往期鸿蒙5.0全套实战文章必看:(文中附带全栈鸿蒙5.0学习资料)
Polyline
折线绘制组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Polyline(value?: {width?: string | number, height?: string | number})
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | {width?: string | number, height?: string | number} | 否 | width:宽度。 默认值:0 默认单位:vp 异常值按照默认值处理。 height:高度。 默认值:0 默认单位:vp 异常值按照默认值处理。 |
属性
除支持通用属性外,还支持以下属性:
points
points(value: Array
设置折线经过坐标点列表。异常值按照默认值处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Array<Point> | 是 | 折线经过坐标点列表。 默认值:[] 默认单位:vp |
fill
fill(value: ResourceColor)
设置填充区域颜色。异常值按照默认值处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 填充区域颜色。 默认值:Color.Black |
fillOpacity
fillOpacity(value: number | string | Resource)
设置填充区域透明度。取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | Resource | 是 | 填充区域透明度。 默认值:1 |
stroke
stroke(value: ResourceColor)
设置边框颜色,不设置时,默认没有边框线条。异常值不会绘制边框线条。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 边框颜色。 |
strokeDashArray
strokeDashArray(value: Array
设置线条间隙。线段相交时可能会出现重叠现象。异常值按照默认值处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Array | 是 | 线条间隙。 默认值:[] 默认单位:vp |
strokeDashOffset
strokeDashOffset(value: number | string)
设置线条绘制起点的偏移量。异常值按照默认值处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 线条绘制起点的偏移量。 默认值:0 默认单位:vp |
strokeLineCap
strokeLineCap(value: LineCapStyle)
设置线条端点绘制样式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | LineCapStyle | 是 | 线条端点绘制样式。 默认值:LineCapStyle.Butt |
strokeLineJoin
strokeLineJoin(value: LineJoinStyle)
设置线条拐角绘制样式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | LineJoinStyle | 是 | 线条拐角绘制样式。 默认值:LineJoinStyle.Miter |
strokeMiterLimit
strokeMiterLimit(value: number | string)
设置斜接长度与边框宽度比值的极限值。斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。该属性取值需在strokeLineJoin属性取值LineJoinStyle.Miter时生效。
该属性的合法值范围应当大于等于1.0,当取值范围在[0,1)时按1.0处理,其余异常值按默认值处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 斜接长度与边框宽度比值的极限值。 默认值:4 |
strokeOpacity
strokeOpacity(value: number | string | Resource)
设置线条透明度。该属性的取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理 。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | Resource | 是 | 线条透明度。 默认值:1 |
strokeWidth
strokeWidth(value: Length)
设置线条宽度。该属性若为string类型, 暂不支持百分比,百分比按照1px处理。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | 是 | 线条宽度。 默认值:1 默认单位:vp |
antiAlias
antiAlias(value: boolean)
设置是否开启抗锯齿效果。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 是否开启抗锯齿效果。 默认值:true |
Point
点坐标类型。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Point | [number, number] | 第一个参数为x轴坐标,第二个参数为y轴坐标(相对坐标)。 |
示例
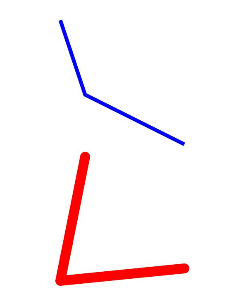
使用points、fillOpacity、stroke、strokeLineJoin、strokeLineCap属性分别绘制折线的经过坐标、透明度、边框颜色、拐角样式、端点样式。
- // xxx.ets
- @Entry
- @Component
- struct PolylineExample {
- build() {
- Column({ space: 10 }) {
- // 在 100 * 100 的矩形框中绘制一段折线,起点(0, 0),经过(20,60),到达终点(100, 100)
- Polyline({ width: 100, height: 100 })
- .points([[0, 0], [20, 60], [100, 100]])
- .fillOpacity(0)
- .stroke(Color.Blue)
- .strokeWidth(3)
- // 在 100 * 100 的矩形框中绘制一段折线,起点(20, 0),经过(0,100),到达终点(100, 90)
- Polyline()
- .width(100)
- .height(100)
- .fillOpacity(0)
- .stroke(Color.Red)
- .strokeWidth(8)
- .points([[20, 0], [0, 100], [100, 90]])
- // 设置折线拐角处为圆弧
- .strokeLineJoin(LineJoinStyle.Round)
- // 设置折线两端为半圆
- .strokeLineCap(LineCapStyle.Round)
- }.width('100%')
- }
- }


 微信名片
微信名片




评论记录:
回复评论: