已上架的元服务
大家帮个忙。搜索一下下面的元服务,进去看一眼就行
1:日出日落
2:我的一课表
3:家具风格分类转盘
什么是元服务
元服务(原名为原子化服务)是HarmonyOS提供的一种面向未来的服务提供方式,是有独立入口、免安装、可为用户提供一个或多个便捷服务的新型应用程序形态。
已上架的元服务
大家帮个忙。搜索一下下面的元服务,进去看一眼就行 1:日出日落 2:我的一课表 3:家具风格分类转盘
手机 折叠屏 平板都可以,需要真机
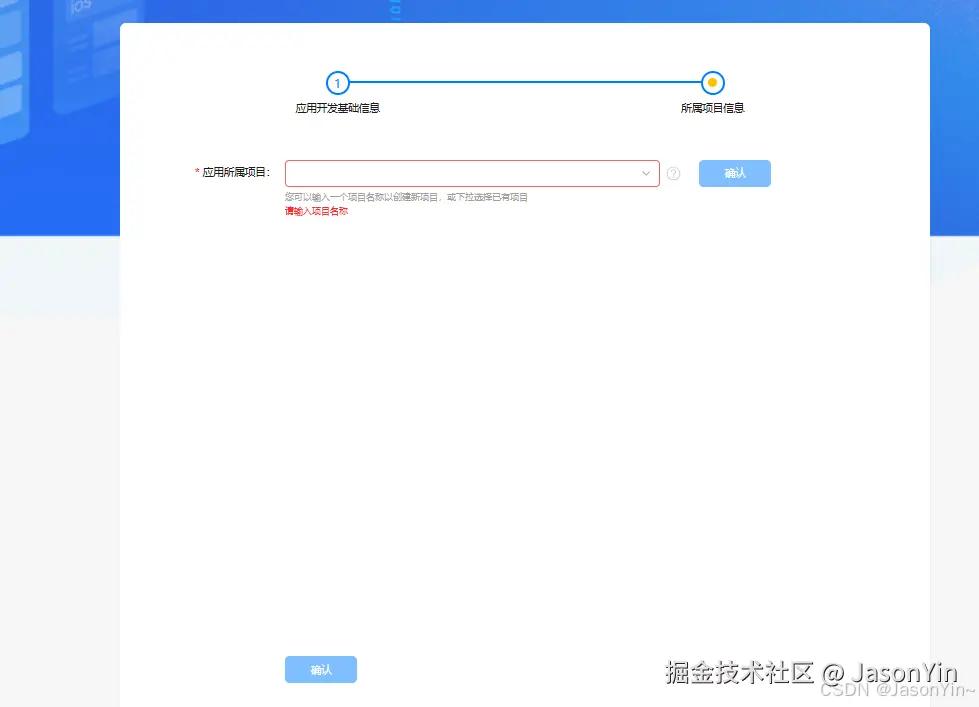
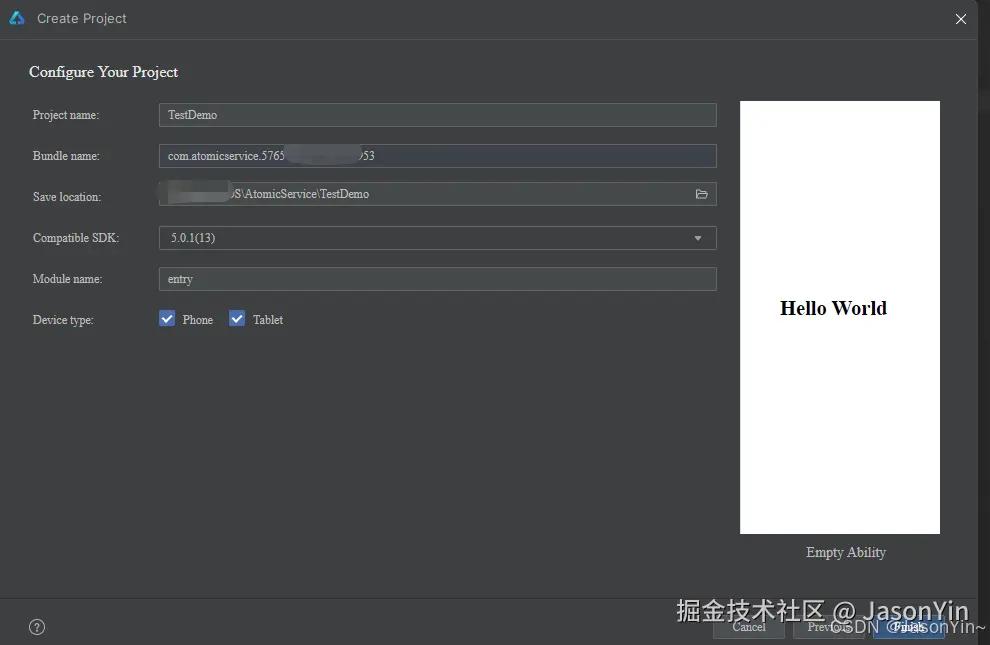
创建元服务
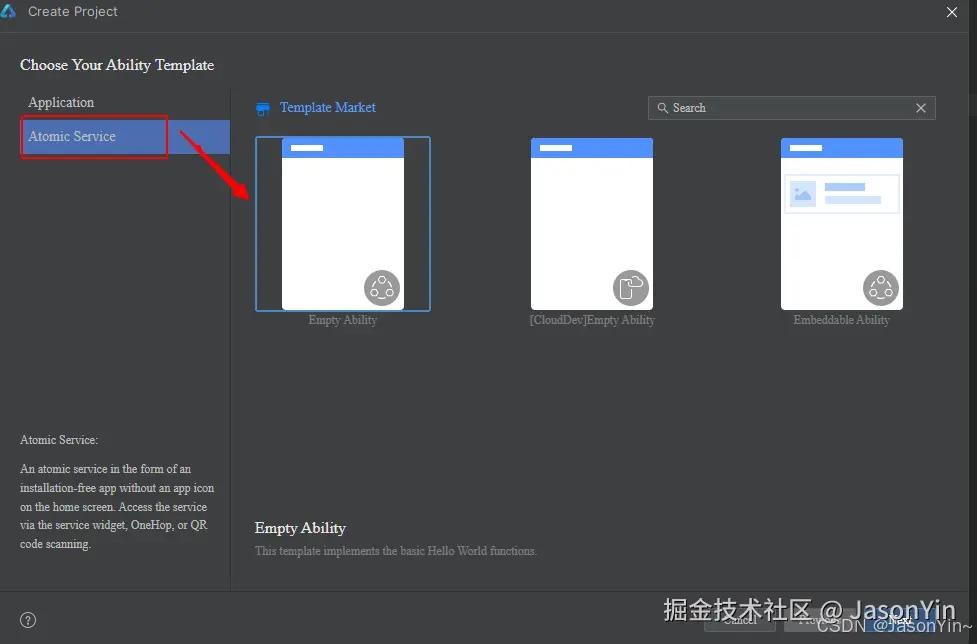
- File-->New-->Create Project,选择

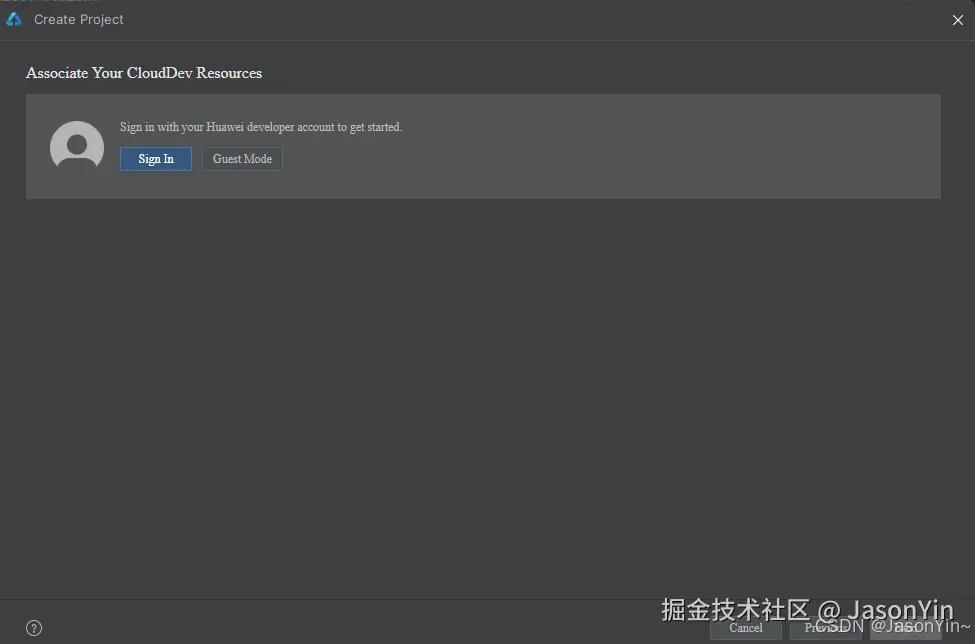
- 没登录去登录

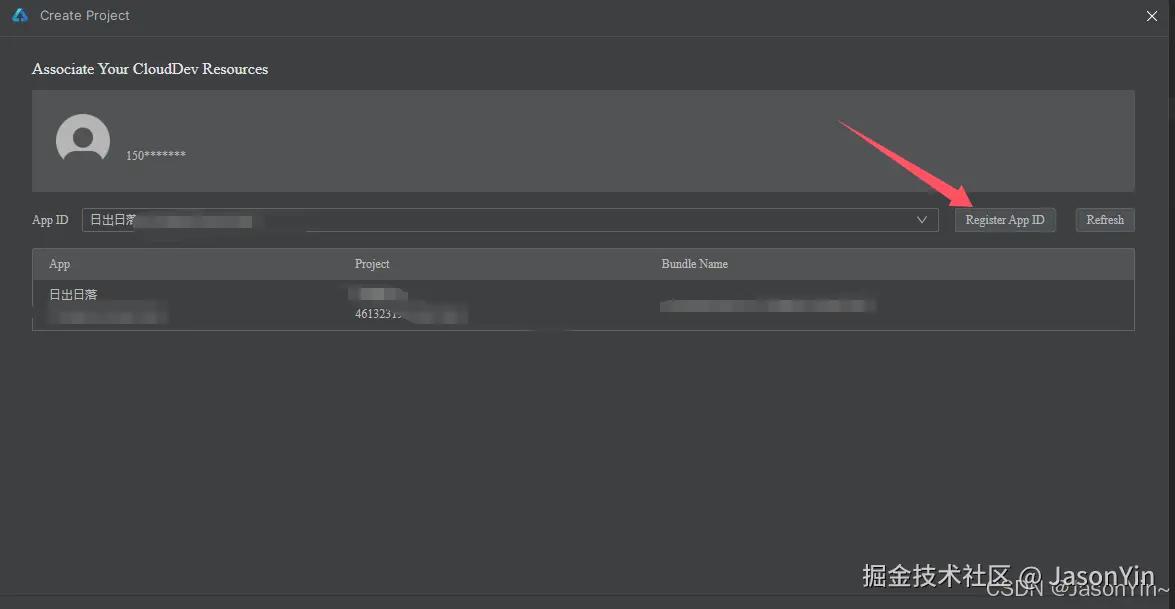
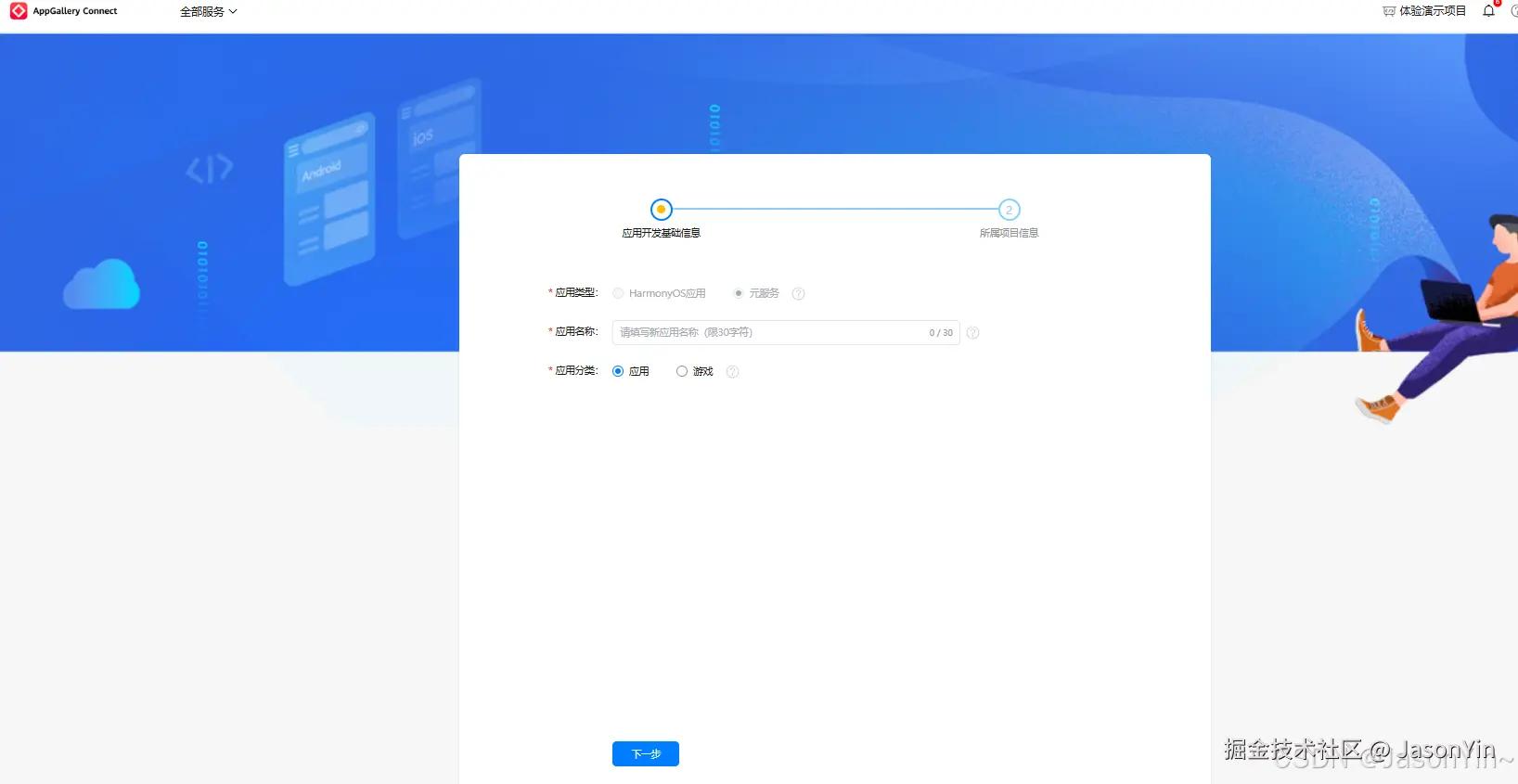
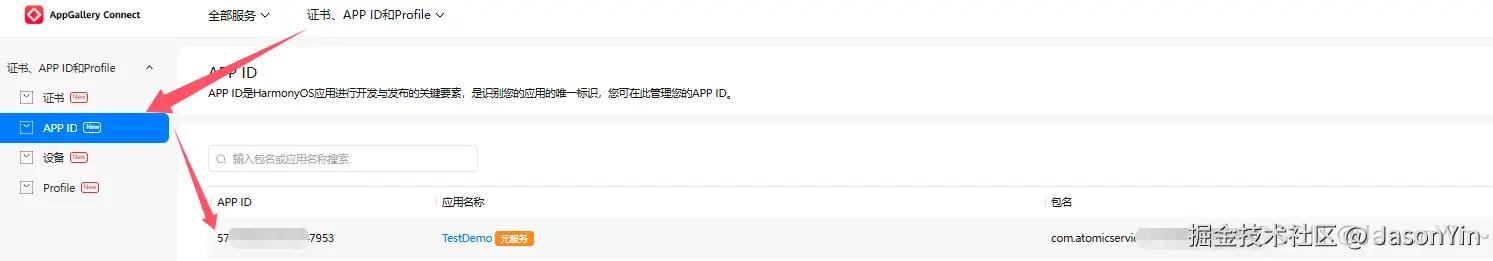
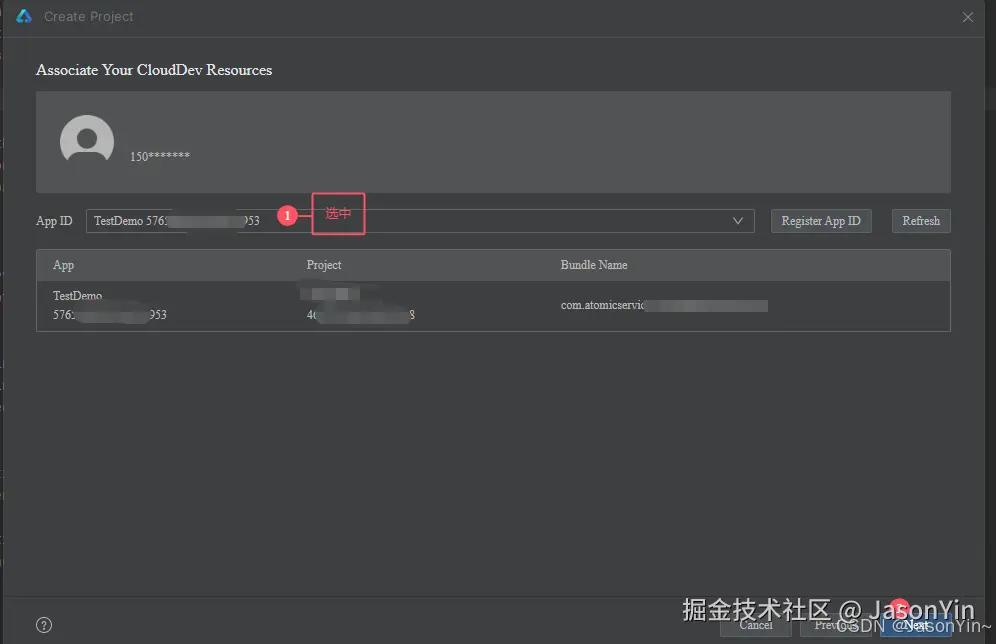
- 如果没有APP ID,点







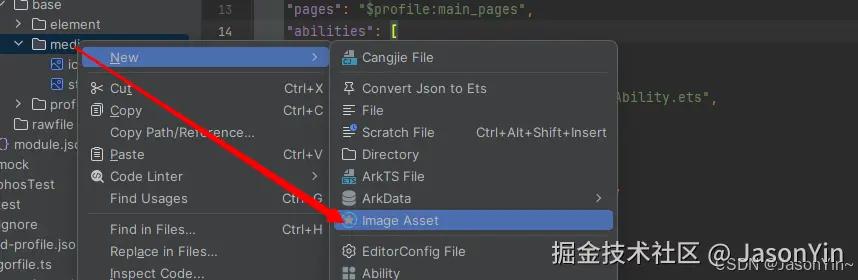
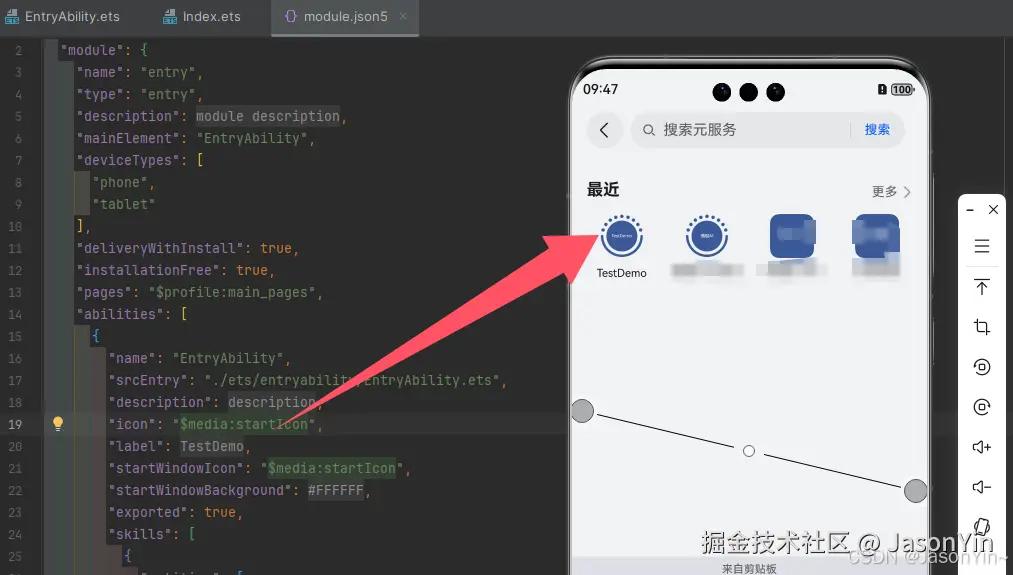
- 修改图标,点击查看生成元服务图标


- 注意,这个图标必须用这个,要不然审核会被拒
您提交的元服务图标与最近任务列表的元服务图标不一致,不符合华为应用市场《元服务审核指南》第1.17项.


开发案例一 单机元服务 【 今日步数 】,正在审核中
-
先看效果图

-
定义需要的参数
less 代码解读复制代码 // 模拟今日步数
@Local stepCount: number = 0;
@Local dateString: string = this.getDate()
- 把 '走' : '跑' 封装到一个@Builder里
scss 代码解读复制代码
/** 今日步数 */
@Builder
doseStatistics(isMonitor: boolean, num: number, used: string, residue: string, value: number, text: string,
onClick: () => void) {
Row() {
Text(isMonitor ? '走' : '跑')
.width(50)
.height(50)// .padding(10)
.textAlign(TextAlign.Center)
.backgroundColor(isMonitor ? '#EDF3FD' : "#FCEDEC")
.borderRadius(8)
Column() {
Text() {
Span(isMonitor ? '今日慢走目标' : '今日跑步目标').fontSize(13).fontColor("#222222")
Span(isMonitor ? ` ${num}步数` : ` ${num}米`).fontSize(13).fontColor("#666666")
}
Text() {
Span(isMonitor ? '已走' : '已跑').fontSize(10).fontColor("#666666")
Span(` ${used}`)
.fontSize(14)
.fontColor(isMonitor ? "#CADDFA" : "#E65441")
Span(isMonitor ? ' 剩余步数' : ' 剩余跑步').fontSize(10).fontColor("#666666")
Span(` ${residue}`).fontSize(14).fontColor("#222222")
}.margin({ top: 2 })
}.margin({ left: 8 }).alignItems(HorizontalAlign.Start).layoutWeight(1)
Stack() {
Progress({
value: value,
total: 10000,
type: ProgressType.Ring
})
.width(64)
.color(isMonitor ? "#CADDFA" : "#E65441")
.style({ strokeWidth: 10 })
.backgroundColor(isMonitor ? '#EDF3FD' : "#FCEDEC")
Text(text).fontSize(14).fontColor("#222222")
}
}.width('100%').margin({ top: 16 }).onClick(() => {
onClick?.()
})
}
- 获取当前时间,年月日分秒
ini 代码解读复制代码 private getDate() {
const now = new Date();
const year = now.getFullYear();
const month = now.getMonth() + 1; // 注意:月份是从0开始计数的
const day = now.getDate();
const hours = now.getHours();
const minutes = now.getMinutes();
const seconds = now.getSeconds();
return `${year}-${month}-${day}-${hours}:${minutes}:${seconds}`
}
开发案例二 单机元服务 【 今日天气 】,正在审核中
- 先看效果图

- 今日天气这一部分采用List+ForEach实现,很简单
scss 代码解读复制代码 List({ space: 30 }) {
ForEach([1, 2, 3, 4, 5], (item: number) => {
ListItem() {
Flex({
direction: FlexDirection.Column,
justifyContent: FlexAlign.SpaceBetween,
alignItems: ItemAlign.Center
}) {
Text((9 + item) + ':00')
.fontColor(Color.White)
.fontSize(15)
Image((item == 2 || item == 4) ? $r('app.media.dongyu') : $r('app.media.tianqi'))
.width(40)
.height(40)
.objectFit(ImageFit.Auto)
Text((12 + item) + '℃')
.fontColor(Color.White)
.fontSize(15)
}
}
})
- 未来四天这一块和上面一样
scss 代码解读复制代码 List({ space: 20 }) {
ForEach(['二', '三', '四', '五'], (item: string) => {
ListItem() {
Row() {
Text('星期' + item)
.fontColor(Color.White)
.fontSize(15)
Image((item == '二' || item == '四') ? $r('app.media.dongyu') : $r('app.media.tianqi'))
.width(40)
.height(40)
.objectFit(ImageFit.Auto)
Text((item == '二' || item == '四') ? '20℃' : '12℃')
.fontColor(Color.White)
.fontSize(15)
Text((item == '二' || item == '四') ? '11℃' : '5℃')
.fontColor(Color.White)
.fontSize(15)
}
.padding({ left: 15, right: 15 })
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
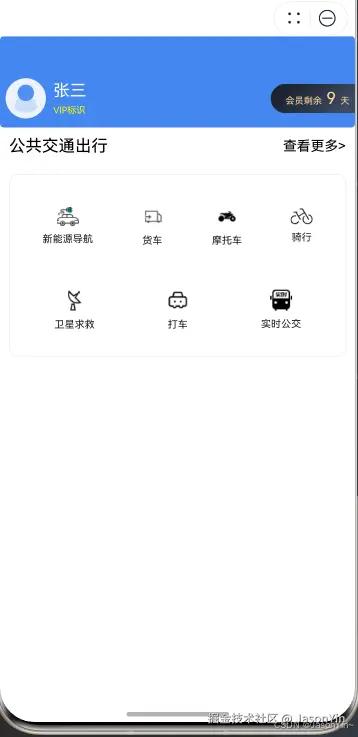
开发案例三 单机元服务 【 公共交通出行 】,正在审核中
- 先看效果图

- 用户信息
scss 代码解读复制代码 @Builder
userInfo() {
Row() {
Image($r('app.media.ic_my_avatar'))
.width(44)
Column() {
Text('张三')
.fontSize(18)
.fontColor(Color.White)
Text('VIP标识')
.fontSize(10)
.margin({ top: 5 })
.fontColor(Color.Yellow)
}
.alignItems(HorizontalAlign.Start)
.layoutWeight(1)
.margin({ left: 8 })
Text() {
Span('会员剩余')
Span(' 9 ').fontSize(18).fontColor("#FEDB9B")
Span('天')
}
.height(32)
.fontColor("#FEDB9B")
.fontSize(10)
.padding({ left: 16, right: 12 })
.borderRadius({ topLeft: 20, bottomLeft: 20 })
//渐变色
.linearGradient({
angle: 135,
colors: [["#1D2432", 0.2], ['#3E4A61', 0.8]]
})
}
.padding({ bottom: 10 })
.width('100%')
.margin({ top: 46, left: 12 })
.onClick(() => {
})
}
- 公共交通功能部分代码
less 代码解读复制代码 Row() {
this.msgRelated($r('app.media.1'), '新能源导航', () => {
promptAction.showToast({ message: '新能源导航' })
})
this.msgRelated($r('app.media.j2'), '货车', () => {
})
this.msgRelated($r('app.media.j3'), '摩托车', () => {
})
this.msgRelated($r('app.media.j4'), '骑行', () => {
})
}
.width('95%')
.height(80)
.margin({
top: 10,
left: 12,
right: 12
})
.backgroundColor(Color.White)
.justifyContent(FlexAlign.SpaceAround)
上一篇文章>>>>>>>>>>>
HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
若本文对您稍有帮助,诚望您不吝点赞,多谢。
有兴趣的同学可以点击查看源码
- gitee:gitee.com/jiaojiaoone…
- github:github.com/JasonYinH/E…

评论记录:
回复评论: