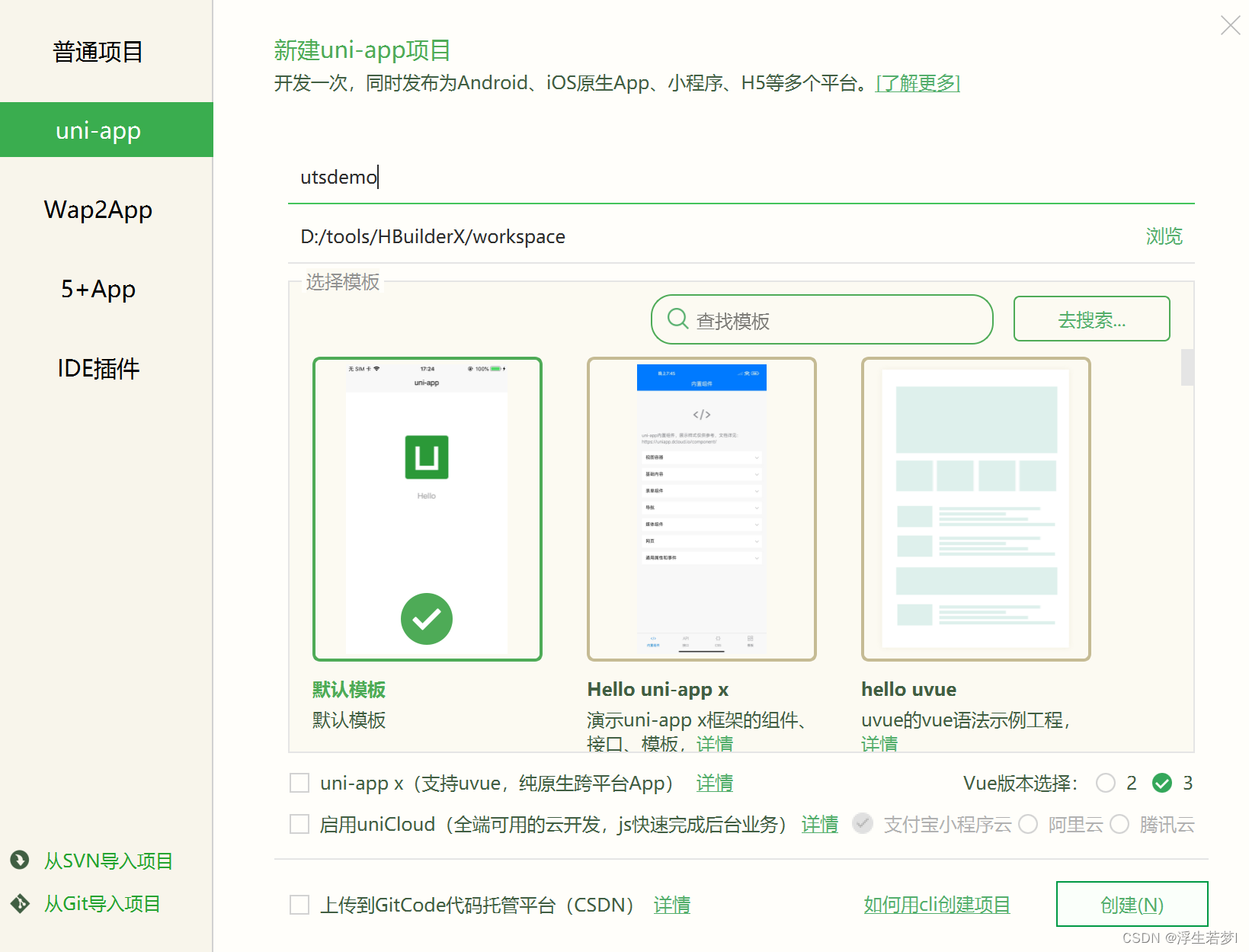
1.创建uts项目

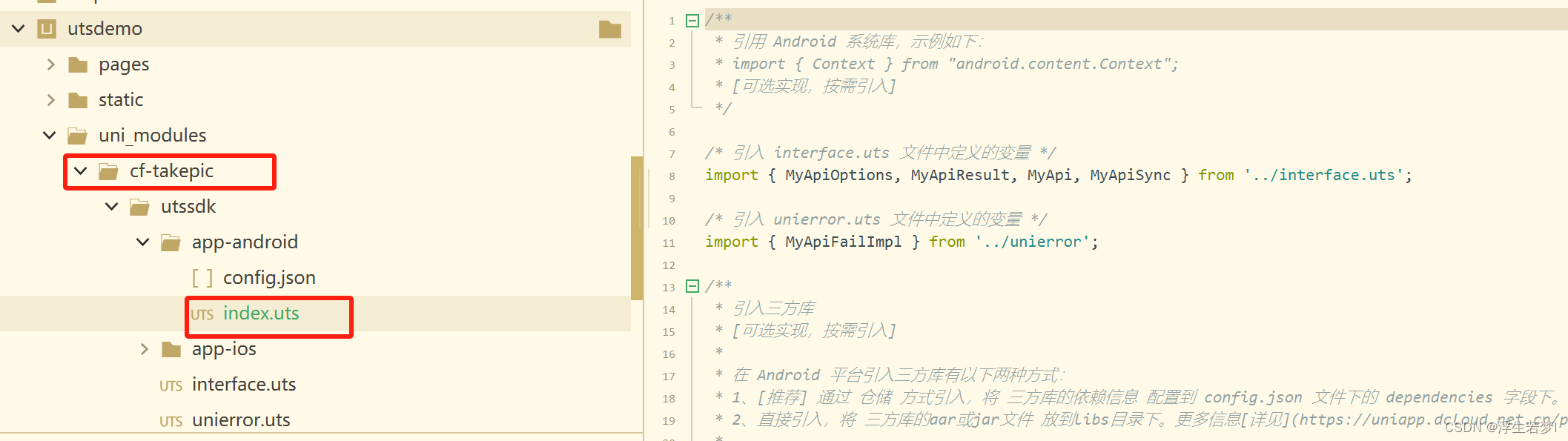
2.创建uts插件cf-takepic


3.在index.uts中编写原生安卓代码,首先定义一个函数方法,在页面中看是否可引用成功
uts函数代码
- /**
- * 拍照函数
- */
- export const takepic=function():void{
- console.log("11111111")
- }
index.vue代码
- <view class="content">
-
- <view class="text-area">
- <button @click="take">拍照button>
- view>
- view>
-
- <script>
- //引入uts插件
- import {takepic} from "../../uni_modules/cf-takepic"
-
- export default {
-
- data() {
- return {
-
- }
- },
- onLoad() {
-
- },
- methods: {
- take(){
- //调用uts插件函数
- takepic()
- }
- }
- }
- script>
-
- <style>
- .content {
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
-
- style>
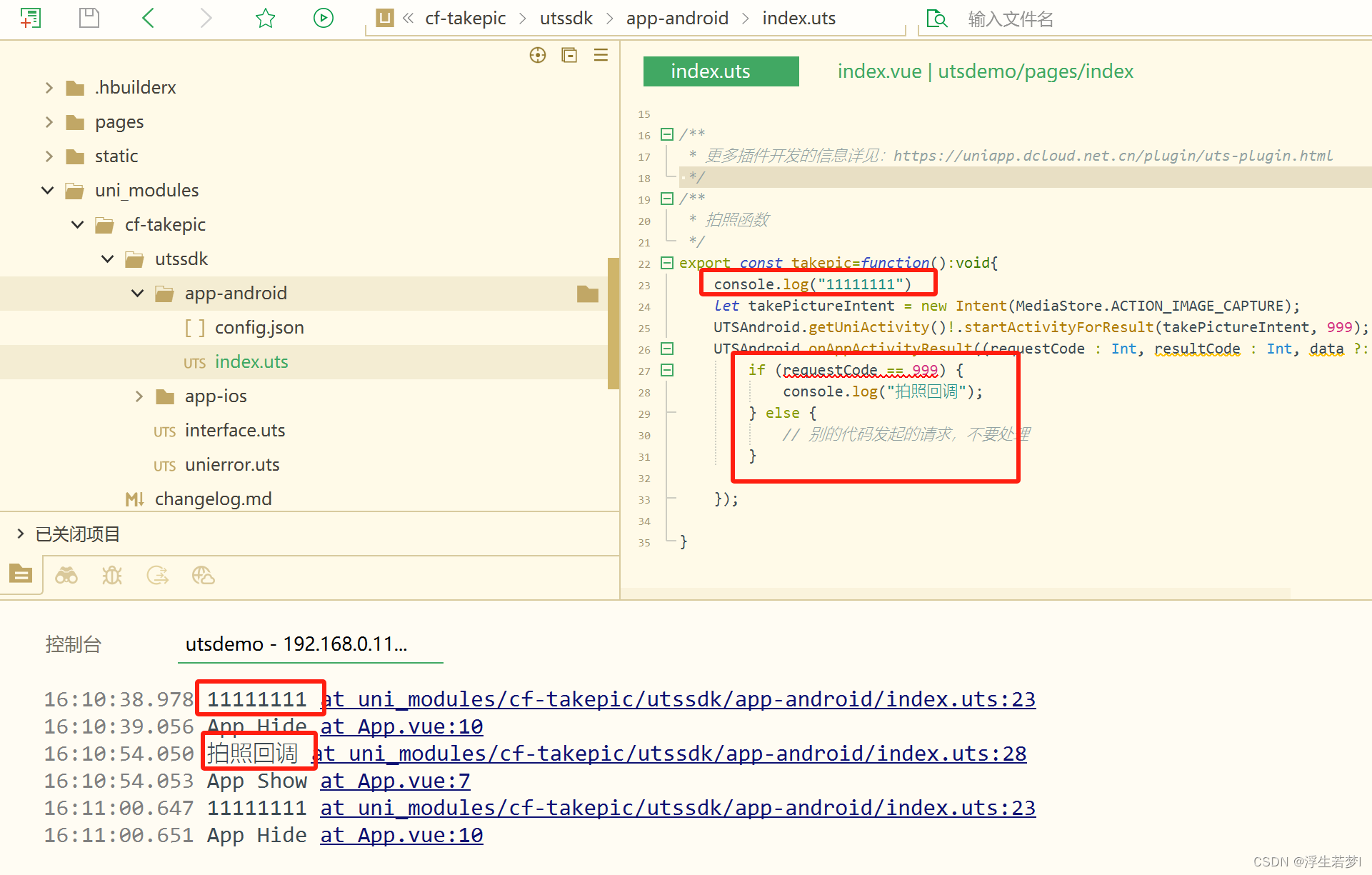
4.运行到手机或模拟器,成功打印111111即可视为调用uts插件成功
5.修改uts插件takepic函数,原生android唤起手机相机功能
uts代码
- /**
- * 引用 Android 系统库,示例如下:
- * import { Context } from "android.content.Context";
- * [可选实现,按需引入]
- */
-
- /* 引入 interface.uts 文件中定义的变量 */
- import { MyApiOptions, MyApiResult, MyApi, MyApiSync } from '../interface.uts';
-
- /* 引入 unierror.uts 文件中定义的变量 */
- import { MyApiFailImpl } from '../unierror';
- import Intent from "android.content.Intent";
- import MediaStore from "android.provider.MediaStore";
-
-
- /**
- * 更多插件开发的信息详见:https://uniapp.dcloud.net.cn/plugin/uts-plugin.html
- */
- /**
- * 拍照函数
- */
- export const takepic=function():void{
- console.log("11111111")
- let takePictureIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
- UTSAndroid.getUniActivity()!.startActivityForResult(takePictureIntent, 999);
- UTSAndroid.onAppActivityResult((requestCode : Int, resultCode : Int, data ?: Intent) => {
- if (requestCode == 999) {
- console.log("拍照回调");
- } else {
- // 别的代码发起的请求,不要处理
- }
-
- });
-
- }
拍照打印日志

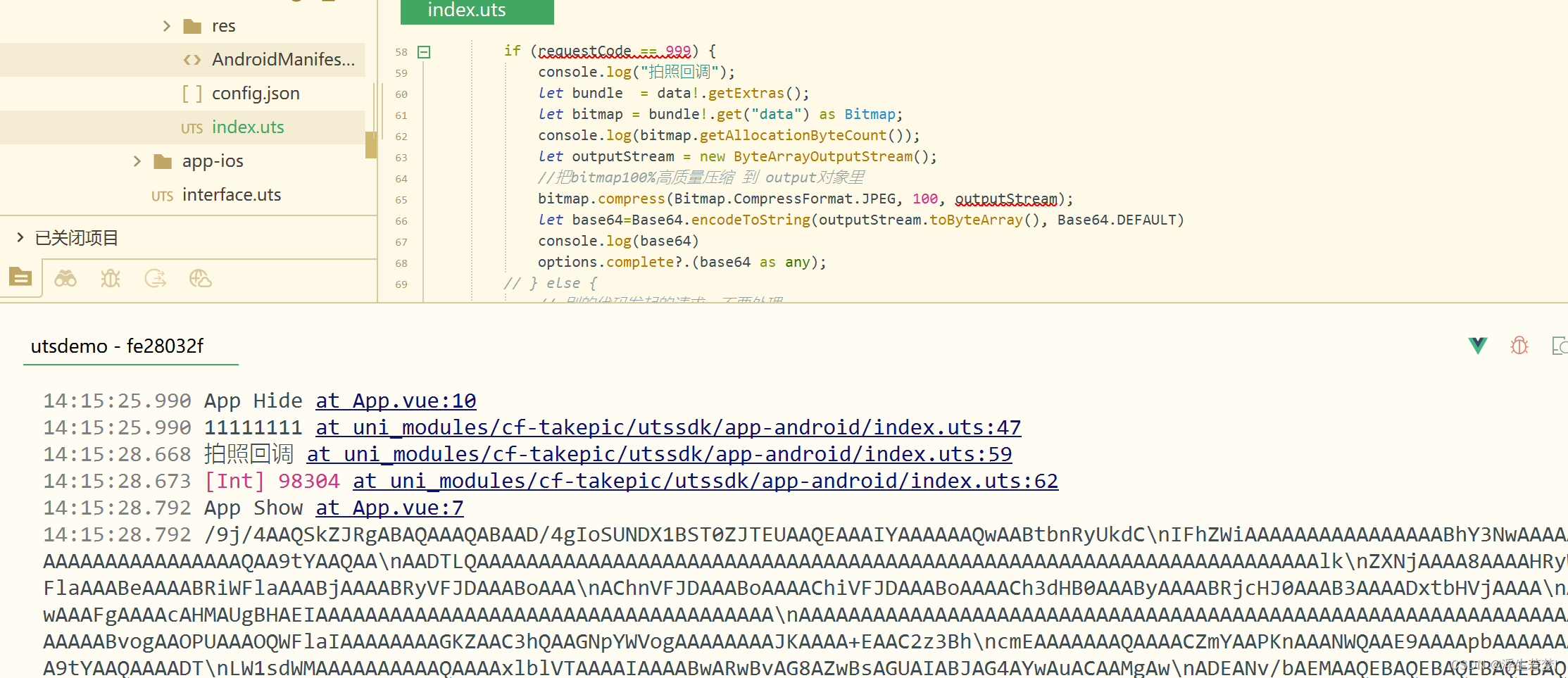
6.再次修改uts代码,获取图片base64,后续业务上传图片,保存图片至手机等等自行用base64处理
uts代码
- /**
- * 引用 Android 系统库,示例如下:
- * import { Context } from "android.content.Context";
- * [可选实现,按需引入]
- */
-
- /* 引入 interface.uts 文件中定义的变量 */
- import { MyApiOptions, MyApiResult, MyApi, MyApiSync } from '../interface.uts';
-
- /* 引入 unierror.uts 文件中定义的变量 */
- import { MyApiFailImpl } from '../unierror';
- import Intent from "android.content.Intent";
- import MediaStore from "android.provider.MediaStore";
- import File from "java.io.File";
- import SimpleDateFormat from "java.text.SimpleDateFormat";
- import Environment from "android.os.Environment";
- import Uri from "android.net.Uri";
- import FileProvider from "androidx.core.content.FileProvider";
- import ActivityCompat from "androidx.core.app.ActivityCompat";
- import Manifest from "android.Manifest";
- import PackageManager from "android.content.pm.PackageManager";
- import Build from "android.os.Build";
- import Settings from "android.provider.Settings";
- import Bundle from "android.os.Bundle";
- import Bitmap from "android.graphics.Bitmap";
- import ByteArrayOutputStream from "java.io.ByteArrayOutputStream";
- import Base64 from "android.util.Base64";
-
-
- /**
- * 更多插件开发的信息详见:https://uniapp.dcloud.net.cn/plugin/uts-plugin.html
- */
- /**
- * 拍照函数
- */
- export const takepic:MyApi = function (options: MyApiOptions) {
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
- if (Environment.isExternalStorageManager()) {
- console.log("'storage'onCreate: ");
- } else {
- // console.log("111111"+Settings.ACTION_MANAGE_ALL_FILES_ACCESS_PERMISSION)
- let intent = new Intent(Settings.ACTION_MANAGE_ALL_FILES_ACCESS_PERMISSION);
- UTSAndroid.getUniActivity()!.startActivity(intent);
- return;
- }
- }
- console.log("11111111")
- let takePictureIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
- // let photoFile = createImageFile();
- // console.log(photoFile)
- // let photoUri = FileProvider.getUriForFile(UTSAndroid.getAppContext()!,
- // "com.cf.take",
- // photoFile as File);
-
- // takePictureIntent.putExtra(MediaStore.EXTRA_OUTPUT, photoUri as Uri);
- UTSAndroid.getUniActivity()!.startActivityForResult(takePictureIntent, 999);
- UTSAndroid.onAppActivityResult((requestCode : Int, resultCode : Int, data ?: Intent) => {
- if (requestCode == 999) {
- console.log("拍照回调");
- let bundle = data!.getExtras();
- let bitmap = bundle!.get("data") as Bitmap;
- console.log(bitmap.getAllocationByteCount());
- let outputStream = new ByteArrayOutputStream();
- //把bitmap100%高质量压缩 到 output对象里
- bitmap.compress(Bitmap.CompressFormat.JPEG, 100, outputStream);
- let base64=Base64.encodeToString(outputStream.toByteArray(), Base64.DEFAULT)
- // console.log(base64)
- options.complete?.(base64 as any);
- // } else {
- // 别的代码发起的请求,不要处理
- }
-
- });
-
- }
index.vue代码
- <view class="content">
- <view class="text-area">
- <button @click="take">拍照button>
- view>
- <view class="">
- <image :src="img">image>
- view>
- view>
-
- <script>
- //引入uts插件
- import {
- takepic
- } from "../../uni_modules/cf-takepic"
-
- export default {
-
- data() {
- return {
- img: "",
- }
- },
- onLoad() {
-
- },
- methods: {
- take() {
- let that = this;
- //调用uts插件函数
- takepic({
- paramA: false,
- complete(res) {
- that.img = "data:image/jpeg;base64," + res.replace(/\s+/g, '');
- }
- })
- }
- }
- }
- script>
-
- <style>
- .content {
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- style>
日志

7.插件于demo地址:获取原生相机拍照并异步返回base64图片 - DCloud 插件市场


评论记录:
回复评论: