小程序开发中,多选的功能十分常见,微信小程序开发文档也提供了复选框组件,但是实际开发中,复选框的样式要求只使用文档中提供的组件不能满足,所以需要修改原有的复选框样式,或通过其他方式实现。
1.文档中的复选框
附微信开发文档地址:checkbox | 微信开放文档、checkbox-group | 微信开放文档
微信小程序提供的复选框组件checkbox组件本身没有提供事件,所以一般配合checkbox-group使用。但是checkbox组件样式只能通过color属性改变选中颜色,不能实现其他样式修改,这里提供一种思路,可以用于修改微信开发文档中组件的样式。
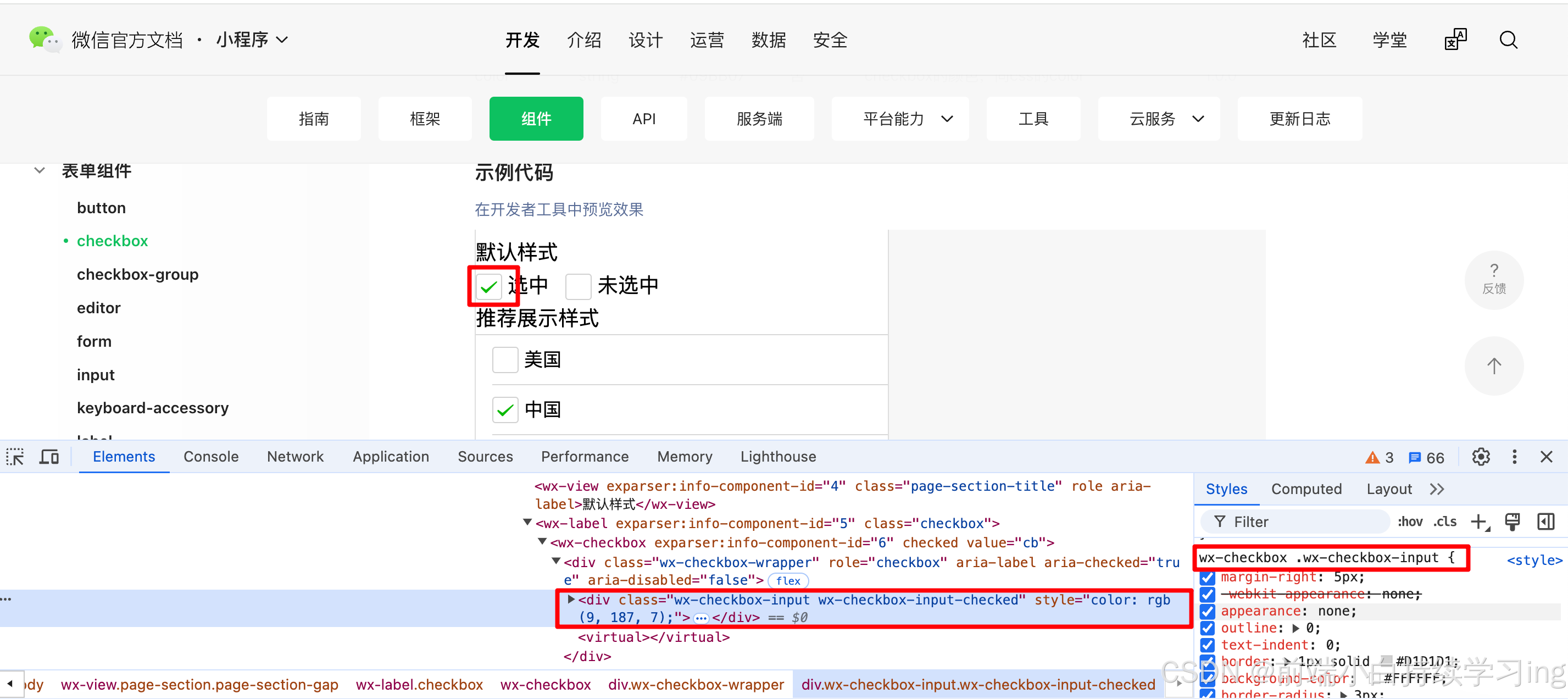
1.找到文档中对应的组件页面,找到示例代码,然后打开控制台,选中代码示例中的结构,就可以选取要修改样式的标签,找到后在样式表中找到样式可以先修改看一下效果。如下:

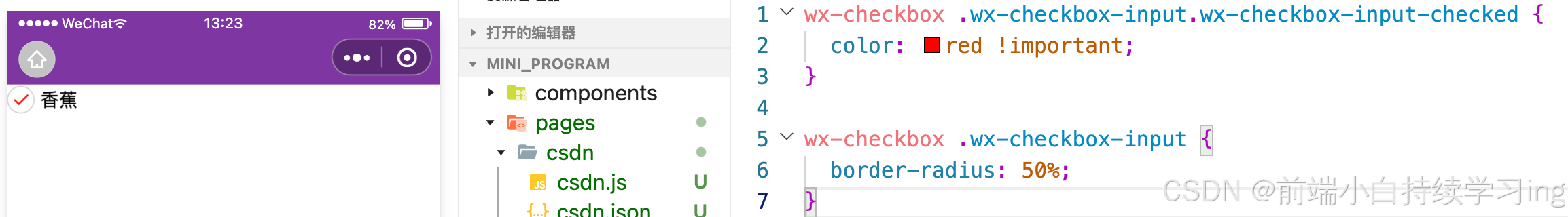
2.复制对应的选择器名称到wxss中修改样式即可。例如:将checkbox改为圆形,颜色改为红色
 上述方法可以应用于微信小程序中的其他组件。
上述方法可以应用于微信小程序中的其他组件。
2.自己实现复选框
如果复选框的样式和微信小程序文档提供的样式差异较大,则可以自己实现复选框样式和功能。如下:
- <view class="channel_list">
- <view class="channel_item" wx:for="{{channelList}}"
- wx:key="index"
- data-checked="{{item.checked}}"
- data-code="{{item.knowChannelCode}}"
- bindtap="toSelect">
- <image class="icon"
- src="{{item.checked?activeIcon:inactiveIcon}}">
- image>
- <text class="channel_text">{{item.knowChannelName}}text>
- view>
- view>
3.通过UI组件库实现
可以使用第三方组件库中的复选框组件,这里提供的是Vant Weapp库Vant Weapp - 轻量、可靠的小程序 UI 组件库
具体使用方法参考官网。

评论记录:
回复评论: