class="hljs-ln-code"> class="hljs-ln-line">export DEVECO_SDK_HOME=$TOOL_HOME/sdk class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">export PATH=$TOOL_HOME/tools/ohpm/bin:$PATH class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">export PATH=$TOOL_HOME/tools/hvigor/bin:$PATH class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="5"> class="hljs-ln-code"> class="hljs-ln-line">export PATH=$TOOL_HOME/tools/node/bin:$PATH class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
1.4 下载Java JDK 17并配置
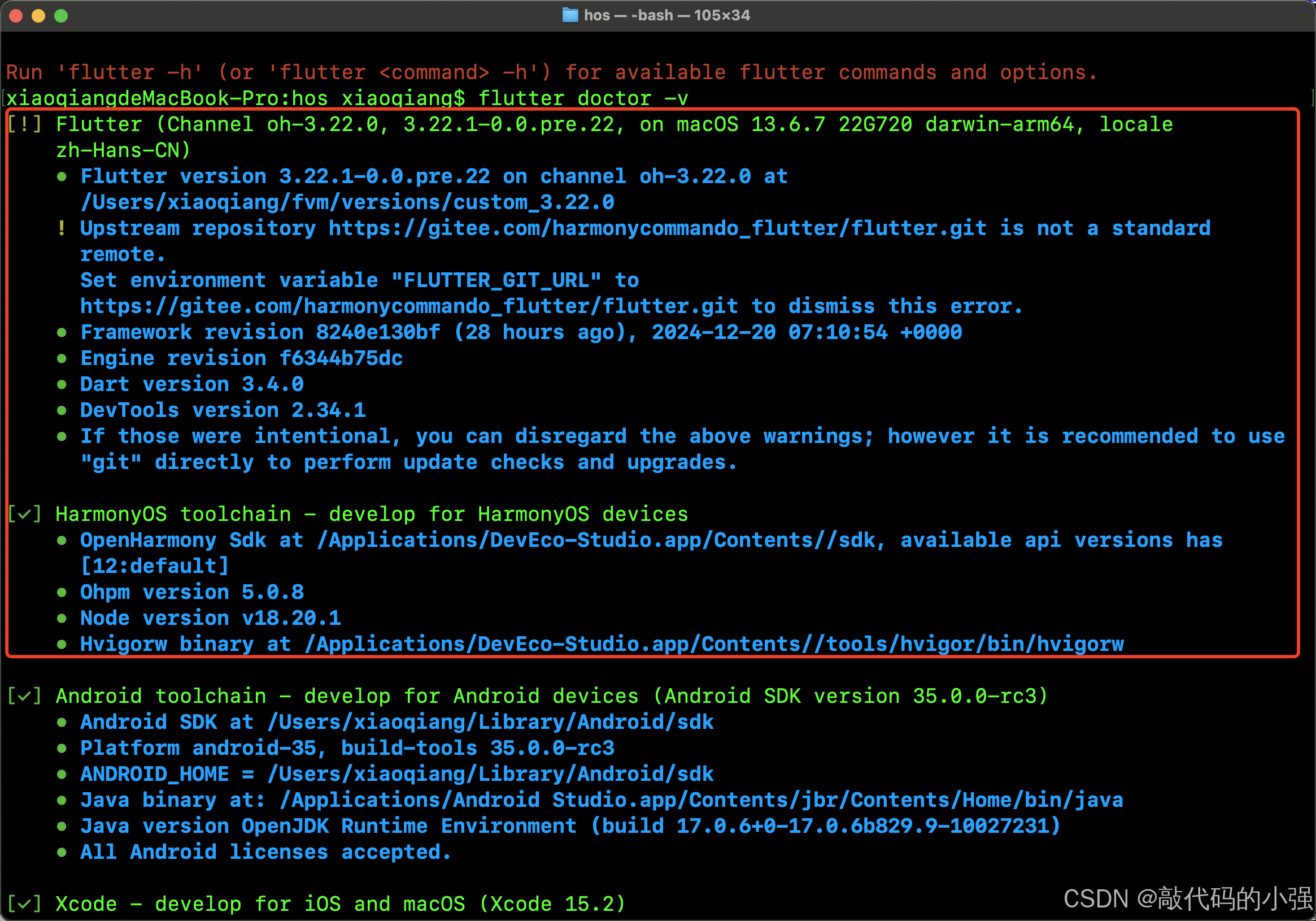
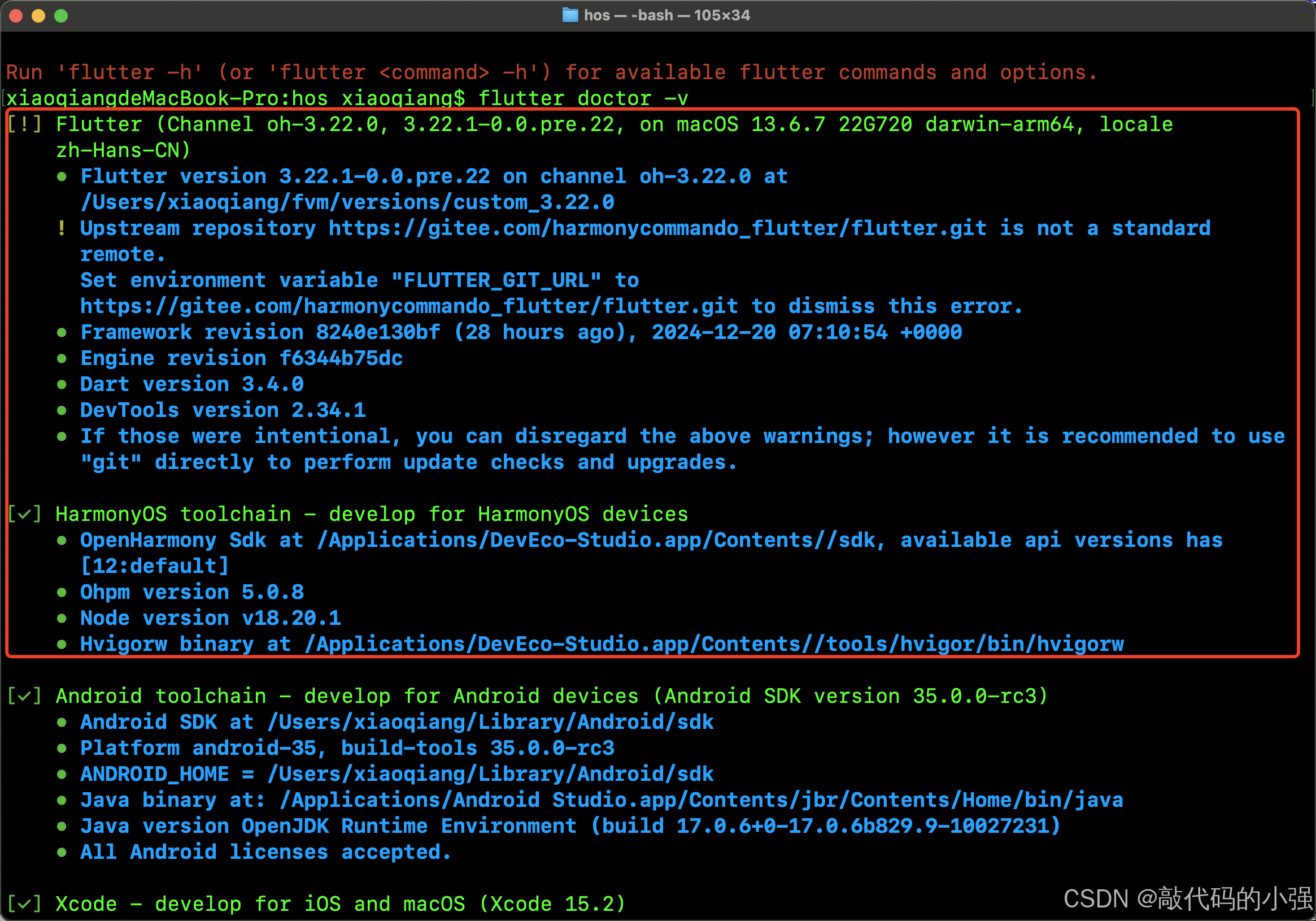
1.5 检测环境配置是否正确(Futter与OpenHarmony都OK为配置正确)如下图:
flutter doctor -v class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">

二、创建项目
2.1 新项目创建方式:
flutter create class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
2.2 已有Flutter项目创建方式:
flutter create class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
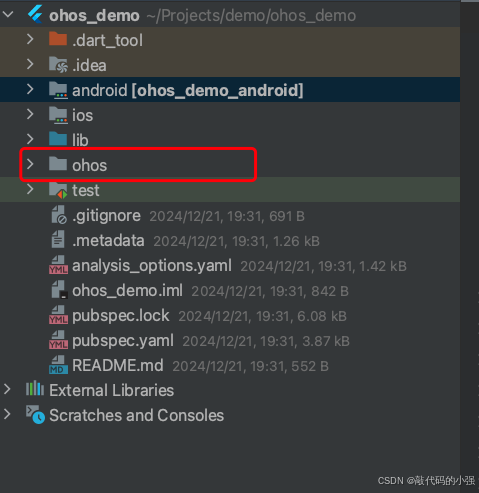
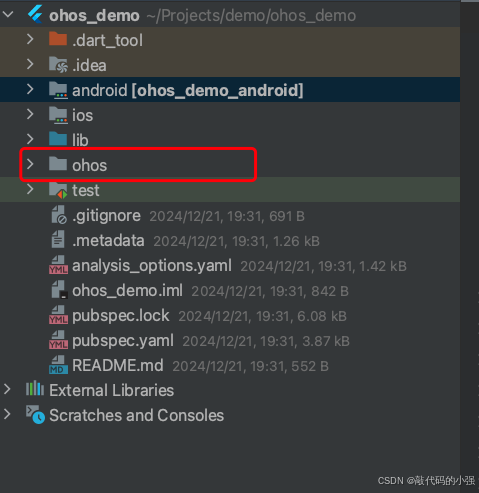
3.3 创建完会生成一个ohos文件夹,如下图:

三、使用DevEco Studio 打开 ohos文件夹目录
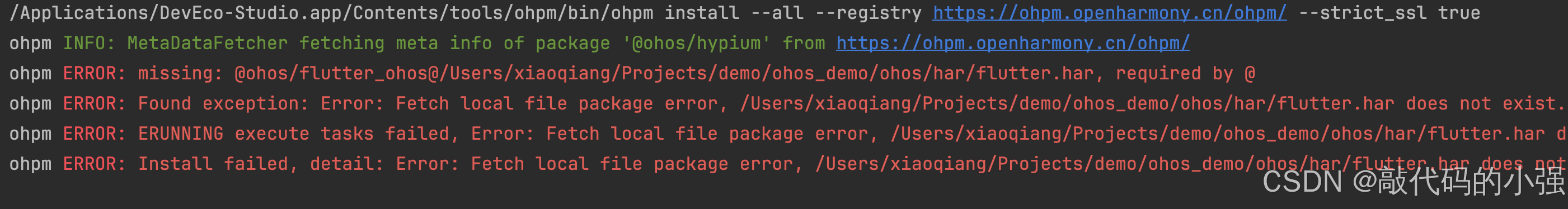
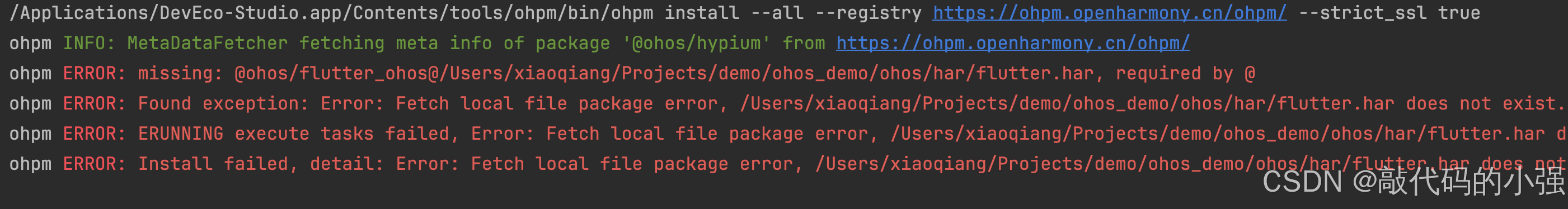
3.1 打开项目会出现这种错误:如下图:(没有的可以忽略)

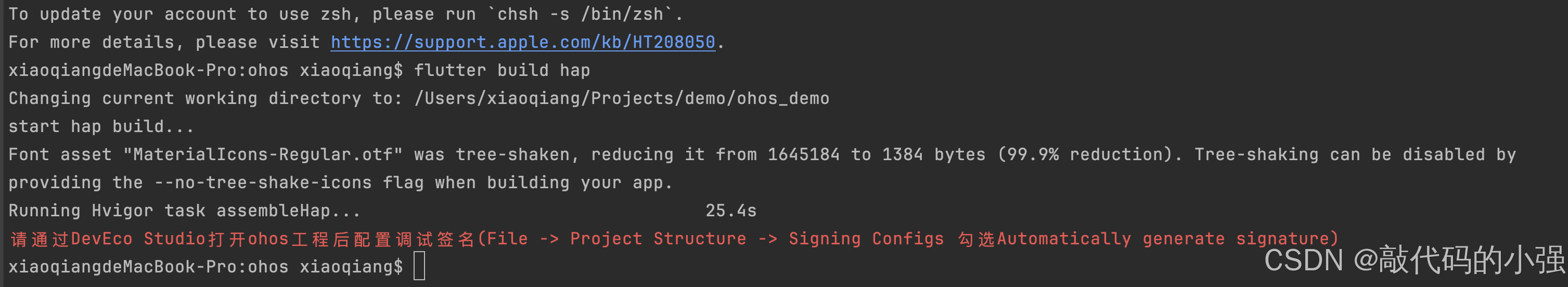
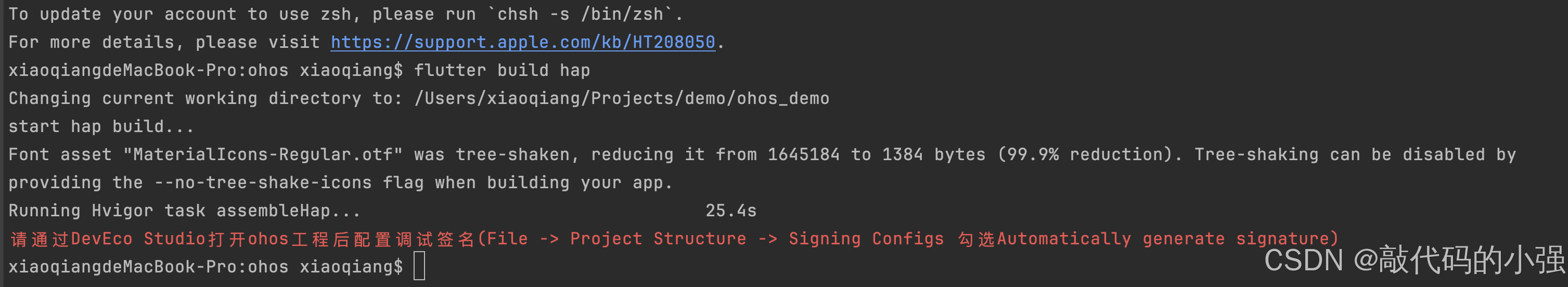
3.2 解决方式在根目录下运行一下代码:
flutter build hap class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
3.3 出现成功结果就可以运行到真机或者模拟器。如下图:

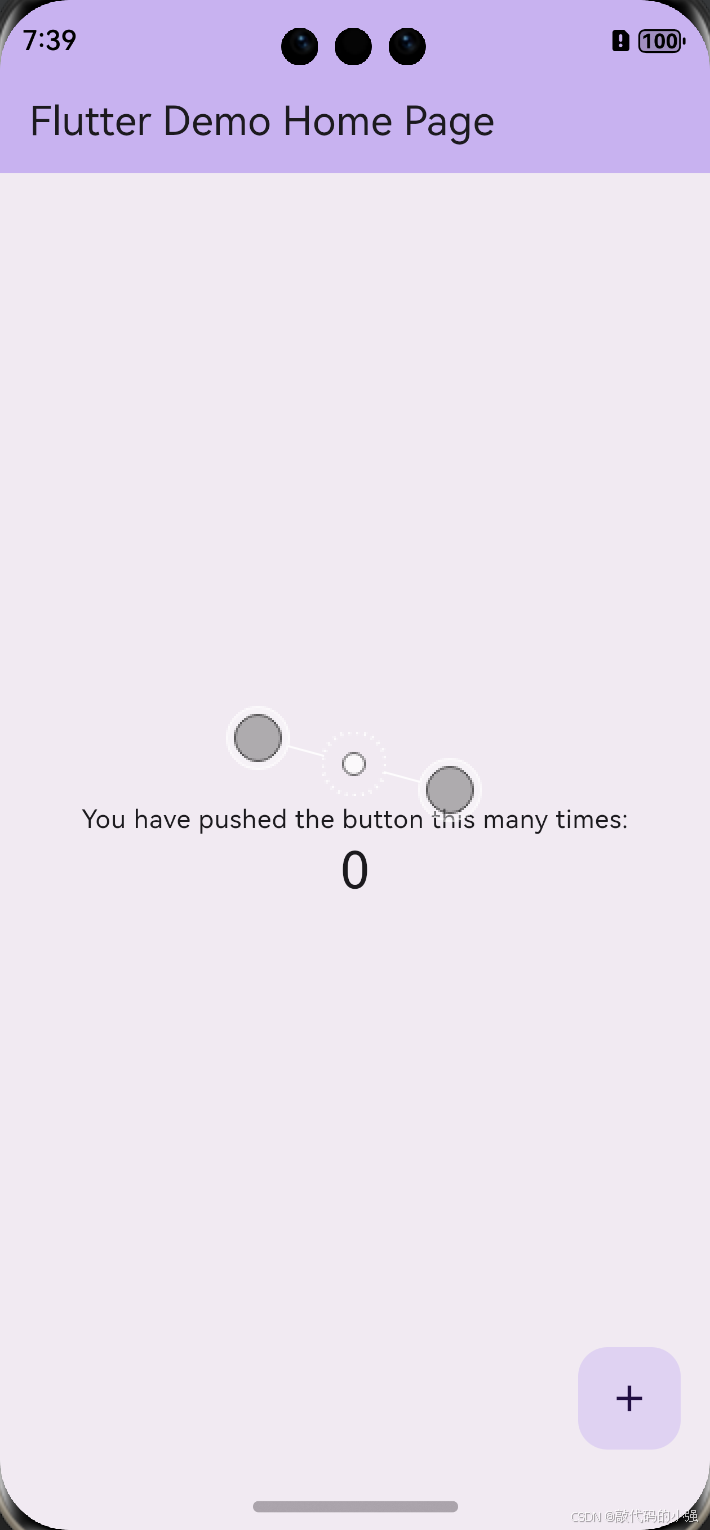
3.4 运行模拟器成功的界面如下图:

>>






评论记录:
回复评论: