Unity-微信小程序系统化配置教程(不含Mac)
1. 先决条件准备
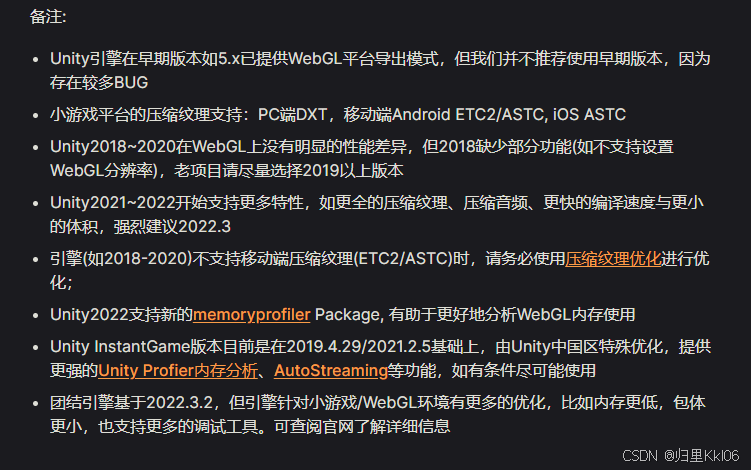
1.0 官方引擎版本推荐
最好使用推荐版本,否则可能出现一些不可预料的错误。其中团结引擎



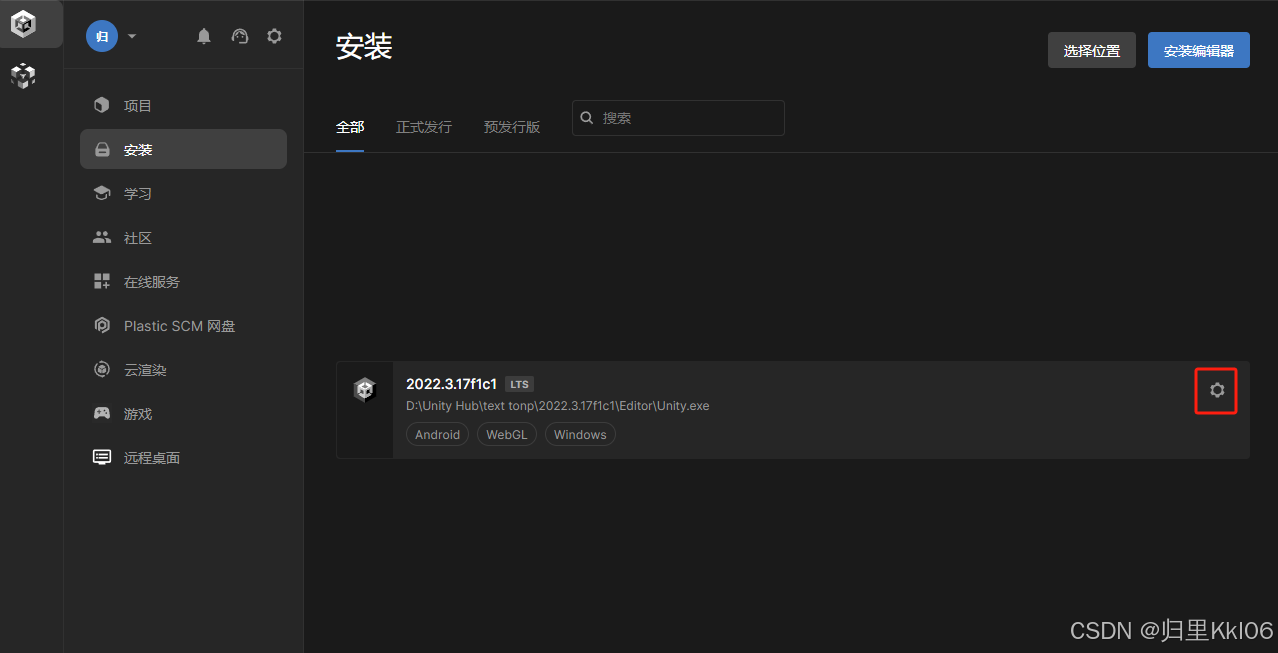
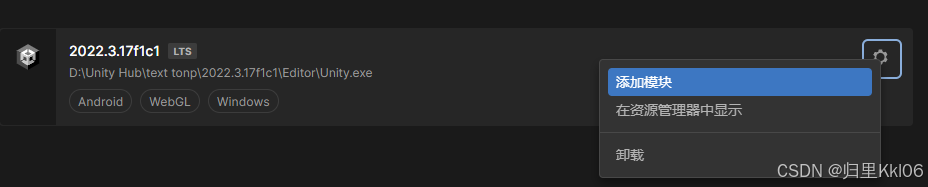
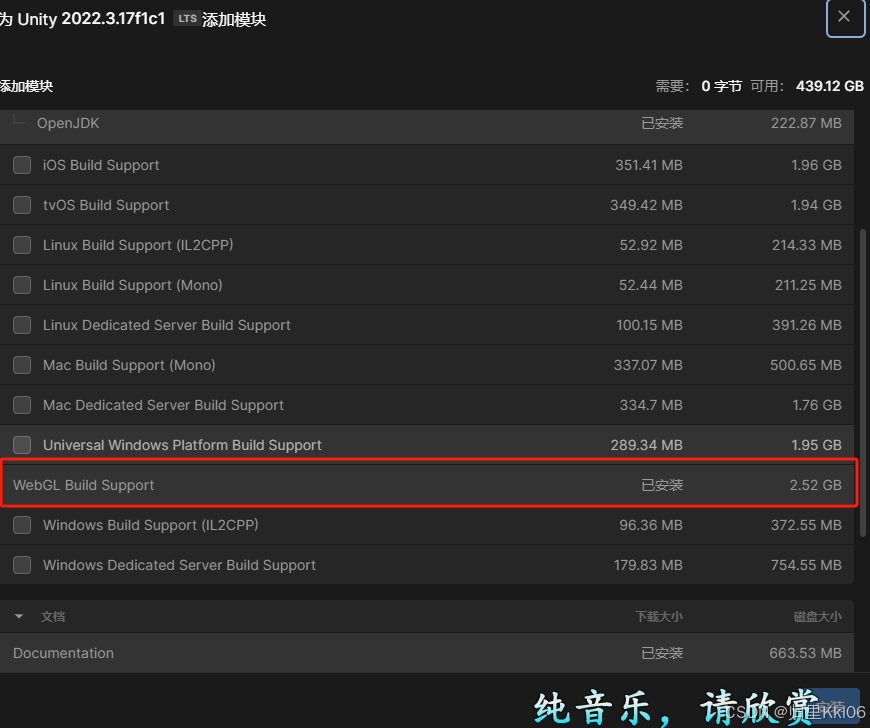
1.1 添加 WebGL模块



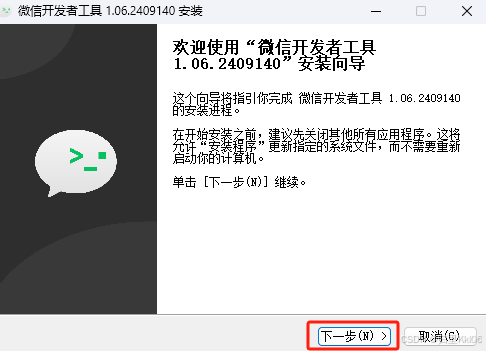
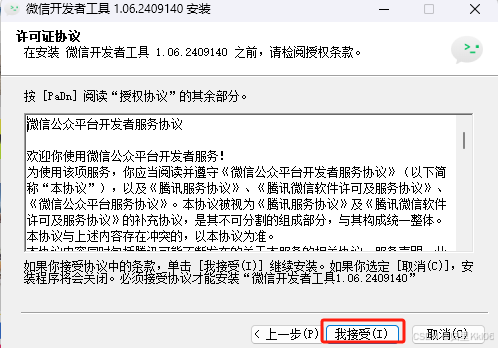
1.2 下载 微信开发者工具
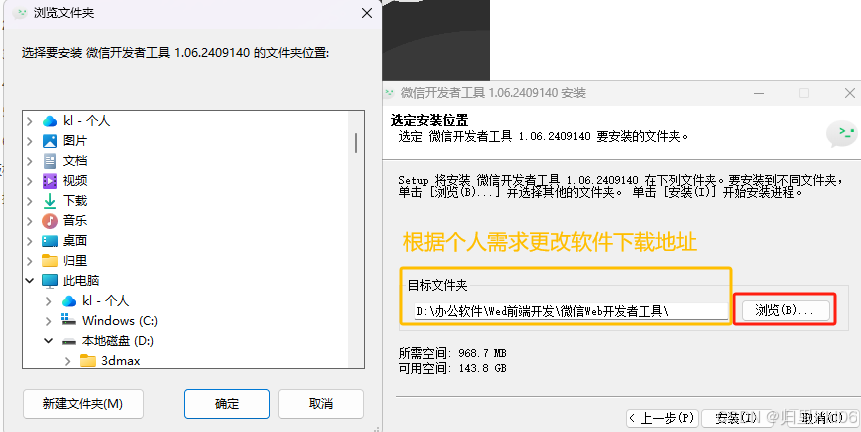
根据系统类型下载稳定版软件的安装程序,示例图:




更改后执行安装
1.3 下载 minigame 插件资源包
上面的是直达链接
也可以通过GitHub官网进行下载: minigame-unity-webgl-transform
官网下载示例图:

1.4 微信小程序 创建与完善
进入 微信公众平台
注: 已有小程序账号的可直接扫码登录
鼠标浮动至小程序 点击 查看详情

注册小程序账号

注: 微信公众平台的账号(微信号/服务号/公众号/小程序/企业微信等)
绑定的邮箱不能重叠, 每个邮箱只能绑定一个微信公众平台账号
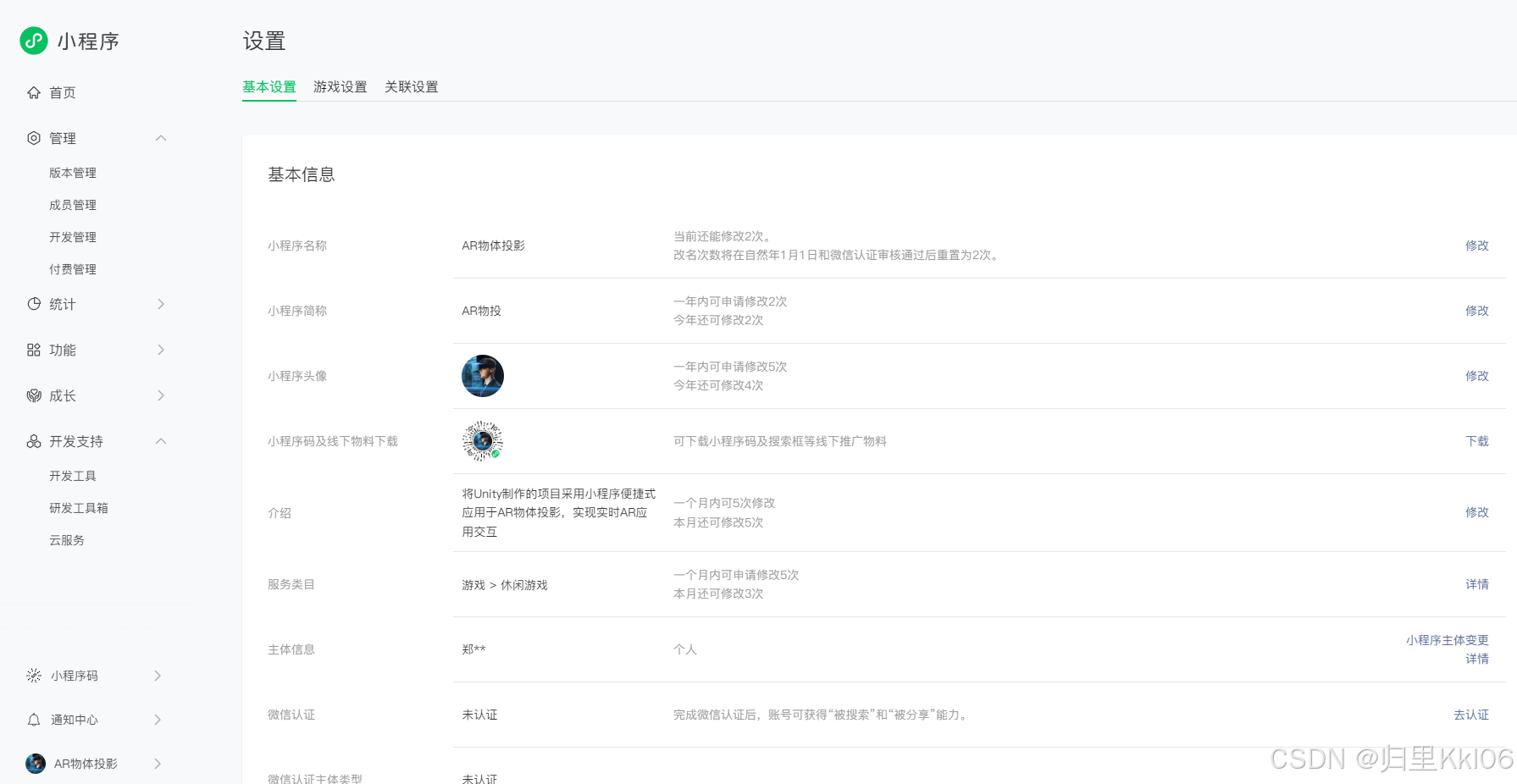
登录小程序账号, 进入首页

根据个人需求补充相关信息

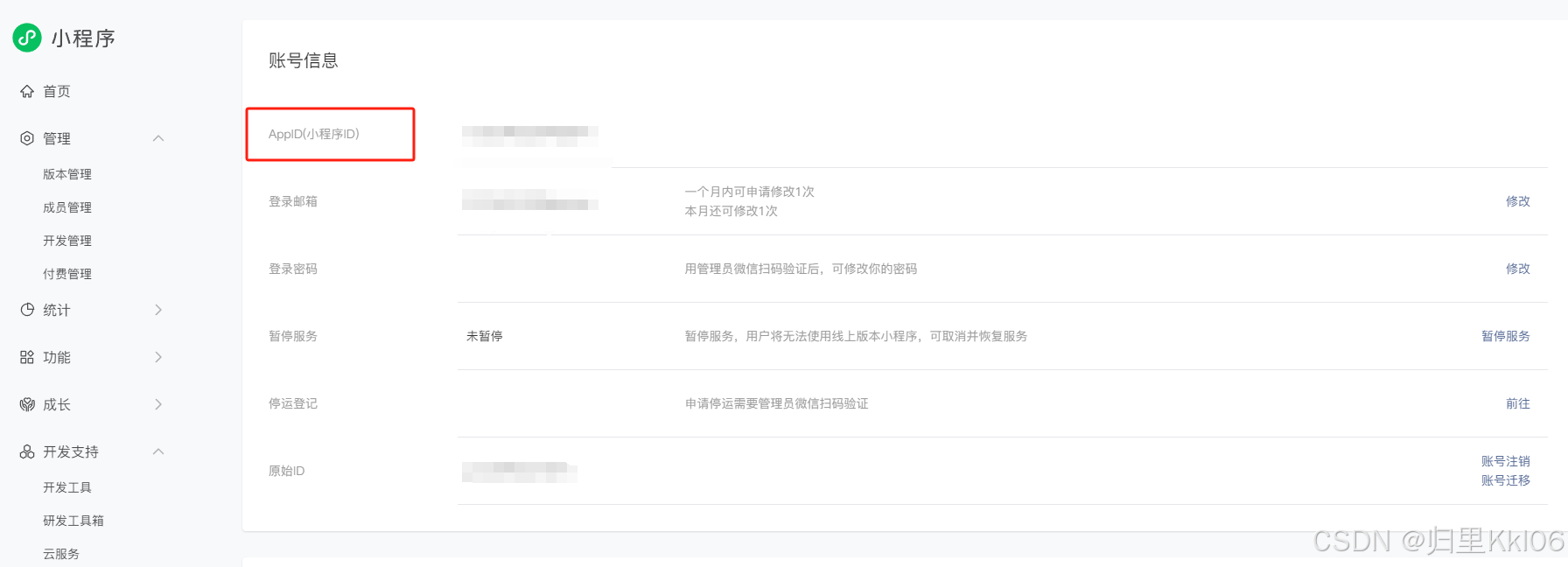
下滑找到 APPID ,保存APPID 后续会用到

小程序类目需选择 “游戏”

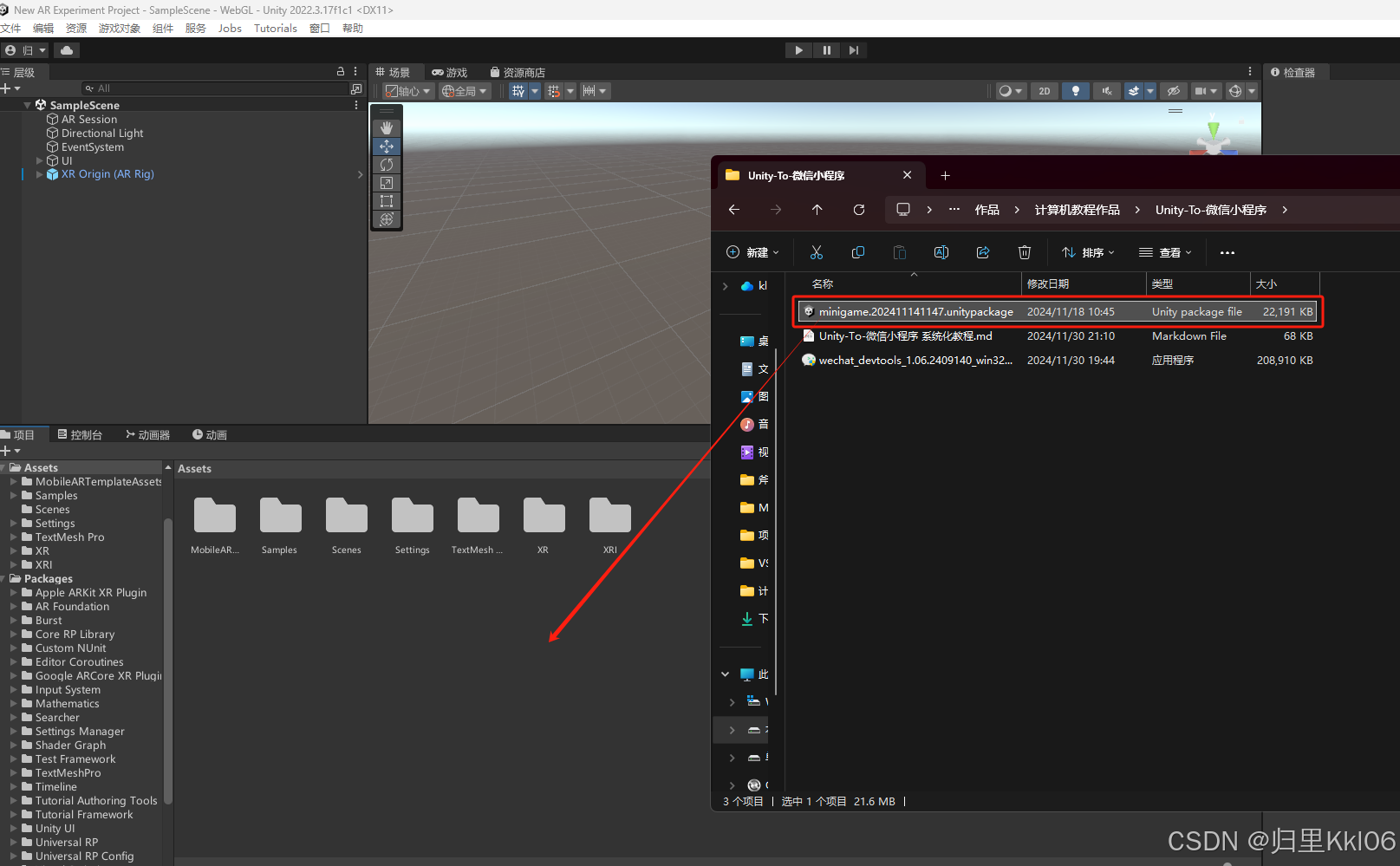
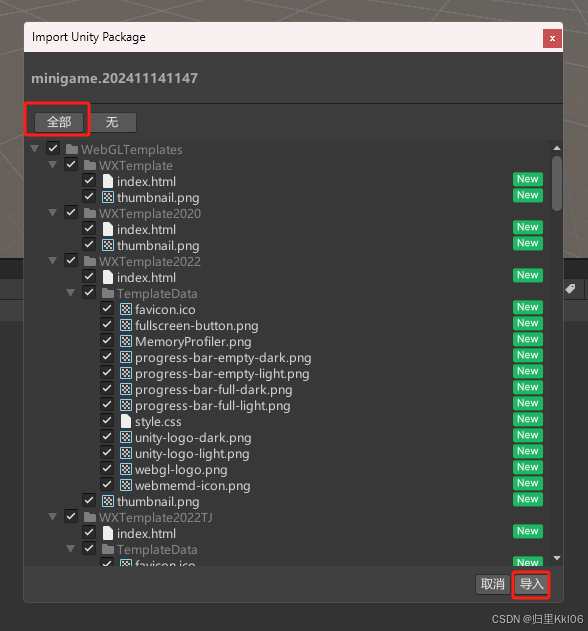
1.5 启动项目,导入 minigame 插件资源包


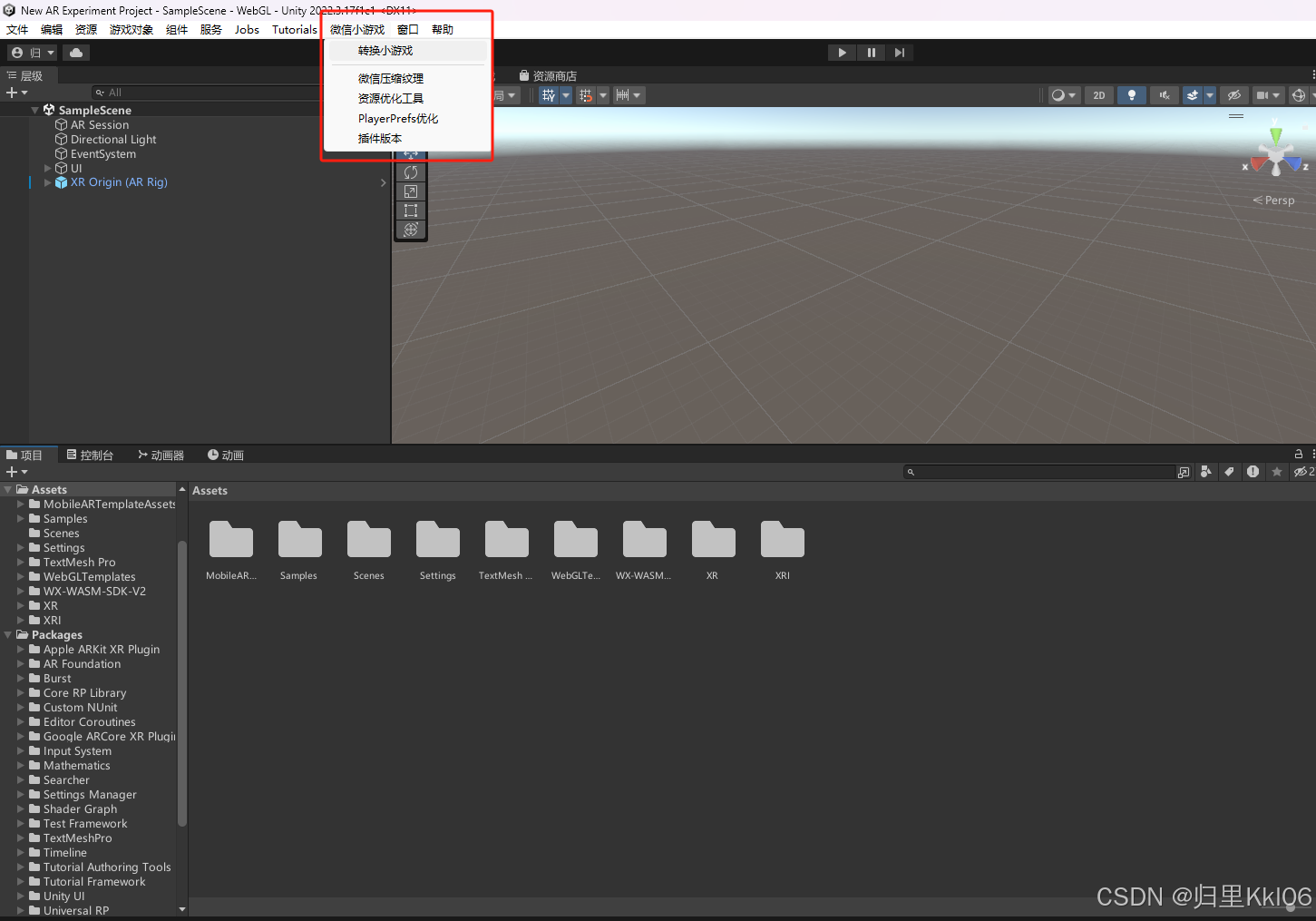
导入资源包后,菜单栏会多处一个 “微信小程序” 的功能按钮,即为导入成功。

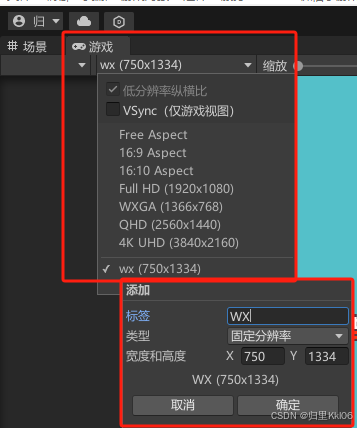
1.6 游戏窗口修改
添加一个750*1334的游戏窗口,该窗口中看到的效果就是后期打包出来小程序看到的效果

先决条件, 目前只有以上内容.
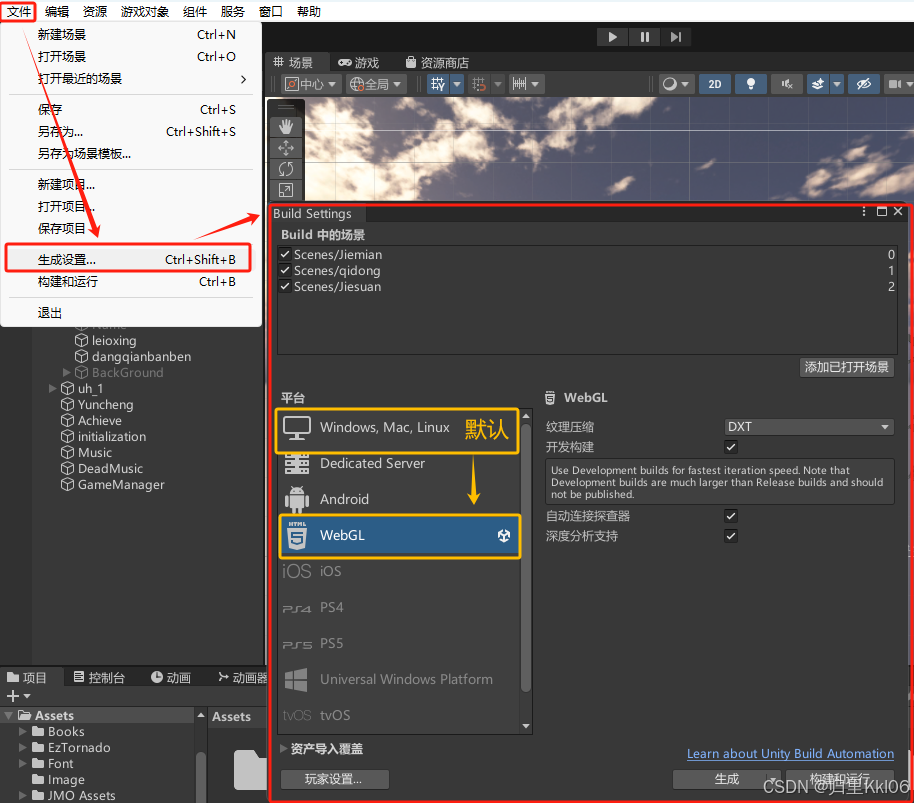
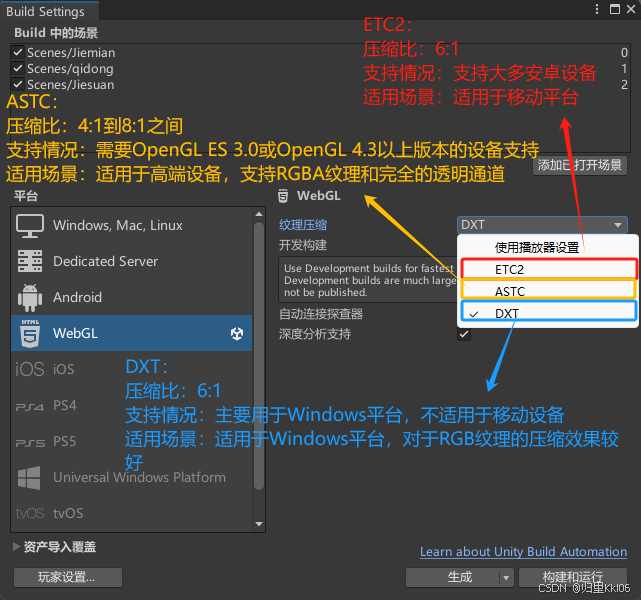
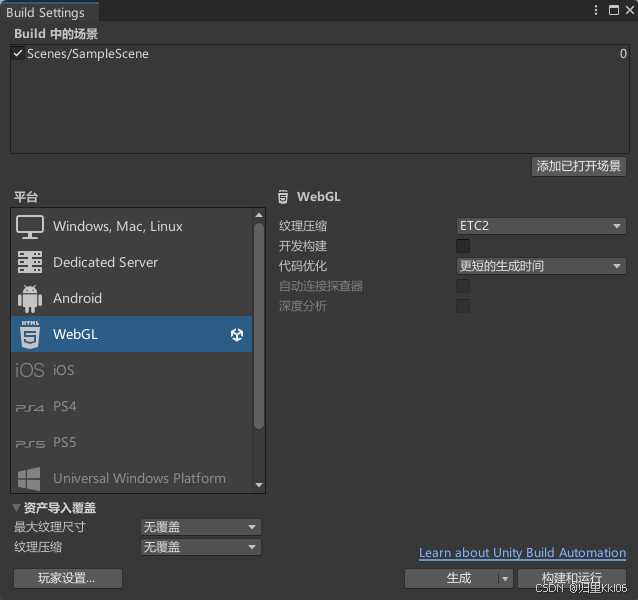
2. Build Settings界面设置:
2.1 更改项目平台设置:

2.2 纹理压缩配置:

由于我们做的是小程序, 以移动端为主, 因此选择ETC2
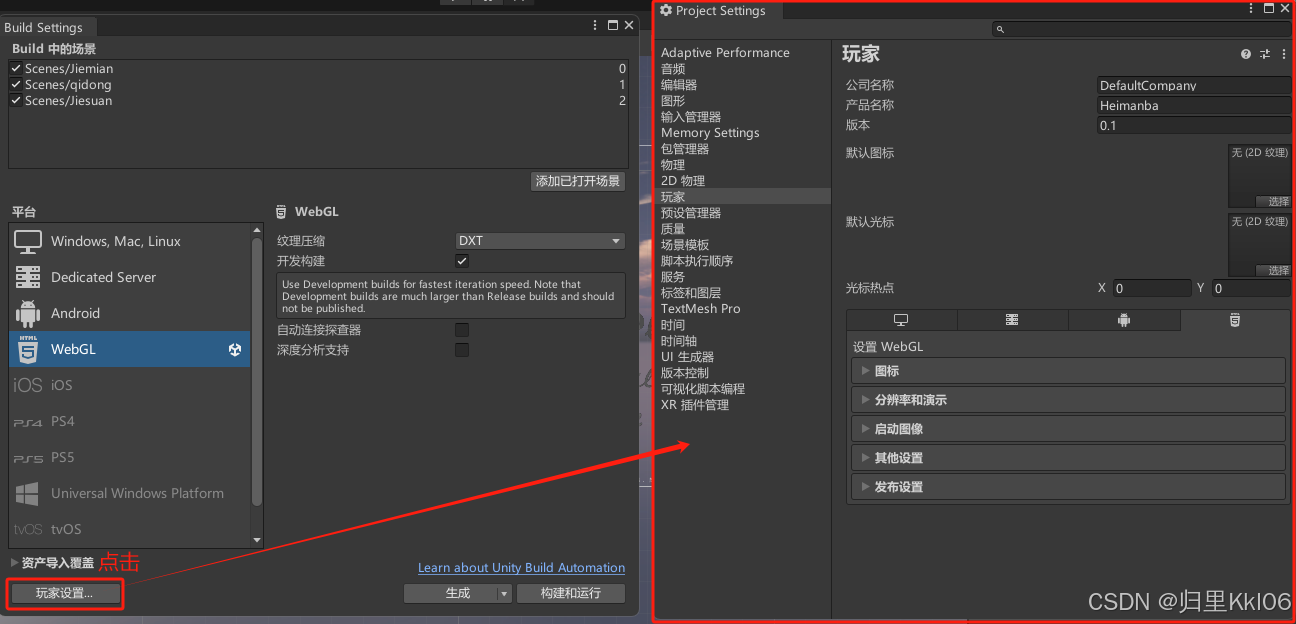
3.3 Build Settings界面最终配置图:

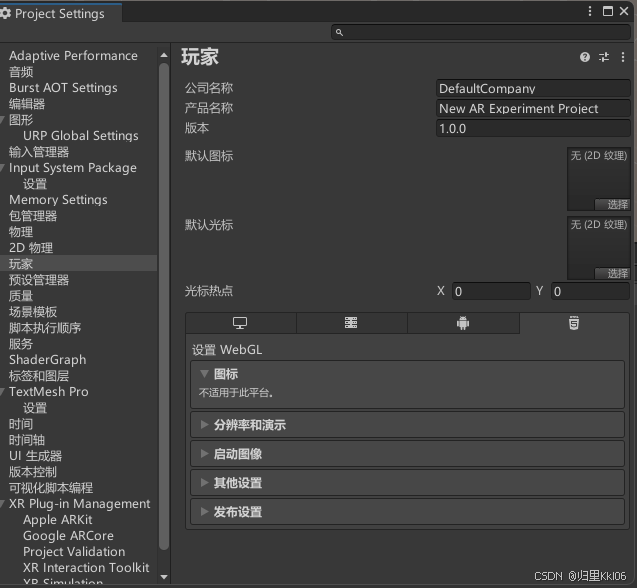
3. Player Settings玩家设置:

3.1 图标: 不可设置 跳过

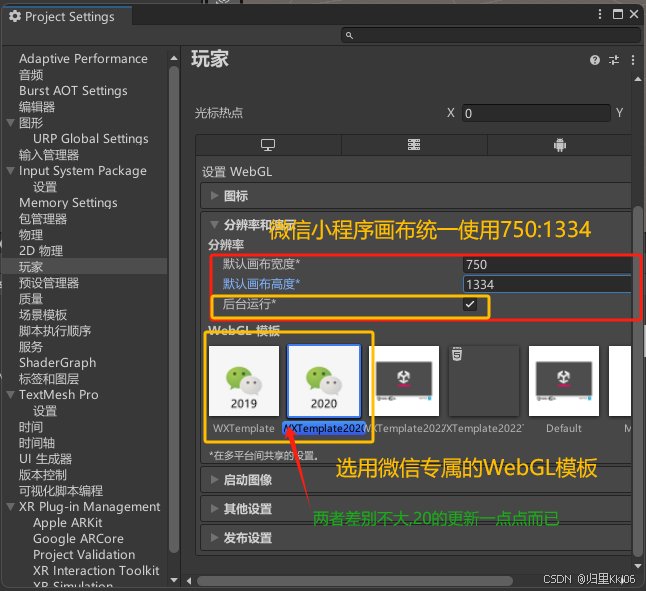
3.2 分辨率和演示的相关配置:

后台运行:
后台运行是默认启用的
- 如果启用了 后台运行,则您的内容将在后台继续运行,即用户切换到其他标签或应用程序仍会运行。
- 如果关闭了 后台运行,则在用户切换到其他标签或应用程序时,WebGL 内容将暂停运行。这意味着发布出的应用程序将只在当前浏览器标签处于活动状态时运行。
- 关闭后台运行可以提高资源利用率
在常规的项目需要中往往会启用后台运行
3.3 启动图像: 跳过(原因类似于图标)
3.4 其他设置(重点)
在其他设置中有八个模块分别是:渲染、配置、着色器设置、着色器变体加载设置、脚本编译、优化、堆栈跟踪和旧版。
我们将会一一分析每个模块下的内容。
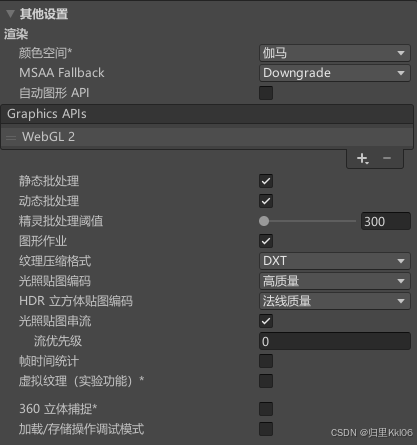
1.渲染:
最终渲染模块设置图:

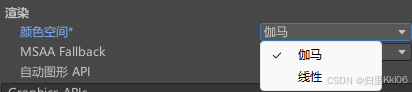
颜色空间:

如上图所示:颜色空间有伽马和线性两种选择。Unity 默认情况下使用线性空间
伽马空间:
- 人眼对于亮度的感知是非线性的,因此大多数显示设备遵循一个称为伽马曲线的非线性显示。
线性空间:
- 在线性空间中,色彩值的亮度是线性的,即如果一个像素的色彩值是另一个像素的两倍,那么它在视觉上也应该是两倍的亮度。
- 线性空间更适合基于物理的渲染方法,可以获得更好的渲染效果,更贴合游戏需求。
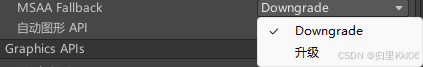
MSAA Fallback:

如上图所示:MSAA Fallback有降级(Downgrade)和升级(Upgrade)两种选择。测试阶段建议使用降级(Downgrade)
Downgrade(降级):
- 当启用 MSAA(多重采样抗锯齿) 时,如果硬件不支持 MSAA 或者性能不足,Unity 将会自动降级到更低级别的抗锯齿技术。
- 这意味着如果 MSAA 不可用或者不适合当前硬件,Unity 会选择其他抗锯齿方法,例如 FXAA 或 SMAA
Upgrade(升级):
- 如果您选择 Upgrade,Unity 将尝试升级到更高级别的抗锯齿技术,即使硬件原本不支持。
- 这可能会导致性能开销,但可以提供更好的图形质量。
需根据实际的项目需求和硬件性能来选择 Downgrade 或 Upgrade。
如果希望始终使用 MSAA,即使硬件不支持,可以选择 Upgrade。否则,如果性能是首要考虑因素,可以选择 Downgrade。
自动图像API:

如上图所示:自动图像API默认情况下是启用的,由于我们需要使用WebGL 2来进行渲染,因此需要取消启用
取消启用后会变成这样,如下图:
- 自动图像 API:
- 默认情况下,Unity WebGL 构建会自动选择适用于目标平台的图形 API。
- 如果启用了 自动图像 API,Unity 将根据目标平台和硬件自动选择最佳的图形 API。
- WebGL 2:
- WebGL 2.0 是一种用于在 Web 浏览器中渲染图形的 API,基于 OpenGL ES 3.0 级的渲染功能。
- 与 WebGL 1.0 相比,WebGL 2.0 提供更高质量的图形渲染、GPU 实例化支持、方向光照贴图等功能。
- 如果需要获得更好的图形质量和性能,选择 WebGL 2 是一个不错的选择。
静态批处理、动态批处理和精灵批处理阈值:



评论记录:
回复评论: