
自行调整一下各个属性,通过实际效果感受其作用。通常建议当描边增大时,扩张值也应该同时调大。
在Unity引擎里还需要做些特别的处理:
-
确认安装了TextMeshPro插件。
-
将ttf文件拖入Unity编辑器,一般放置Resources目录或者Resources/Fonts目录最简单。
-
为ttf文件创建一个TextMeshPro FontAsset。通常,创建出来后的Asset的名字是’XXX SDF’,我们需要把名字改成’XXX‘,以便和FairyGUI编辑器里的资源名字一致。
-
配置这个FontAsset的Sampling Point Size与FairyGUI编辑器里的采样字体大小一致。
组(普通组和高级组)
把分散的物品结合成一个整体,移动复制缩放隐藏等操作都是共同的。后续动作都将针对整体进行。后续动作也分为在FairyGUI编译器中的动作和Unity中代码操作。这俩操作又引申出普通组和高级组。
普通组是在FairyGUI编译器中你在开发编辑的时候生效,帮你快速布局,铺设UI,在发布后和运行都不存在了,你就没办法把她当成一个整体操作了。
高级组就不一样,光听名字就知道这功能高级,她的优点在于除了在FairyGUI编译器中生效帮助你快速铺设UI,她在发布后仍然保留组关系,比如你用代码修改了高级组的位置,组内的所有元件都会移动。比Android的相对布局,当修改整体组时,组内元件大小对应变化;当组内某个元件变化,其他元件也适应变化。
组件-重点
组件是什么?
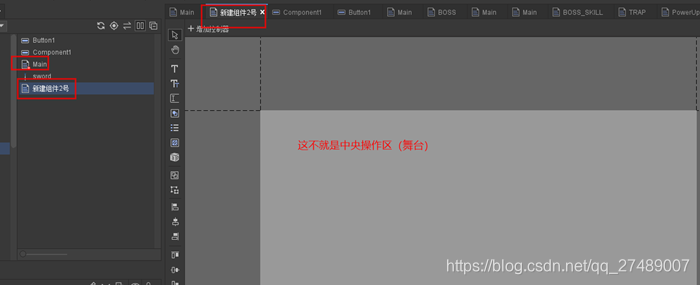
你点击资源->新建组件,看看出现什么

这不就是舞台(中央操作区)做布局用的吗?没错,组件就是布局,可以理解为组件就是Unity中的Canvas,Android中的xml布局,那既然是布局,就可以封装布局(封装组件),所以:
-
组件可以包含多个元件(布局里面可以包含多个控件),比如舞台中有按钮图片等
-
组件可以包含组件(布局可以嵌套布局),比如复用性较高的控件封装一个组件,在主组件中拖入使用
-
组件封装后,可以把她整体又当成一个元件
啊,这关系好乱啊,不过仔细想明白后,对FairyGUI的理解就顺畅多了。
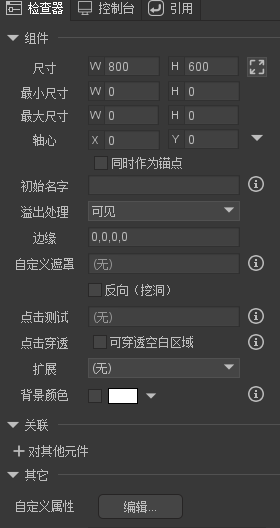
来看看组件的属性:

-
同时作为锚点 勾选这个选项后,元件的原点位置将设置为轴心所在的位置。默认情况下,每个元件的(0,0)都是在左上角;勾选了轴心同时作为锚点后,则元件的(0,0)在轴心的位置。Unity中默认是中心为锚点,这是左上角,保持默认即可。
-
溢出处理 设置超出舞台矩形区域的内容怎么显示,有可见,隐藏,垂直/水平/自由滚动
-
自定义遮罩 详情看下面遮罩内容
-
点击穿透 比如带有透明区域的png图片,默认情况下,空白区域点击事件照样触发,勾选后,透明区域不再响应事件,若项目中需要多个带有透明的PNG重叠且各自触发事件,建议勾选,因为不勾选,虽然能够看到下一层的图片效果,但是点击事件被第一层的透明区域拦截了,无法下发到下一层PNG上。
-
扩展 详情看下方扩展介绍
-
设计图功能 显示在舞台上,做布局的时候可以参考整体的UI图,就像印着写字帖一样,更快速,更精准的布局,甚至都不用UI进行尺寸标注
自定义遮罩
普通遮罩
可以设置组件内一个图片或者图形作为组件的遮罩。
当使用图形(Graph)作为遮罩时,有图形的区域内容可见,例如,一个圆形,则圆形区域内可见,其他区域不可见。
当使用图片作为遮罩时,图片内透明度为0的像素对应区域的内容不可见,反之可见。超出图片区域的内容不可见。
反向遮罩(挖洞)
效果和正常遮罩相反,也就是可见的区域变不可见,不可见的区域变可见。
使用图形(Graph)作为遮罩时,有图形的区域内容不可见,例如,一个圆形,则圆形区域内不可见,其他区域可见。
使用图片(Image)作为遮罩时,图片内透明度为0的像素对应区域的内容可见,反之不可见。超出图片区域的内容可见。

评论记录:
回复评论: