操作日期:2024-8-26 linux操作系统 dify最新版本0.7.1
拉取代码
git clone --depth 1 https://github.com/langgenius/dify.git
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">操作日期:2024-8-26 linux操作系统 dify最新版本0.7.1
git clone --depth 1 https://github.com/langgenius/dify.git
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">cd dify/docker
cp .env.example .env
docker compose up -d 如报错找不到命令则用 docker-compose up -d
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">注意:我自己本地已经有一个80端口的进程了,而这个dify里面的nginx默认也是80,这里给它改成180,不改的话,直接跳过改步骤
sudo vim .env
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">将里面的EXPOSE_NGINX_PORT默认80改成180,然后保存
sudo vim docker-compose.yaml
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">将里面的EXPOSE_NGINX_PORT默认80改成180,然后保存
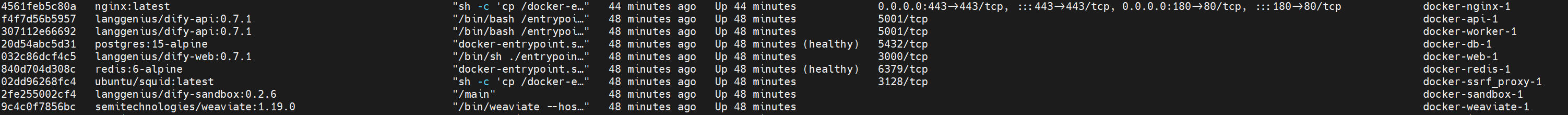
部署后,docker ps查看结果如下

包括 3 个业务服务 api / worker / web,以及 6 个基础组件 weaviate / db / redis / nginx / ssrf_proxy / sandbox 。
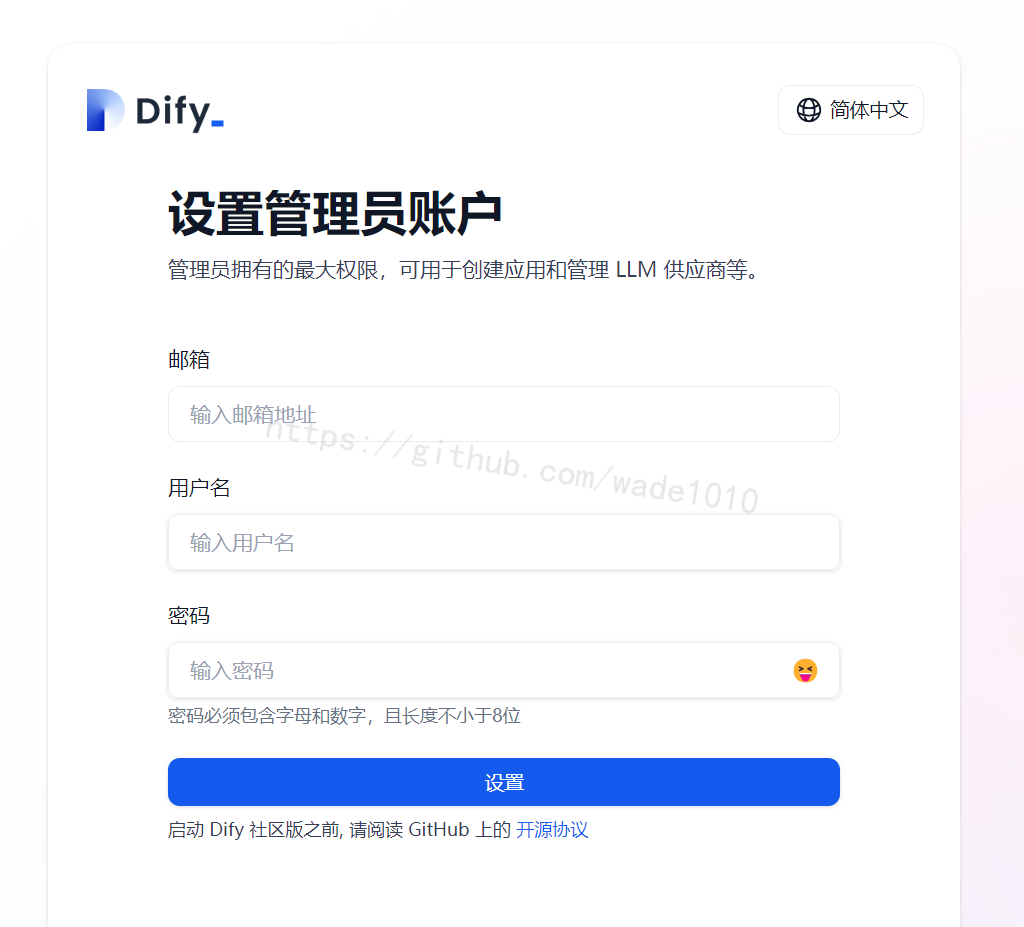
使用浏览器访问http://your_server_ip:180/install (这里我改为了180,如果没改就是80,不填也行)

首次访问会出现上面的注册页面,填入信息即可。后续访问,查询到已注册,会自动跳转到登录页面,如下:

这里我以openai和xinference为例
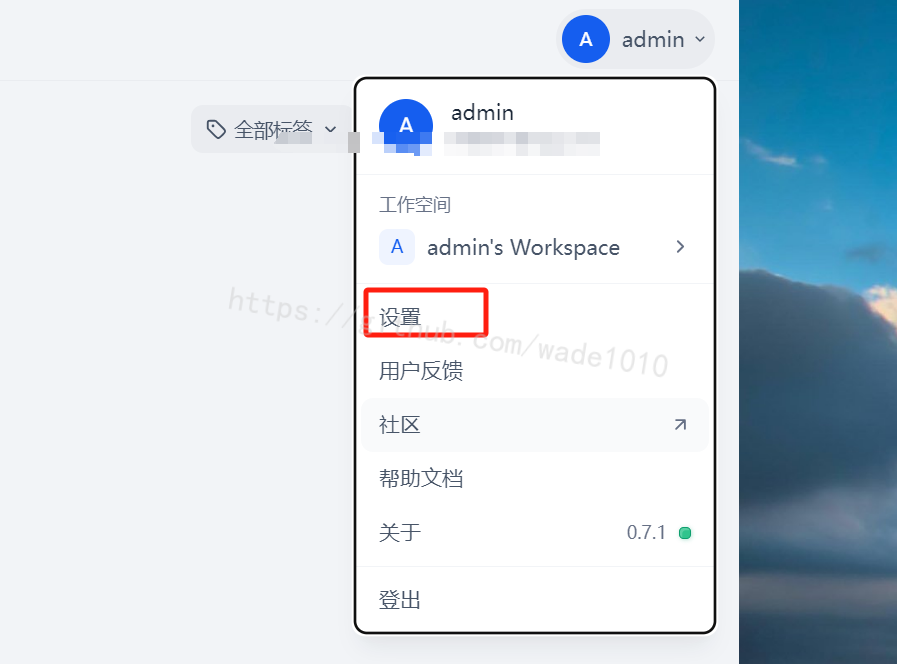
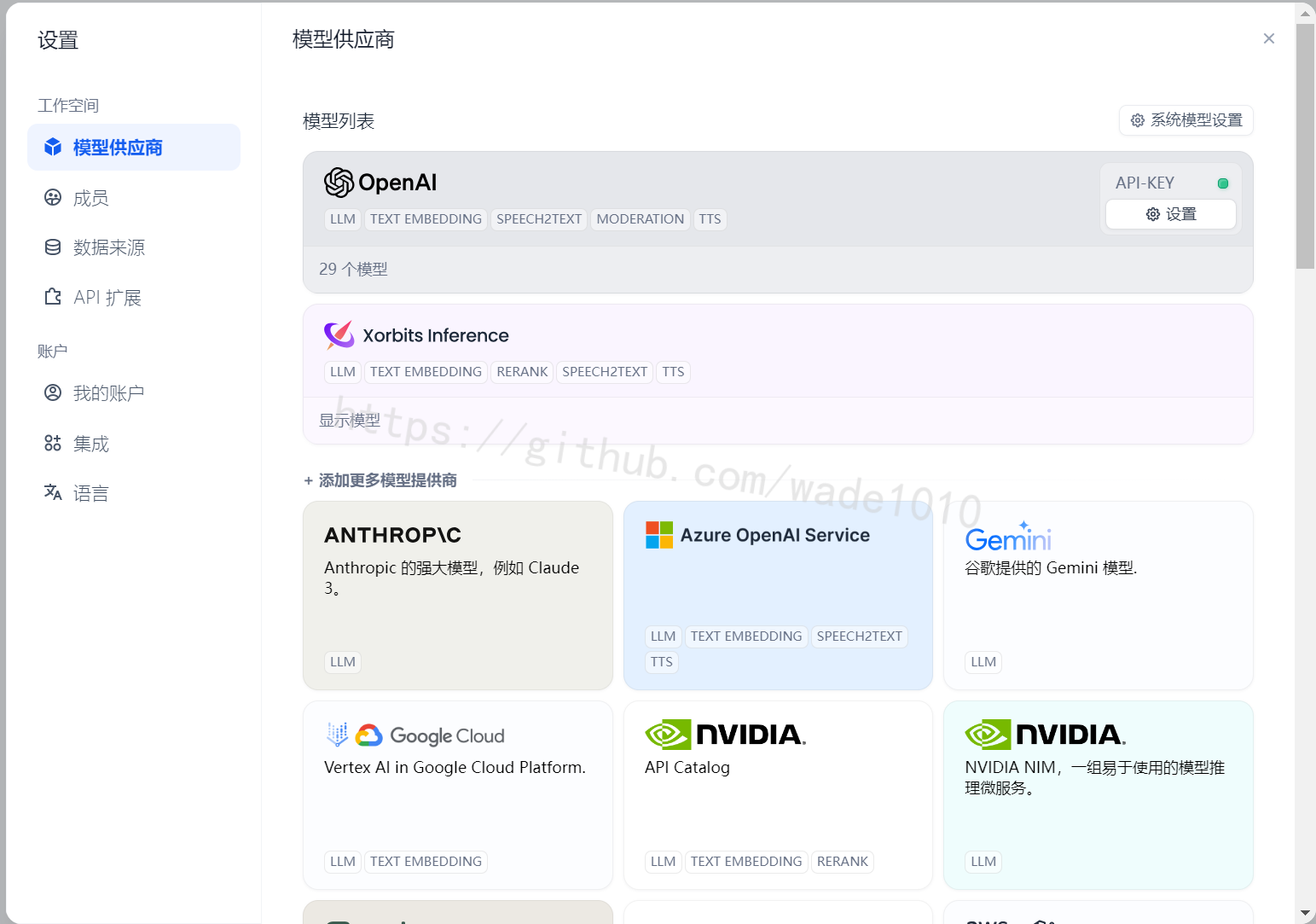
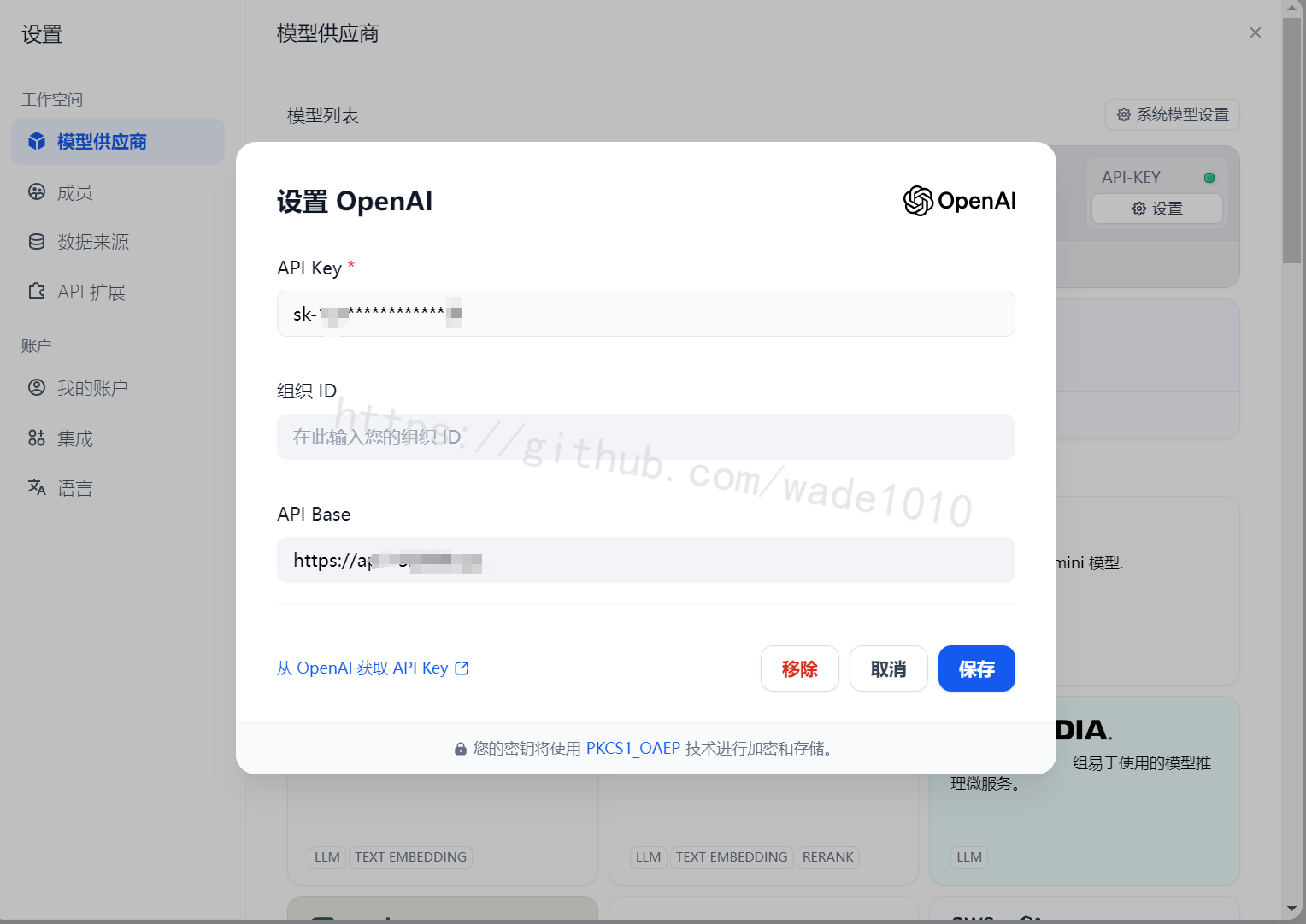
点击设置进入到设置模型供应商页面

然后会出现如下图,我这里设置过了,如果没设置点击"OpenAI",

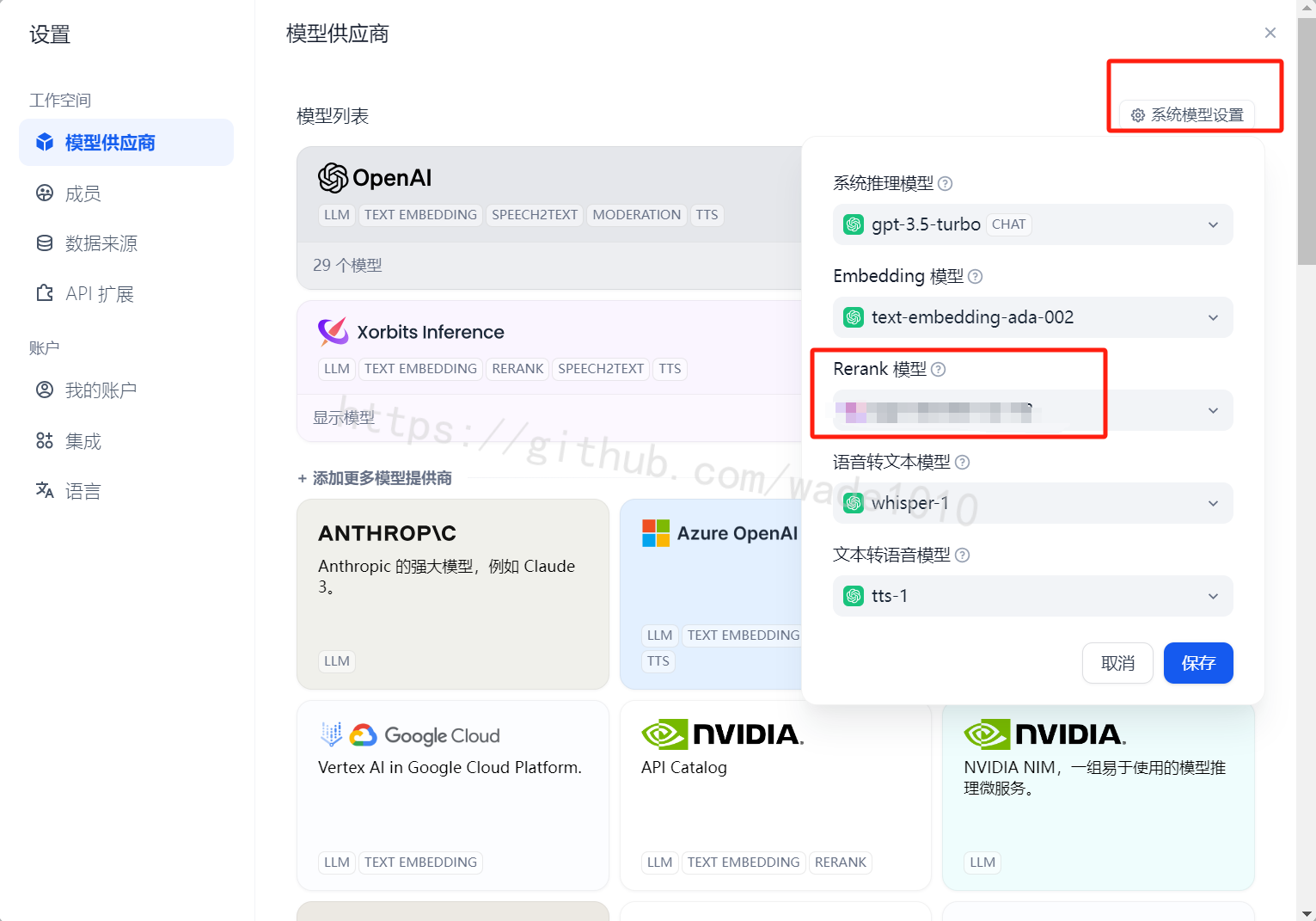
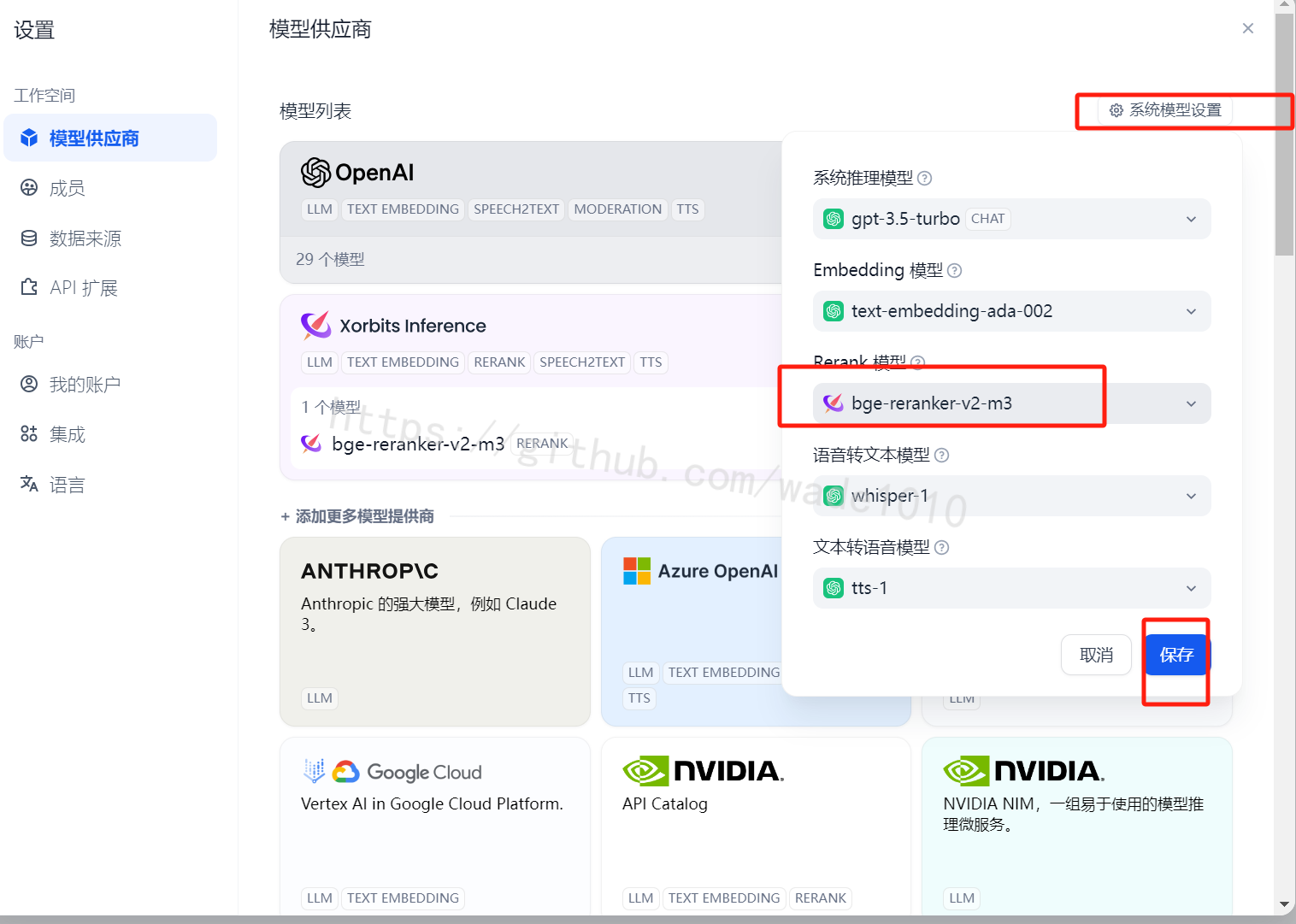
然后点击右上角“系统模型设置”,如下图,你会发现,除了rerank模型,其它的从OpenAI都能选,我这里的openai的APIkey只支持gpt-3.5-turbo,所以就选了这个。最后语音和文本互转的,没试过,不知道我的key支不支持,后续测试下。

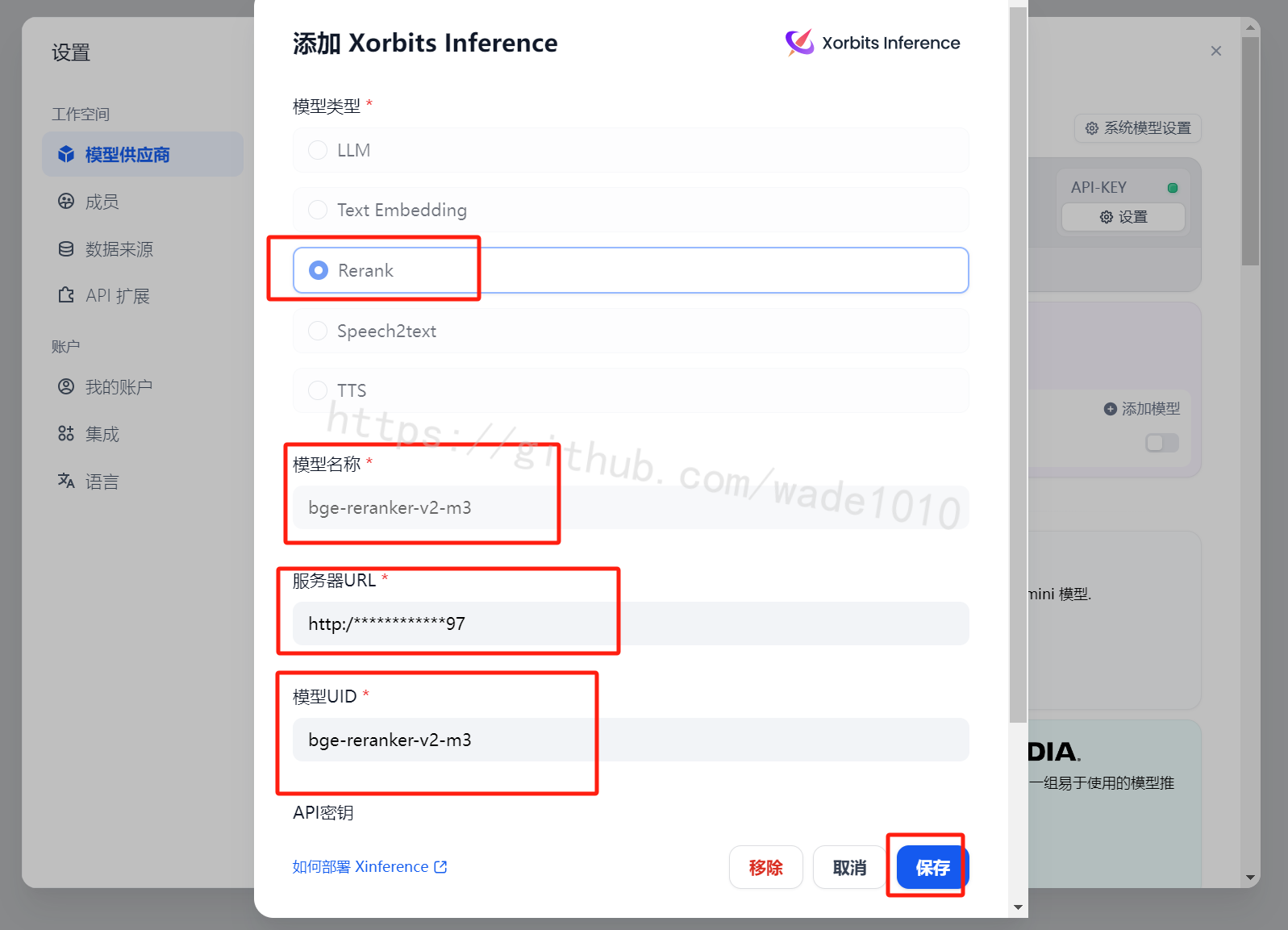
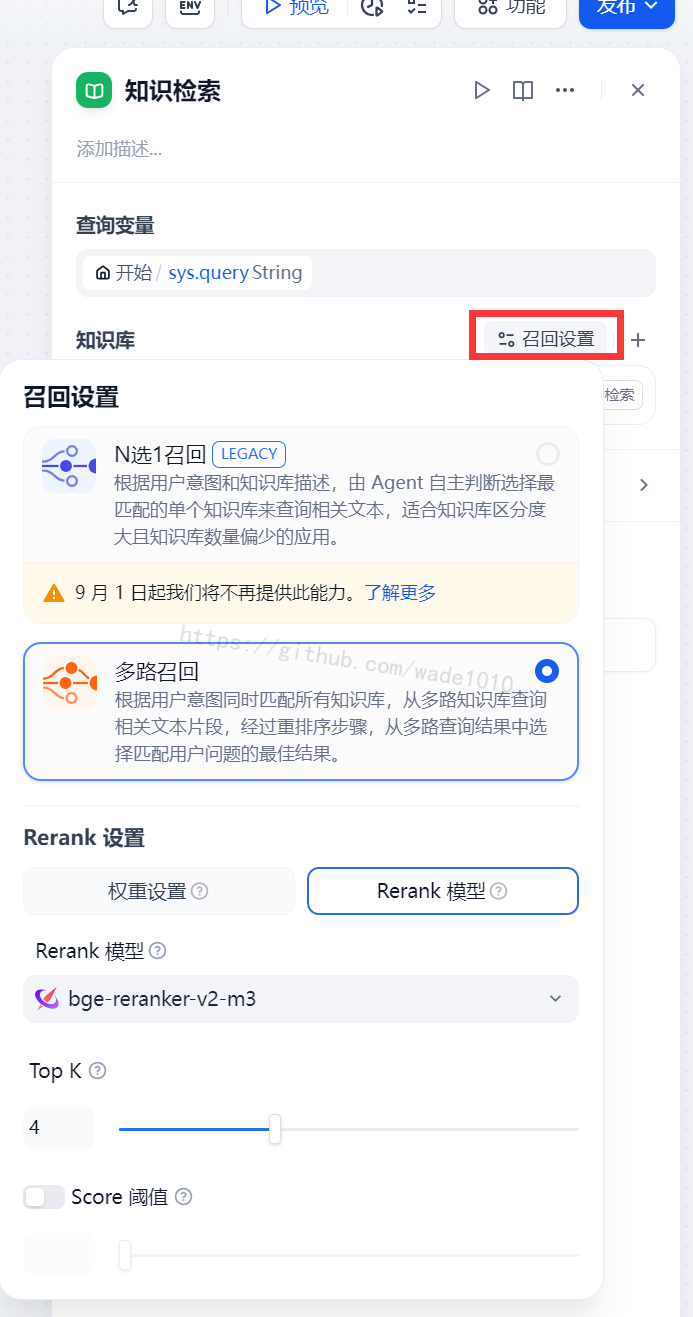
rerank配置,如下,这里我选择了使用XInference,这个我之前搭建过了,详情可以看我其它笔记,很简单。
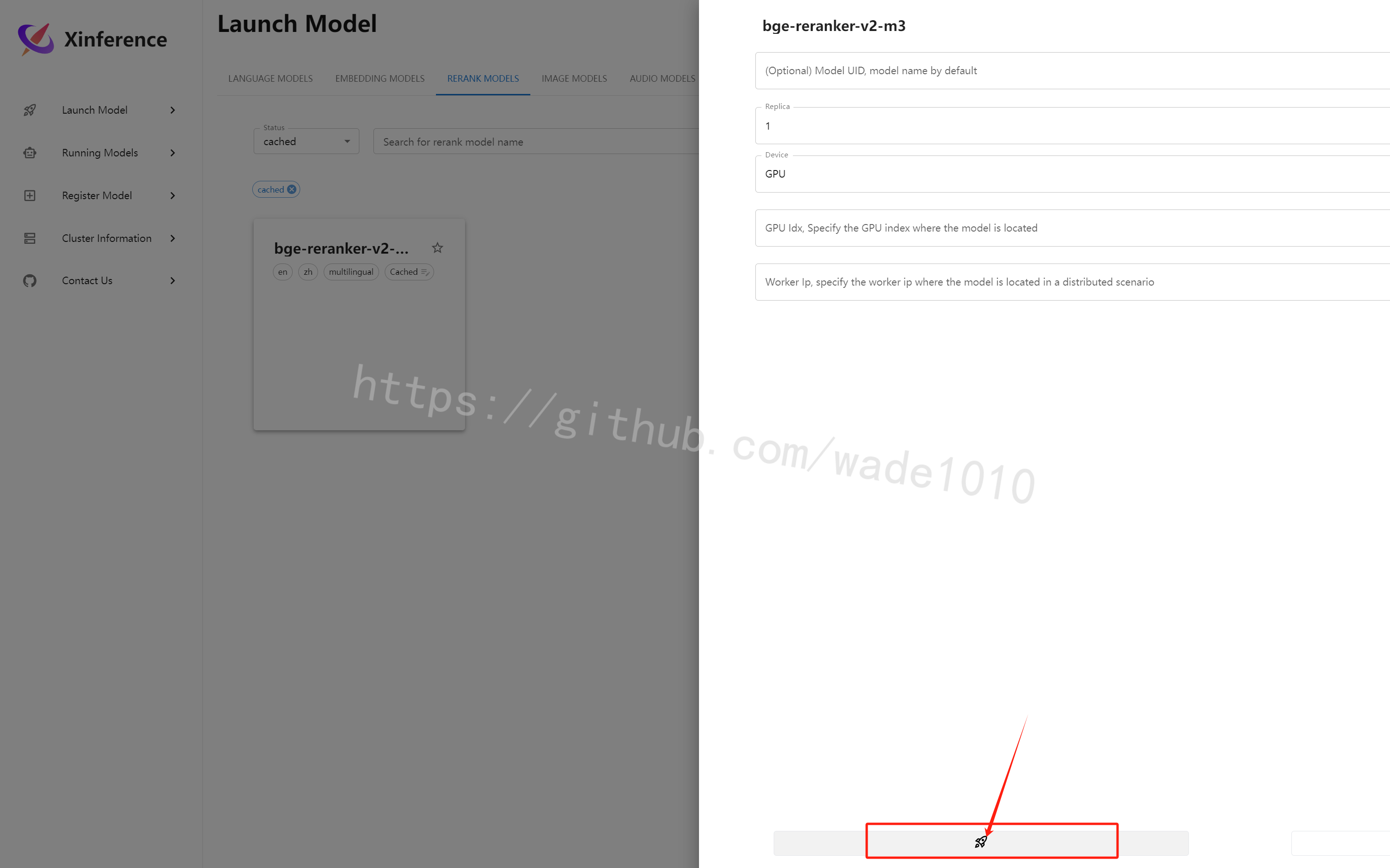
打开XInference,http://yourip:9997/ui/#/launch_model/rerank,我这里选择了 bge-reranker-v2-m3
我都选择默认的配置,直接点击启动,没一会就能启动,初次需要下载模型,稍微慢点。

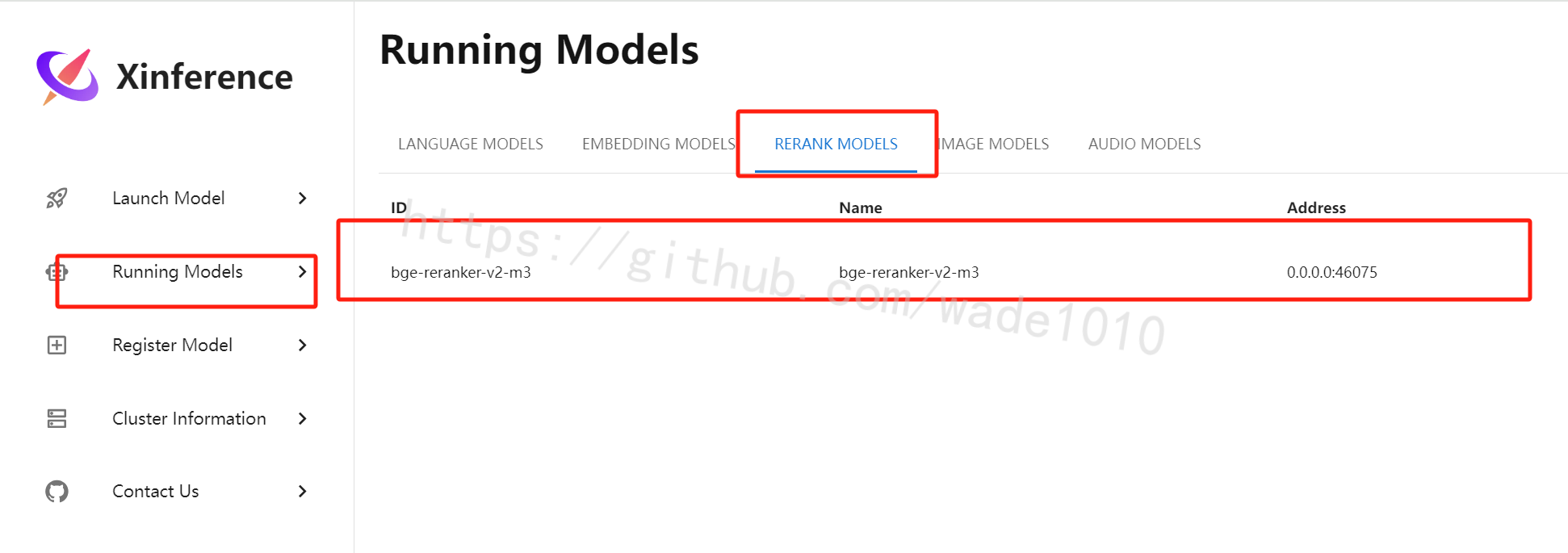
验证是否启动,如下图,表明已经启动成功

后续即可回到dify里面继续设置rerank了。服务器URL就填web访问XInference的地址即可。

然后就可以设置rerank了




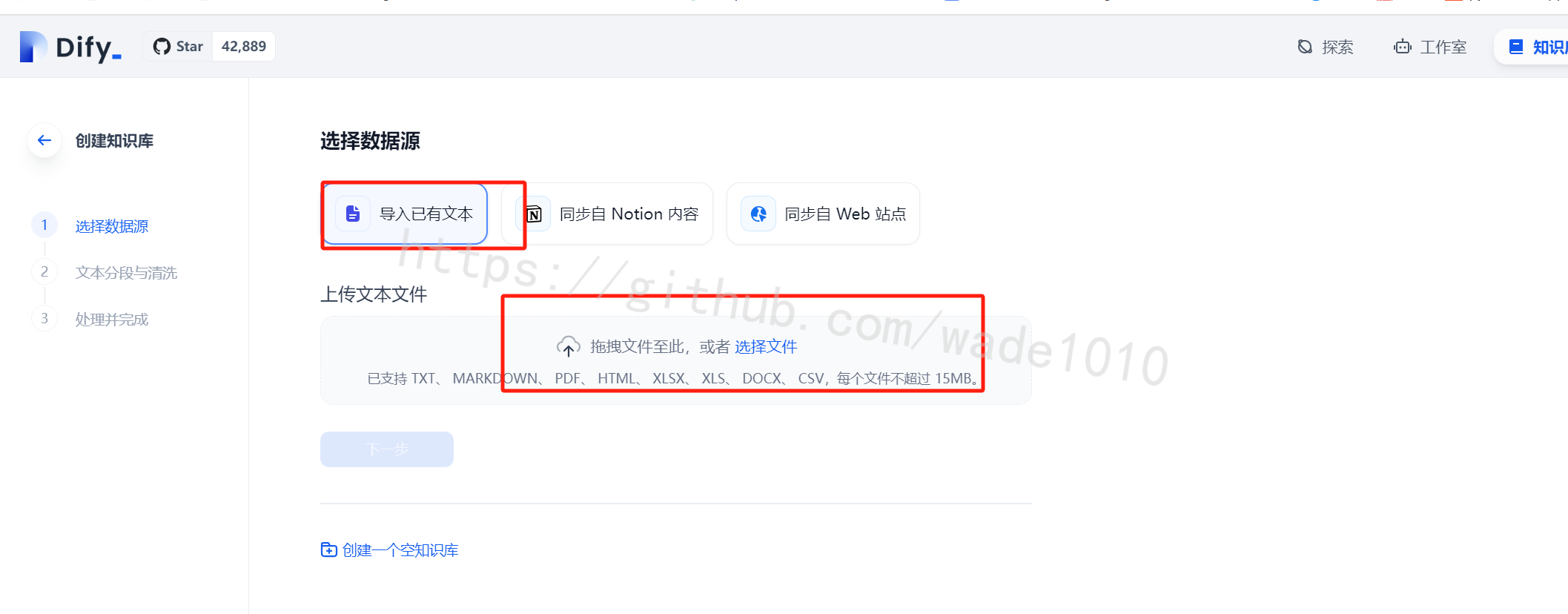
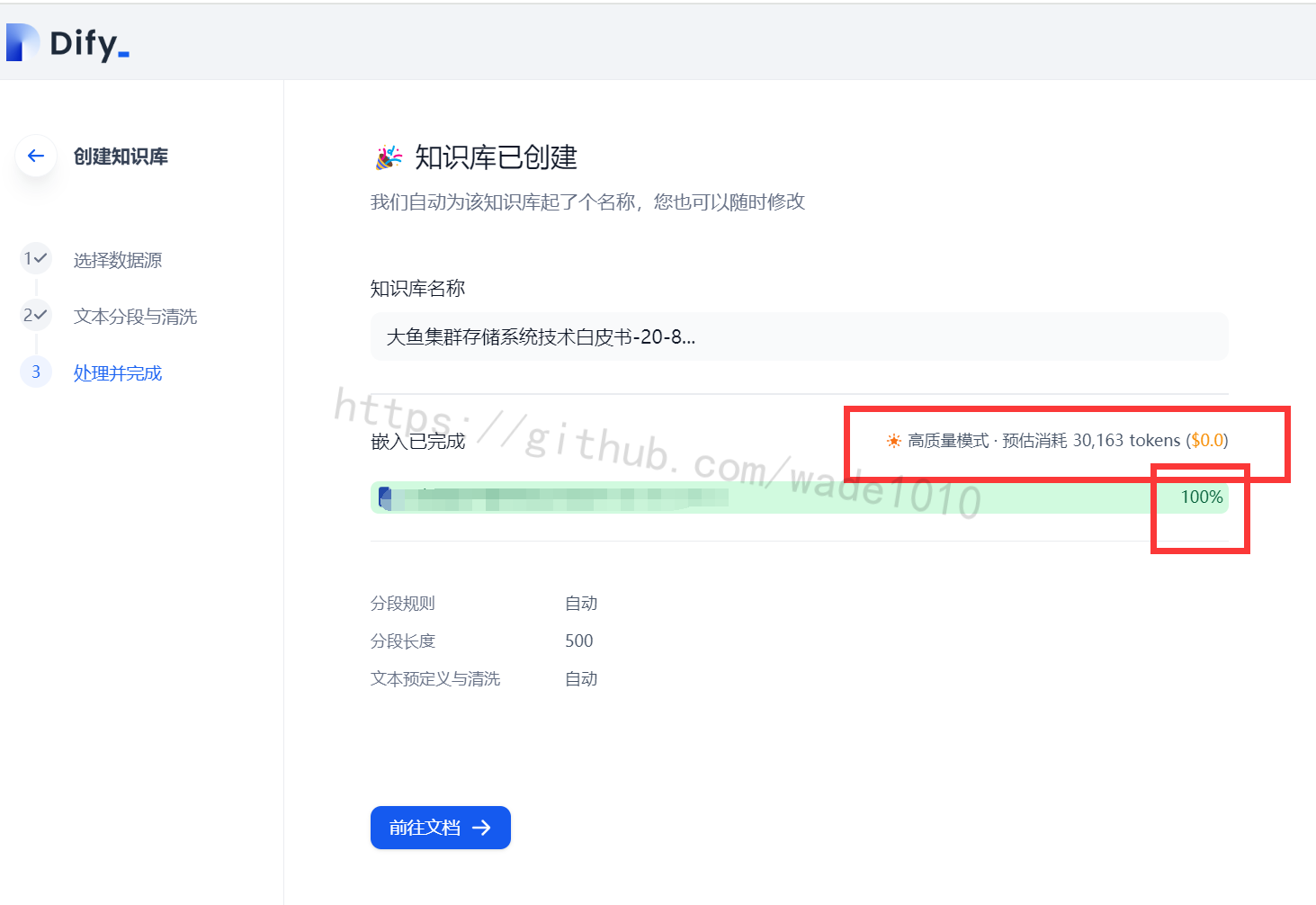
上图点击文件后,右边会有预览,然后点击 “下一步”

如上图,可以点击"前往文档"去看下。





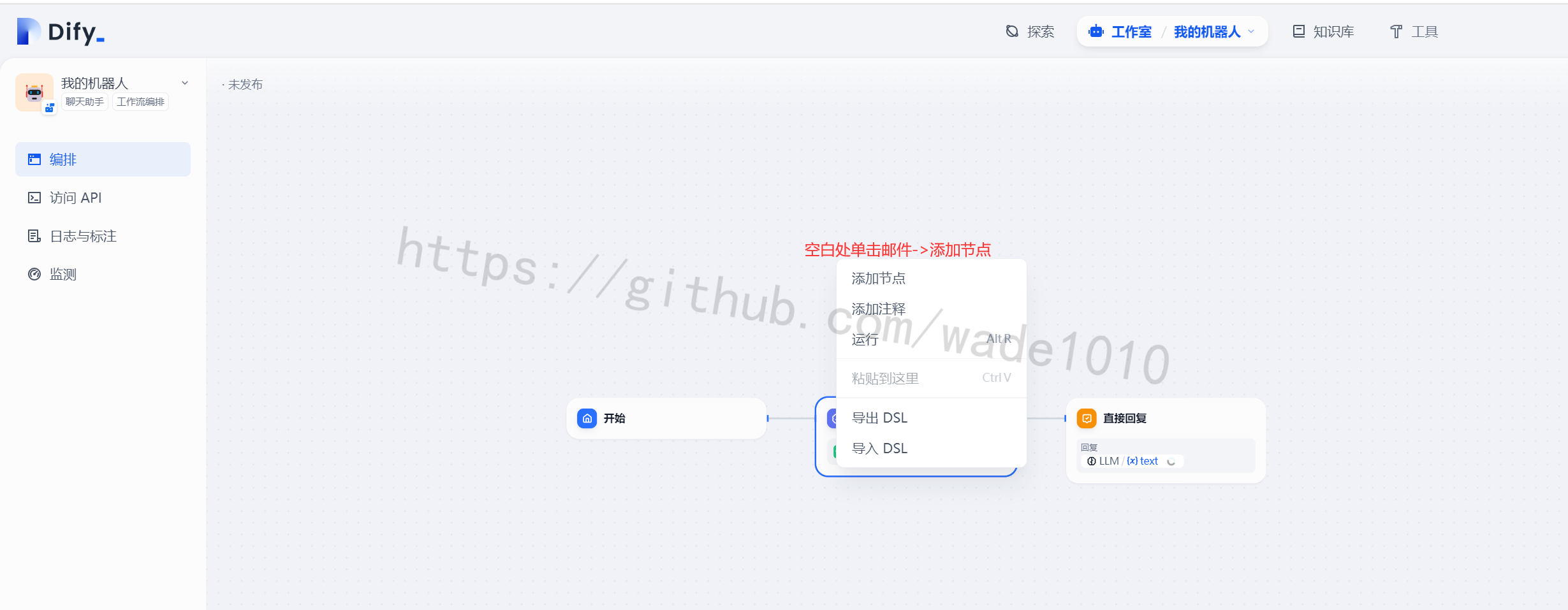
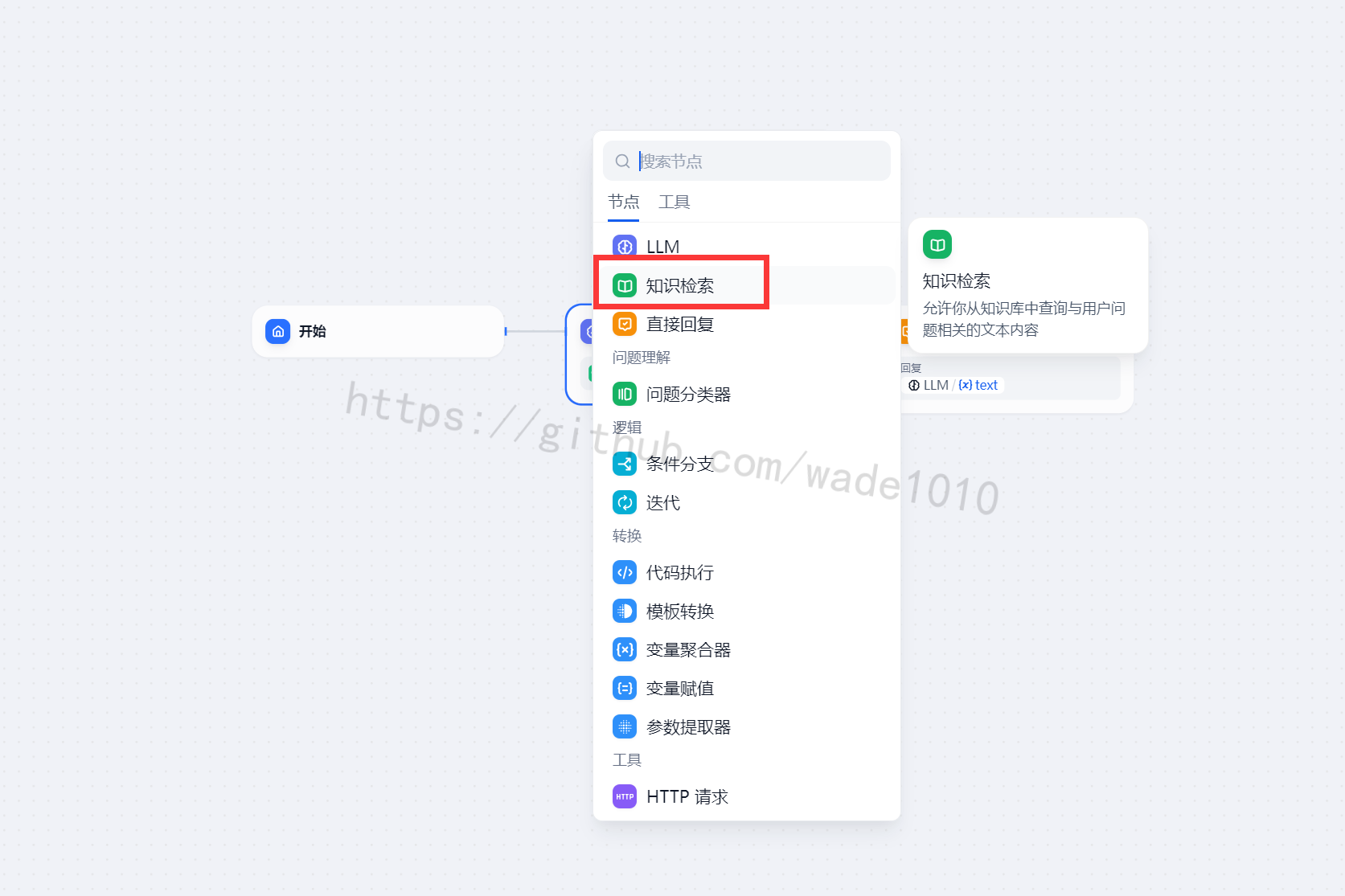
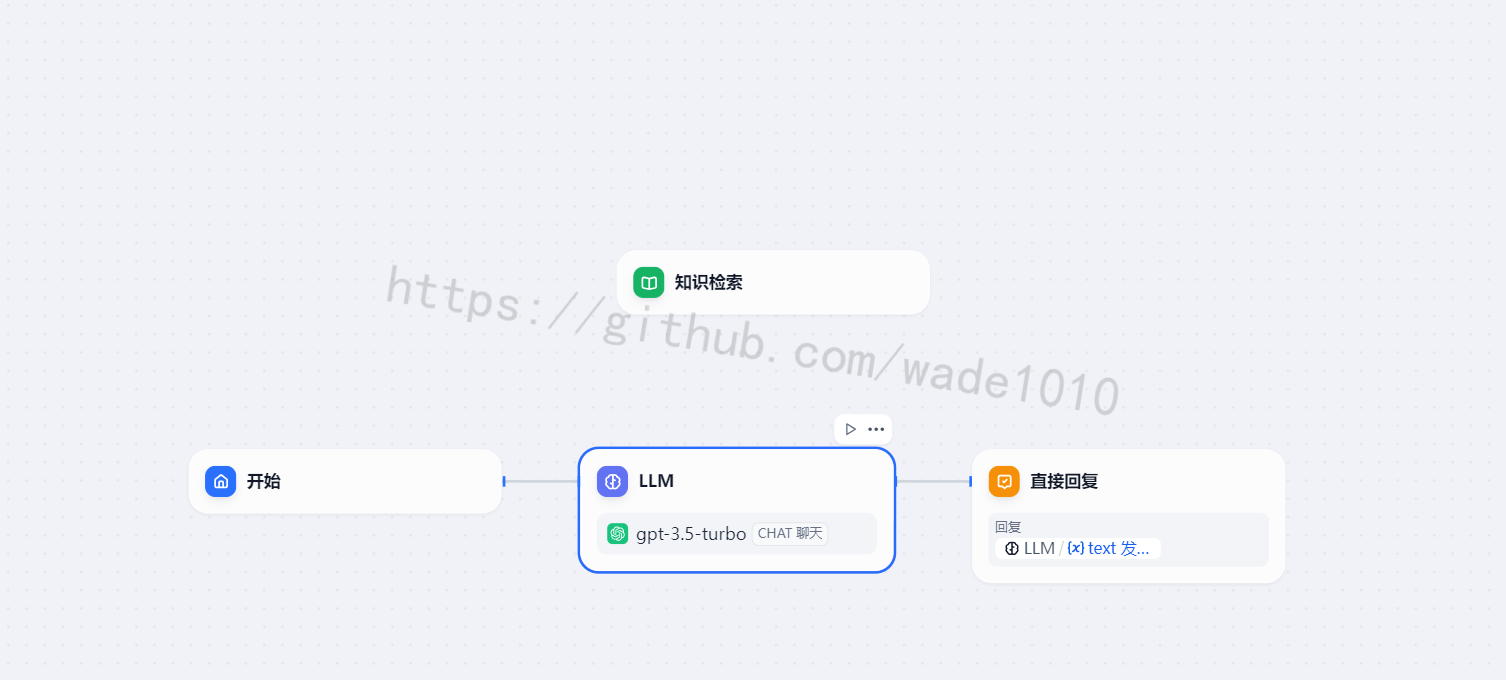
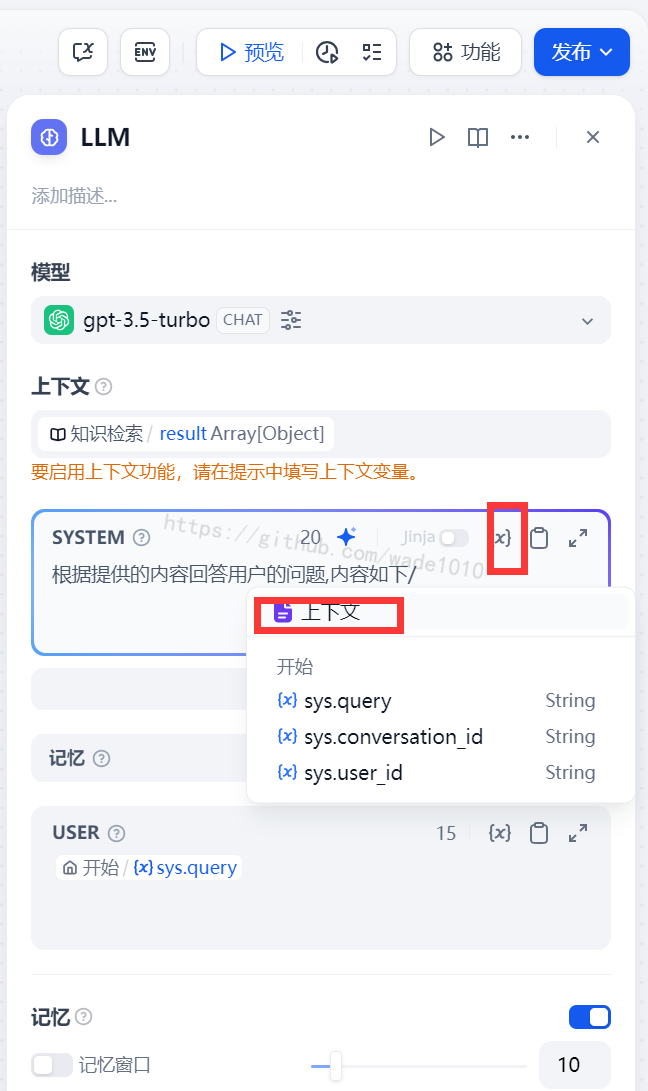
知识检索链接LLM


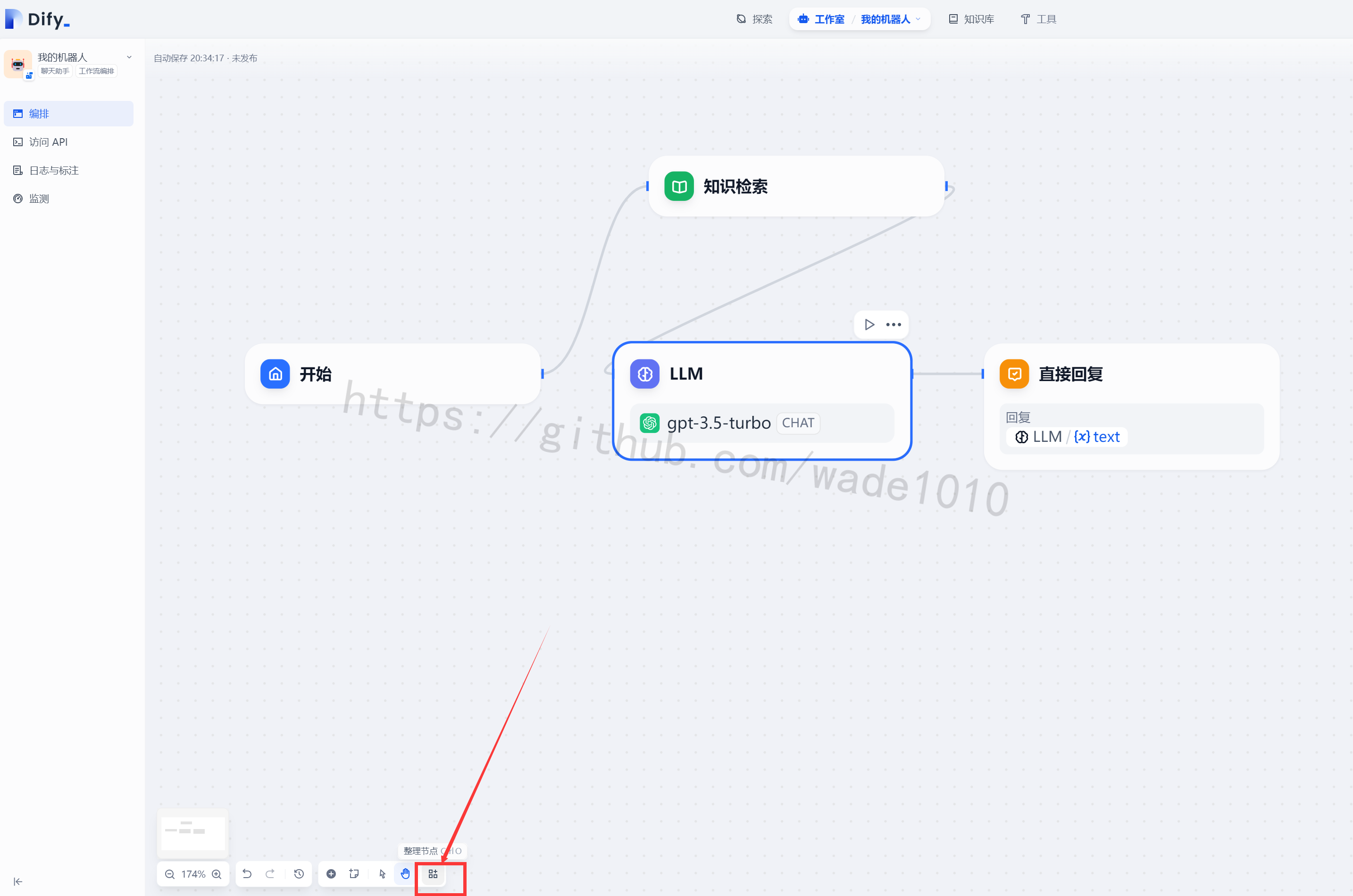
整理后如下图


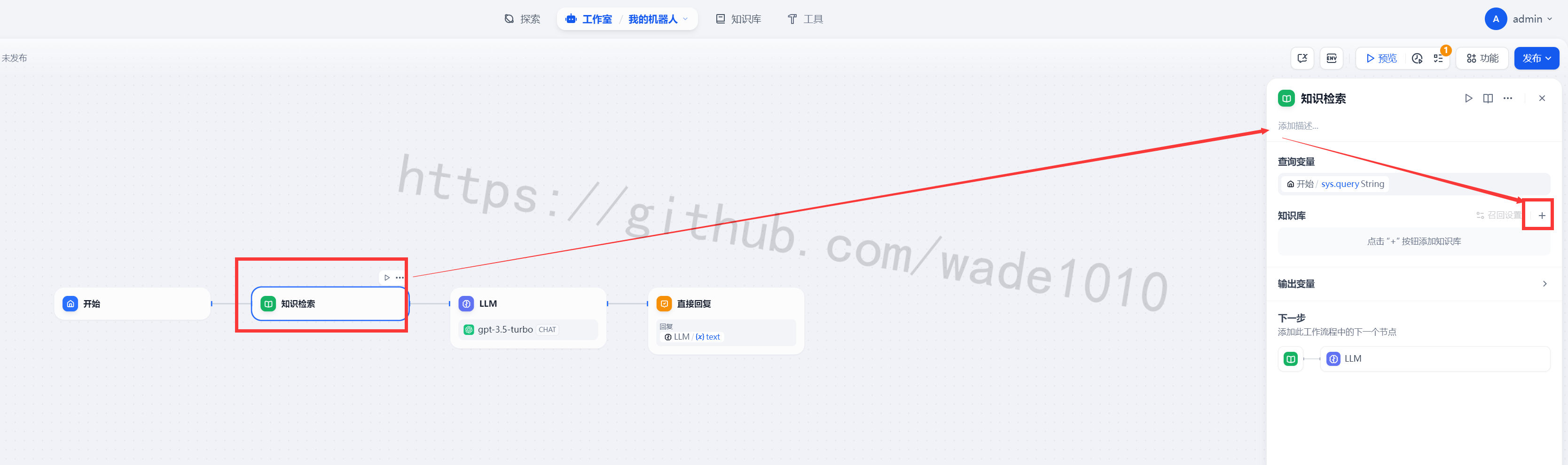
选择后如下图


如上面一个步骤一样,点击LLM节点,然后设置上下文,选择result,即为知识检索的结果作为result


设置后,如下图




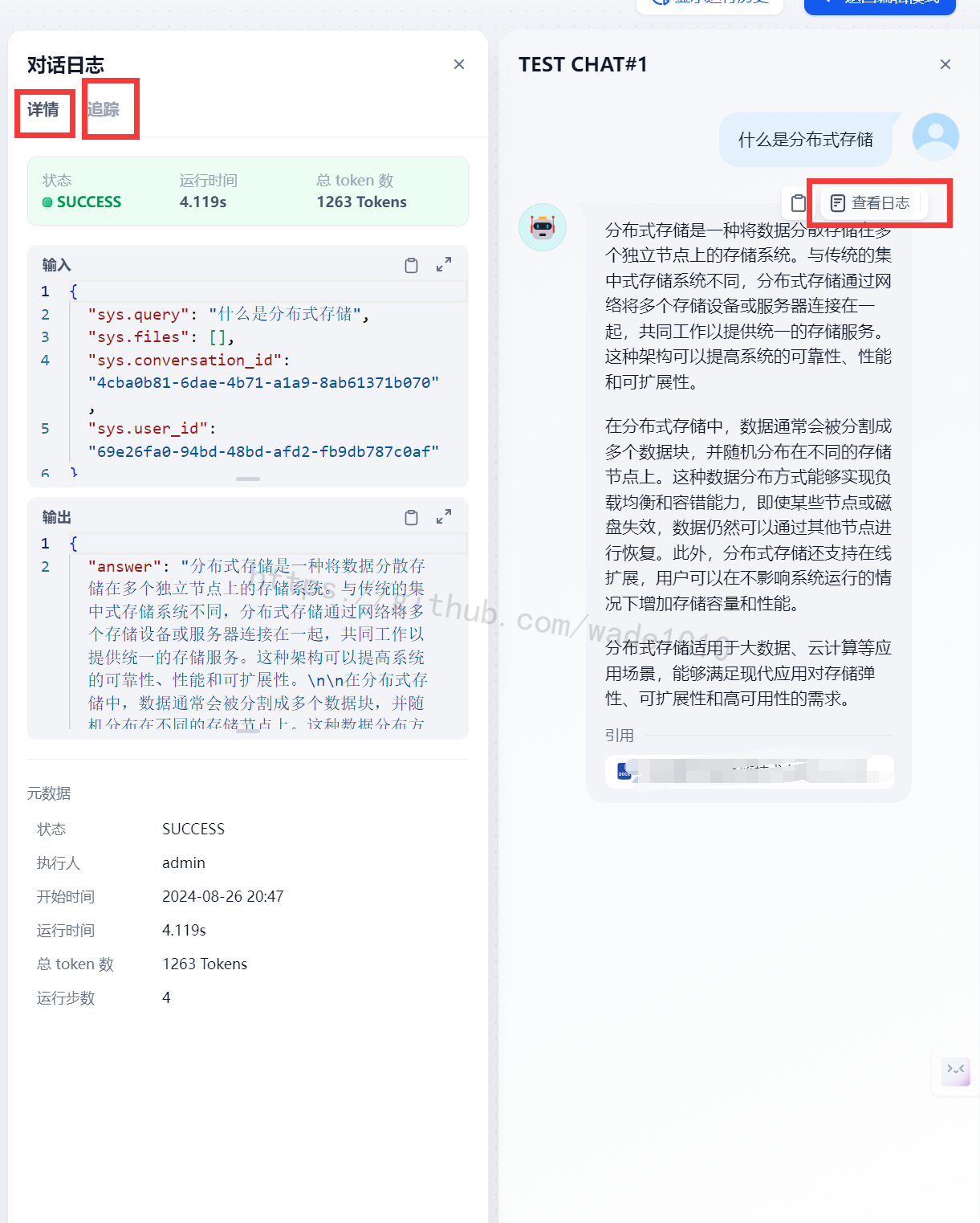
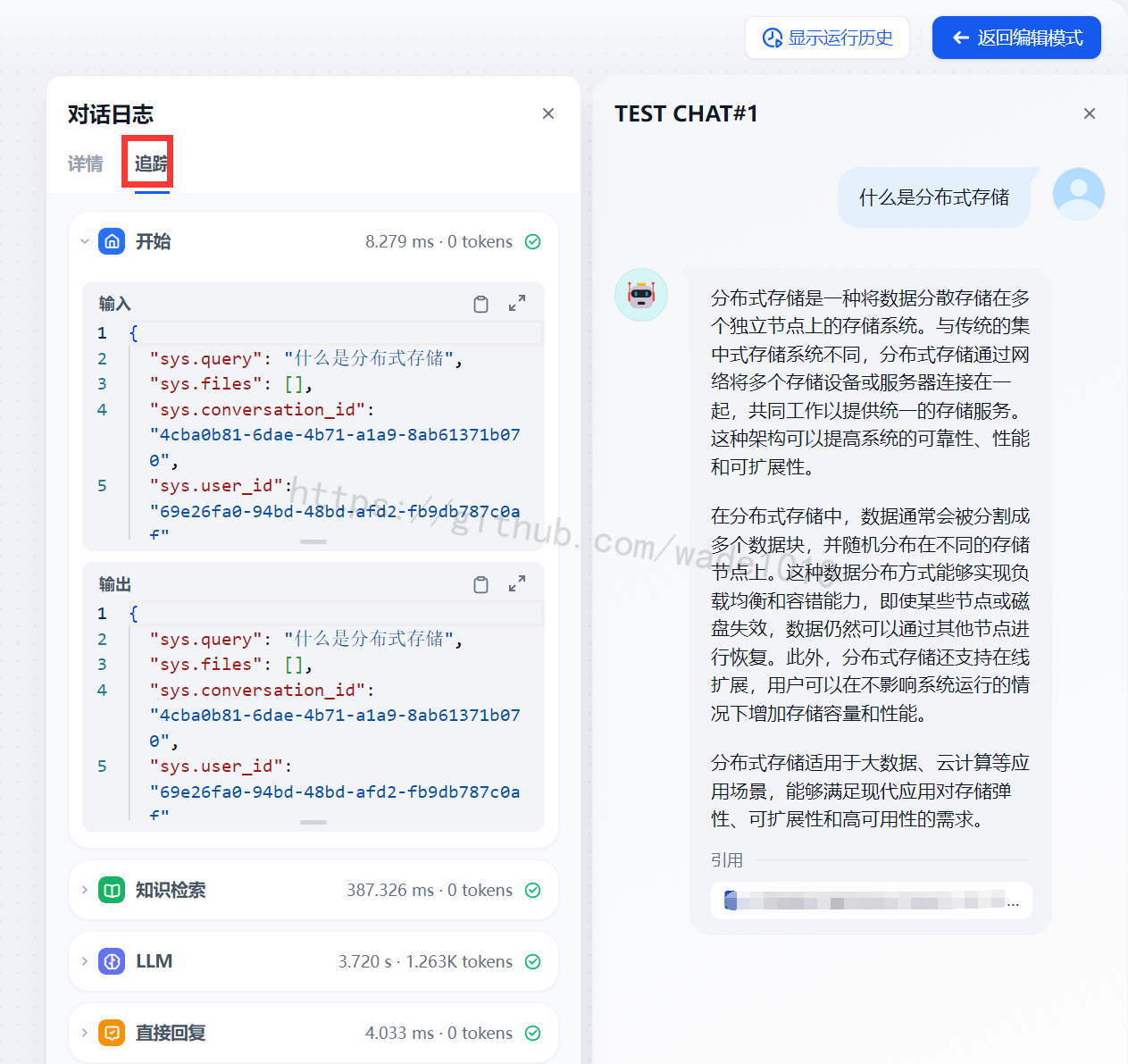
可以分析工作流

追踪示例




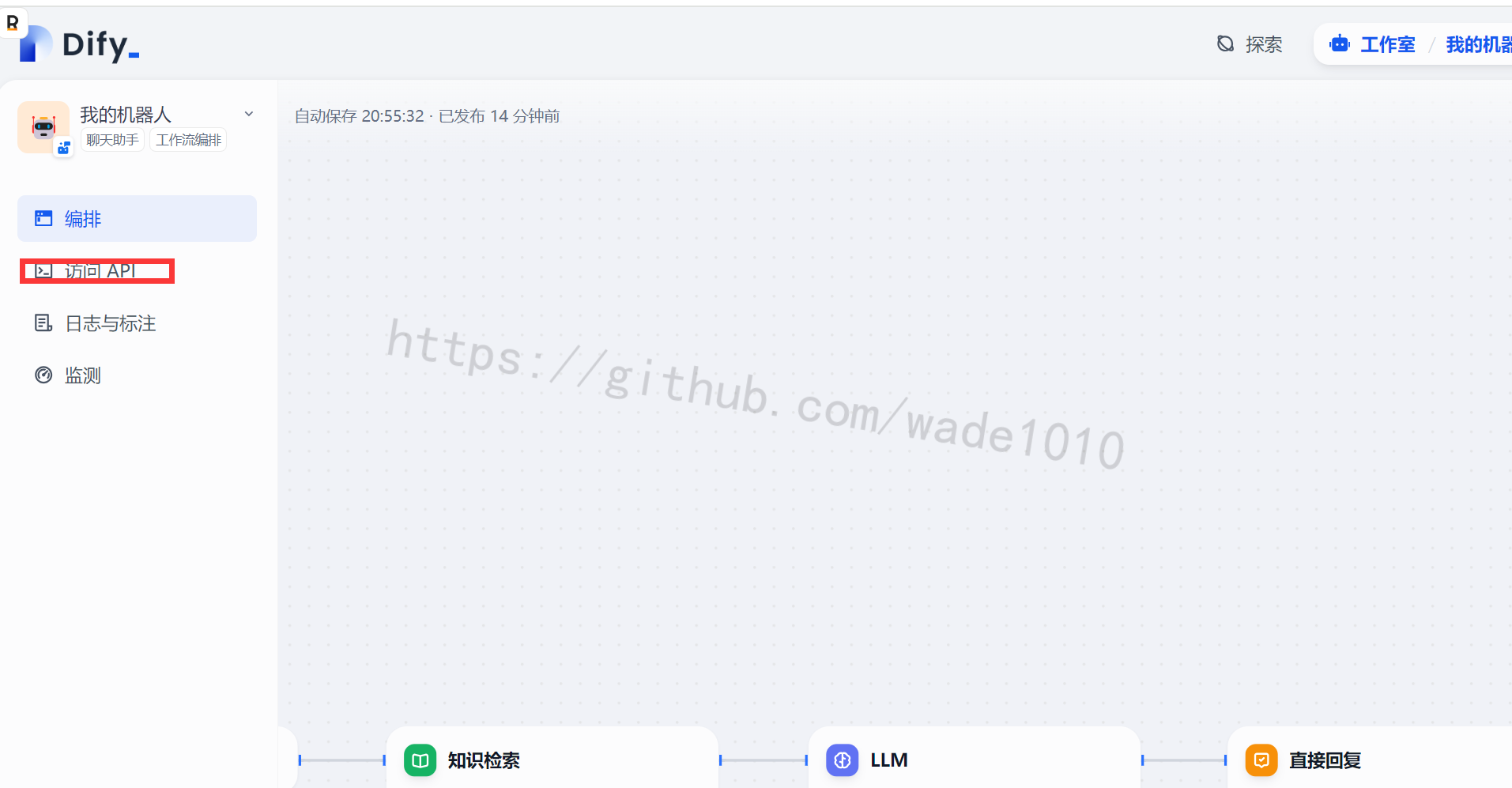
该页面下面提供了很多接口,这里简单示例下
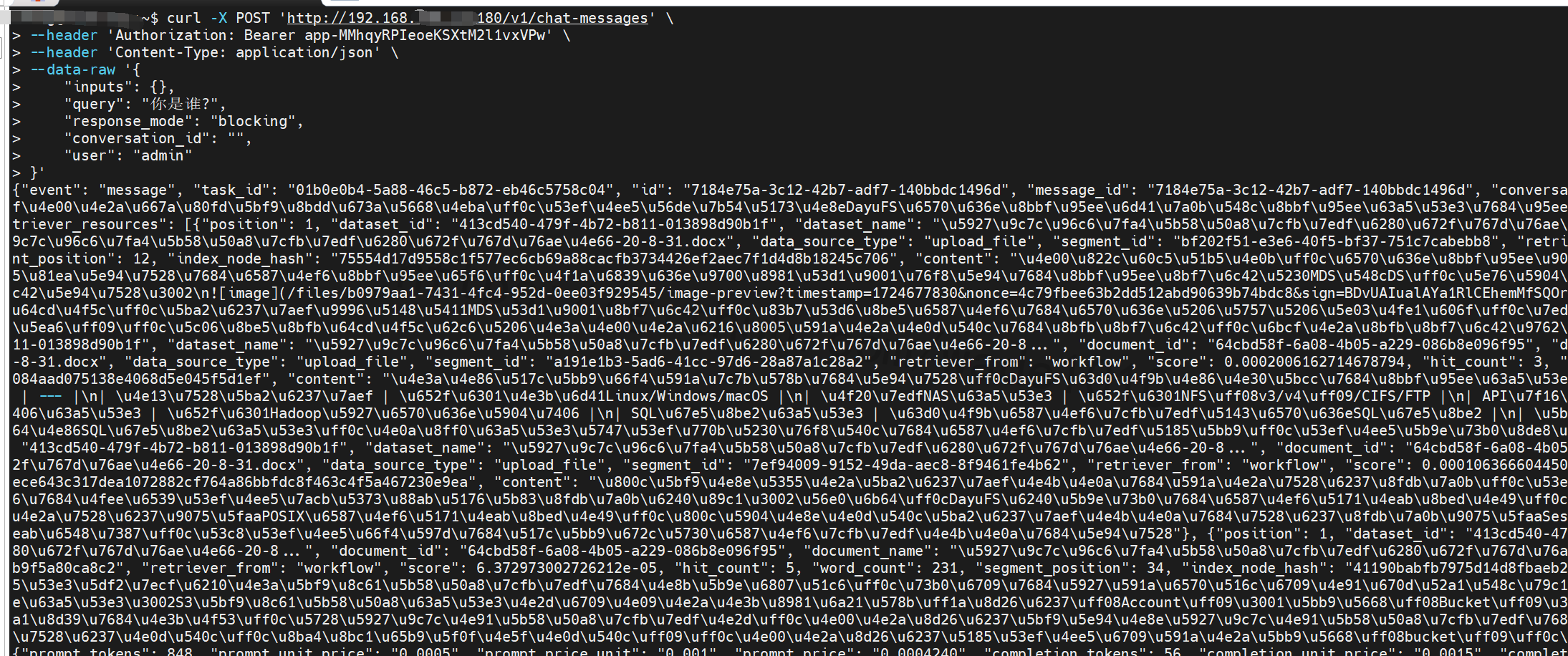
把下面ip改成自己的IP,把{api_key}替换成自己刚刚创建的API秘钥
curl -X POST 'http://192.168.xxx.xxxx:180/v1/chat-messages' \
--header 'Authorization: Bearer app-MMhqyRPIeoeKSXtM2l1vxVPw' \
--header 'Content-Type: application/json' \
--data-raw '{
"inputs": {},
"query": "你是谁?",
"response_mode": "blocking",
"conversation_id": "",
"user": "admin"
}'
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">调用如下图

有返回结果,表明可以使用该API。

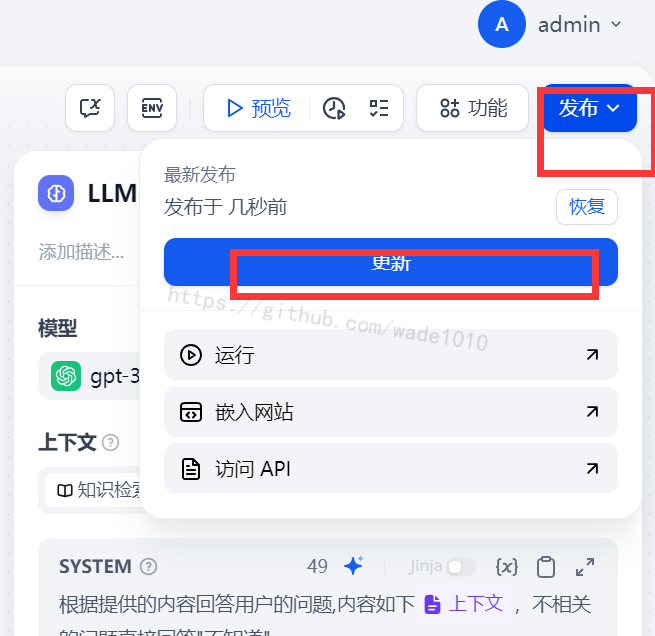
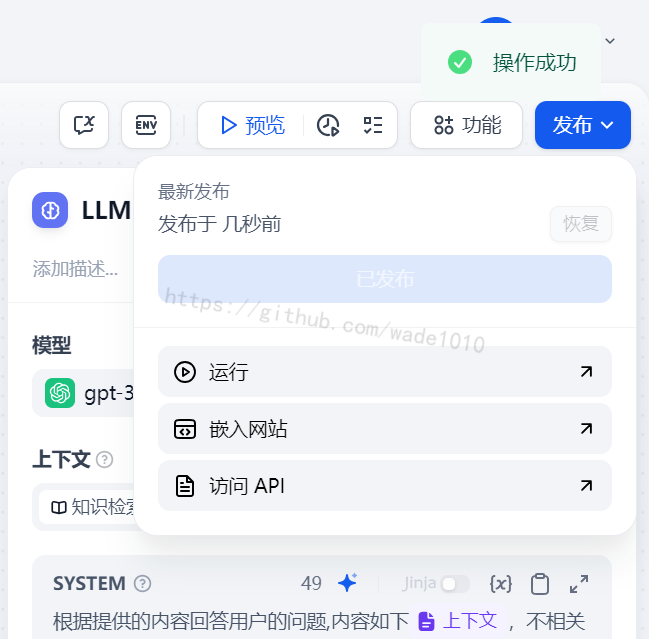
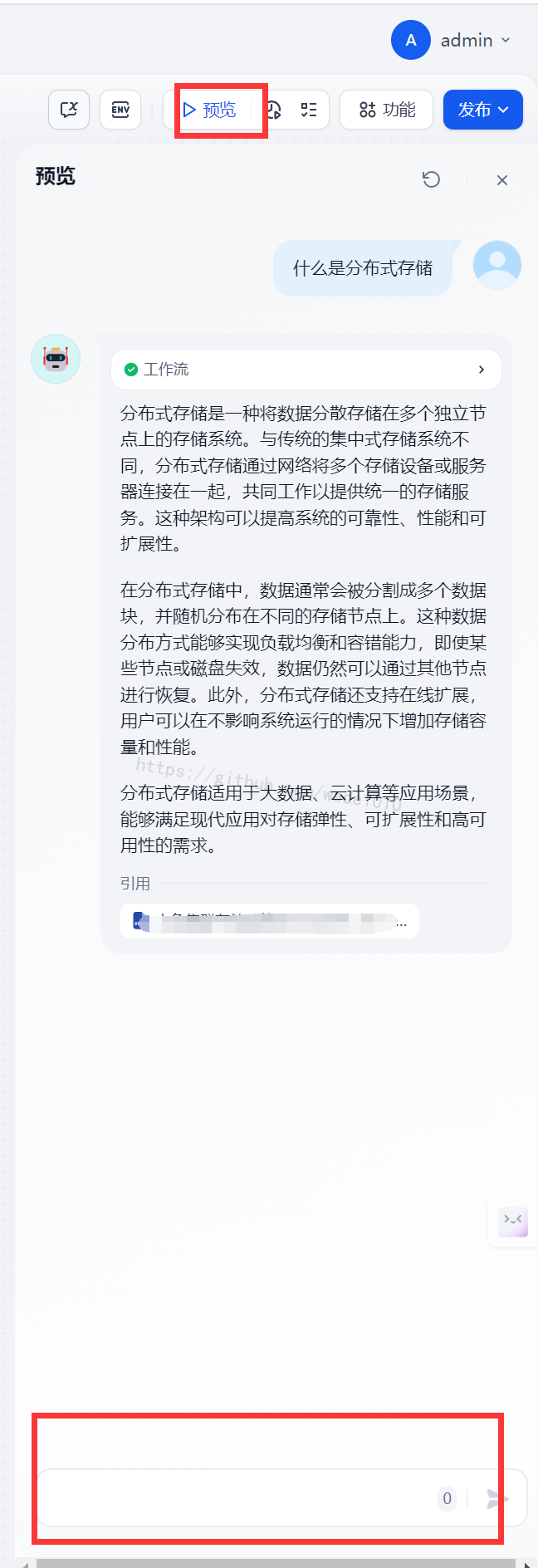
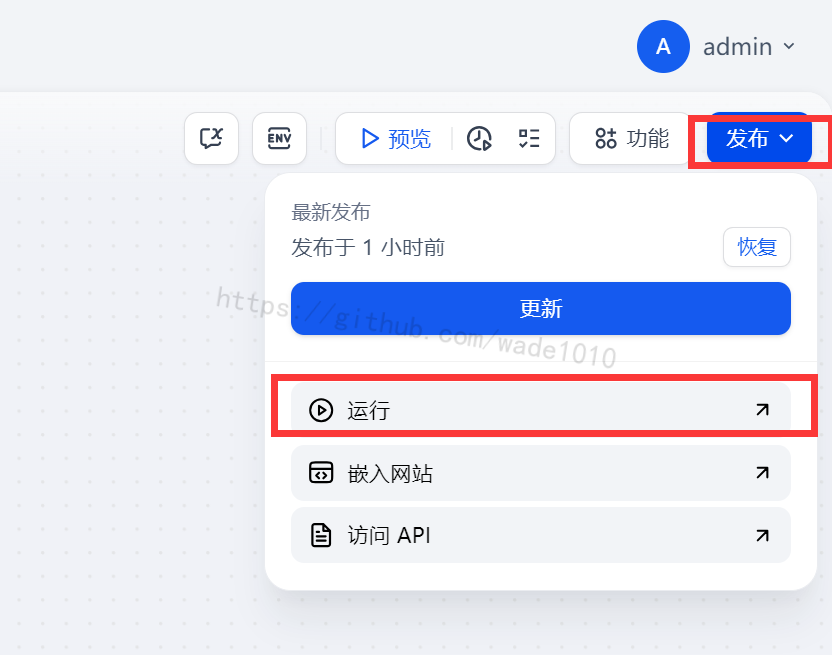
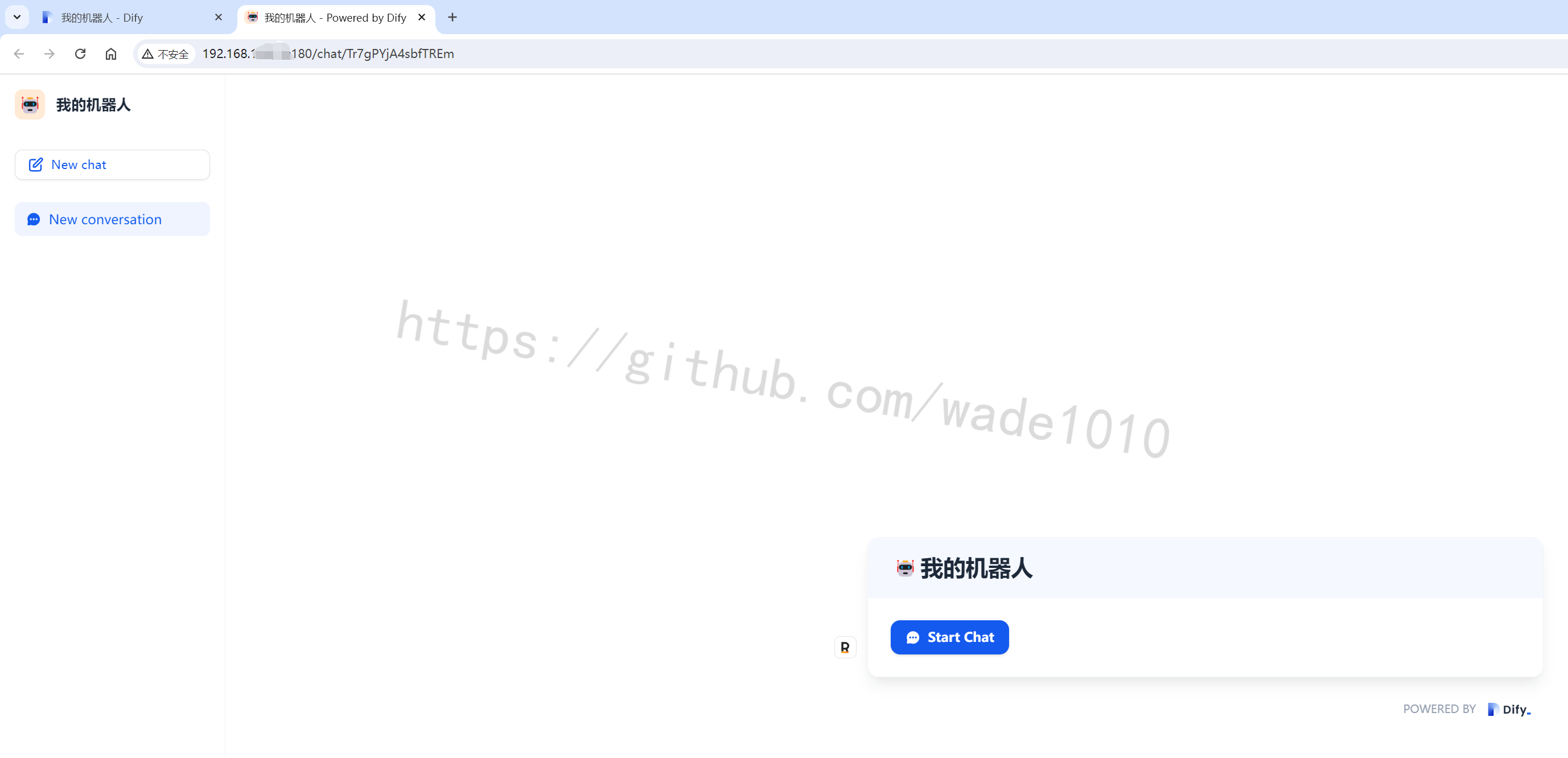
点击上图的运行,会跳转到一个页面,这里可能是我修改了端口的地方没改全,或者这个系统有点bug,暂时不去细究,如果修改过端口,发现跳转的页面没有端口,就自己加上。

进行提问


至此简单的使用就完成了。后续高阶用法,有空我也更新下。
评论记录:
回复评论: