修改文件1:node_modules\@jiaminghi\data-view\lib\components\decoration6\src\main.vue
修改文件2: node_modules\@jiaminghi\data-view\lib\components\decoration3\src\main.vue
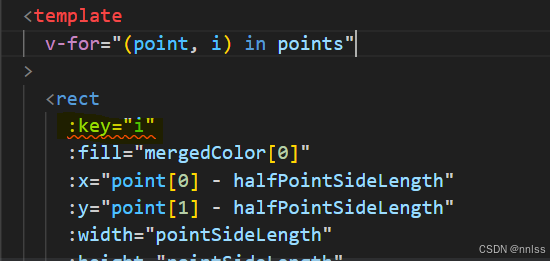
修改前:

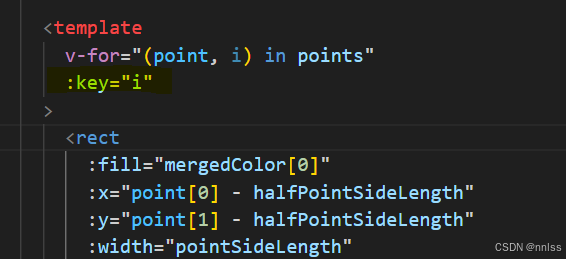
修改后:

通过打补丁的方式对引用库进行修改, 引入@jiaminghi/data-view
yarn add patch-package一定是修改后node_modules\@jiaminghi下的文件,并保存
执行,若不修改错误文件将会报错
npx patch-package @jiaminghi/data-view此时将在项目目录下自动生成patches/@jiaminghi+data-view+2.10.0.patch

文件内容git diff 记录,包括修改了哪些文件,文件的第几行等信息:
- diff --git a/node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue b/node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue
- index 9928231..2c37ec3 100644
- --- a/node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue
- +++ b/node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue
- @@ -4,9 +4,9 @@
-
-
- v-for="(point, i) in points"
- + :key="i"
- >
-
- - :key="i"
- :fill="mergedColor[0]"
- :x="point[0] - halfPointSideLength"
- :y="point[1] - halfPointSideLength"
- diff --git a/node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue b/node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue
- index b044326..1434c04 100644
- --- a/node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue
- +++ b/node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue
- @@ -3,9 +3,9 @@
-
-
- v-for="(point, i) in points"
- + :key="i"
- >
-
- - :key="i"
- :fill="mergedColor[Math.random() > 0.5 ? 0 : 1]"
- :x="point[0] - halfRectWidth"
- :y="point[1] - heights[i] / 2"
在package.json文件下的scripts 添加
"postinstall": "patch-package"
此后,重新安装依赖或者其他开发者拉取代码安装依赖,都不用在手动修改node_modules文件。
执行yarn 或者 npm install 安装依赖时,patch-package做了哪些工作?
1.应用补丁:
patch-package 会查找项目中的 .patch 文件。这些文件通常是由 patch-package 命令生成的,它们包含了项目依赖的第三方库的代码修改记录。- 会检查每个补丁文件是否与当前安装的依赖版本相匹配。
- 如果匹配,
patch-package 会将这些补丁应用到相应的依赖包上。这个过程就像是“热修复”,无需修改原始代码库,就能对第三方库进行定制化的修改。
2.确保依赖的一致性
这个过程确保了即使依赖包更新,你的定制化修改也会被保留。这对于修复紧急的bug,或者在等待上游合并你的修复时保持项目运行非常有用。
3.验证补丁的有效性
patch-package 有时会验证补丁是否仍然有效。如果由于某些原因(例如依赖的代码结构发生变化)导致补丁不再适用,它可能会报错。
4.记录和报告
- 如果应用补丁过程中出现问题,
patch-package 会输出错误信息,帮助开发者诊断问题。 - 成功应用补丁后,通常不会有输出,这意味着补丁已经顺利应用。
使用 "postinstall": "patch-package" 的一些场景:
- 定制化修复:当你需要修复一个第三方库的bug,但是这个修复还没有被官方合并时。
- 功能增强:在等待官方添加某个功能期间,你可能需要自己实现并应用这个功能。
- 依赖兼容性:当依赖库的更新破坏了你的应用时,你可以通过补丁来临时解决这个问题。
注:使用 patch-package 时应当谨慎,因为手动修改依赖库可能会导致维护难度增加。同时,确保补丁的更新和维护与依赖库的版本更新保持同步。
在执行 yarn build 时,通常情况下 "postinstall": "patch-package" 脚本不会被执行。这是因为 "postinstall" 脚本是在依赖安装过程(即 npm install 或 yarn)结束后自动运行的,而 "build" 脚本是与构建项目相关的独立操作。
常见的 Yarn 脚本钩子及其执行时机:
preinstall: 在依赖安装之前执行。install: 执行依赖安装(通常由 Yarn 内部处理)。postinstall: 在依赖安装之后执行。prebuild: 在构建之前执行。build: 执行构建过程。postbuild: 在构建之后执行。
注:本文转载自blog.csdn.net的nnlss的文章"https://blog.csdn.net/qq_38233172/article/details/142872209"。版权归原作者所有,此博客不拥有其著作权,亦不承担相应法律责任。如有侵权,请联系我们删除。


评论记录:
回复评论: