直接看代码:前端实现
<div class="upload">
<el-upload
class="upload-demo"
name="upload_name"
:data="{'user_name':user_name}"
action="http://localhost:8000/api/deal_pest_Image"
:show-file-list="false"
:on-success="handleSucess"
>
<el-button size="small" type="primary">点击上传el-button>
el-upload>
div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
注意data必须是object类型即键值对类型
处理成功的回调
handleSucess(response, file, fileList){
console.log('response', response)
if(response.code === 200){
this.$message({
message: '上传并处理成功',
type: 'success'
});
this.init()
}else {
this.$message.error('出错了,请稍后重试');
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
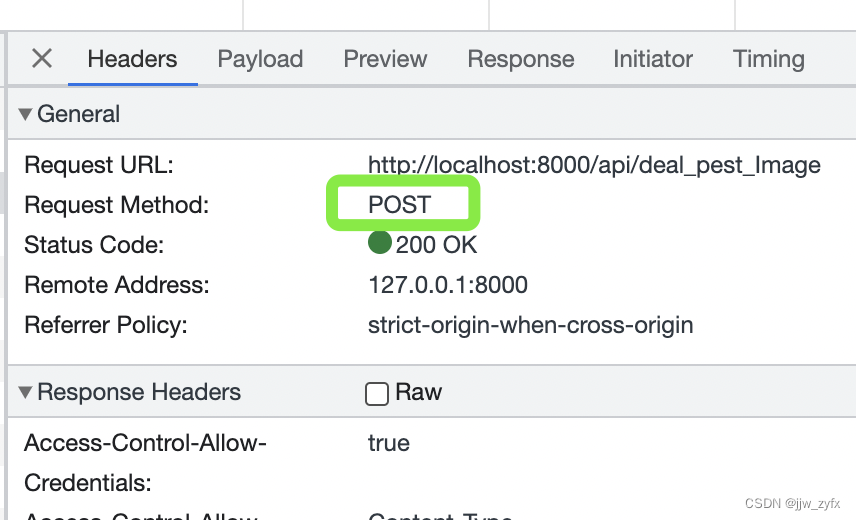
按下点击上传按钮,选择图片后即可向action=http://localhost:8000/api/deal_pest_Image这个地址上传如下图:

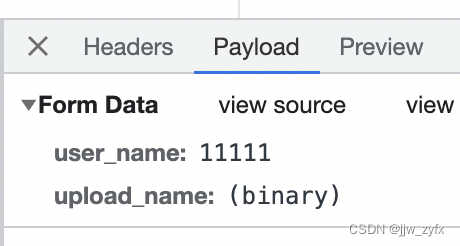
可以看出浏览器发送的是post请求,请求参数如下:

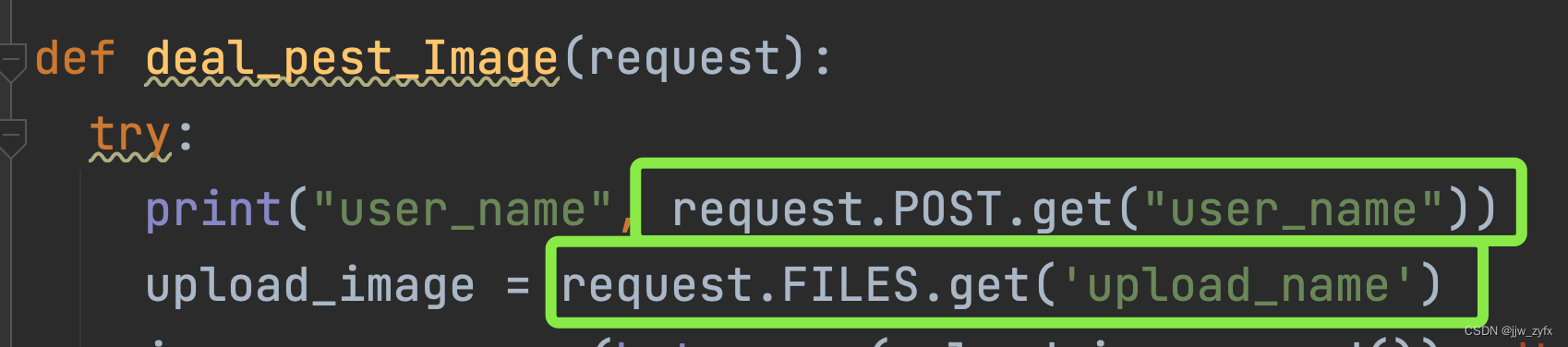
所以后端用post方式接收即可,Python的案例:


评论记录:
回复评论: