Visual Studio Code(VS)配置C/C++开发环境
Visual Studio Code(VS)配置C/C++开发环境
1、下载
1.1、下载VSCode及基础配置
- 下载Microsoft vsCode 官网下载;
- 安装配置,直接下一步即可,安装路径尽量都是英文;
- 可以安装中文安装包,配置自己喜欢的界面风格及字体,可自行百度;
1.2、下载MinGW及基础配置
-
下载MinGW编译器。可参考 VSCODE官方文档进行安装;
-
运行MinGW 需要参考官方文档进行配置
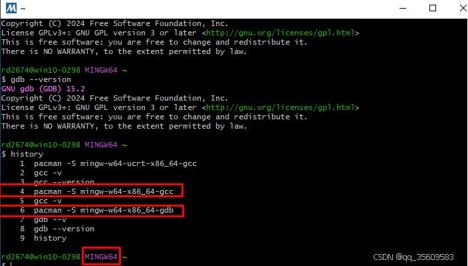
打开终端 MSYS2->MINGW

输入上图中的红框里的两个命令,安装gcc,gdb
查看是否安装成功当前界面可以查看是否安装成功 gcc -version gdb --version -
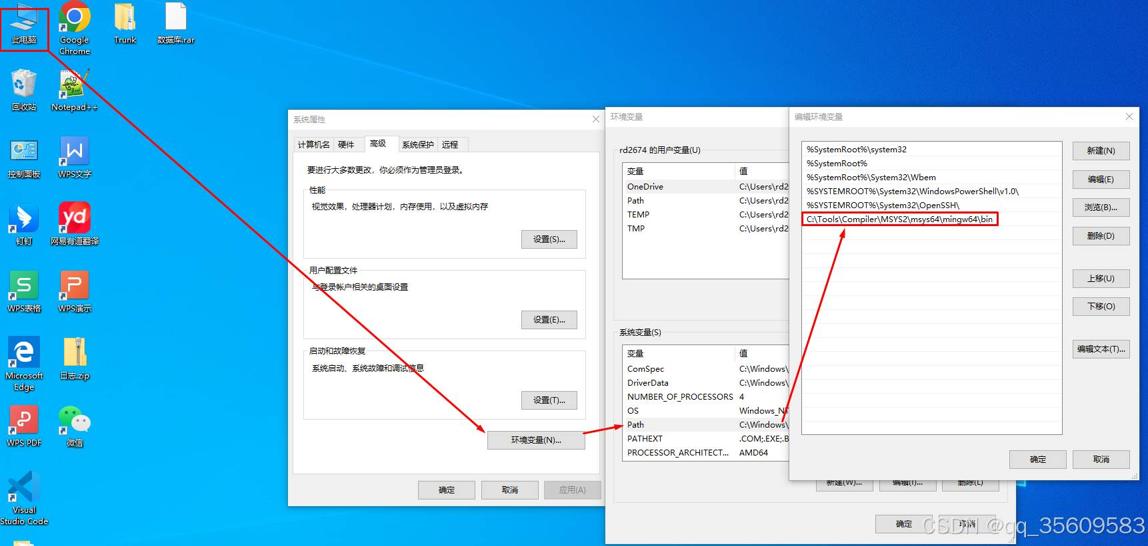
配置环境变量,如下图,图中路径换成你自己本地安装路径即可 此电脑-》右键点击属性

配置完成上述3系统环境便令之后就可以再cmd中查看是否安装成功
2、配置VSCode C/C++环境
-
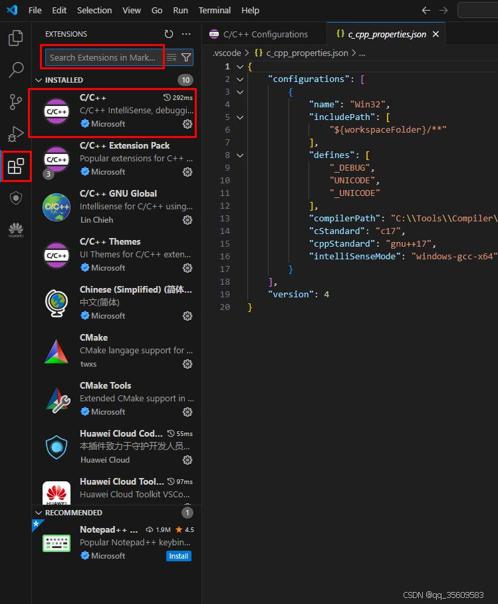
扩展中下载对应的扩展插件,搜索下载即可

2. 配置对应的.vscode文件
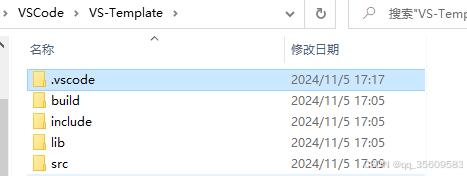
新建一个目录结构如下图所示

3. 用vscode打开对应VS-Template文件夹,继续配置
4. .vscode文件夹包括三个json类型文件
4.1 c_cpp_properties.json文件创建 (编译器路径设置和智能提示设置)
按快捷键Ctrl+Shift+P打开命令搜索面板,选择“C/C++:编辑配置(UI)”,进入配置UI界面,并自动生成c_cpp_properties.json文件(改成自己的编译路径)// c_cpp_properties.json { "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "compilerPath": "C:\\Tools\\Compiler\\MSYS2\\msys64\\mingw64\\bin\\gcc.exe", "cStandard": "c17", "cppStandard": "gnu++17", "intelliSenseMode": "windows-gcc-x64" } ], "version": 4 } class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">



评论记录:
回复评论: