前言
前段时间有小伙伴说了一个需求,实现一个音轨剪辑的功能,奈何工作繁忙,迟迟没有时间来搞,非常抱歉,如今有了一点闲暇时间,便动手实现了一下,希望可以帮助到有这方面需求的朋友。
既然是一个剪辑截取的功能,音频也好,视频也好,大同小异,无非就是轨道不一,进度不一,但拖拽的滑块都是相似的,除了常见的音视频使用之外,有双向滑动需求的场景也是可以满足的。
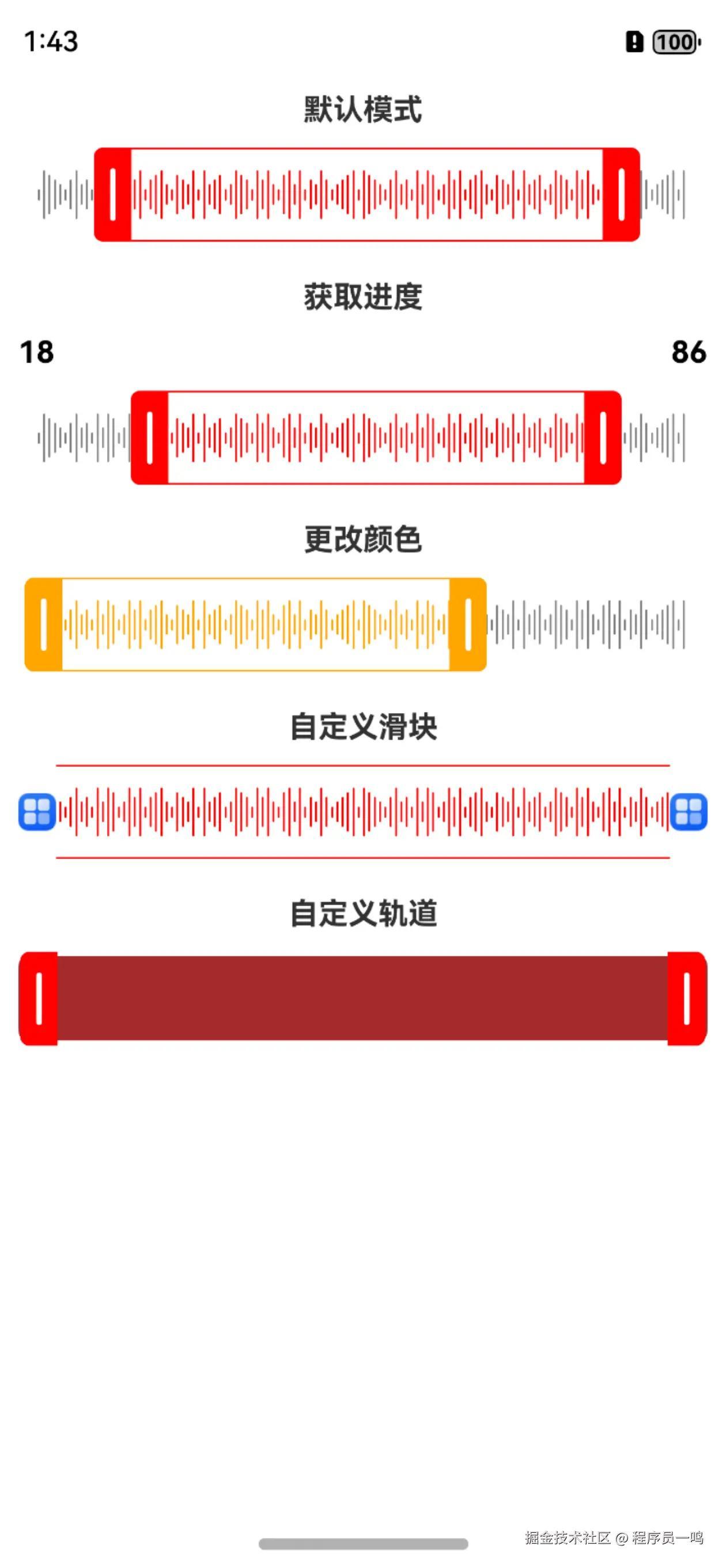
目前简单的实现效果如下,颜色等各种样式都可以动态设置。

本文的大致内容如下:
1、如何实现这样一个双滑块组件
2、代码实现概述
3、开源地址及功能使用
4、相关总结
一、如何实现这样一个双滑动组件
首先是UI视图,这里可以分为三层或者两层,三层的话,底部的轨道是一层,边框是一层,两个滑块是一层,两层的话,底部的轨道和边框是一层,上层的两个滑块是一层。
最重要的就是两个滑块的手势,滑块除了要跟着手势移动之外,还要记录上次手势抬起的位置,便于连续的进行滑动,这里建议采用onTouch事件,而非gesture事件,原因onTouch记录坐标更加准确,且能顺滑的移动组件。
实现上需要注意,左右两个滑块需要设置最大和最小阀门,也就是说,左不能滑动超过右的位置,同样,右也不能滑动超过左的位置,当然,也不能超过轨道左右的位置。
由于滑动显示的是坐标,需要用坐标和轨道的整体的宽度进行计算得出最后的百分比,这一点需要注意。
二、代码实现概述
这里代码上,我也是按照一中所述,分为了三层,底层轨道,中层边框,上层滑块。
大家尽量不要用我默认的轨道,因为默认的只是简单的实现了音轨,并没有根据视频或者音频的频率来进行绘制,所以并不太满足实际的开发需求,所以,针对此,我抛出了一个传递视图的方法,大家可以实现这个方法来传递自己的组件。
底层轨道
TypeScript 代码解读复制代码@BuilderParam trackLayout?: (leftProgress: number, rightProgress: number, viewWidth: number) => void //自定义的轨道
kotlin 代码解读复制代码 //自定义轨道
if (this.trackLayout != undefined) {
this.trackLayout(this.leftProgress, this.rightProgress, this.viewWidth)
} else {
TrackView({
leftProgress: this.leftProgress,
rightProgress: this.rightProgress,
viewWidth: this.viewWidth,
trackAlignmentWidth: this.trackAlignmentWidth,
trackSelectColor: this.trackSelectColor,
trackNormalColor: this.trackNormalColor
})
}
在业务层,实现trackLayout即可,可以根据左右的进度,还有组件的宽度来实现一些特殊的样式。
TypeScript 代码解读复制代码 //轨道视图,可以自行定义
@Builder
trackLayout(leftProgress: number, rightProgress: number, viewWidth: number) {
}
中层边框
中层边框没啥好说的,就是一个简单的边框,当然了,这个我也抛出了方法,可以自行设置边框。
TypeScript 代码解读复制代码if (this.trackBgLayout != undefined) {
this.trackBgLayout()
} else {
Column().width("100%")
.height("100%")
.border(this.trackBgBorder)
}
上层滑块
上层滑块,最主要就是控制其滑块的手势,无论左还是右,一定要记录上次抬起的坐标,另外就是控制左右的最大移动距离,其它的到没什么了,主要代码如下:
TypeScript 代码解读复制代码Column() {
if (this.leftPointerLayout != undefined) {
this.leftPointerLayout()
} else {
Divider()
.strokeWidth(this.pointerLineWidth)
.height(this.pointerLineHeight)
.vertical(true)
.lineCap(this.pointerLineCap)
.color(this.pointerLineColor)
}
}
.width(this.pointerWidth)
.height(this.pointerHeight)
.justifyContent(FlexAlign.Center)
.borderRadius(this.leftPointerBorder)
.backgroundColor(this.leftPointerBgColor)
.margin({ left: this.trackMarginLeft })
.onTouch((event) => {
switch (event.type) {
case TouchType.Down: //手指按下
this.pointerLeftMargin = event.touches[0].x
break;
case TouchType.Move: //移动
let rightMargin = this.viewWidth - this.trackMarginRight - Number(this.pointerWidth)
let upData = event.touches[0].displayX
let moveX = upData - this.viewMarginLeft
let pointerValue = moveX - this.pointerLeftMargin
if (pointerValue >= 0 && (pointerValue + Number(this.pointerWidth)) <= rightMargin) {
//左边的View不能超过右边的距离
this.trackMarginLeft = pointerValue
}
let percentage = this.trackMarginLeft / (this.viewWidth - Number(this.pointerWidth) * 2) //百分比
let progress = Math.round(percentage * 100) //进度
this.leftProgress = progress
if (this.onLeftProgress != undefined) {
this.onLeftProgress(progress)
}
break
case TouchType.Up: //手指弹起
if (this.onLeftEndProgress != undefined) {
this.onLeftEndProgress(this.leftProgress)
}
break
}
})
三、开源地址及功能使用
中心仓库地址
为了更好的让大家使用,目前已经提交至了中心仓库,大家可以远程直接使用。
ohpm.openharmony.cn/#/cn/detail…
快速使用
方式一:在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:在使用的模块路径下进行执行命令。
TypeScript 代码解读复制代码ohpm install @abner/track
方式二:在工程的oh-package.json5中设置三方包依赖,配置示例如下:
TypeScript 代码解读复制代码"dependencies": { "@abner/track": "^1.0.0"}
相关功能
1、普通使用
TypeScript 代码解读复制代码TrackProgress({
pointerWidth: 20,
onLeftProgress: (progress: number) => {
console.log("===左侧指针进度:" + progress)
},
onRightProgress: (progress: number) => {
console.log("===右侧指针进度:" + progress)
}
})
2、获取进度
TypeScript 代码解读复制代码TrackProgress({
pointerWidth: 20,
onLeftProgress: (progress: number) => {
console.log("===左侧指针进度:" + progress)
},
onRightProgress: (progress: number) => {
console.log("===右侧指针进度:" + progress)
}
})
3、更改颜色
TypeScript 代码解读复制代码TrackProgress({
pointerWidth: 20,
leftPointerBgColor: Color.Orange,
rightPointerBgColor: Color.Orange,
trackSelectColor: Color.Orange,
trackBgBorder: { width: 1, color: Color.Orange, radius: 5 },
onLeftProgress: (progress: number) => {
console.log("===左侧指针进度:" + progress)
},
onRightProgress: (progress: number) => {
console.log("===右侧指针进度:" + progress)
}
})
4、自定义滑块
TypeScript 代码解读复制代码TrackProgress({
pointerWidth: 20,
leftPointerLayout: this.pointerLayout,
rightPointerLayout: this.pointerLayout,
onLeftProgress: (progress: number) => {
console.log("===左侧指针进度:" + progress)
},
onRightProgress: (progress: number) => {
console.log("===右侧指针进度:" + progress)
}
})
5、自定义轨道
TypeScript 代码解读复制代码TrackProgress({
pointerWidth: 20,
trackLayout: this.trackLayout,
trackBgLayout: this.trackBgLayout,
onLeftProgress: (progress: number) => {
console.log("===左侧指针进度:" + progress)
},
onRightProgress: (progress: number) => {
console.log("===右侧指针进度:" + progress)
}
})
相关属性
| 属性 | 类型 | 概述 |
|---|---|---|
| progressWidth | Length | 进度条的宽度 |
| progressHeight | Length | 进度条的高度 默认50 |
| onLeftProgress | (progress: number) => void | 左边滑动的进度 |
| onLeftEndProgress | (progress: number) => void | 左边滑动结束的进度 |
| onRightProgress | (progress: number) => void | 右边滑动的进度 |
| onRightEndProgress | (progress: number) => void | 右边滑动结束的进度 |
| pointerHeight | Length | 滑块的高度 |
| trackLayout | (leftProgress: number, rightProgress: number, viewWidth: number) => void | 自定义的轨道 |
| trackBgLayout | () => void | 自定义的轨道背景视图 |
| leftPointerLayout | () => void | 左边滑块视图 |
| rightPointerLayout | () => void | 右边滑块视图 |
| leftPointerBgColor | ResourceColor | 左边滑块背景颜色 |
| rightPointerBgColor | ResourceColor | 右边滑块背景颜色 |
| leftPointerBorder | Length/BorderRadiuses/ LocalizedBorderRadiuses | 左侧滑块的圆角度数 |
| rightPointerBorder | Length/BorderRadiuses/ LocalizedBorderRadiuses | 右侧滑块的圆角度数 |
| trackBgBorder | BorderOptions | 轨道背景Border |
| trackSelectColor | ResourceColor | 滑动选择的背景 |
| trackNormalColor | ResourceColor | 滑动未选择的背景 |
| pointerLineColor | ResourceColor | 滑块线条颜色 |
| pointerLineWidth | number /string | 滑块线条宽度 |
| pointerLineHeight | 滑块线条高度 | |
| pointerLineCap | LineCapStyle | 滑块线条类型 |
四、相关总结
目前左滑块还有右滑块,返回都是百分比,在实际的开发中,两边有可能是时间,那么就需要根据进度计算当前滑动的时间。
很多剪辑的场景,会有多个剪辑片段,比如分割,那么就会出现多个轨道剪辑,在实际的需求中,对于整个轨道的创建,也需要动态的配置,也就是具体问题具体分析。

评论记录:
回复评论: