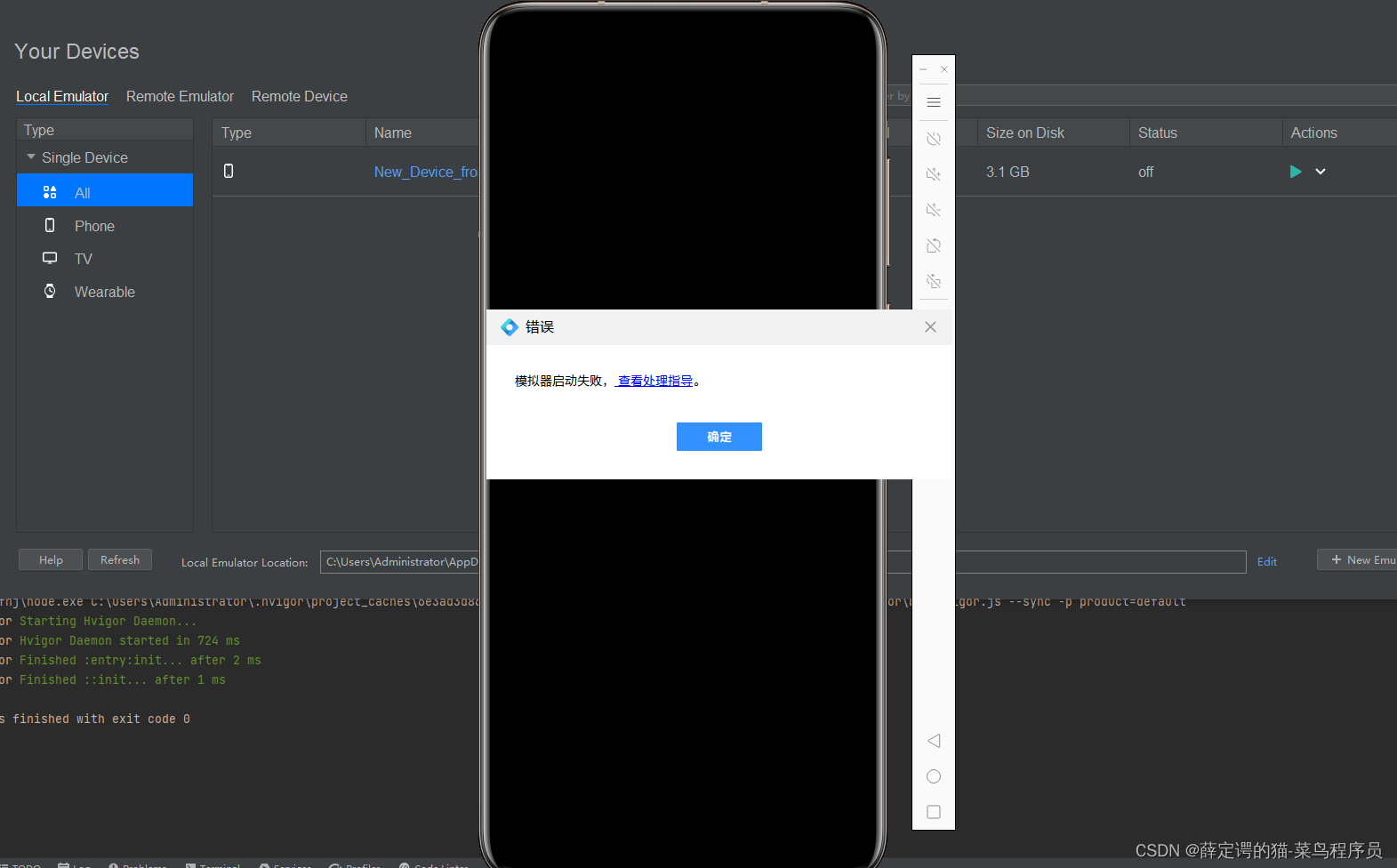
一、AMD处理器win10系统下,DevEco Studio模拟器启动失败解决办法。



结论:在BIOS里面将Hyper-V打开,DevEco Studio模拟器可以成功启动。
二、ArkTS自定义组件导出、引用实现。
如果在另外的文件中引用组件,需要使用export关键字导出,并在使用的页面import该自定义组件。
1.自定义组件(被导入组件)
// @ts-nocheck
@Component
struct header {
build() {
Flex({justifyContent:FlexAlign.Center}){
Text('诸子百家').width('100%').height(70).backgroundColor(0x808080).fontColor(0x000000)
}
}
}
export default header
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2.组合组件(引用自定义组件)
import router from '@ohos.router';
import header from './header';
let msg:String='index页面传递的消息'
@Entry
@Component
struct Index {
@State message: string = '鸿蒙应用状态管理出现';
@State isExpanded:boolean=false;
build() {
Row() {
Column() {
header()
if (this.isExpanded){
Text('鸿蒙应用状态管理消失')
.fontSize(60)
.fontWeight(FontWeight.Bold)
} else {
Text(this.message)
.fontSize(60)
.fontWeight(FontWeight.Bold)
}
Button('跳转')
.onClick(()=>{
this.isExpanded=!this.isExpanded;
router.pushUrl({
url:'pages/Page',
params:{
src:msg
}
})
})
}
.width('100%').height('100%')
}
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
三、@ohos.router (页面路由)实现。
1、main_pages.json配置文件配置静态路由地址,配置文件路径:src/main/resources/base/profile/main_pages.json
{
"src": [
"pages/Index",
"pages/Page",
"pages/Twopage"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、使用router.pushUrl方法进行应用内页面路由跳转以及传值
import router from '@ohos.router';
let msg:String='index页面传递的消息'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button('跳转')
.onClick(()=>{
router.pushUrl({
url:'pages/Page',
params:{
src:msg
}
})
})
}
.width('100%').height('100%')
}
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3、使用router.getParams()方法进接收路由传值
import router from '@ohos.router';
@Entry
@Component
struct Page {
@State message: string = '子页面2';
@State src: string=router.getParams()?.['src'];
build() {
Row() {
Column() {
Text(this.message+this.src)
.fontSize(50)
.fontWeight(FontWeight.Bold);
}
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
四、@ohos.router (页面路由)无法实现类似Vue的router-view局部渲染方案
1、Vue3的router-view局部渲染方案

2、@ohos.router (页面路由)是整页渲染,不能进行局部渲染。

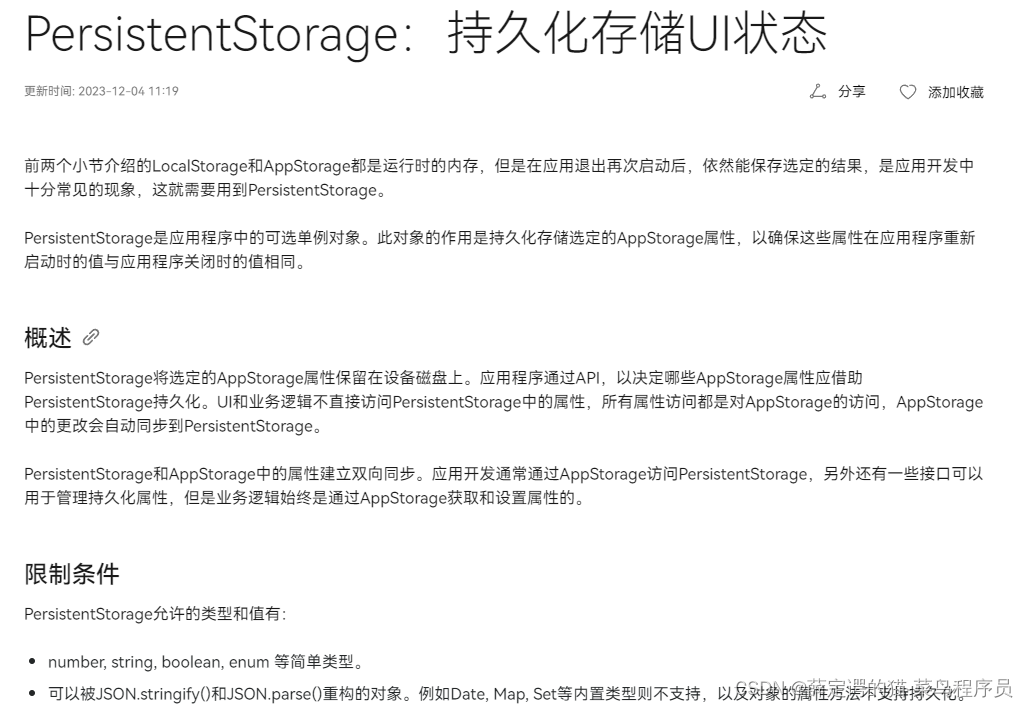
五、PersistentStorage:持久化存储UI状态
PersistentStorage:持久化存储UI状态是除了@ohos.data.preferences (用户首选项)之外的,常用的、轻量化、简单化的键值对的数据存储方案。
…未完待续…
本文原创,原创不易,如需转载,请联系作者授权。


评论记录:
回复评论: