


目录
?一、概述
☀️1.1 应用概述
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具
PicGo 本体支持如下图床:
七牛图床v1.0腾讯云 COS v4\v5 版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0本体不再增加默认的图床支持。你可以自行开发第三方图床插件。详见 PicGo-Core
☀️1.2 特色功能
- 支持拖拽图片上传
- 支持快捷键上传剪贴板里第一张图片
- Windows 和 macOS 支持右键图片文件通过菜单上传 (v2.1.0+)
- 上传图片后自动复制链接到剪贴板
- 支持自定义复制到剪贴板的链接格式
- 支持修改快捷键,默认快速上传快捷键:
command+shift+p(macOS)|control+shift+p(Windows\Linux)- 支持插件系统,已有插件支持 Gitee、青云等第三方图床
- 更多第三方插件以及使用了 PicGo 底层的应用可以在 Awesome-PicGo (opens new window)找到。欢迎贡献!
- 支持通过发送 HTTP 请求调用 PicGo 上传(v2.2.0+)
- 更多功能等你自己去发现,同时也会不断开发新功能
- 开发进度可以查看 Projects (opens new window),会同步更新开发进度
如果第一次使用,请参考应用 使用文档 (opens new window)。遇到问题了还可以看看 FAQ (opens new window)以及被关闭的 issues (opens new window)。
?二、下载与安装Picgo
?️2.1 下载Picgo
下载方式一:
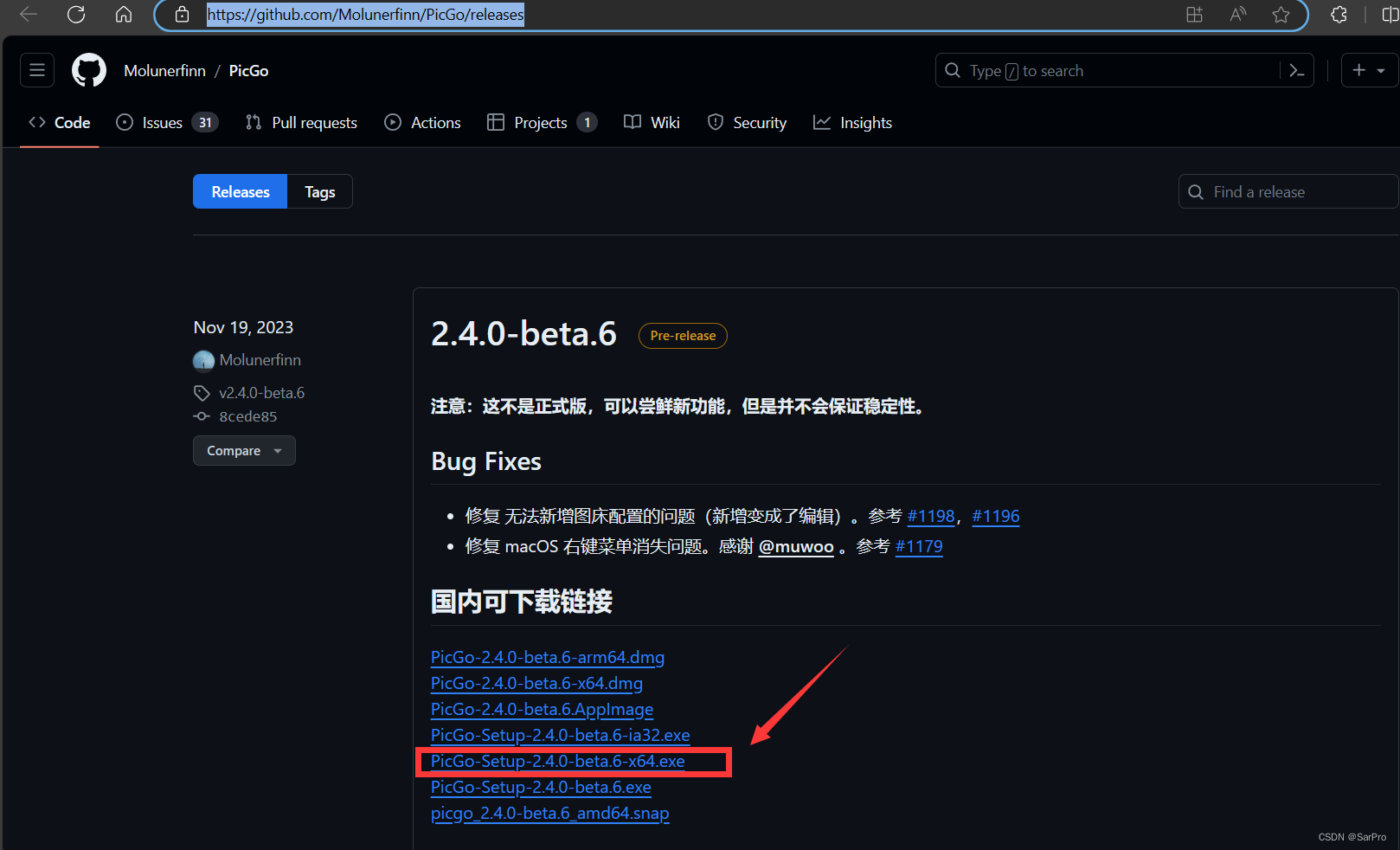
传送门:picgo下载链接,此链接为GitHub网站,加载可能稍慢。
如果加载不出来,可以使用我提供的链接
资源获取:关注文末公众号回复 picgo
建议下载国内链接,一路安装就行。大胆点,一路点安装就好!!!
根据自己电脑配置进行选择(比如我的是64位)

下载方式二:可以选择下载源进行下载。
| 下载源 | 地址/安装方式 | 平台 | 备注 |
|---|---|---|---|
| GitHub Release | https://github.com/Molunerfinn/PicGo/releases | All | 国内下载速度可能会慢 |
| 腾讯云COS(opens new window) | https://github.com/Molunerfinn/PicGo/releases 附在更新日志结尾 | All | 感谢 腾讯云COS (opens new window)提供的赞助支持 |
| 山东大学镜像站(opens new window) | https://mirrors.sdu.edu.cn/github-release/Molunerfinn_PicGo | All | 感谢 山东大学镜像站 (opens new window)提供的镜像支持 |
| Scoop(opens new window) | scoop bucket add helbing https://github.com/helbing/scoop-bucket & scoop install picgo | Windows | 感谢 @helbing 的贡献 |
| Chocolatey(opens new window) | choco install picgo | Windows | 感谢 @iYato 的贡献 |
| Homebrew(opens new window) | brew install picgo --cask | macOS | 感谢 @womeimingzi11 的贡献 |
| AUR(opens new window) | yay -S picgo-appimage | Arch-Linux | 感谢 @houbaron 的贡献 |
?️2.2 安装Picgo
打开下载好的exe文件(我的是PicGo-Setup-2.4.0-beta.6-x64)

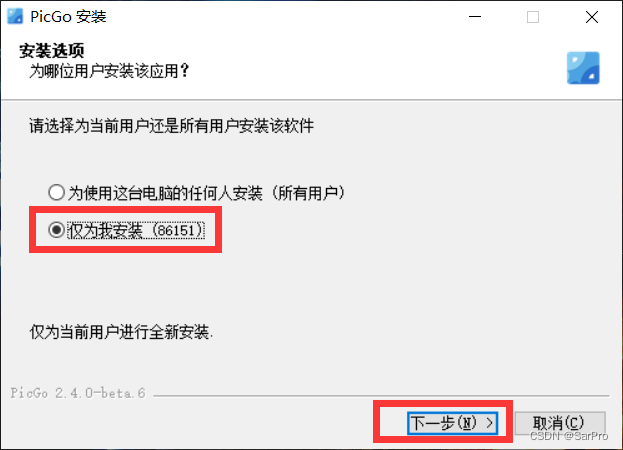
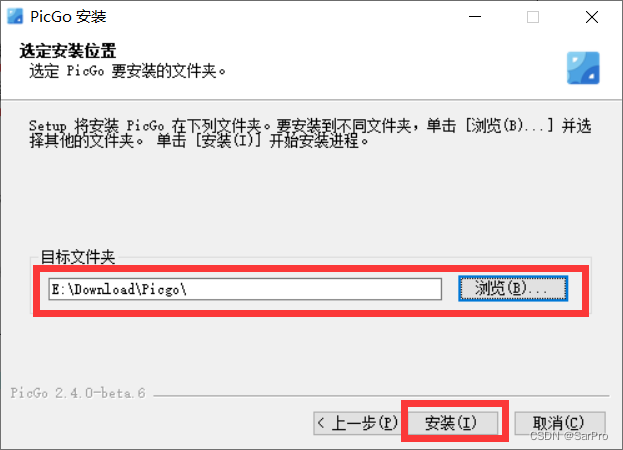
根据需要选择安装的文件目录

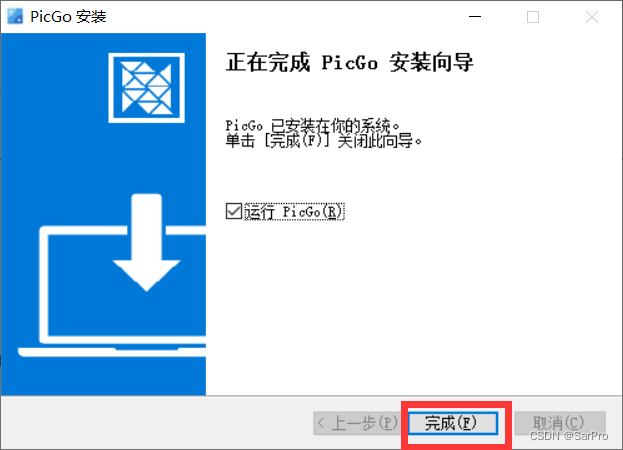
安装完成

打开Picgo显示如下则说明安装成功:
?三、快速上手
❄️3.1 基本操作预览

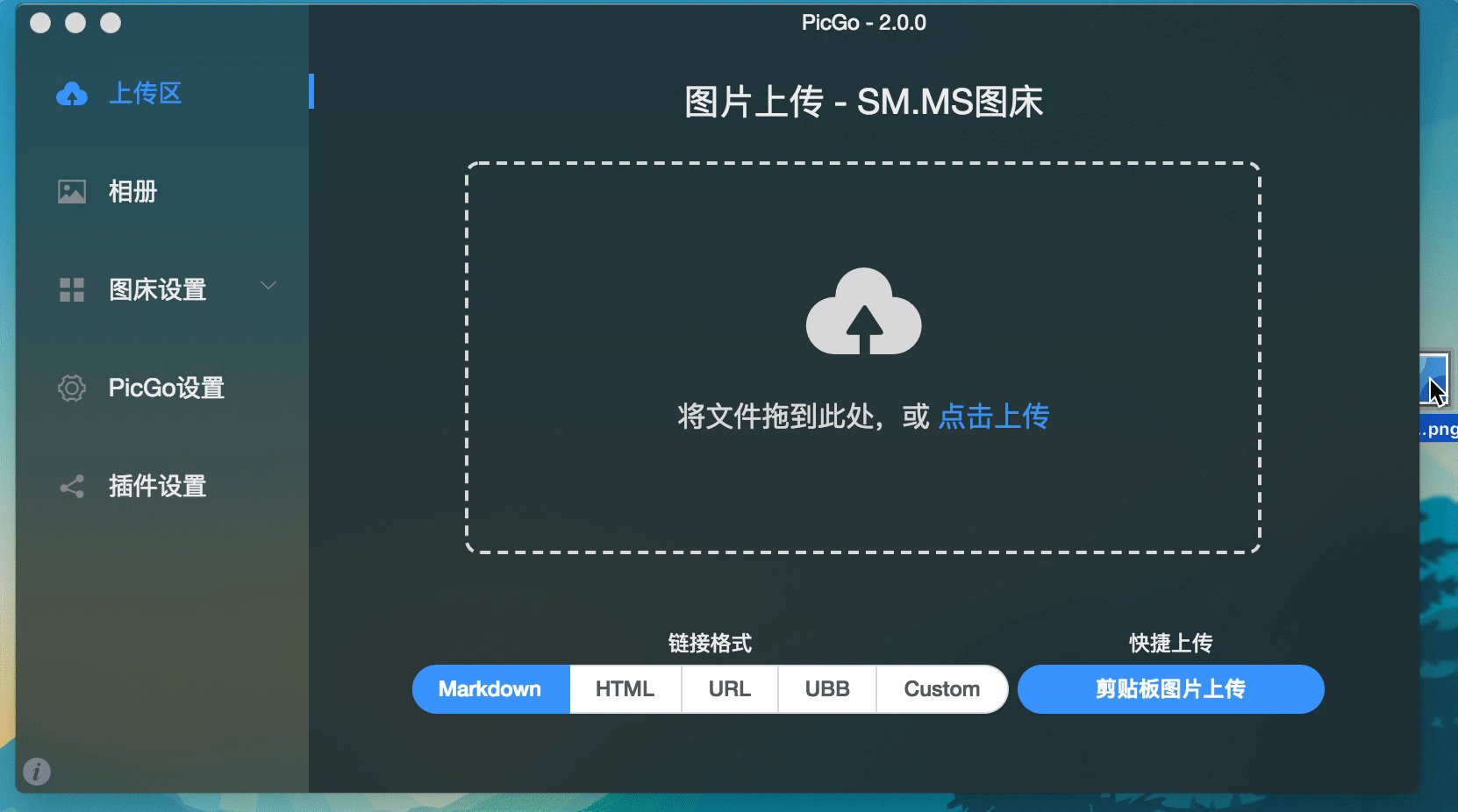
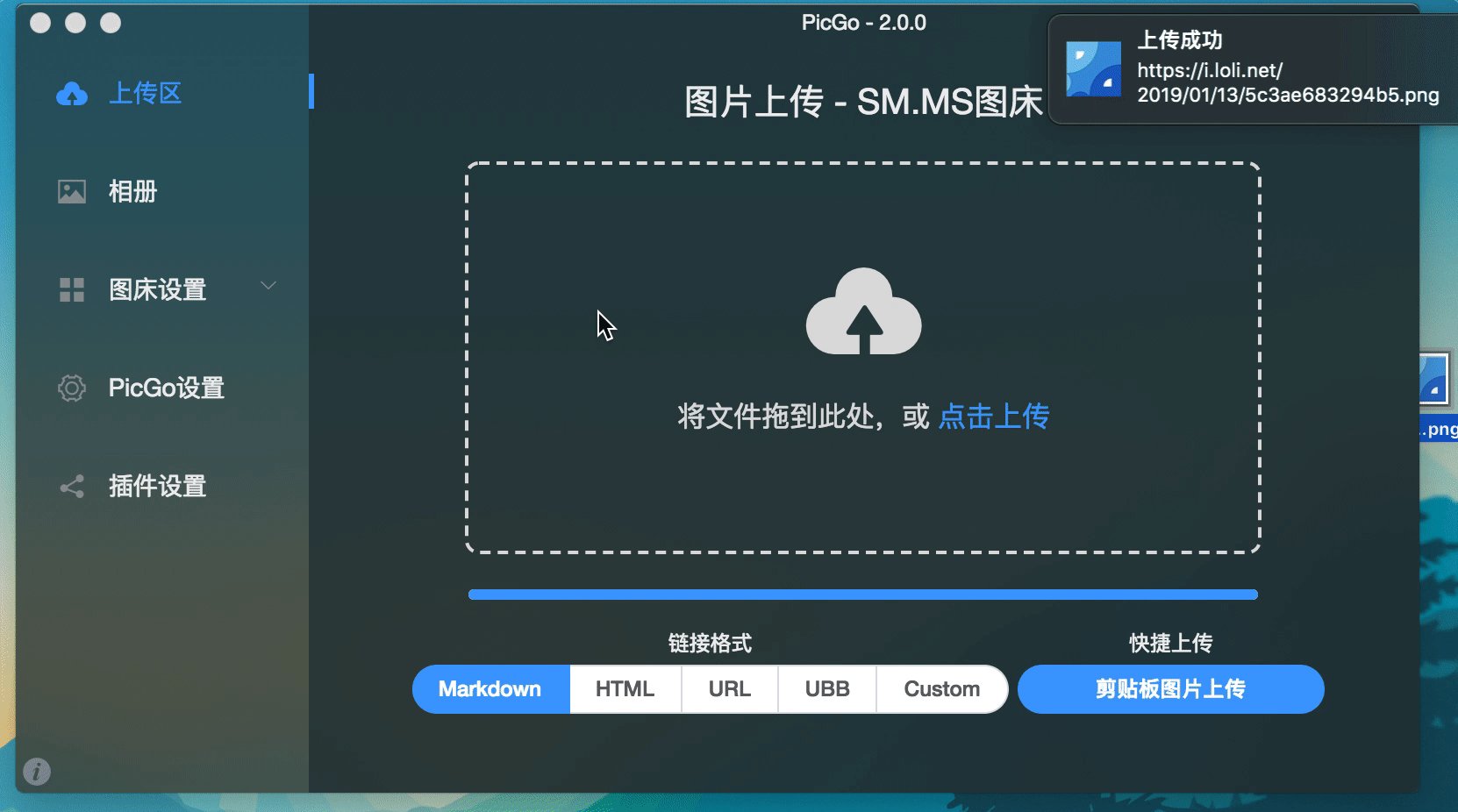
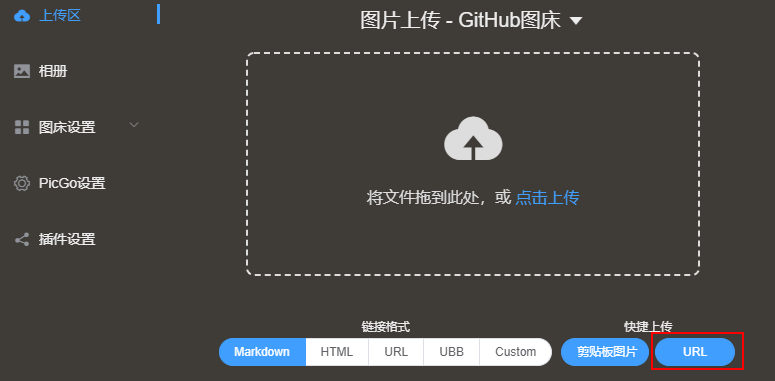
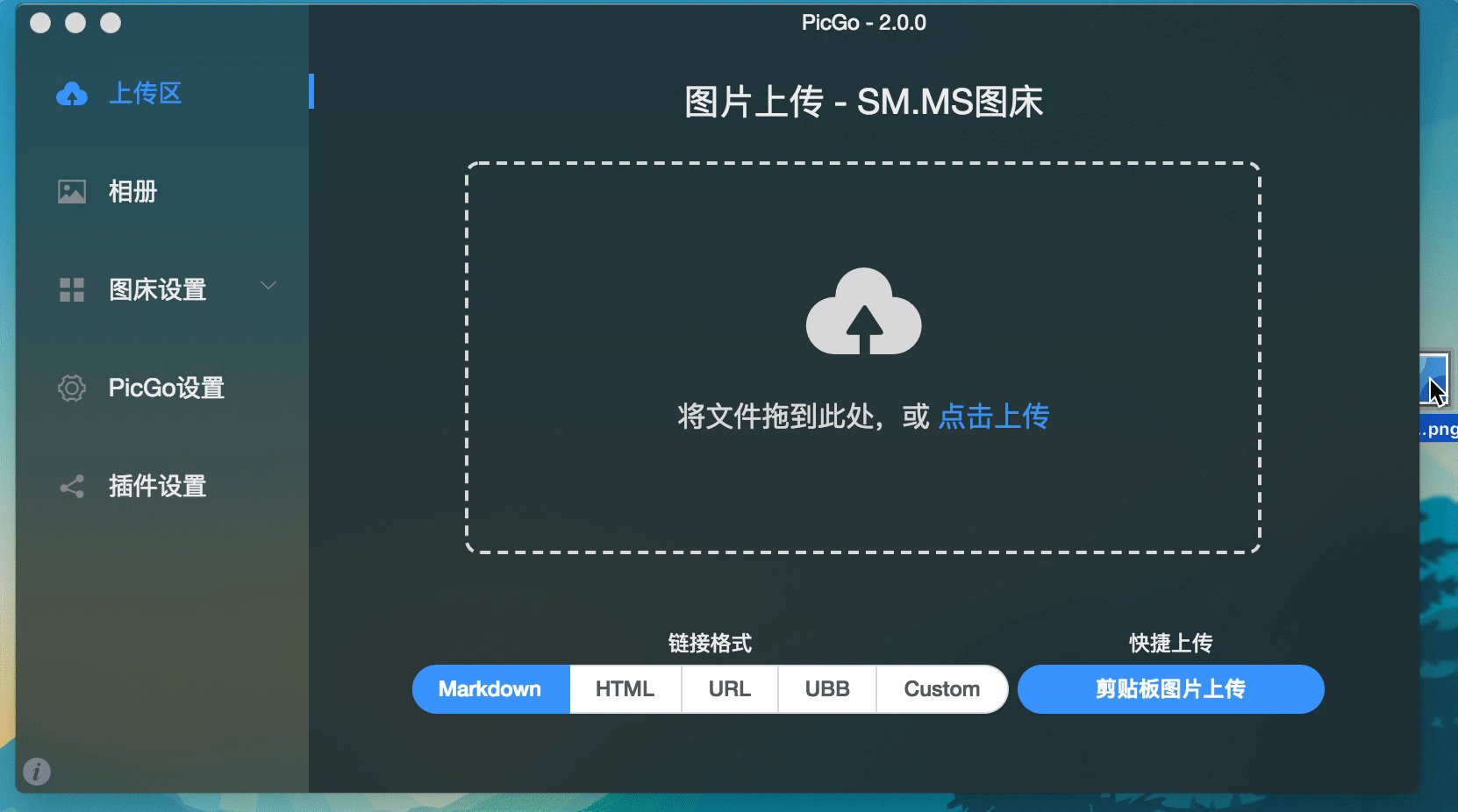
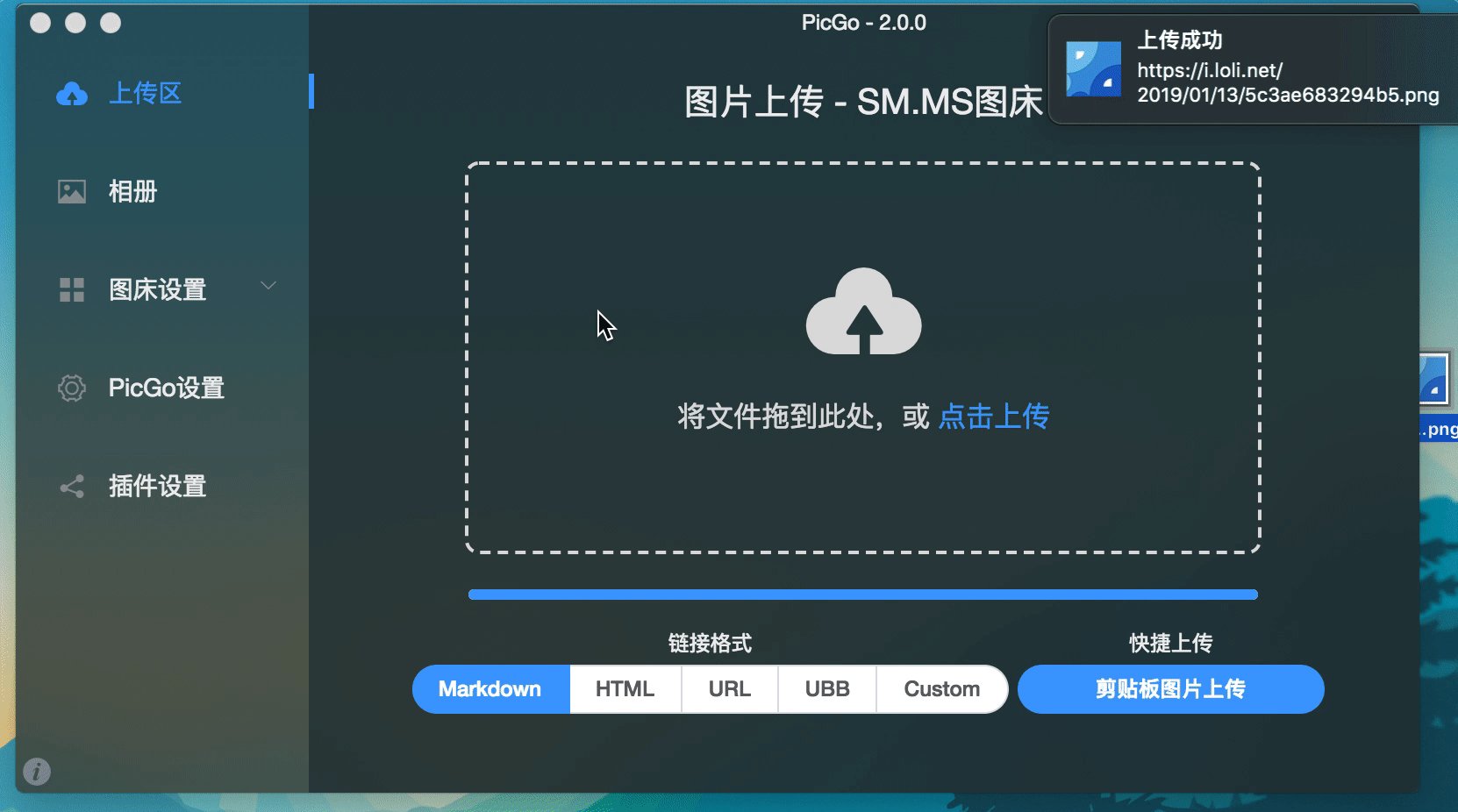
?a 上传区
上传区支持拖拽上传或者点击区域打开文件夹上传。还包括支持剪贴板图片上传、通过URL上传等功能。

拖拽网页图片上传 2.3.0+
2.3.0版本开始,你可以通过直接拖拽网页图片至上传区域进行上传。它的原理其实就是用后面的「通过URL上传」这个功能实现的。
通过URL上传 2.3.0+
2.3.0版本开始,你可以通过图片URL来上传图片。可以用于将其他地址的图片上传至你自己的图床中。

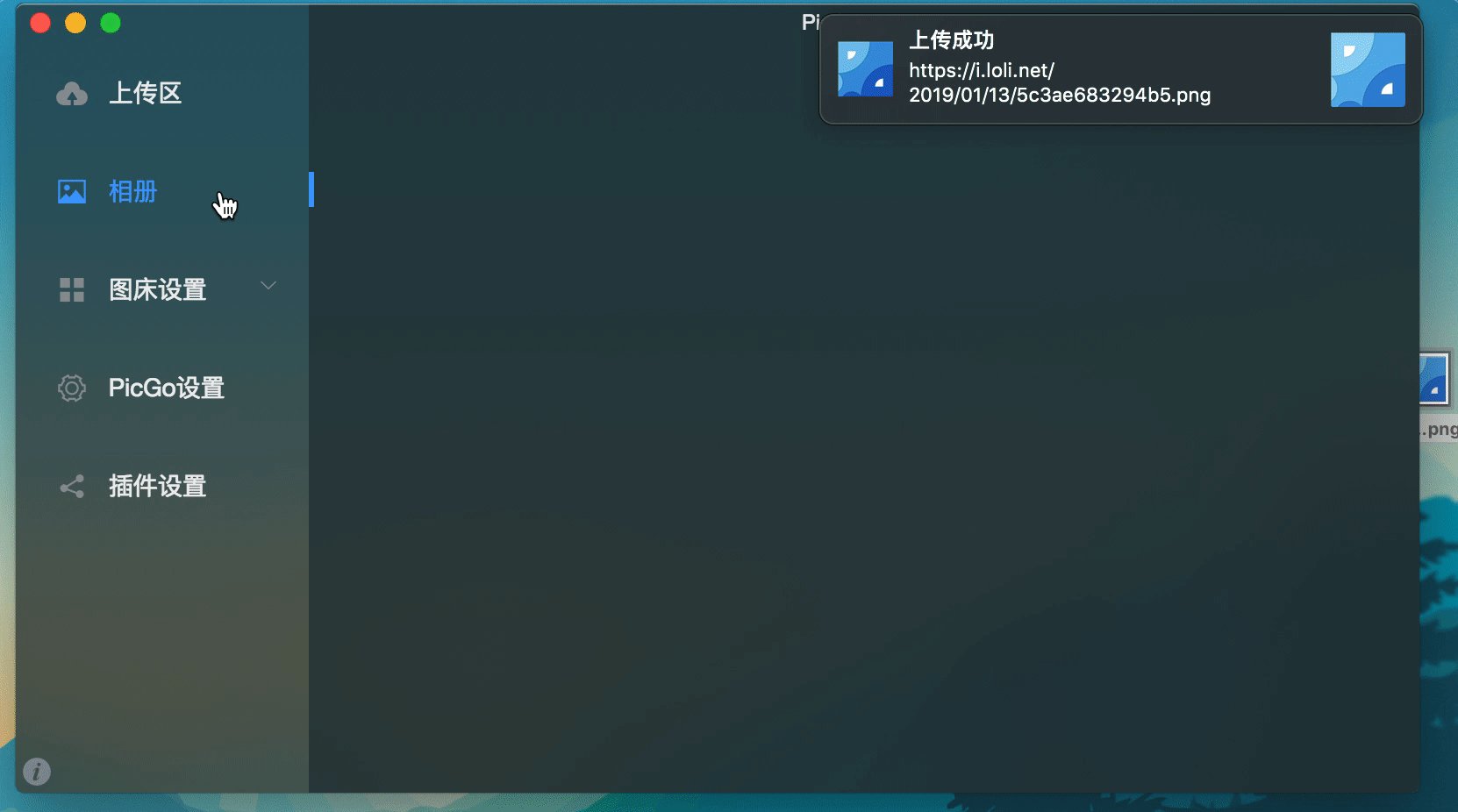
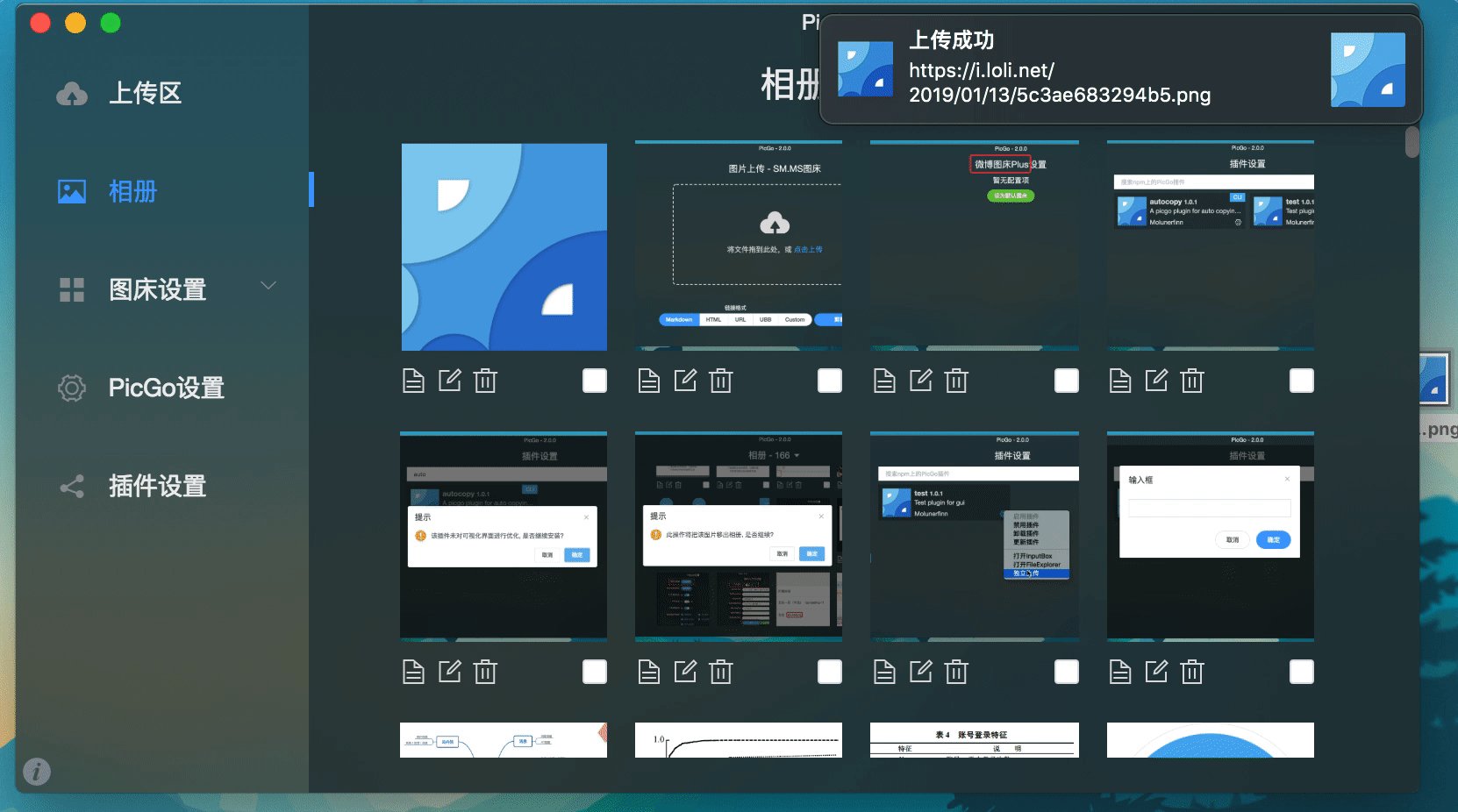
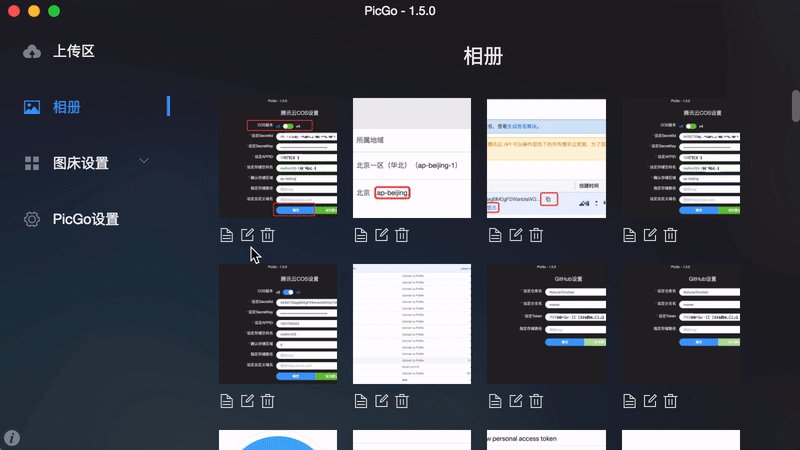
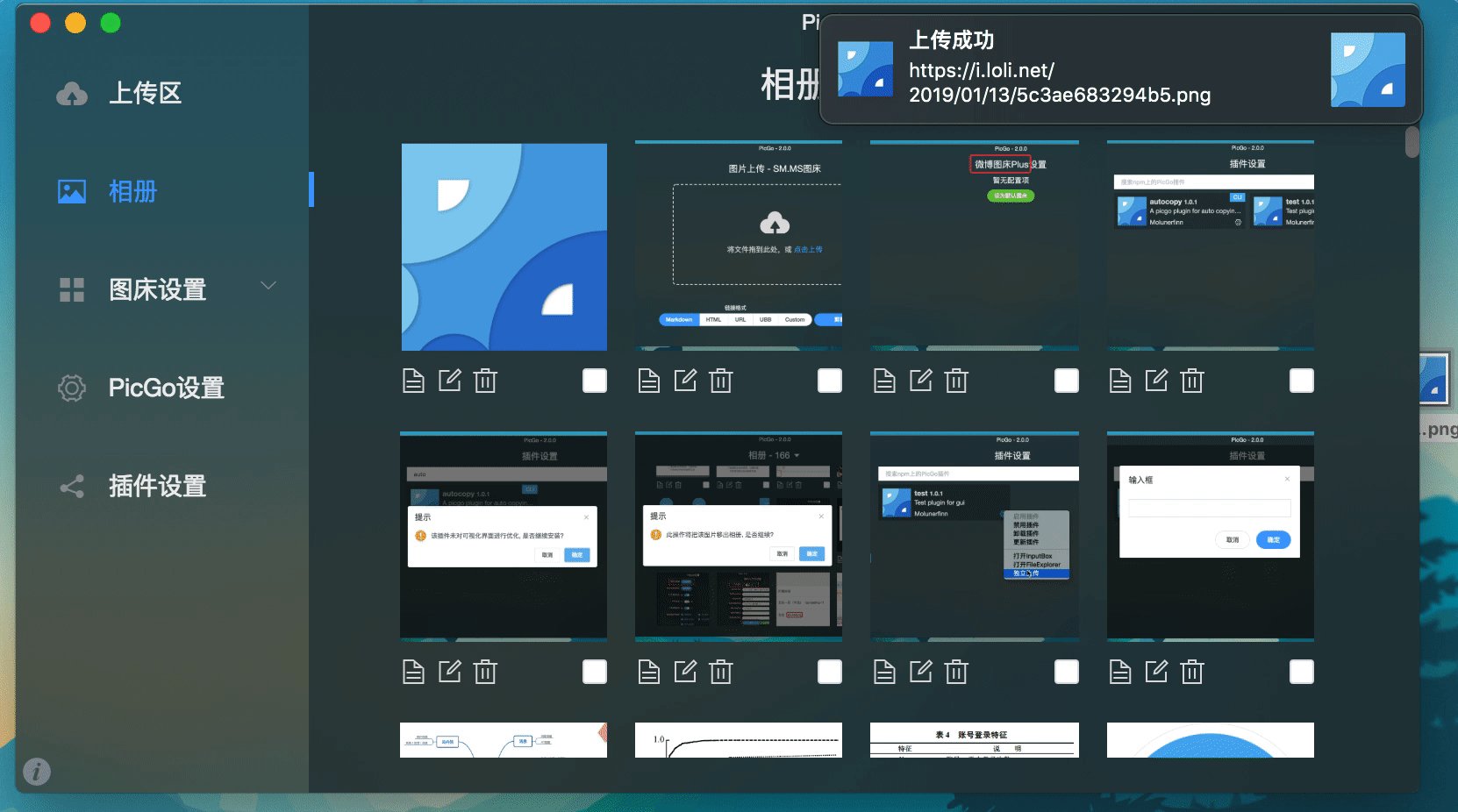
?b 相册区
支持查看你上传成功的所有图片。点击图片可以预览。点击图片下面的图标可以复制链接或者删除图片(只是删除本地数据,使其不在相册区里出现)
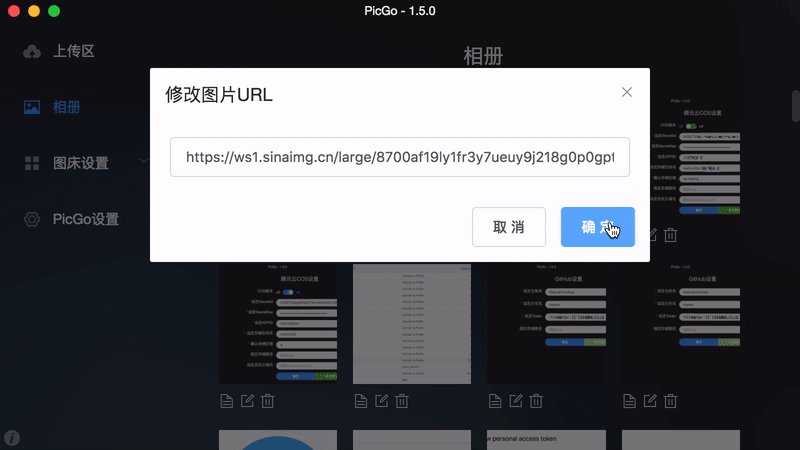
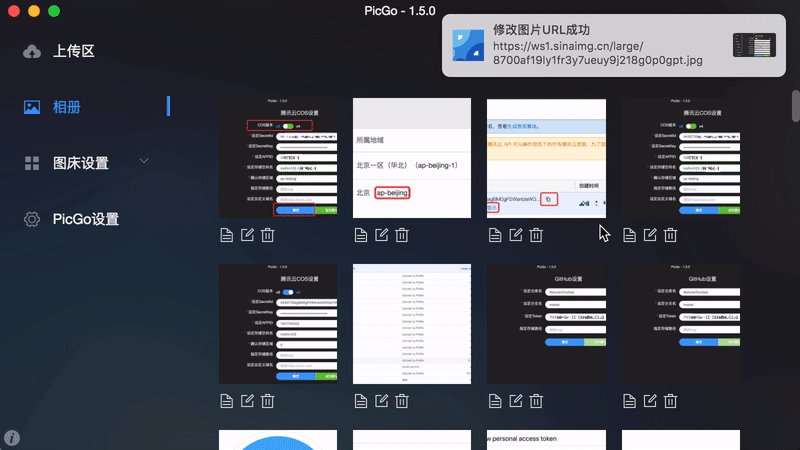
编辑相册的图片信息 1.5.0+
有些时候可能上传的图片的url事后需要更改,比如修改http到https,比如加上一些操作后缀(例:七牛图床支持的?imgslim)等等。PicGo本次的更新也让你能够更方便地管理你的图片库。

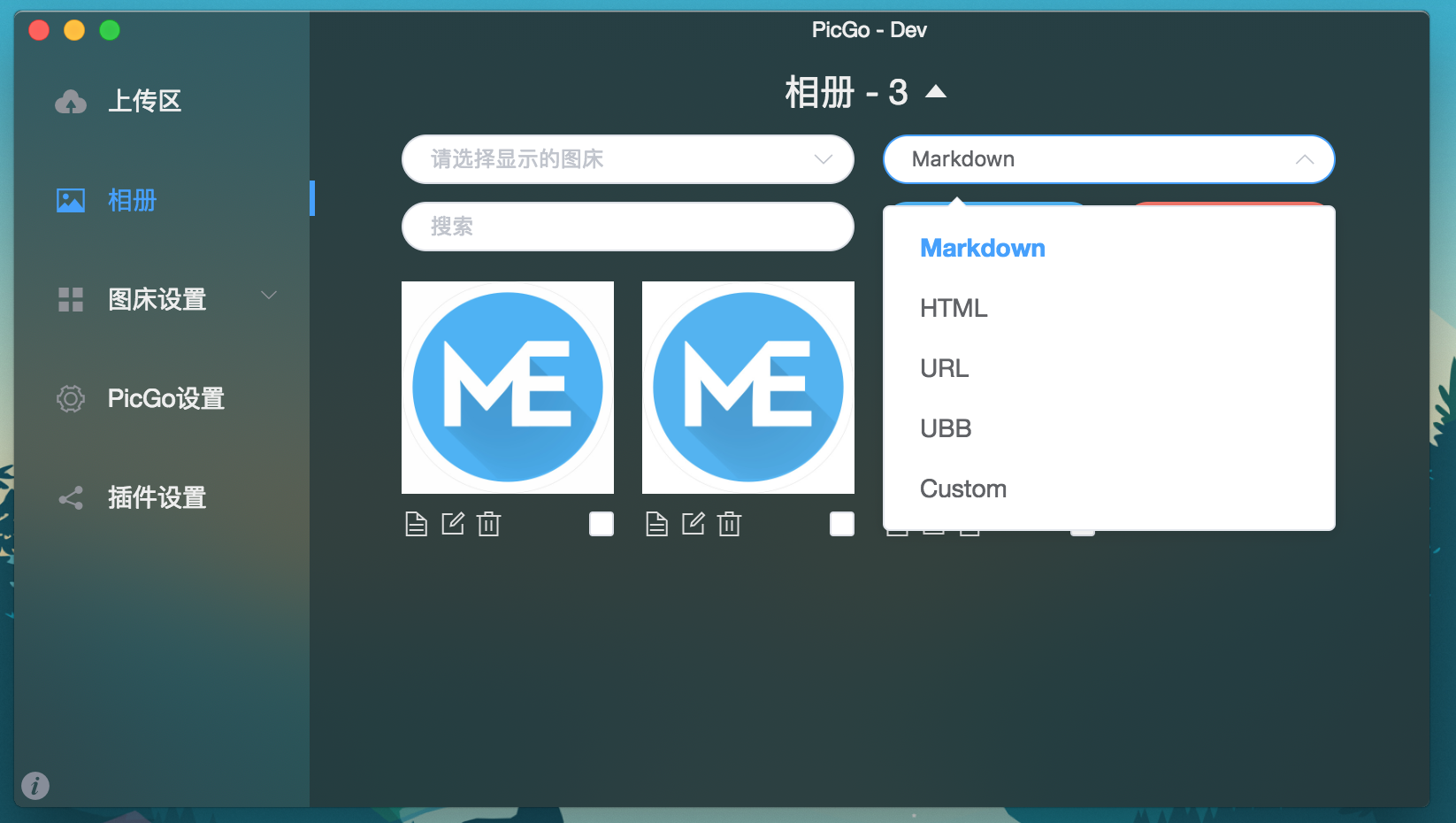
选择复制的链接格式 2.0.0+
之前的版本只能在上传区选择复制图片URL的链接格式,这样在相册区就不能很方便地选择复制的链接格式。2.0版本之后改进了这个用户体验,可以在相册区直接选择复制的连接格式了:

全选以及shift多选支持 2.3.0+
2.3.0版本开始,相册操作区支持「全选」操作

同时,也支持简单的 shift 键跨图片多选。
?c 图床区
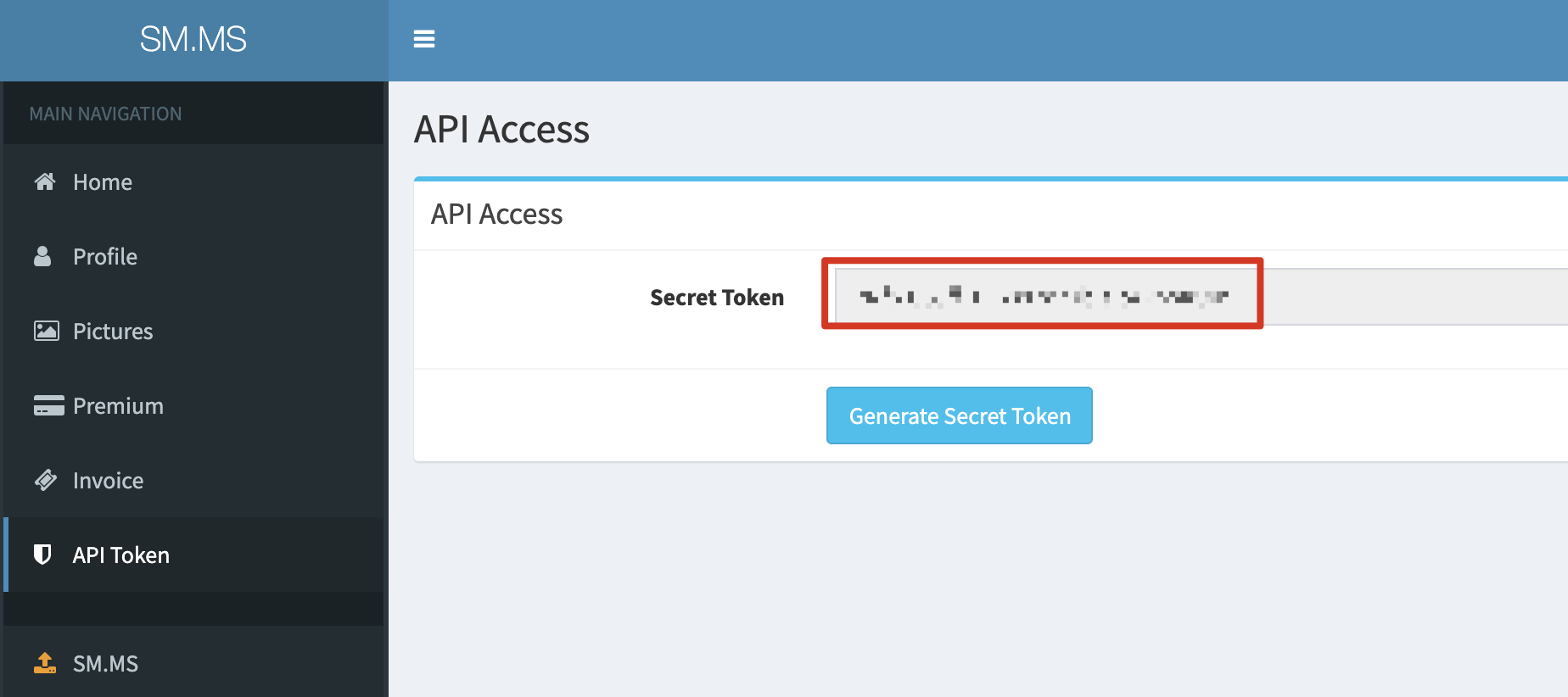
c1 SMMS 2.3.0+
配置项及说明:
- {
- "token": "", // 通过SMMS后台获取的api token值
- "backupDomain": "" // v2.3.1 支持备用上传域名,可选。推荐 smms.app
- }
注册并登录smms (opens new window)后台获取token值。

c2 七牛图床
配置项及说明:
- {
- "accessKey": "",
- "secretKey": "",
- "bucket": "", // 存储空间名
- "url": "", // 自定义域名
- "area": "z0" | "z1" | "z2" | "na0" | "as0", // 存储区域编号
- "options": "", // 网址后缀,比如?imgslim
- "path": "" // 自定义存储路径,比如img/
- }

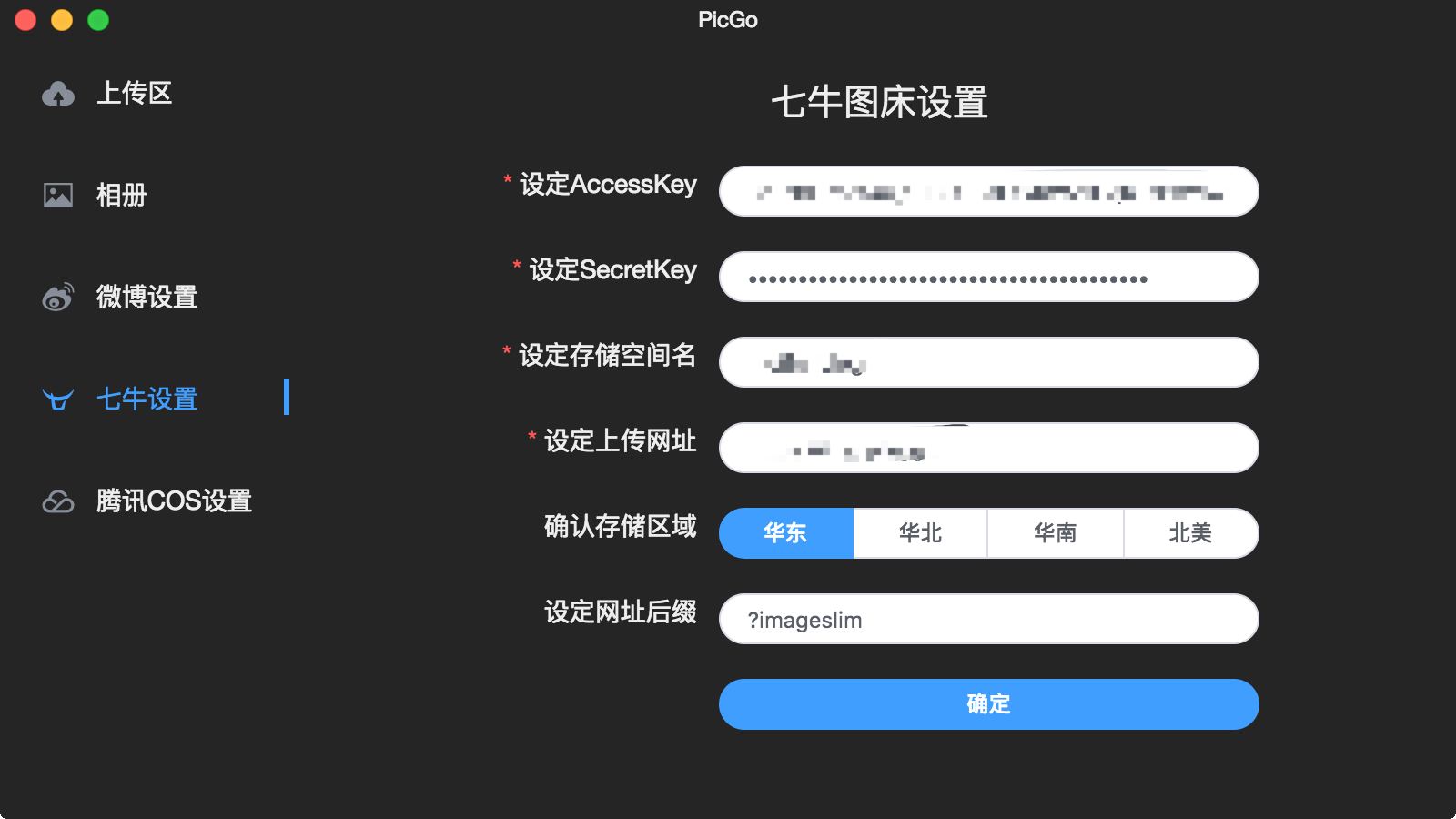
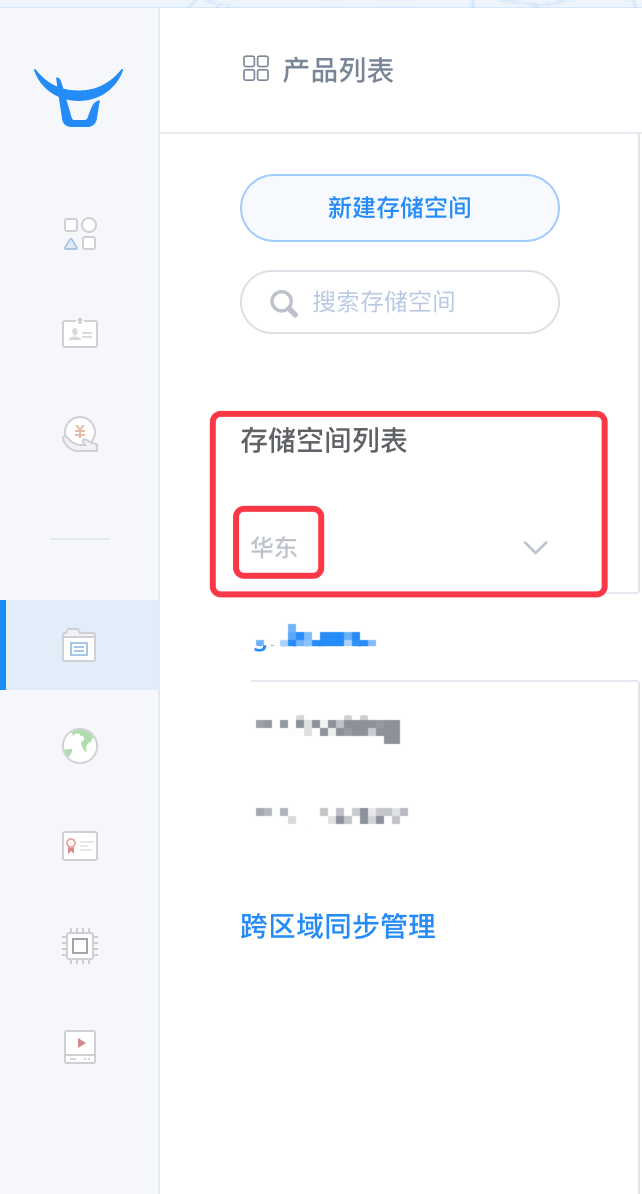
对应的密钥信息需要到七牛自己的控制台 (opens new window)里找到。其中需要注意的是,自己的存储空间的区域需要确定:

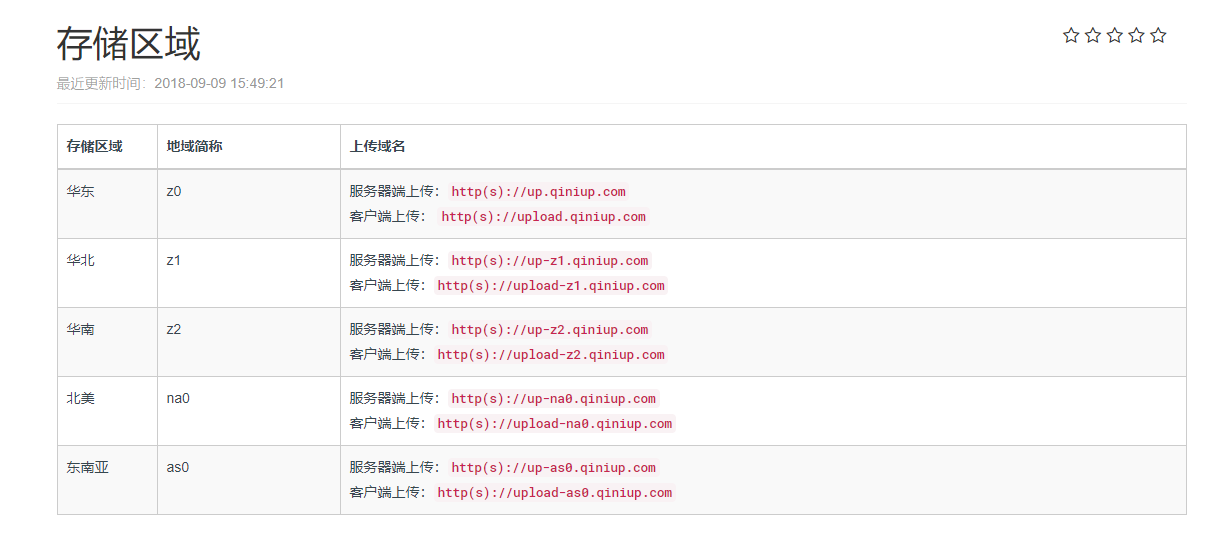
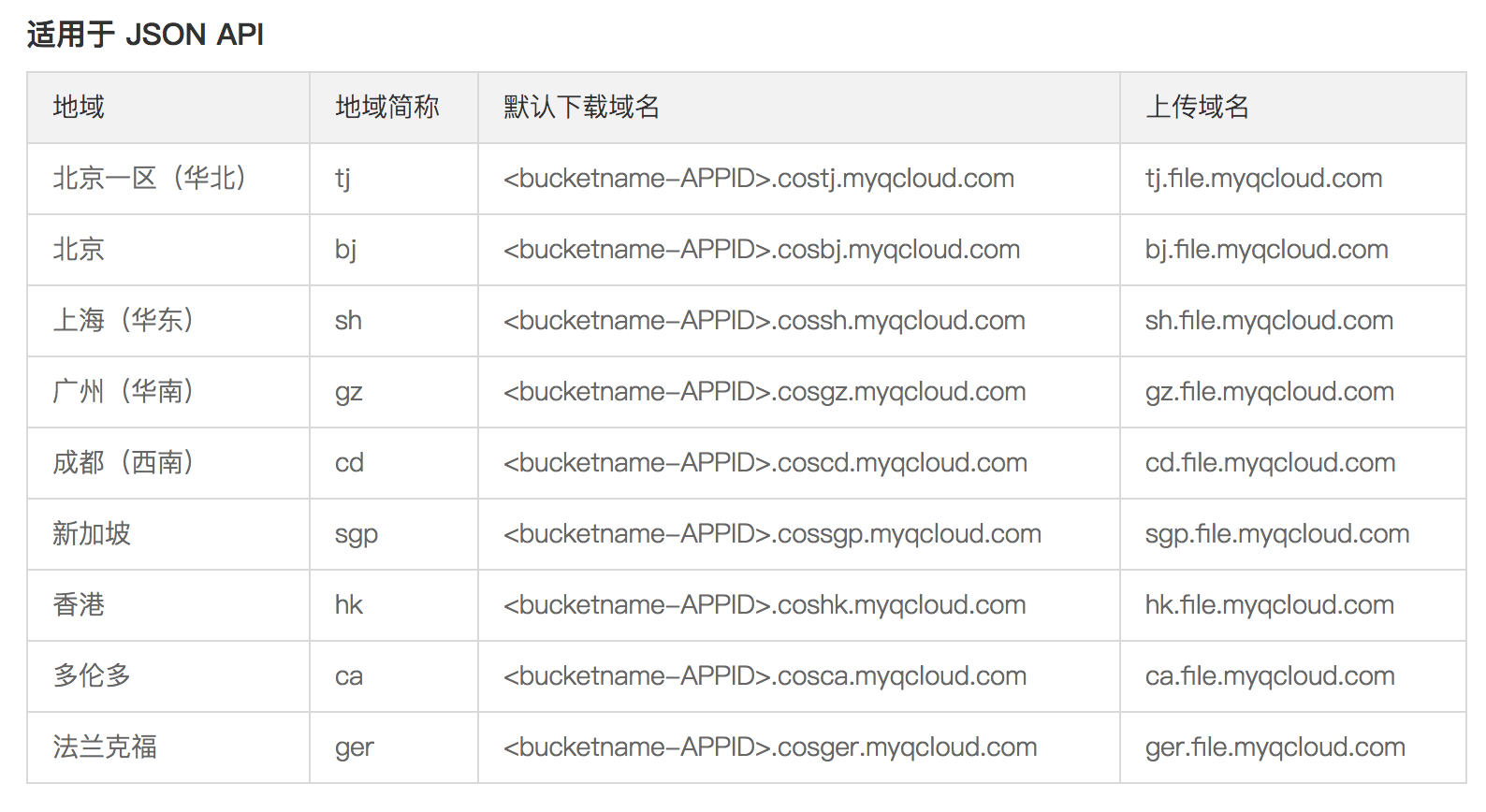
在配置文件里,存储区域对应的键是area,值是下图所示(如果你是用PicGo-Core或者其他非electron版本的PicGo请注意此项),比如华东的话就是z0。完整的存储区域点击这里 (opens new window)查看。

在配置文件里,存储空间需要
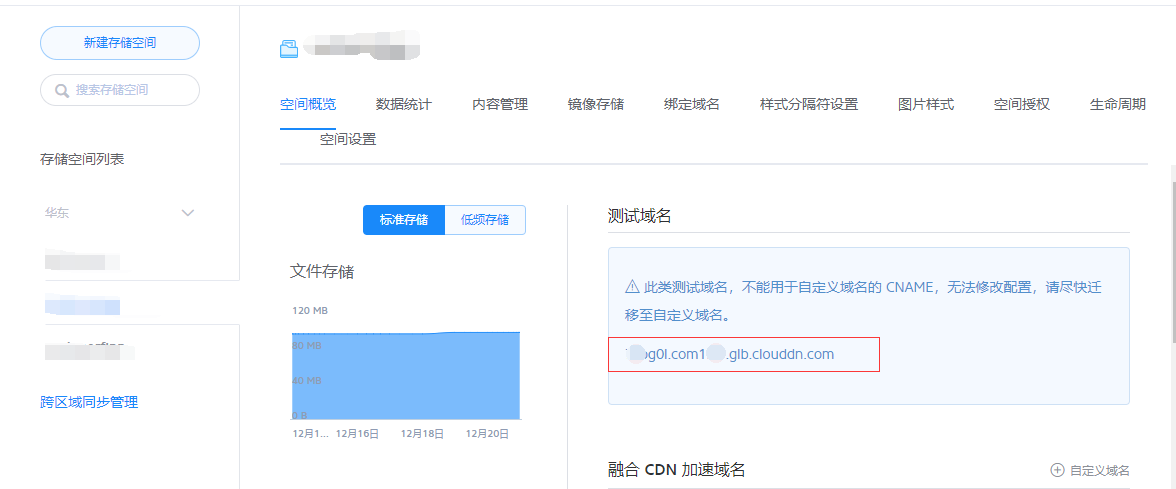
设定上传地址是指七牛云 自动分配给你的网址,或者 是你自己绑定的域名(注意要加http://或者https://):

网址后缀通常是你用到了七牛的图片处理工具的时候会用到的一些处理参数,比如图片瘦身。
c3 腾讯云COS
配置项及说明:
- {
- "secretId": "",
- "secretKey": "",
- "bucket": "", // 存储桶名,v4和v5版本不一样
- "appId": "",
- "area": "", // 存储区域,例如ap-beijing-1
- "path": "", // 自定义存储路径,比如img/
- "customUrl": "", // 自定义域名,注意要加http://或者https://
- "version": "v5" | "v4" // COS版本,v4或者v5
- }
从PicGo v1.5版本开始,支持COSv4和v5版本。
COSv4版本:
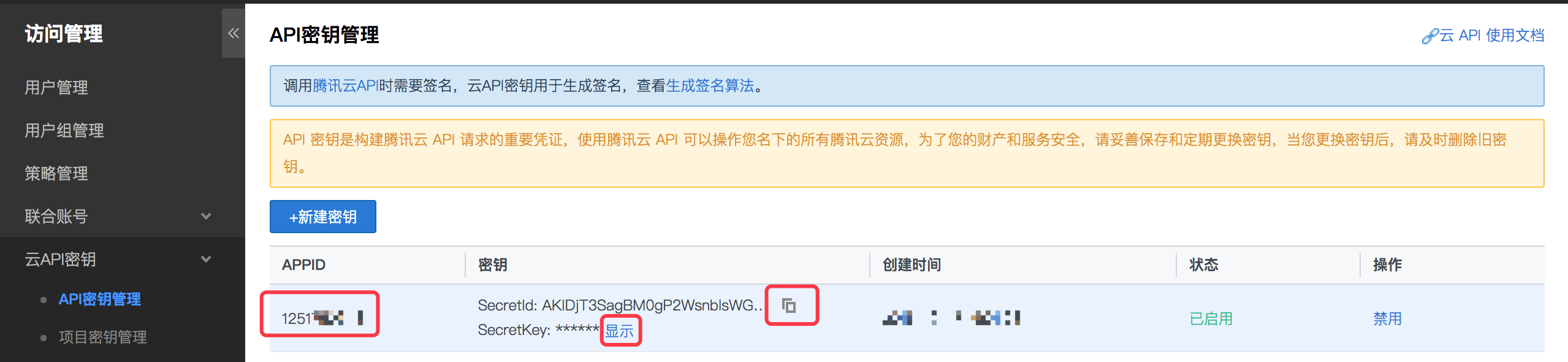
需要登录腾讯云控制台。打开密钥管理(opens new window)
按照对应的提示找到自己的
APPID、SecretId、SecretKey。存储的空间名是你的bucket名字。
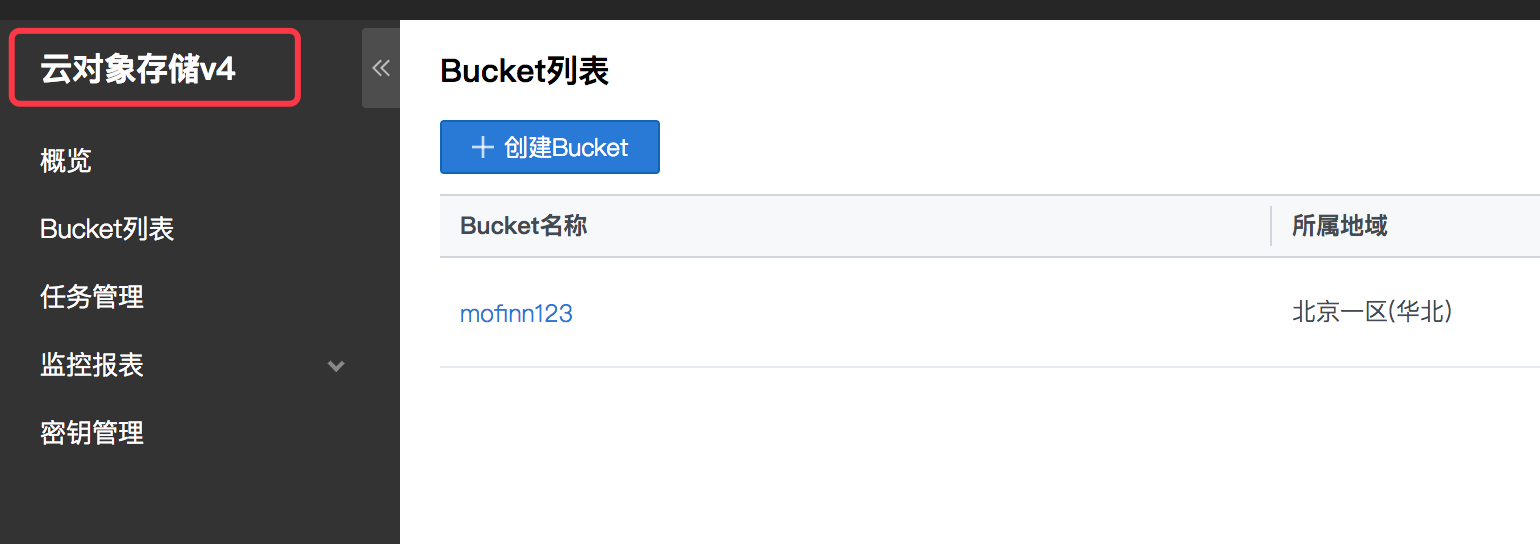
存储的区域需要额外注意,请到bucket列表里打开需要上传的bucket空间,然后如图可以看到对应的区域以及区域代码,比如我的是
tj:
对应的区域代码如下:
如果你想把图片上传到你的bucket空间的某个文件夹下,则需要在PicGo里的
指定存储路径里加上你的文件夹路径。比如temp/(注意一定要加/)COSV5版本说明
1. 获取你的APPID、SecretId和SecretKey
访问:https://console.cloud.tencent.com/cam/capi
2. 获取bucket名以及存储区域代号
访问:https://console.cloud.tencent.com/cos5/bucket
创建一个存储桶。然后找到你的存储桶名和存储区域代号:
v5版本的存储桶名称格式是
bucket-appId,类似于xxxx-12312313。存储区域代码和v4版本的也有所区别,v5版本的如我的是ap-beijing,别复制错了。3. 选择v5版本并点击确定
然后记得点击
设为默认图床,这样上传才会默认走的是腾讯云COS。
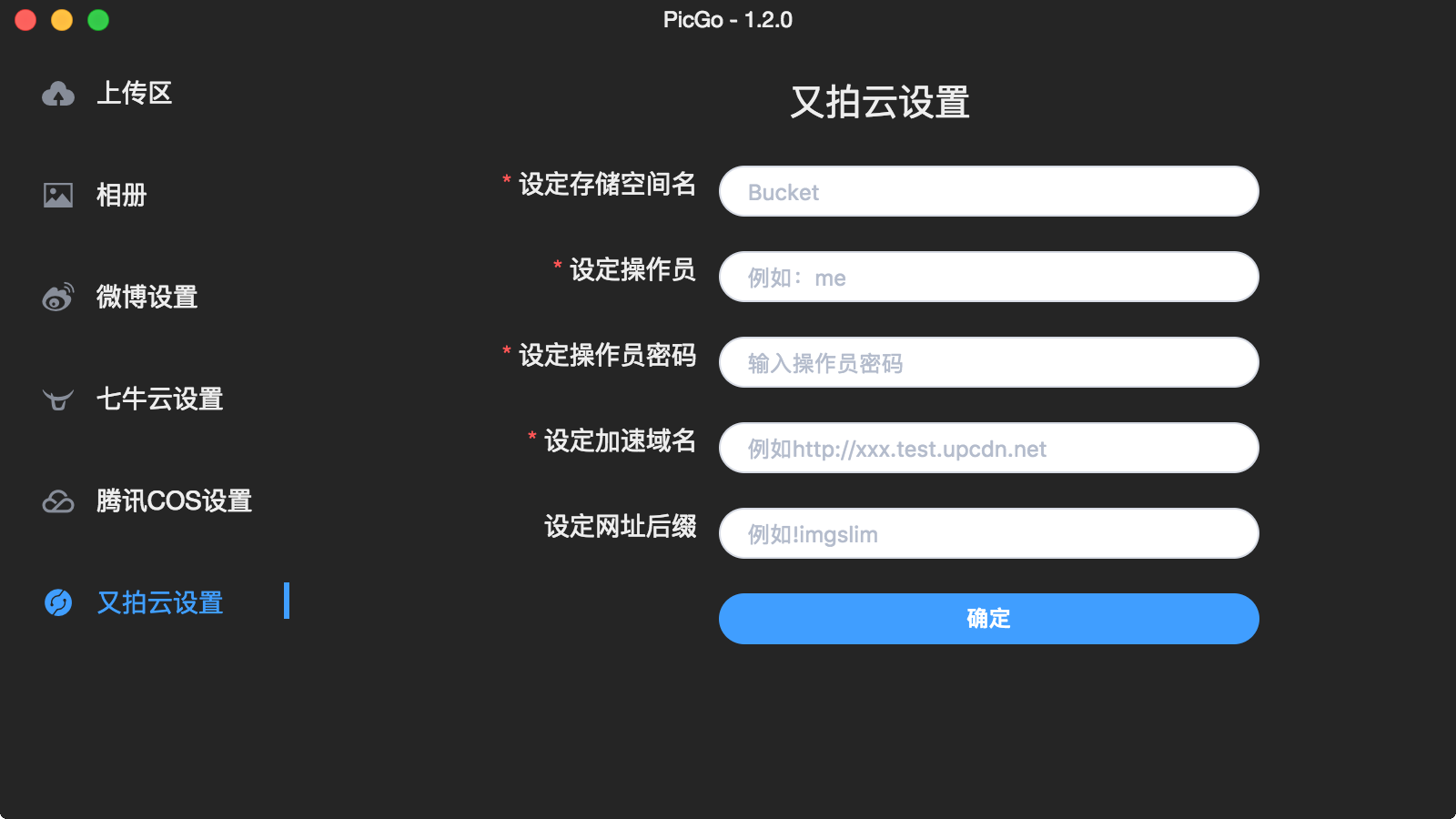
c4 又拍云
配置文件及说明:
- {
- "bucket": "", // 存储空间名,及你的服务名
- "operator": "", // 操作员
- "password": "", // 密码
- "options": "", // 针对图片的一些后缀处理参数
- "path": "", // 自定义存储路径,比如img/
- "url": "" // 加速域名,注意要加http://或者https://
- }


存储空间名即为你的服务名,加速域名即为你又拍云分配给你的域名或者是你自己绑定的域名。请注意,加速域名需要加http://或https://。

操作员即为你自己为该存储空间设定的操作员名,密码即为对应的密码。

网址后缀为你针对图片进行的一些处理参数。
由于又拍云官方没有对云存储有一个直观的控制面板,所以推荐可以采用第三方web面板来查看和操作:
又拍云存储Web版操作工具(opens new window)
c5 GitHub图床
- {
- "repo": "", // 仓库名,格式是username/reponame
- "token": "", // github token
- "path": "", // 自定义存储路径,比如img/
- "customUrl": "", // 自定义域名,注意要加http://或者https://
- "branch": "" // 分支名,默认是main
- }
1. 首先你得有一个GitHub账号。注册GitHub就不用我多言。
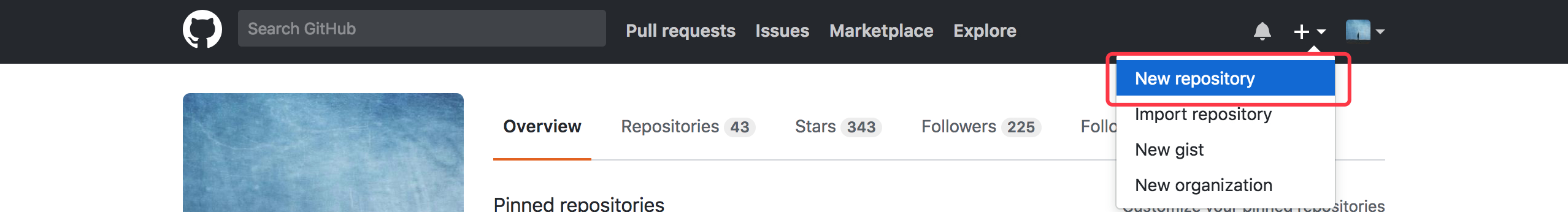
2. 新建一个仓库

记下你取的仓库名。
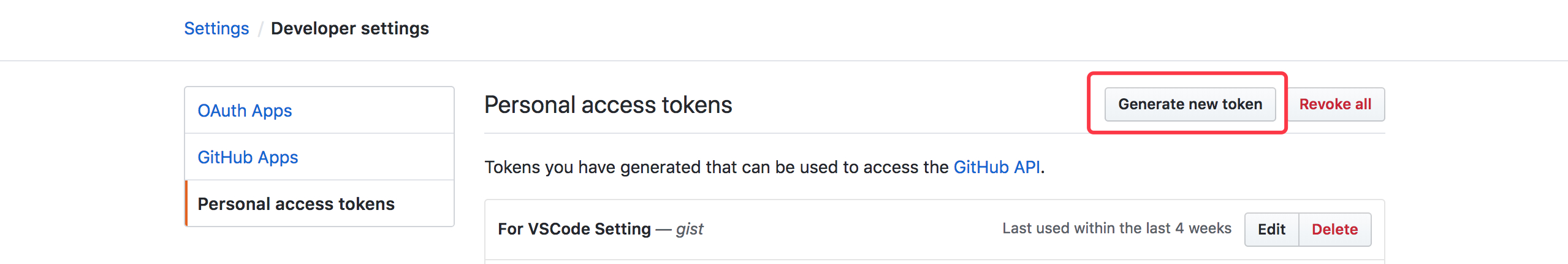
3. 生成一个token用于PicGo操作你的仓库:
访问:https://github.com/settings/tokens
然后点击Generate new token。

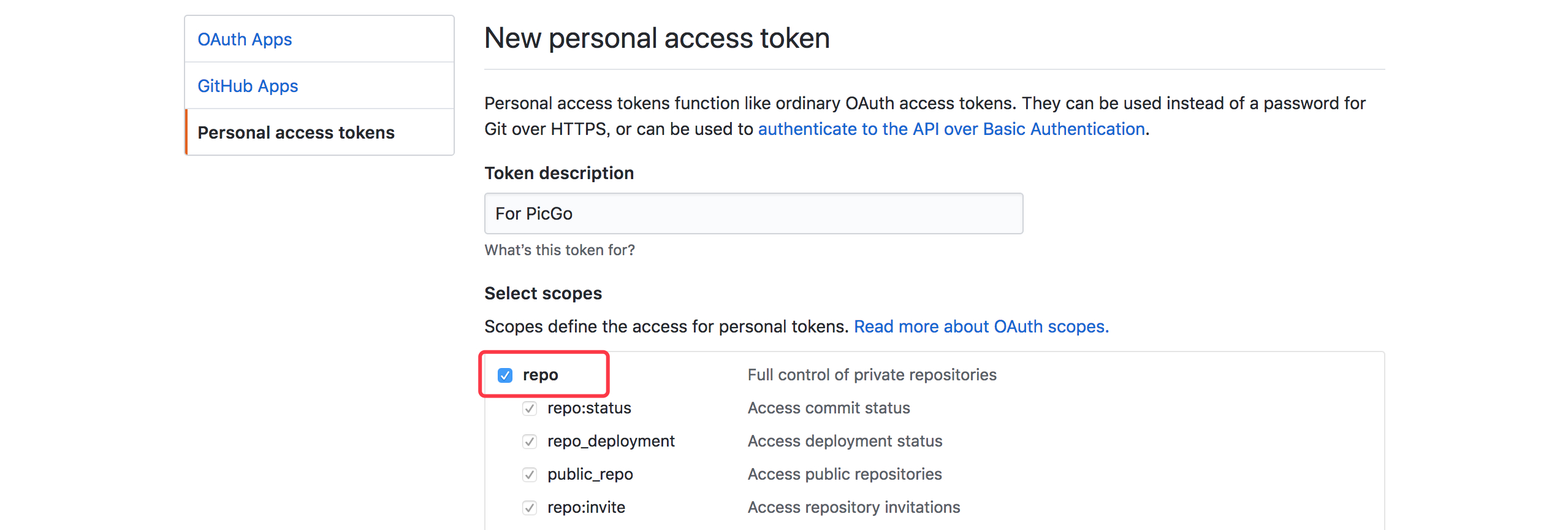
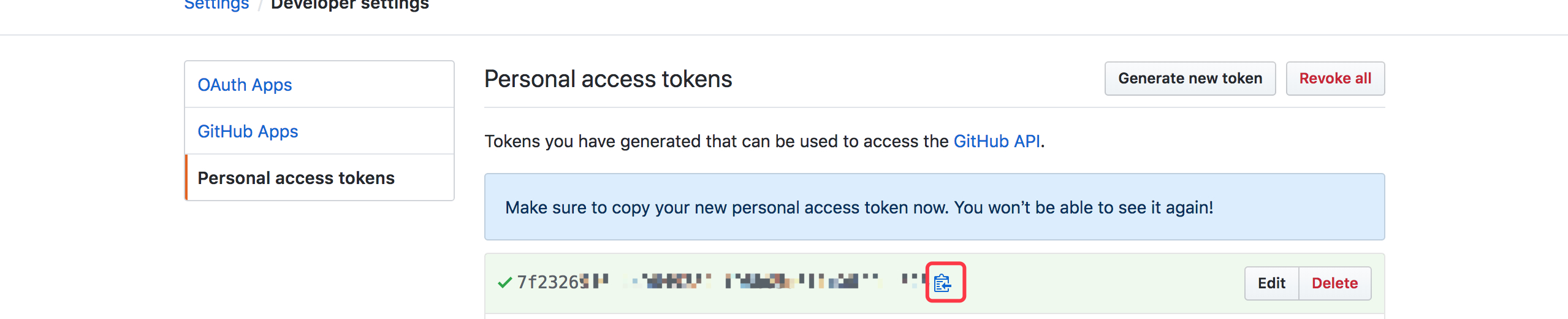
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。

**注意:**这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。

4. 配置PicGo
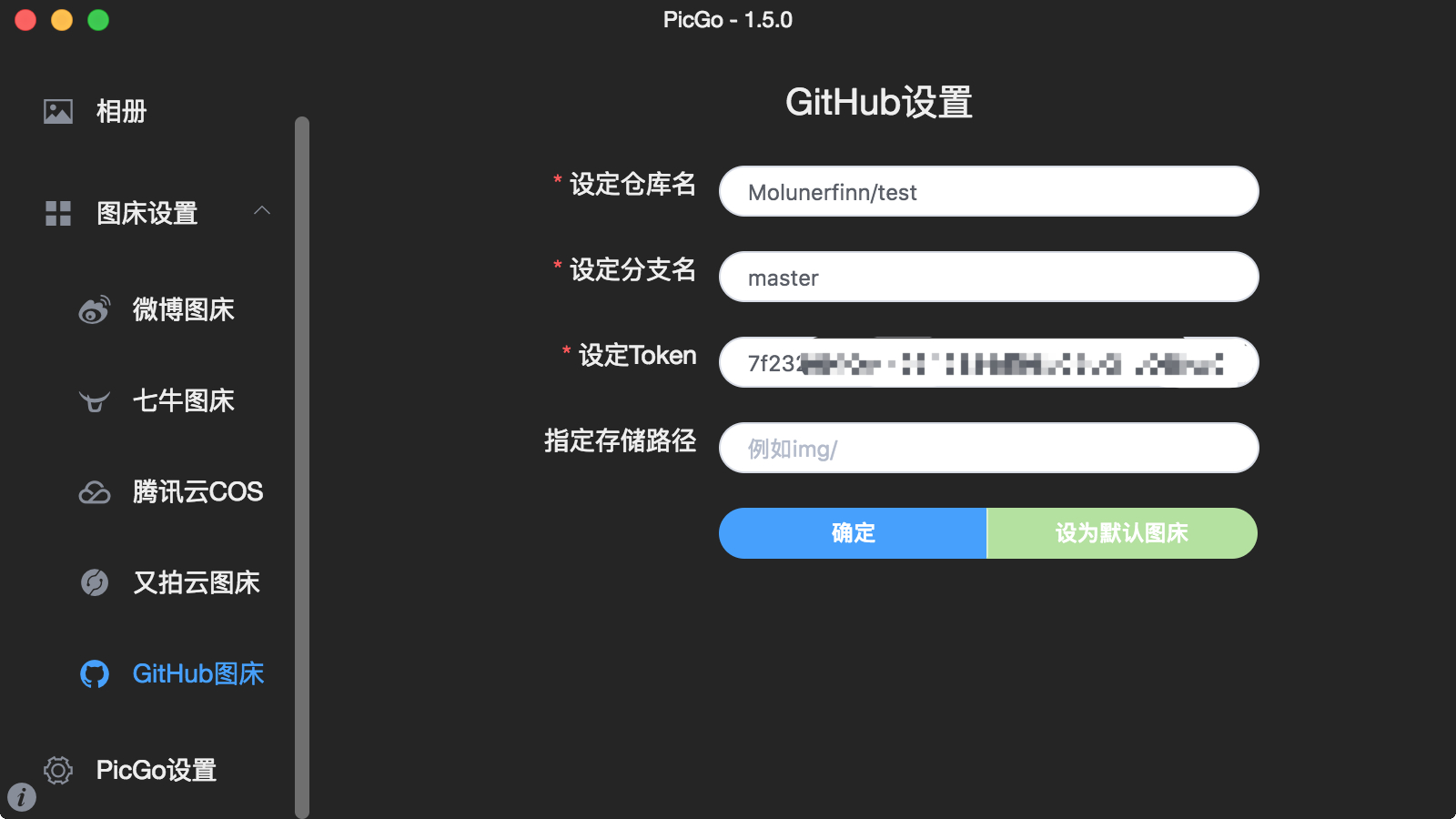
**注意:**仓库名的格式是用户名/仓库,比如我创建了一个叫做test的仓库,在PicGo里我要设定的仓库名就是Molunerfinn/test。一般我们选择main分支即可。然后记得点击确定以生效,然后可以点击设为默认图床来确保上传的图床是GitHub。

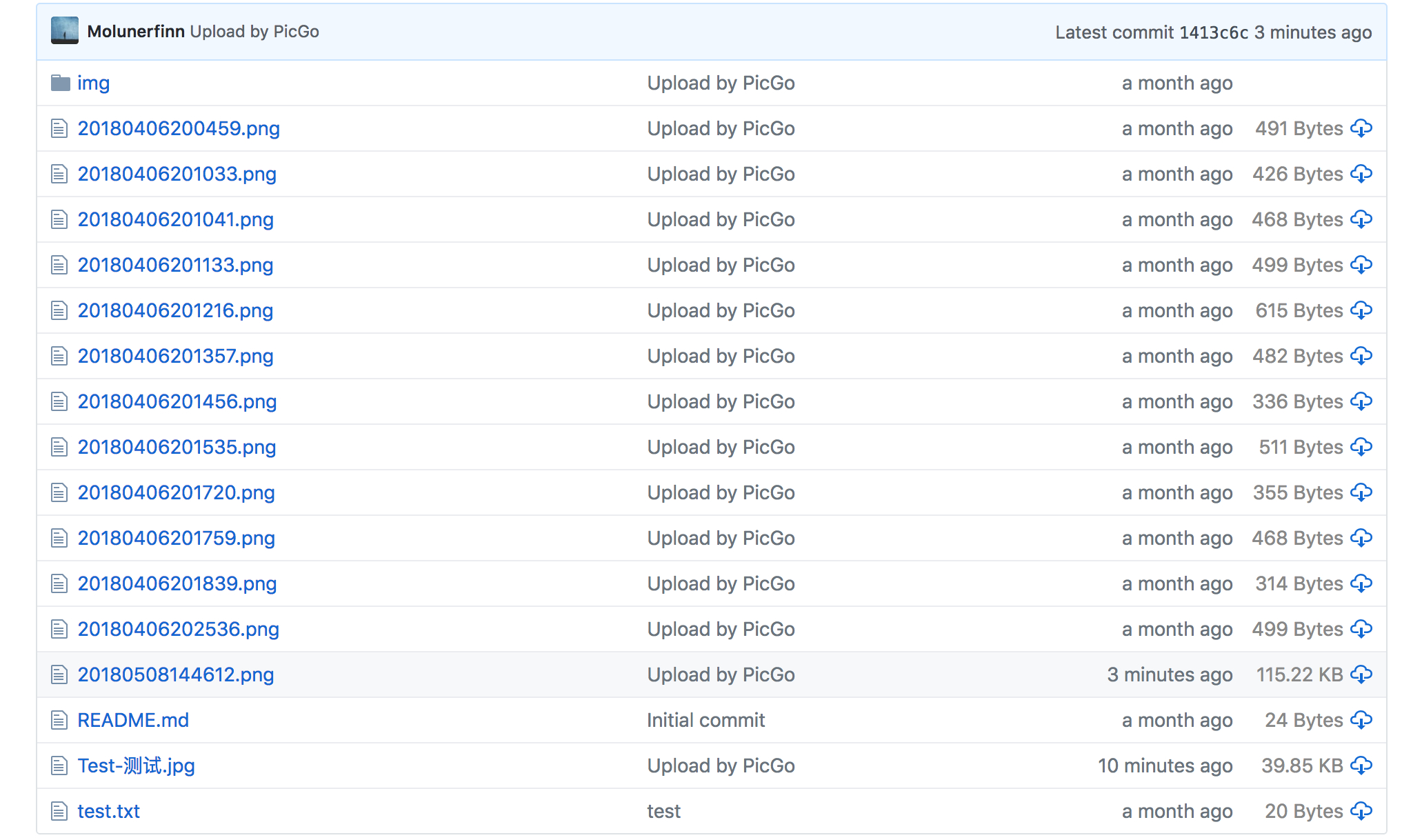
至此配置完毕,已经可以使用了。当你上传的时候,你会发现你的仓库里也会增加新的图片了:

c6 阿里云OSS
配置项及说明:
- {
- "accessKeyId": "",
- "accessKeySecret": "",
- "bucket": "", // 存储空间名
- "area": "", // 存储区域代号
- "path": "", // 自定义存储路径
- "customUrl": "" // 自定义域名,注意要加http://或者https://
- }

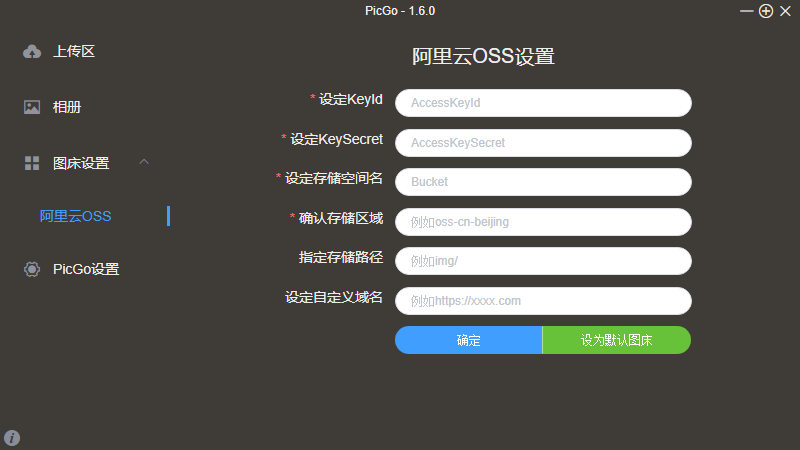
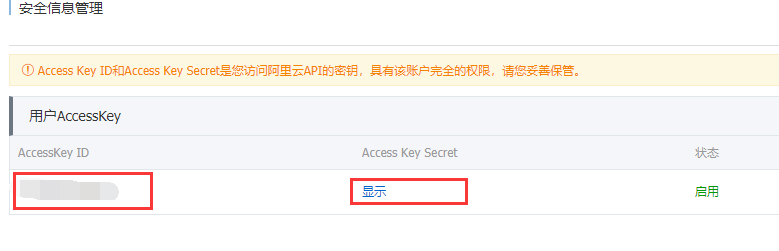
首先先在阿里云OSS的控制台 (opens new window)里找到你的accessKeyId和accessKeySecret:

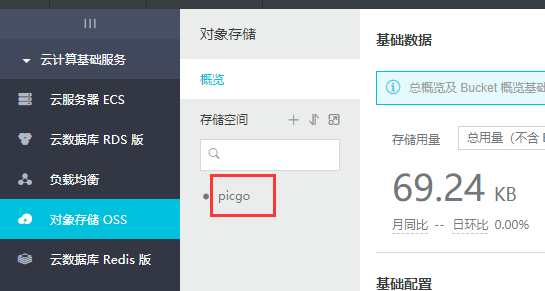
创建一个bucket后,存储空间名即为bucket:

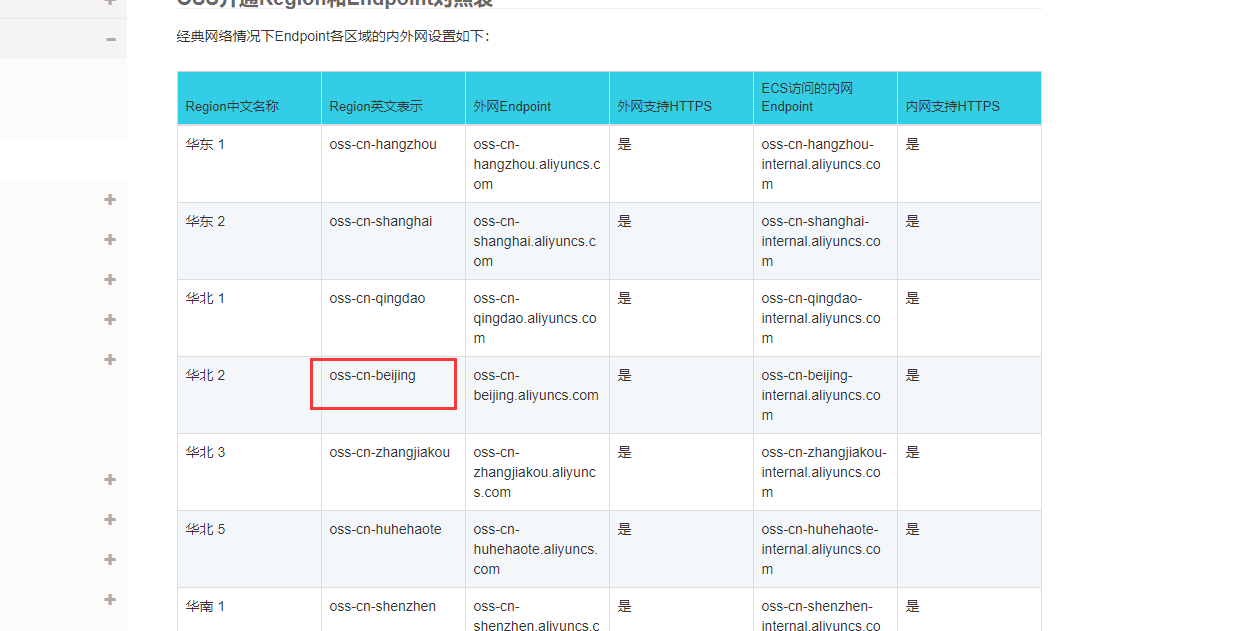
确认你的存储区域 (opens new window)的代码:

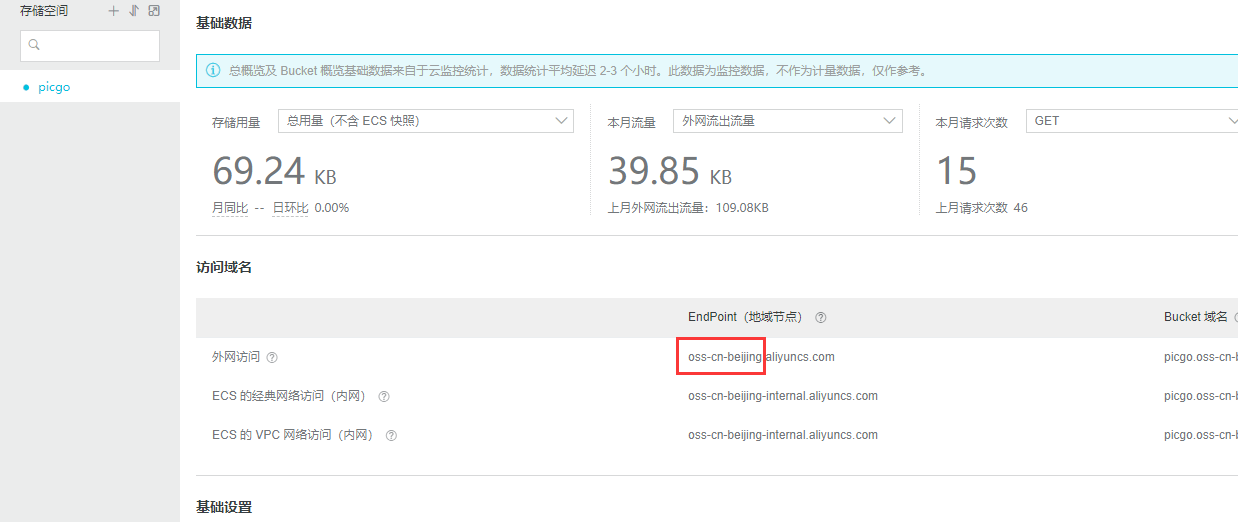
也可以在bucket页面找到:

如上图,存储区域就是oss-cn-beijing
存储路径比如img/的话,上传的图片会默认放在OSS的img文件夹下。注意存储路径一定要以/结尾!存储路径是可选的,如果不需要请留空。
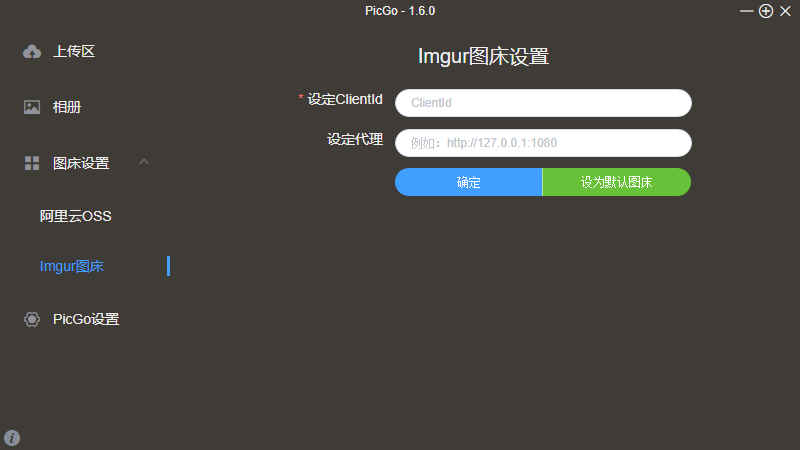
c7 Imgur图床
配置项及说明:
- {
- "clientId": "", // imgur的clientId
- "proxy": "" // 代理地址,仅支持http代理
- }

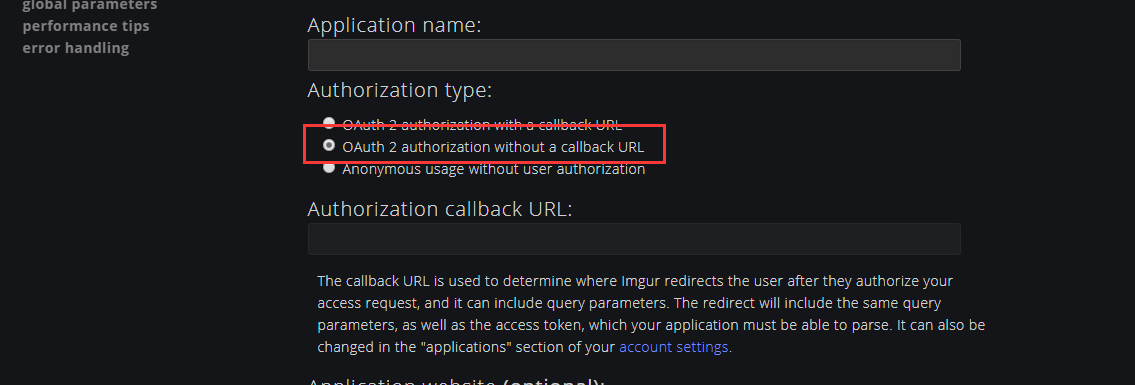
登录Imgur后,在此处 (opens new window)生成你的ClientId,记得选第二项,不需要callbackurl的。

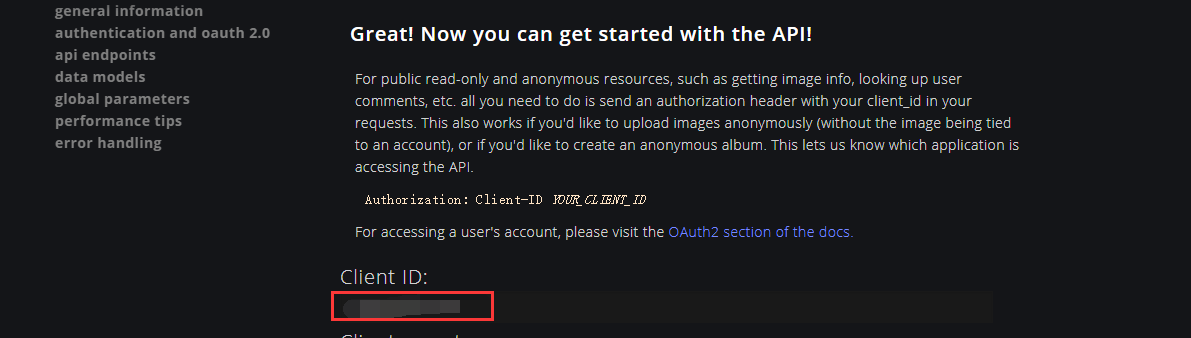
于是你可以拿到你的clientId:

注意:imgur貌似对中国大陆的IP和请求做出了限制,所以如果clientId没错的情况下无法上传图片的时候,可以考虑配置代理设置。默认只支持HTTP代理。如果觉得设置麻烦的可以考虑使用SM.MS图床。
c8 gitee
详见【开源图床】使用Typora+PicGo+Gitee搭建个人博客图床-CSDN博客
c9 更多其他图床
本体将不再增加其他图床支持,如果你有其他图床的上传需求,请自行参考PicGo-Core (opens new window),为PicGo开发第三方图床插件吧!
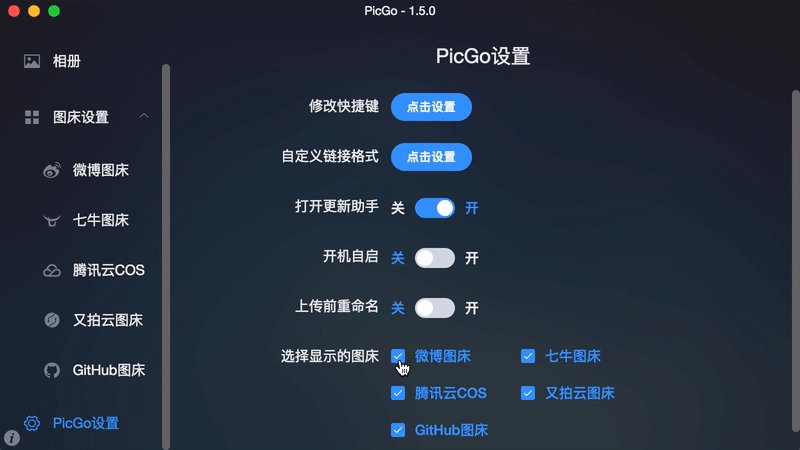
?d Picgo设置
设置日志文件
从v2.1.0开始PicGo支持记录你上传的日志,如果有什么报错等信息,可以及时反馈给开发者。你可以在这个设置里面打开日志文件查看,也可以设置输出的日志类型(比如成功、失败或者不输出等)。

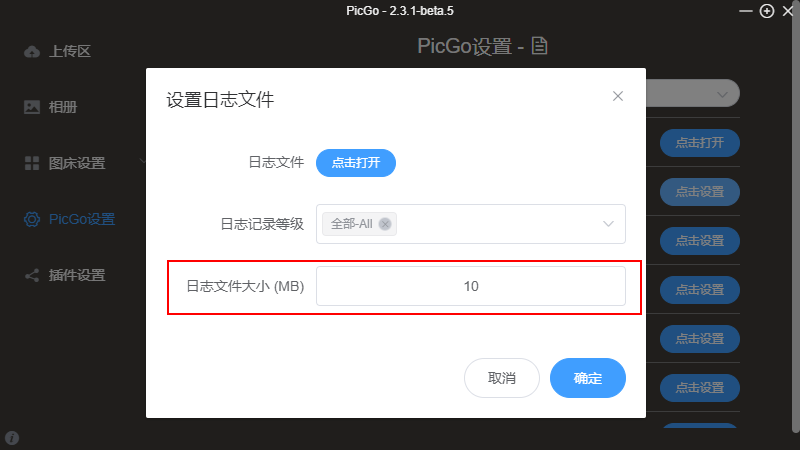
日志文件大小 2.3.1+
从 v2.3.1 开始,PicGo的日志文件默认大小为10MB,如果你想修改日志文件的大小,可以在PicGo的设置中修改日志文件大小。

自定义快捷键
PicGo v1.4.0版本开始支持自定义快捷键(默认快捷键是Cmd+Shift+P【Mac】或者Ctrl+Shift+P【Windows】),点击侧边栏PicGo设置选中修改快捷键:
会打开快捷键面板(v2.2.0+),可以选择禁用或者启用快捷键:

点击「编辑」,在打开的dialog里,点击input框,然后按下你想要的快捷键(也可以是组合键)。然后点击确定保存(否则不生效!)
PicGo从2.2.0+版本添加了快捷键系统,插件也可以添加自己的快捷键,并且添加了快捷键会显示在快捷键面板里。可以方便启用或者禁用!
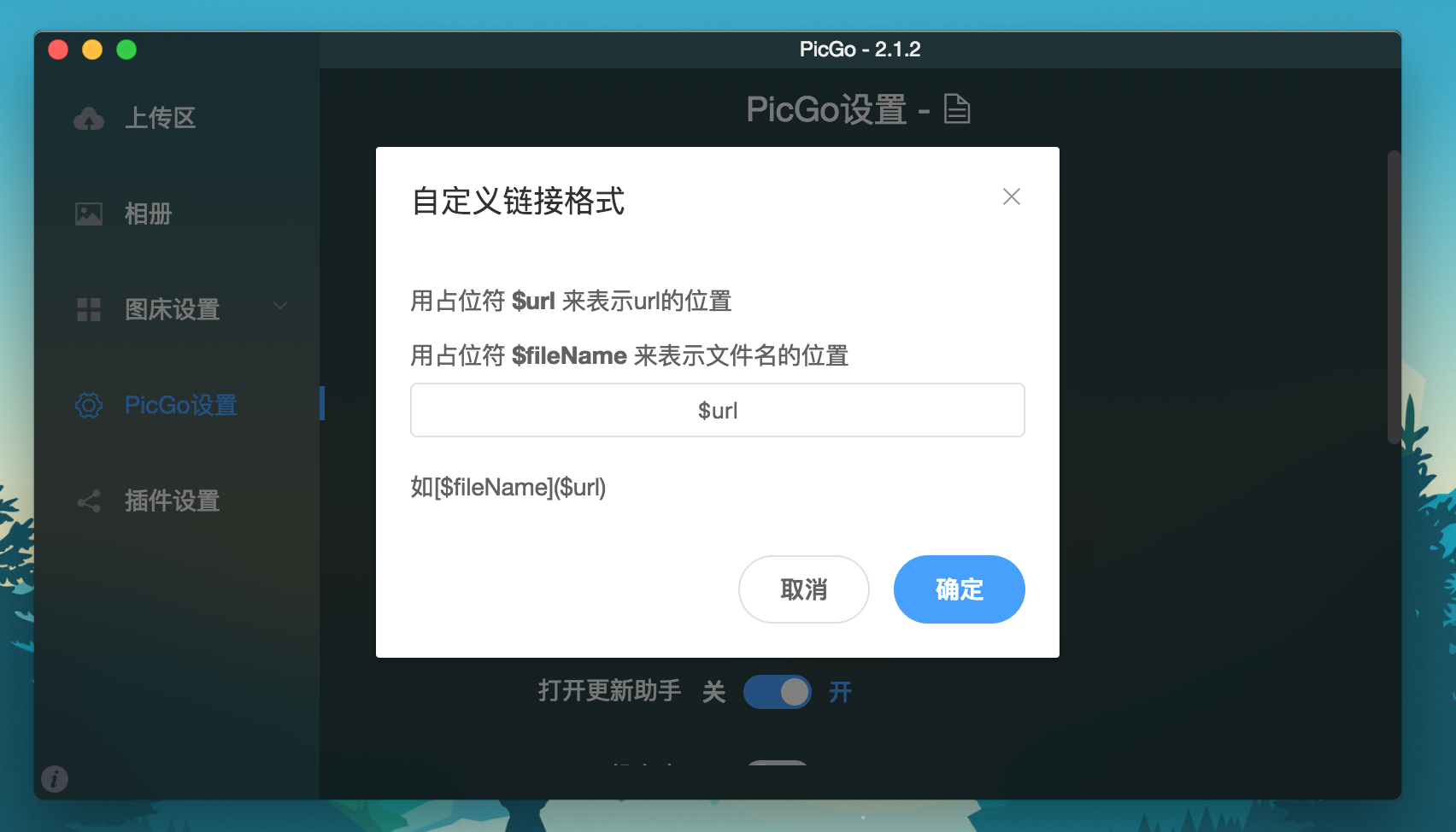
自定义链接格式
PicGo预置的有四种链接格式:Markdown\HTML\URL\UBB。如果你都不喜欢,想要自定义链接格式,可以选择Custom,然后在PicGo设置里点击自定义链接格式,然后你可以配置自己想要的复制的链接格式。
提示
v2.1.2 开始支持
$fileName设置文件名。v2.3.1 开始支持
$extName设置文件后缀。

开关更新助手
PicGo每次启动的时候会去检查最新版本。如果当前版本低于最新版本会提示你更新。如果你不想接到这条消息,那么可以在PicGo设置里把打开更新助手这个选项关闭。推荐大家打开这个开关,新的版本通常会修复bug已经加入新的功能,让PicGo更好用~
开机自启
选择是否开机自启动。

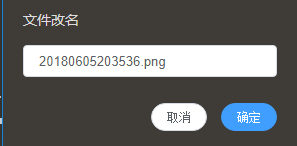
上传前手动重命名
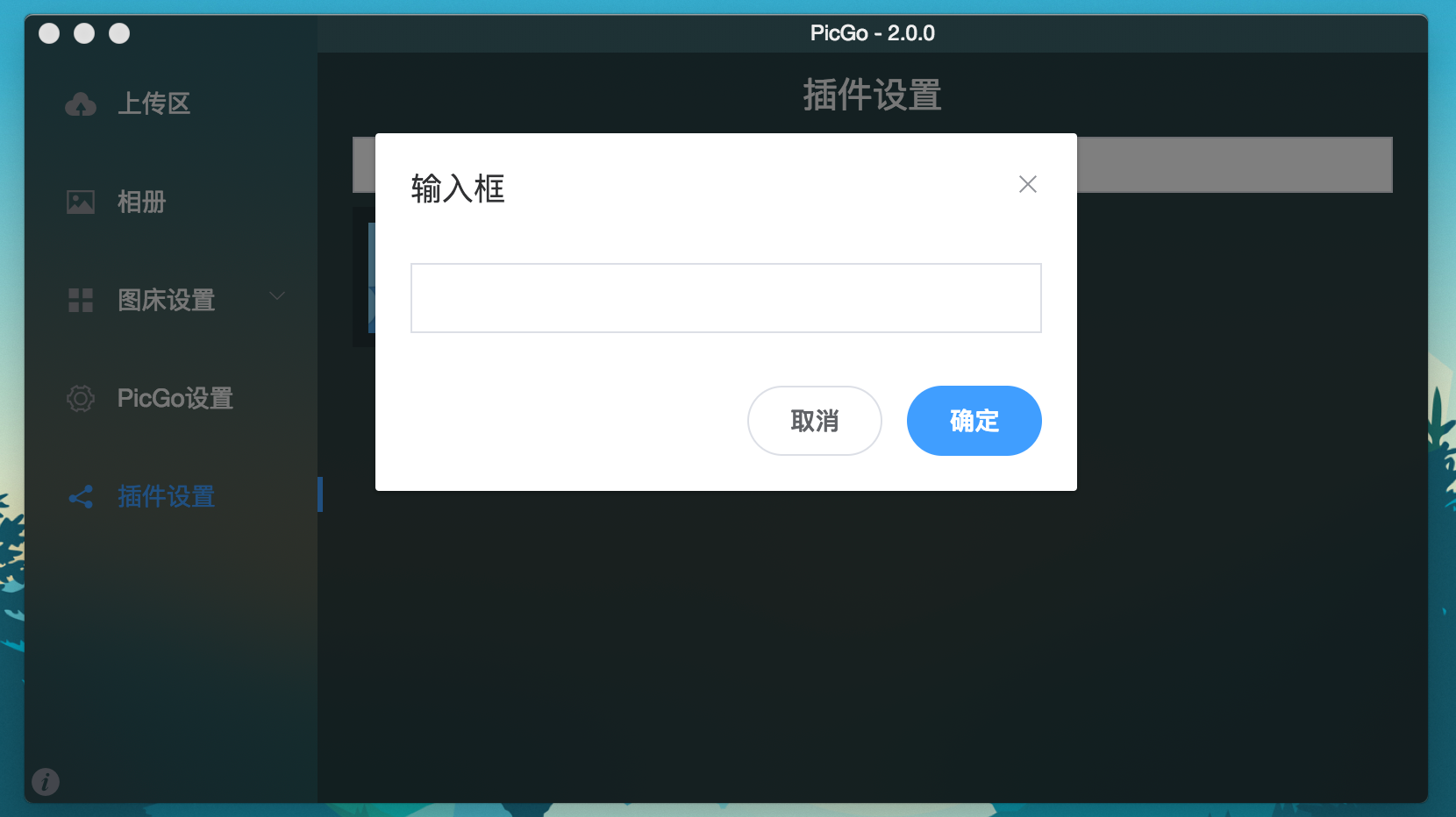
如果你想在图片上传前能够有机会改动你的图片名,那么可以选择开启图片上传前重命名:

之后你在上传的时候就会弹出一个小窗口让你重命名文件。如果你不想重命名,点击确定、取消或者直接关闭这个窗口都是可以的。如果你想要重命名就在输入框里输入想要更改的名字,然后点击确定即可。另外这个特性也支持批量上传,如下:

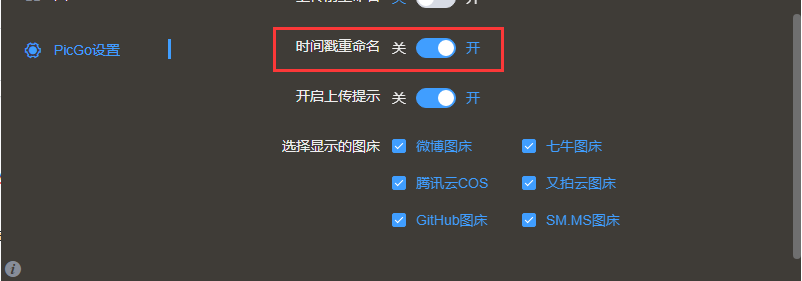
自动时间戳命名

开启之后会自动将上传的文件名替换成时间戳:

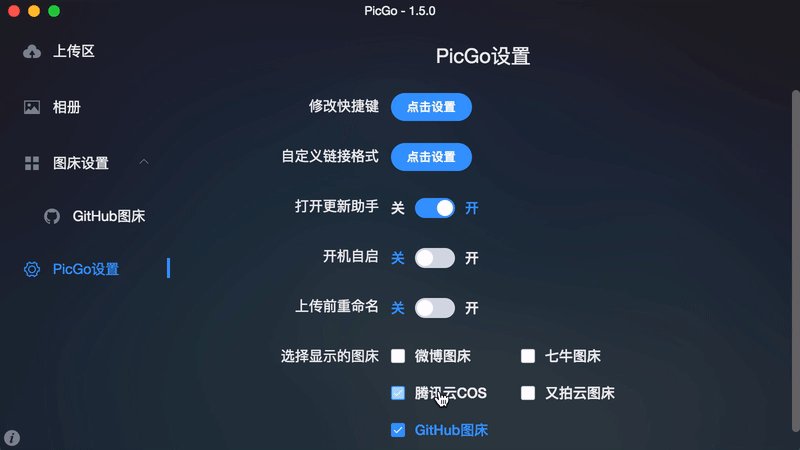
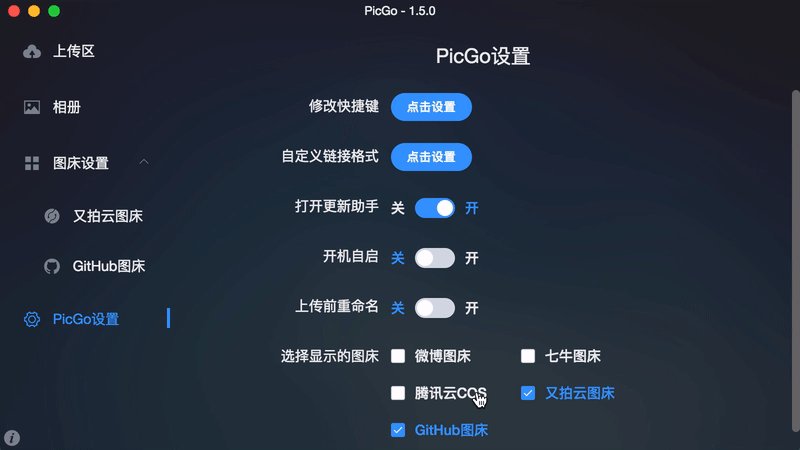
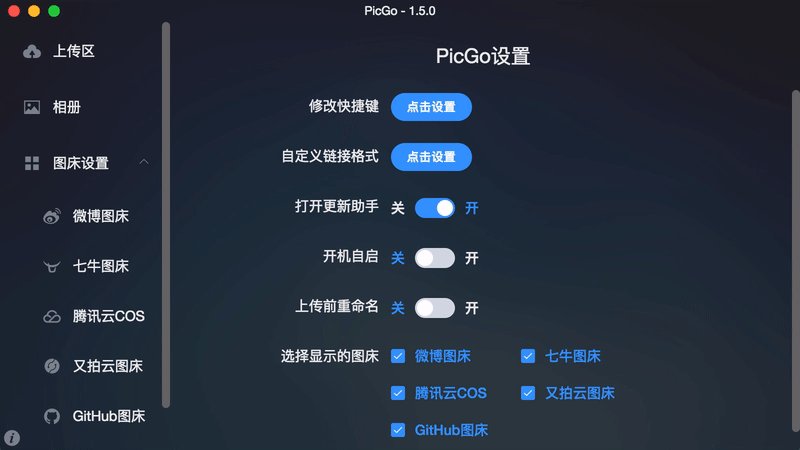
选择想要显示的图床
很多时候你并不会使用上PicGo给你提供的全部的图床。所以为了精简显示你可以只选择你想要的图床来显示,这样侧边栏也就不会出现滚动条了。不过需要注意的是,这个仅仅是显示/隐藏而并不是剔除相应的功能。假如你隐藏了七牛云,你依然是可以通过七牛云来上传图片的。

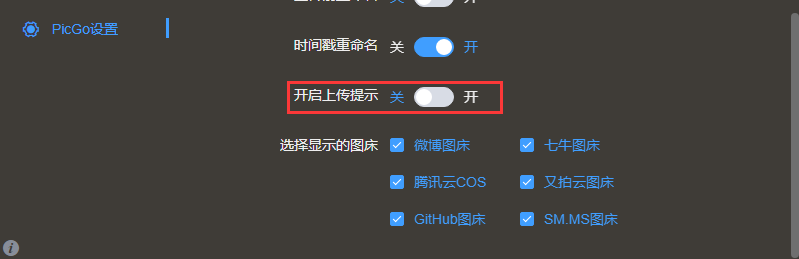
上传提示

打开之后会在每次上传图片的时候弹出提示框提示正在上传。 如果你发现打开之后,没有效果,请注意看看是不是你关闭了系统级别的消息通知选项,因为PicGo调用的是系统级别的消息通知栏。
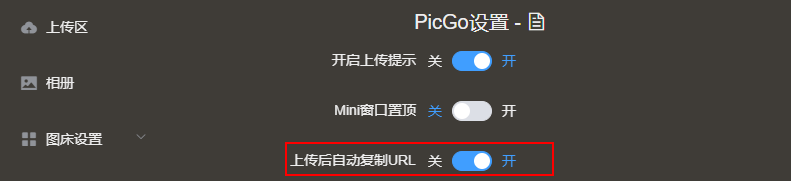
上传后自动复制URL 2.3.0+
默认开启(上传后会自动复制URL到剪贴板),当然你也可以选择关闭。

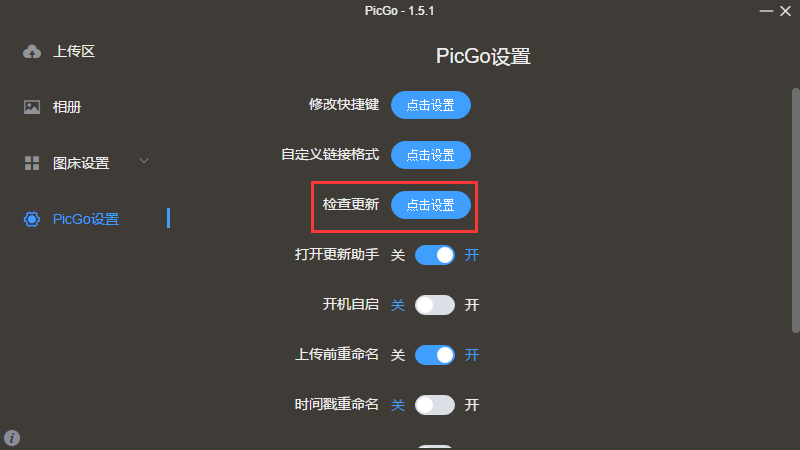
检查更新

用以主动发起更新检查。
接受Beta版本更新 2.3.0+
PicGo从2.3.0版本开始会有beta版本的更新。如果想及时收到beta版本更新可以打开这个配置。
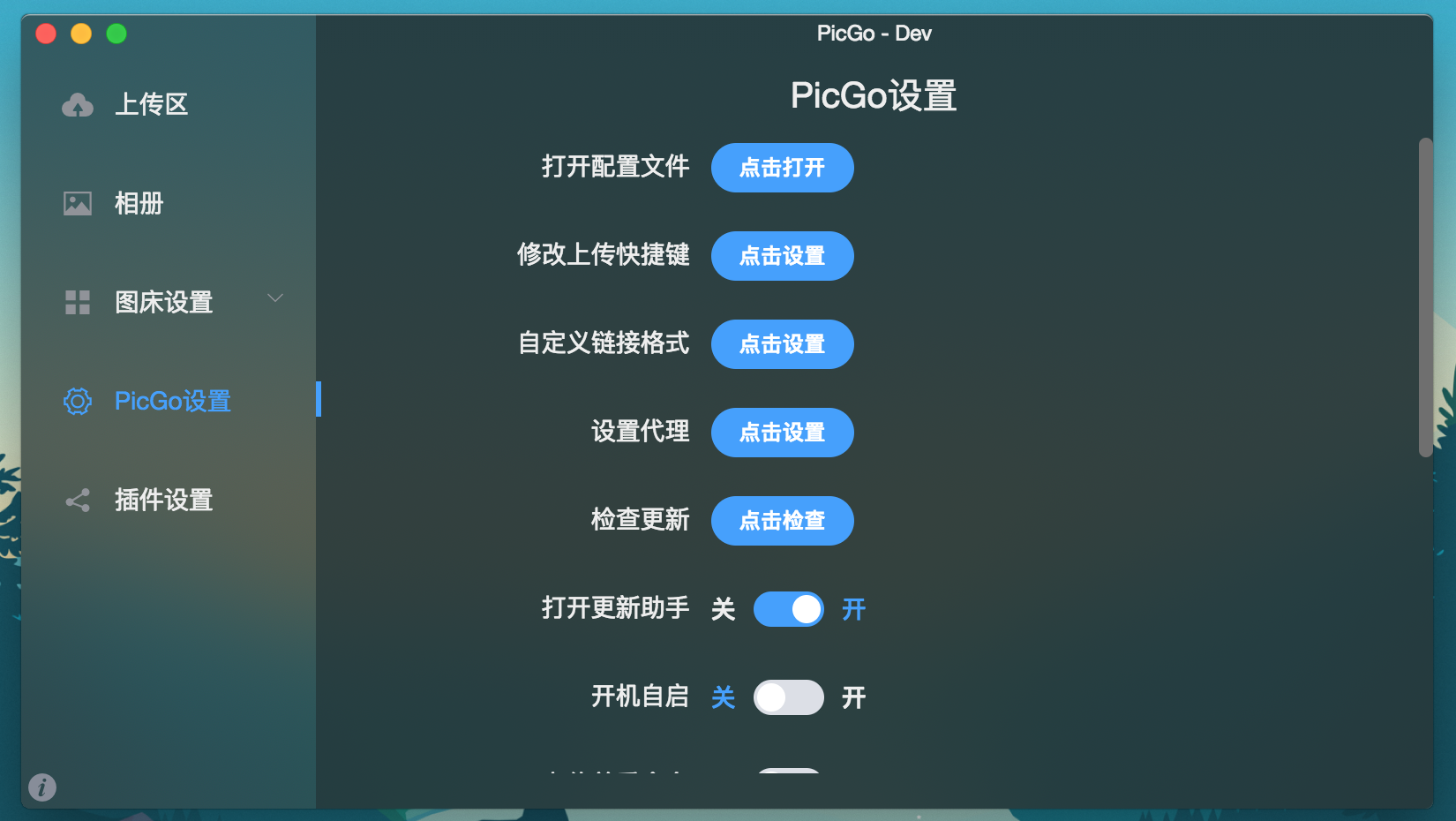
代理设置 2.3.0+
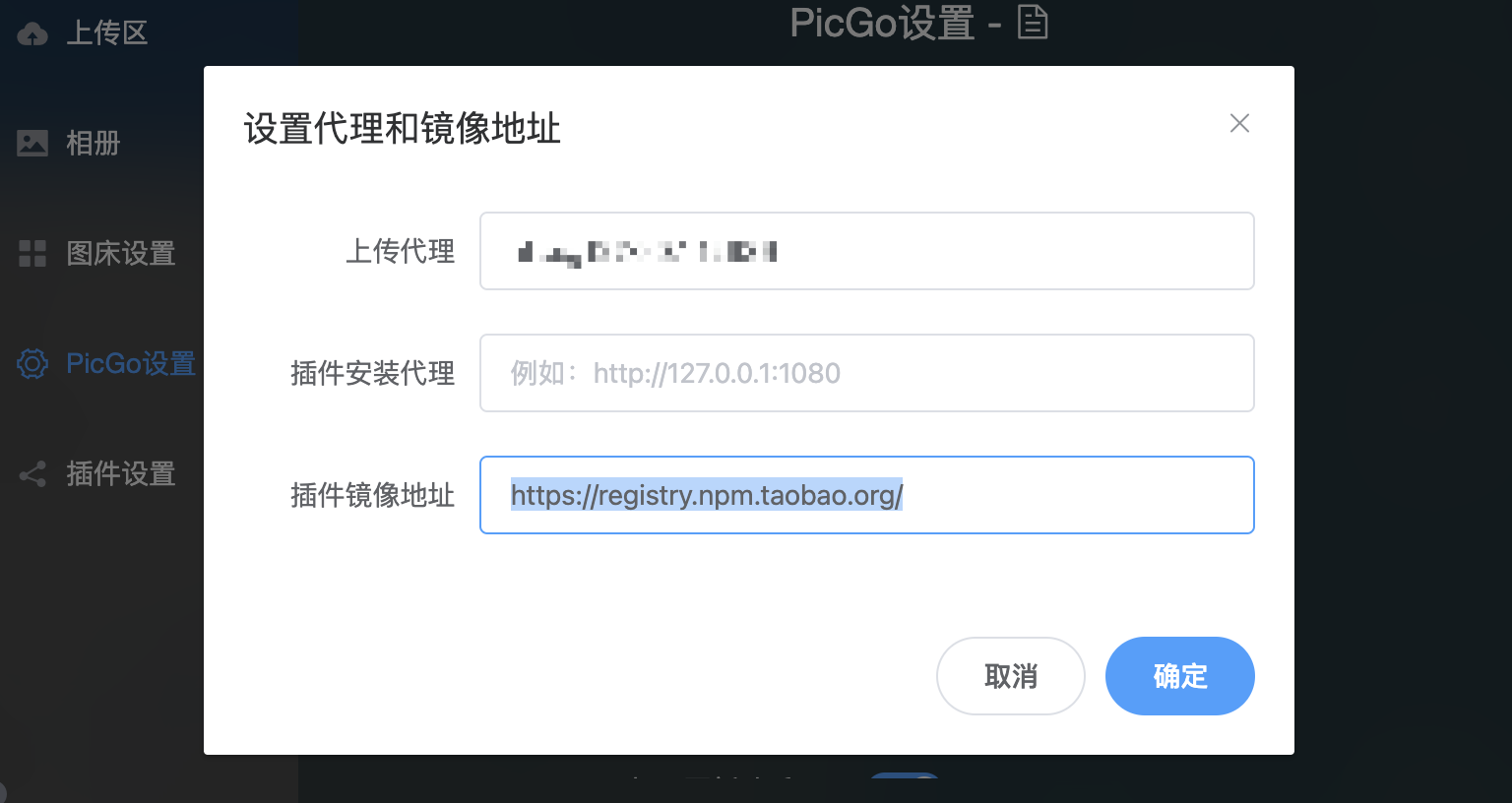
2.0版本之后,支持简单设定HTTP代理。在设置代理一项处点击即可。 未来不会支持复杂的代理设置,因为跟底层有关,只能支持简单HTTP代理。

- 针对上传时候的代理请配置「上传代理」
- 如果针对插件安装的代理请配置「插件安装代理」
- 如果是针对插件安装时候的npm镜像源的设置,可以设置「插件镜像地址」,推荐使用淘宝源:
https://registry.npm.taobao.org/使用内置剪贴板上传
「使用内置剪贴板上传」功能,可以用于取代之前使用脚本获取剪贴板的方式。如果遇到剪贴板上传的问题,比如进程残留等,可以考虑开启这个选项。

国际化设置
2.3.1版本开始,PicGo 界面支持多语言。默认支持的语言如下:
- 简体中文 (默认)
- 繁體中文
- English

如果你想为 PicGo 新增语言支持,可以参考 PicGo 的国际化文档 (opens new window),以及这个 PR (opens new window)
打开配置文件 2.0.0+
2.0版本之后,你可以简单通过点击打开配置文件来打开配置文件,查看你上传的图片、你的图床设置等。

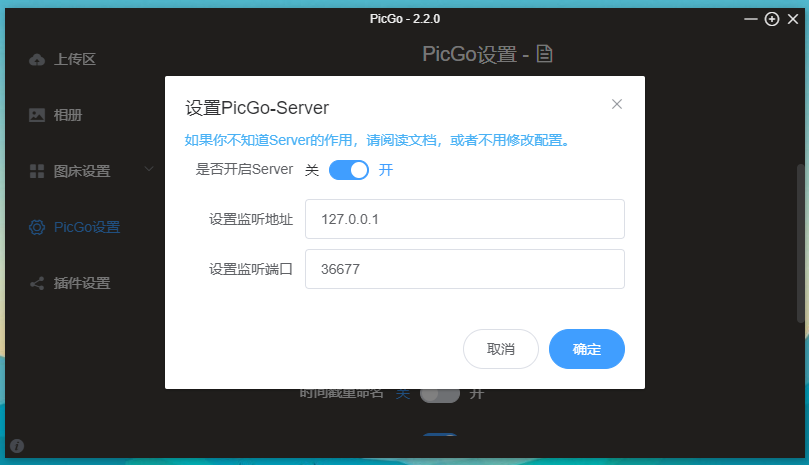
PicGo-Server设置 2.2.0+
2.2版本之后,PicGo内部会默认开启一个小型的服务器,用于配合其他应用来调用PicGo进行上传。监听的地址推荐就默认的 127.0.0.1 (本机),端口推荐默认的 36677。当然如果你不想要开启也可以选择关闭,只不过推荐你可以开启~可以配合一些第三方工具实现很方便的上传工作流。
关于Server的调用可以参考高级技巧的说明。

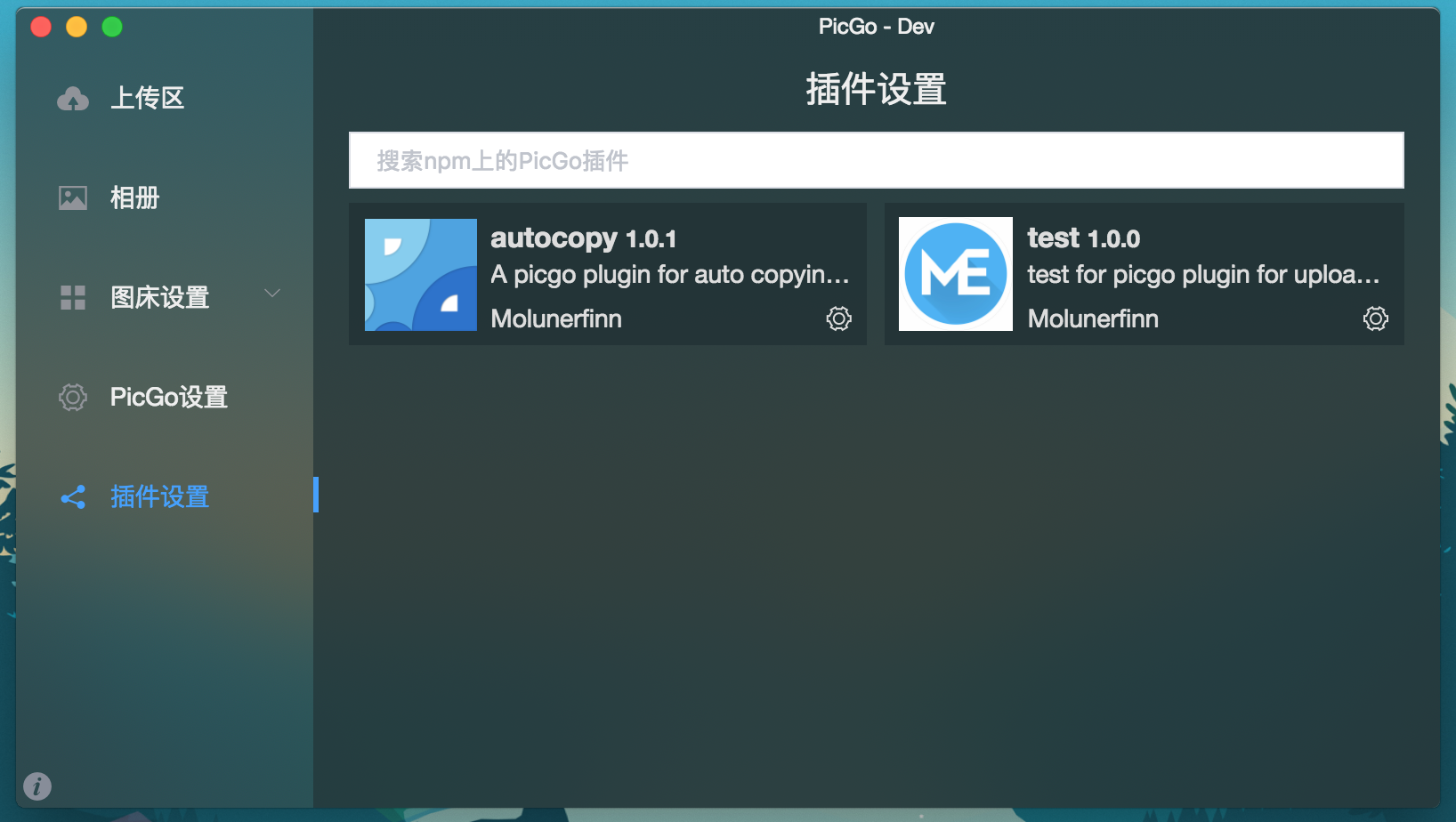
?e 插件设置
2.0版本之后,你可以简单通过插件设置页面,安装、更新、禁用、卸载、配置、使用插件。

在线安装
你必须安装Node.js (opens new window)之后才能安装PicGo的插件,因为PicGo要使用npm来安装插件。
在插件界面的搜索栏搜索插件名。PicGo的插件名以picgo-plugin-为前缀,你只需要搜前缀后的名字即可。比如一个picgo-plugin-wow的插件你只需要搜索wow即可。
搜到了插件之后只要点击右下角的安装即可。如果遇到未对GUI优化的提示,可以询问一下插件作者,这个插件适不适合在PicGo软件上使用,否则它有可能只是个命令行插件。
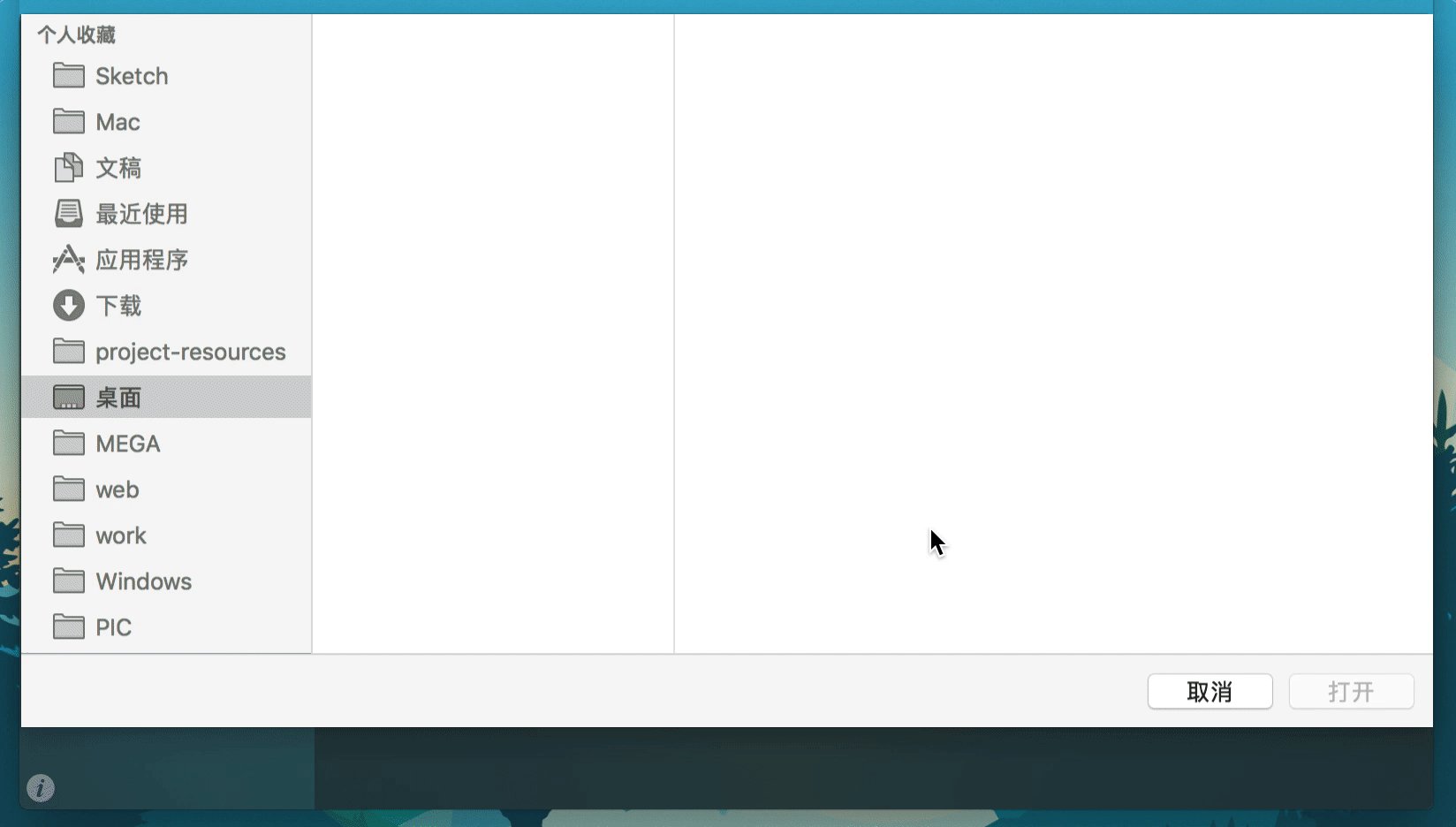
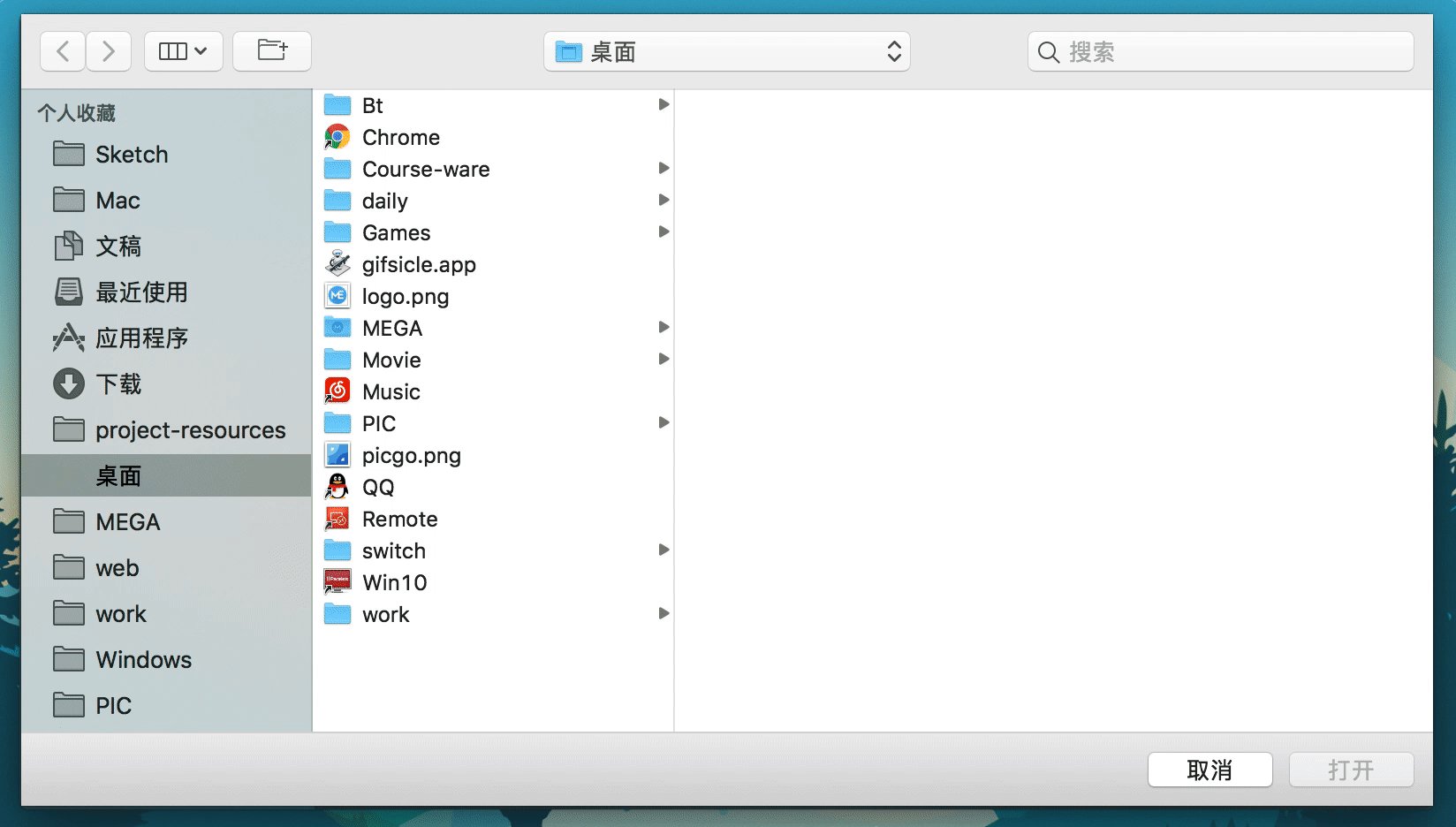
离线安装 2.3.0+
支持导入本地插件(文件夹)。导入要求是一个完整的 picgo 插件文件夹。可用于离线安装picgo插件包或者插件开发者自测使用。导入插件的入口在 插件设置 页的标题栏右侧:

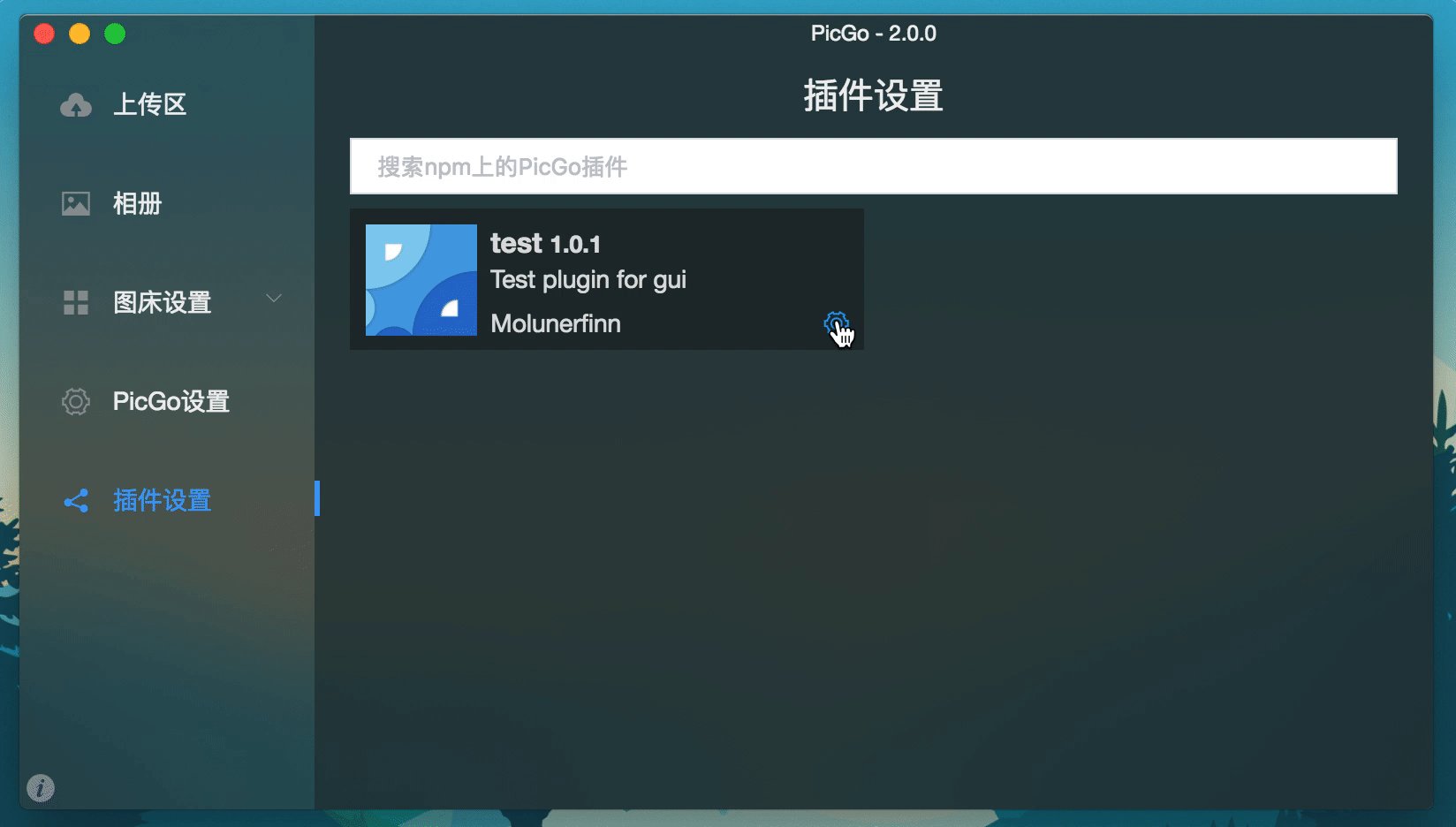
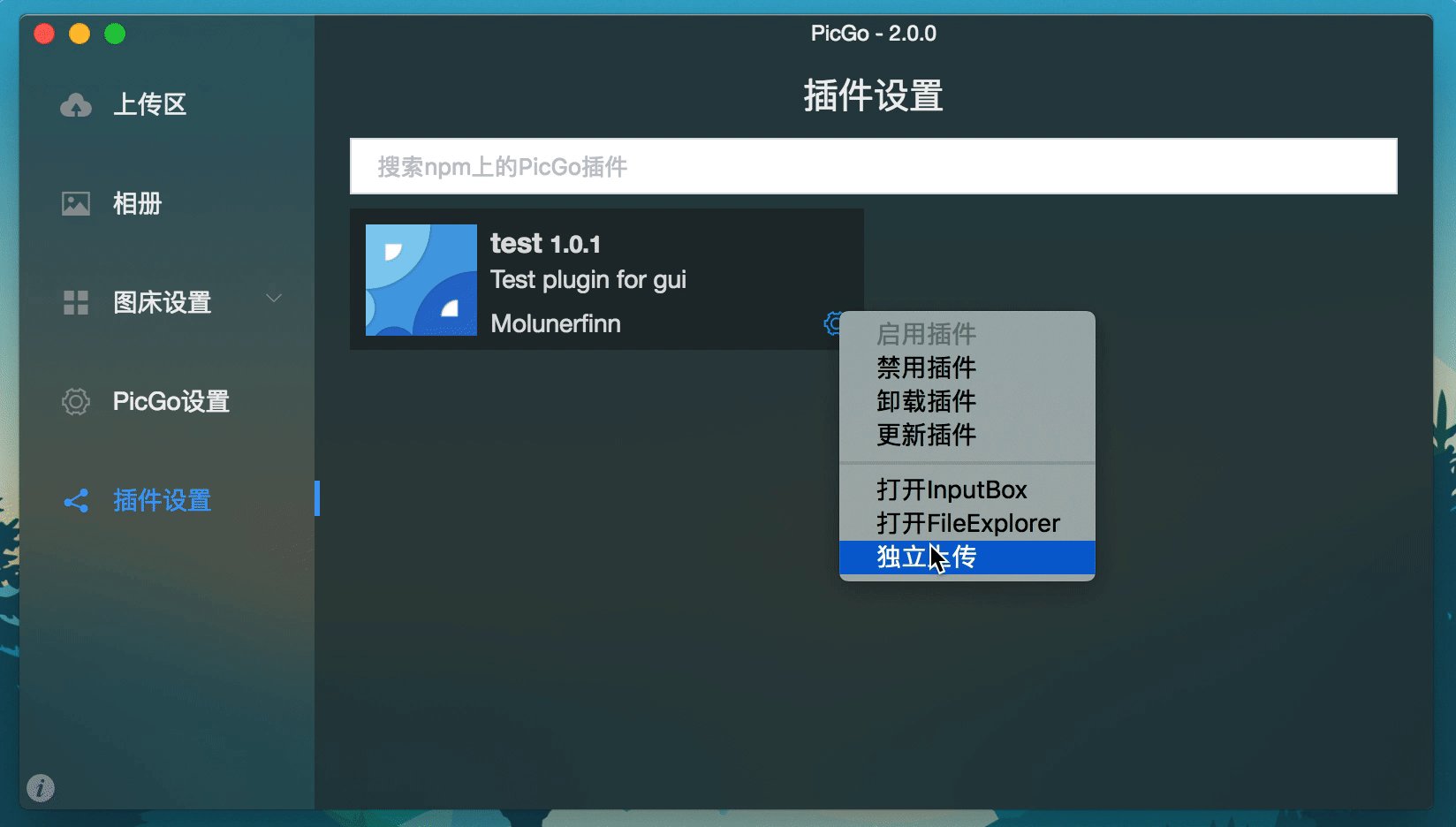
更新、卸载与禁用
皆可点击插件右下角的齿轮按钮,在弹出的菜单中选择。
其中如果你选择了更新之后,PicGo需要重启一遍才能使用更新后的插件,PicGo会在插件页面给出重启按钮,点击即可。 只是关闭主窗口再打开是不行的,必须完全退出PicGo进程再打开PicGo。

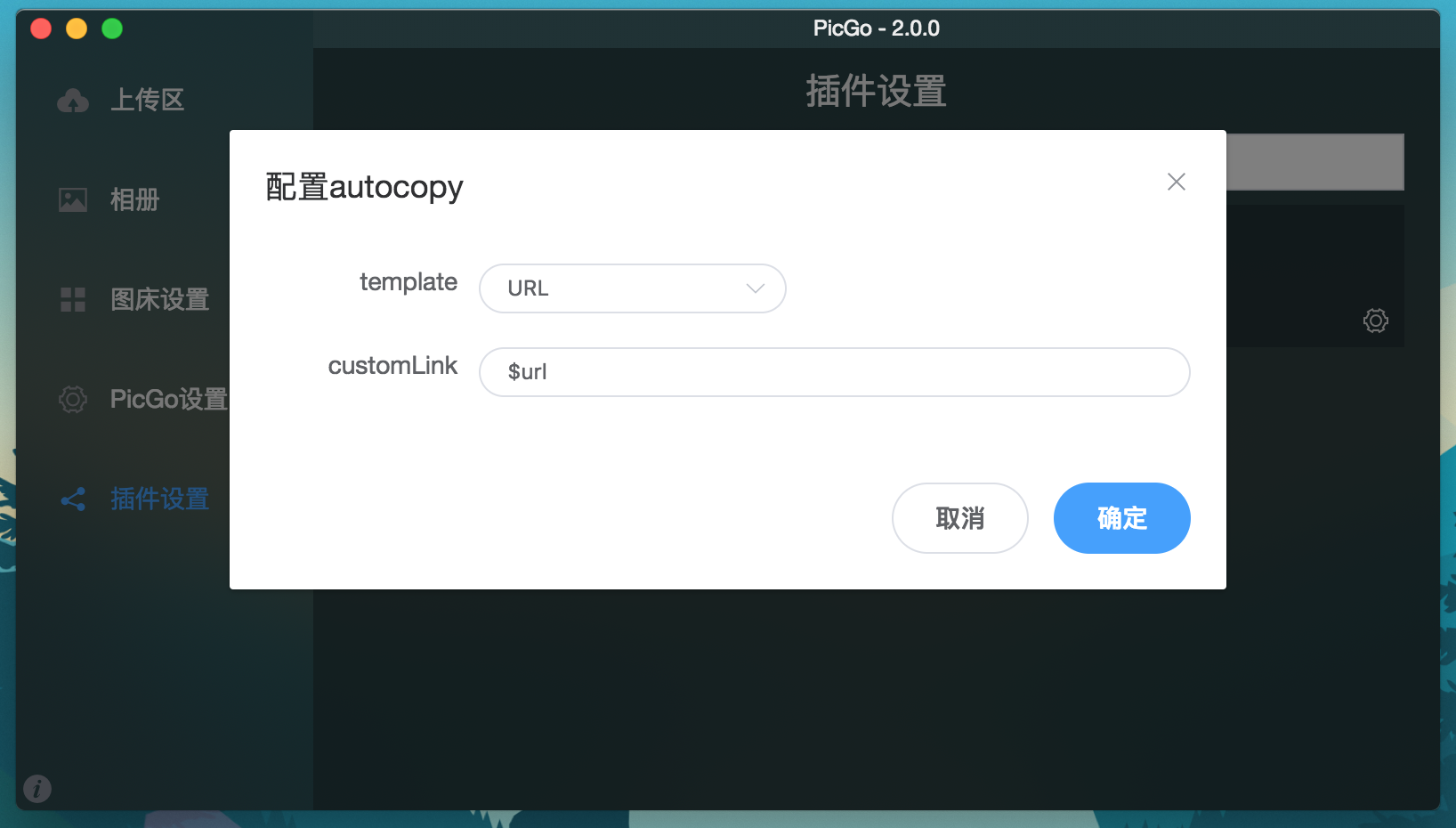
配置
有的插件拥有配置项,可以直接点击右下角齿轮,点击配置xxx进行配置:


使用
有的插件拥有自有菜单项,可以直接点击右下角齿轮后,找到插件自有菜单区,点击使用:



❄️3.2 上传图片方式
注意
请确保你安装了 Node.js, 并且版本 >= 16。
提示
默认上传图床为SM.MS (opens new window)。PicGo上传之后,会自动将上传成功的URL复制到你的剪贴板,支持5种复制格式。
?a Mini窗口上传(Windows和Linux)
Mini窗口只支持Windows和Linux,macOS可以使用顶部栏图标。(因为Windows和Linux的任务栏不支持拖拽事件)
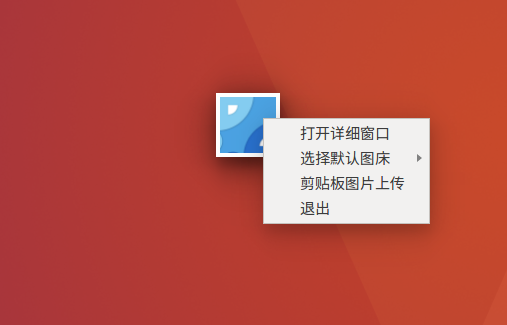
Linux为方形mini窗口

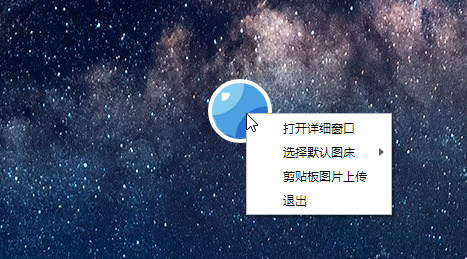
Windows为圆形mini窗口
- 可以直接拖拽图片到mini窗口上上传
- 将图片复制到剪贴板,然后右键mini窗口,选择
剪贴板图片上传

只有macOS以及Windows10可以通过复制图片文件本身然后通过剪贴板图片上传。Windows7或者Linux必须打开图片后,右键图片->复制图片才可以通过剪贴板图片上传。不过通常情况下,你直接截图后,图片就复制到剪贴板了。所以截图之后可以直接使用这个功能。
?b 顶部栏上传(macOS系统)
顶部栏上传只支持macOS系统。
- 可以直接拖拽图片到顶部栏PicGo图标处上传。
- 可以将图片复制到剪贴板,然后点击顶部栏PicGo图标,点击
等待上传区的图片,就会自动上传了。

?c 主窗口上传
不同平台打开主窗口的方式不同:
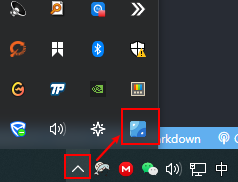
- Windows请在右下角任务栏中找到PicGo图标,如果找不到请点击小箭头。左键即可打开。

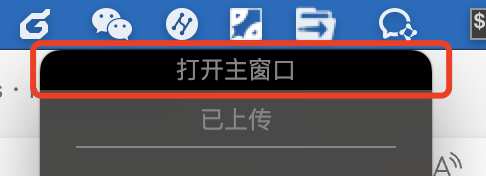
- macOS请在顶部栏区域找到PicGo图标,右键(触摸板双指点按或者鼠标右键)即可找到打开主窗口的菜单。或者在
2.3.1+版本可以通过顶部栏窗口的按钮打开:

- Linux请在在Mini窗口或者任务栏图标右键 -> 打开
详细窗口,即可打开主窗口。

- 直接在主窗口上传区域拖拽图片上传。
- 直接在主窗口上传区域点击,然后弹出文件浏览器后选择图片上传。
- 可以将图片复制到剪贴板,然后点击
剪贴板图片上传按钮来上传。

?d 命令行上传 2.1.0+
PicGo在2.1.0版本开始支持命令行调用PicGo客户端进行上传了。
上传的命令是 upload (用于上传剪贴板图片)以及 upload xxx.jpg 用于上传具体路径的图片。
Windows:可以通过
你安装的PicGo的路径\PicGo.exe upload来调用上传。macOS:可以通过
/Applications/PicGo.app/Contents/MacOS/PicGo upload来调用上传。Linux:可以通过
你安装的PicGo的路径/PicGo.AppImage upload来调用上传。
❄️3.3 其他操作
⛈️a PicGo-Server
PicGo在2.2.0版本开始内置了一个小型的服务器,用于接收来自其他应用的HTTP请求来上传图片。
默认监听地址: 127.0.0.1,默认监听端口:36677
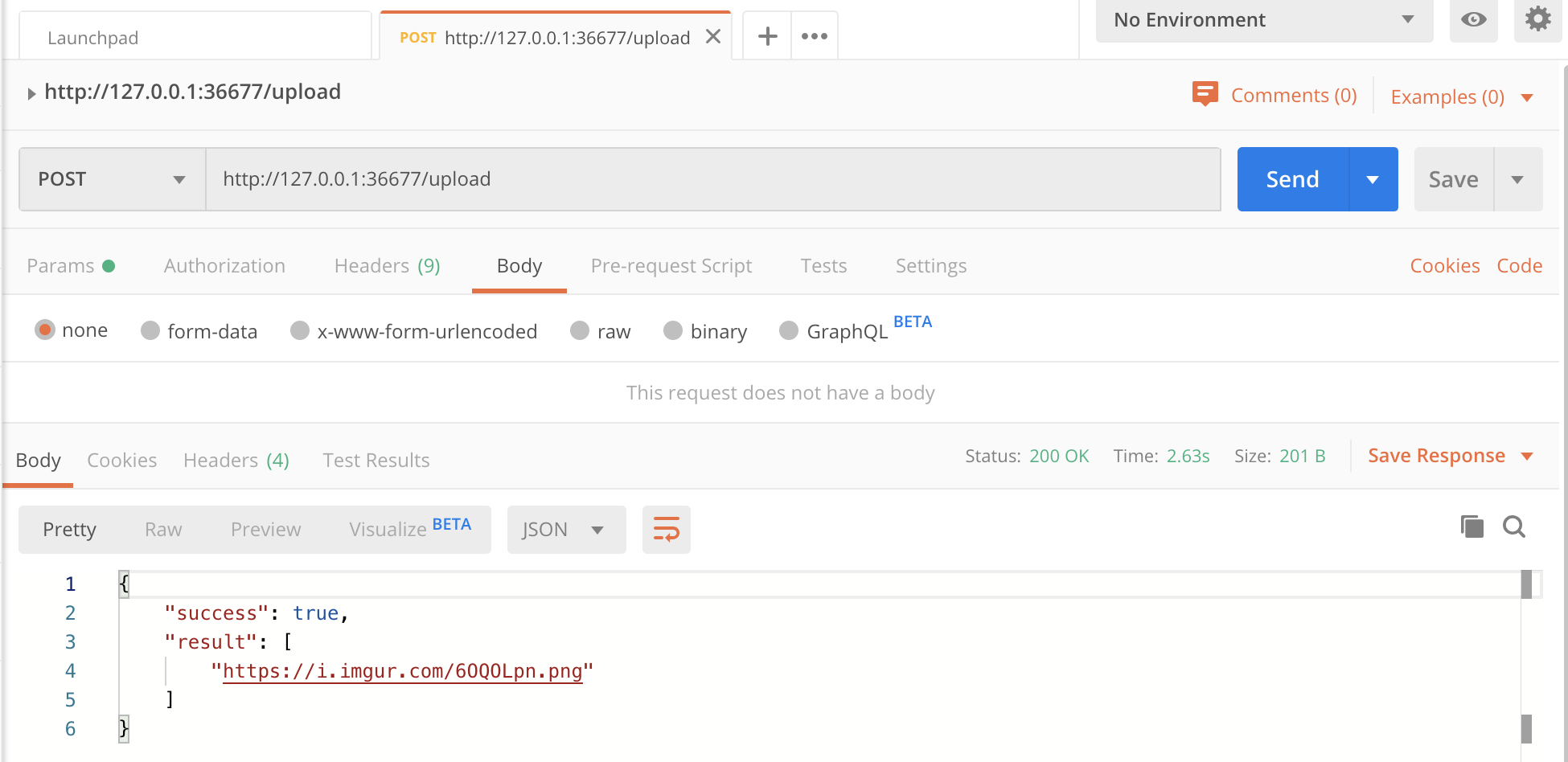
#HTTP调用上传剪贴板图片
- method:
POST - url:
http://127.0.0.1:36677/upload(此处以默认配置为例)
即可上传。
返回的数据:
- {
- "success": true, // or false
- "result": ["url"]
- }

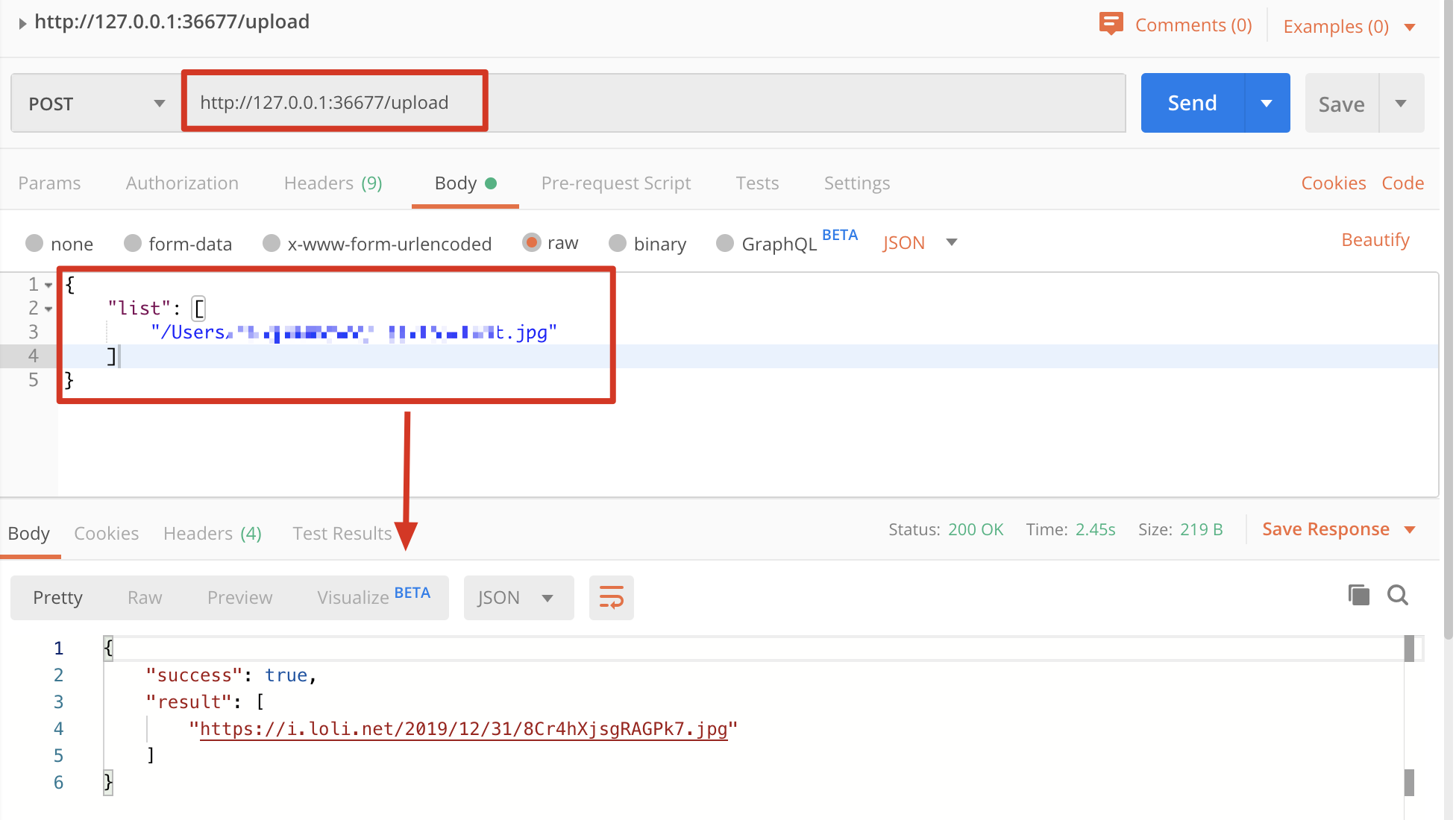
⛈️b HTTP调用上传具体路径图片
- method:
POST - url:
http://127.0.0.1:36677/upload(此处以默认配置为例) - request body:
{list: ['xxx.jpg']}必须是JSON格式

- {
- "success": true, // or false
- "result": ["url"]
- }
⛈️c PicGo手机客户端联动
如果你想在手机上使用PicGo 2.3.0+,可以安装 flutter-picgo (opens new window),感谢 @hackycy (opens new window)的贡献!
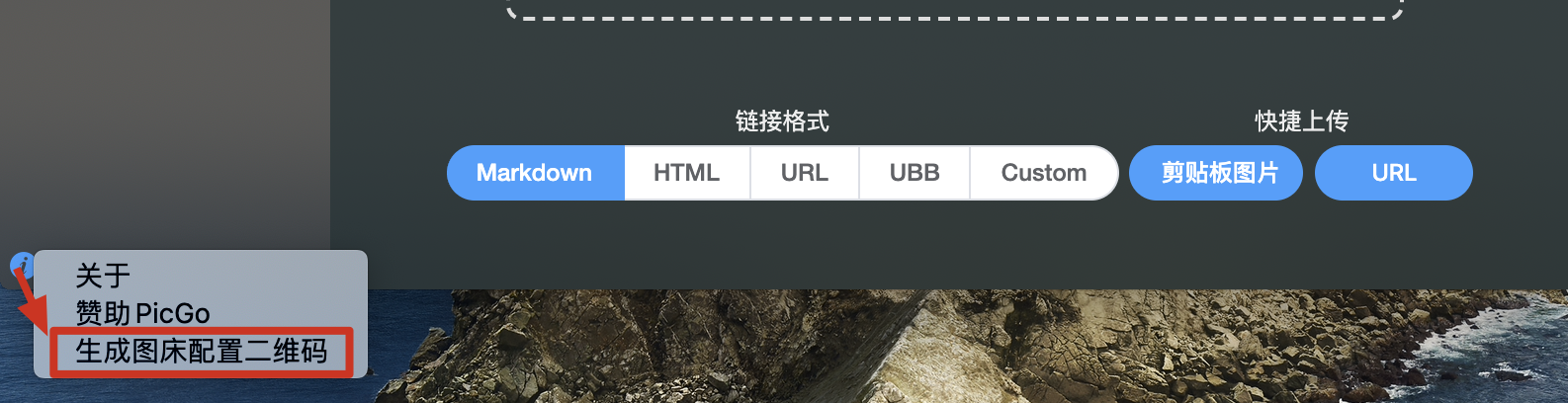
可以通过点击主窗口左下角信息栏按钮,找到「生成图床配置二维码」菜单

然后通过 flutter-picgo 的扫码功能,一键导入图床配置。



 微信公众号
微信公众号









评论记录:
回复评论: