背景
尝试搭建一个自己的知识库增强生成模型(RAG),本文记录的是完全在本地的搭建流程。但是由于太耗c盘了,跑过之后尝试转战云部署,以防后续忘记关键步骤,遂总结为经验帖。
部署完成后 be like:

配置
class="table-box">| 系统 | Windows 11 企业版 |
| LLM | Ollama |
| UI | Anythingllm |
| 部署 | 本地+Docker |
尝试搭建一个自己的知识库增强生成模型(RAG),本文记录的是完全在本地的搭建流程。但是由于太耗c盘了,跑过之后尝试转战云部署,以防后续忘记关键步骤,遂总结为经验帖。
部署完成后 be like:

| 系统 | Windows 11 企业版 |
| LLM | Ollama |
| UI | Anythingllm |
| 部署 | 本地+Docker |
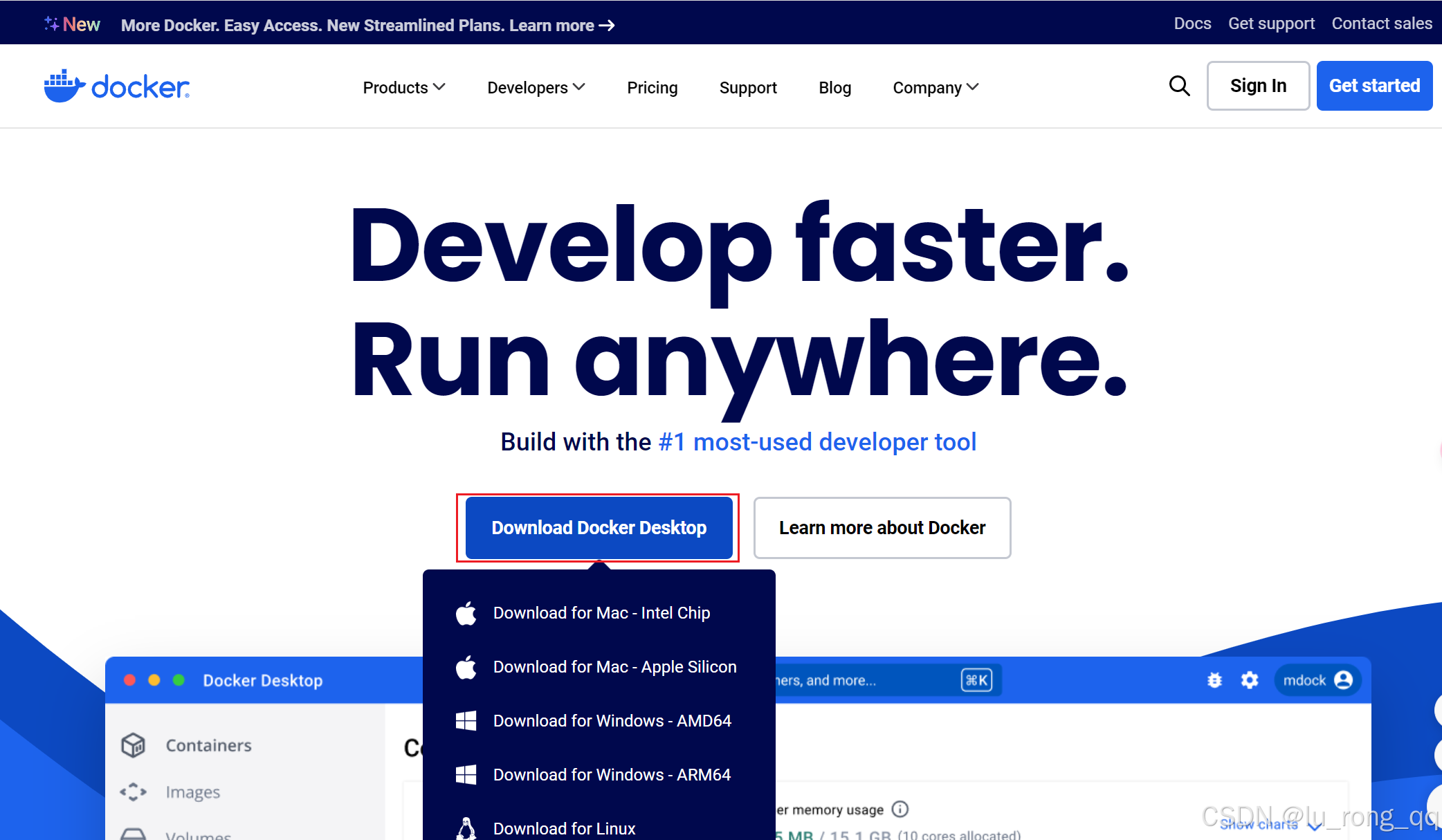
这俩都很简单,在官网直接下载安装就好。
注意:Ollama 和 Docker 都是默认下载进 C 盘的(没有过程中可以浏览改地址的那种),加上后续 anythingllm 的镜像拉取接近 15G。本地部署至少要准备 20G 的 C 盘余额。(似乎可以在安装完成后迁移到 D 盘,但是作者没做相关尝试)

官网:Docker: Accelerated Container Application Development

基于官方文档:https://docs.anythingllm.com/installation-docker/local-docker
但是文档写的不算详细,在拉取 Anythingllm
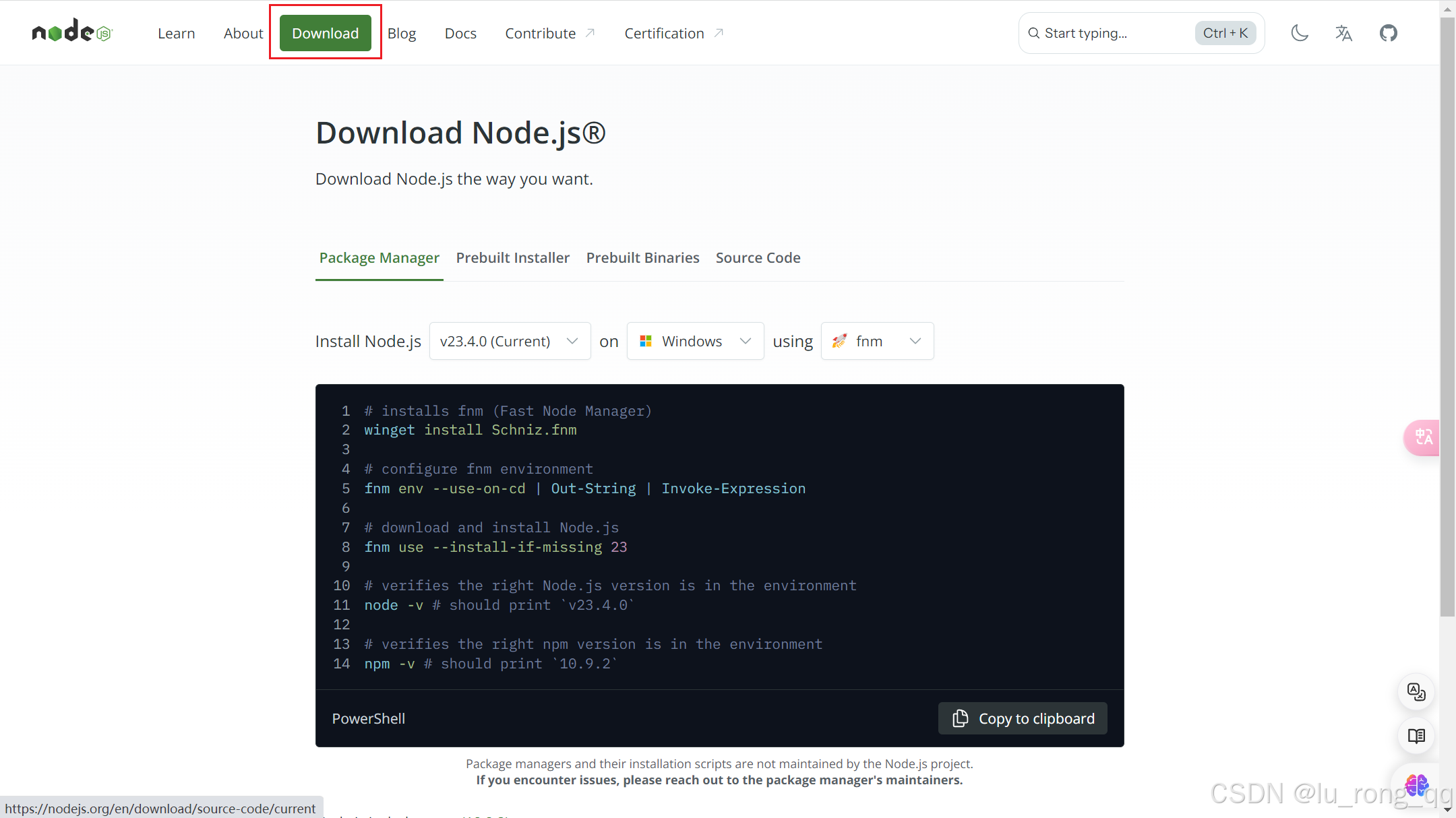
镜像之前需要先下载三个小组件:yarn、node、PowerShell。

下载地址:

在下载 nodejs 后,可以在 cmd 中执行以下命令来安装 Yarn:
npm install --global yarn class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">文档里没说,有一块代码必须在 PowerShell 里运行,不能在 cmd 里运行。
下载地址:

在 cmd 里执行以下命令拉取 Anythingllm 的镜像:
docker pull mintplexlabs/anythingllm class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">然后在 PowerShell 里执行:
- class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="1">
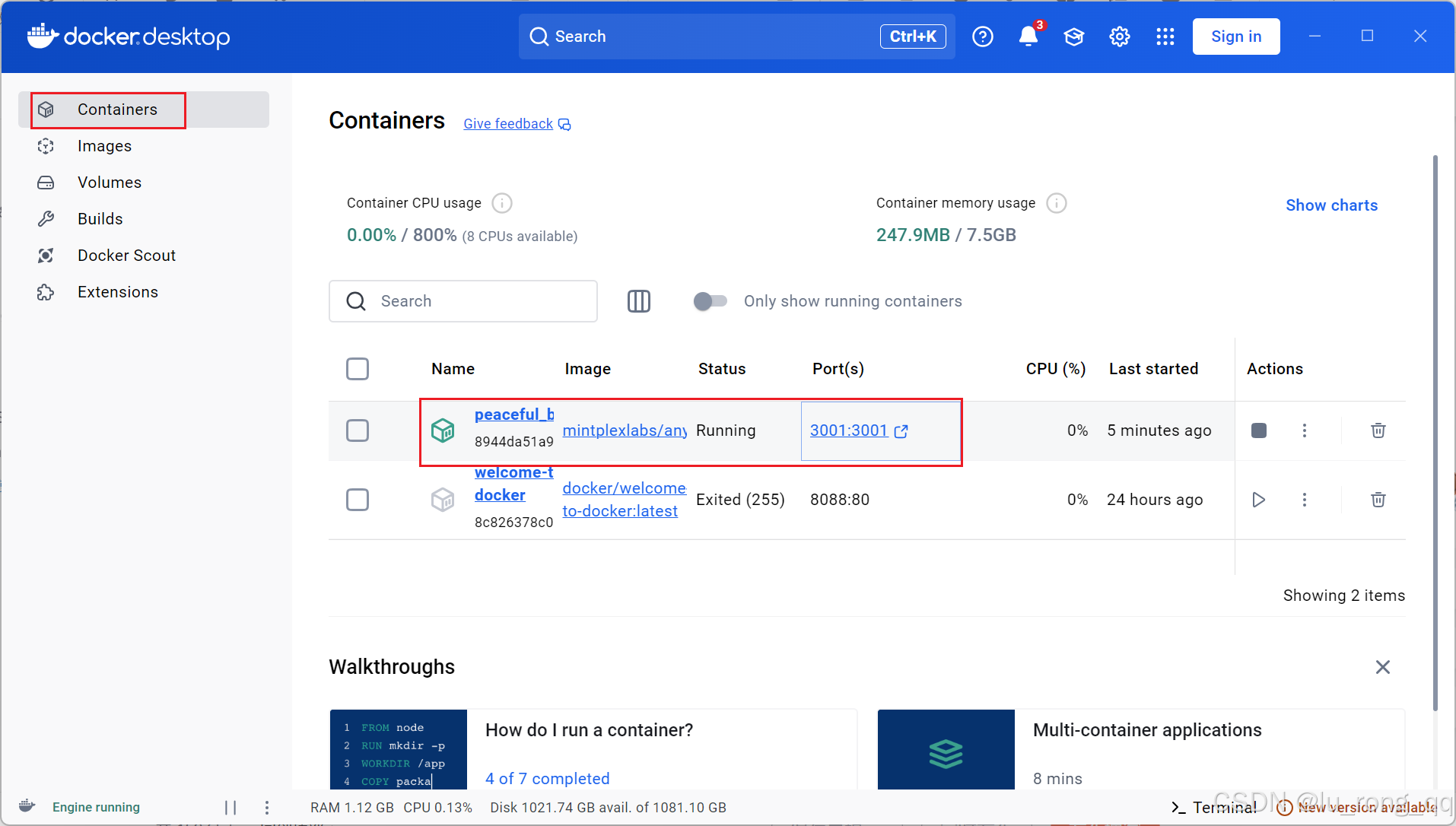
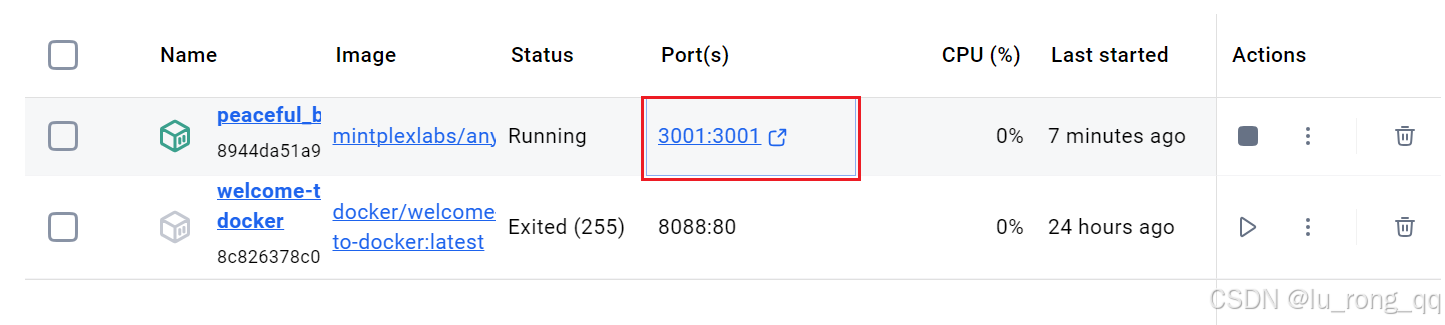
以上步骤都运行成功时,打开 Docker desktop,会看到 Containers 里已经新增一个 3001 了。

点击 Port 列,即可打开内网访问 Anythingllm。


或者直接访问:http://localhost:3001/,也可以达到同样效果。
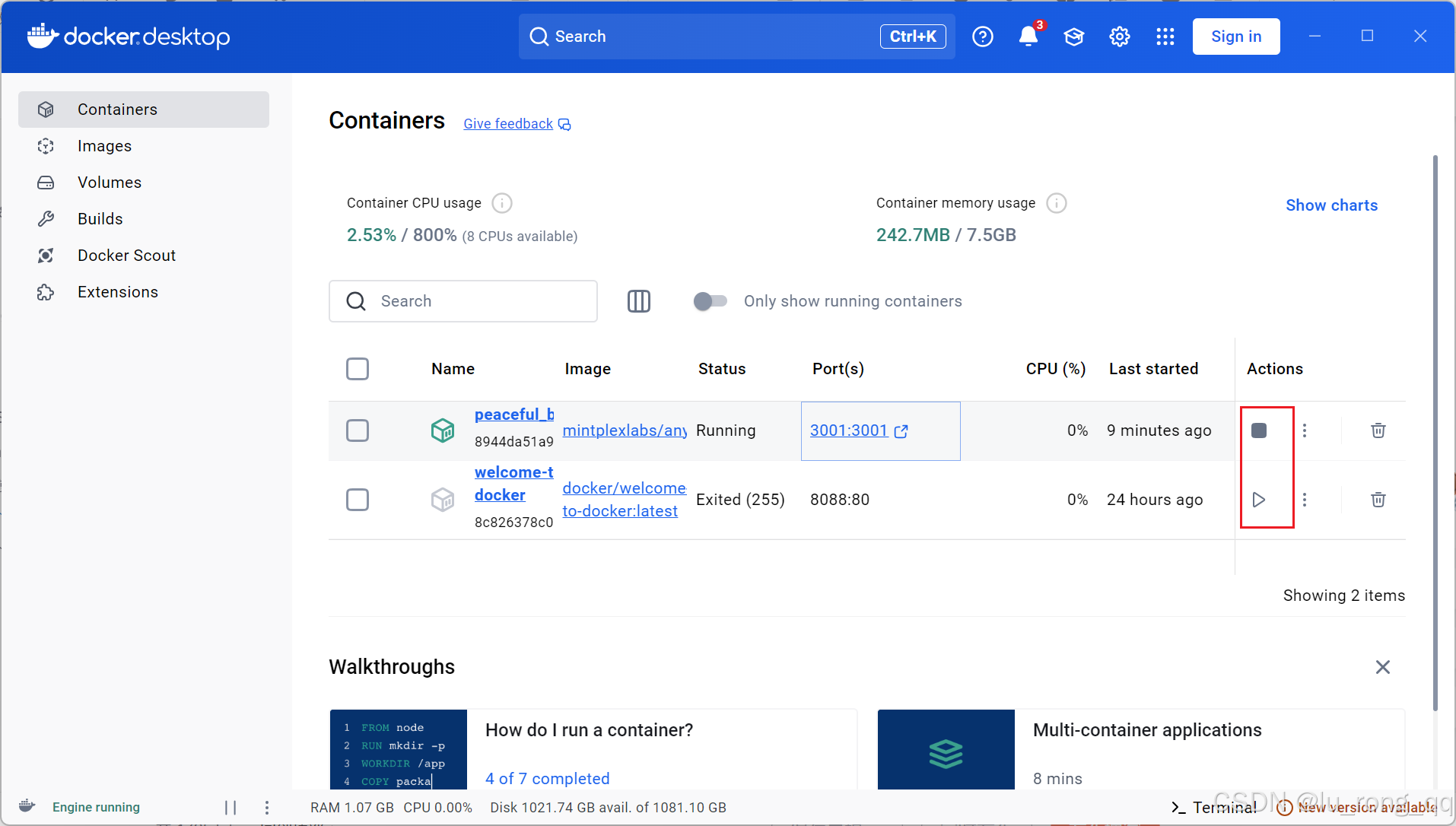
下次需要使用时,打开 Docker,点击 Actions,知道 CPU 列的内容加载为 “x%”,即可访问。(直接访问或者急了的话会出现无法访问的情况,启动后稍等一下即可)

评论记录:
回复评论: