目录
开发板 —-> 使用mjpg-streamer+frpc搭建客户端
实现方案
我使用的是100ask_6ull_pro发开板+usb免驱摄像头+mjpg-streamer+frp+公网服务器+微信小程序
下面我们来一步步的实现,每一步都是有参考资料的,人家讲的详细,我这就不详细讲了。
1.公网IP
要实现内网穿透,公网IP是必不可少的,最简单的就是租一台云服务器了,我这里租的是阿里云的ECS云服务器,镜像选的是ubuntu22.04,其他都是最低配置,因为主要是需要这个公网IP。
2.mjpg-streamer的实现
这一步很简单,对于100ask_6ull_pro开发板的同学可以参考:
2_MJPG-streamer方案的实现以及原理分析_哔哩哔哩_bilibili
这是韦老师的一个课程,虽然比较粗糙,但是对于入门了解已经足够了。
其他开发板我还没实现过,但是网上有很多文章实现了,可以参考。
3.FRP的实现
下载地址:https://github.com/fatedier/frp/releases
我使用的版本是0.58,你们可以自行选择。

云服务器 —-> 使用frps搭建服务
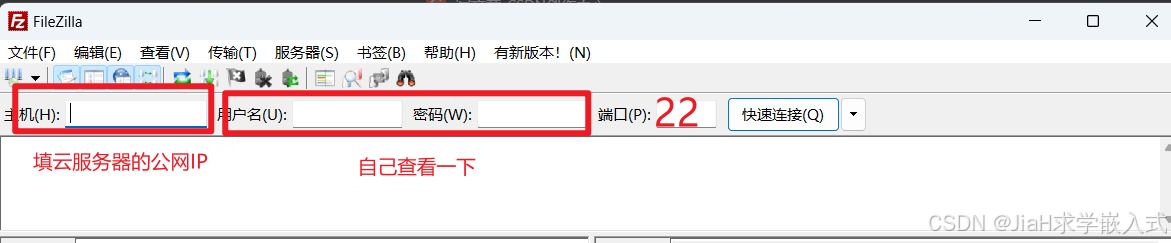
先将压缩包发送到云服务器上,我用的是FileZille,也可以使用你们自己的方法。

然后在云服务器上执行:
- tar -zxvf frp_0.44.0_linux_amd64.tar.gz
- cd frp_0.44.0_linux_amd64/
修改frps.toml为如下:
- [common]
- bind_port = 8090
- vhost_http_port = 8090
还需要开放端口8090:
参考:【图文教程】阿里云服务器开放端口设置(超详细)-阿里云开发者社区
开发板 —-> 使用mjpg-streamer+frpc搭建客户端
先把那个压缩包放到虚拟机上进行解压后,发送到开发板上。
修改frpc.toml为:
- [common]
- server_addr = 你的公网IP
- server_port = 8090
-
- [web]
- type = http
- #local_ip = 127.0.0.1
- local_port = 8090
- remote_port = 8090
- custom_domains = 你的公网IP或者域名
运行
服务器端
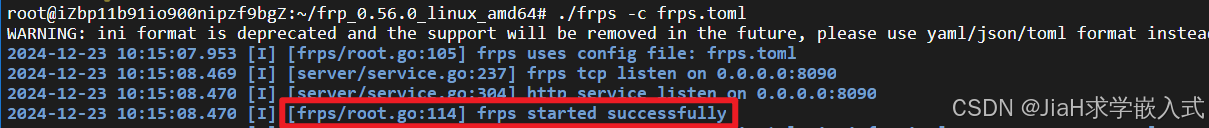
在云服务器上执行
./frps -c frps.toml输出信息能看到successfully就是成功了
客户端
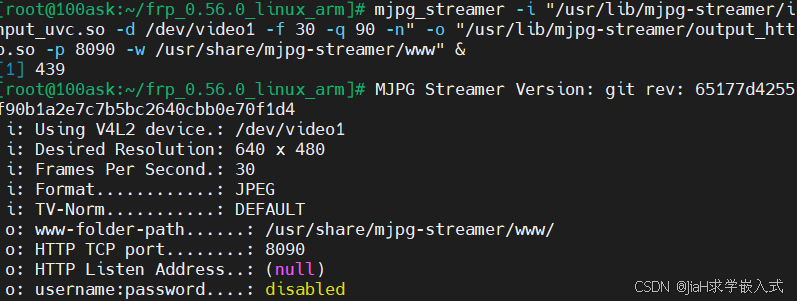
开发板上先执行
mjpg_streamer -i "/usr/lib/mjpg-streamer/input_uvc.so -d /dev/video1 -f 30 -q 90 -n" -o "/usr/lib/mjpg-streamer/output_http.so -p 8090 -w /usr/share/mjpg-streamer/www" &
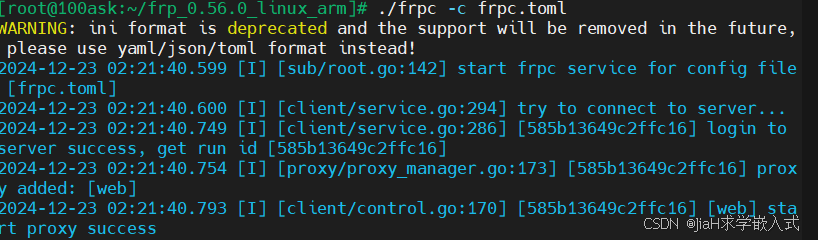
然后再
./frpc -c frpc.toml 
然后在浏览器上输入【你的公网IP】:8090/ ,可以查看到你的摄像头画面就是成功了。
微信小程序实现
没有微信小程序基础的同学建议先简单学习一下,只需要学习最基础的如何创建工程运行即可。
- <view class="monitor">
- <view class="container">
- <image class="photo" src="http://公网IP:8090/?action=stream" mode="aspectFit">image>
- view>
- view>
点击“编译”,可以在调试程序中预览效果
点击“真机调试”,可以生成二维码,微信扫码在手机上看效果
到这就能实现了,小伙伴们可以自己动手试一下。
参考文章:
mjpg-streamer+frp+公网服务器实现微信小程序实时监控方案_微信小程序mjpg-streamer-CSDN博客

评论记录:
回复评论: