前言
在如今这个信息爆炸的时代,知识的分享与传播变得尤为重要,而博客无疑是其中的关键载体之一。CSDN作为国内知名的技术社区平台,为无数技术爱好者提供了展示自我、交流学习的空间。在使用 CSDN 博客进行创作的过程中,Markdown 编辑器无疑是提升写作效率、打造美观文章格式的得力工具。
回首过往,我初涉博客创作领域时,面对Markdown编辑器也是一头雾水。那些看似简单的符号和规则,仿佛是一道难以逾越的门槛,让我在创作过程中走了不少弯路。但凭借着对知识分享的热情和坚持不懈的探索,我逐渐掌握了 Markdown 编辑器的精髓,体会到了它为写作带来的便捷与高效。
如今,我将自己在学习 CSDN Markdown 编辑语法过程中的经验与心得进行总结,整理成这篇教程。希望能为那些和曾经的我一样,对 Markdown 编辑器感到迷茫的新手朋友们提供一份清晰的学习指南,让大家能够快速上手 CSDN Markdown编辑器,专注于优质内容的创作,轻松打造出排版精美的博客文章,在知识分享的道路上更加顺畅地前行。
1. CSDN Markdown编辑器功能简介
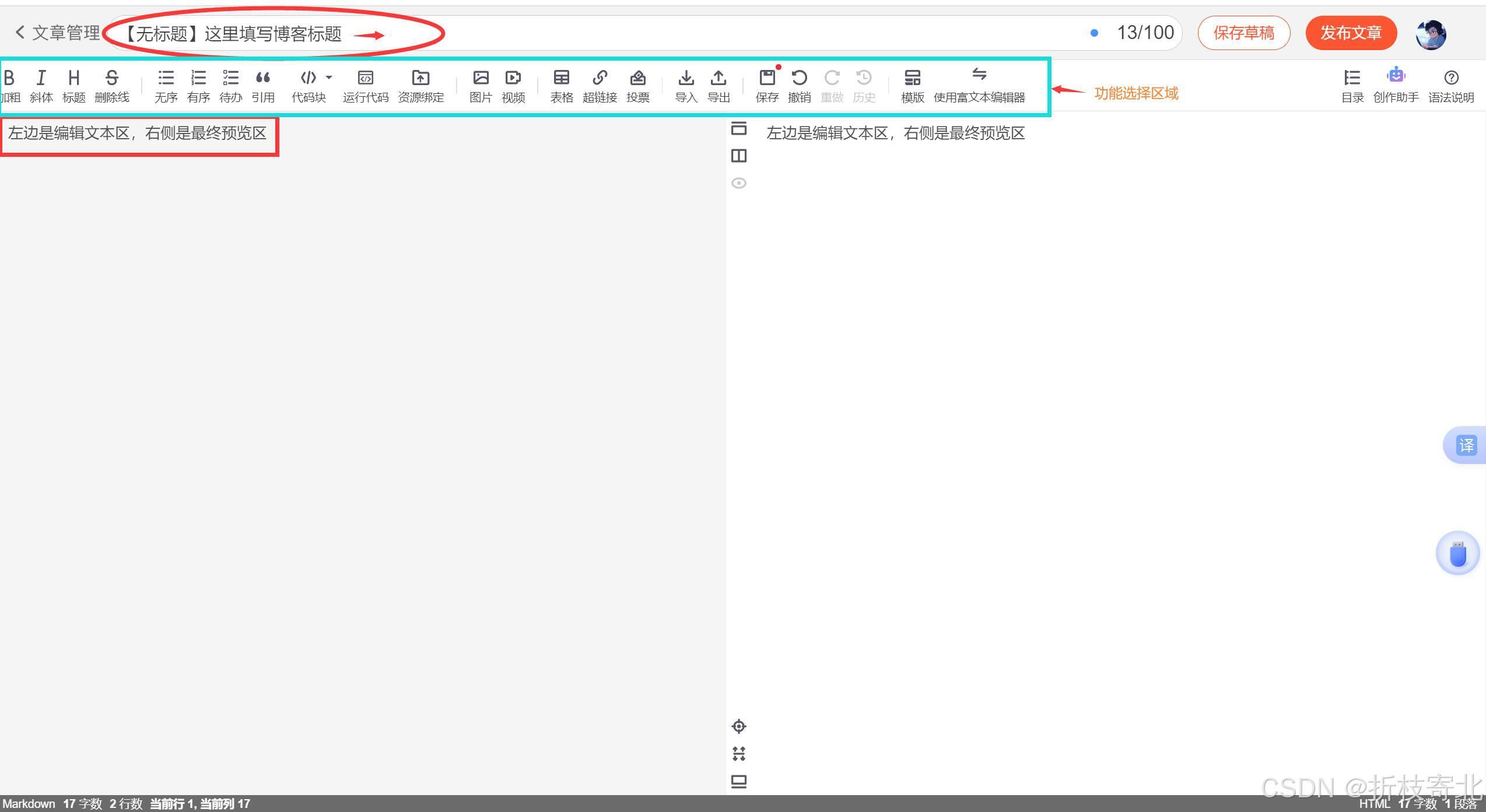
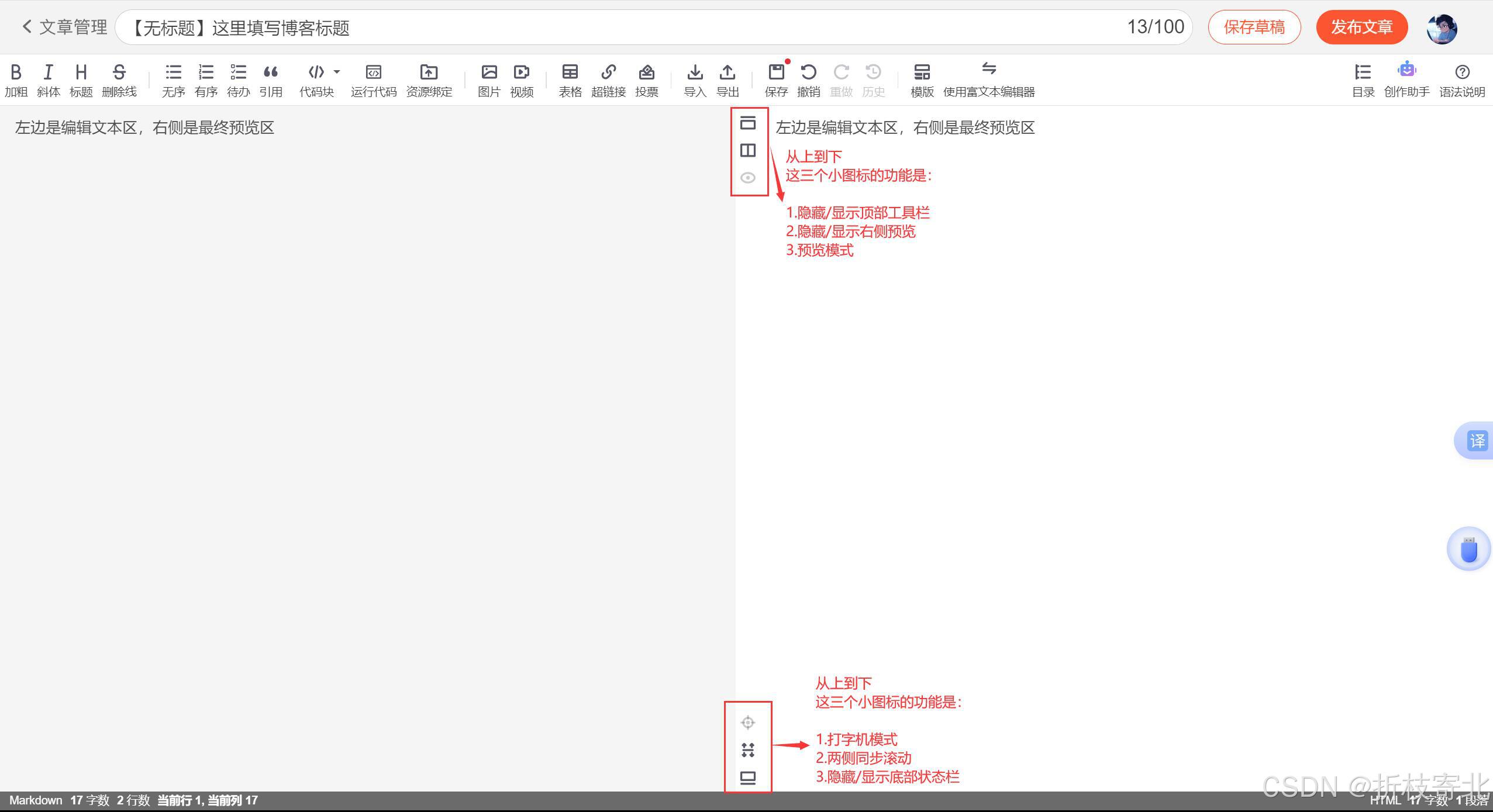
1.1 基础操作界面
- [1] CSDN Markdown编辑器在界面设计层面实现了全新蜕变,全新呈现出更具现代感的视觉风貌,整体界面给人以更为清晰、简洁的视觉感受。与此同时,编辑器对操作逻辑进行了全方位优化,借助科学合理的功能布局以及便捷的快捷键配置,有效减少了用户的学习难度,全方位提升了编写效率。

-
[2] Markdown 语法的基础功能,像标题、列表、代码块等常见操作都能轻松实现,还融入了众多高级特性,诸如表格、数学公式、流程图等功能也一应俱全。除此之外,编辑器在个性化定制方面也表现出色,支持自定义样式和主题,用户完全可以依据个人偏好打造出独具特色的编辑环境。
-
[3] CSDN Markdown 编辑器的亮点功能之一便是实时预览。当用户撰写 Markdown 文档时,文档的渲染效果能够即刻显现,无需手动切换至预览模式,这极大地优化了用户的编写体验。

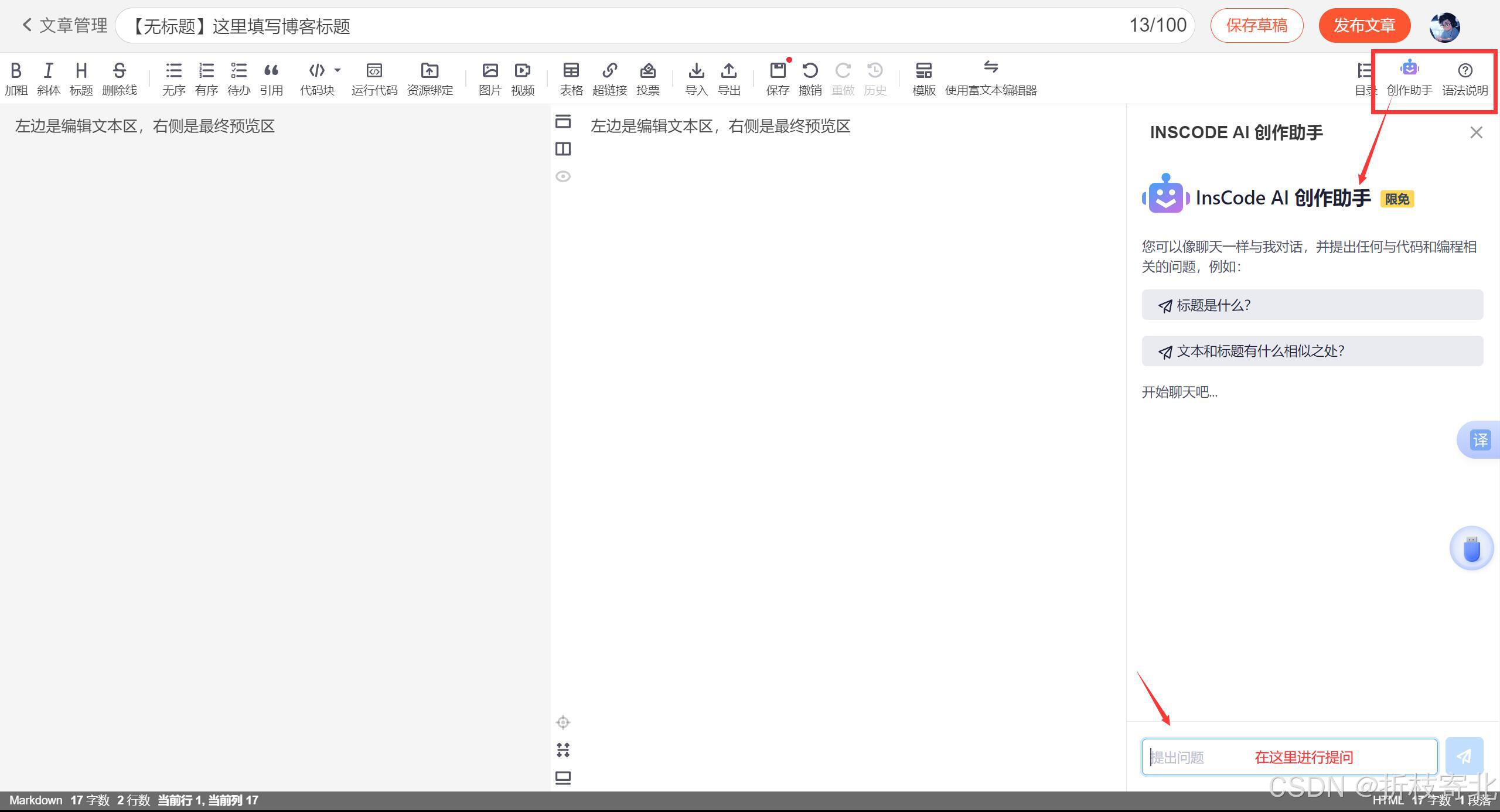
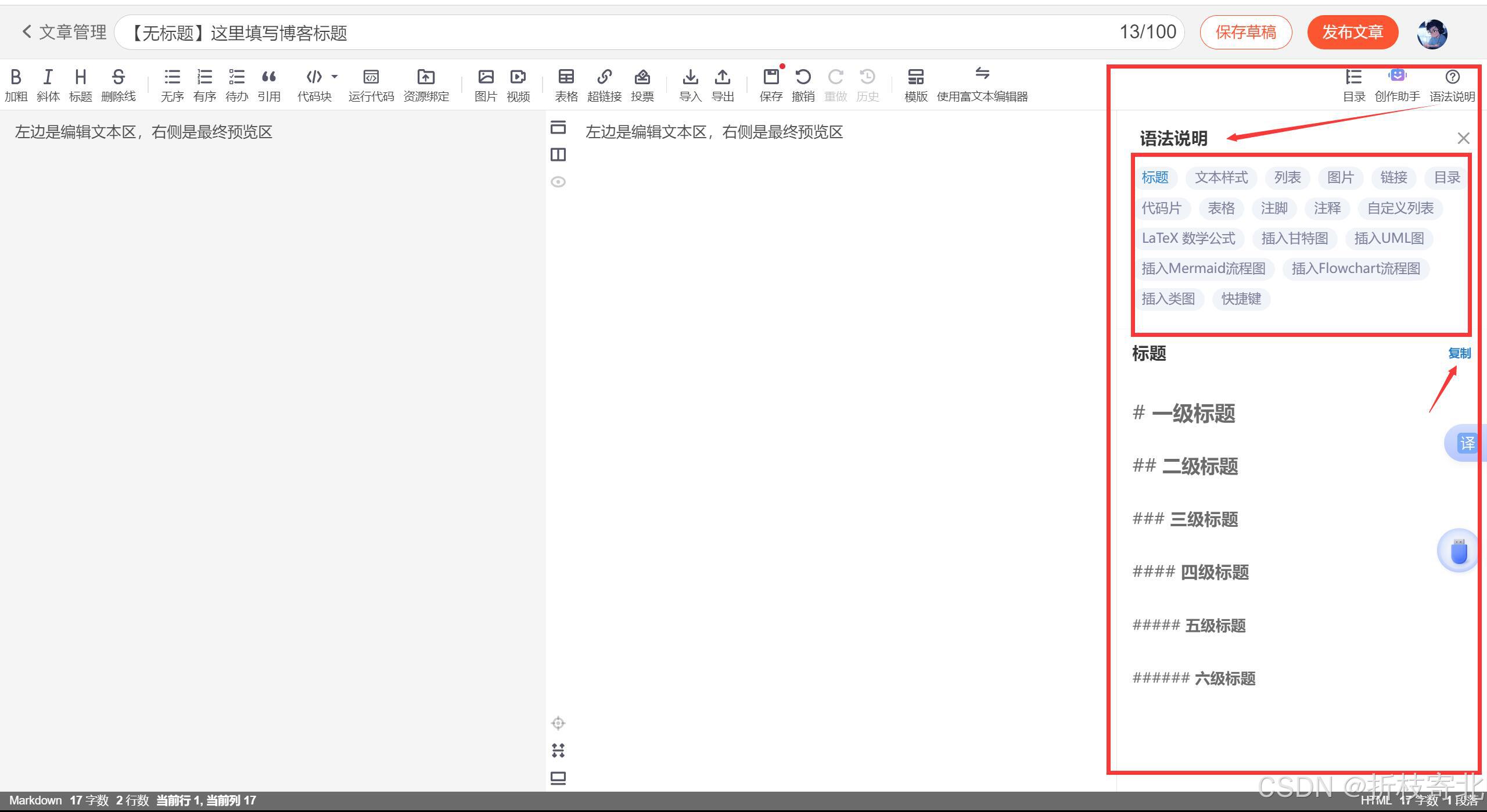
1.2 创作助手和语法说明
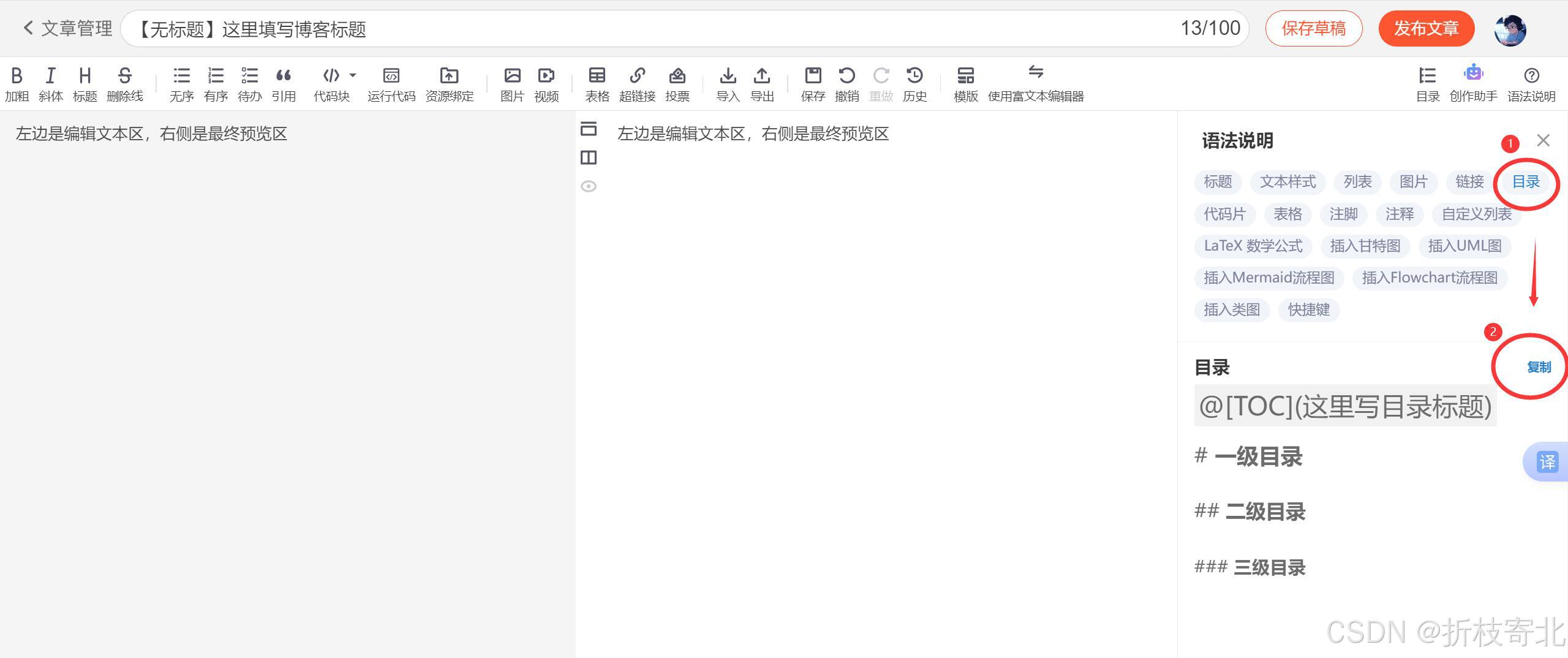
在功能选择区域的最右侧有创作助手和语法说明选项,合理的运用这两个功能,可以使写作事半功倍。

在运用语法说明选项时,可以根据需求,对已经给出的模板进行复制,便于快捷使用的同时,减轻用户使用的压力。

2. Markdown编辑器语法
2.1 目录

在语法说明中,选择目录,点击复制,再根据自己的博客,写出目录,十分方便。
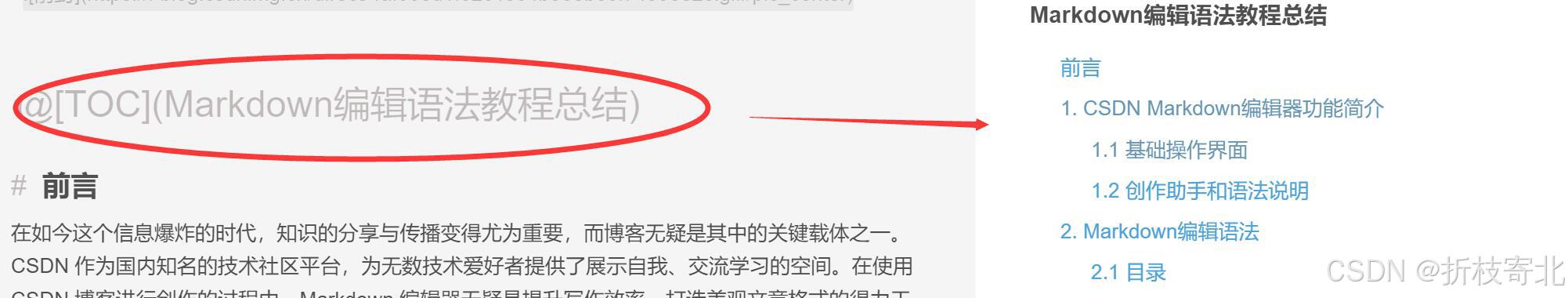
用下面的这句话,可以十分方便的建立目录。
@[TOC] (这里写目录标题)
最终效果如下:

2.2 标题
2.2.1 标题级别设置
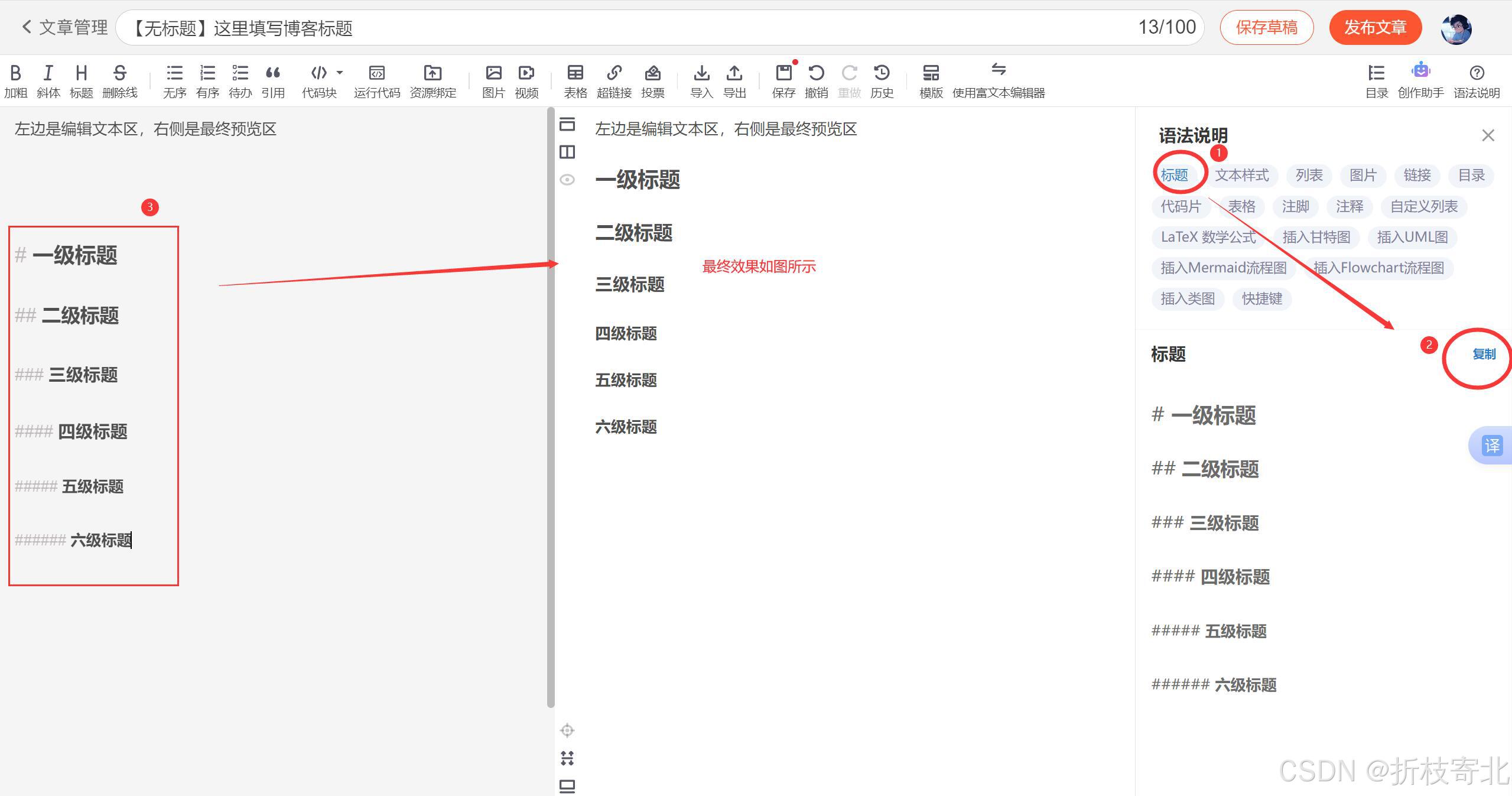
可以在语法说明中选择标题选项,对CSDN给出的标题模板进行复制修改,即可获得自己的标题。

或者也可以自己打出标题,只需要在标题前面加上"#"即可。
加上几个“#”就表示几级标题。
如下所示:
#一级标题
##二级标题
###三级标题
…
2.2.2 标题居中
方法(1):
“< center > ”是一个HTML标签,用于将内容居中对齐。这个标签在HTML4之前的版本中使用,在HTML5中已经不再使用,不再建议使用。
而在csdn这里使用是没有问题的。
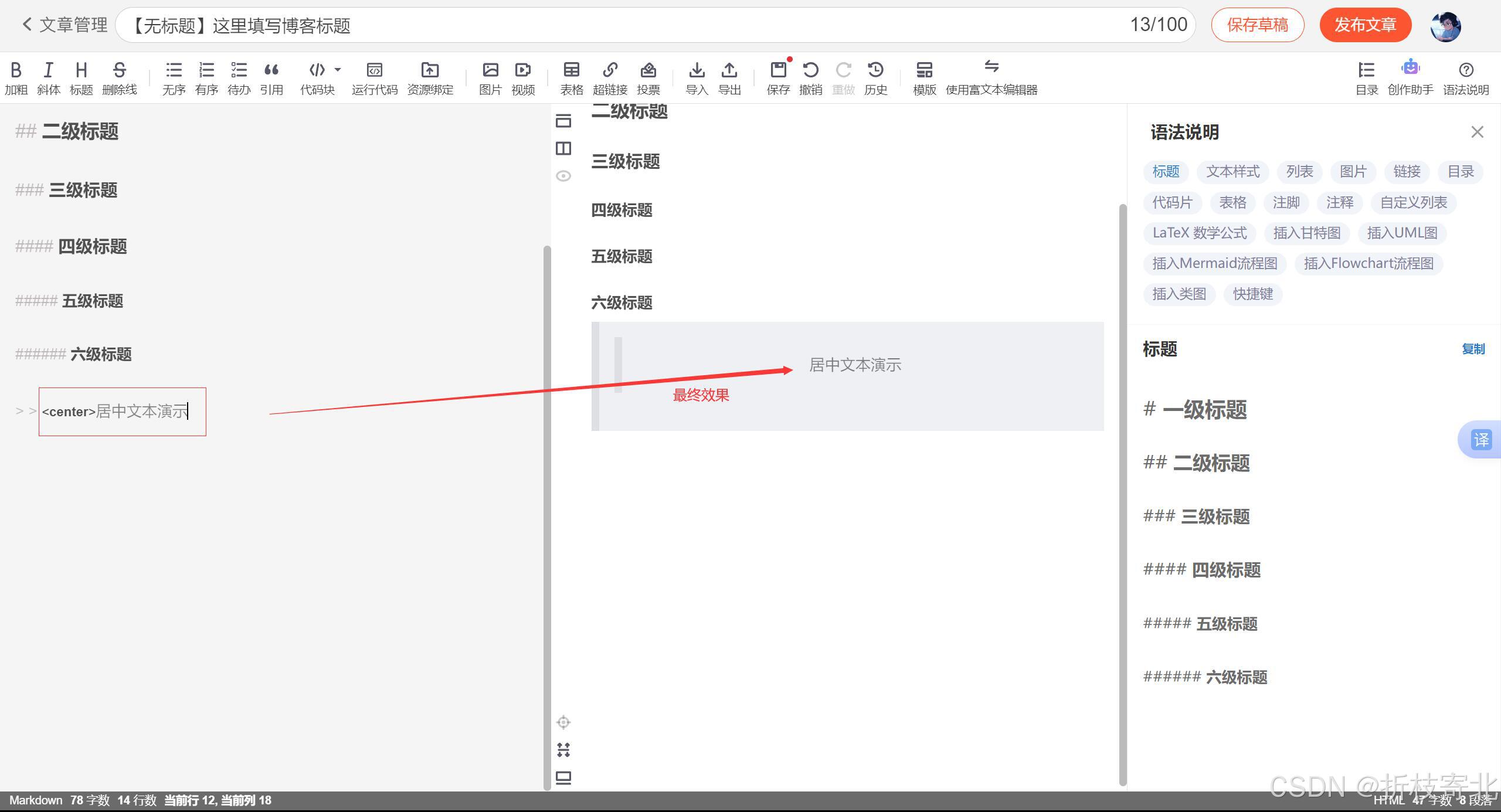
用下面这句话,可以在CSDN中实现居中效果。
< center >居中文本演示

方法(2):
可以在标题两侧添加“ < div >” 标签,并设置其样式为居中对齐。
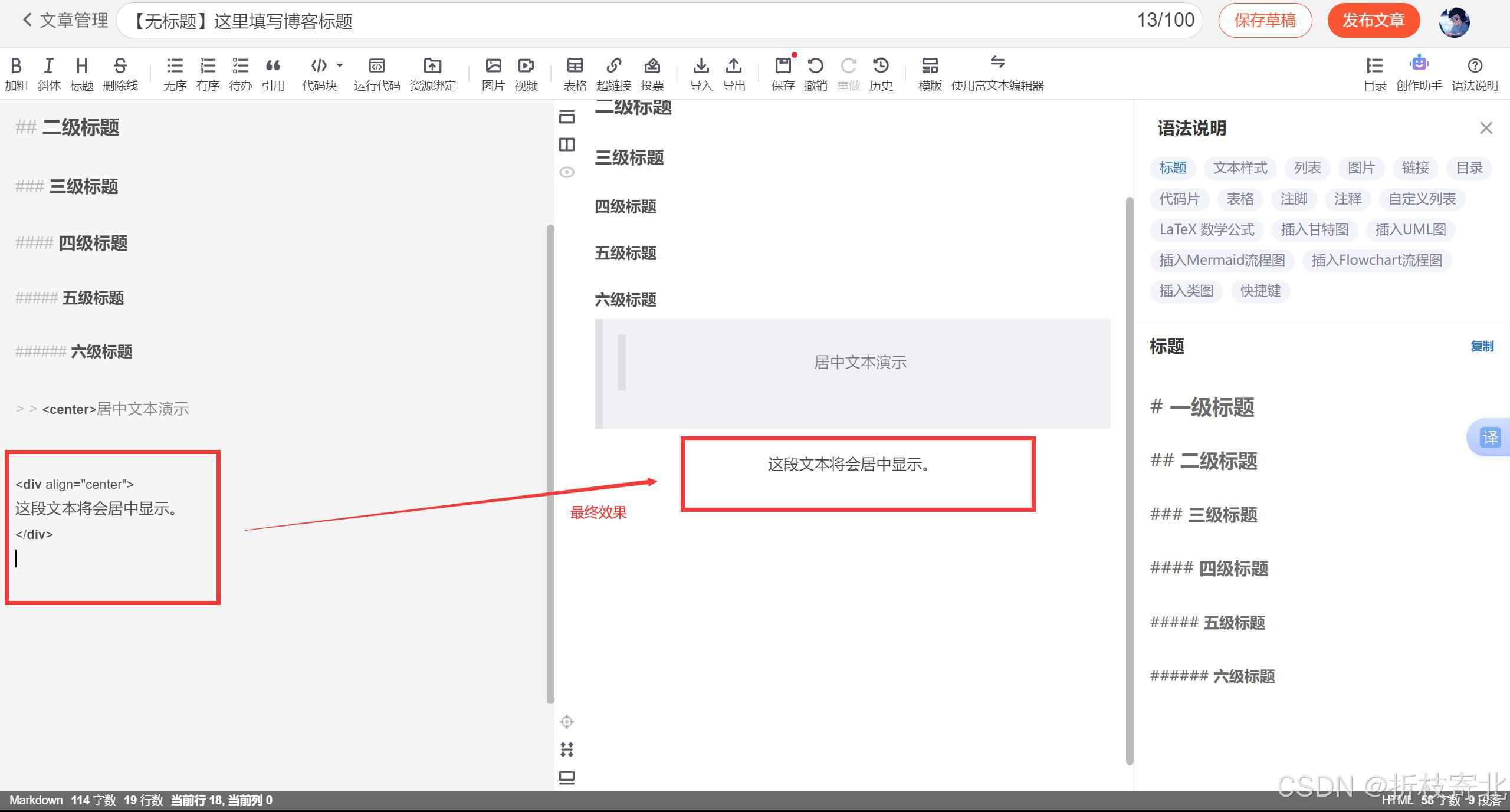
具体操作可以复制以下文字进行尝试:
<div align="center">
这段文本将会居中显示。
</div>
- 1
- 2
- 3
- 4
这段代码是 HTML 中的一个
div元素,align="center"属性用于指定该元素的内容在水平方向上居中对齐。div元素是 HTML 中常用的块级元素,用于定义文档中的一个区域或容器。通过设置align属性为center,div
元素内的所有内容(包括文本、图片、表格等)都会在水平方向上居中显示在页面上。

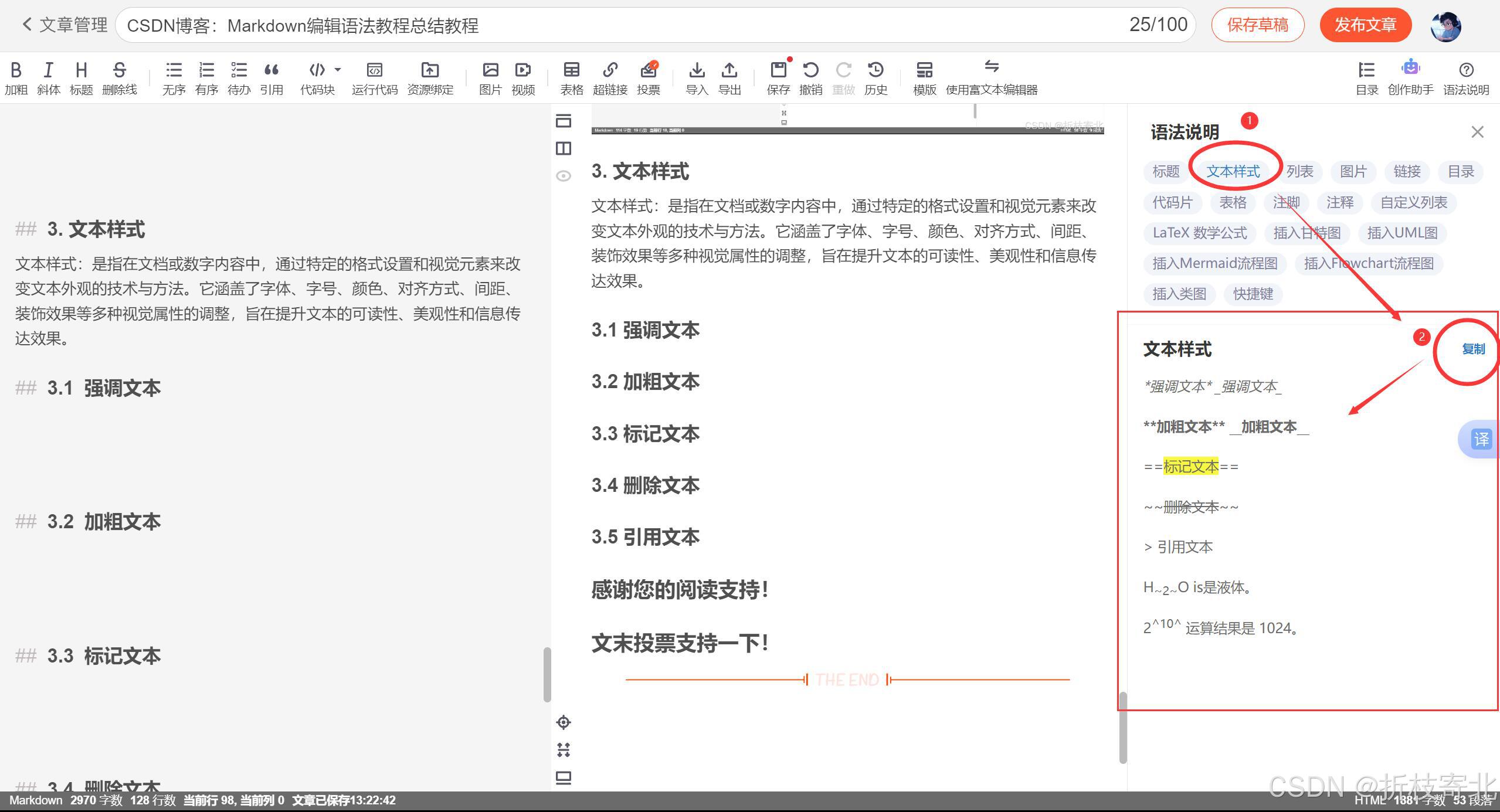
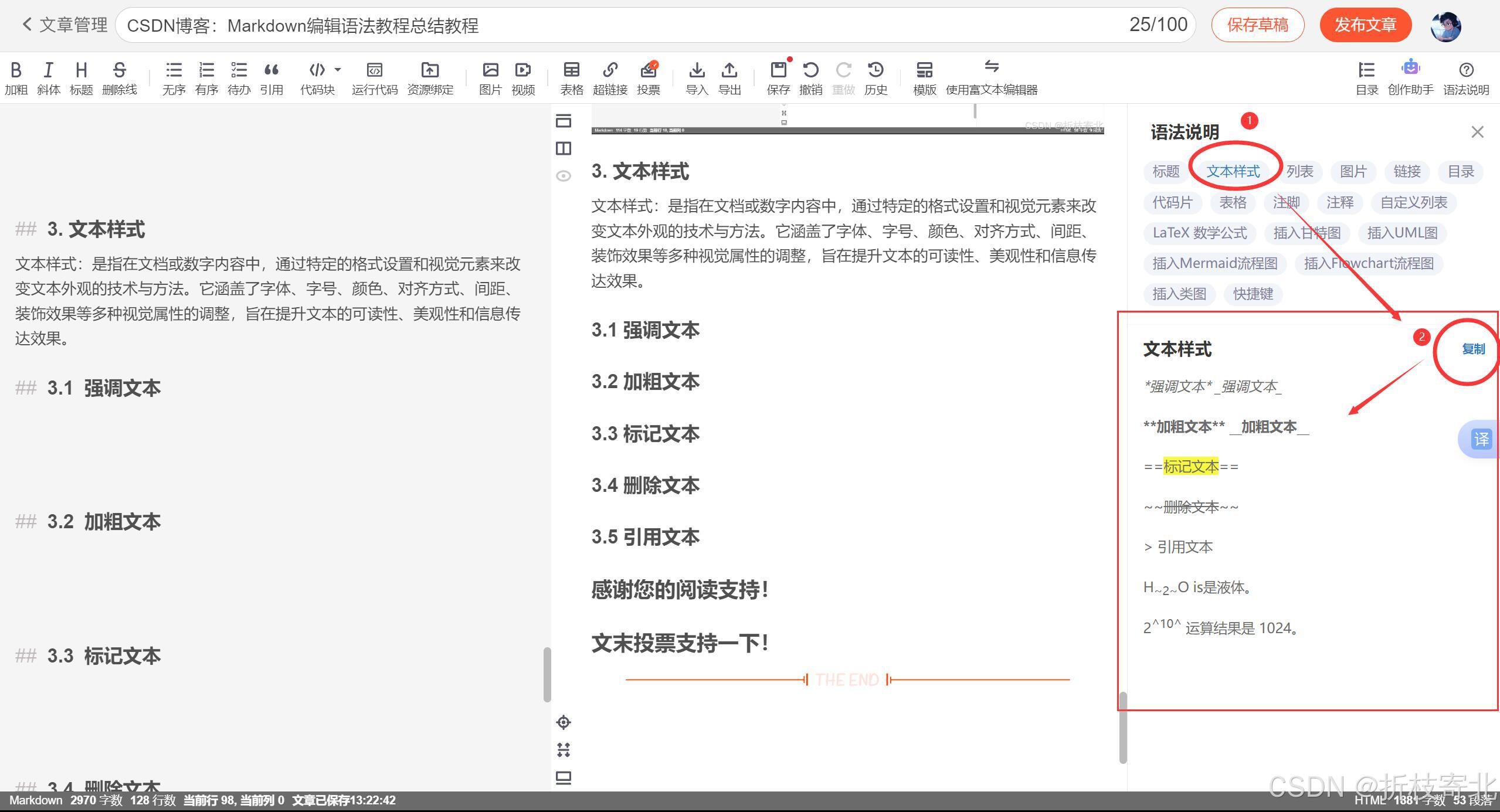
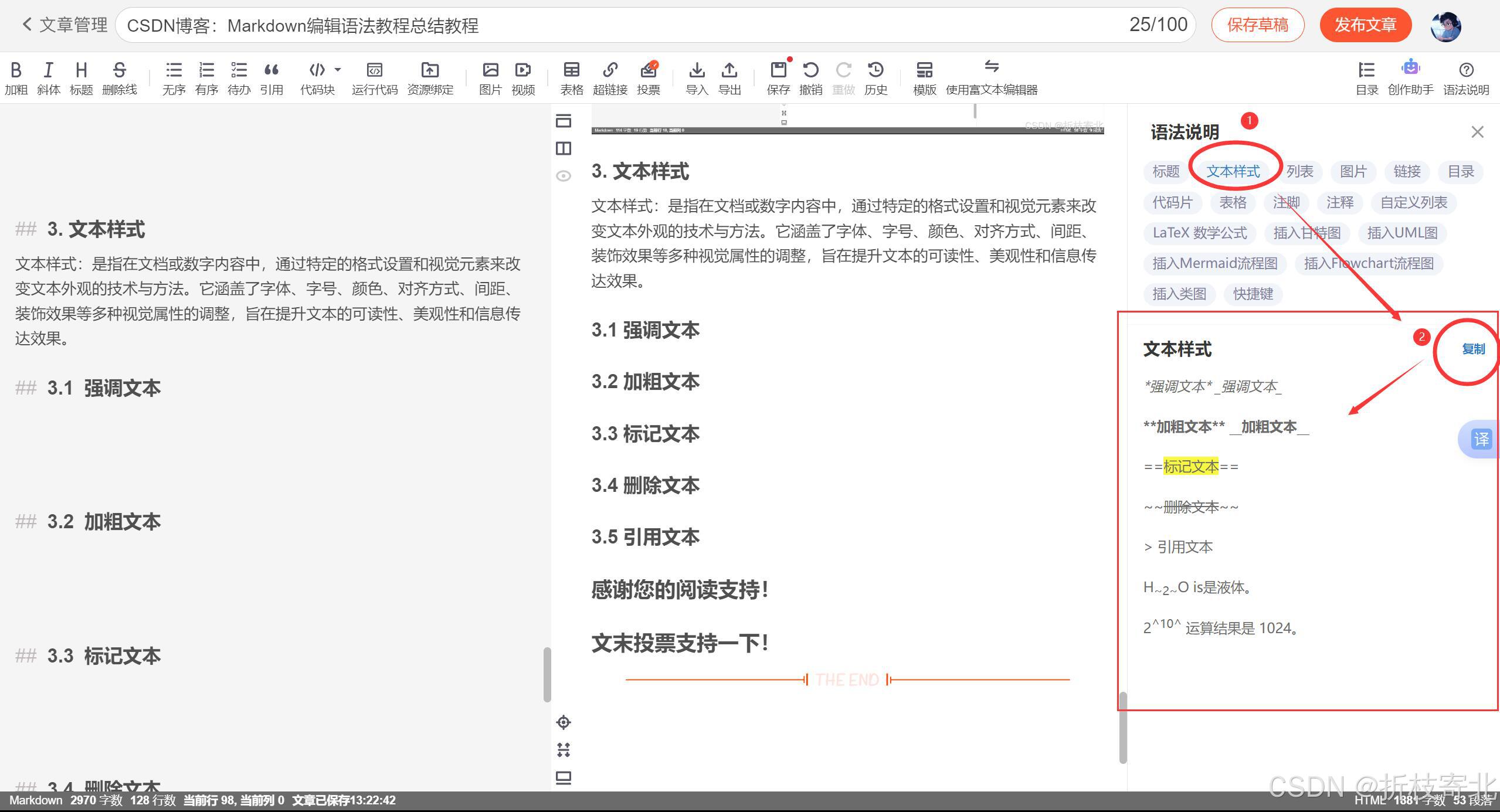
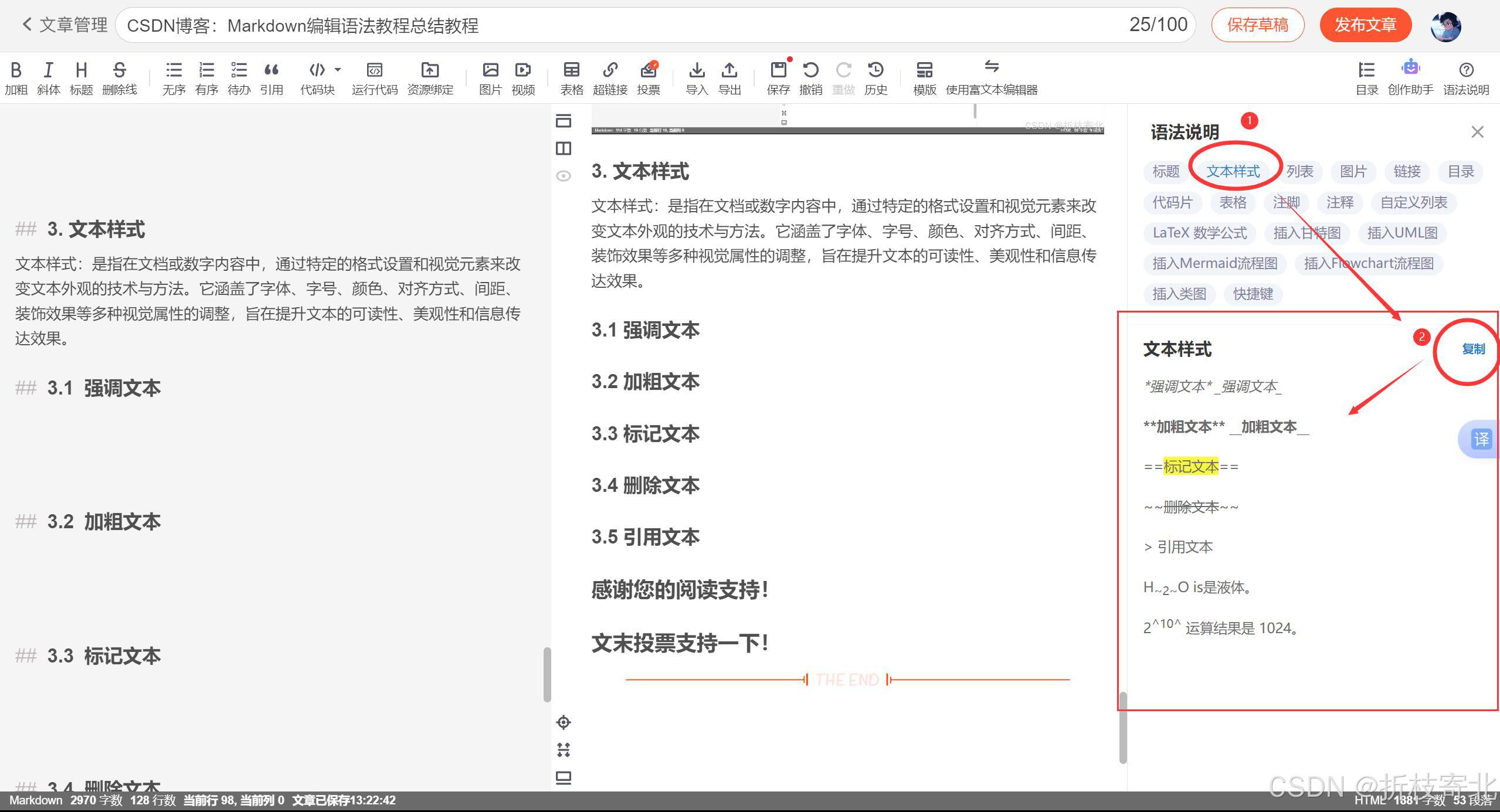
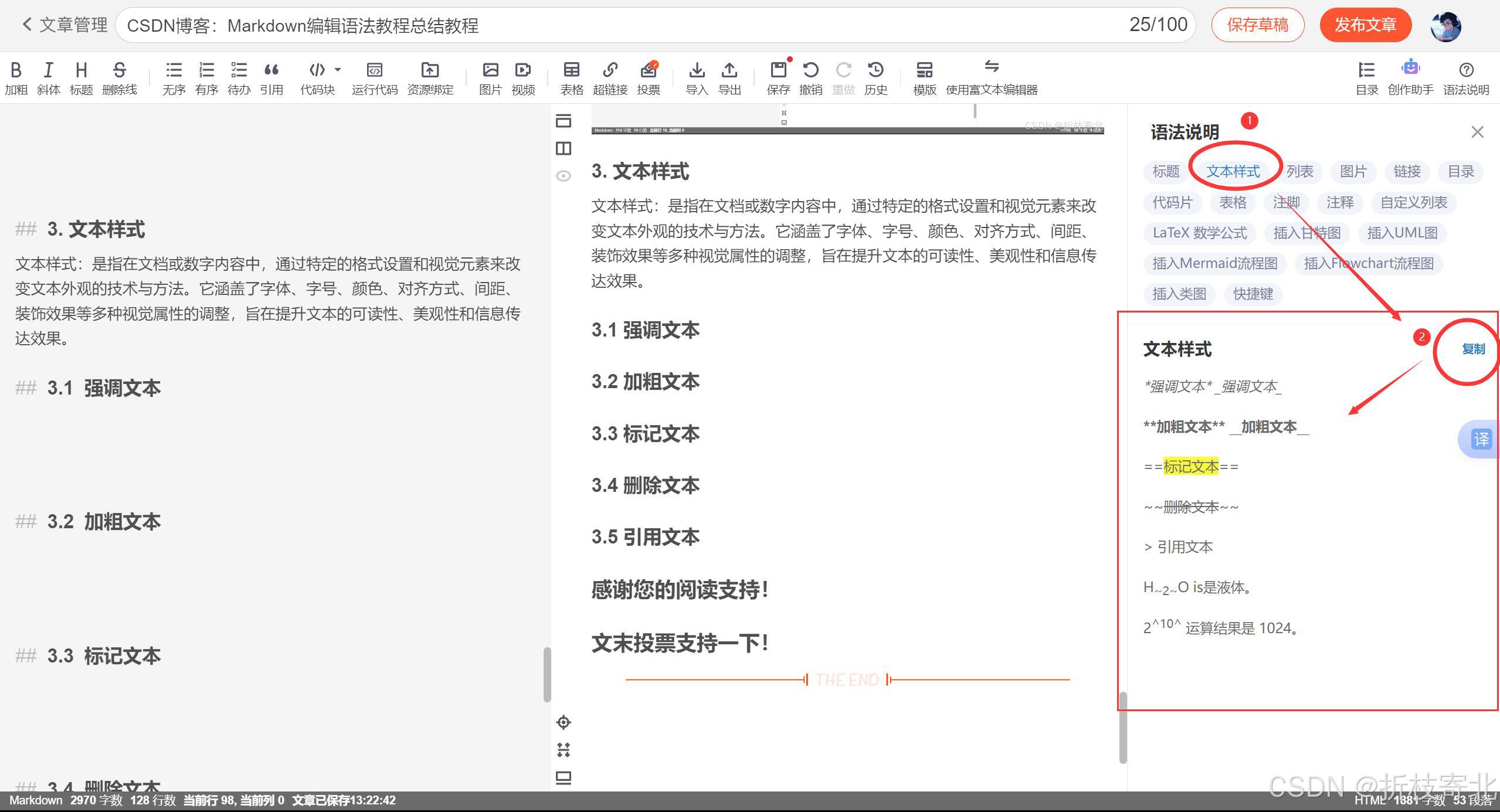
3. 文本样式
文本样式:是指在文档或数字内容中,通过特定的格式设置和视觉元素来改变文本外观的技术与方法。它涵盖了字体、字号、颜色、对齐方式、间距、装饰效果等多种视觉属性的调整,旨在提升文本的可读性、美观性和信息传达效果。
3.1 强调文本(斜体)
可以在语法说明中选择文本样式,进行复制选择想要的文本样式,或者你也自己按照语法说明的格式,自己打出相应的格式即可。

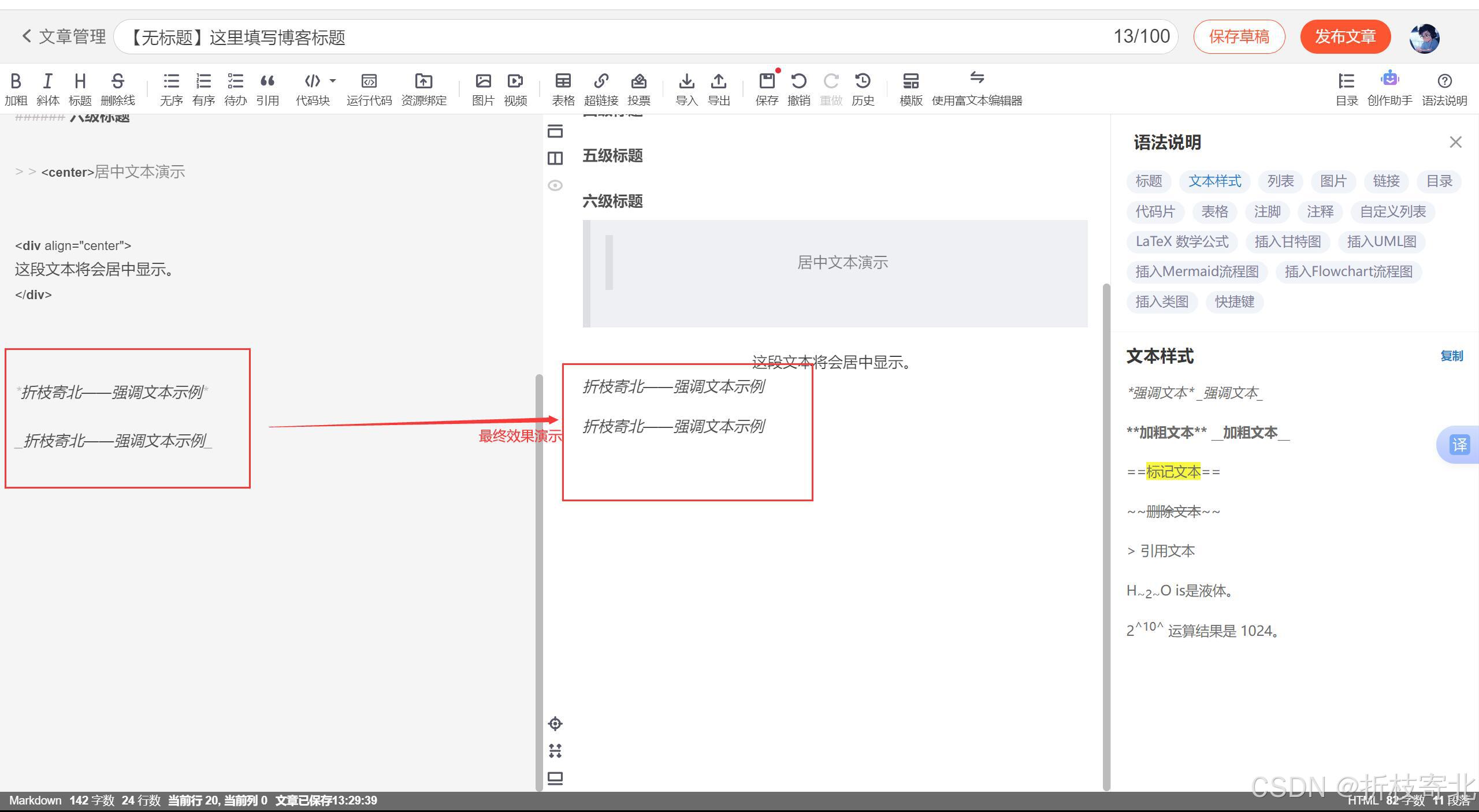
在两个 “ * ” 之间输入文本或者在两个 “ _ ” 之间都可以实现效果。 复制以下文本,即可实现“强调文本”效果。
*强调文本示例*
_强调文本示例_
- 1
- 2
- 3
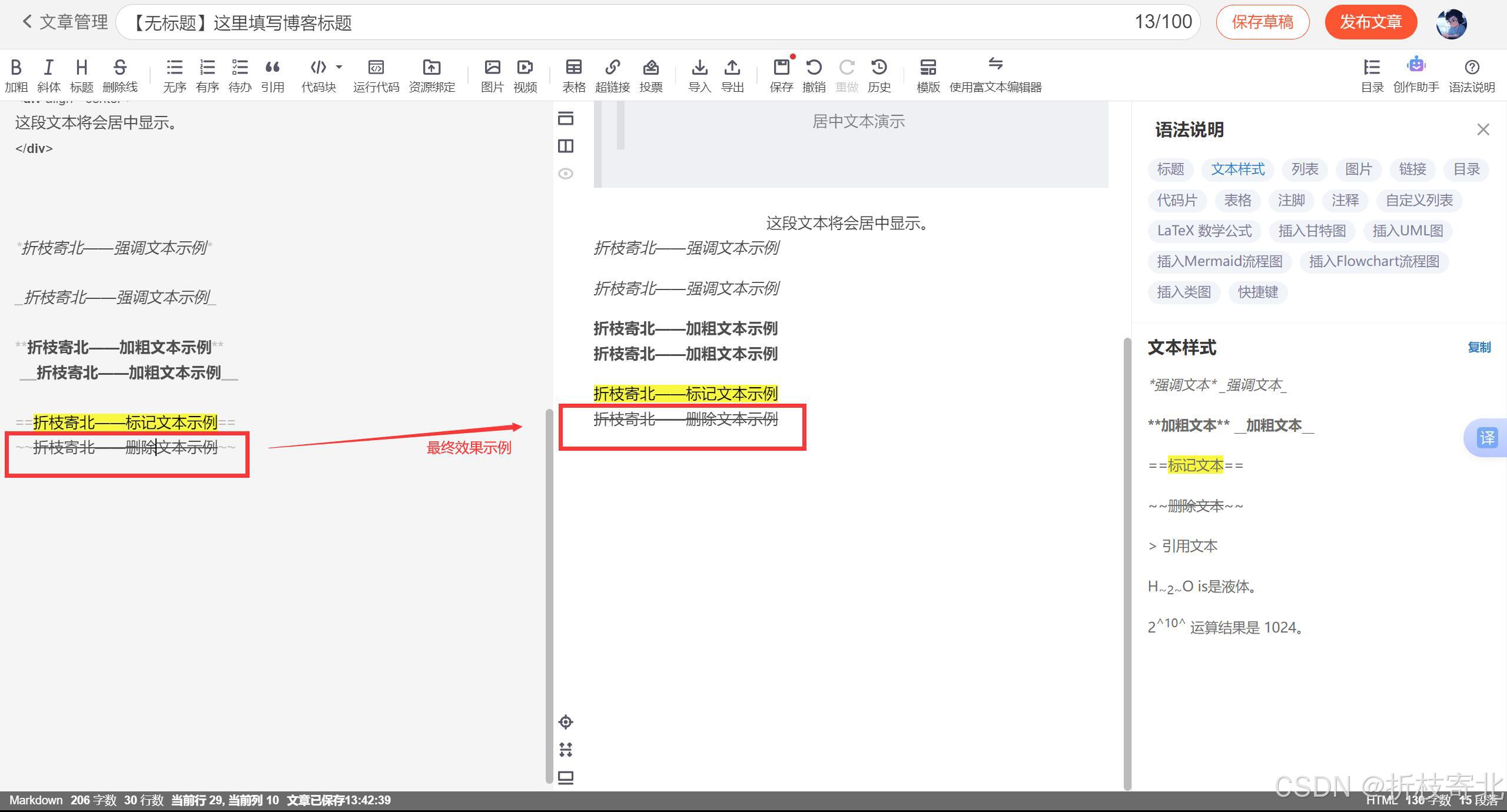
最终效果示例:

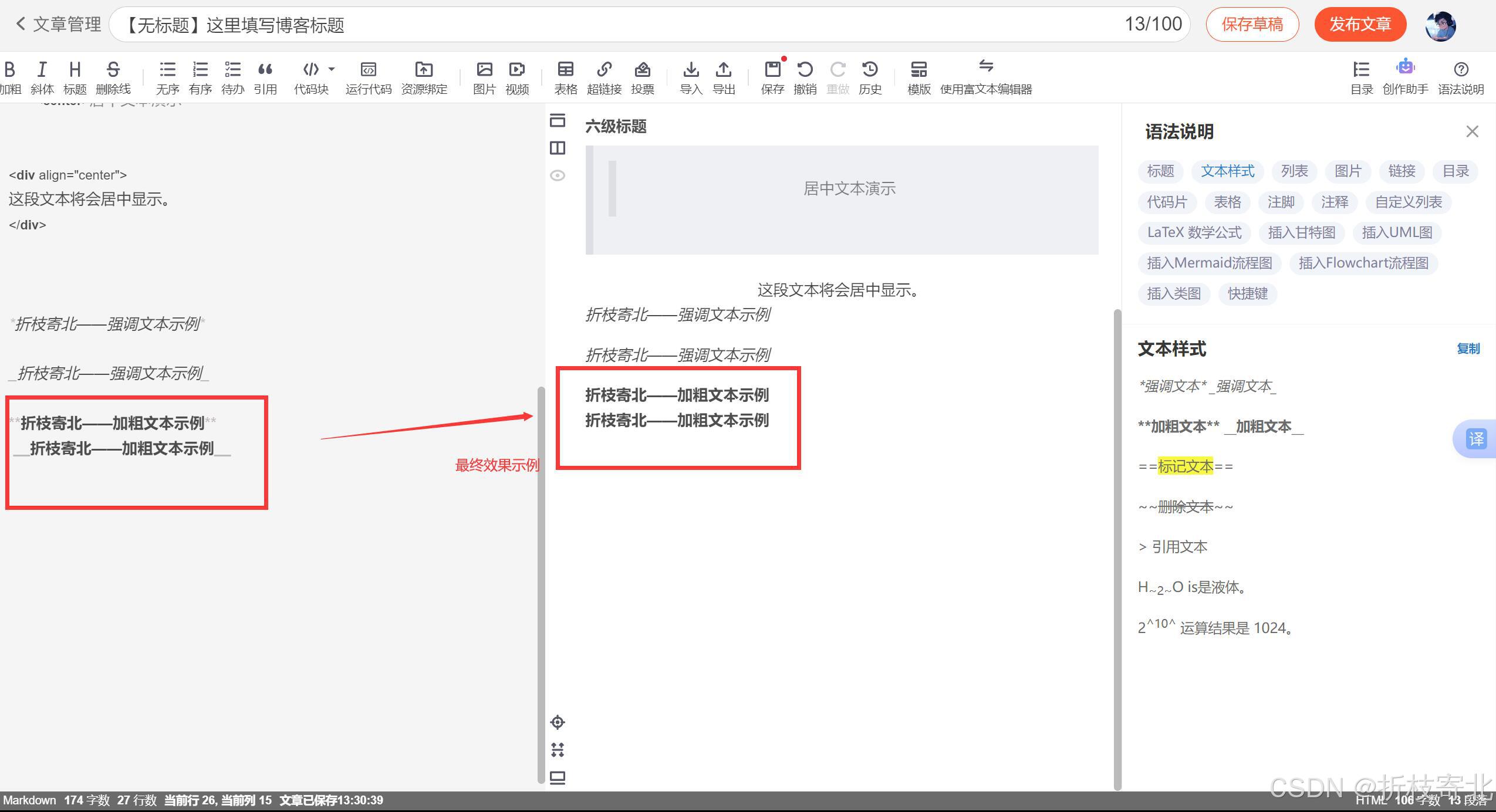
3.2 加粗文本
可以在语法说明中选择文本样式,进行复制选择想要的文本样式,或者你也自己按照语法说明的格式,自己打出相应的格式即可。

在两个 “ * *” 之间输入文本或者在两个 “ _ _” 之间都可以实现效果。 复制以下文本,即可实现“加粗文本”效果。
**加粗文本**
__加粗文本__
- 1
- 2
最终效果示例:

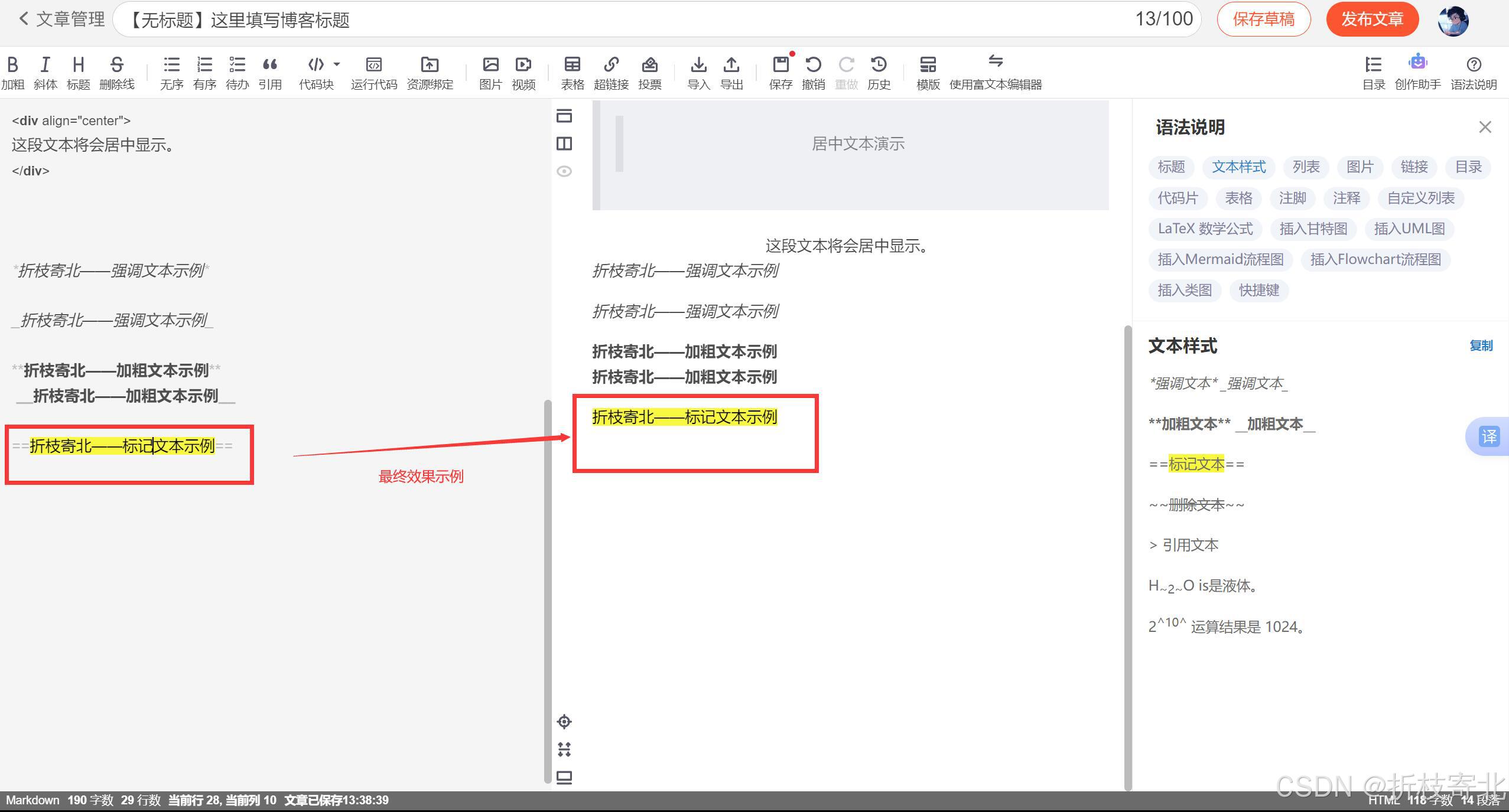
3.3 标记文本
可以在语法说明中选择文本样式,进行复制选择想要的文本样式,或者你也自己按照语法说明的格式,自己打出相应的格式即可。

标记文本可以使用两个 “==” 包围住需要标记的文本。
==标记文本==
- 1
最终效果示例:

3.4 删除文本
可以在语法说明中选择文本样式,进行复制选择想要的文本样式,或者你也自己按照语法说明的格式,自己打出相应的格式即可。

删除文本可以用“ ~~ ”来进行删除
~~删除文本~~
- 1
最终效果示例:

3.5 引用文本
可以在语法说明中选择文本样式,进行复制选择想要的文本样式,或者你也自己按照语法说明的格式,自己打出相应的格式即可。

引用文本使用一个“ > ”来进行引用
复制以下文本即可进行引用
> 引用文本
- 1
也可以在上方的菜单区域进行选择
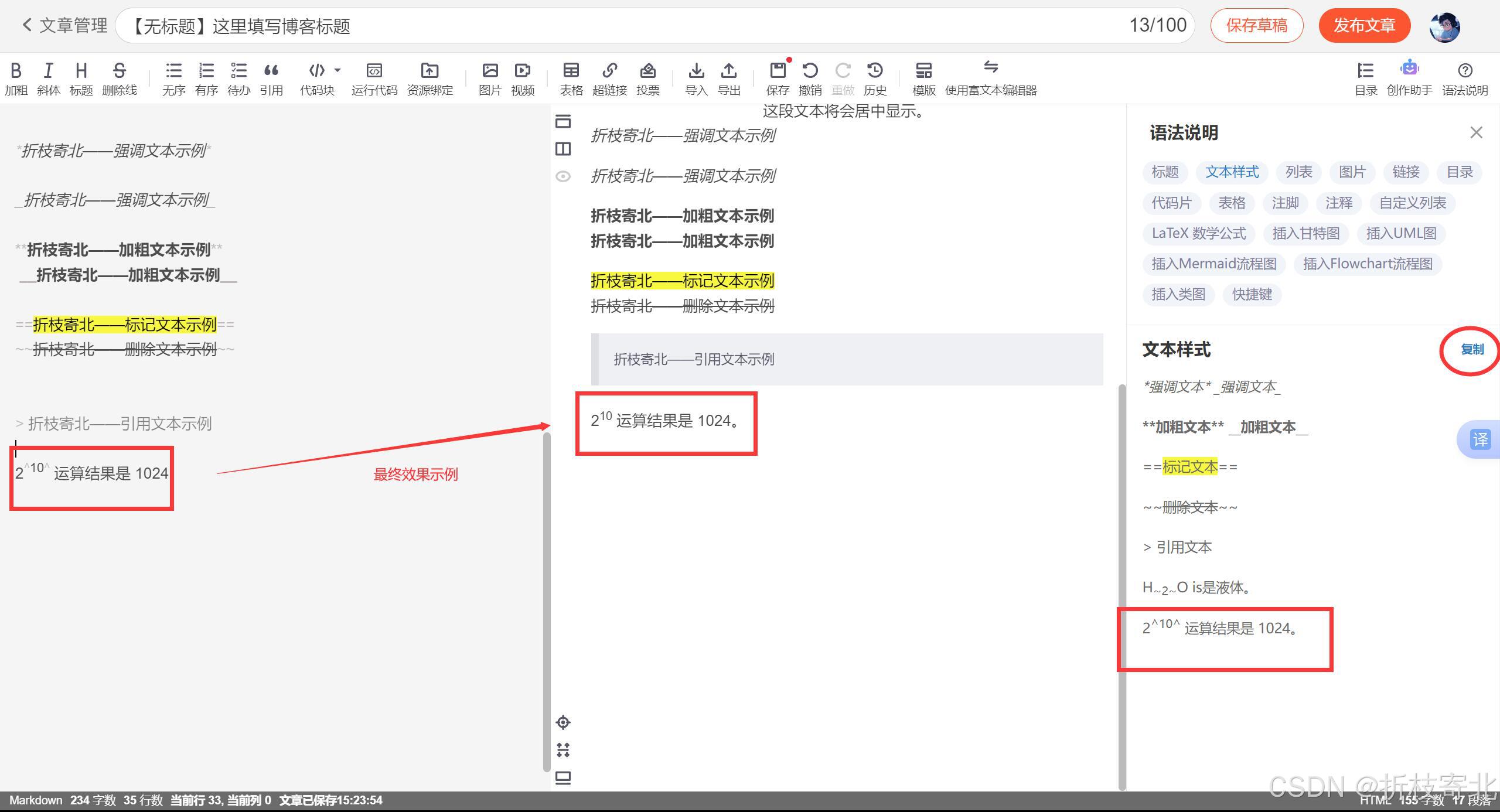
最终效果示例:

3.6 上下标文本
3.6.1 上标设置
方法(1):
在CSDN的markdown编辑器语法中,你可以使用 “ ^ ”来进行上标设置。
2^10^ 运算结果是 1024。
- 1
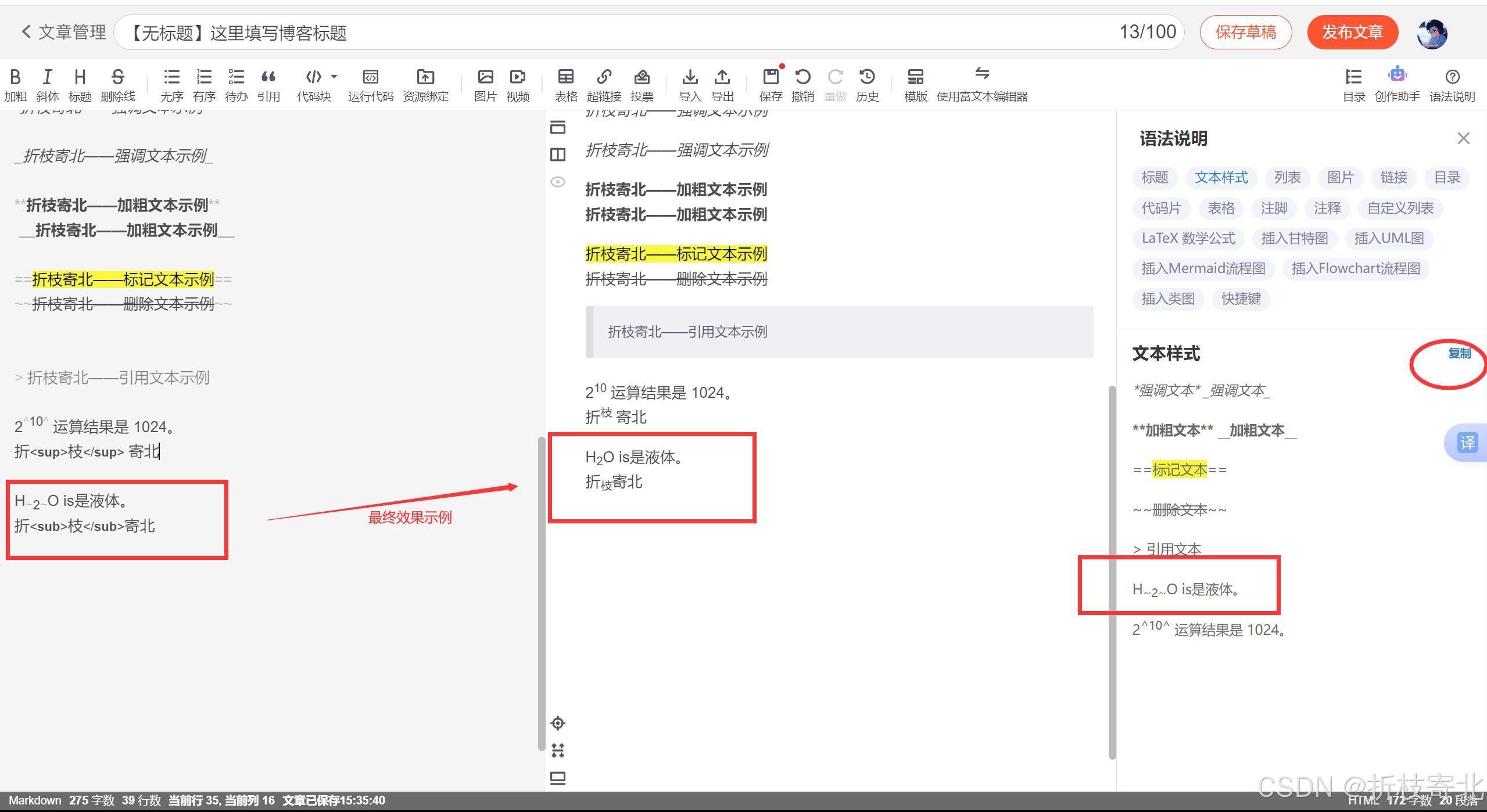
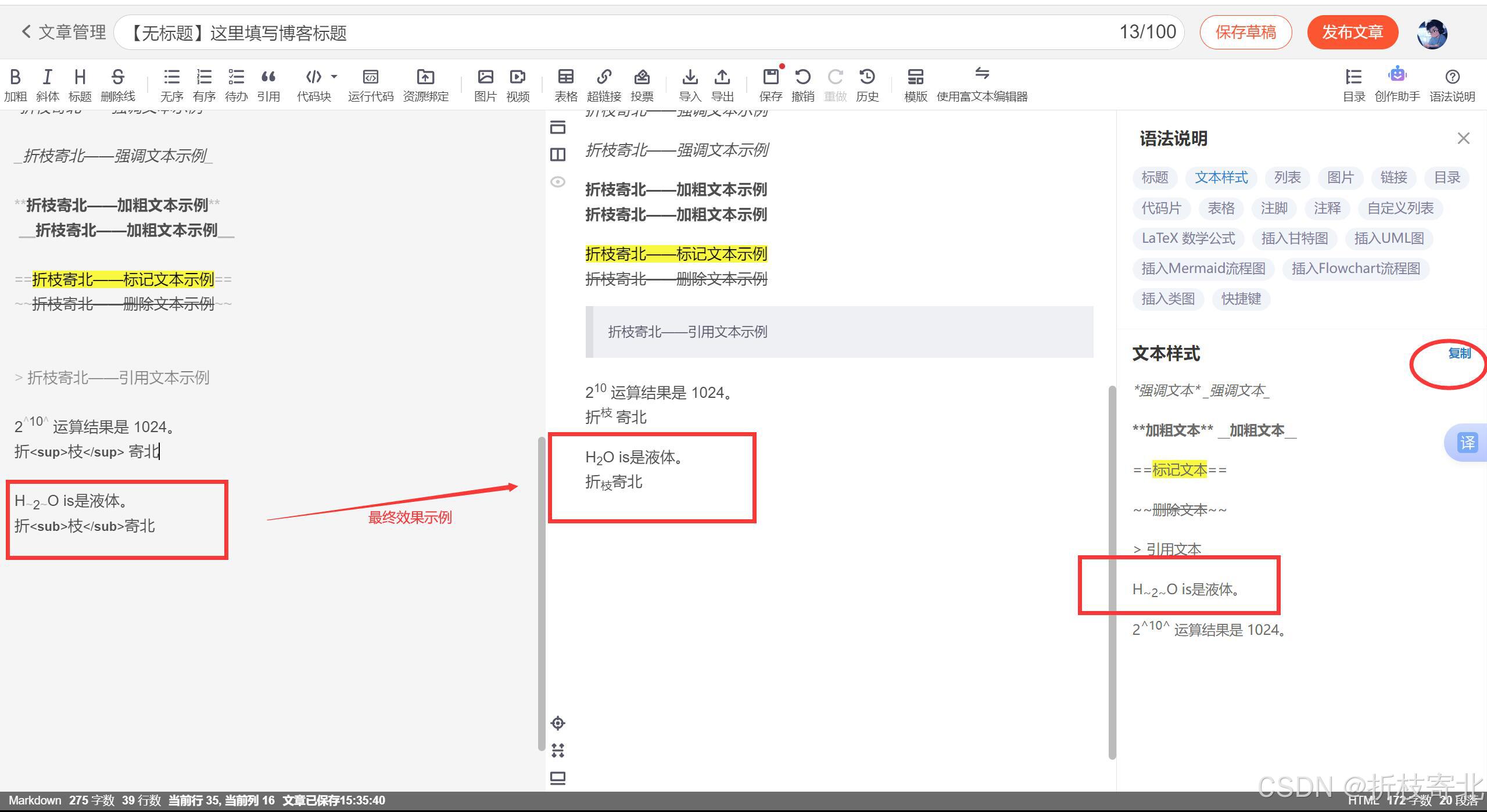
最终效果示例:

方法(2):
在Markdown中,上标文本的实现可以使用HTML标签和来实现。
你可以复制以下文本进行效果尝试:
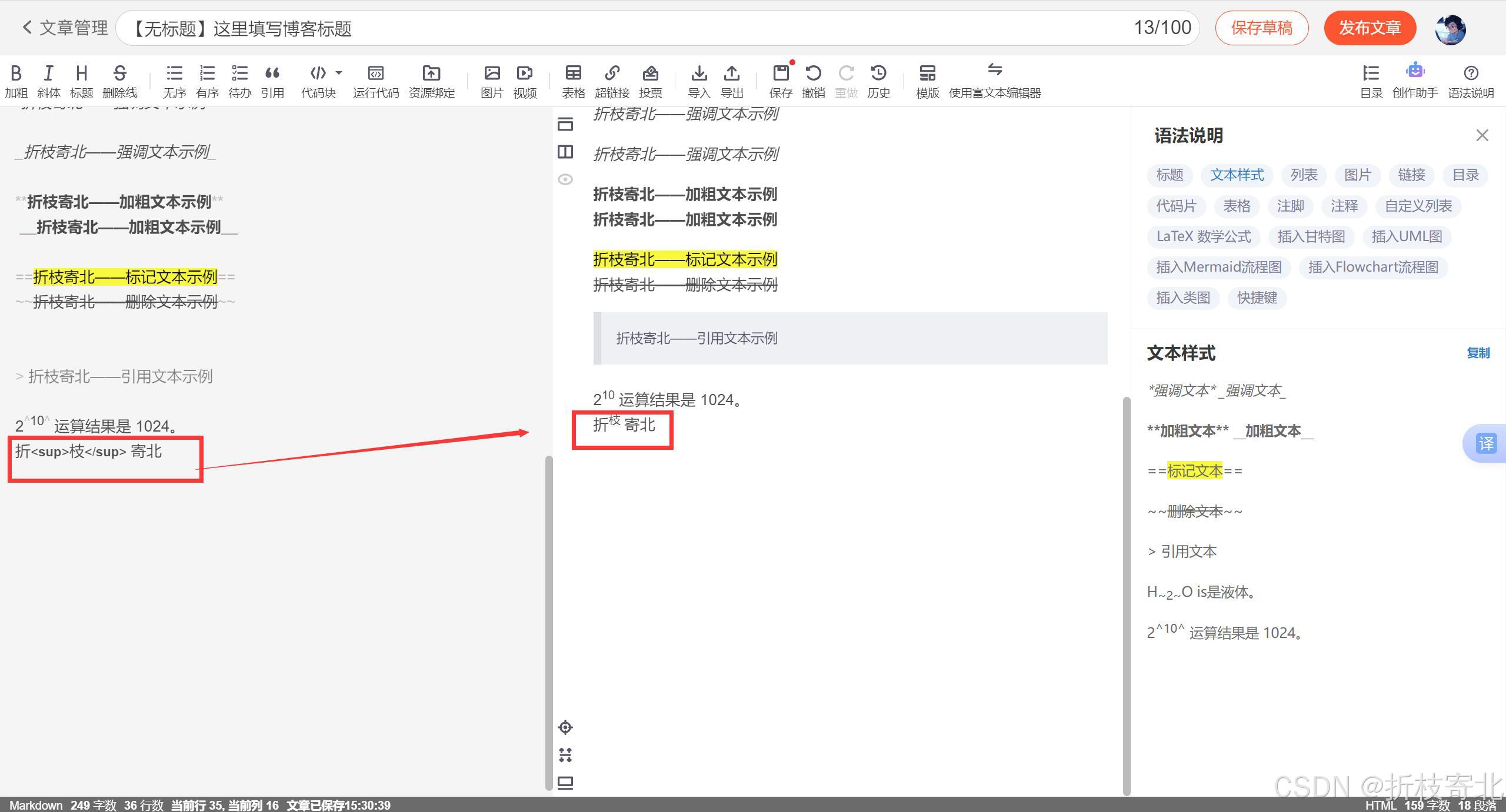
折<sup>枝</sup>寄北
- 1
最终效果示例:

3.6.2 下标设置
方法(1):
在CSDN的markdown编辑器语法中,你可以使用 “ ~ ”来进行上标设置。
H~2~O is是液体。
- 1
最终效果示例:

方法(2):
在Markdown中,下标文本的实现可以使用HTML标签和来实现。
你可以复制以下文本进行效果尝试:
折<sub>枝</sub>寄北
- 1
最终效果示例:

3.7 按键文本
在Markdown编辑器语法中,我们可以使用 “< kbd >” 标签来创建键盘文本。
复制文本,请按 <kbd>Ctrl</kbd> + <kbd>C</kbd>。
粘贴文本,请按 <kbd>Ctrl</kbd> + <kbd>V</kbd>。
- 1
- 2
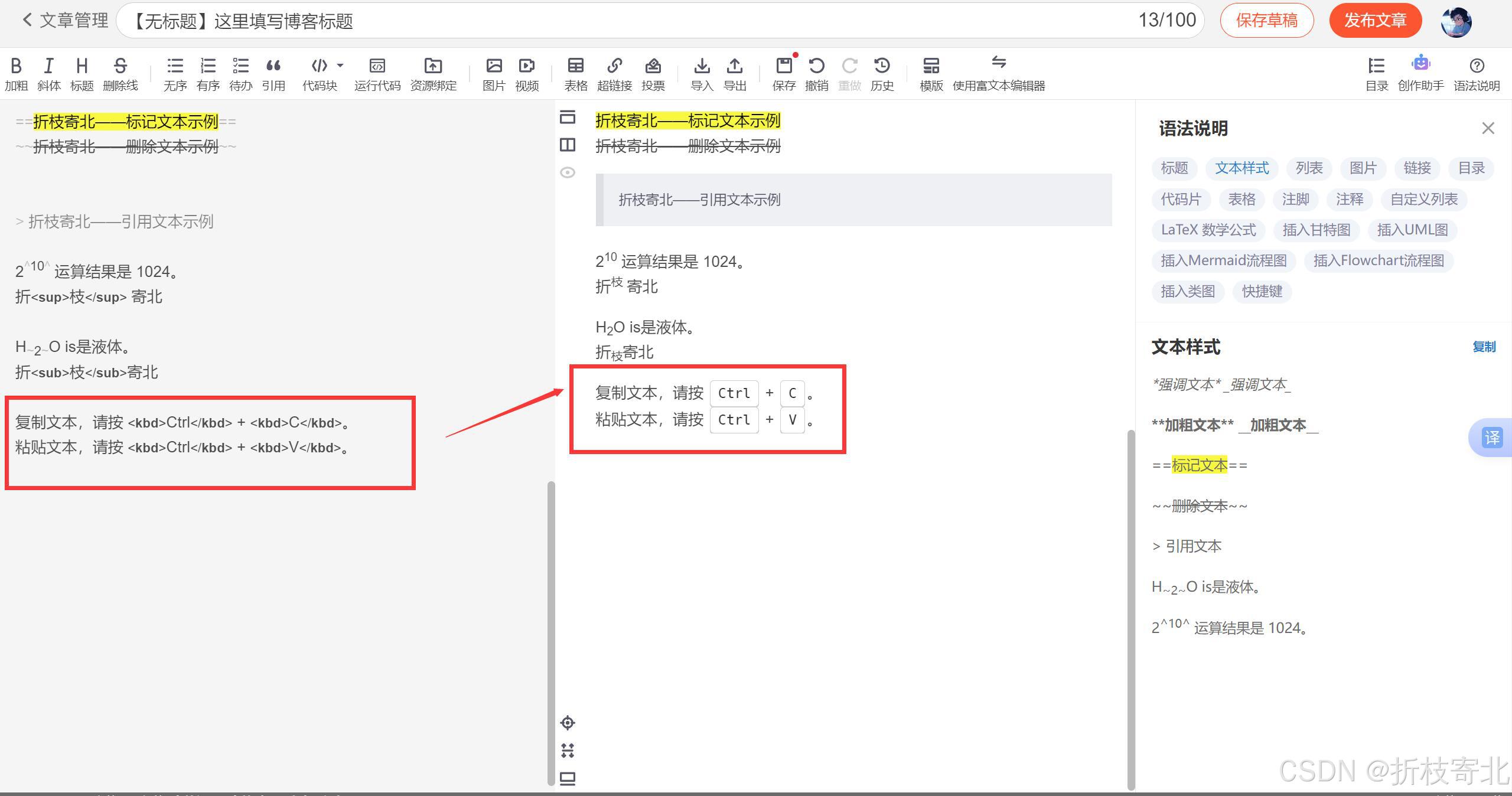
最终效果示例:

感谢您的阅读支持!!!
后续会持续更新的!!!
文末投票支持一下!!!




评论记录:
回复评论: