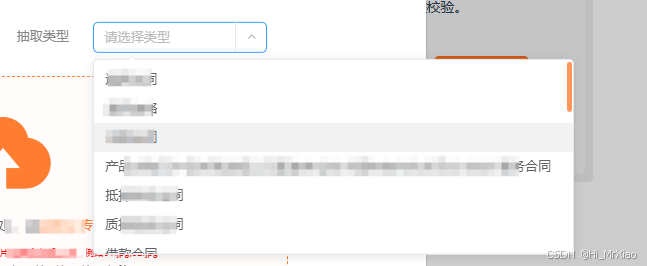
在使用el-select下拉框时,当选项的内容过长就会自动撑开下拉框容器,导致下拉框的宽度显示异常,影响页面美观

我们更倾向于下拉框的宽度和el-select组件宽度保持一致
解决方法
1、使用el-select组件的popper-append-to-body属性(推荐)
设置el-select组件的属性popper-append-to-body为false:不将弹出框插入至 body 元素
<el-select v-model="form.type" placeholder="请选择类型" style="width: 100%" :popper-append-to-body="false">
<el-option v-for="(item,index) in templateList" :key="index" :label="item.name" :value="item.value"></el-option>
</el-select>
- 1
- 2
- 3
修改组件css样式
.el-select-dropdown.el-popper{
position: absolute !important;
top: 30px !important;
left: 0px !important;
width: 100% !important;
}
/* 注意:如果不想出现横向滚动条,则不需要下面的代码 */
.el-select-dropdown .el-select-dropdown__item {
overflow: initial;
text-overflow: initial;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2、js动态设置显示宽度
使用el-select组件的visible-change事件,监听下拉框出现时,设置下拉框显示的宽度
<el-select v-model="form.type" placeholder="请选择类型" class="contractSelect" popper-class="contractSelectPopper"
style="width: 100%" @visible-change="visibleChange">
<el-option v-for="(item,index) in templateList" :key="index" :label="item.name" :value="item.value"></el-option>
</el-select>
- 1
- 2
- 3
- 4
visibleChange代码
visibleChange(bool){
// bool是true时下拉框显示
if(bool){
this.$nextTick(()=>{
document.querySelector(".contractSelectPopper").style.width=document.querySelector(".contractSelect").clientWidth+"px"
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
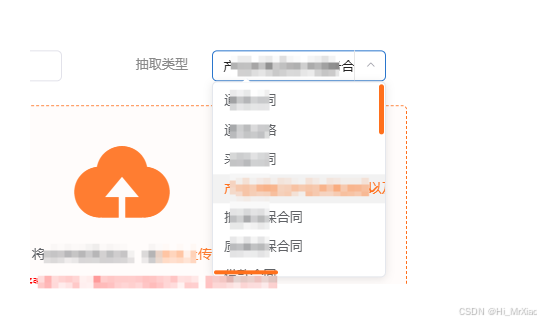
最终效果


评论记录:
回复评论: