加载本地字体.ttf

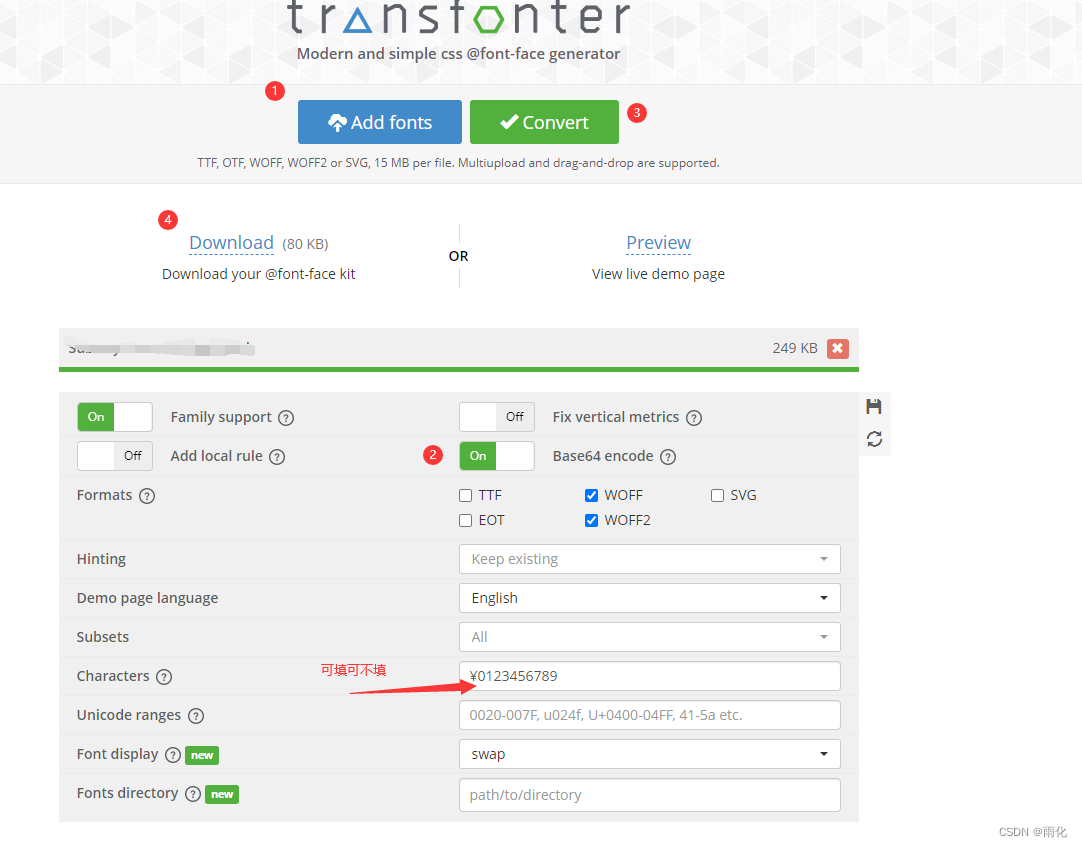
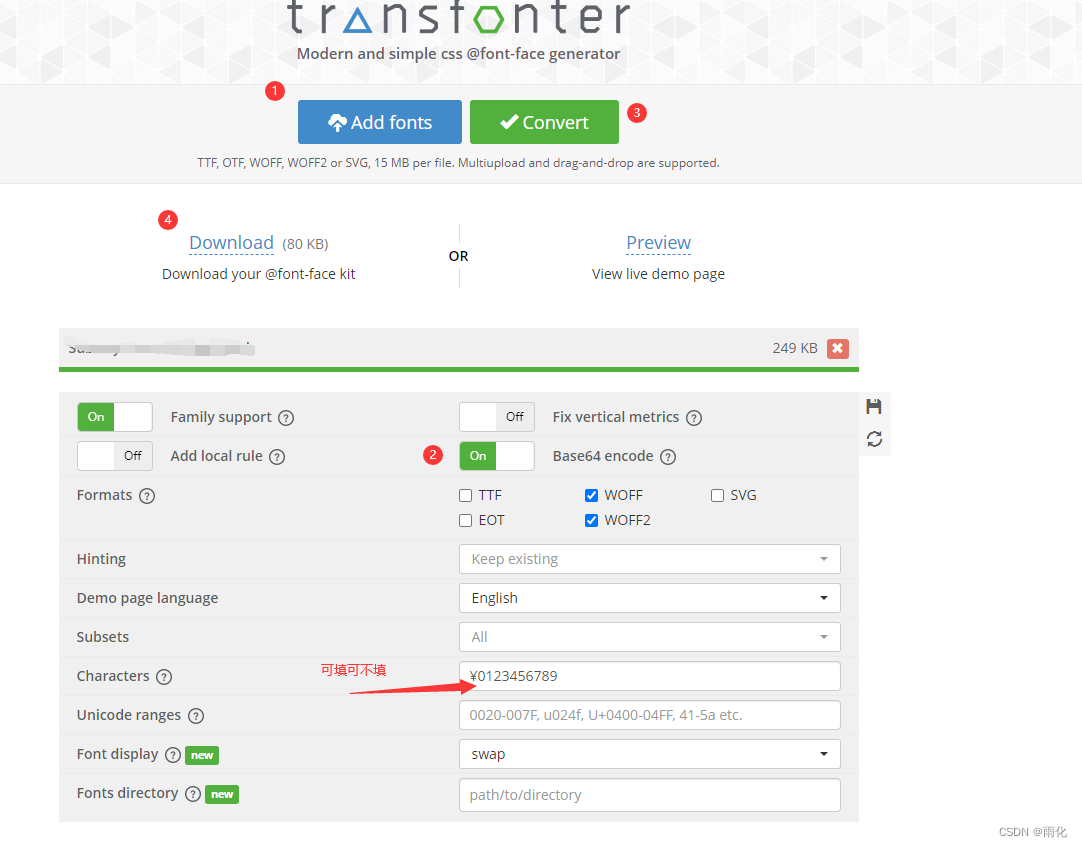
将ttf转换为base64格式:https://transfonter.org/
步骤如下

将下载后的stylesheet.css 里的font-family属性名字改一下,然后引进页面里就行了,全局样式就放app.scss,单页面就引入单页面
注:
.title {
height: 36rpx;
font-size: 36rpx;
font-family: stylesheet里的名字;
font-weight: bold;
color: #333333;
line-height: 36rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
加载网络字体
好处不超包,坏处比较慢
wx.loadFontFace({
family: 'yyy',
source: 'url("xxx")',
success: function (e) {
console.log(e, '动态加载字体成功')
},
fail: function (e) {
console.log(e, '动态加载字体失败')
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
加载本地字体.ttf

将ttf转换为base64格式:https://transfonter.org/
步骤如下

将下载后的stylesheet.css 里的font-family属性名字改一下,然后引进页面里就行了,全局样式就放app.scss,单页面就引入单页面
注:
.title {
height: 36rpx;
font-size: 36rpx;
font-family: stylesheet里的名字;
font-weight: bold;
color: #333333;
line-height: 36rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
加载网络字体
好处不超包,坏处比较慢
wx.loadFontFace({
family: 'yyy',
source: 'url("xxx")',
success: function (e) {
console.log(e, '动态加载字体成功')
},
fail: function (e) {
console.log(e, '动态加载字体失败')
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

评论记录:
回复评论: