Figma入门-磨砂效果
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作极其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇我们来讨论如何在 Figma 中制作磨砂效果,这是一种常见的半透明毛玻璃质感,在现代UI设计中被广泛应用于卡片、背景和图标等元素中。
绘制
这里我们以磨砂图标为示例,通过一步步的操作来学习和绘制出磨砂效果。
在这个过程中,我们将学习到基础图形的绘制、渐变色的应用、边框效果的添加以及最关键的磨砂效果的实现方法。
这个案例不仅能帮助我们掌握磨砂效果的制作技巧,还能让我们熟悉 Figma 中的一些基础操作和常用功能。
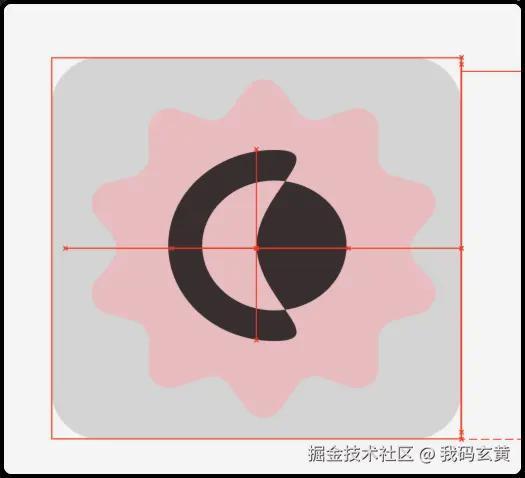
我们以最开始做的那个图标为例:

首先我们先给它放一个底色的矩形

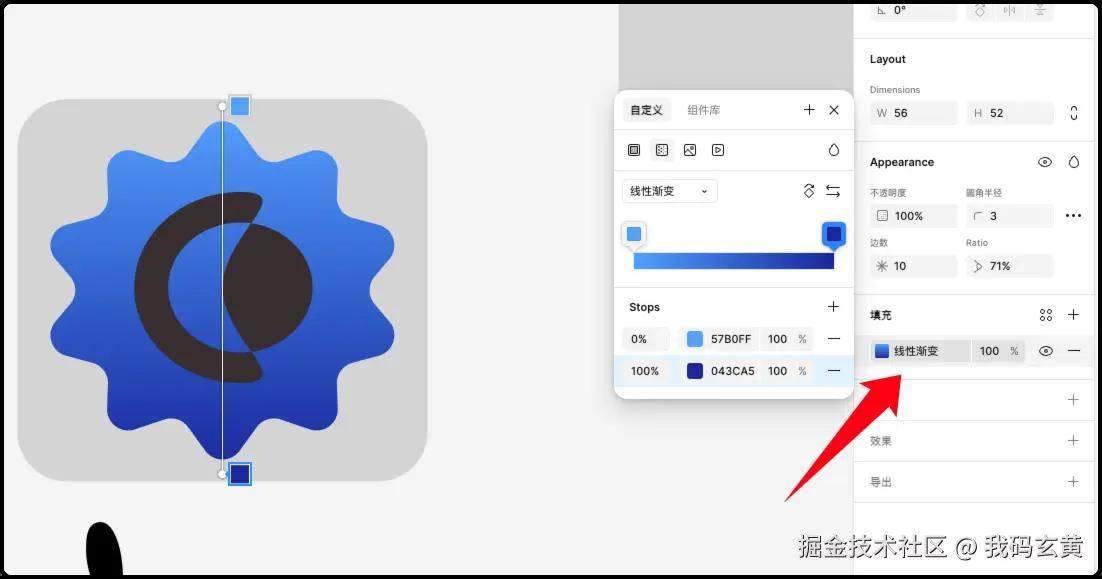
然后我们给星形填充颜色,这里选择了线性渐变,渐变角度为斜角,填充色范围#57B0FF~#043CA5,这里不用太在意具体的颜色,大致像那么回事就行,在收尾阶段我们还会对颜色做进一步调优。

接下来通过描边功能,给星形添加高光效果。

按照自己的喜好调整好边框颜色,通过 Ctrl+Alt+C 复制这个星形的样式, 并选中中间的环形按 Ctrl+Alt+V 粘贴复制好的样式。

把星形的效果设置为背景模糊来模拟磨砂效果。

新增一个箭头,把星形的填充,设置其 混合模式 为 叠加,得到如下效果。

最后再调整下各元素的颜色、边框和透明度,得到如下效果。

至此我们完成了这个图标磨砂效果的绘制。
总结
在上述过程中,我们首先构建了图标的基础造型,完成图标主要组成元素的绘制。
然后对图标进行初步填充渐变颜色,采用边框线来实现矩形的高亮效果,学习到元素属性样式的快捷复制方式。
最后使用 混合模式 的 叠加和调整元素填充色的透明度实现了磨砂效果。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。

评论记录:
回复评论: