

一、摘要
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。

Microi吾码低代码平台在这个时候应运而生,开源低代码平台、低代码平台、.net低代码开台、vue低代码平台,大型互联网应用、定制软件开发、智能互联、跨行业通用软件产品,从小到大,皆能互用。目前多版本已上线,开源版、个人版、企业版应用各个层面,操作简单,组件丰富,期待您的加入!!!目前已涉猎网站,小程序,APP,大屏可视化,智能管理系统等各行各业领域平台。可以让你快速建立自己的产品应用,打造属于自己的低代码平台。今天要介绍一下Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。

二、Microi吾码介绍
2.1 功能介绍
-
1.通过“低代码”技术重塑系统开发方式;
-
2.轻快实现任何重量级系统的复杂定制;
-
3.万物皆可轻,启动轻代码程序革命;
-
4.与其它低代码平台对比 Microi.net面向程序员、开发团队,暂不面向C端普通用户,可通过Google V8引擎javascript语法实现各种非常复杂的场景,如互联网、物联网、ERP等。 无任何限制(不限制用户数、表单数、数据量等等);
2.2 团队介绍
-
1.研发部90%为技术开发人员,分为两个研发团队;
-
2.Microi.net产品研发组团队;
-
3.基于Microi.net进行二次定制开发组;
-
4.提供稳定的更新与售后服务团队;
2.3 上线项目案例
- 目前已有成功案例开发团队客户50家以上,而客户基于低代码平台研发的系统已应用到数百家企业。
①房地产互联网平台(仿贝壳)(大量的前端微服务定制)
②大型电器ERP(300+表,100+模块)(大量的后端定制)
③多个服装ERP(100+表,1个人1个月完成)(纯低代码平台实现的服装ERP系统)
④物联网智能家居(亿级数据量处理)、植物工厂智能硬件控制
⑤集团、国企OA系统
⑥停车场、潮汐检测、固定资产、CRM 等等平台
⑦四所大学实训课程

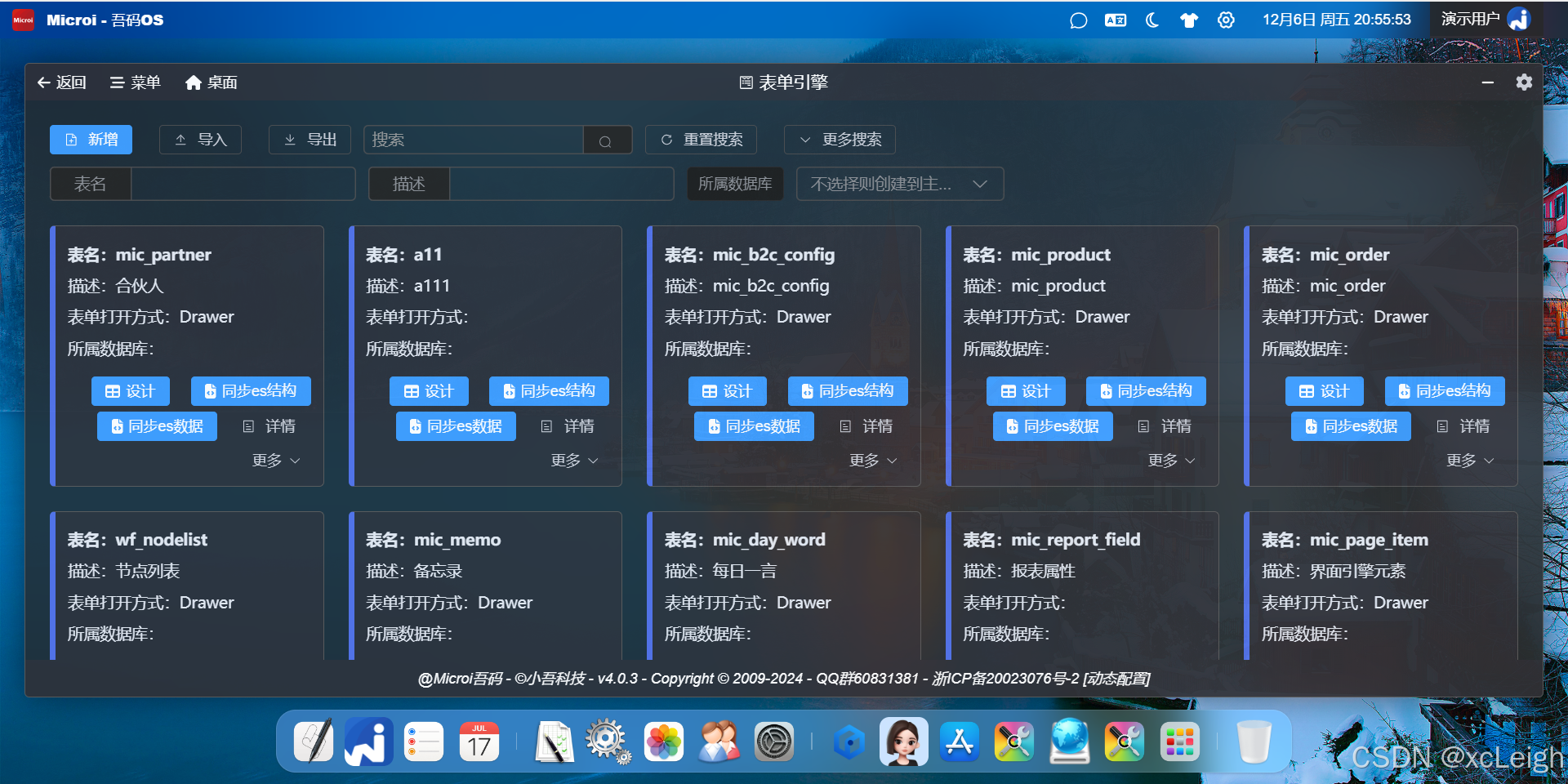
三、Microi吾码表单引擎是什么?

可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。


四、Microi吾码表单引擎功能
4.1 模块引擎 - 由表单引擎驱动
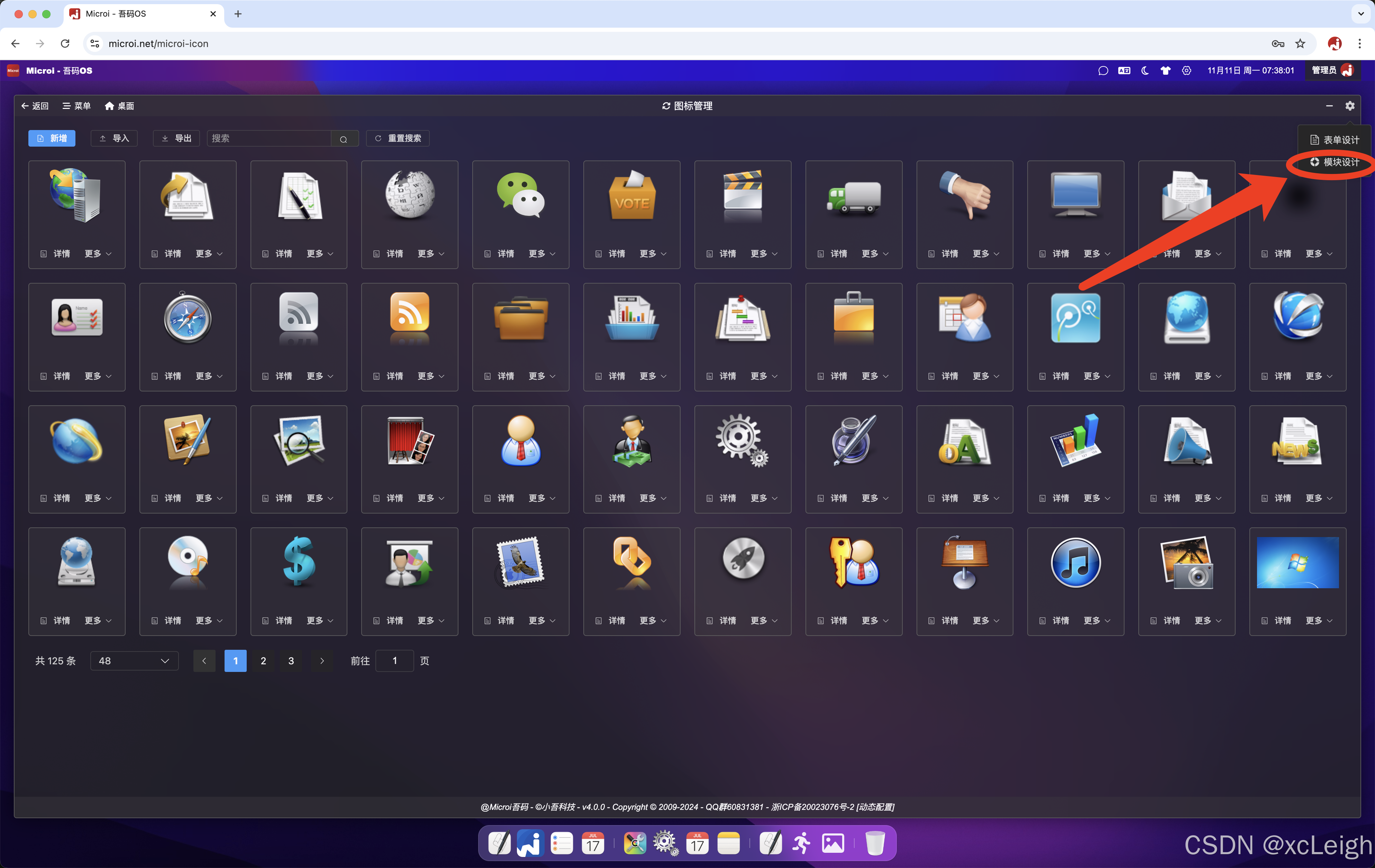
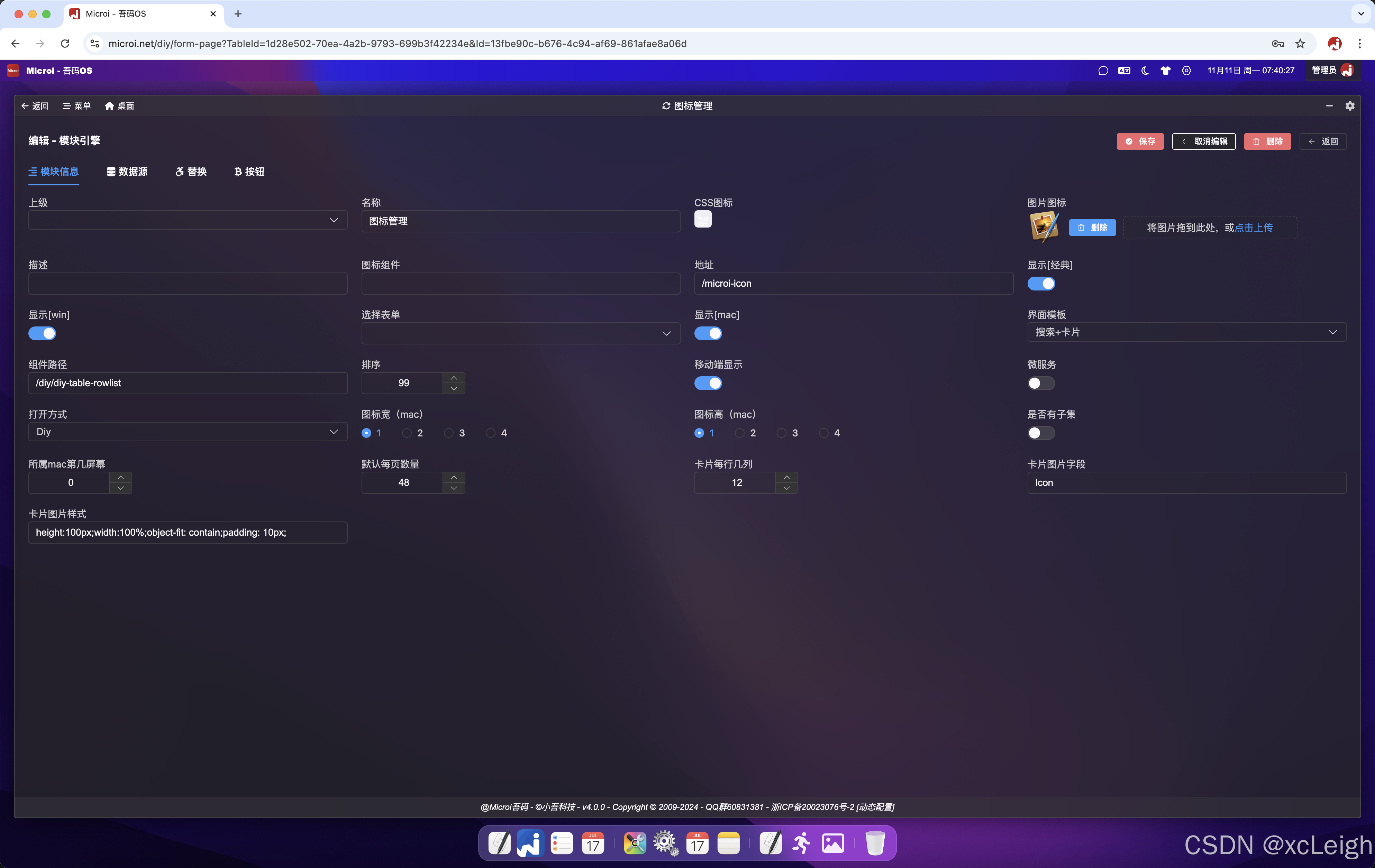
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
模块引擎即常规理解的“系统菜单配置”,包括了菜单基础配置、数据源配置、更多按钮配置、替换配置等。优点: 可以使用表单引擎去设计模块引擎,自由新增配置项,比如说前段时间刘老师需要给“菜单配置”新增一个“App是否显示”的配置项,10秒解决。


4.2 流程引擎 - 由表单引擎驱动
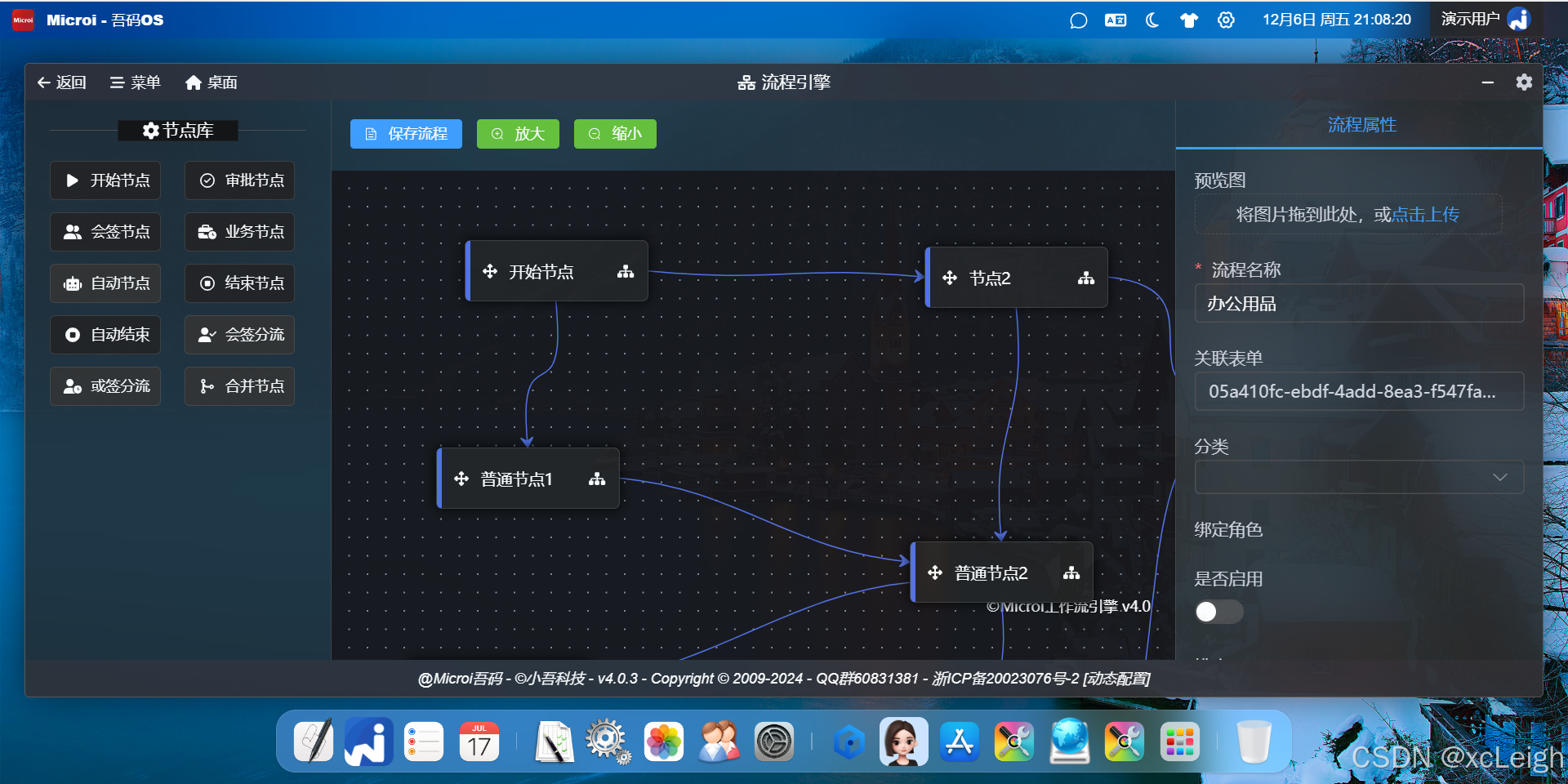
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
流程引擎的流程属性、节点属性也由表单引擎驱动,这带来的好处是开发者可自由新增流程、节点的可配置项,比如说我们想给节点属性新增一个自定义配置“”,仅需10秒。

4.3 接口引擎 - 由表单引擎驱动
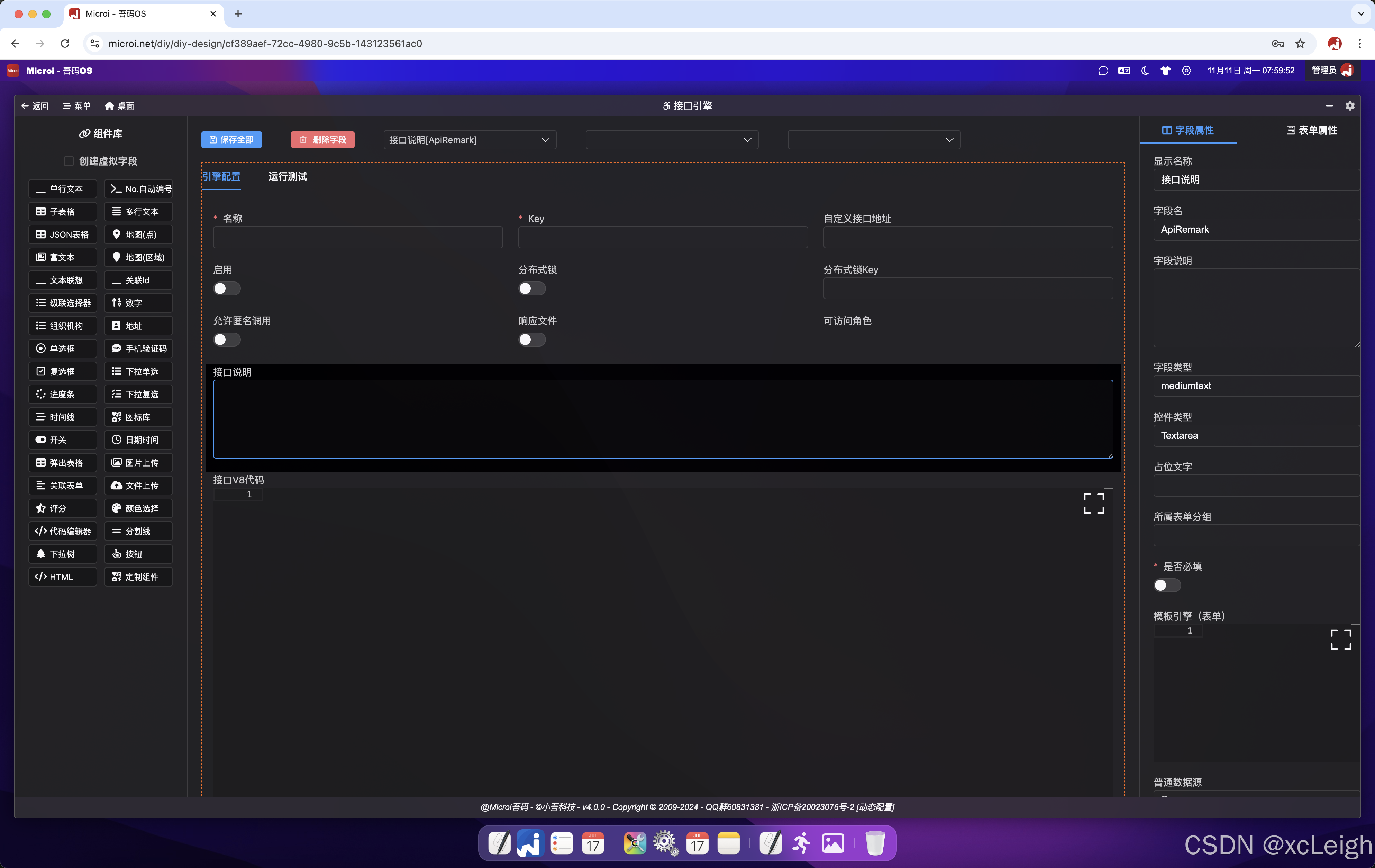
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
接口引擎是Microi吾码平台的特色之一,在线使用javascript语法编写任何复杂的业务逻辑,适用于大型ERP、互联网等项目,开发者可自由给接口引擎添加可配置项,如:接口调用频率限制,接口调用次数,接口调用时间间隔等。

4.4 SaaS引擎 - 由表单引擎驱动
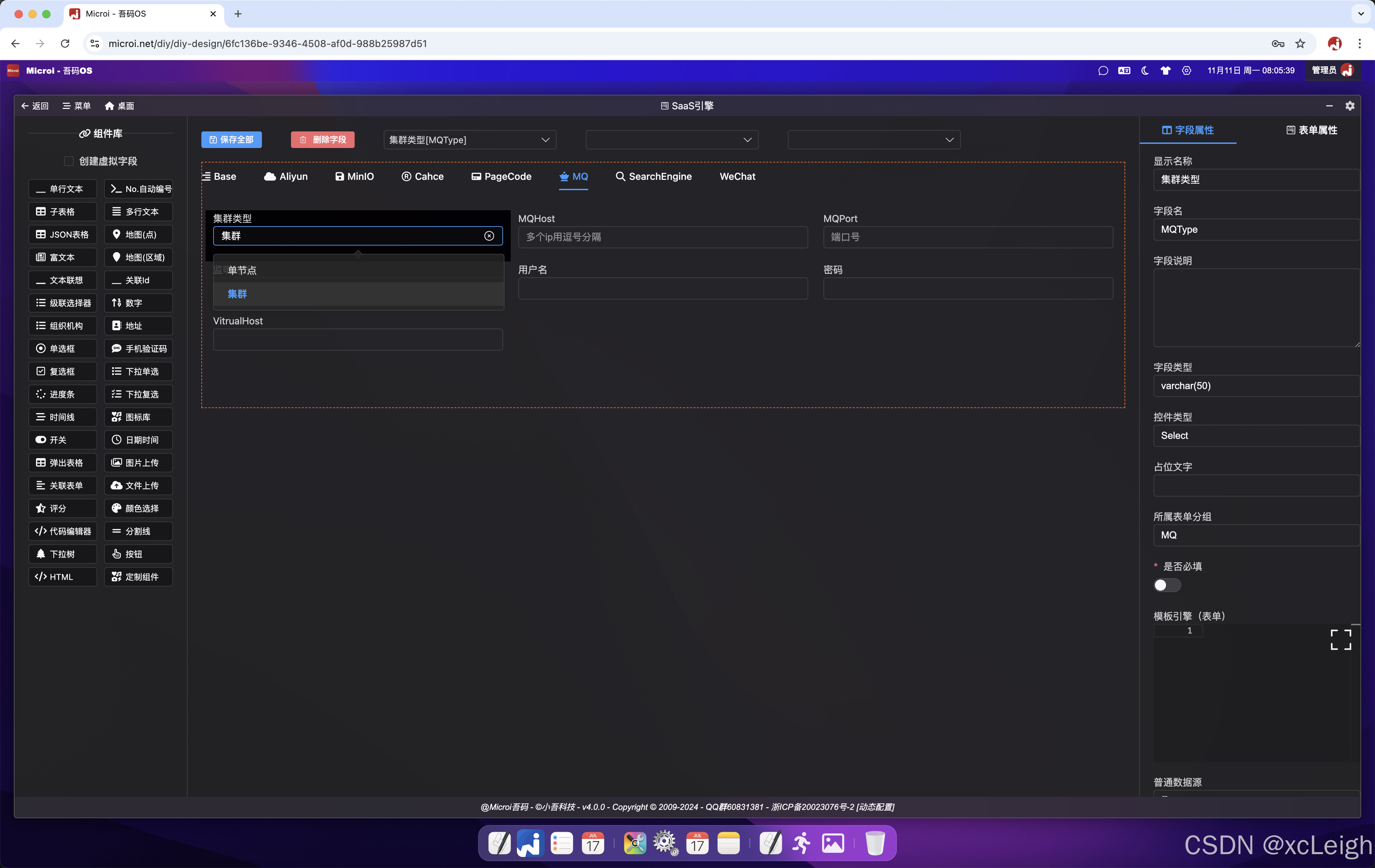
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
SaaS引擎包含了租户的数据库、阿里云、MinIO、Redis、MQ、搜索引擎等独立配置,开发者可自由新增配置,如:租户允许登录,某些客户不允许登录等。

4.5 表单引擎 - 由表单引擎驱动
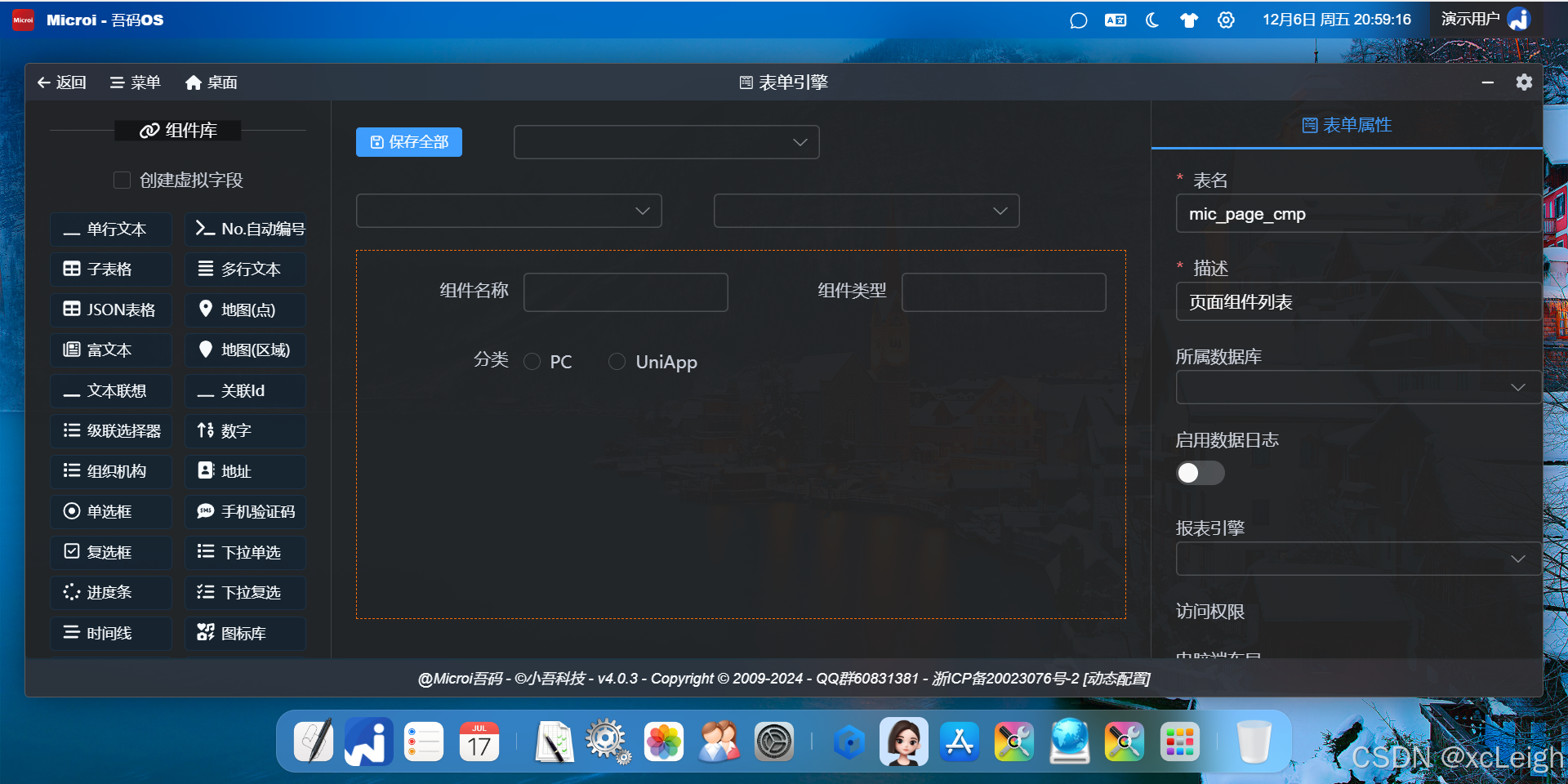
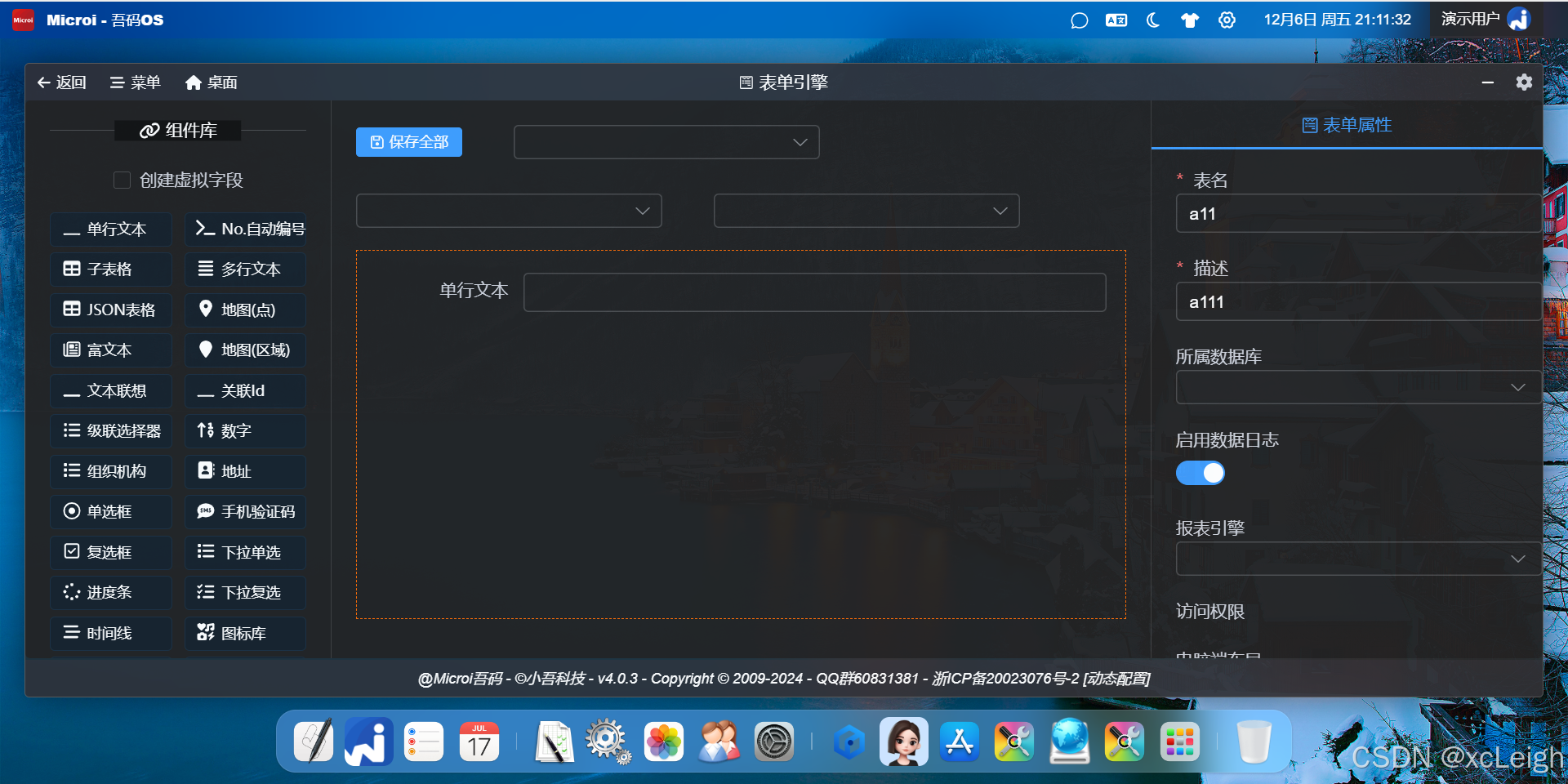
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
重头戏来了:表单引擎也由表单引擎驱动!即表单引擎列表、表单属性、字段属性也是由表单引擎驱动,所有信息均可自由配置)。

五、Microi吾码表单引擎作用
5.1 拓展表单组件
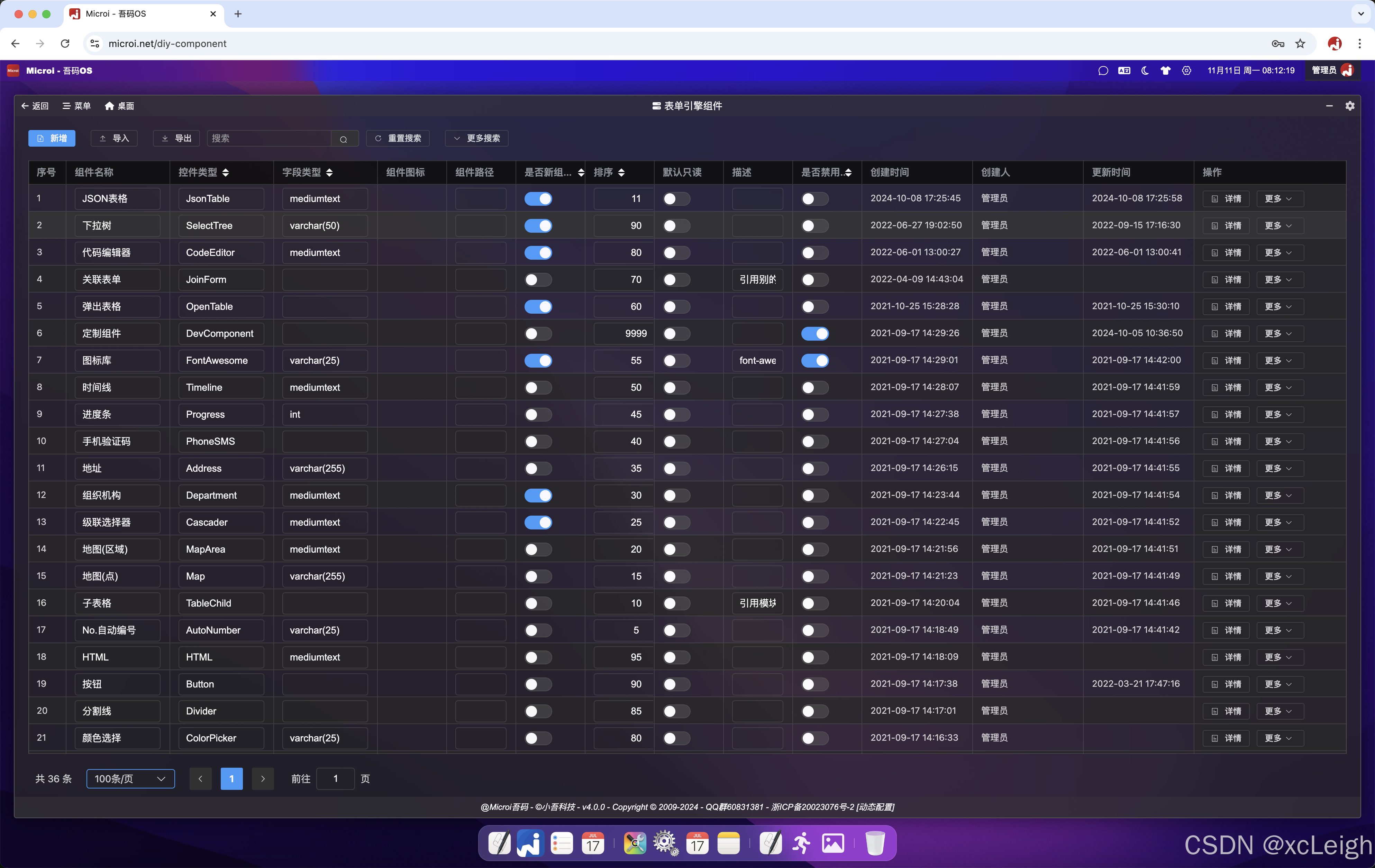
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
表单引擎组件库支持二次开发自由扩展,比如说我想增加一个“显示天气”组件,显示地图组件都可以,支持自由扩展。

5.2 定制表单组件
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
表单设计里面可以任意嵌入自己开发的vue组件,嵌入的vue组件也能通过一句代码来调用表单引擎。

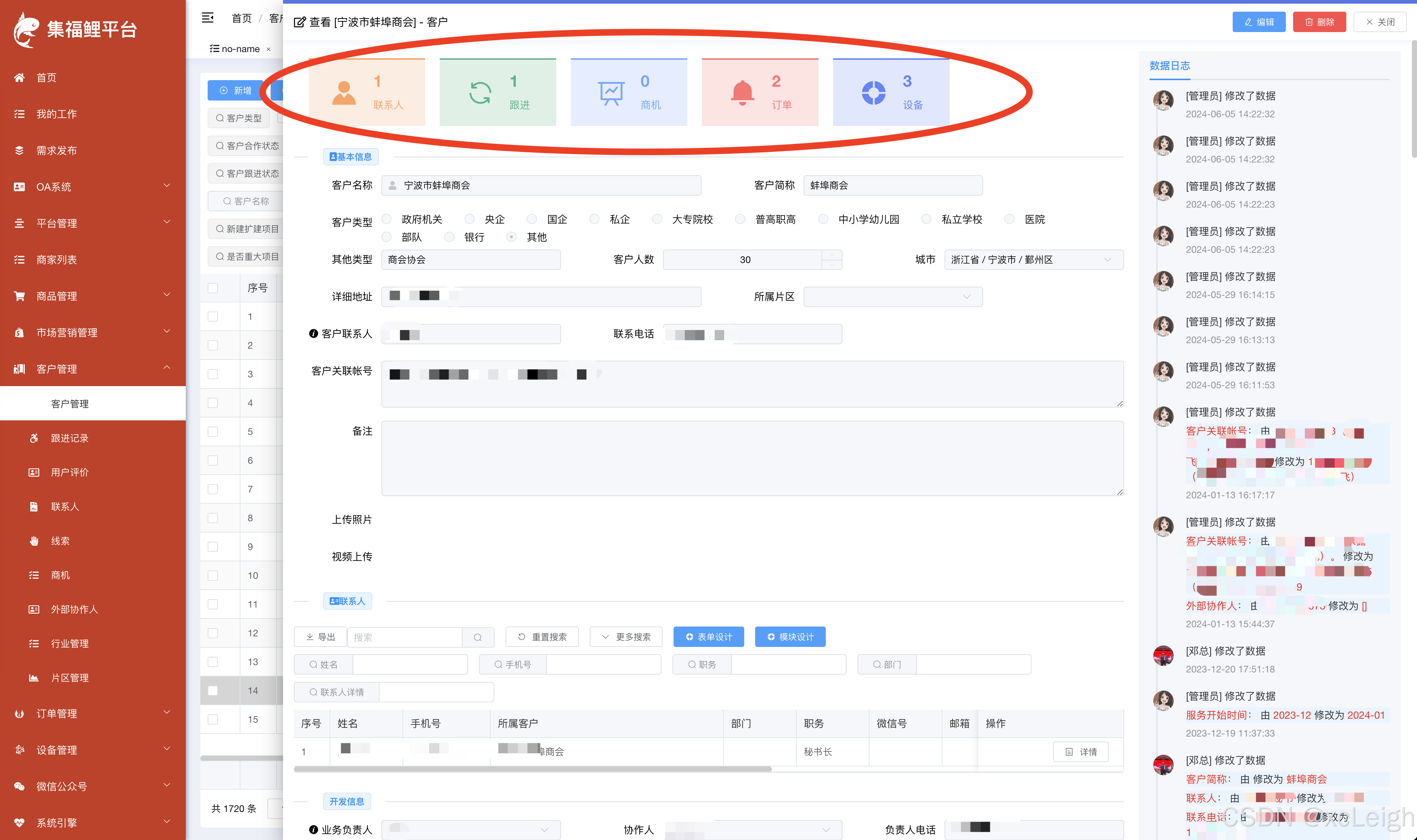
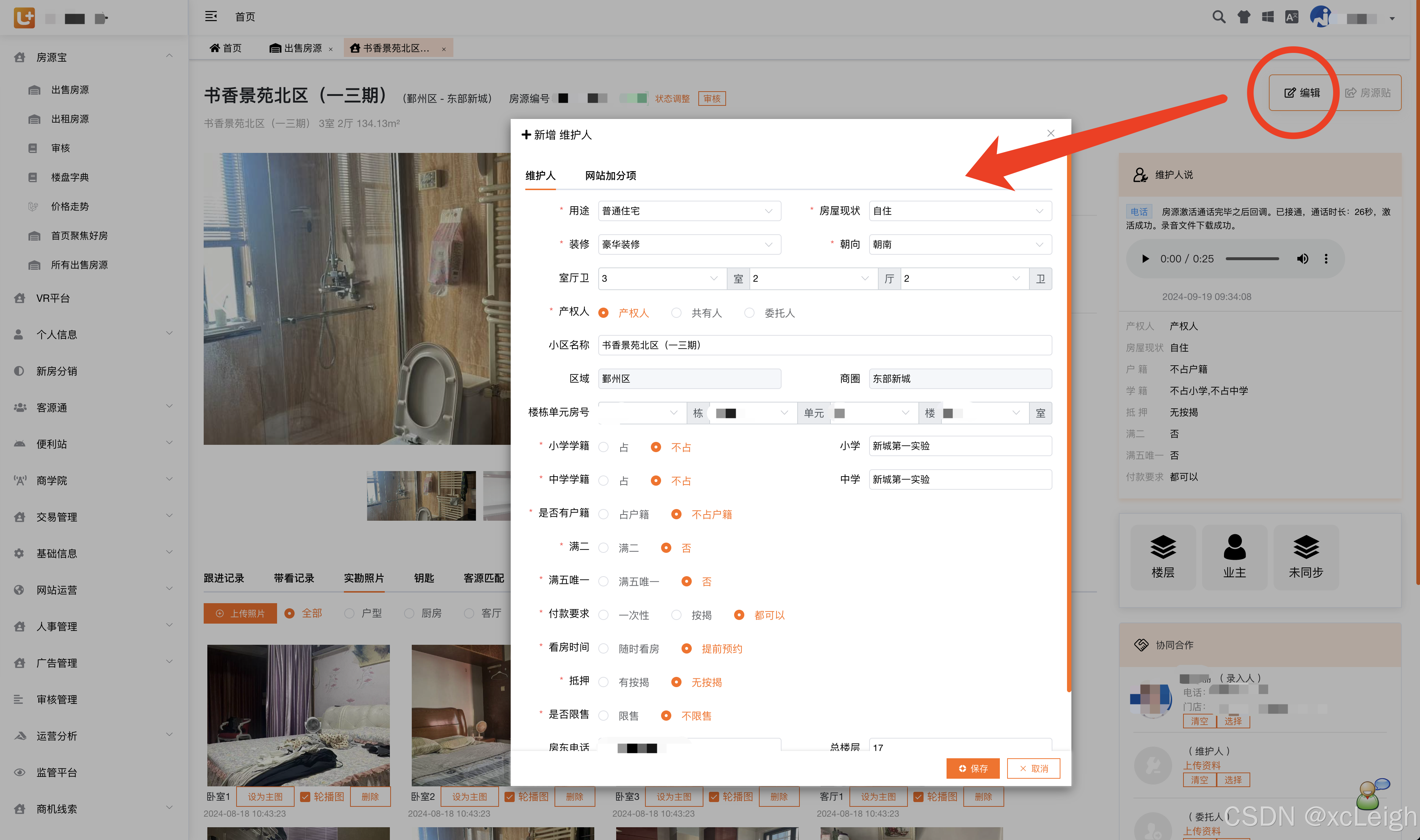
5.3 二次开发引用表单组件
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
如图:定制开发一个比较复杂的页面,均可以通过一句代码来调用表单引擎设计好的表单进行编辑或新增。

5.4 强大的V8.FormEngine
V8.FormEngine说明
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
服务器端【V8.FormEngine】对表的所有操作,均支持第二个参数传入V8.DbTrans数据库事务对象,在接口引擎中一旦使用了数据库事务对象,必须执行V8.DbTrans.Commit()提交或V8.DbTrans.Rollback()回滚,而V8事件中不需要(会根据V8.Result是否为false来执行提交或回滚),V8.FormEngine下所有函数均为单表操作(除Batch批量操作外),如需多表关联查询请查看V8.ModuleEngine用法。
前端V8异步、同步用法,代码示例
//第一种,同步执行:
var result = await V8.FormEngine.GetTableData('表名或表Id,不区分大小写', {
_Where : []
});
if(result.Code != 1){
V8.Tips(`获取数据出现错误:${result.Msg}`, false); return;
}
var dataList = result.Data;
//第二种,异步执行:
V8.FormEngine.GetTableData('表名或表Id,不区分大小写', {
_Where : []
}, function(result){//异步回调函数
if(result.Code != 1){
V8.Tips(`获取数据出现错误:${result.Msg}`, false); return;
}
var dataList = result.Data;
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
后端V8异步、同步用法
//同步执行
//后端V8第二个参数均支持传入V8.DbTrans数据库事务对象
//注意一旦使用了V8.DbTrans对象,就必须执行V8.DbTrans.Commit()提交或V8.DbTrans.Rollback()回滚
var result = V8.FormEngine.GetTableData('表名或表Id,不区分大小写', {
_Where : [],
}, V8.DbTrans);
//异步执行(目前后端V8异步执行暂不支持回调函数和获取结果,也不支持数据库事务)
V8.FormEngine.GetTableDataAsync('表名或表Id,不区分大小写', {
_Where : [],
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
后端.NET二次开发C#用法
var _formEngine = new FormEngine();
var result = await _formEngine.GetTableDataAsync('表名或表Id,不区分大小写', new {
_Where = new List(){
new DiyWhere(){
Name = "Xingming", Value = '张三', Type = "Like"
}
}
});
var dataList = result.Data;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5.5 丰富的V8事件
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
平台提供了非常丰富的前端事件、后端事件、键盘事件、值变更事件等等,比如说表单提交前在“前端事件”中判断哪些字段必填、哪些字段填写不符合规则,比如说表单提交前在“后端事件”中判断更严格的数据校验,防止通过postman调用接口绕开前端验证。
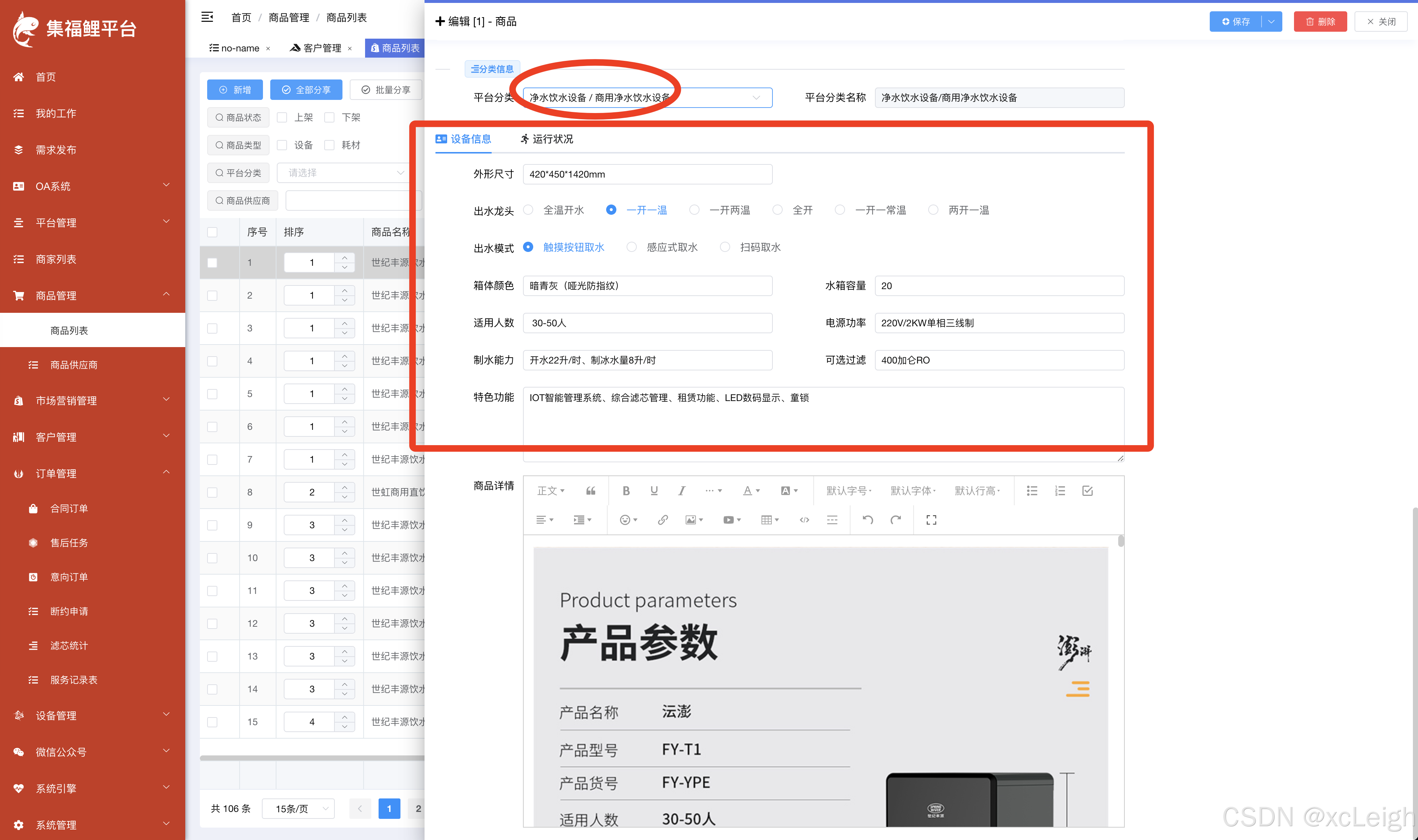
5.6 动态关联表单
Microi吾码核心功能表单引擎,可能大部分同学认为 “表单引擎” 是低代码的基础功能,这个没啥好吹的,但Microi吾码做到了“万物皆表单引擎”,以及一身黑科技。这带来的“后果”是整个低代码平台只有登录、桌面是定制开发页面,其它所有页面均由表单引擎(或界面引擎)驱动。
比如说商品信息中,我的商品可能是饮水机、也可能是电脑,而饮水机我需要填写出水模式、出水龙头、制水能力等信息,而电脑我需要填写CPU、内存、显卡等信息,此时就可以用到动态关联表单,为商品分类设计多张表单引擎,然后动态调用。

六、结束语
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,Microi吾码开启思想的新交流。


? 关注博主 带你实现畅游前后端
? 大屏可视化 带你体验酷炫大屏
? 神秘个人简介 带你体验不一样得介绍
? 酷炫邀请函 带你体验高大上得邀请
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 ? 问题请留言(评论),博主看见后一定及时给您答复,???

 微信名片
微信名片



评论记录:
回复评论: