随着前端开发技术的快速发展,代码规范和格式化工具变得尤为重要。本文介绍了如何在 Visual Studio Code (VSCode) 中使用 Prettier 检查代码规范并自动格式化 Vue.js 代码,包括安装插件、配置 Prettier 以及 VSCode 设置的具体步骤。通过这些工具,可以显著提升编码效率和代码质量。
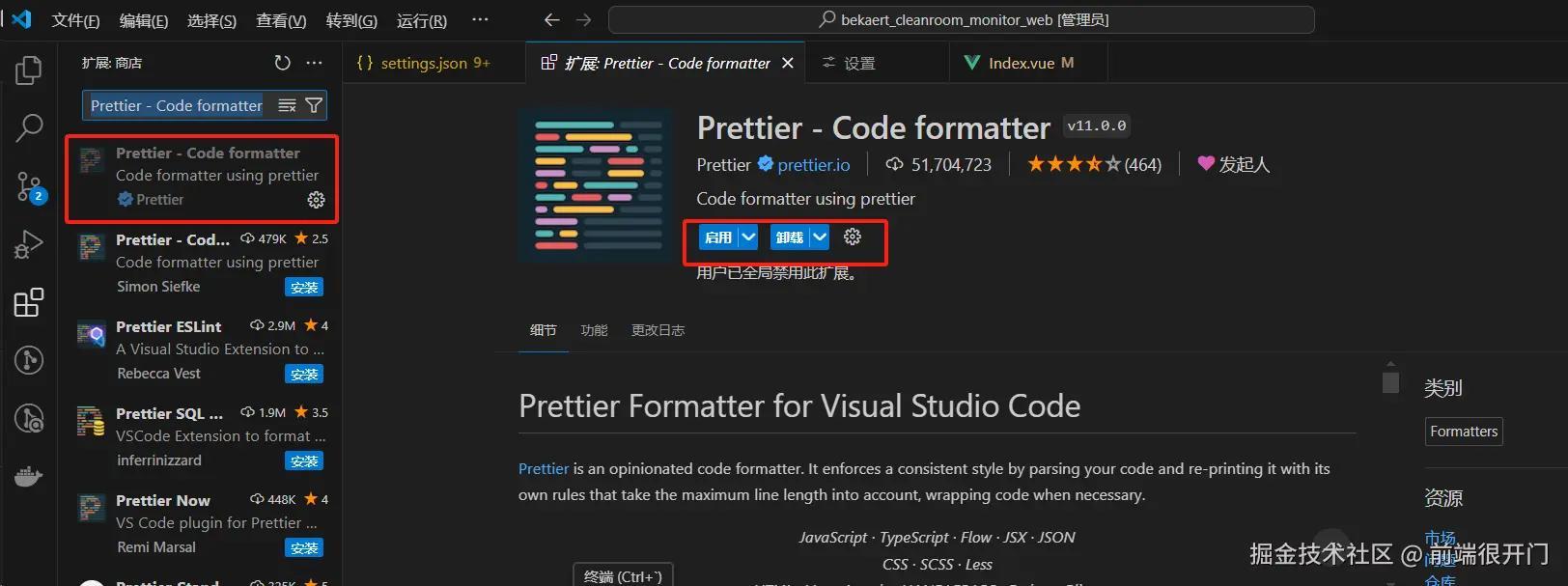
1.安装 Prettier
首先在vscode插件商店里搜索Prettier - Code formatter安装:

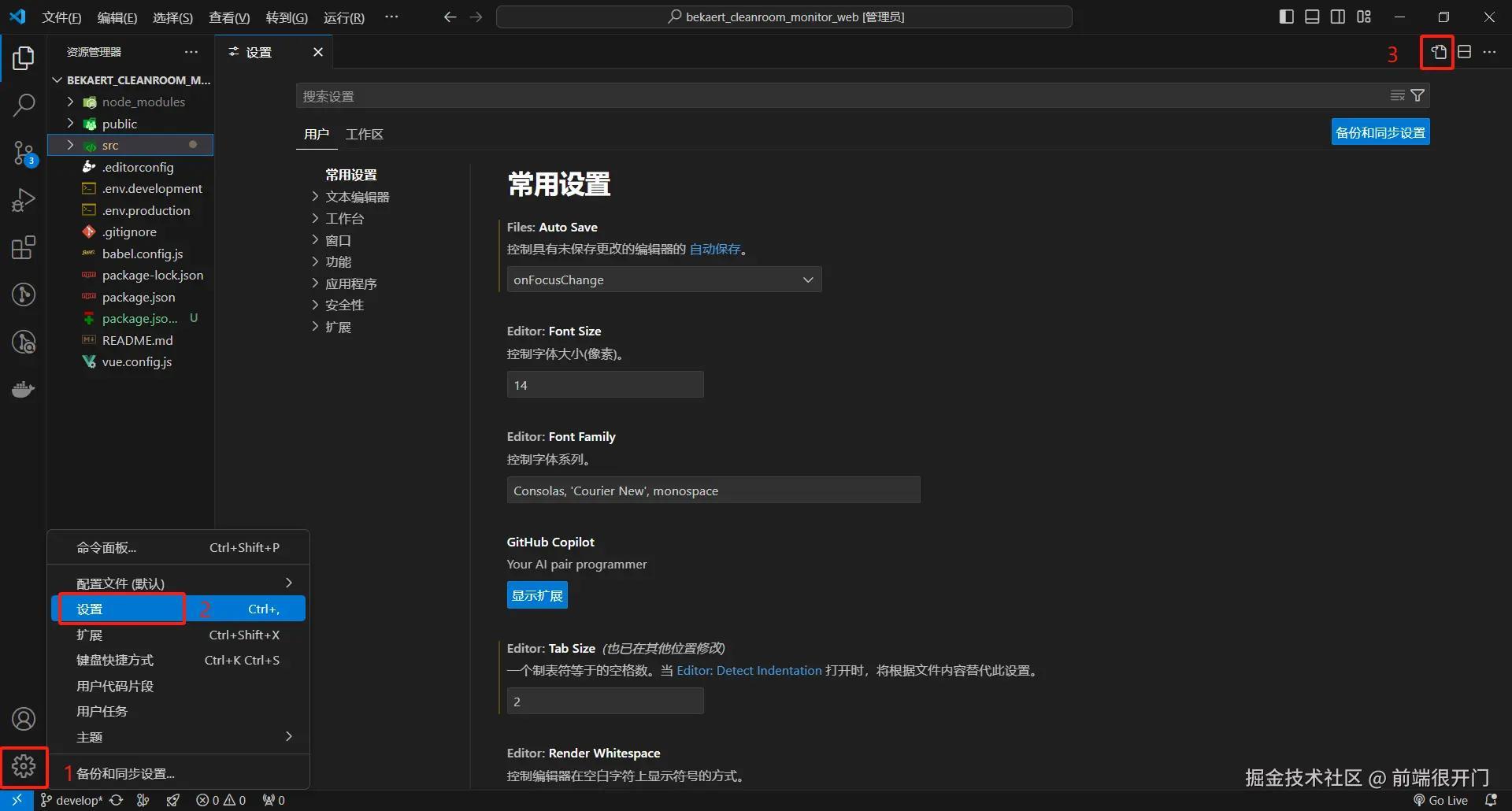
2.VSCode添加配置
安装并配置完成 Prettier - Code formatter 后,我们继续回到 VSCode 进行扩展设置:
依次点击 ⚙️(左下角齿轮) > 设置 > 打开 VSCode 配置文件。然后,打开 VSCode 配置文件(点击右上角那个按钮,打开settings.json)

最后,添加如下配置,在settings.json里进行如下设置:
json 代码解读复制代码{
"workbench.iconTheme": "vscode-icons", // 文件夹icons
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.packageManager": "npm",
"eslint.run": "onSave",
"eslint.workingDirectories": [
"."
],
"eslint.nodePath": ".",
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.tabWidth": 2,
"prettier.useTabs": false,
"prettier.printWidth": 120,
"prettier.requireConfig": true,
// 重新设定tabsize 代码缩进修改成 2 个空格
"editor.tabSize": 2,
// 換行
"editor.wordWrap": "on", // 自动换行
"editor.lineHeight": 1.5, // 行高
// 文件夹紧凑模式
"explorer.compactFolders": true,
"notebook.compactView": true,
// 格式化自动删分号
"javascript.format.semicolons": "remove",
"typescript.format.semicolons": "remove",
"typescript.locale": "zh-CN", // Typescript 语言提示设置中文
// Vue 自动补全 .value 和缺失属性提醒
"vue.inlayHints.missingProps": true,
"vue.autoInsert.dotValue": true,
// 是否允许自定义的snippet片段提示
"editor.snippetSuggestions": "top",
// vscode默认启用了根据文件类型自动设置tabsize的选项 不检查缩进,保存后统一按设置项來设置 false
"editor.detectIndentation": false,
// #每次保存的时候将代码按照 eslint 格式进行修复 true
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "always"
},
"files.trimTrailingWhitespace": false, // 保存自动删除末尾空格
// #每次保存的时候自动格式化(true / false)
"editor.formatOnSave": true,
"editor.formatOnType": false, // 键入一行后是否自动格式化该行
"editor.formatOnPaste": true, // 是否自动格式化粘贴的内容
"prettier.requireConfig": true,
// #每次保存的时候将代码按eslint格式进行修复 使用eslint 風格使用standard 進行代碼規則限制
"editor.fontWeight": "200",
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
// #让函数(名)和后面的括号之间加个空格 true
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
"explorer.confirmDelete": false,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false,
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"window.menuBarVisibility": "visible",
"liveServer.settings.donotShowInfoMsg": true,
"javascript.updateImportsOnFileMove.enabled": "always",
// 設置行高
// "editor.lineHeight": 18,
"search.followSymlinks": false,
"workbench.sideBar.location": "left",
"zenMode.restore": true,
"breadcrumbs.enabled": true,
"gitlens.advanced.messages": {
"suppressLineUncommittedWarning": true
},
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": true,
"editor.cursorStyle": "line-thin",
"editor.suggestSelection": "first",
"terminal.integrated.tabs.enabled": true,
"npm.fetchOnlinePackageInfo": false,
"files.autoSave": "onFocusChange", // "afterDelay" 控制自动保存未保存的编辑器
//prettier插件格式化代码
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 错误提示,插件:errorLens
"errorLens.gutterIconsEnabled": true, //在行号的左边显示小错误图标(个人喜好)
"errorLens.fontStyleItalic": true, //使错误信息的字体为斜体(个人喜好)
// live server插件设置默认浏览器:谷歌
"liveServer.settings.CustomBrowser": "chrome",
//自动补全路径
"path-intellisense.showHiddenFiles": true,
"Lingma.LocalStoragePath": "C:\\Users\\PC\\.lingma",
"window.dialogStyle": "custom", // 配置 VSCode 的提示窗口
}
配置结束,可实现 Ctrl+S 保存按ESLint规则自动格式化代码
总结
本文由于用vue进行开发,搜罗配置测试后满足了相应的eslint配置,不知道是否通用,仅供参考,有什么不妥之处欢迎指出以便调整,欢迎交流!!!

评论记录:
回复评论: