Code 结合使用。
GitHub Copilot 是什么
GitHub Copilot 是一个可以帮助你更简单、更快速地编写代码的工具,由 GPT-3 提供支持。你只需编写所需代码的描述——例如,编写一个函数来生成一个随机数,或对一个数组进行排序——Copilot 就会为你创建它。
它不只是创建一种解决方案,而是创建多个,你可以选择你想要的一个。
在本教程中,我们将学习如何为 Visual Studio Code 设置 GitHub Copilot AI 工具,以及如何生成 JavaScript、React 和 HTML 代码。
如何安装 GitHub Copilot
在 VS Code 中使用 GitHub Copilot 的步骤如下:
-
首先确保你已经安装了最新版本的 Visual Studio Code。你可以从官方网站(https://code.visualstudio.com/)下载并安装。
-
打开 VS Code,点击左侧边栏的扩展图标(Extensions),或者按下快捷键
Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Mac)。 -
在搜索框中输入 "GitHub Copilot",找到名为 "GitHub Copilot" 的扩展,点击 "Install" 按钮进行安装。
-
安装完成后,重启 VS Code。
-
登录 GitHub Copilot。点击左上角的文件(File)> 首选项(Preferences)> 设置(Settings),在搜索框中输入 "GitHub Copilot",找到 "GitHub Copilot: Sign In" 设置项,点击 "Edit in settings.json",然后按照提示登录你的 GitHub 账户。
-
现在你可以在 VS Code 中使用 GitHub Copilot 了。当你编写代码时,GitHub Copilot 会自动为你生成代码片段和建议。你可以通过按下
Tab键来接受建议,或者使用箭头键在多个建议之间切换。
关于 GitHub Copilot 和 Visual Studio Code
GitHub Copilot 在编写代码时提供 AI 对程序员的自动完成样式的建议。 有关详细信息,请参阅“关于 GitHub Copilot Individual”。
如果使用 Visual Studio Code,可以直接在编辑器中查看并合并来自 GitHub Copilot 的建议。 本指南演示如何在适用于 macOS、Windows 或 Linux 的 Visual Studio Code 中使用 GitHub Copilot。
先决条件
-
若要使用 GitHub Copilot,必须拥有有效的 GitHub Copilot 订阅。 有关详细信息,请参阅“关于 GitHub Copilot 的计费”。
-
若要在 Visual Studio Code 中使用 GitHub Copilot,必须安装 Visual Studio Code。 有关详细信息,请参阅 Visual Studio Code 下载页面。
在 Visual Studio Code 中安装 GitHub Copilot 扩展
若要使用 GitHub Copilot,必须先安装 GitHub Copilot 扩展。
-
在 Visual Studio Code Marketplace 中,转到 GitHub Copilot 扩展页,然后单击“安装”。
-
此时会显示一个弹出窗口,要求打开 Visual Studio Code。 单击“打开 Visual Studio Code”。
-
在 Visual Studio Code 的“扩展: GitHub Copilot”选项卡中,单击“安装”。
-
如果以前未在 GitHub 帐户中授权 Visual Studio Code,系统会提示你在 Visual Studio Code 中登录到 GitHub。
-
如果以前已在 GitHub 上的帐户中授权 Visual Studio Code,系统将会自动授权 GitHub Copilot。
-
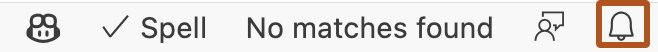
如果未收到授权提示,请单击 Visual Studio Code 窗口底部面板中的钟形图标。

-
-
在浏览器中,GitHub 将请求 GitHub Copilot 所需的权限。 若要批准这些权限,请单击“授权 Visual Studio Code”。
-
要确认身份验证,请在 Visual Studio Code 的“Visual Studio Code”对话框中单击“打开”。
查看第一个建议
注意:如果为 GitHub Copilot 启用了重复检测,则使用提供的代码示例时,可能会收到有限的建议或没有建议。 作为替代方法,你可以首先键入自己的代码,以查看来自 GitHub Copilot 的建议。 有关重复检测的详细信息,请参阅“在 GitHub.com 上配置 GitHub Copilot 设置”。
GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。 GitHub Copilot 还可以帮助生成数据库的查询。 以下示例使用的是 JavaScript,但其他语言的工作方式类似。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。
JavaScript
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1">







评论记录:
回复评论: