1.Vue Element ui el-input 键盘Enter事件 导致刷新表单问题
问题描述:Element ui 中的el-input,当input仅有一项时,使用@keyup.enter.native事件绑定回车事 件,点击回车之后浏览器会刷新页面

问题原因:由于当表单只有一个文本框时,按下回车将会触发表单的提交事件,导致页面的刷新
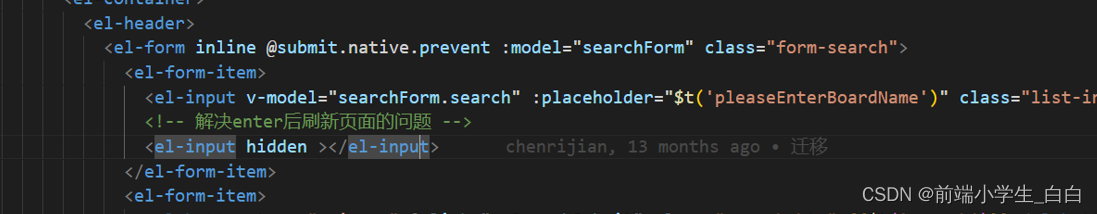
解决方法1:在el-form加上@submit.native.prevent,禁止表单默认submit事件。
解决方法2:既然el-form只有一个条件是enter会触发submit事件,那就增加一个隐藏条件,比如增加一个隐藏的el-input

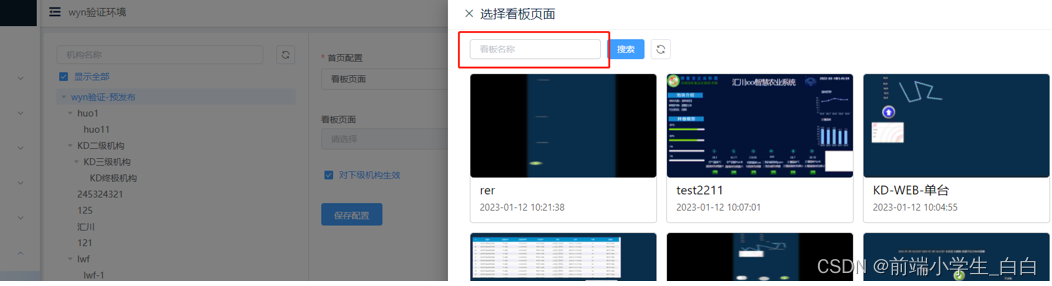
2. el-upload上传图片,action的默认路径为空,自定义接口上传图片,导致调接口出现404的情况
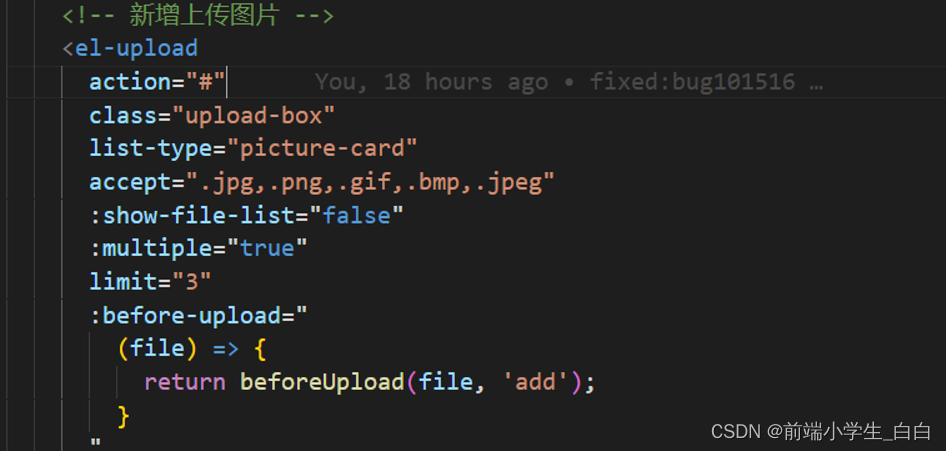
问题描述:el-upload action路径为空或#,未使用http-request (覆盖默认的上传行为,可自定义上传),直接使用before-upload 自定义调用接口,同时调两个接口,一个是action的默认行为,另一个是自定义接口,action调用404,自定义接口调用成功,最终需要去除404的接口调用

问题原因:action设置属性为#或者空时,触发上传动作时,会触发action的默认上传的事件,走一遍该标签的本地接口,从而导致接口404
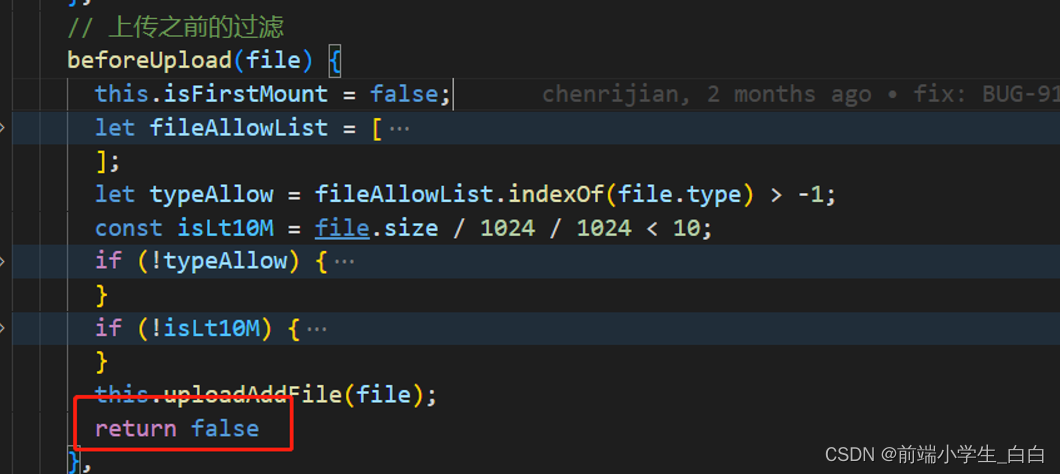
解决方法1:在before-upload事件中添加 return false 来阻止默认事件。

解决方法2:使用http-request 覆盖默认的上传行为 (未实践此方法,有兴趣大家可以试一下)
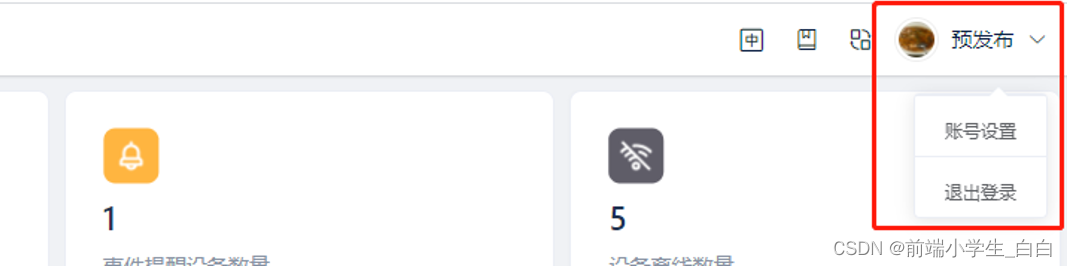
3. el-dropdown组件使用时,子选项无法绑定事件的处理
问题描述:正常的element-ui 组件中,点击事件可以通过@click来绑定,但是下拉菜单的组件在子组件上绑定@click事件时无法绑定成功。
场景分析:设置账号的下拉菜单

原因分析:el-dropdown不是原生DOM节点,而此时绑定的click也非原生DOM事件,加上.native可以把自定义事件转变为原生DOM事件,即给父元素的子节点们都加上这个click事件
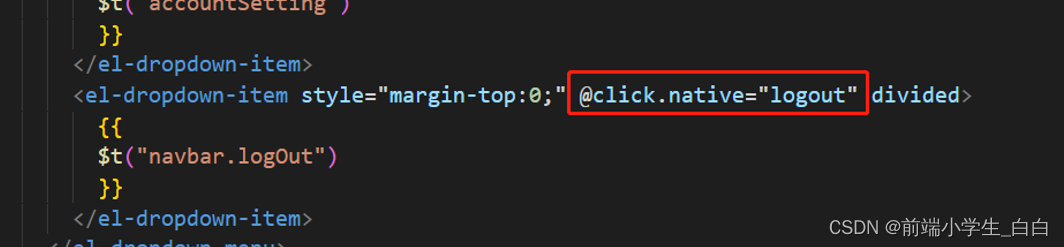
解决方法1:下拉菜单子组件el-dropdown-item点击事件后加.native

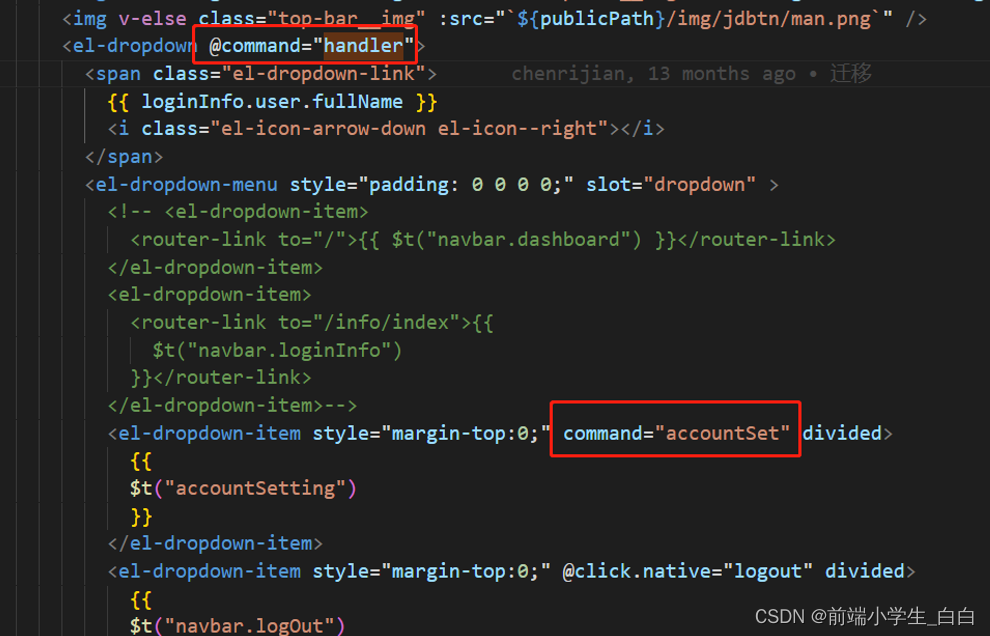
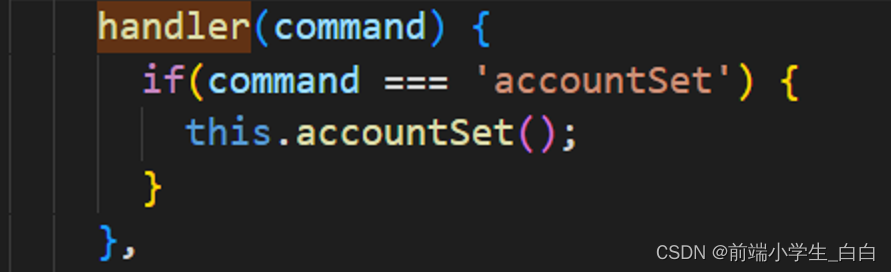
解决方法2:el-dropdown组件提供了点击某个下拉子菜单做不同的操作的方法 command事件


知识拓展:.native修饰符的使用
.native–监听组件根元素的原生事件,主要是给自定义的组件添加原生事件
父组件增加原生点击事件

子组件的点击事件(子组件无论点哪里都会触发alert弹窗)

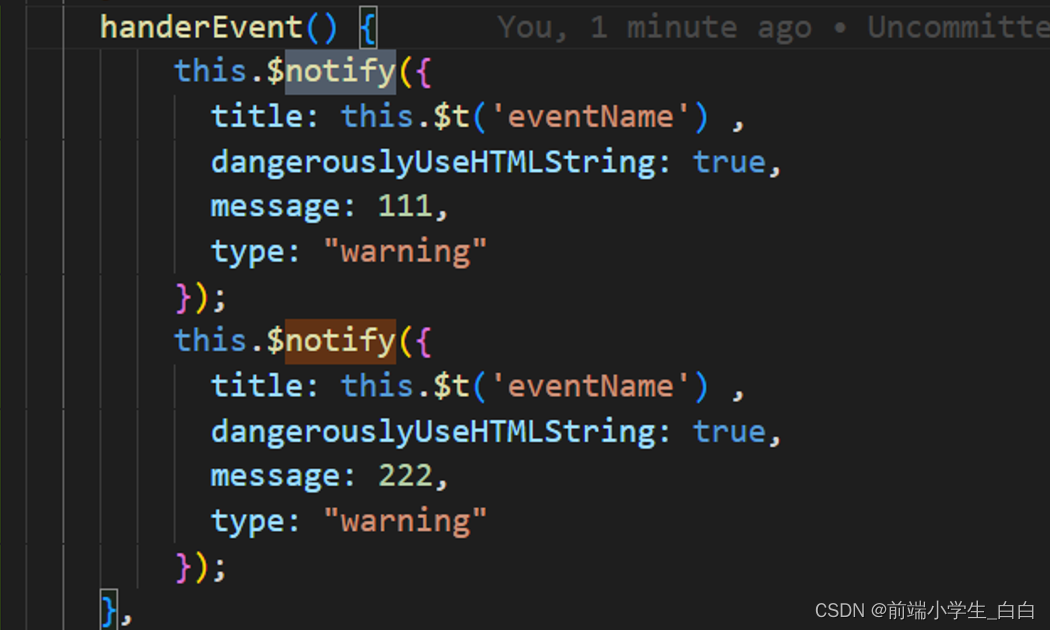
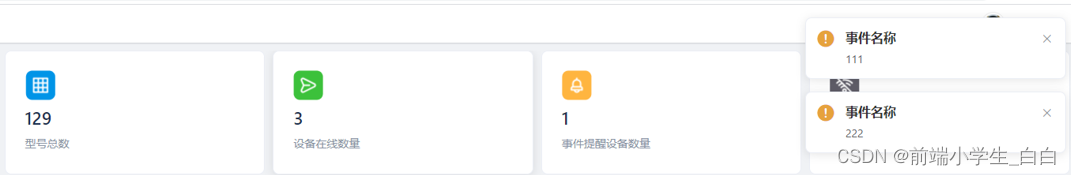
4. 在一个方法里面同时调用两次this.$notify方法,会出现通知框重叠的问题(如下)

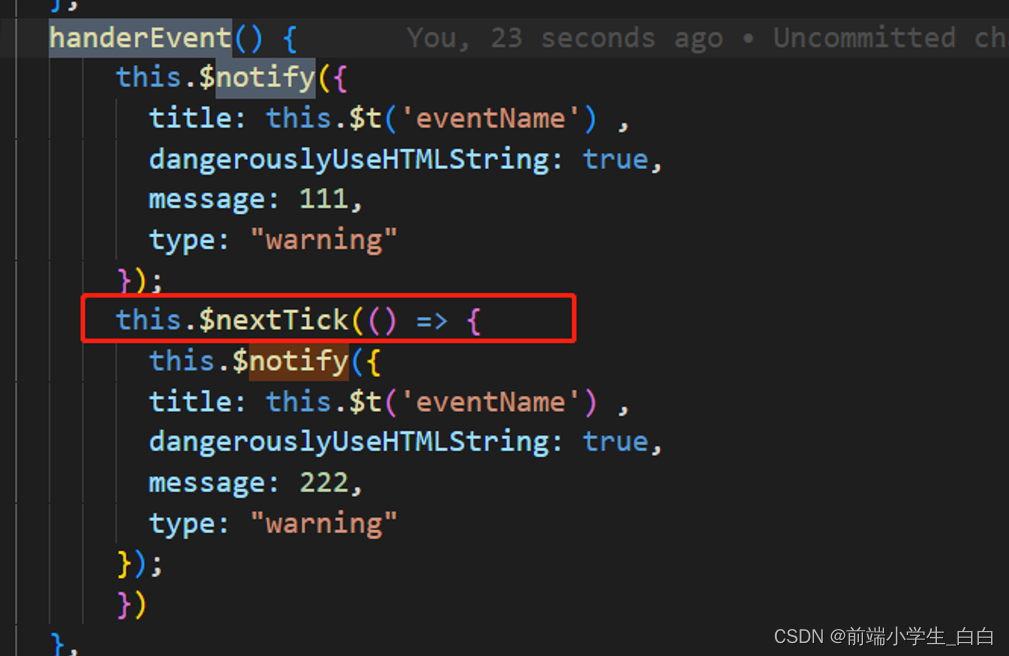
代码体现:

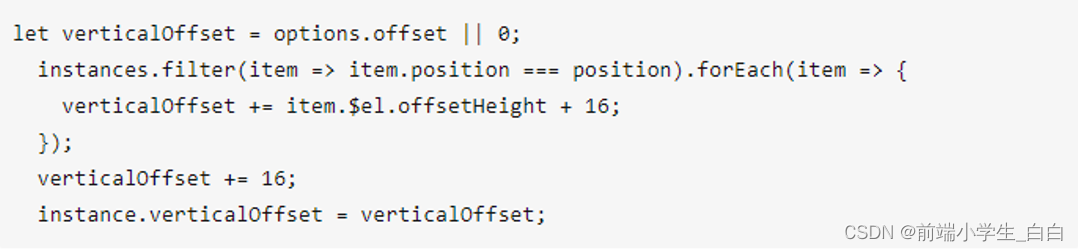
原因分析:结合源码分析,计算通知的间距时,会取当前元素的高度item.$el.offsetHeight,但是因为vue的异步更新队列有缓冲机制,第一次方法调用时,并没有更新dom,导致取到的高度为0,所以第二个通知只是上移了默认的offset 16px,并没有加上第一个通知的高度。

解决方法1:使用调this.$nextTick 的方法,具有局限性 适合已知要渲染的信息条数或者数据少


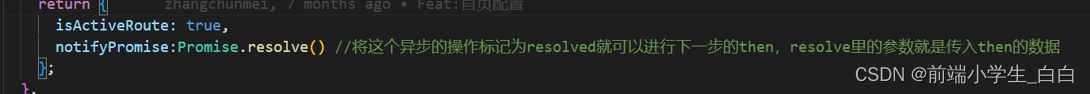
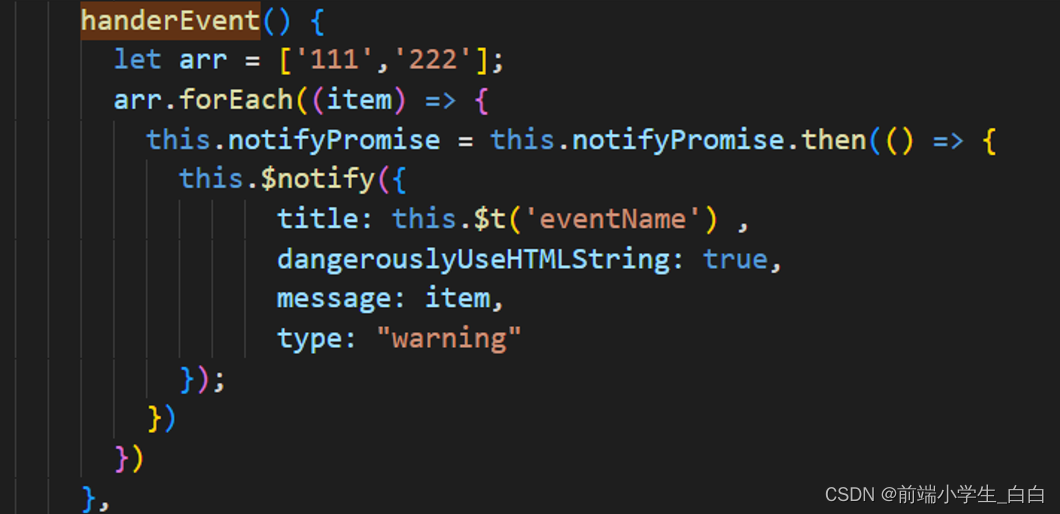
解决方法2:使用Promise



评论记录:
回复评论: