目录
2.5、特征集合(Feature Collection)数据示例
3.2、使用python将Shapefile转化为GeoJSON
3.2.2、使用geopandas读取Shapefile文件,并转换为GeoJSON格式
3.2.3、使用geopandas库提供的simplify()方法来控制精度
一、GeoJSON是什么
GeoJSON是一种编码各种地理数据结构的格式。它是JSON(JavaScript Object Notation)的一个地理空间扩展,用于在网络中交换地理数据。GeoJSON对象可以表示几何(点、线、面)、特征(包含几何和属性的对象)以及特征集合。
GeoJSON的核心组成部分包括:
- 点(Point):表示地理空间中的一个具体点。
- 线(LineString):由两个或多个点组成的线段。
- 面(Polygon):由多个点组成的闭合环,通常用于表示地理区域。
- 多点(MultiPoint):多个点的集合。
- 多线(MultiLineString):多个线段的集合。
- 多面(MultiPolygon):多个多边形的集合。
- 几何集合(Geometry Collection):不同类型几何对象的集合。
- 特征(Feature):包含几何对象和属性的组合。
- 特征集合(Feature Collection):多个特征的集合。
GeoJSON广泛应用于地理信息系统(GIS)、地图服务和位置智能应用中,是许多现代地图库和地理数据服务的标准格式之一。由于其基于JSON,GeoJSON易于阅读和编写,同时也方便与Web技术集成。
二、GeoJSON的结构组成
GeoJSON是一种基于JSON格式的地理数据编码标准,其结构由一系列的键值对组成,用于描述地理空间数据。下面是GeoJSON的主要组成结构:
-
类型(type):GeoJSON对象的类型,如"Point"、"LineString"、"Polygon"等。
-
坐标(coordinates):表示几何对象的位置,由经纬度组成的数组。对于不同的几何类型,坐标的格式会有所不同。
-
属性(properties):一个JSON对象,包含与几何对象相关的属性信息。
-
特征(Feature):一个包含几何对象和属性的对象,它有以下键:
- "type": "Feature":表示这是一个特征对象。
- "geometry":几何对象,可以是"Point"、"LineString"、"Polygon"等。
"properties":与几何对象相关的属性。
-
特征集合(Feature Collection):一个包含多个特征的对象,它有以下键:
- "type": "FeatureCollection":表示这是一个特征集合对象。
"features":一个数组,包含该集合中的所有特征对象。
- "type": "FeatureCollection":表示这是一个特征集合对象。
-
CRS(坐标参考系统):可选字段,指定了GeoJSON数据使用的坐标系统。
2.1、点(Point)数据示例
- {
- "type": "Point",
- "coordinates": [longitude, latitude]
- }
2.2、线(LineString)数据示例
- {
- "type": "LineString",
- "coordinates": [
- [longitude1, latitude1],
- [longitude2, latitude2],
- // 更多点
- ]
- }
2.3、面(Polygon)数据示例
- {
- "type": "Polygon",
- "coordinates": [
- [
- [longitude1, latitude1],
- [longitude2, latitude2],
- // 更多点,形成闭合环
- ],
- // 可选:内部环(洞)
- ]
- }
2.4、特征(Feature)数据示例
- // point feature
-
- {
- "type": "Feature",
- "geometry": {
- "type": "Point",
- "coordinates": [longitude, latitude]
- },
- "properties": {
- "property1": "value1",
- // 更多属性
- }
- }
-
- // line feature
-
- {
- "type": "Feature",
- "geometry": {
- "type": "LineString",
- "coordinates": [
- [-122.4194, 47.8584],
- [-122.4141, 47.8586],
- [-122.4112, 47.8583]
- ]
- },
- "properties": {
- "name": "LineString Example",
- "description": "This is a line feature."
- }
- }
-
-
- // polygon feature
-
- {
- "type": "Feature",
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [-122.4159, 47.8581],
- [-122.4159, 47.8595],
- [-122.4126, 47.8591],
- [-122.4126, 47.8579],
- [-122.4159, 47.8581]
- ]
- ]
- },
- "properties": {
- "name": "Polygon Example",
- "description": "This is a polygon feature."
- }
- }
2.5、特征集合(Feature Collection)数据示例
- {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "geometry": {
- "type": "Point",
- "coordinates": [longitude, latitude]
- },
- "properties": {
- "property1": "value1",
- // 更多属性
- }
- },
- {
- "type": "Feature",
- "geometry": {
- "type": "LineString",
- "coordinates": [
- [-122.4194, 47.8584],
- [-122.4141, 47.8586],
- [-122.4112, 47.8583]
- ]
- },
- "properties": {
- "name": "LineString Example",
- "description": "This is a line feature."
- }
- },
- {
- "type": "Feature",
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [-122.4159, 47.8581],
- [-122.4159, 47.8595],
- [-122.4126, 47.8591],
- [-122.4126, 47.8579],
- [-122.4159, 47.8581]
- ]
- ]
- },
- "properties": {
- "name": "Polygon Example",
- "description": "This is a polygon feature."
- }
- }
- // 更多特征
- ]
- }
三、GeoJSON的获取方式
3.1、在线网站mapshaper
3.1.1、mapshaper简介
传送门:mapshaper
这玩意儿谁用谁知道,特别方便。缺点就是不知道怎么调整精度,精度有些太高了,随随便便一个省的地级市GeoJSON都有十几MB,几十万甚至上百万组坐标点,很多时候不需要那么精确,数据量太大会导致可读性严重降低,并且二次处理困难,读取速度受限。
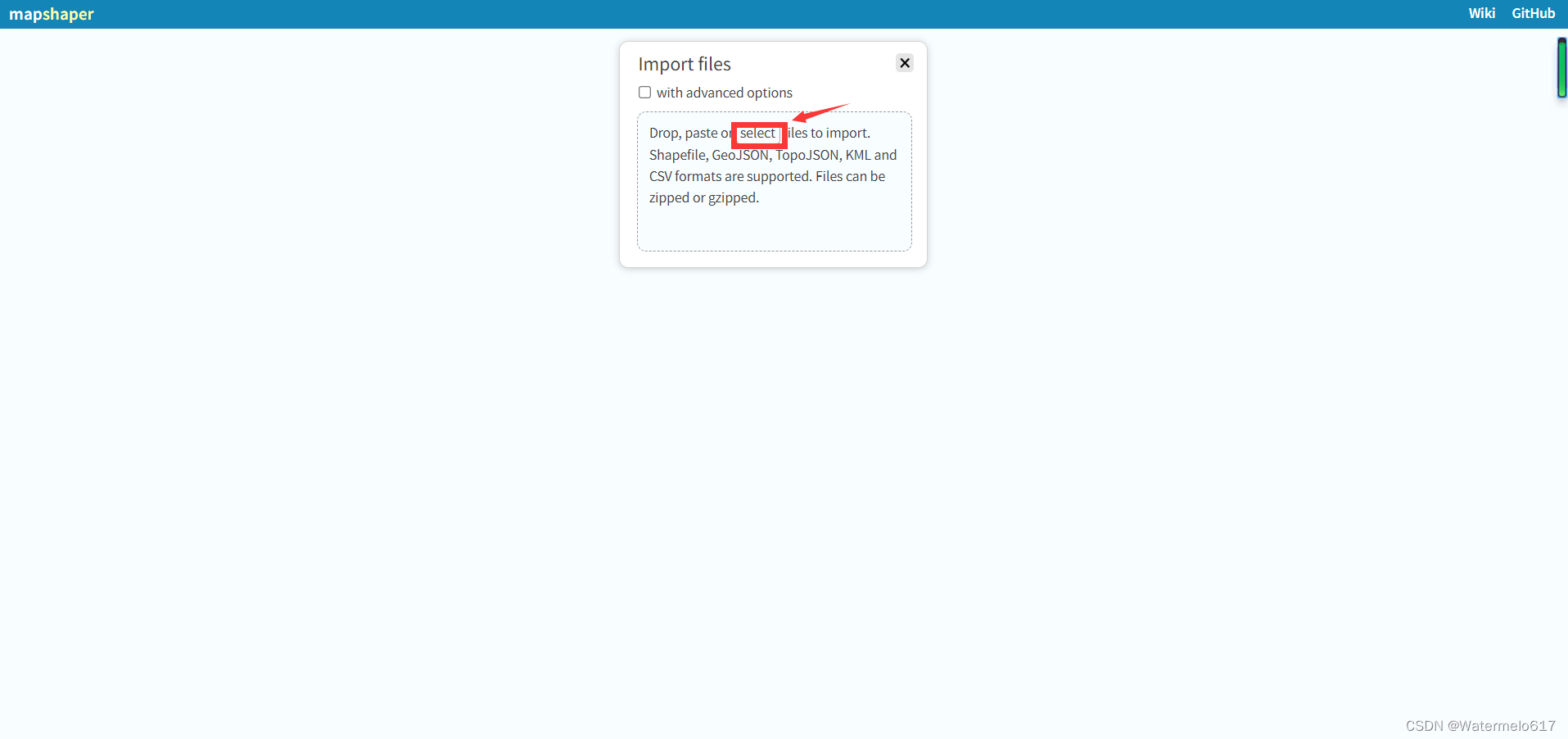
3.1.2、操作步骤
①载入Shapefile数据

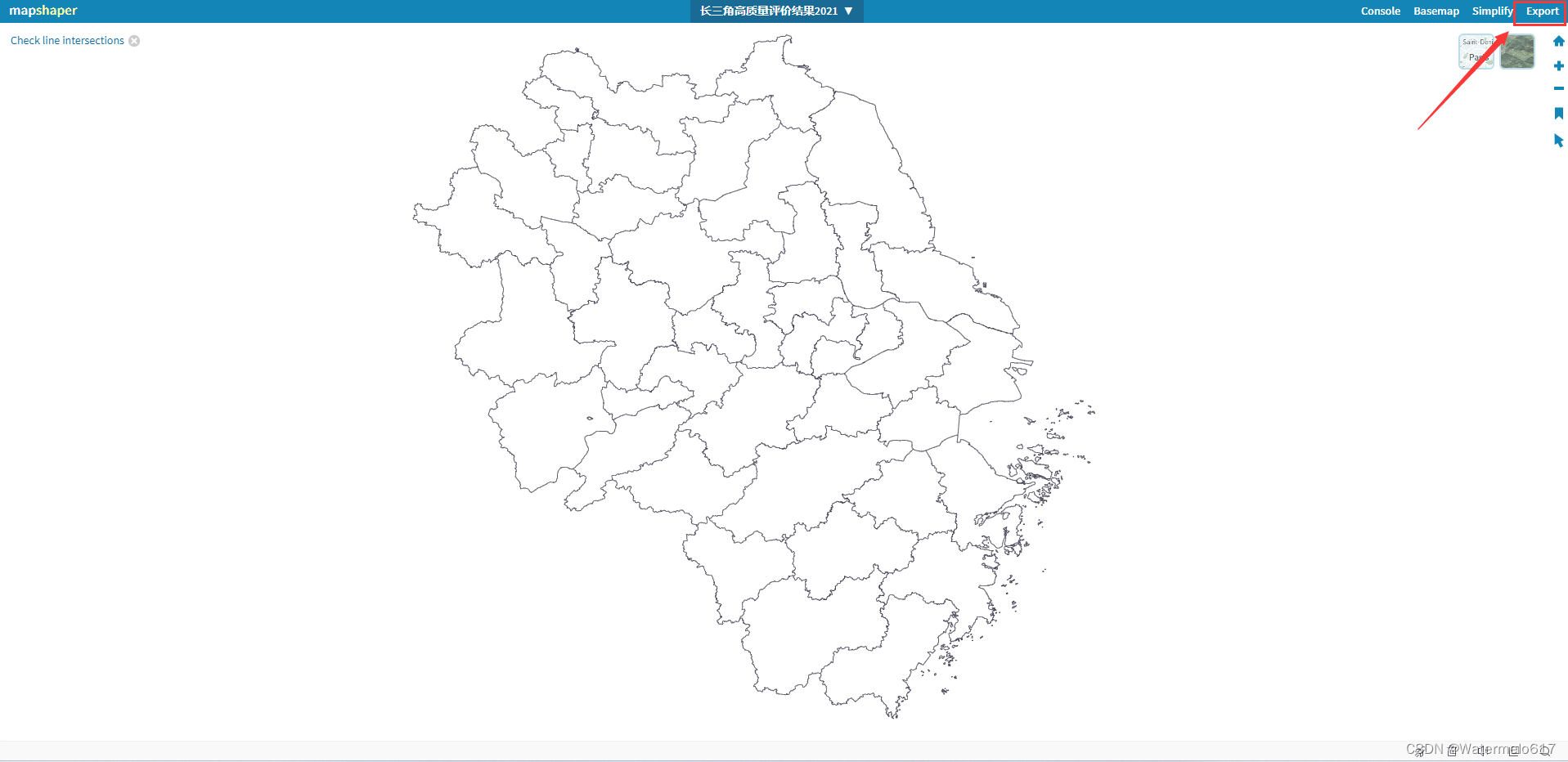
②点击导出

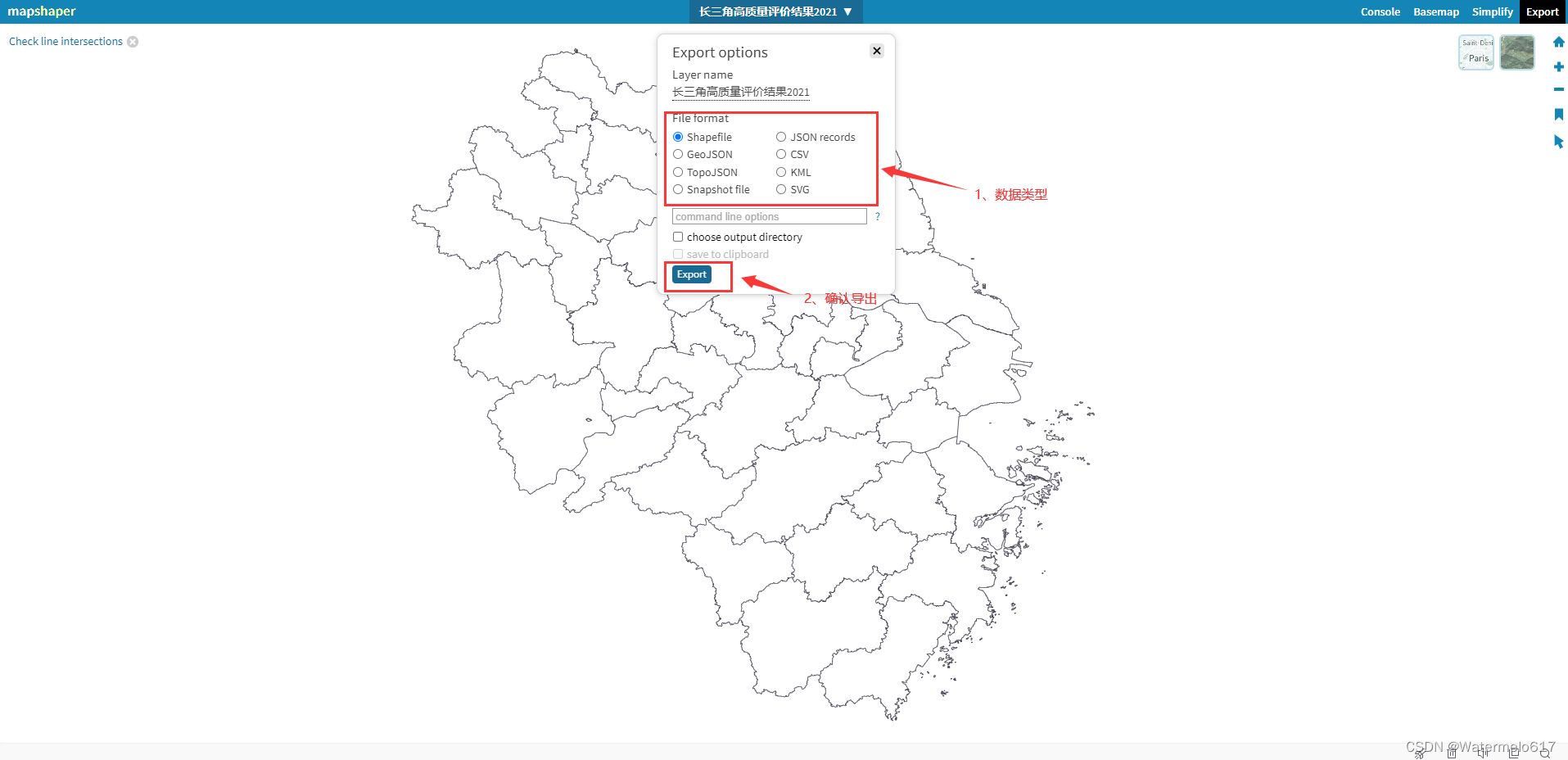
③选择数据格式并导出

就这样一个长三角区域的市级行政矢量图,就有1.3MB的数据量,真的有点夸张,其实大多数情况下这种数据导出的GeoJSON能有个100KB就完全够用了。
3.2、使用python将Shapefile转化为GeoJSON
3.2.1、安装geopandas库
pip install geopandas3.2.2、使用geopandas读取Shapefile文件,并转换为GeoJSON格式
- import geopandas as gpd
-
- # 读取Shapefile文件
- shp_file_path = 'path_to_your_shapefile.shp' # 替换为你的Shapefile路径
- gdf = gpd.read_file(shp_file_path)
-
- # 将GeoDataFrame转换为GeoJSON格式
- # epsg=4326代表WGS84坐标系,不需要坐标系可以省略该参数
- geojson = gdf.to_crs(epsg=4326).to_json()
-
- # 可以选择将GeoJSON保存到文件
- with open('output.geojson', 'w') as f:
- f.write(geojson)
3.2.3、使用geopandas库提供的simplify()方法来控制精度
- import geopandas as gpd
-
- # 读取Shapefile文件
- shp_file_path = 'path_to_your_shapefile.shp' # 替换为你的Shapefile路径
- gdf = gpd.read_file(shp_file_path)
-
- # 使用simplify方法简化几何,tolerance参数控制简化的精度
- # 值越小,简化的程度越高,点的数量越少
- gdf_simplified = gdf.simplify(tolerance=0.001, preserve_topology=True)
-
- # 将简化后的GeoDataFrame转换为GeoJSON格式
- geojson = gdf_simplified.to_json()
-
- # 将GeoJSON保存到文件
- with open('output_simplified.geojson', 'w') as f:
- f.write(geojson)
四、总结
在使用Openlayers、leaflet、mapbox等地图控件的时候,GeoJSON几乎是不可避免打交道的数据类型,如果您想要从事gis行业相关的开发工作,本篇文章应该能为您带来一些帮助。
博客不应该只有代码和解决方案,重点应该在于给出解决方案的同时分享思维模式,只有思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~


评论记录:
回复评论: