目录
如果您希望直接访问Vue3导入mermaid的代码,可以直接访问:三、Vue3中如何引入mermaid
高效工作流:用Mermaid绘制你的专属流程图
一、流程图的使用场景
1.1、流程图flowChart
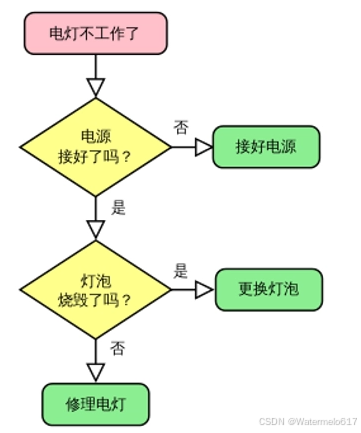
流程图是对某一个问题的定义、分析或解法的图形表示,图中用各种符号来表示操作、数据、流向以及装置等。使用图形表示算法的思路是一种极好的方法,因为千言万语不如一张图。通常用于计算机科学、业务流程设计、工程等领域。

电灯修理思路流程图
1.2、使用场景
流程图使用场景非常广泛,如软件开发、项目管理、工作流程、科学研究、制造和生产等。
二、如何使用mermaid画出优雅的流程图
2.1、流程图添加图名
在最上方添加如下内容:
- ---
- title: Your flow chart title
- ---
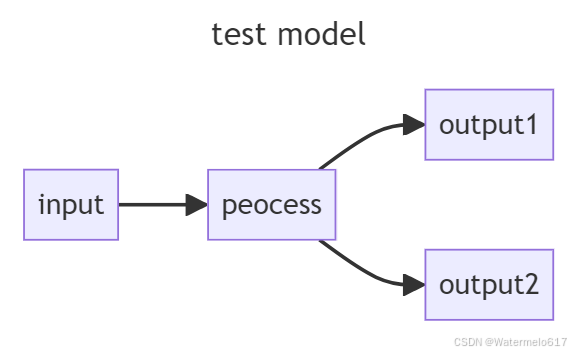
例:
- ---
- title: test model
- ---
- flowchart LR
- A[input] --> B[peocess]
- B --> C[output1]
- B --> D[output2]

2.2、定义图类型与方向
flowchart代表定义为流程图,流程图的方向定义在flowchart旁边,支持四种方向,分别是top、bottom、left和right的缩写,比如LR就是从左到右。还有TB(TD:top to down)、BT(DT不行)、LR、RL。
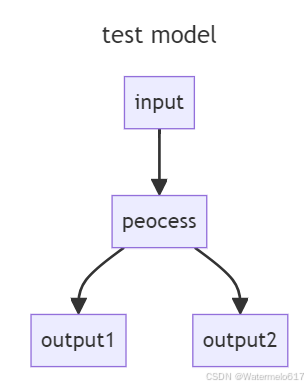
例:
- ---
- title: test model
- ---
- flowchart TB
- %% flowchart BT
- %% flowchart LR
- %% flowchart RL
- A[input] --> B[peocess]
- B --> C[output1]
- B --> D[output2]

2.3、节点形状定义
2.3.1、规定语法
mermaid中定义节点形状用的是不同类型的括号,每一种括号都对应着一种节点形状。这个特性让mermaid成为目前最简单易用的流程图之一,也同样限制了mermaid的灵活度和上限。
- 圆角矩形节点:(节点名)
- 两端是半圆的矩形节点:([节点名])
- 矩形套矩形(子程序形状)节点:[[节点名]]
- 圆柱形(数据库形状)节点:[(节点名)]
- 圆形节点:((节点名))
- 旗帜形节点:>节点名]
- 菱形节点:{节点名}
- 六边形节点:{{节点名}}
- 平行四边形:[/节点名/]
- 反向平行四边形:[\节点名\]
- 梯形:[/节点名\]
- 倒梯形:[\节点名/]
- 双环圆:(((节点名)))
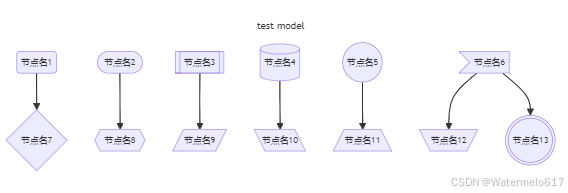
2.3.2、不同节点案例
- ---
- title: test model
- ---
- flowchart TB
- A(节点名1)
- B([节点名2])
- C[[节点名3]]
- D[(节点名4)]
- E((节点名5))
- F>节点名6]
- A --> H{节点名7}
- B -->I{{节点名8}}
- C -->J[/节点名9/]
- D -->K[\节点名10\]
- E -->L[/节点名11\]
- F -->M[\节点名12/]
- F -->N(((节点名13)))

2.4、节点连线
mermaid中定义节点连线用的是预定义的符号组合,每一种都对应着一种连线形状。这个特性让mermaid成为目前最简单易用的流程图之一,也同样限制了mermaid的灵活度和上限。
需要注意的是,mermaid所使用的连接线是贝塞尔曲线,你可以修改连线的样式、首段、末端,但是却不能直接改变线的走向,哪怕只是从曲线变成折线。
- 带箭头的连线:A-->B
- 不带箭头连线:A --- B
- 带文本的连线:A--文本内容---B/A---|文本内容|B(如果要箭头就将最后一个-变成>,两种表示方法一样)
- 虚线:A-.->B
- 虚线带文本:A-. 文本内容 .-> B
- 粗线:A ==> B
- 粗线带文本:A == 文本内容 ==> B
- 隐藏连线(可以用来控制节点位置):A ~~~ B
- 其他箭头:A --o B(末端为圆形)、A --x B(末端为星形)
- 双箭头:A<-->B、A o--o B、A x--x B
2.5、子图与多流程图互操作
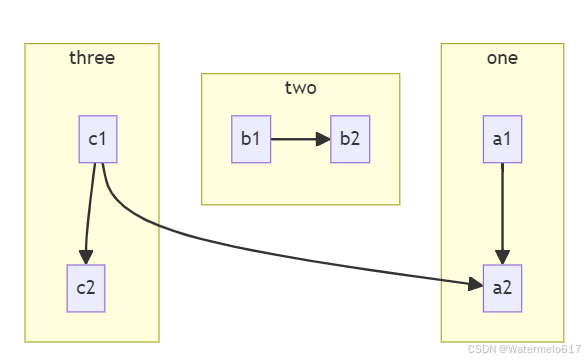
2.5.1、多流程图且相互影响
在父图中定义子图之间的联系,通过subgraph定义子图及子图中的内容。
- flowchart TB
- c1-->a2
- subgraph one
- a1-->a2
- end
- subgraph two
- b1-->b2
- end
- subgraph three
- c1-->c2
- end

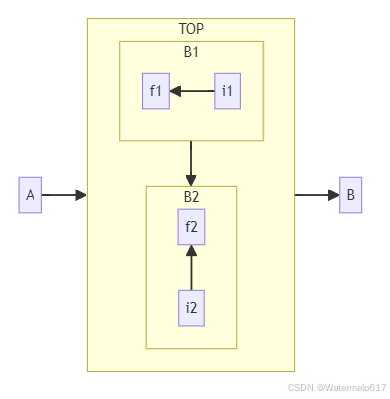
2.5.2、子图的方向
在子图中,通过direction定义方向,其他的不变。
- flowchart LR
- subgraph TOP
- direction TB
- subgraph B1
- direction RL
- i1 -->f1
- end
- subgraph B2
- direction BT
- i2 -->f2
- end
- end
- A --> TOP --> B
- B1 --> B2

2.6、定义节点类
这是三种节点的类定义:
classDef inputData fill:#fff8f8,stroke:#000,stroke-width:2px;
classDef outputData fill:#b9e6d3,stroke:#000,stroke-width:2px;
classDef process fill:#07689f,stroke:#000,stroke-width:2px;
classDef用来声明,第二个是类名,fill是设置填充的颜色,stroke是边框颜色,stroke-width是边框宽度。使用的话用三个连续的英文冒号即可,如:A[1]:::inputData --> B[2]:::process
- graph TD
- %% 定义节点样式
- classDef inputData fill:#fff8f8,stroke:#000,stroke-width:2px;
- classDef outputData fill:#b9e6d3,stroke:#000,stroke-width:2px;
- classDef process fill:#07689f,stroke:#000,stroke-width:2px,color:#fff;
-
- %% 节点定义
- A1[数据1]:::inputData --> B1[/过程1/]:::process
- A2[数据2]:::inputData --> B1
-
- B1 --> C1[数据3]:::outputData
- B1 --> C2[数据4]:::outputData
- B1 --> C3[数据5]:::outputData
-
- C1 --> D1[数据3]:::inputData
- C2 --> D2[数据4]:::inputData
-
- F1[数据6]:::inputData --> E1
- D1 --> E1[/过程2/]:::process
- D2 --> E1
-
- E1 --> G1[数据7]:::outputData
- E1 --> G2[数据8]:::outputData
-
- G1 --> H1[数据7]:::inputData
- H1 --> I1[/过程3/]:::process
-
- I1 --> J1[数据9]:::outputData
- I1 --> J2[数据10]:::outputData
- I1 --> J3[数据11]:::outputData
- I1 --> J4[数据12]:::outputData
- I1 --> J5[数据13]:::outputData
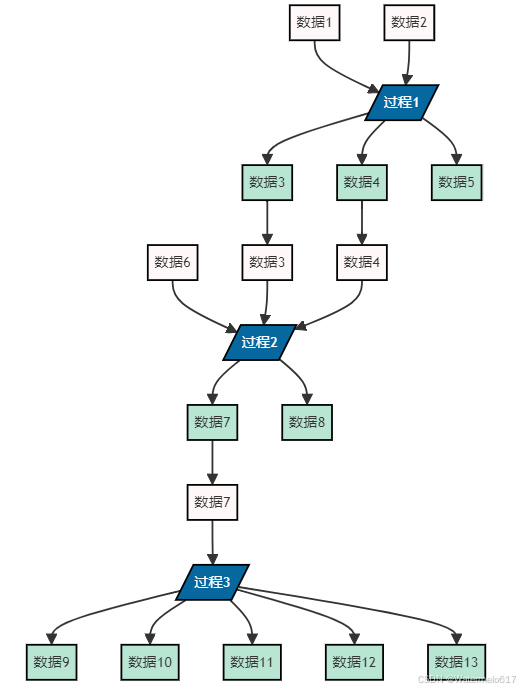
效果如下:

三、Vue3中如何导入mermaid
3.1、下载并安装mermaid组件
npm install mermaid
3.2、导入并初始化mermaid流程图
- <div class="container">
- <pre class="mermaid"
- >{{ mermaidCode }}
-
- >
- div>
- template>
-
- <script setup>
- import mermaid from "mermaid"; //引用mermaid
- import { onMounted, ref } from "vue";
-
- const mermaidCode = ref(`
- graph TD;
- A-->B;
- A-->C;
- B-->D;
- C-->D;
- `);
-
- onMounted(() => {
- mermaid.initialize({ startOnLoad: true });
- mermaid.init();
- });
- script>
四、mermaid绘制流程图的优缺点
优点很简单,太简单了,好学,支持vue3,语义化极强,所见即所得,除了空格写的每一个mermaid语法的符号都有作用。
同时支持在线绘制:Online FlowChart & Diagrams Editor - Mermaid Live Editor
缺点也很明显,预定义较多,自定义不足,上手快但是用起来死板。而且mermaid生成的是svg图像,初始状态无法保存为图片,无法点击拖拽等交互,甚至连缩放都做不到。
此外,从上图已经可以看出来了,稍微复杂一点的结构或者节点自定义,mermaid表现出来的流程图就已经有点丑了。而且柔滑的贝塞尔曲线看起来非常不专业(从来没在论文里面见过弯曲连线的流程图)
五、总结
mermaid是一款非常优秀的基于 JavaScript 的图表绘制工具,可渲染 Markdown 启发的文本定义以动态创建和修改图表。非常适合新手学习或者做一些弱交互且自定义要求不高的图表
除了流程图以外,mermaid还支持序列图、类图、状态图、实体关系图等图表可供探索。
博客不应该只有代码和解决方案,重点应该在于给出解决方案的同时分享思维模式,只有思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
更多优质内容,请关注:
JS语法与Vue开发:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
最细最有条理解析:事件循环(消息循环)是什么?进程与线程的定义、关系与差异
通过array.every()实现数据验证、权限检查和一致性检查,array.some与array.every的区别
通过array.some()实现权限检查、表单验证、库存管理、内容审查和数据处理
通过array.map()实现数据转换、创建派生数组、异步数据流处理、搜索和过滤等需求
通过array.reduce()实现数据汇总、条件筛选和映射、对象属性的扁平化、转换数据格式等
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
多维数组操作,不要再用遍历循环foreach了,来试试数组展平的小妙招!
shpfile转GeoJSON且控制转化精度;如何获取GeoJSON?GeoJson结构详解
Mapbox添加行政区矢量图层、分级设色图层、自定义鼠标悬浮框、添加天地图底图等
Element plus拓展:
通过el-tree自定义渲染网页版工作目录,实现鼠标悬浮显示完整名称等


评论记录:
回复评论: