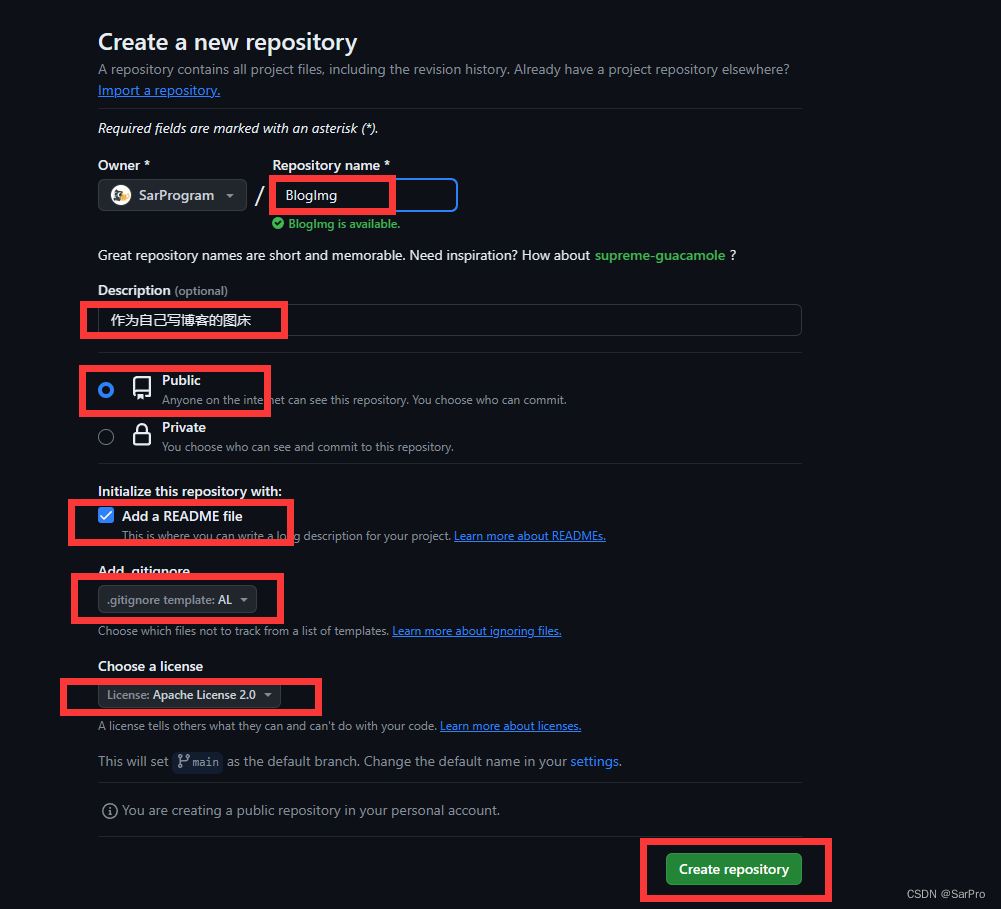
新建仓库(后续用以存放图片)

创建仓库

此时可以写入参数如下

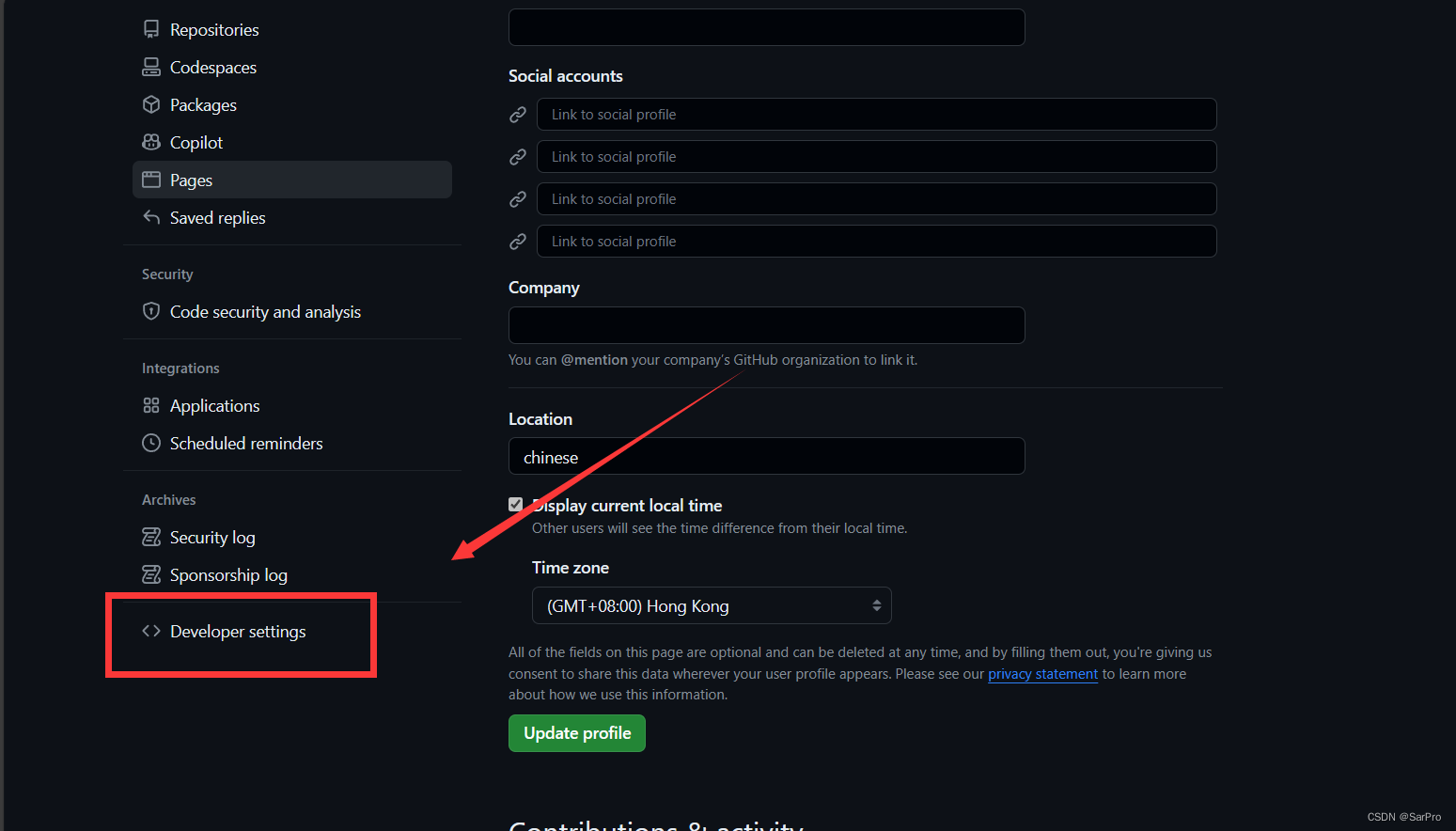
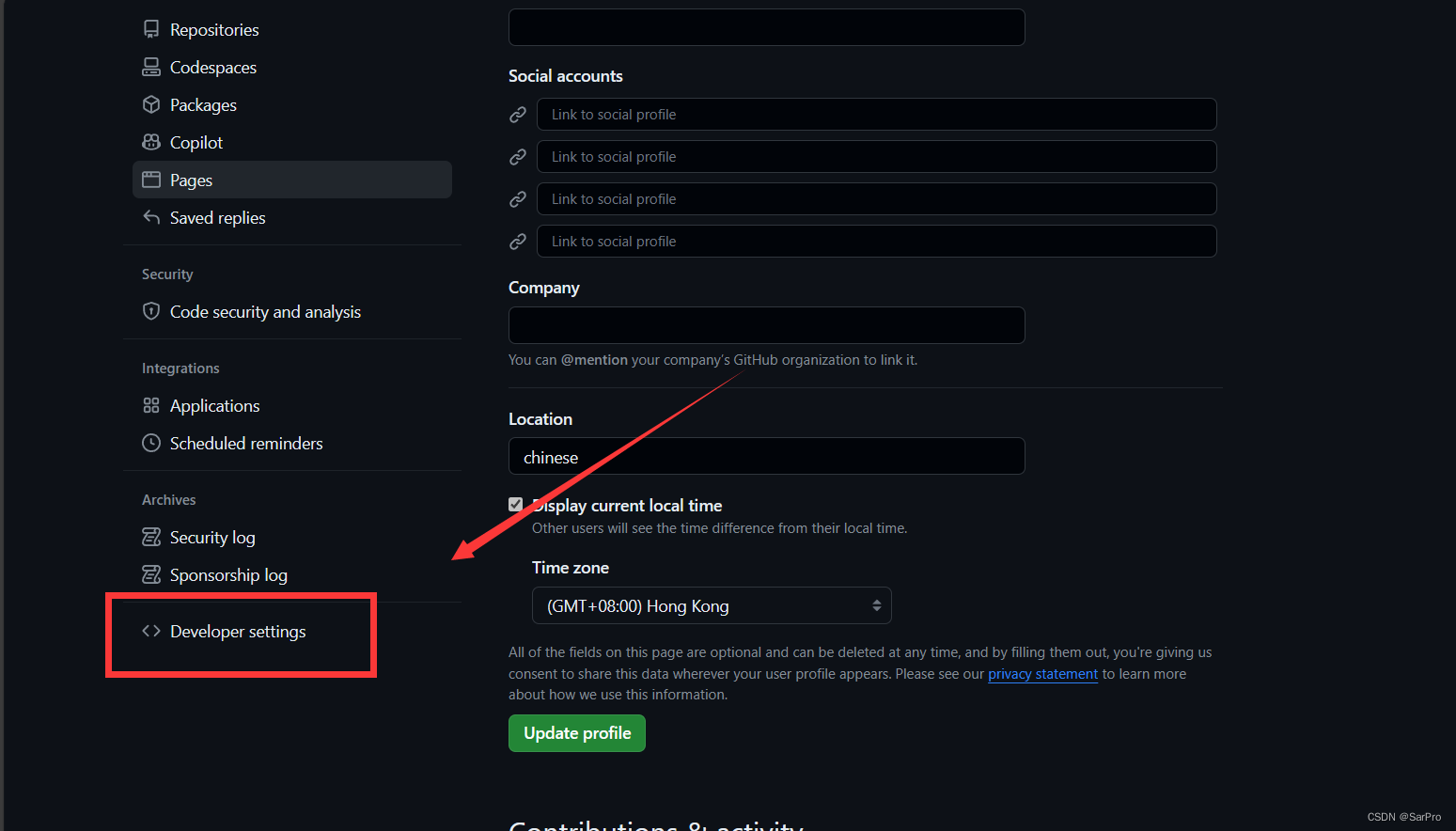
点击:个人头像->settings

下滑找到Developer settings

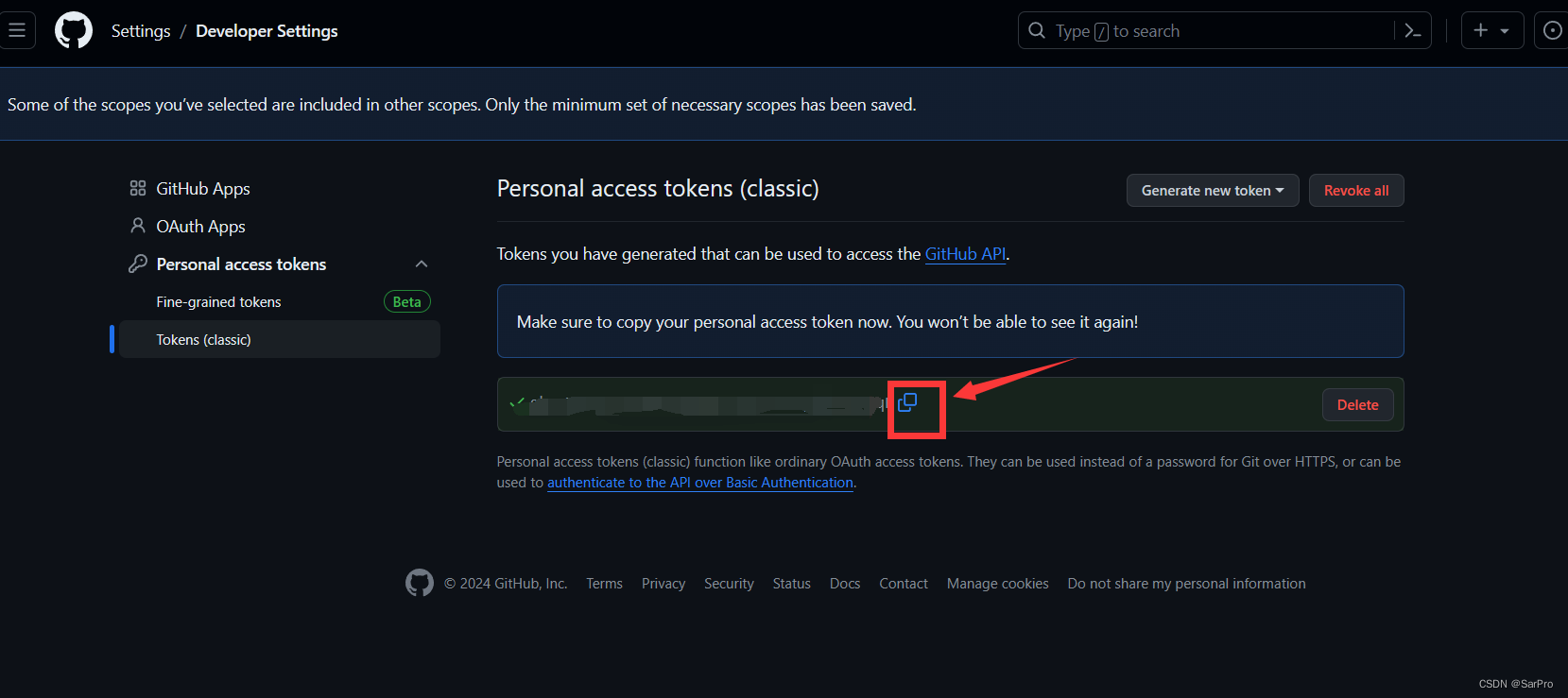
创建新的令牌

增加描述

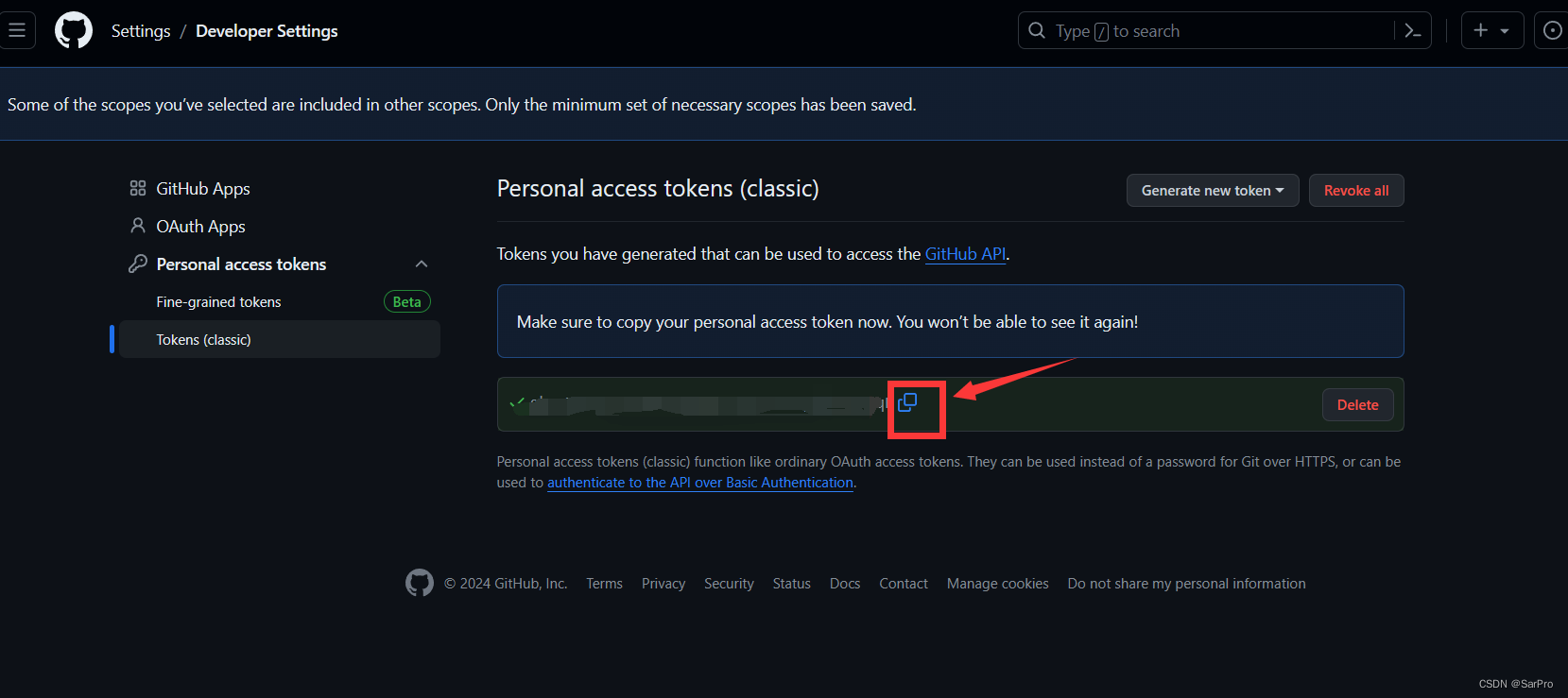
令牌创建成功,记得复制令牌!!!

把复制的令牌填入Picgo的参数token,并且参数customPath选择年月,点击确定。
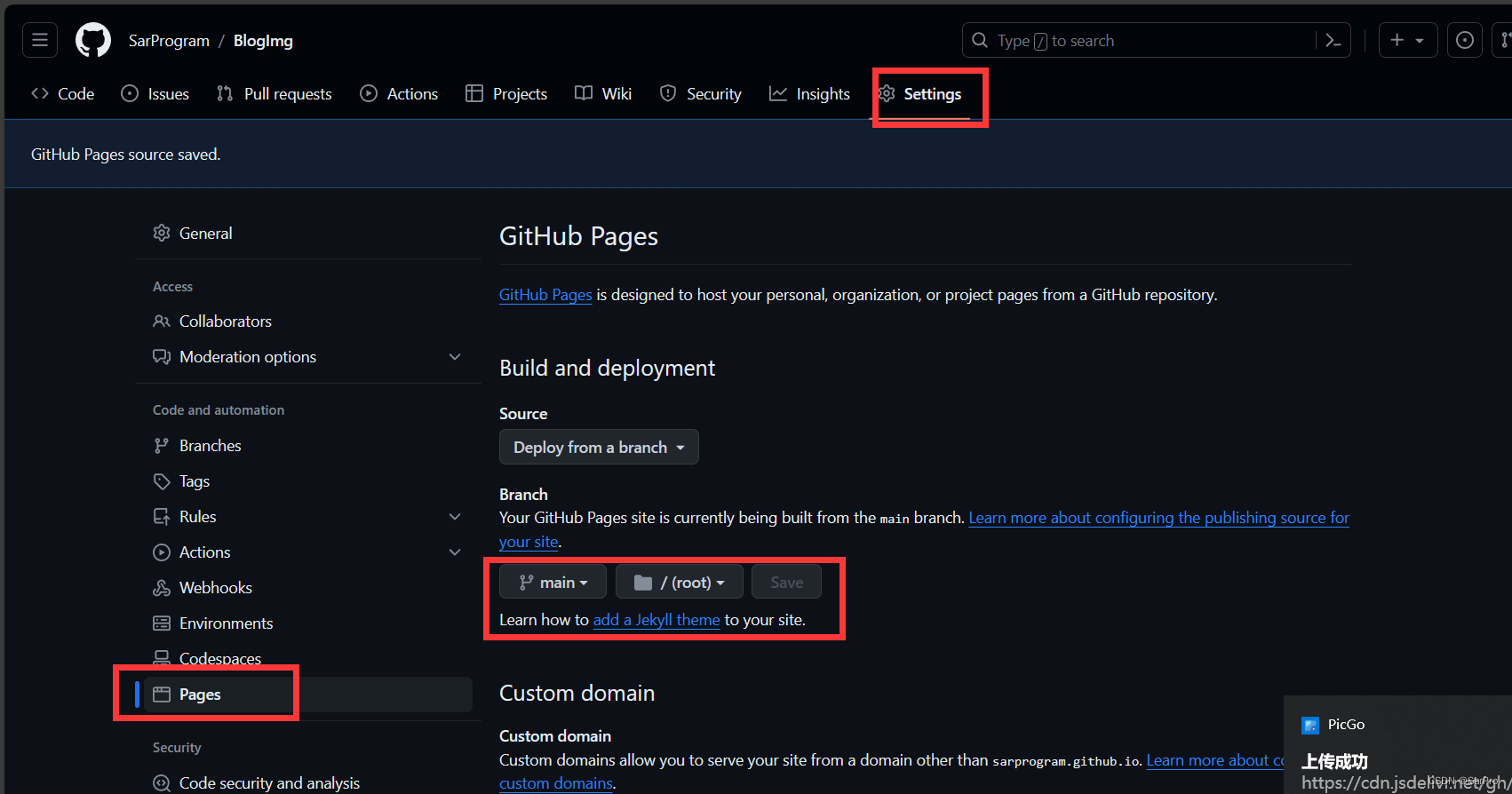
设置自定义域名我们使用免费的CDN,其中UserName和RepoName分别修改成自己的GitHub的用户名和仓库名(很简单的查看方式就是去刚刚创建的图床仓库项目地址下查看)
https://cdn.jsdelivr.net/gh/UserName/RepoName
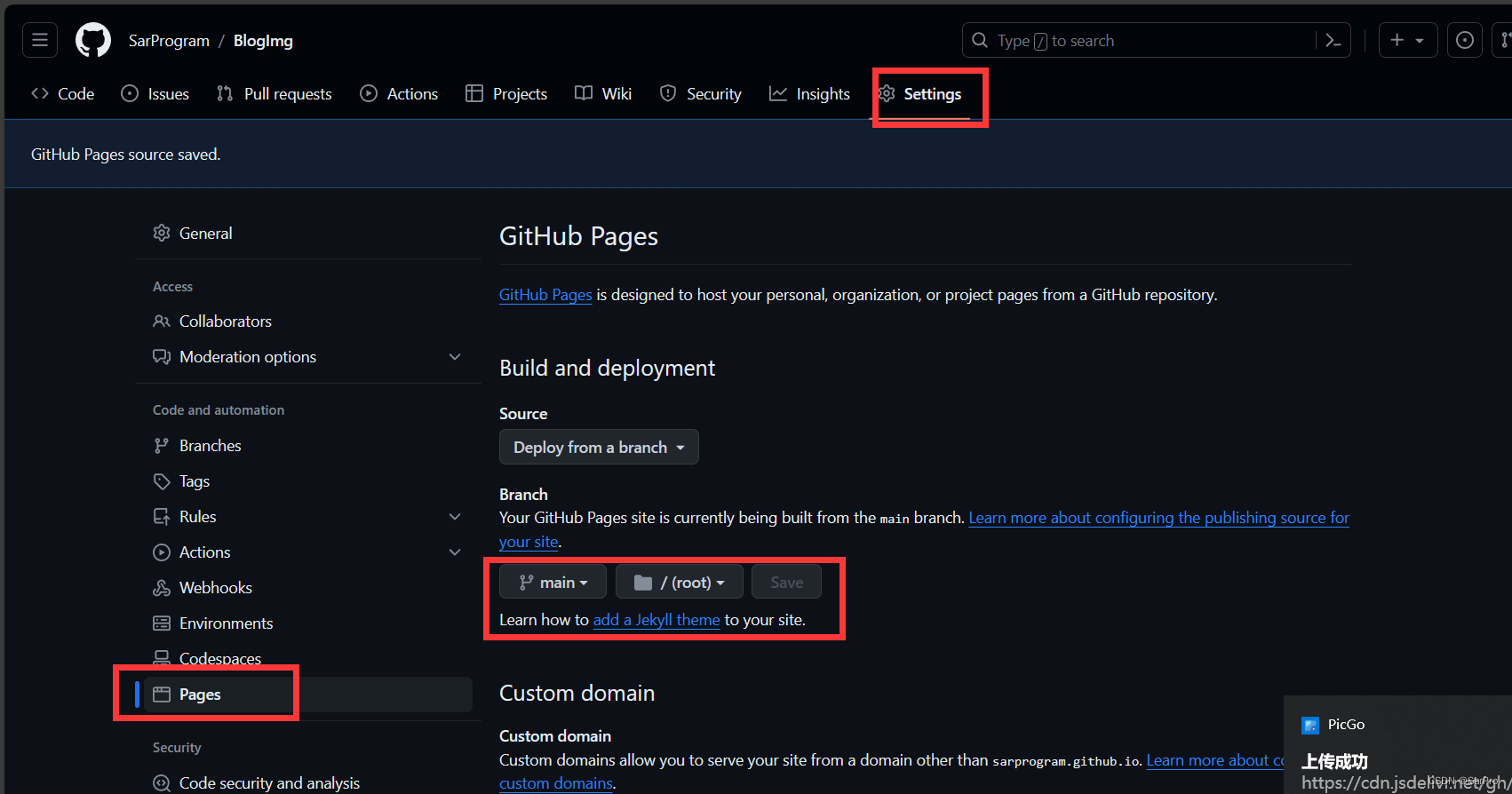
由于GitHub 默认分支由master分支改名为main分支,设置分支为main

最后PicGo参数填写如下:

☀️2.2 Typora
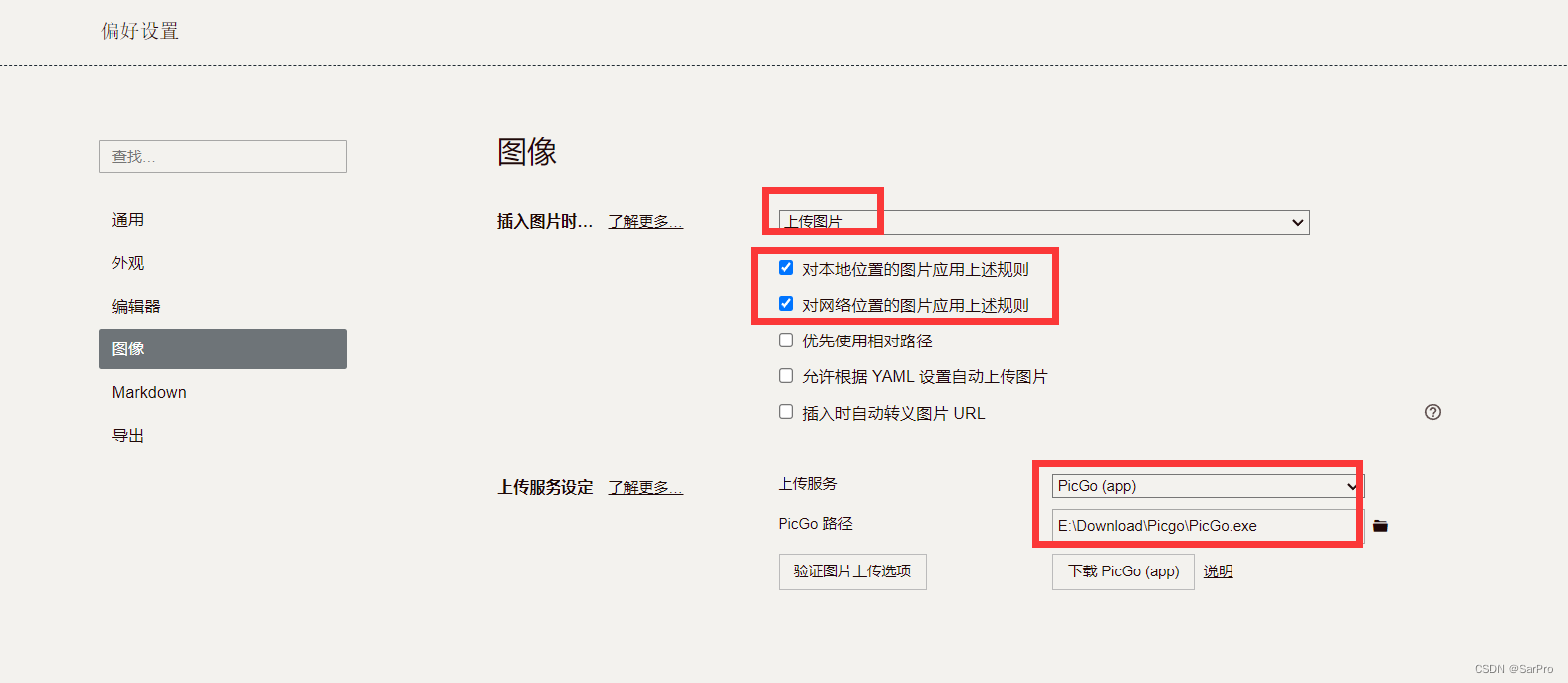
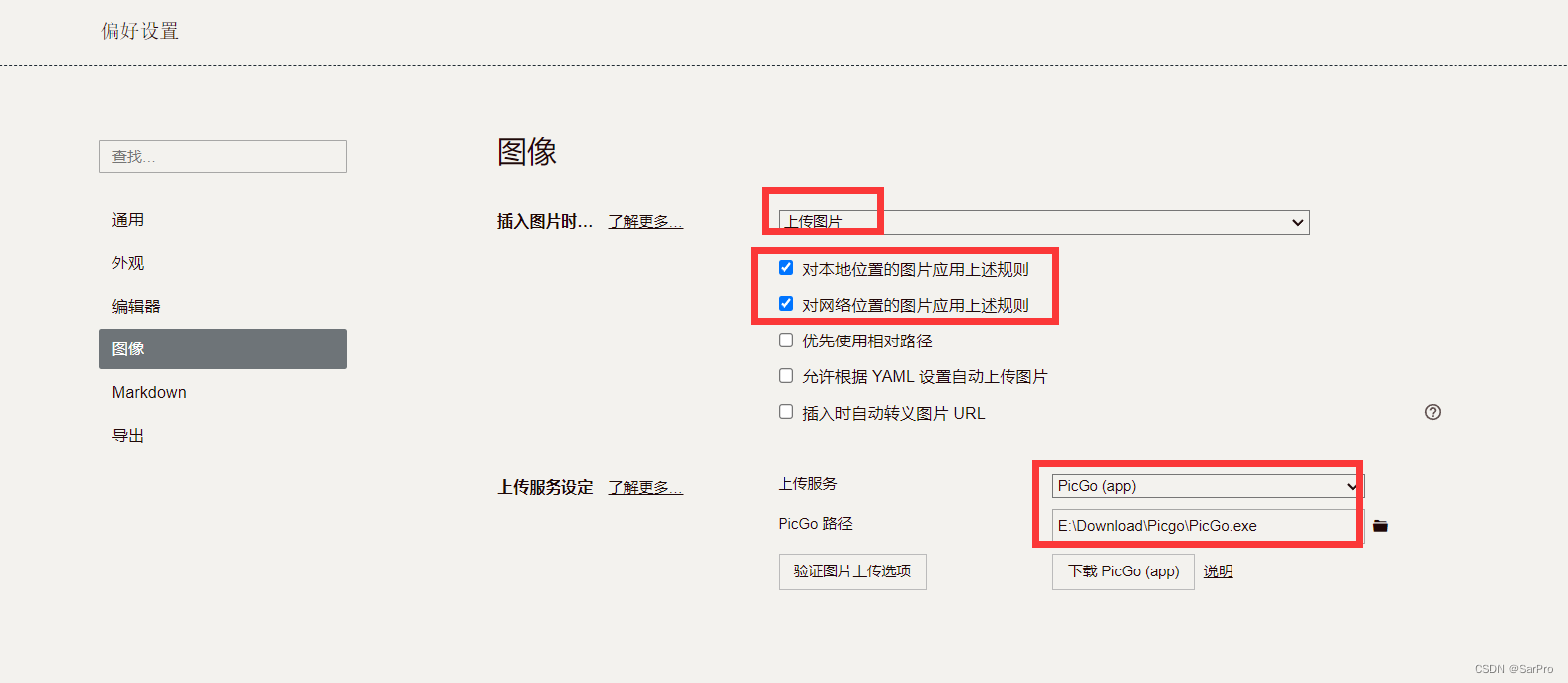
打开Typora,选择文件->偏好设置->图像【配置如下】

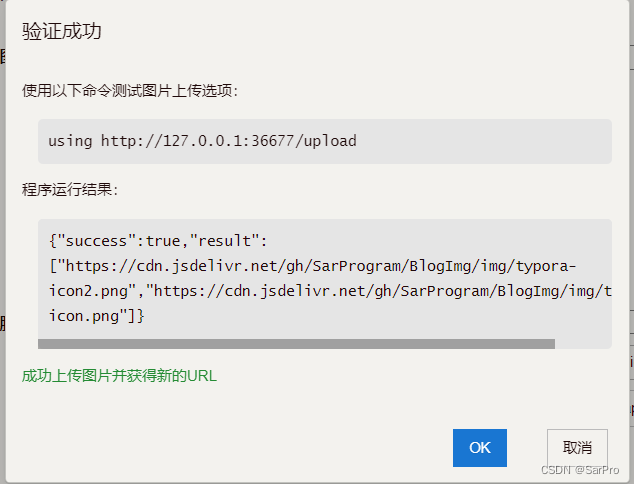
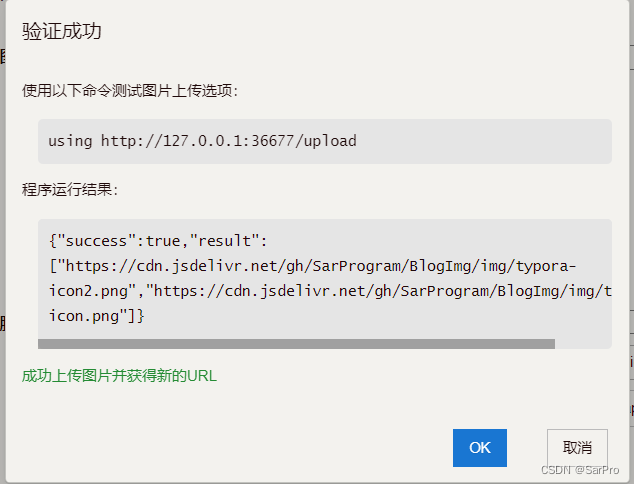
点击验证图片上传资源

显示成功!!!
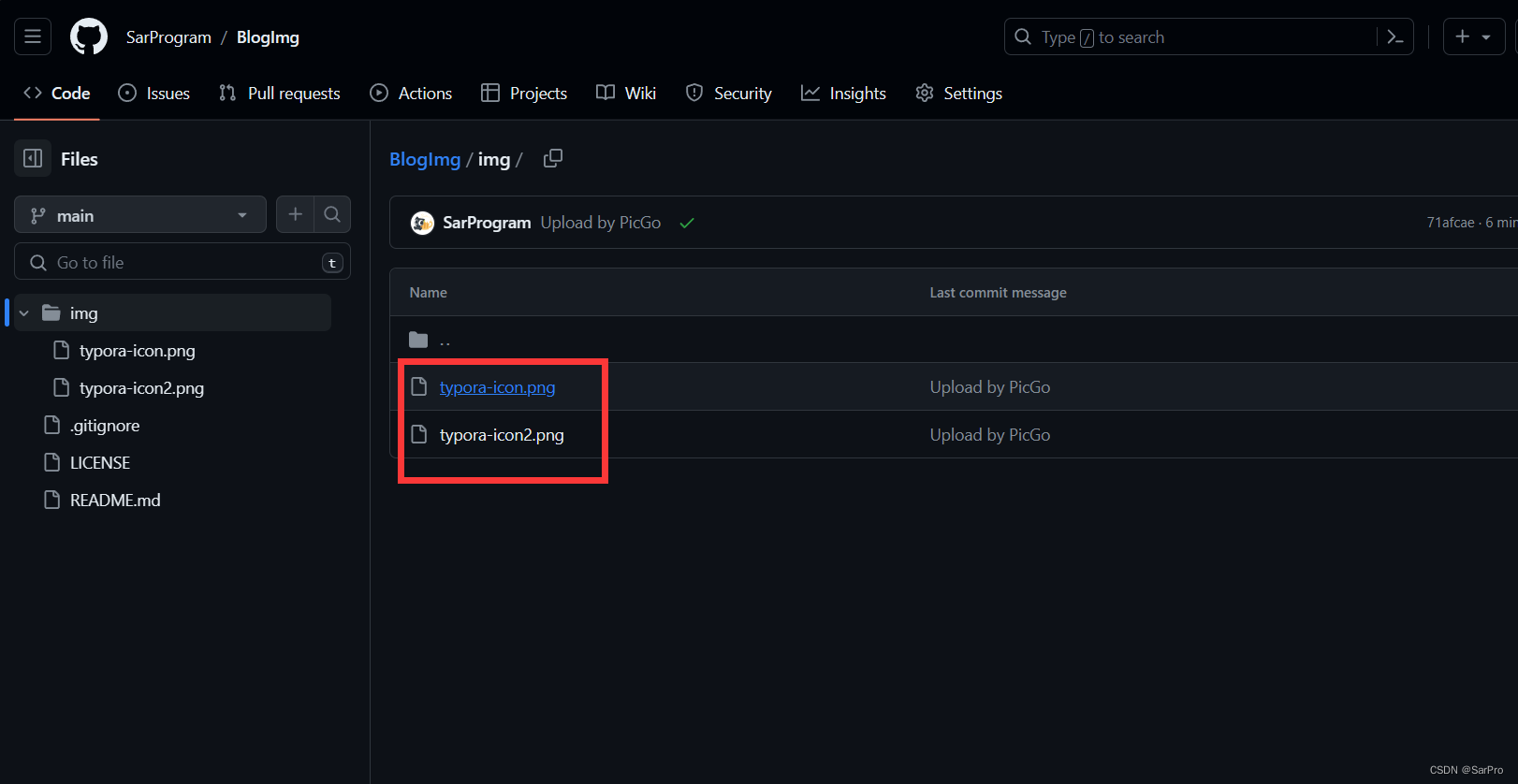
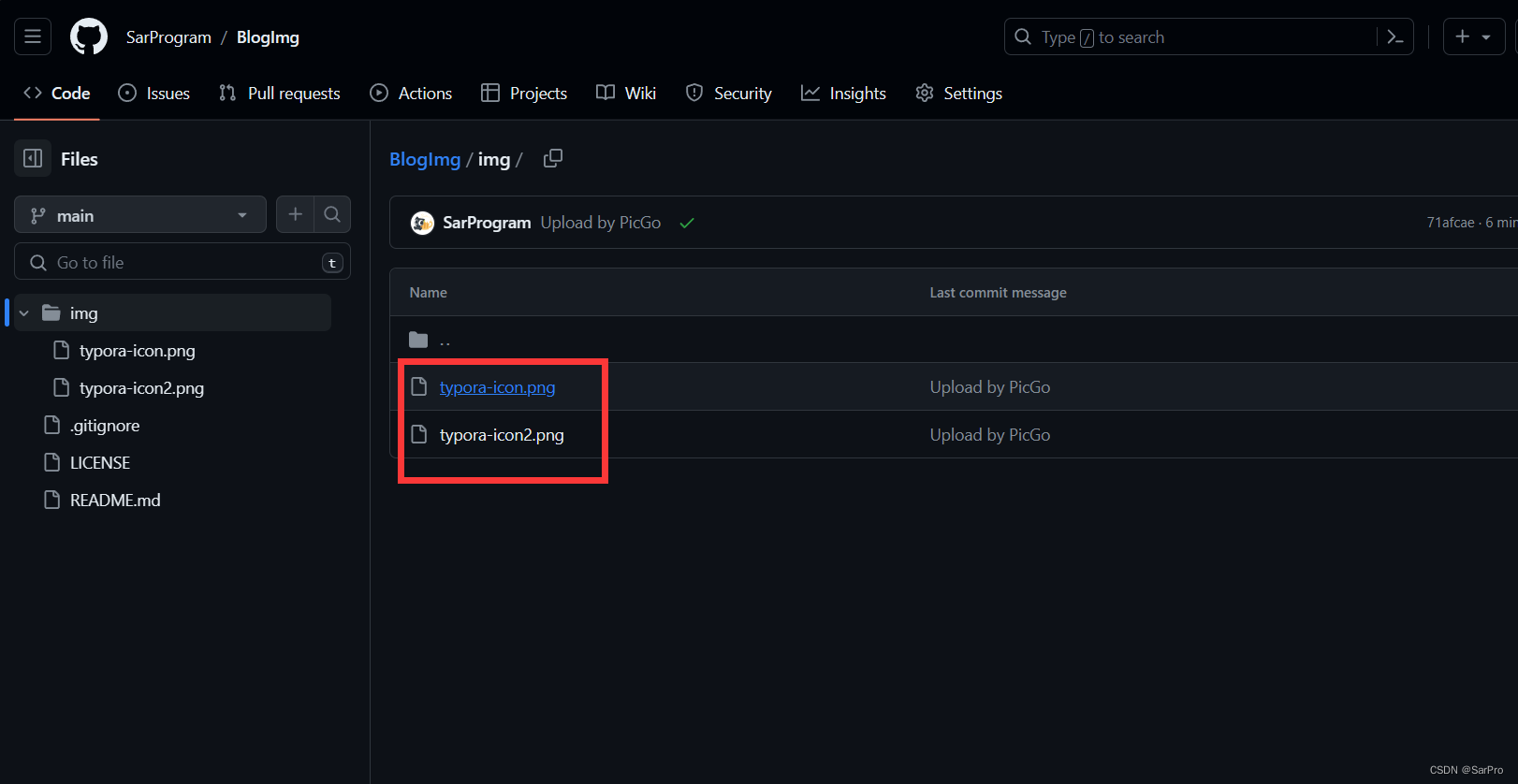
我们可以登录github的对应项目img/目录下查看上传的图片




 微信公众号
微信公众号




准备工作:
首先电脑得提前完成安装如下:
1. nodejs环境(node ,npm):【安装指南】nodejs下载、安装与配置详细教程
2. Picgo:【安装指南】图床神器之Picgo下载、安装与配置详细教程
3. Typora:【安装指南】markdown神器之Typora下载、安装与无限使用详细教程
工具介绍:
- typora: Markdown工具,写Markdown文件的神器,简洁、方便、免费
- PicGo:开源的图片管理工具,可以自己上传图片到各种图床
- CDN(内容分发网络)是一种网络架构,由于Github搭建的是国外的图床,导致访问速度很慢影响图片显示速度,所以国内也分为单线空间、多线空间和cdn加速三种。本文使用CDN加速网站访问速度。
目录
?二、Typora+PicGo+Github+CDN搭建个人图床
?一、什么是图床?
图床是一种在线存储图片的服务,通常用于在网页、博客等互联网平台上存储和分享图片。图床服务允许用户将图片上传到服务器,并生成一个唯一的URL链接用于访问这些图片。这样一来,用户可以在发布文章、发表评论或者分享内容时,直接引用这些图片的链接,而无需将图片文件直接插入到内容中。图床服务的优势在于可以减轻网站或博客的服务器负担,提高页面加载速度,同时也方便了用户管理和分享图片资源。常见的图床服务提供商包括七牛云、腾讯云、阿里云等,此外,也有一些开源的图床工具可供用户自行搭建和使用。
?二、Typora+PicGo+Github+CDN搭建个人图床
☀️2.1 PicGo
打开PicGo,可以看到PicGo默认显示Github的图床

点击图床设置->github(将其设置成默认图床)

现在需要填入对应的参数(见后续)

前往github官网https://github.com/ 先注册后登录。
新建仓库(后续用以存放图片)

创建仓库

此时可以写入参数如下

点击:个人头像->settings

下滑找到Developer settings

创建新的令牌

增加描述

令牌创建成功,记得复制令牌!!!

把复制的令牌填入Picgo的参数token,并且参数customPath选择年月,点击确定。
设置自定义域名我们使用免费的CDN,其中UserName和RepoName分别修改成自己的GitHub的用户名和仓库名(很简单的查看方式就是去刚刚创建的图床仓库项目地址下查看)
https://cdn.jsdelivr.net/gh/UserName/RepoName
由于GitHub 默认分支由master分支改名为main分支,设置分支为main

最后PicGo参数填写如下:

☀️2.2 Typora
打开Typora,选择文件->偏好设置->图像【配置如下】

点击验证图片上传资源

显示成功!!!
我们可以登录github的对应项目img/目录下查看上传的图片




 微信公众号
微信公众号


评论记录:
回复评论: