目录
0 引言
在制作上位机时,如果可以将CAPL获取的信息直接输出在Panel内,可以获得更好的交互。本文制作了简单的尝试,适合新手入门,大家可以根据自己的需要进行更深层次的挖掘。
需要加入HIL及自动化测试交流群的请私信或评论留言。
1 方法
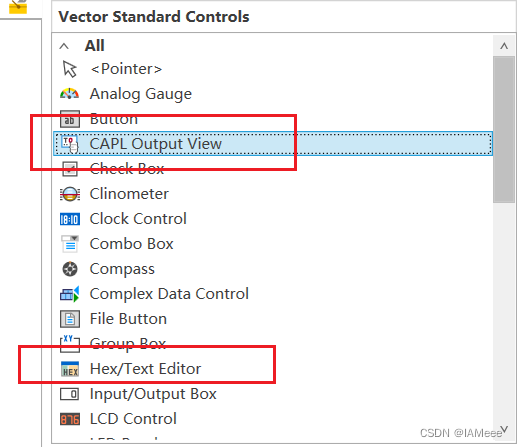
在Panel中有两个组件都可以实现,输出CAPL信息的目的,如下图所示,因此我们将从这两个方法来输出,两个组件所用到的函数以及能实现的功能都有一些不同。

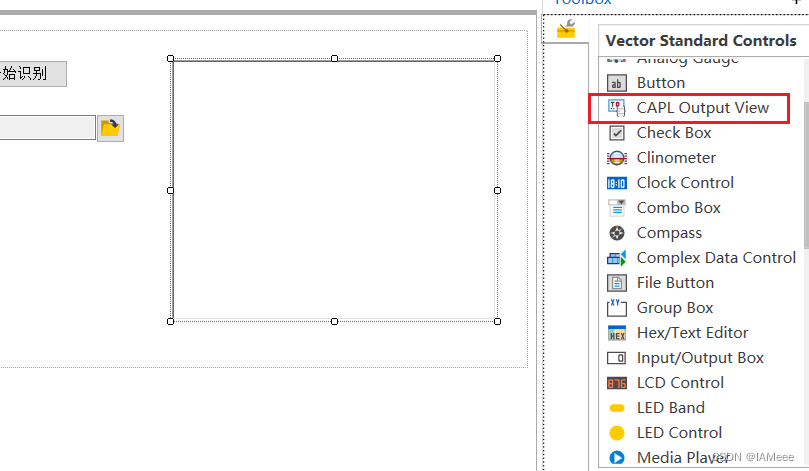
1.1 CAPL Output View

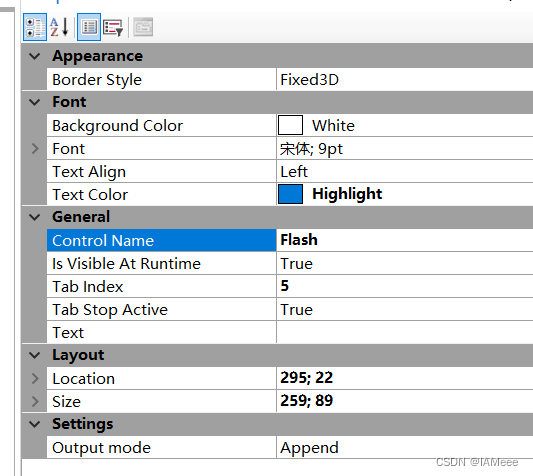
使用该组件的时候不需要绑定信号或者变量,整体比较简单。

该方法在capl需要用到的函数为:PutValuetoControl,函数格式如下:
- Value & String Output
-
- void putValueToControl(char panel[], char control[], float val);
-
- void putValueToControl(char panel[], char control[], float val, long paragraph);1
-
- void putValueToControl(char panel[], char control[], long val);
-
- void putValueToControl(char panel[], char control[], long val, long paragraph);1
-
- void putValueToControl(char panel[], char control[], long val, long paragraph, long dispHex);1
-
- void putValueToControl(char panel[], char control[], char val[]);
-
- Message Output
-
- void putValueToControl(char panel[], char control[], message val);
-
- void putValueToControl(char panel[], char control[], message val, long paragraph);1
-
- void putValueToControl(char panel[], char control[], message val, long paragraph, long dispHex);1
| panel | Name of the panel, restricted to 128 characters. |
| control | Name of the control, restricted to 128 characters. |
| val | Value to be displayed. |
| paragraph | Indicates if the output shall be written to a new line. 0:NO, 1:YES |
| dispHex | Indicates if the output is formatted hexadecimal. |
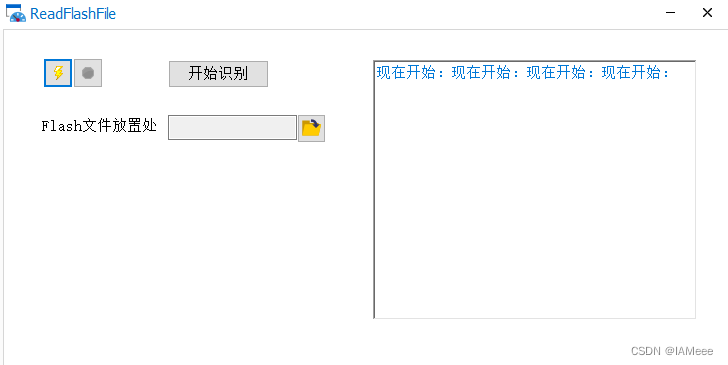
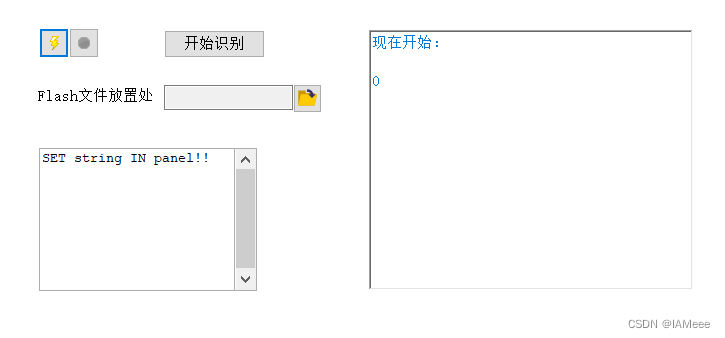
此处需要注意的是输出是文本的话是不可用换行格式的,但是可以在文本中自行加入换行符\n进行换行。
![]()

使用换行符\n后:
![]()

想要清除组件内的内容可以使用DeleteControlContent函数。
- on sysvar TestSys::Buttom_clear
- {
- if(@this)
- {
- DeleteControlContent("ReadFlashFile", "Flash");
- }
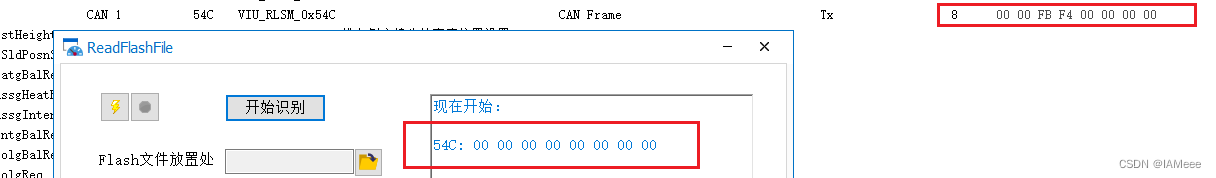
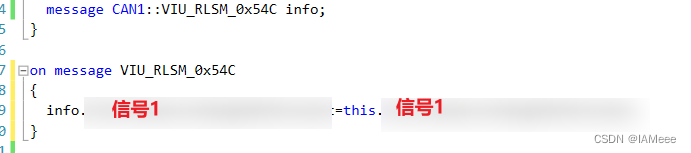
在打印报文的过程中碰到了输出报文与trace里实际显示不一致的情况:

检查了语法以及函数使用help皆没有找到原因,最后发现是因为报文和静态变量一样,也需要进行实时更新。
添加此步骤后问题解决。

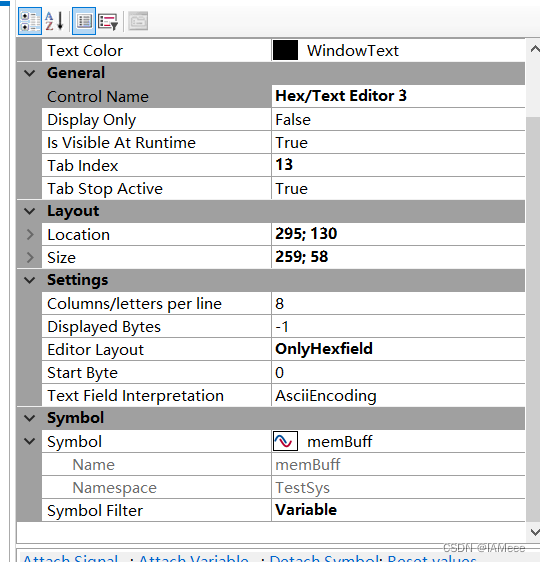
1.2 Hex/Text Editor
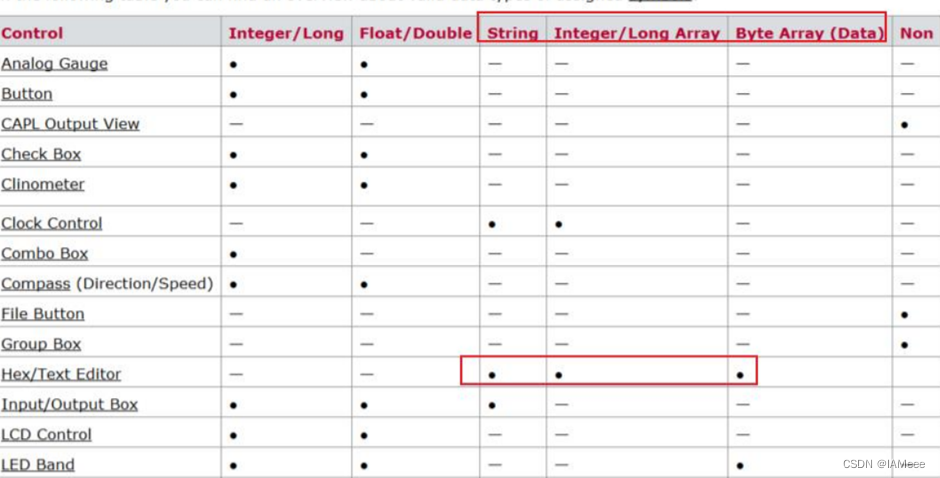
使用该组件时需要绑定变量,可以设置为同时显示text和Hex,单独显示text,单独显示Hex,以及每行可以显示的字符长度。

需要注意的时,变量的类型只能为以下三种

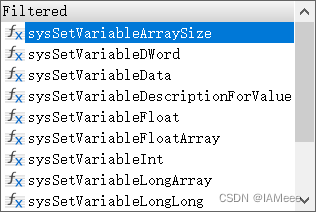
用到的函数也主要是为系统变量赋值的函数,类似的函数有很多,但是需要注意变量的类型。

此处为输出string:
![]()

2 区别
二者在数据的处理上也有一定的区别,CAPL output View 只能够复制和删除组件内的数据,
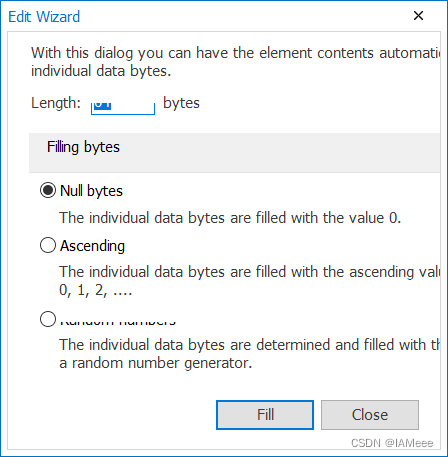
而Hex/text Editor除了可以复制删除数据外还可以粘贴数据,另存为数据,读取数据以及Edit Wizard
如果只是想显示数据推荐使用CAPL output View要更加简单一些,如果是想做更多的后处理推荐使用Hex/text Editor。


评论记录:
回复评论: