首先安装mqtt,建议使用较为稳定的3.0.0版本
npm install [email protected]
引入mqtt
import mqtt from 'mqtt/dist/mqtt.js';
发起订阅,示例代码:
- connect() {
- var self = this
- var subscribe = "test"
- let options = {
- clientId:'client_' + Math.random().toString(16).substr(2, 8),
- connectTimeout: 10000,
- clean: true
- }
- // #ifdef H5
- // 此处的端口为mqtt.js中的http端口,否则H5和手机连接不上mqtt服务器
- var client = mqtt.connect('ws://127.0.0.1:8888/mqtt',options)
- // #endif
-
- // #ifdef MP-WEIXIN||APP-PLUS
- // 此处需要改成你的主机ip,并保证测试手机跟你的电脑处于同一个局域网
- var client = mqtt.connect('wx://xxx.xxx.x.xxx:8888/mqtt',options)
- // #endif
-
- client.on('connect', function(res) {
- uni.showToast({
- title:"连接成功",
- duration:2000,
- icon:"none"
- })
- client.subscribe(subscribe, function(err) {
- if (!err) {
- uni.showToast({
- title:"订阅成功",
- duration:2000,
- icon:"none"
- })
- }
- })
- }).on('message', function(topic, message) {
- console.log(JSON.parse(message.toString()))
- }).on('reconnect', function(topic, message) {
- console.log("重连")
- })
- }
值得注意:
1、clientId不能重复,可生成随机数作为clientId;
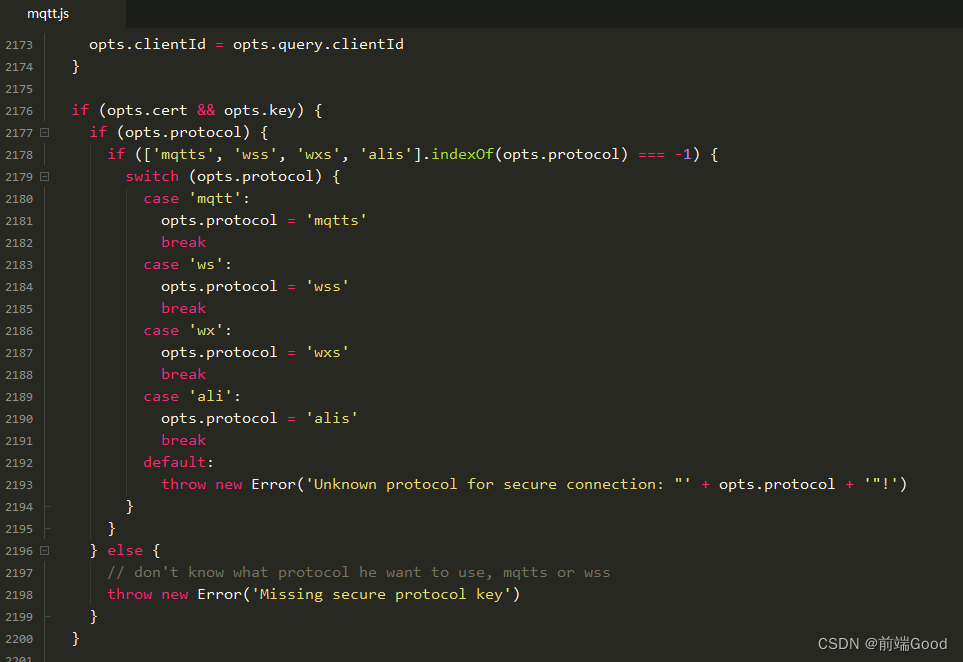
2、使用条件编译,浏览器环境使用ws://,微信小程序及APP使用wx://,查看源码发现这个库是通过ws和wx来判断是否是浏览器环境,浏览器环境用WebSocket对象,非浏览器环境connectSocket
并没有wx协议,只是这样区分平台而已;
3、import的时候要引入dist下的mqtt,至于为什么也是很迷惑;
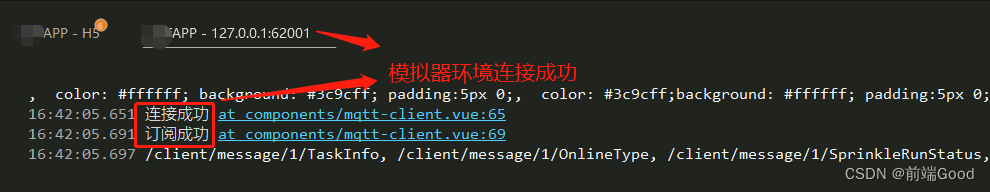
4、如果在H5上正常连接,到模拟器或真机上就一直重连,可检查mqtt版本是否为3.0.0,连接地址前缀是否为wx://,HBuiderX版本是否为3.7.3以上(真实经历,困扰了好几天,一直找不到原因,网上各种方法都试过,最后更新了HBuiderX版本,重新编译运行,就...好了,连接上了...);
首先安装mqtt,建议使用较为稳定的3.0.0版本
npm install [email protected]
引入mqtt
import mqtt from 'mqtt/dist/mqtt.js';
发起订阅,示例代码:
- connect() {
- var self = this
- var subscribe = "test"
- let options = {
- clientId:'client_' + Math.random().toString(16).substr(2, 8),
- connectTimeout: 10000,
- clean: true
- }
- // #ifdef H5
- // 此处的端口为mqtt.js中的http端口,否则H5和手机连接不上mqtt服务器
- var client = mqtt.connect('ws://127.0.0.1:8888/mqtt',options)
- // #endif
-
- // #ifdef MP-WEIXIN||APP-PLUS
- // 此处需要改成你的主机ip,并保证测试手机跟你的电脑处于同一个局域网
- var client = mqtt.connect('wx://xxx.xxx.x.xxx:8888/mqtt',options)
- // #endif
-
- client.on('connect', function(res) {
- uni.showToast({
- title:"连接成功",
- duration:2000,
- icon:"none"
- })
- client.subscribe(subscribe, function(err) {
- if (!err) {
- uni.showToast({
- title:"订阅成功",
- duration:2000,
- icon:"none"
- })
- }
- })
- }).on('message', function(topic, message) {
- console.log(JSON.parse(message.toString()))
- }).on('reconnect', function(topic, message) {
- console.log("重连")
- })
- }
值得注意:
1、clientId不能重复,可生成随机数作为clientId;
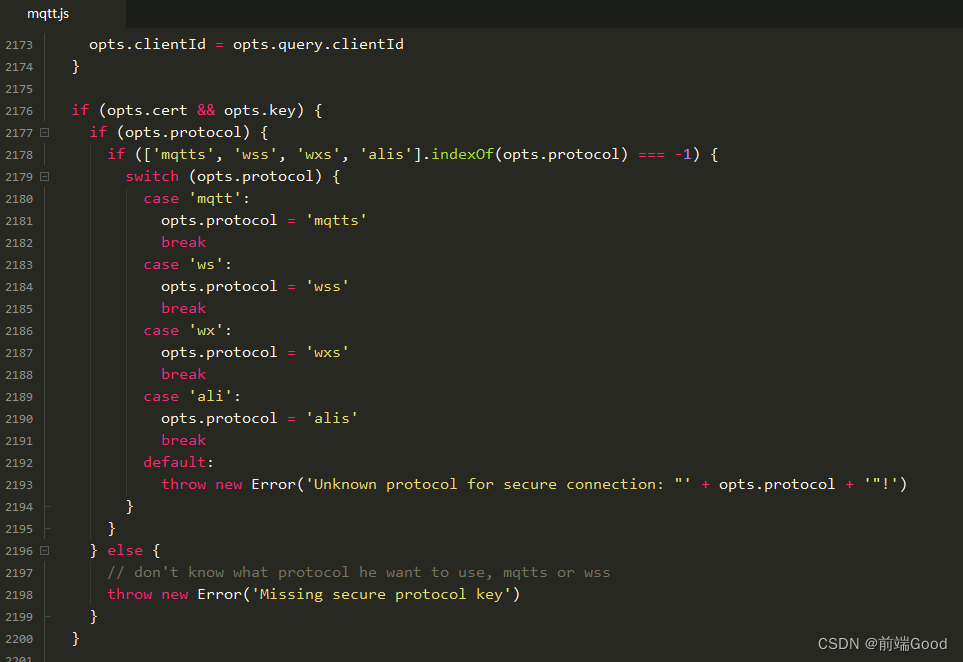
2、使用条件编译,浏览器环境使用ws://,微信小程序及APP使用wx://,查看源码发现这个库是通过ws和wx来判断是否是浏览器环境,浏览器环境用WebSocket对象,非浏览器环境connectSocket
并没有wx协议,只是这样区分平台而已;
3、import的时候要引入dist下的mqtt,至于为什么也是很迷惑;
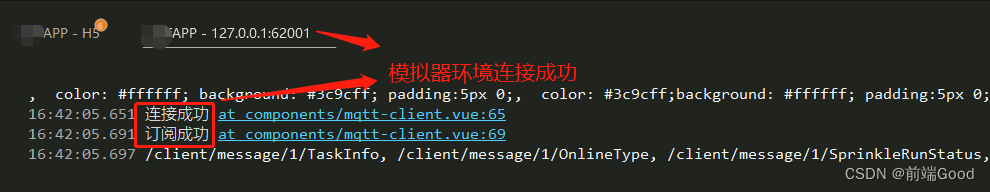
4、如果在H5上正常连接,到模拟器或真机上就一直重连,可检查mqtt版本是否为3.0.0,连接地址前缀是否为wx://,HBuiderX版本是否为3.7.3以上(真实经历,困扰了好几天,一直找不到原因,网上各种方法都试过,最后更新了HBuiderX版本,重新编译运行,就...好了,连接上了...);


评论记录:
回复评论: