从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式。
目录
鸿蒙系列上一篇
一、UI开发概述
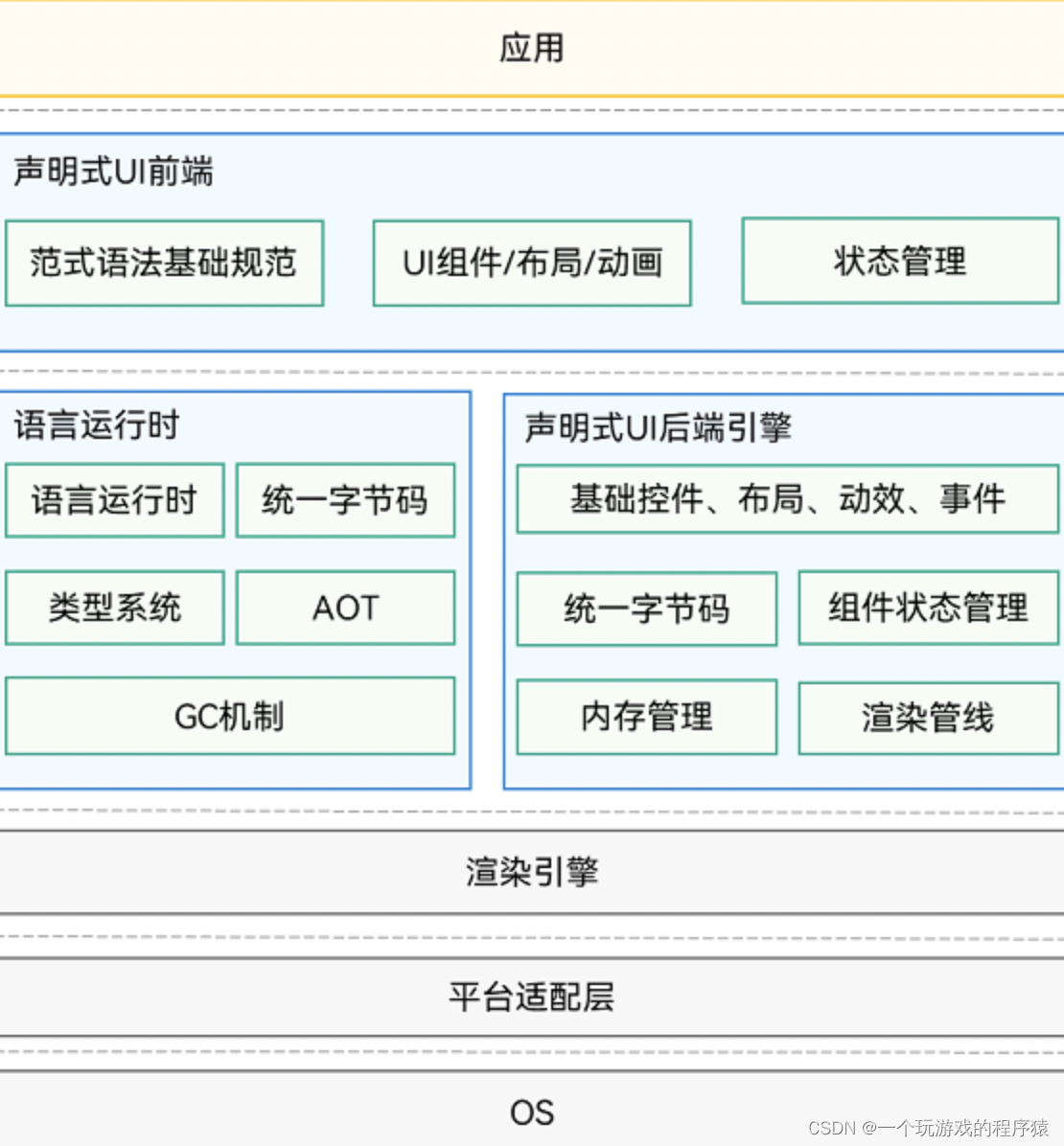
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
ArkUI提供了两种UI开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。推荐使用声明式开发范式,本篇以及后续的文章都是基于声明式开发范式。
声明式开发范式采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力:

1、初识ArkTS语言
ArkTS是HarmonyOS开发的主力语言。ArkTS围绕应用开发在TypeScript生态基础上做了进一步扩展,继承了TypeScript的所有特性。所以,如果有TypeScript语言的开发经验,上手会非常快。但如果你没有TypeScript的经验,我觉得问题也不大。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法
ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,提供了多种系统组件及其相关的事件方法、属性方法。
- 状态管理
ArkTS提供了多维度的状态管理机制。与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。
- 渲染控制
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。
2、基本语法概述
接下来,基于一个简单的页面示例,一起学习下基本语法。如下图所示的代码,当点击按钮时,文本内容从“Hello World”变为“Hello ArkUI”。

- 装饰器
用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。(看起来很牛,弱弱的多说一句,这就类似Java的注解)
- UI描述
以声明式的方式来描述UI的结构,例如build()方法中的代码块。(看着也很厉害,其实就是new了一个View,设置了width/height以及size等属性)
- 自定义组件
可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。(嗯,就好比一个自定义的ViewGroup,里面又包含了很多View)
- 系统组件
ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。(这个没什么多说的,就是一些系统的最小单元的View)
- 属性方法
组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。(别怕,android也有,几乎一毛一样的)
- 事件方法
组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。(其实就类似Android的OnXXXListener)
二、声明式UI描述
通过上面对UI基本语法的学习,相信大家已经对UI开发有了基本的了解。接下来我们手把手的去写一写demo,创建几个常用的控件,并且给控件设置各种各样的属性,并且对控件增加事件。
1、创建控件
创建控件包含有参数和无参数两种方式,这个不用多说,根据控件的构造方法来的。
(1)无参。例如Row(),Column(),Divider()等
(2)有参。例如Image等
- build() {
- Row() {
- Column() {
- Text('文本')
- Divider()
- Button('按钮')
- Divider()
- Image($r('app.media.icon'))
- }
- .width('100%')
- }
- .height('100%')
- }
2、配置控件属性
以“.”链式调用的方式配置控件的样式和其他属性,可以为控件配置内容、宽高、颜色、字体大小等,建议每个属性方法单独写一行。如下:
- Text(this.message)
- .fontSize(50) // 设置文本大小
- .fontColor(Color.Blue) // 设置文本颜色
- .fontWeight(FontWeight.Bold) // 设置文本样式 - 粗体
3、配置事件
以“.”链式调用的方式配置控件的事件,可以设置多个事件,建议每个事件方法单独写一行,如下:
- Button('按钮')
- .fontSize(20)
- .onClick(() => { // 设置点击事件
- this.message = 'Hello ArkUI'
- })
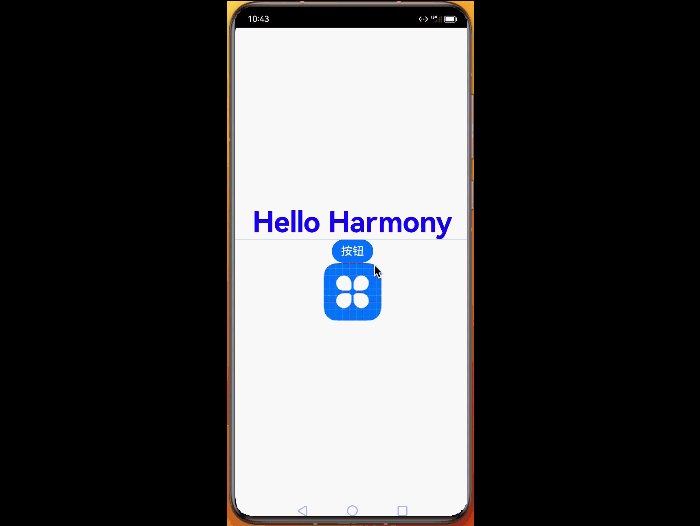
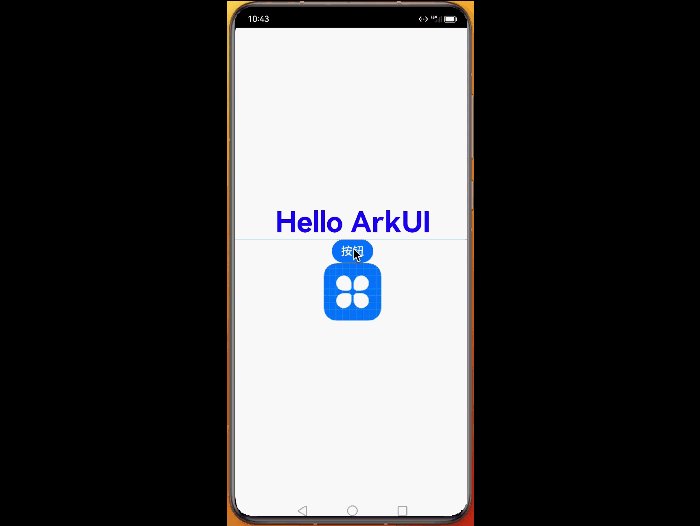
三、代码和效果
以下是该章节的所有代码:
- @Entry
- @Component
- struct Index {
- @State message: string = 'Hello Harmony'
-
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(50) // 设置文本大小
- .fontColor(Color.Blue) // 设置文本颜色
- .fontWeight(FontWeight.Bold) // 设置文本样式 - 粗体
- Divider()
- Button('按钮') // 设置按钮文本
- .fontSize(20)
- .onClick(() => { // 设置点击事件
- this.message = 'Hello ArkUI'
- })
- Divider()
- Image($r('app.media.icon'))
- .width(100) // 设置图片宽高
- .height(100)
- }
- .width('100%')
- }
- .height('100%')
- }
- }
一起看下效果:

本篇介绍了UI开发的基础知识,包括ArkTS的基本语法、声明式UI的使用方法(创建控件、为控件配置属性、增加事件等)。在最后呢,我把本篇的代码全附在了最后,并且给大家演示了效果。下一篇,会跟大家一起学习下鸿蒙UI开发的布局。

 http://iyenn.com/rec/2145138.html?spm=1001.2014.3001.5501
http://iyenn.com/rec/2145138.html?spm=1001.2014.3001.5501
评论记录:
回复评论: