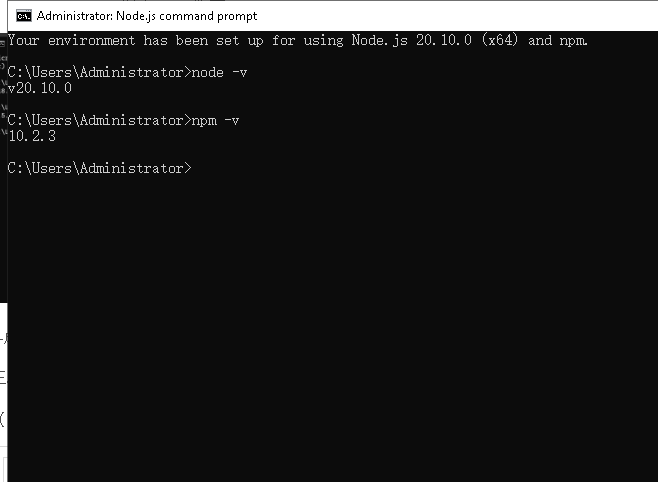
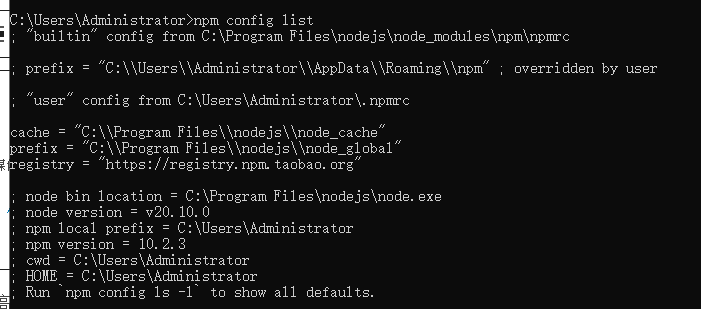
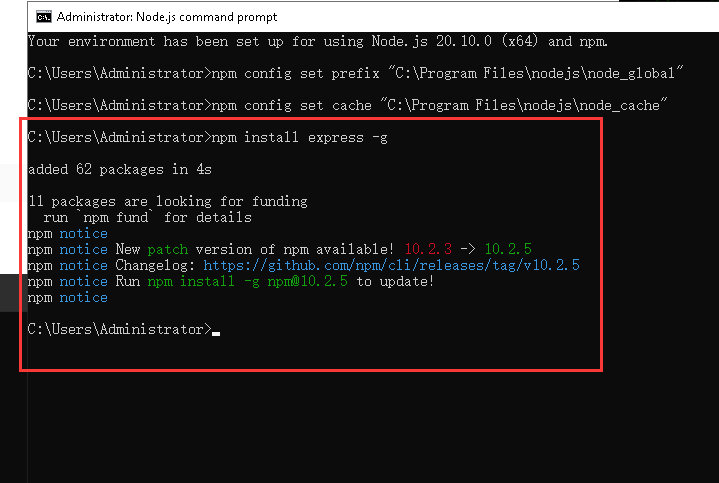
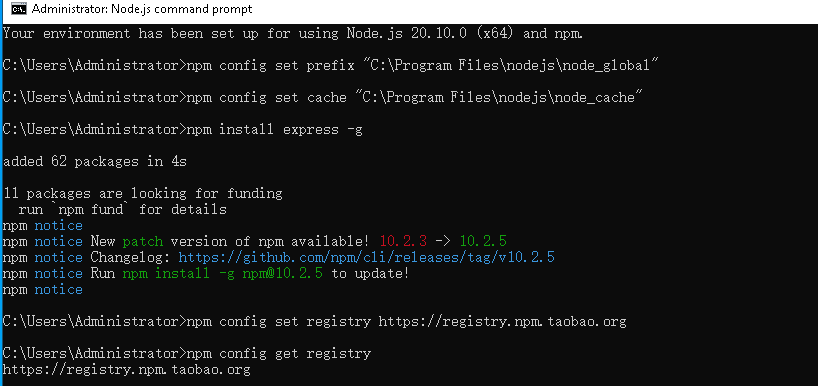
查看是否成功:
npm config set registry https://registry.npmmirror.com
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
Angular CLI 是一个基于 Angular 的官方脚手架工具,用于创建和管理 Angular 项目。当执行 npm install @angular/cli 时,它会安装 Angular CLI 的最新版本,并且这个版本中包含了 Angular 的依赖。如果要安装指定版本则在@angular/cli增加@+版本号就可以,比如npm install @angular/cli@15 就是安装 Angular 版本 ^15.0.0。
Angular CLI 除了包含 Angular 本身,还提供了一套项目搭建和开发的工具,例如项目初始化、开发服务器、构建工具等。一旦安装完成,您可以使用 ng new 命令来创建新的 Angular 项目,并且可以通过 Angular CLI 提供的各种命令和配置来进行项目开发和管理。
简单来说,就是安装Angular CLI工具时包含Angular的安装,不需要单独安装Angular。
命令行输入
npm i -g @angular/cli@15
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
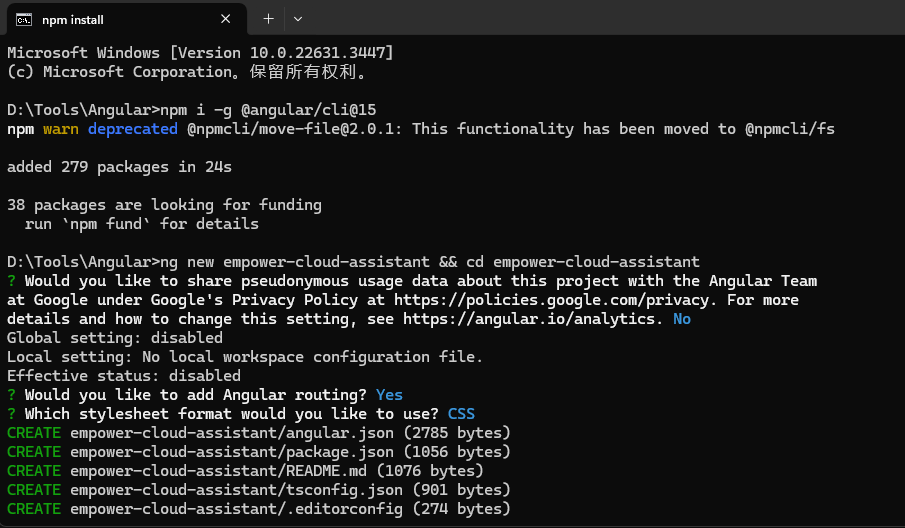
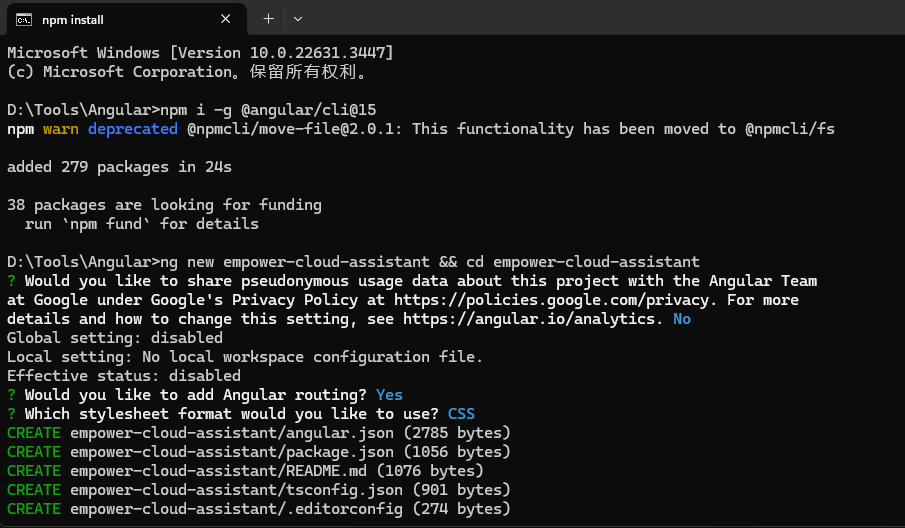
安装完成后我们新建一个项目,这里我的项目叫 empower-cloud-assistant,输入命令:
ng new empower-cloud-assistant && cd empower-cloud-assistant
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
创建过程中,会需要做出几个选择:
Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google’s Privacy Policy 这个是问你愿不愿意将使用数据基于谷歌的隐私政策提供给 Angular 团队,这个我选的否。
其他的我都直接 Enter,直接选择是。
创建项目的命令执行完成后,我们打开命令行所处的文件夹,可以看到项目 empower-cloud-assistant 已经被创建,并且我们通过cd命令将目录切换到了该项目路径下。
接着我们引入需要的 Angular组件库/框架,这里我引入的 DevUI 的框架,输入命令:
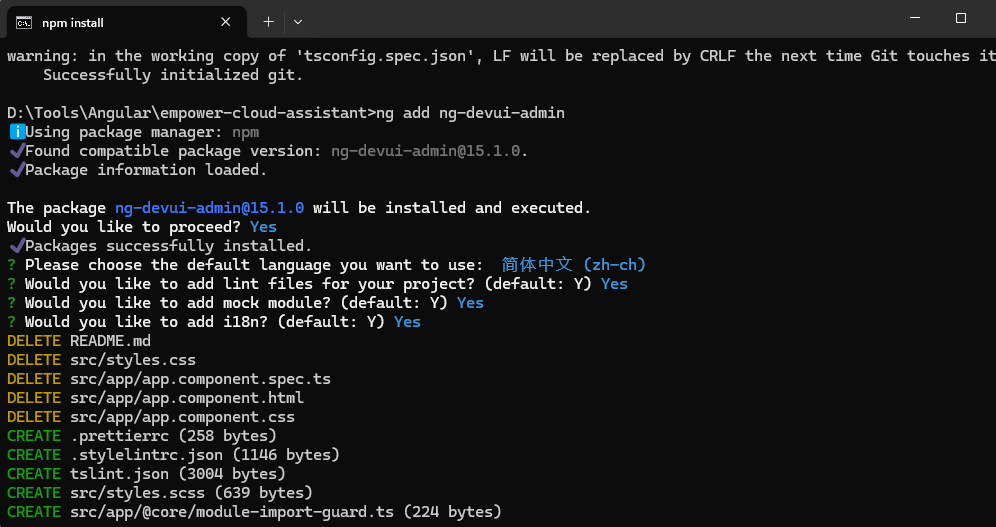
ng add ng-devui-admin
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">系统会自动下载 ng-devui-admin 这个框架。
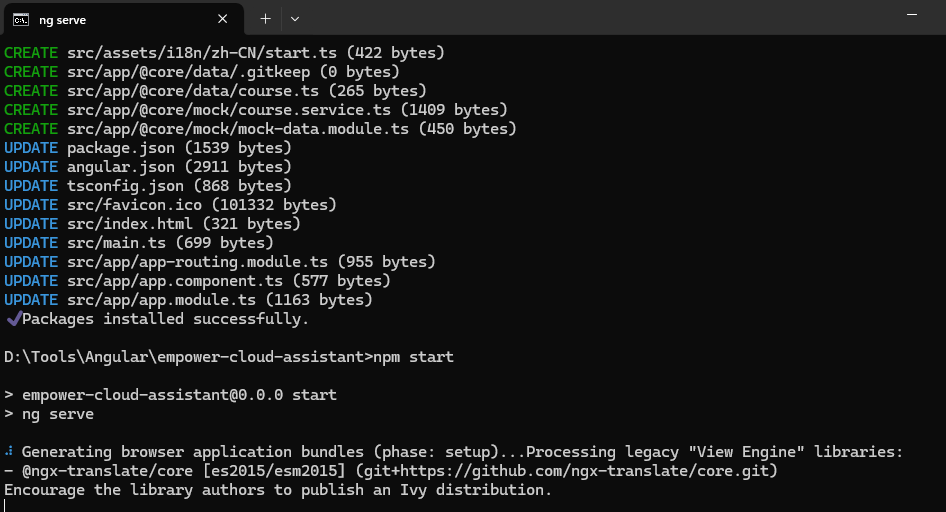
下载完成后,我们启动这个项目,输入命令:
npm start
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
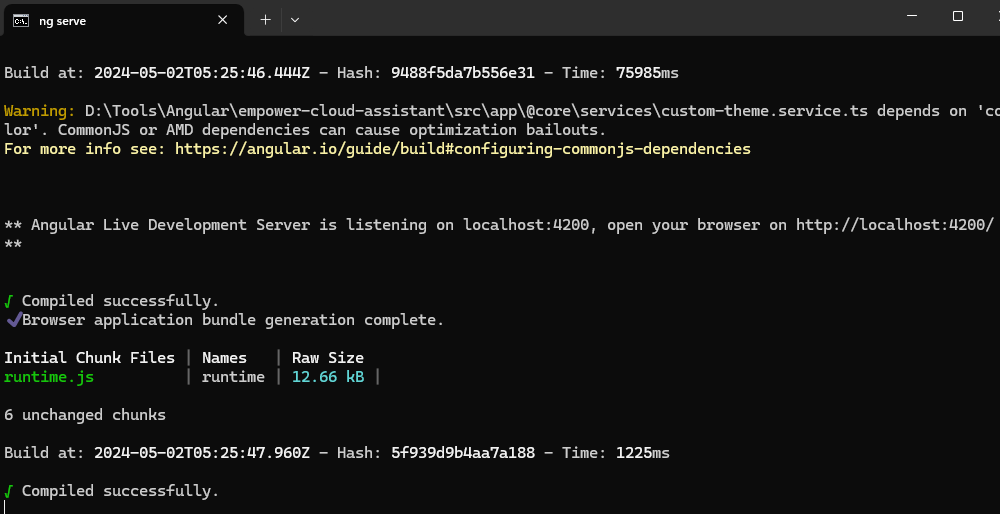
启动成功。
提示我们项目发布 localhost 的 4200 端口,我们浏览器访问:
可以看到我们的 Angular 项目已经部署成功。
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://damon.blog.csdn.net/article/details/138393931","extend1":"pc","ab":"new"}">>
交个朋友 | 技术交流 | 相互学习
class="blog_extension_card_cont_r">
微信名片





















评论记录:
回复评论: