鸿蒙应用发布测试
HarmonyOS应用发布测试流程
提示:回溯自用,新手小白的简单记录
官方参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/ide-publish-app-0000001053223745#section9752152162813
但是感觉有一些细节没有完全交代清楚,对于纯小白(本科生或者应届生等等)还是有些困难,下面是我自己跟据经验总结的一个大致流程
提示:以下是本篇文章正文内容,下面案例可供参考
一、项目的证书(签名文件)
你可以自己“直接看到”每一个HarmonyOS应用/服务项目都会有以下的三个关键的文件:
- Store file(.p12)—— 密钥文件
- Profile file(.p7b)—— 配置文件
- Certpath file(.cer)—— 数字证书
以上的三个文件在新建项目时均会自动生成本地的测试版本,包括勾选自动签名时,也是默认的测试证书,而不是发布证书。其默认的文件路径可以在自己的项目目录下(注意不是entry目录下)寻找对应的build-profile.json5文件查看对应的文件路径,也可以通过文件 > 项目结构 > Signing Configs中查看这些文件的路径
所以还有一个你“看不到”的文件
- CSR file(.csr)—— 证书请求文件
二、本地重新新建密钥文件
注意:这里分享的是博主在项目中的经历,每个人可能会遇到不同的情况,有疑惑的地方建议学会去 华为开发者联盟 在线提单询问,会有专门的华为技术人员提供帮助
提单链接:https://developer.huawei.com/consumer/cn/support/feedback/#/
1.配置Store file(.p12)—— 密钥文件
官方参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/ide-publish-app-0000001053223745#section1079214271414
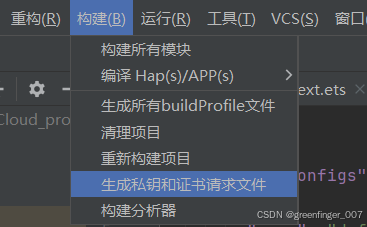
① 在下图所示的地方点击进入,新建一个密钥文件
根据博主的经验来看,推测自动生成的这些文件均为测试环境,所以真机测试之类的都没有什么大问题,但是涉及到发布上线和邀请测试可能就会出问题,日志也会编译报错显示,签名文件有问题


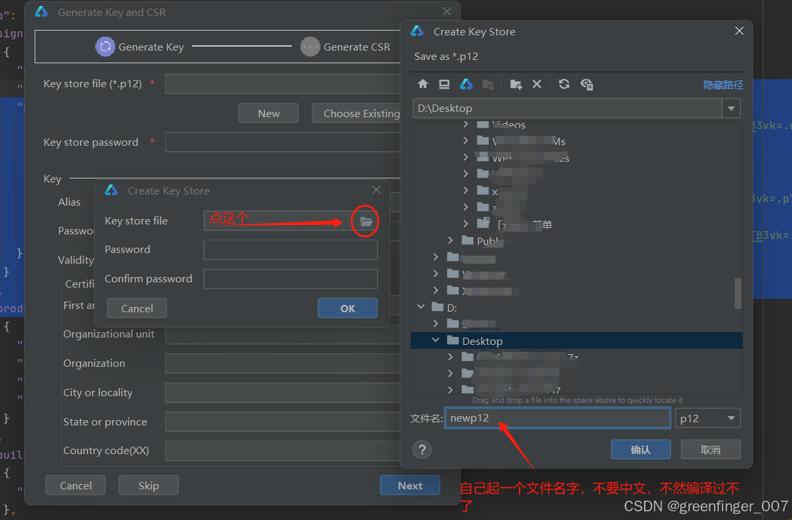
② 点击new,在key store file一栏中,点击输入框内的文件夹图标,将新建的 .p12文件 放在一个自己找得到的地方(我直接放在了桌面上,简单,方便)


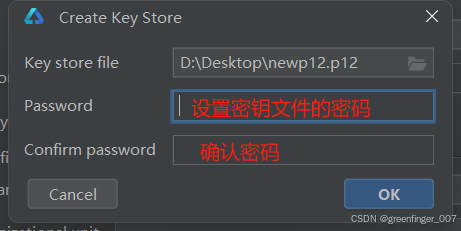
③ 给自己的文件设置密钥的别名信息,用于标识密钥名称
具体的参考链接的第四个小点,里面有详细的介绍:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/ide-publish-app-0000001053223745#section793484619307
注意这一步配置的密码 以及 Alias标识符 千万不要忘记了,后面配置 项目结构的时候会用到


④ 点击Next,至此 密钥文件 新建完毕~

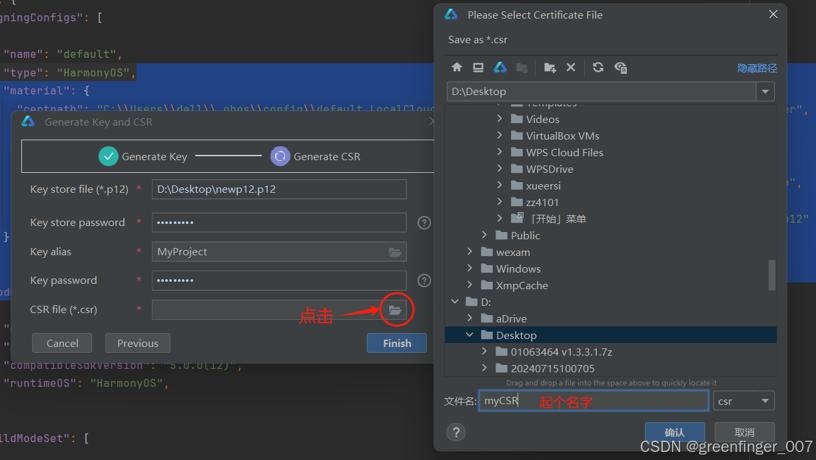
2.选定CSR file(.csr)—— 证书请求文件路径
与上面的 1.① 相同的操作,博主一样懒的抽筋,直接放桌面

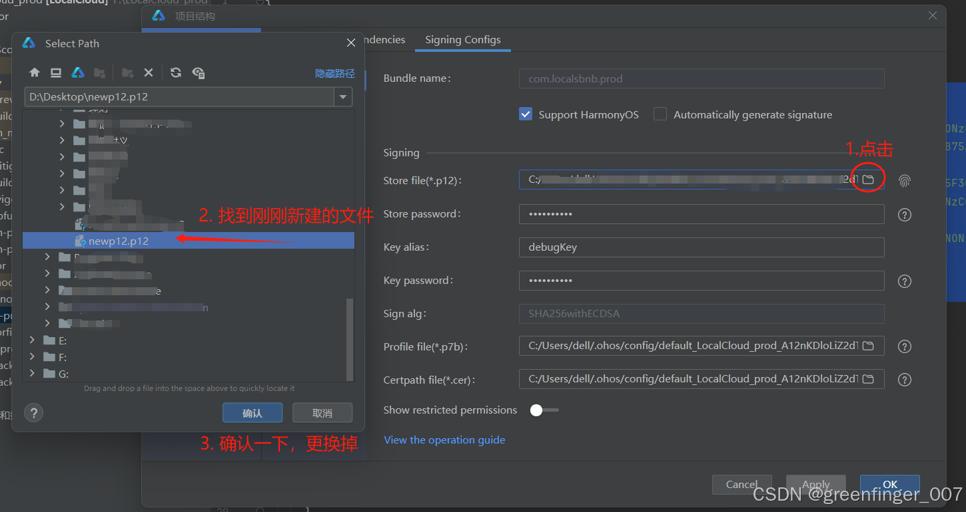
3.打开 文件 > 项目结构 > Signing Configs,把刚刚新建的.p12文件替换一下,把默认的换下来

· 还记得上面配置的 密码 和 Alias标识符 吗,在这里“Store password”、“Key alias”、“Key password”都需要自己手动将默认的内容改为刚刚自己配置的内容(在编译过程中,编译器会将你在这里配置的标识符和密码与你刚刚新建的密钥文件也就是.p12文件去比对,如果发现两者不一样则会报错)

三、在AppGallery Connect上申请数字证书(.cer)、配置(.p7b)文件
在使用AppGallery Connect时,请登录自己的华为账号
官方文档参考:https://developer.huawei.com/consumer/cn/doc/app/agc-help-add-releasecert-0000001946273961
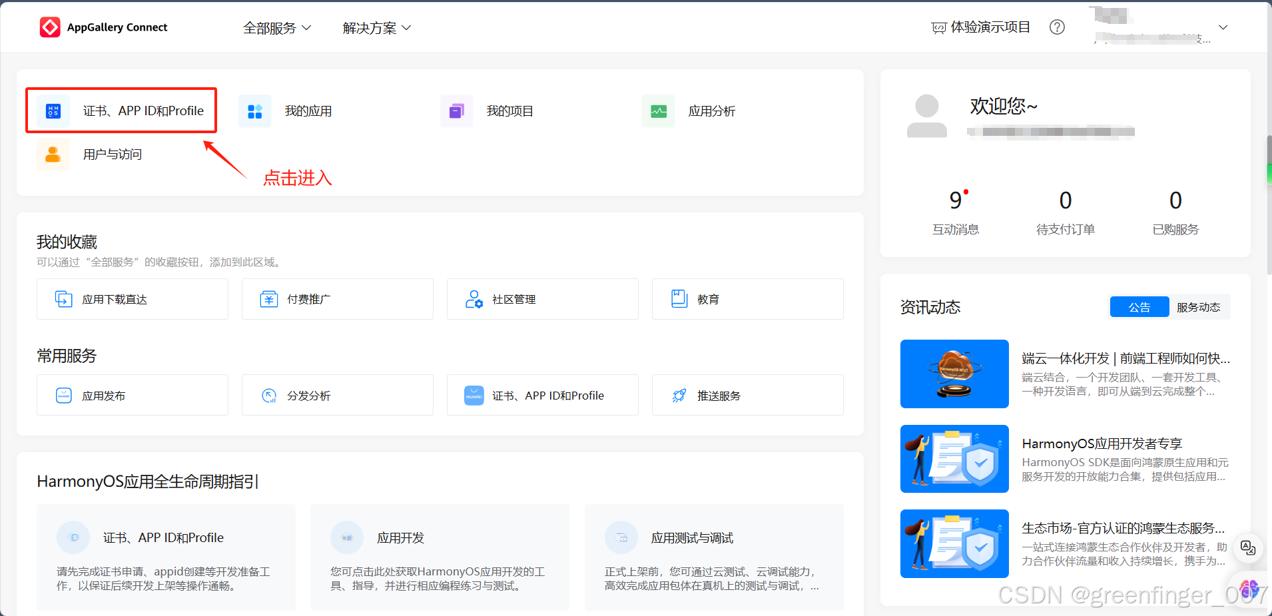
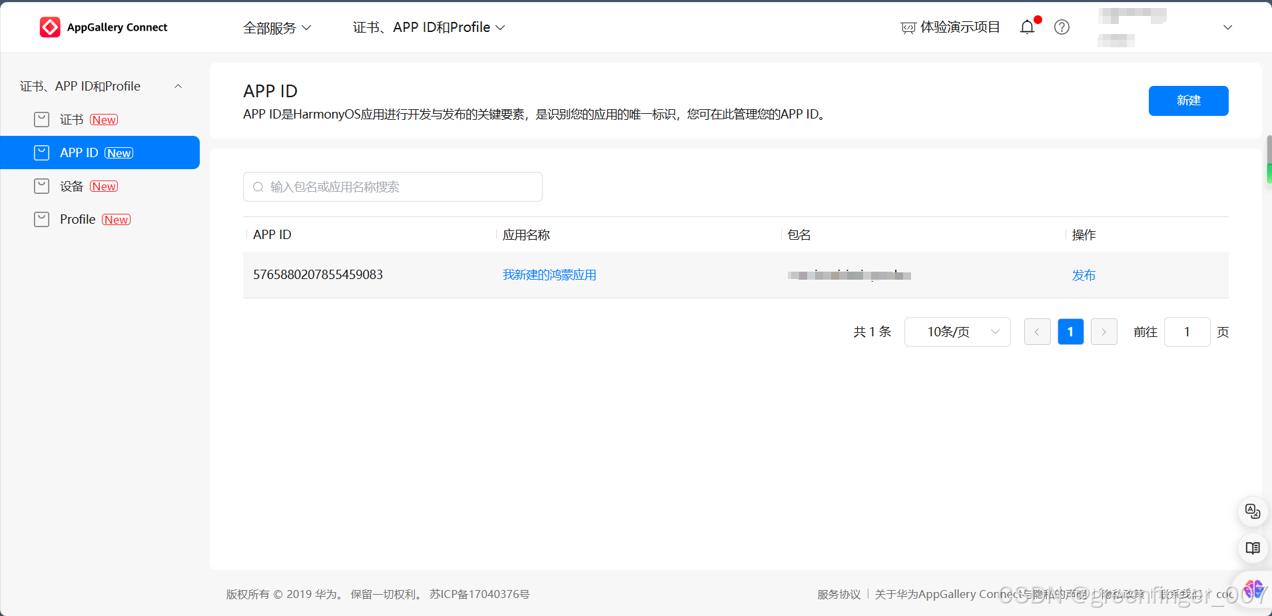
1.选择“证书、APP ID和Profile”

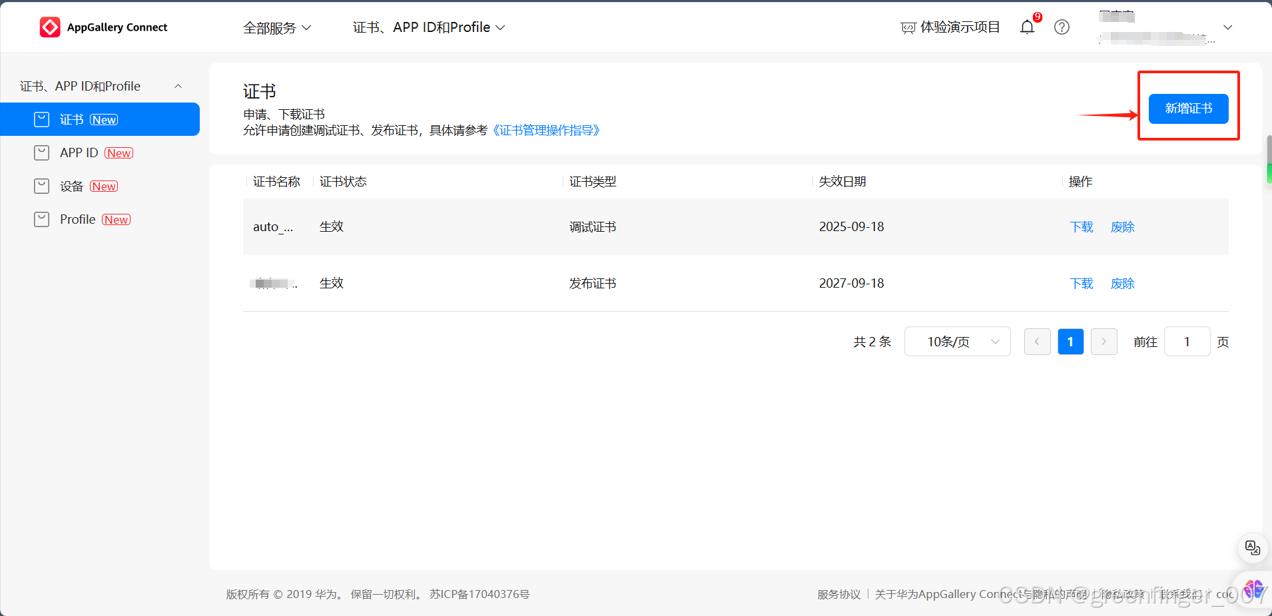
2. 新增发布证书

按照下面的图操作:

3.提交之后,点击下载
这里博主老规矩,懒得抽筋,直接放桌面了

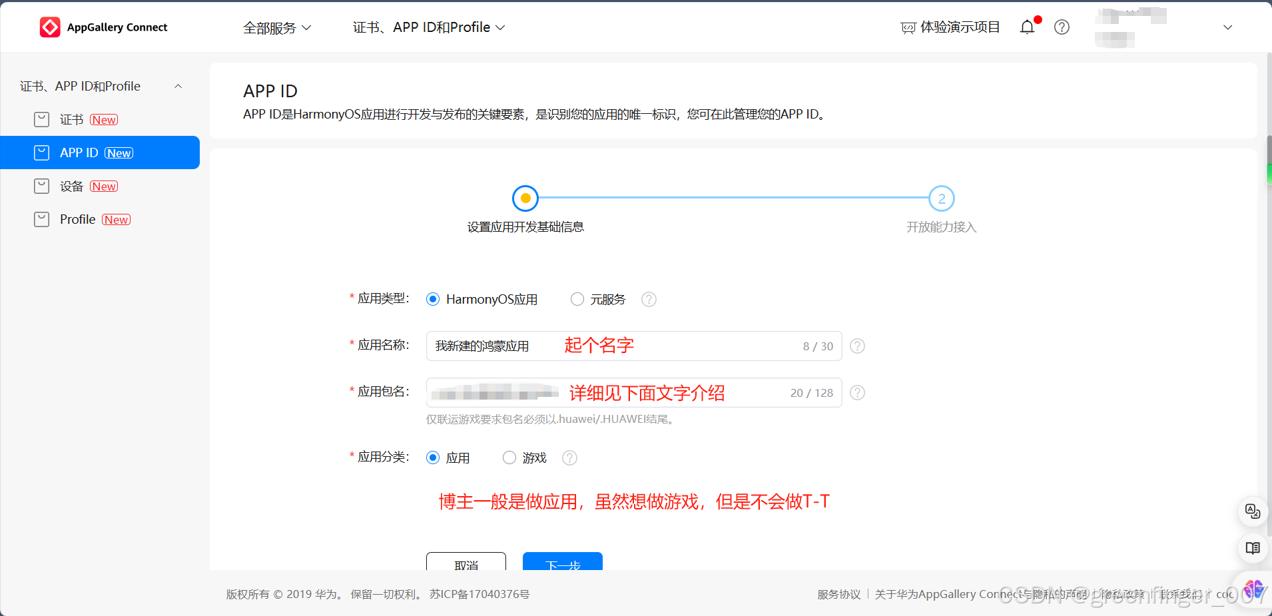
4. 配置APP ID(配置Profile的前置条件)
这里可能开始有点复杂了,但是相信各位大佬会搞定(*^▽^*)

应用包名:自己项目目录下(与.idea同级)> AppScope > app.json5文件 > 找到bundleName属性,后面的字符串就是包名,它是项目的唯一标识,相当于项目的身份证
盲猜有人找不到,没事,打开 文件 > 项目结构 ,可以直接看到一个叫
Bundle name的玩意儿,就是它
5. 点击下一步,选择应用所属项目

6.再点击确认就好了(这里没有选开放能力,有需要就加)

7. 配置Profile file(.p7b)—— 配置文件
官方文档参考:https://developer.huawei.com/consumer/cn/doc/app/agc-help-add-releaseprofile-0000001914714796
进入后点击添加

进入后如图:

点击添加之后,将Profile文件下载下来(博主还是放在桌面上了)

回到idea,打开项目结构,将所有的证书文件更换:

四、准备编译打包
官方文档参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-publish-app-V5#section1992513343374
1.项目打包
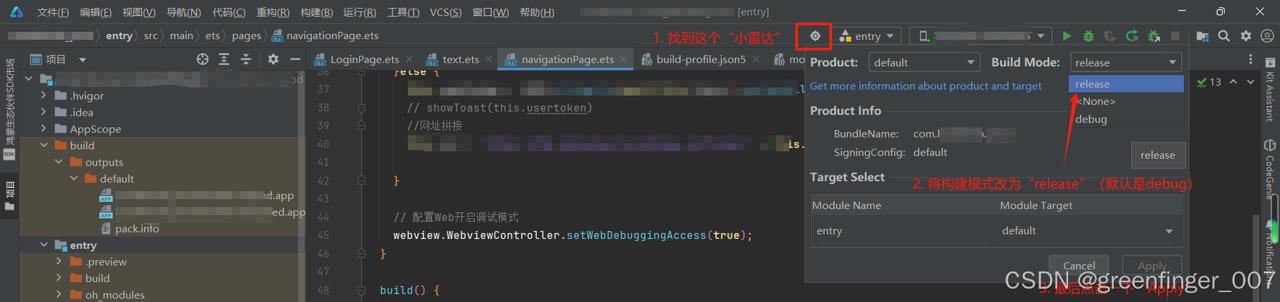
在idea中,更改构建模式:

最后选择 编译APP:

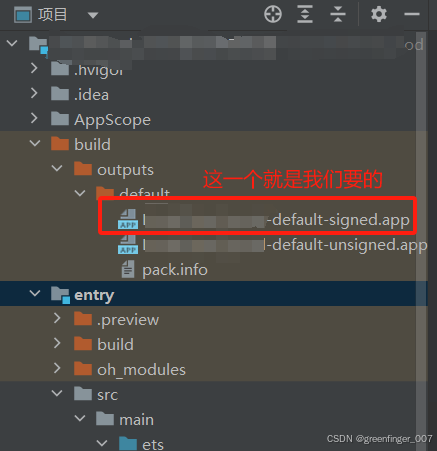
编译完成之后会出现一个 橙色的build文件夹(在编译之前都是没有的),其中末尾为signed的app文件就是我们打包好的项目安装包了

2. 安装包上传审核
进入AppGallery Connect中:

新建一个新的发布

新建之后,点击确认

完善应用信息:

完善应用信息后,将软件包上传:

上传解析通过之后,如果状态是“已通过”,则可以开始下一步了:

如果不通过的话,点击错误码可以跳转到对应的文档,查看解决方法,如果仍无法解决,可以提交工单提问
提交工单:https://developer.huawei.com/consumer/cn/support/feedback/#/
3. 创建自己的测试组
官方文档参考:https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-testapp-0000001873653977#section22510401333
在测试用户一栏,点击创建测试群组

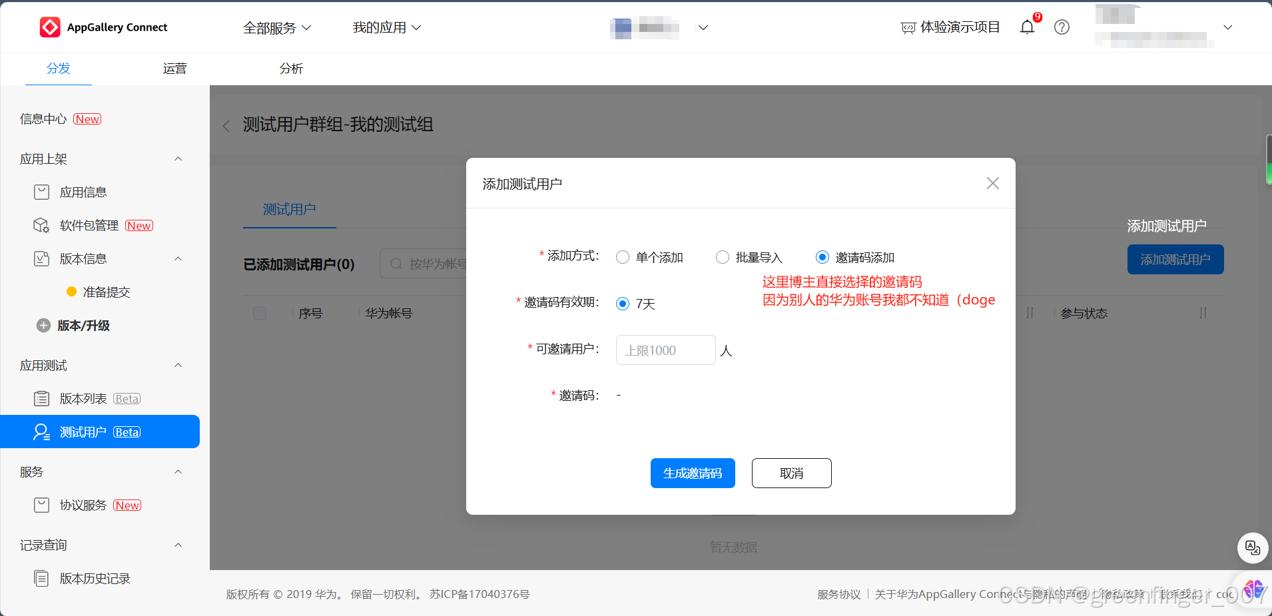
新建完成之后,点击“管理”,然后新建测试用户

点击生成邀请码之后,点击完成,在“邀请码管理”中可以看到刚刚自己生成的邀请码:

记住邀请码的位置,一会还会用到!!!
4. 新建版本列表
终于快结束了,加油!!!
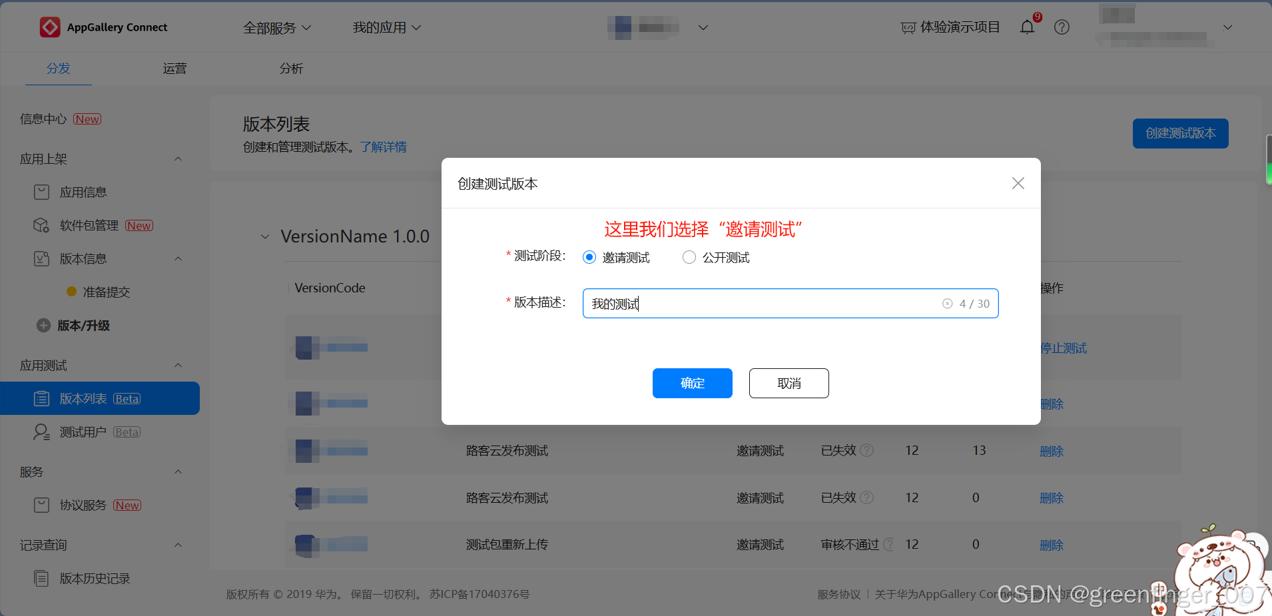
新创建一个测试版本,我们选择“邀请测试”

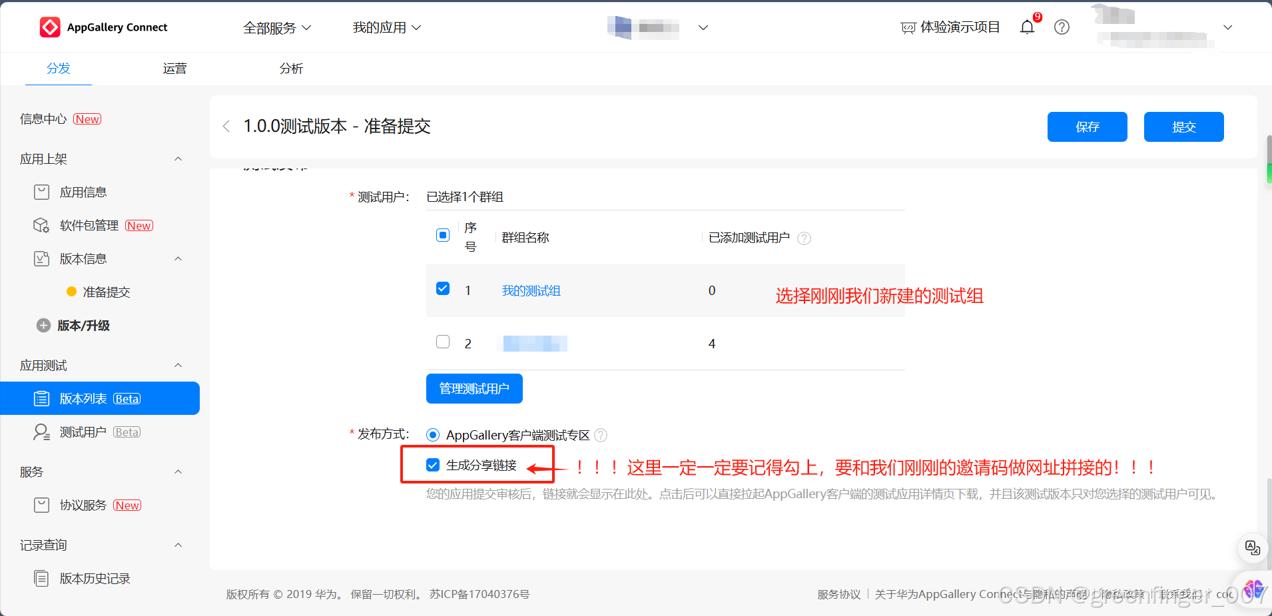
填写信息,上传软件包

记得勾选上“生成链接”!!!

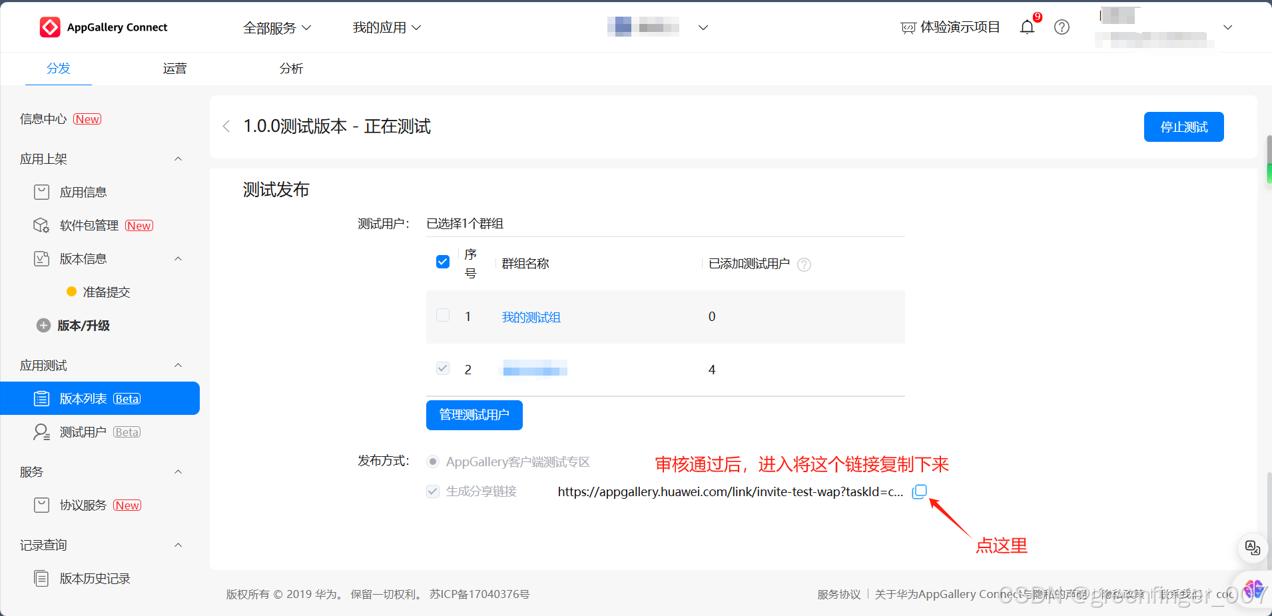
后面等待审核就好啦,时间大概为30分钟就可以审核通过了~
至此,基本上我们的工作就完成了,可以去喝个奶茶什么的休息一下,摸个鱼(bushi
五、下载安装包
官网参考:https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-testapp-0000001873653977#section22510401333
上面链接的第5个小点的表格,里面有拼接方法
1. 拼接下载网址
这里其实拿到就是文档中讲到的“http://xx.xx.xx?taskId=123456”,但是实际的taskid没有这么短,有点长感觉

后面将刚刚的邀请码拼接到后面,格式:&invitationCode=邀请码,以上面的为例子,完整的网址为:
https://appgallery.huawei.com/link/invite-test-wap?taskId=cid6ad8df2a1356ca1a80f2dauhfidjnf8&invitationCode=8GVtDJgM7dK
2. 下载安装包
想要把网址粘贴进真机还真有点困难(因为QQ和微信都暂时没有),这里提供两种方法:
① 粗暴识别(不推荐)
华为手机自带AI识别功能,直接对着电脑拍照,然后在相册中等待智能识别,然后复制出来
② demo运行
这里提供一个demo,原理就是用一个textinput输入框,将默认值改为这个网址,在手机上运行,再复制粘贴,demo如下:
@Entry
@Component
struct BrowsableAbilityView {
build() {
Row() {
Column() {
TextInput({text:'把你的网址放进来'})
}
.width('100%')
}
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
然后打开浏览器,粘贴进去,跳转网页后最后点击下载即可
总结(总算结束了)
整个流程比较复杂,但是作为一个小白,我自己上手操作一次,后面就熟练了,简单来讲就是:配置证书、编译安装包、上传审核、拼接网站、最后下载测试
相信各位大佬都比我优秀,祝各位大佬编译不报错,测试一次过o(>▽<)o

评论记录:
回复评论: