class="hljs-ln-code"> class="hljs-ln-line">let b:number = -33; class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">let c:number = 2.5; class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">console.log(a) class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="5"> class="hljs-ln-code"> class="hljs-ln-line">console.log(b) class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="6"> class="hljs-ln-code"> class="hljs-ln-line">console.log(c) class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="7"> class="hljs-ln-code"> class="hljs-ln-line">console.log(typeof c) class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">

number类型
2.string
表示字符串
let str:string = '你好,鸿蒙';
let str1:string = 'hello world'
console.log(str);
console.log(str1);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1"> class="hljs-ln-code"> class="hljs-ln-line">let str:string = '你好,鸿蒙';
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line">let str1:string = 'hello world'
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">console.log(str);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">console.log(str1);

string类型
3.boolean
表示布尔值,true或false
let flag:boolean = true;
let pass:boolean = false;
console.log(flag);
console.log(pass);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1"> class="hljs-ln-code"> class="hljs-ln-line">let flag:boolean = true;
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line">let pass:boolean = false;
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">console.log(flag);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">console.log(pass);

boolean类型
4.数组
数组由两部分组成,元素类型[],例如number[]表示number的数组,string[]表示string的数组
数组类型的变量可以由数组字面量[item1,item2,item3]进行初始化
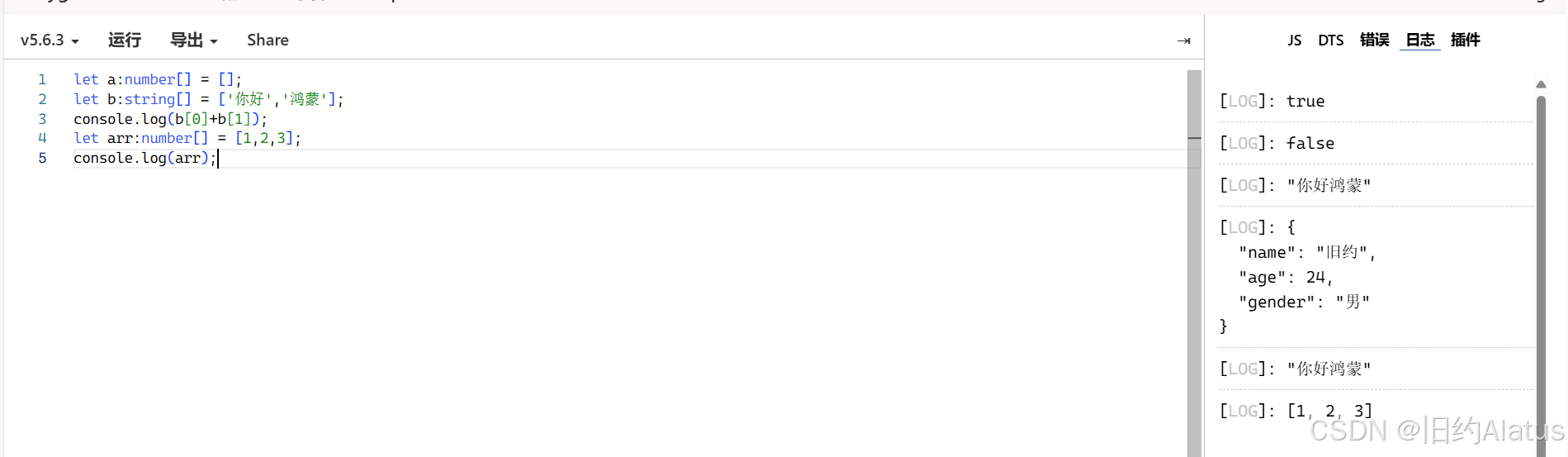
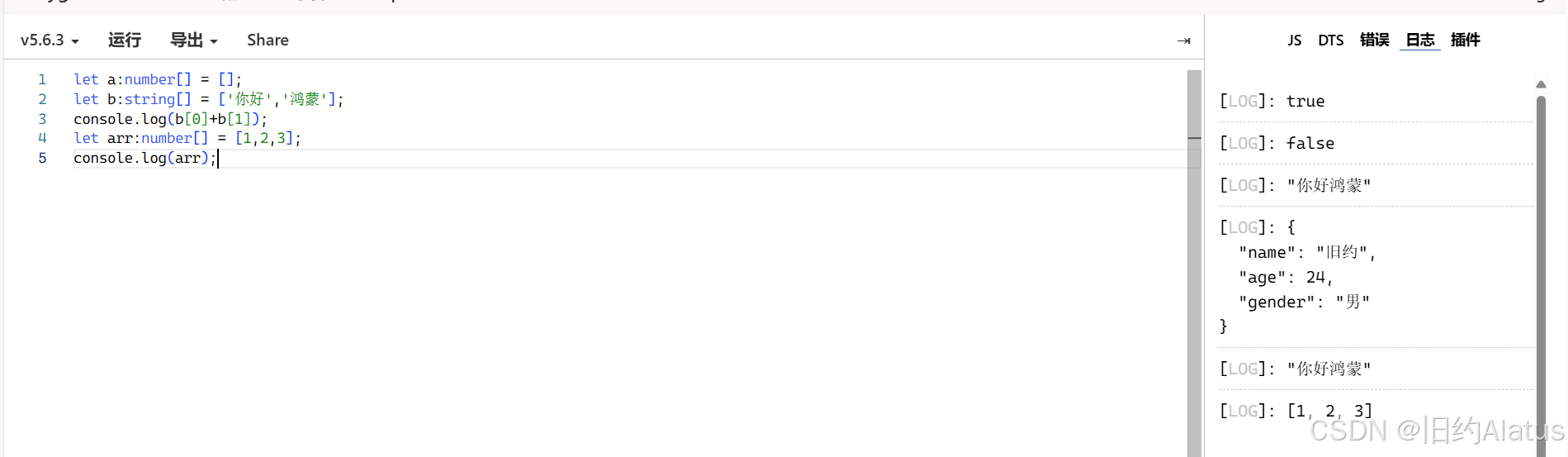
let a:number[] = [];
let b:string[] = ['你好','鸿蒙'];
console.log(b[0]+b[1]);
let arr:number[] = [1,2,3];
console.log(arr);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1"> class="hljs-ln-code"> class="hljs-ln-line">let a:number[] = [];
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line">let b:string[] = ['你好','鸿蒙'];
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">console.log(b[0]+b[1]);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">let arr:number[] = [1,2,3];
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="5"> class="hljs-ln-code"> class="hljs-ln-line">console.log(arr);

数组

输出数组
5.对象Object
TS中,对象Object是一种一系列由属性名称和属性值组成的数据类型,如姓名旧约,年龄24,性别男
对象类型的声明需要包含名称和类型
let person:{name:string,age:number,gender:string}
let person:{name:string,age:number,gender:string} class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
对象的变量可以通过字面量进行初始化
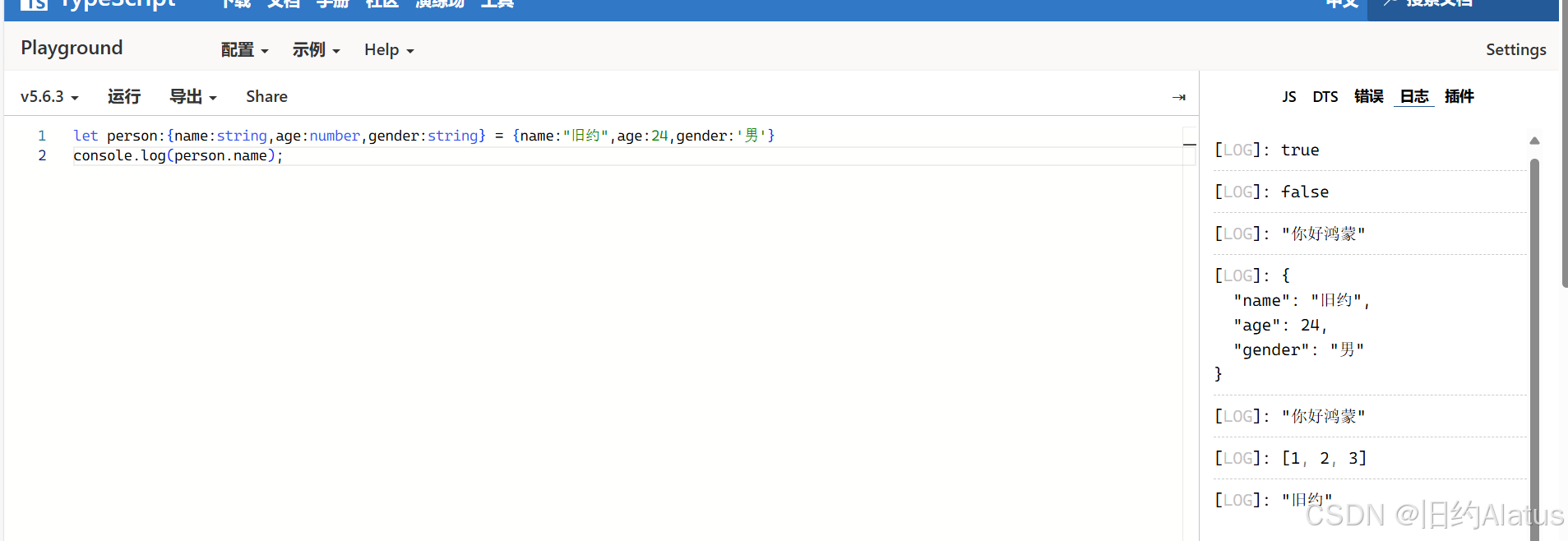
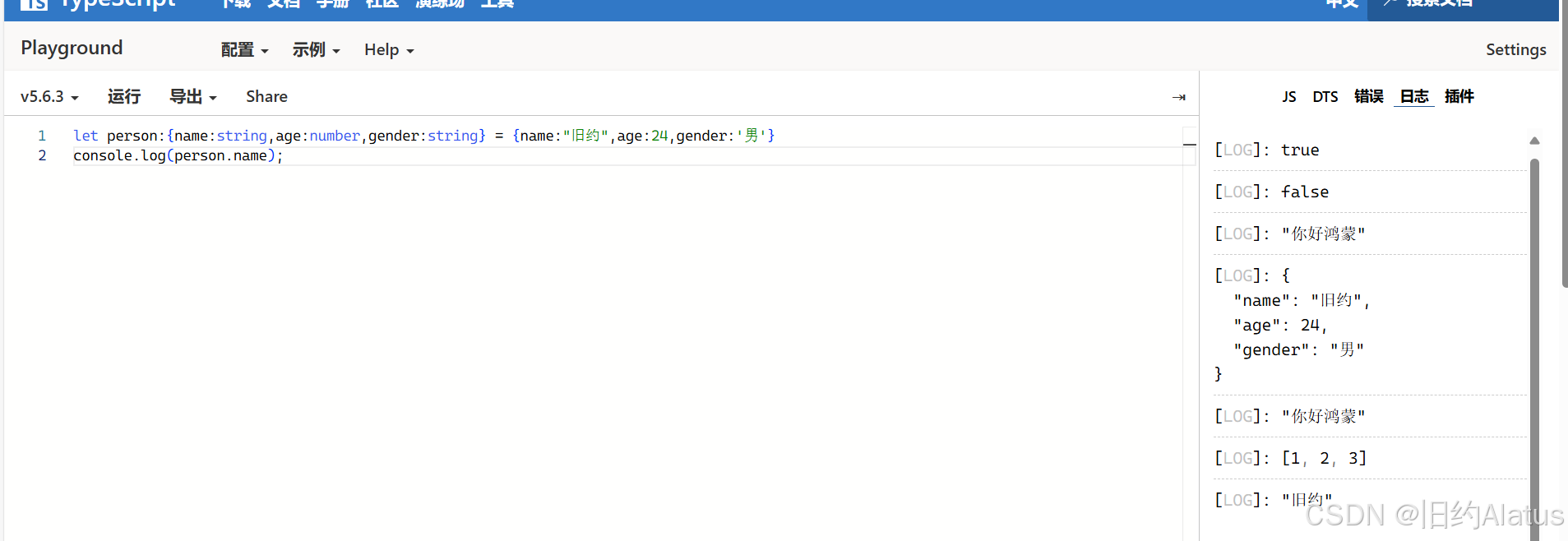
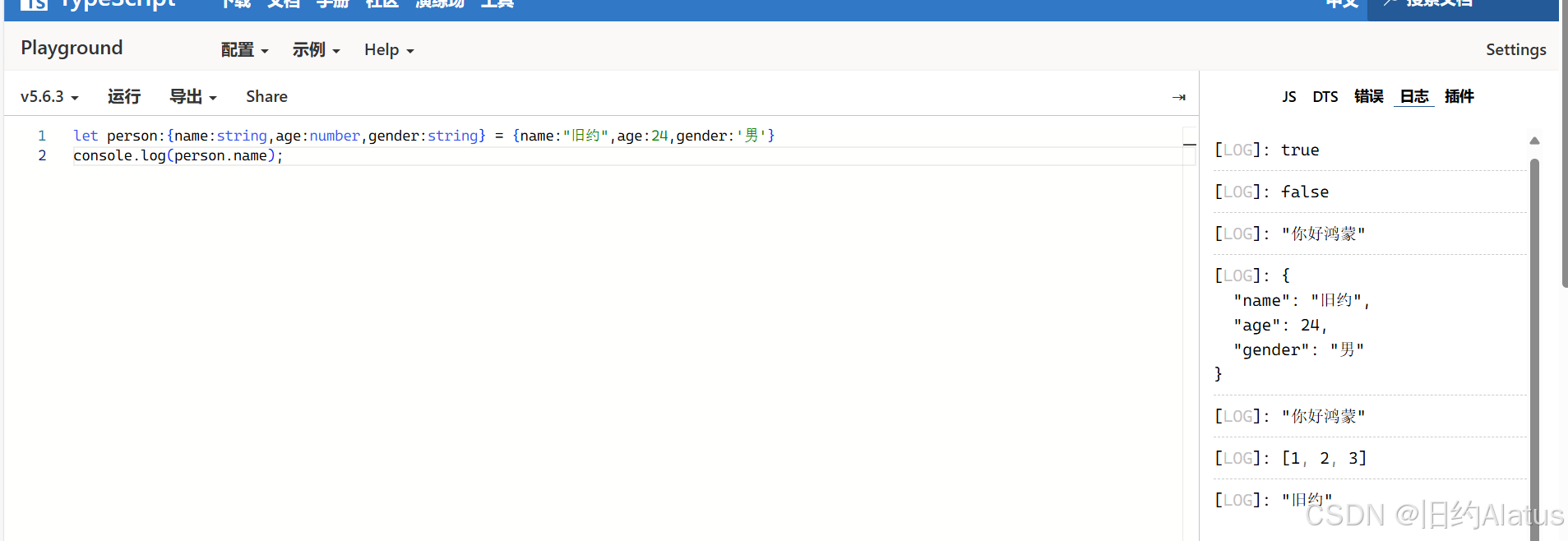
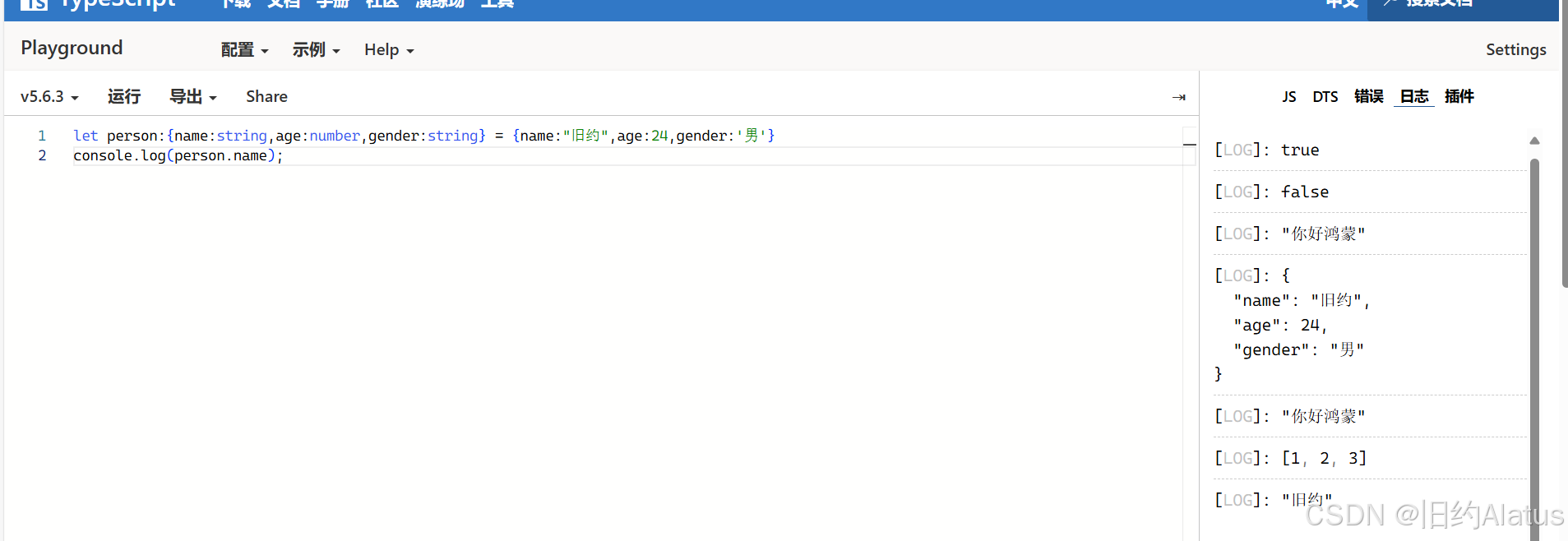
let person:{name:string,age:number,gender:string} = {name:"旧约",age:24,gender:'男'}
console.log(person.name);
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1"> class="hljs-ln-code"> class="hljs-ln-line">let person:{name:string,age:number,gender:string} = {name:"旧约",age:24,gender:'男'}
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line">console.log(person.name);

Object类型

获取对象属性
6.Function函数
声明函数需要定义函数的关键字,函数名称,函数体,函数体返回值,参数名称,参数类型,函数返回值类型
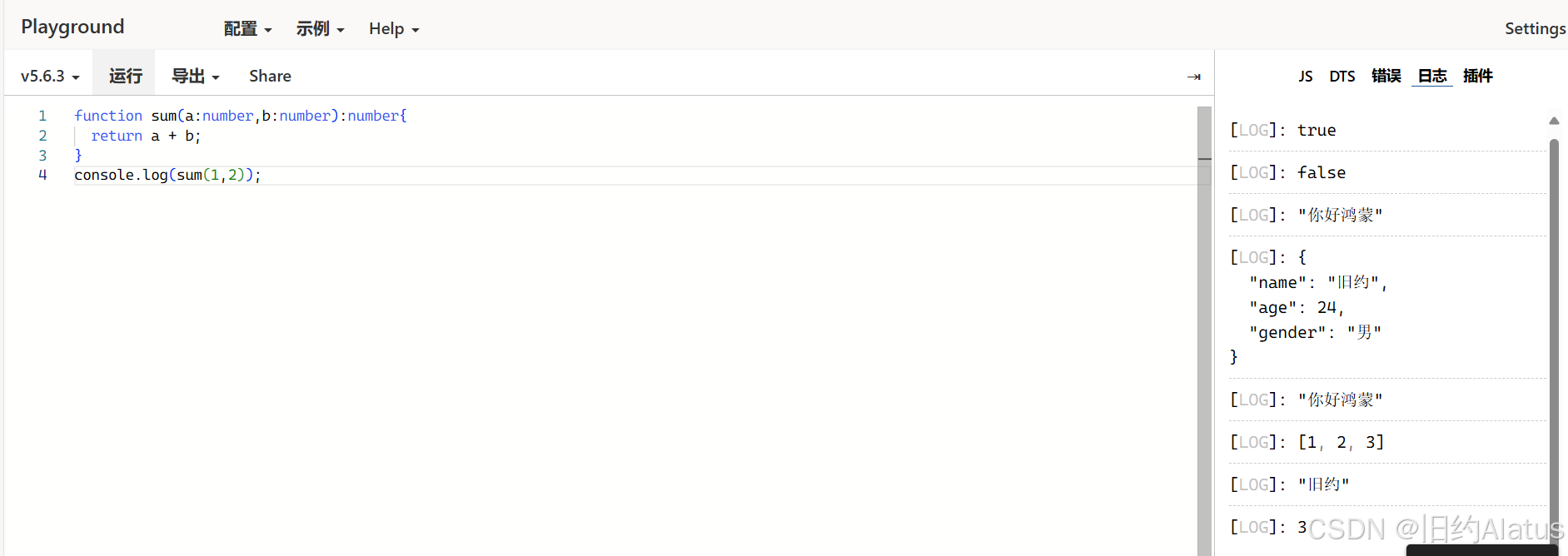
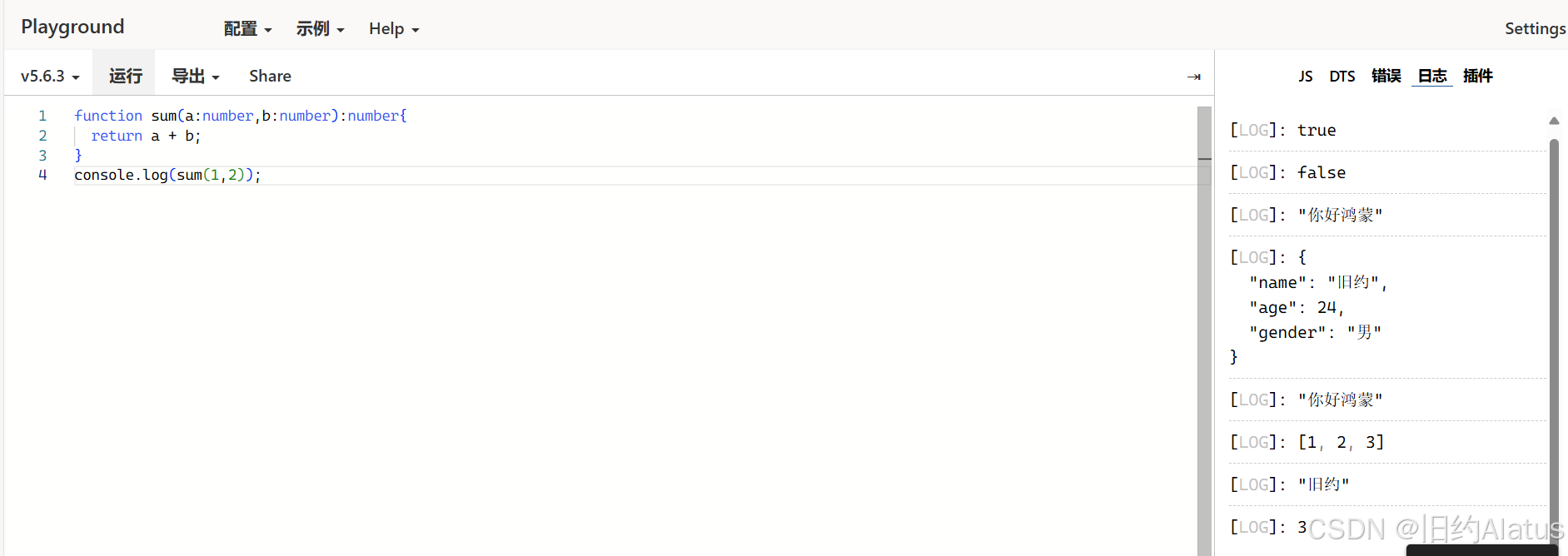
function sum(a:number,b:number):number{
return a + b;
}
console.log(sum(1,2));
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1"> class="hljs-ln-code"> class="hljs-ln-line">function sum(a:number,b:number):number{
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line"> return a + b;
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">}
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">console.log(sum(1,2));

function函数
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/2201_75960169/article/details/143268256","extend1":"pc","ab":"new"}">>










评论记录:
回复评论: