针对使用apriltag的降落实验,需要进行相机的标定,从网上搜罗了各种标定教程,最终标定成功,整理如下:
系统:ubuntu20.04+ROS-noetic
1、安装usb_cam软件包
sudo apt install ros-noetic-usb-cam2、启动usb相机节点,使用以下命令查找摄像头接口
roslaunch usb_cam usb_cam-test.launchls /dev/video*运行此命令后,会显示:
- will@will-Dell-G15-5511:~/omni_ws$ ls /dev/video*
- /dev/video0 /dev/video1 /dev/video2 /dev/video3
判断一下自己的外接相机是哪个设备
3、修改 usb_cam/launch/usb_cam-test.launch
- <launch>
- <node name="usb_cam" pkg="usb_cam" type="usb_cam_node" output="screen" >
- <param name="video_device" value="/dev/video0" />
- <param name="image_width" value="640" />
- <param name="image_height" value="480" />
- <param name="pixel_format" value="yuyv" />
- <param name="camera_frame_id" value="usb_cam" />
- <param name="io_method" value="mmap"/>
- </node>
- <node name="image_view" pkg="image_view" type="image_view" respawn="false" output="screen">
- <remap from="image" to="/usb_cam/image_raw"/>
- <param name="autosize" value="true" />
- </node>
- </launch>
主要就是修改里面的 这一项就行,默认是0,改成自己的设备编号就行
4、然后启动roslaunch usb_cam usb_cam-test.launch,有图像出来就成功了。
5、下载ROS的相机标定包
sudo apt-get install ros-noetic-camera-calibration
sudo apt install ros-noetic-camera-calibration -y
上面这两个都能用,但是我忘了我用的是哪个命令了,试试吧
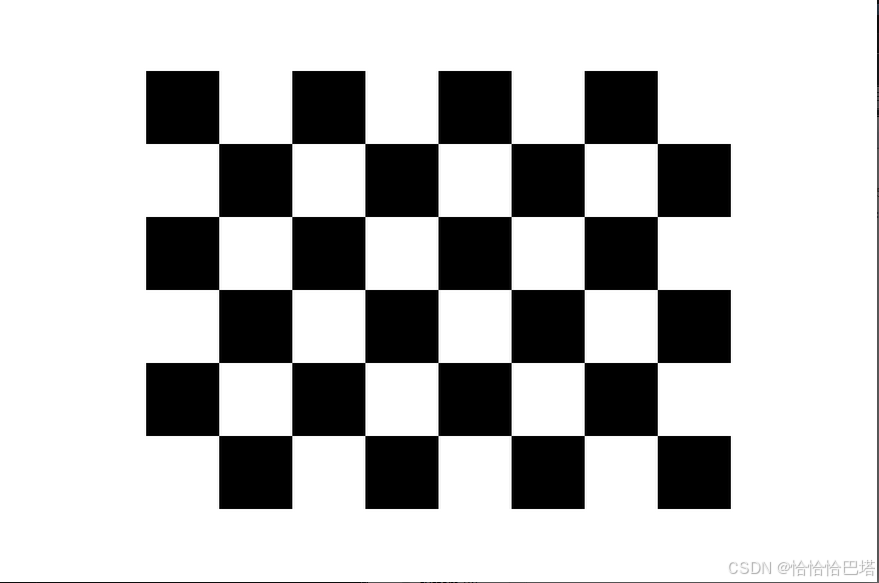
6、打印一个棋盘格,像下面这样的:

1)棋盘格的size:比如上图这个是一个5x7的,就数这个图的交点一行有几个,和一列有几个就行
2)确定格子的大小:要根据打印出来的结果进行测量,上面这张图,我用A4纸打印,打印出来的格子边长是0.019m,也就是1.9cm,还要量一下格子的长宽,看看是不是真的是正方形。
7、开始标定:
先启动相机,再启动标定程序
- roslaunch usb_cam usb_cam-test.launch
- rosrun camera_calibration cameracalibrator.py --size 4x6 --square 0.026 image:=/usb_cam/image_raw camera:=/usb_cam
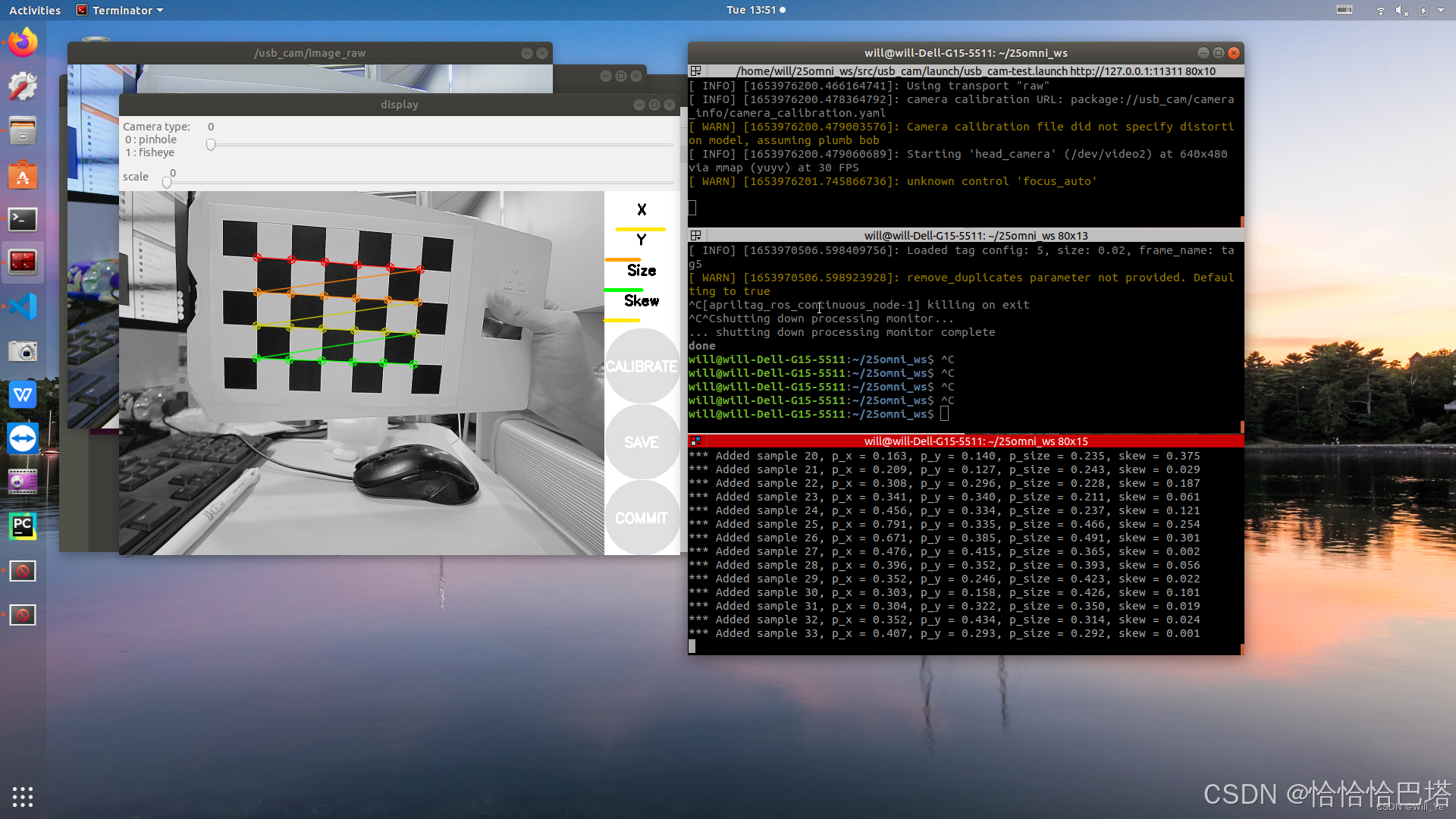
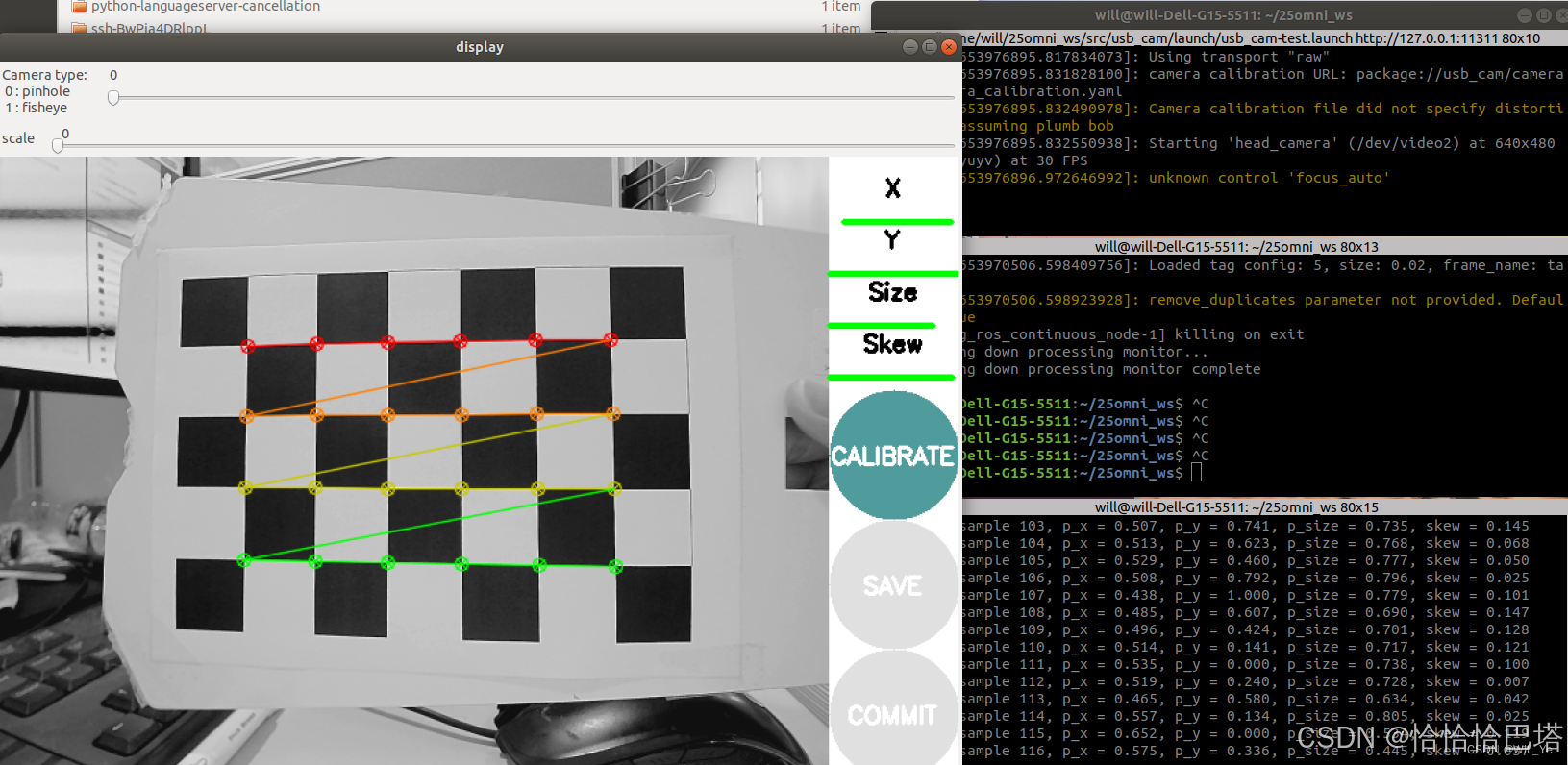
这里的size和square就是之前测量的数值,然后会出现如下界面:

在标定程序的界面能看到右侧有X Y Size Skew 还有CALIBRATE, SAVE 和COMMIT的标识
X:表示标定板在视野中的左右位置
Y:表示标定板在视野中的上下位置
Size:表示标定板在视野中的尺寸大小,其实就是离相机的远近
Skew:表示标定板在视野中的倾斜角度
打开程序后,就可以开始调整标定板的位置,让它在相机视野中各个位置移动和转动,让X Y Size和Skew这四个值下面的长条变成绿色,然后就可以看到CALIBRATE这个按钮变成青色,点击就会开始计算相机的参数,这个过程需要等一会,耐心等待。

这里可能会出现一个问题就是运行rosrun camera_calibration...的时候会报错:
couldn‘t find executable named cameracalibrator.py below /opt/ros/melodic/share/camera_calibration
意思是在/opt/ros/melodic/share/camera_calibration没有cameracalibrator.py
打开这个位置确实没有,但是在/opt/ros/melodic/lib/camera_calibration中是有的,把这个文件复制到前面的目录中即可运行。
- cd /opt/ros/noetic/lib/camera_calibration
- sudo cp -r cameracalibrator.py /opt/ros/noetic/share/camera_calibration
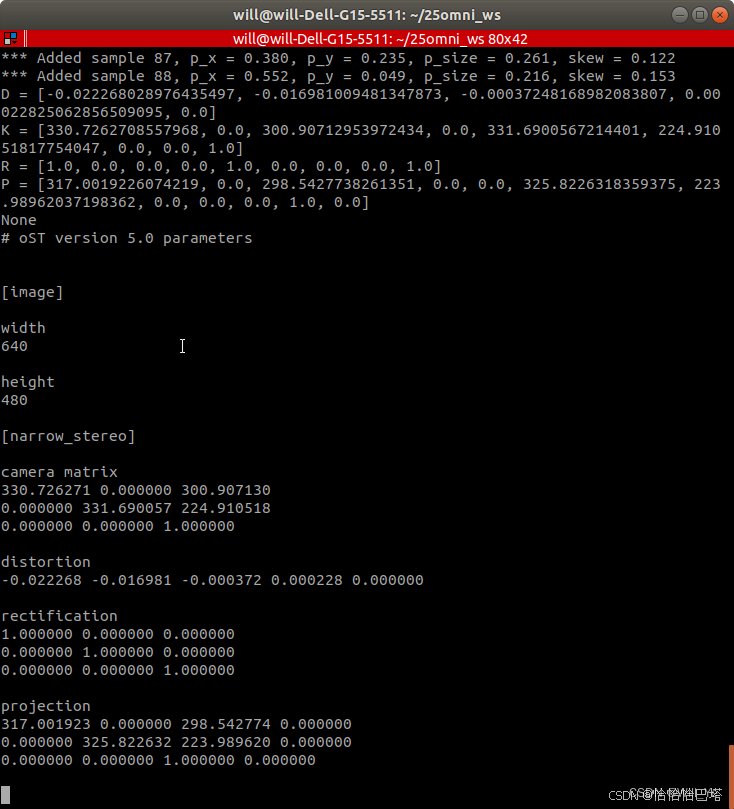
7、计算完毕终端是这样的

然后SAVE按钮也会变成青色,点击SAVE按钮就会把数据保存到默认的目录下,这个目录在/tmp/calibrationdata.tar.gz
打开这个压缩包,里面有刚刚采集的图片,还有保存相机的参数,如下:

8、然后就是最后一步了,打开usb_cam-test.launch文件,加多一行导入相机参数:
- <launch>
- <node name="usb_cam" pkg="usb_cam" type="usb_cam_node" output="screen" >
- <param name="video_device" value="/dev/video2" />
- <param name="image_width" value="640" />
- <param name="image_height" value="480" />
- <param name="pixel_format" value="yuyv" />
- <param name="camera_info_url" value="package://usb_cam/camera_info/camera_calibration20220531.yaml"/>
- <param name="camera_frame_id" value="usb_cam" />
- <param name="io_method" value="mmap"/>
- </node>
- <node name="image_view" pkg="image_view" type="image_view" respawn="false" output="screen">
- <remap from="image" to="/usb_cam/image_raw"/>
- <param name="autosize" value="true" />
- </node>
- </launch>
之后照常用roslaunch启动usb cam就可以了
9、如果做实验的话,要把这个标定文件拷到机载计算机的.ros-camera info文件夹里
10、在电脑上验证一下apriltag效果
下载apriltag的包:
1)安装依赖:不要放到ros的工作空间里面,一般放到home目录下
git clone https://github.com/AprilRobotics/apriltag.git # 这个不是ros的功能包2)编译依赖库apriltag: 进入apriltag文件夹中,然后新建文件夹build
- mkdir build
- cd build
- cmake .. ## 注意两点
- make
- sudo make install #安装到ros中
3)安装AprilTag_ros包:将源码拷贝到你的工作空间中的src工作目录下
git clone https://github.com/AprilRobotics/apriltag_ros.git #在src文件夹内
4)回到工作空间进行编译
catkin_make
5)Apriltag_ros的使用
①配置文件 settings.yaml
- tag_family: 'tag36h11' # options: tagStandard52h13, tagStandard41h12, tag36h11, tag25h9, tag16h5, tagCustom48h12, tagCircle21h7, tagCircle49h12 #支持单一标签类型
- tag_threads: 2 # default: 2 # 设置Tag_Threads允许核心APRILTAG 2算法的某些部分运行并行计算。 典型的多线程优点和限制适用
- tag_decimate: 1.0 # default: 1.0 #减小图像分辨率
- tag_blur: 0.0 # default: 0.0 #设置tag_blur> 0模糊图像,tag_blur < 0锐化图像
- tag_refine_edges: 1 # default: 1 #增强了计算精度,但消耗了算力
- tag_debug: 0 # default: 0 #1为保存中间图像到~/.ros
- max_hamming_dist: 2 # default: 2 (Tunable parameter with 2 being a good choice - values >=3 consume large amounts of memory. Choose the largest value possible.)
- # Other parameters
- publish_tf: true # default: false #发布tf坐标
I. tag_family:时设置检测的标签类型(二维码图片类型),一般用’tag36h11’ 。openmv的IDE可以生成这个标签。
II. 如果想发布TF坐标,需要把publish_tf设置为true。
②配置文件 tags.yaml (定义要查找的标签和标签簇)
- # 这个标签中至少要填入三个参数
- standalone_tags:
- [
- {id: 1, size: 0.05}, # id 对应于生成标签的ID号,size对应标签的大小
- {id: 2, size: 0.05},
- {id: 22, size: 0.05},
- {id: 45, size: 0.05},
-
- ]
- #这个标签是根据大小和位置检测的
- tag_bundles:
- [
- {
- name: 'my_bundle',
- layout:
- [
- {id: 10, size: 0.05, x: 0.0000, y: 0.0000, z: 0.0, qw: 1.0, qx: 0.0, qy: 0.0, qz: 0.0} # id 对应于生成标签(二维码)的ID号,size对应标签的大小
- {id: 22, size: 0.05, x: 0.0000, y: 0.0000, z: 0.0, qw: 1.0, qx: 0.0, qy: 0.0, qz: 0.0}, # 我选用的是22和45号标签
- {id: 45, size: 0.05, x: 0.0000, y: 0.0000, z: 0.0, qw: 1.0, qx: 0.0, qy: 0.0, qz: 0.0}, # id 对应于生成标签(二维码)的ID号,size对应标签的大小
- ]
- }
- ]
注意添加你要设定的二维码标签的ID,和size(单位是 m),后面的 x,y,z 等表示的是坐标
6)修改launch文件:
这里主要是为了启用对应的相机话题(topic)和图像话题(topic)
进入apriltag_ros/apriltag_ros/launch文件夹中,会看到三个launch文件,主要修改这个continuous_detection.launch文件
- <arg name="camera_name" default="/usb_cam" />
- <arg name="image_topic" default="image_raw" />
- <arg name="camera_frame" default="/camera" />
7)使用功能包:
①开相机
roslaunch usb_cam usb_cam-test.launch #启动摄像头②启动功能包
- source ~/catkin_ws/devel/setup.bash
- roslaunch apriltag_ros continuous_detection.launch
注意相机标定文件需要放置的位置以及.yaml文件中的camera_name
③常用测试图像指令
rqt_image_view
把话题切换成/tag_detections_image
或者使用rviz
rosrun rviz rviz
④输出定位数据
- rostopic echo /tag_detections
-
- rostopic echo /tf
-
- rostopic echo /usb_cam/camera_info
参考:
【AprilTag】视觉定位实战 | 使用 ROS 驱动的 USB 摄像头进行相机标定与 AprilTag 识别_apriltag ros-CSDN博客


评论记录:
回复评论: