一、目录结构


二、全局文件
1.app.json 文件
用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。文件内容为一个 JSON 对象。
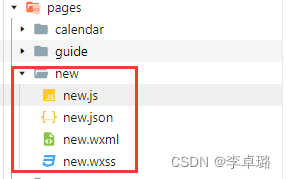
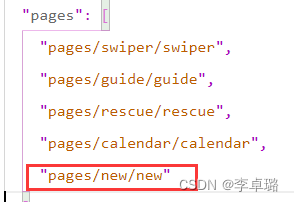
1.1 page用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。

生成:在page下右键新建文件夹,在新建文件夹内新建page文件,此时系统将自动在app.json中生成新配置路径。
删除:在page下删除选中的文件夹后,需要手动在app.json中也删除对应的路径。



这里注意,新建的文件夹和里面的配置文件的命名最好一致。每一个路径后都有逗号,最后一个没有逗号。
1.2 window用于设置小程序的状态栏、导航条、标题、窗口背景色。

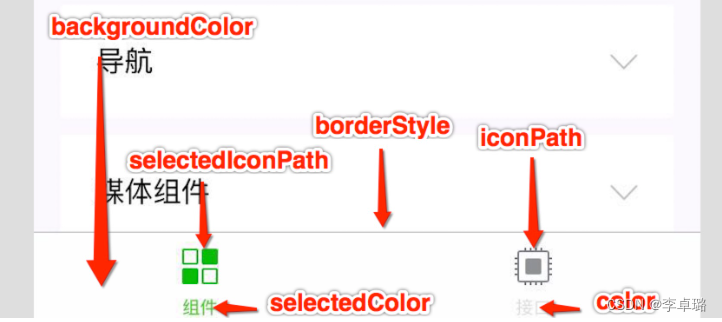
1.3 tabBar如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。



其中position设置为top时,即使设置iconPath和selectedIconPath也不会显示。
2.app.wxss 文件
app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
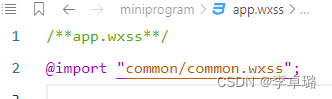
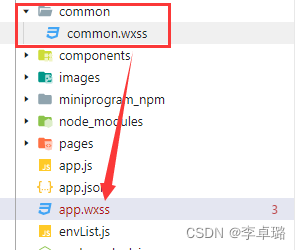
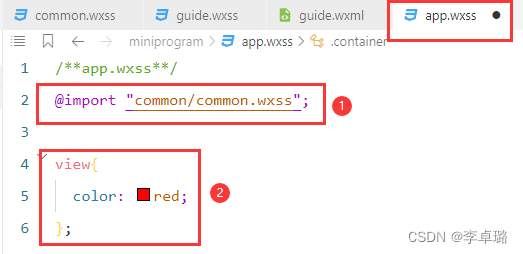
方法1全局引入,新建common文件夹在内设置common.wxss(在page外部,与app同根)。在common.wxss里设置标签,在app.wxss直接利用@import “”引用。



方法2:全局,直接在app.wxss中加入,注意加分号;

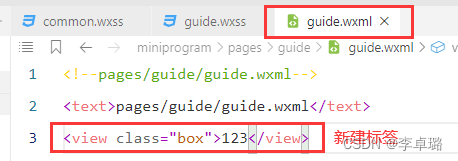
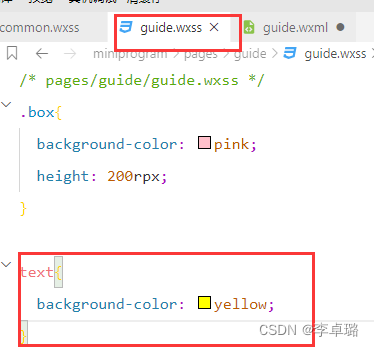
方法3:局部,在子page的wxml中新建标签,命名box。

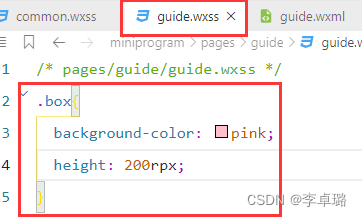
在子page中的wxss中引入box设置属性。

三、组件
1.通用组件
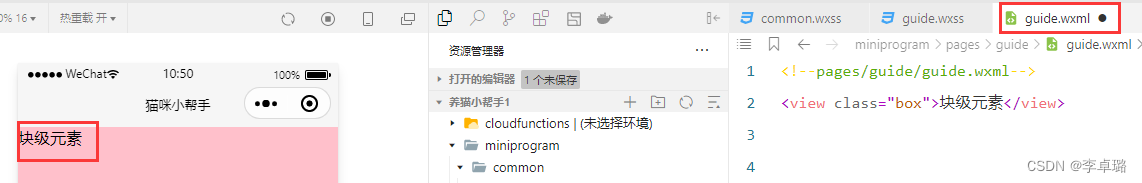
1)view
view视图容器
例:

在wxss中设置样式

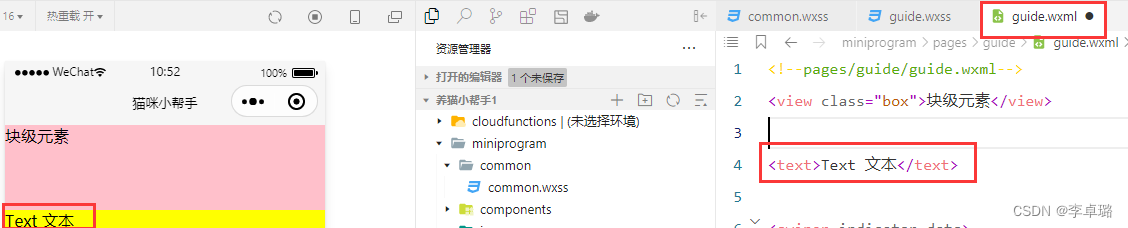
2)text
文本,内联文本只能用 text 组件,不能用 view。

同样,在wxss中配置样式。


评论记录:
回复评论: