完整代码
前言
“东风夜放花千树,更吹落,星如雨”是古人对烟花的形象描述,烟花之美历来为人称颂。小到家宴喜事,大到国宴国事,“火树银花”的身影总是无处不在,璀璨的光影寄寓了人们追求美好的愿景。虽然近年来由于预防火灾隐患,烟花燃放稍有式微,但人们心中仍有烟花的一席之地。线下的烟花虽被限制,但线上的烟花亦可异彩纷呈,今天我们就借助MarsCode来生产这簇簇烟花吧!
构建思路,逻辑梳理
烟花从产生到绽放大致分三个方面的问题:从起始位置到目标位置如何表现、目标位置动画如何凸显、离子怎么炸开好看
1.从起始位置到目标位置如何表现
- 烟花产生的起点为幕布最下方且多个点同时产生,目标点在幕布上方随机位置。
- 依据烟花坐标集合中最后的坐标与当前坐标绘制路径,到达位置后坐标不再更新,将该烟花移出。
- 调用requestAnimationFrame改变烟花位置。
2.目标位置动画如何凸显
- 烟花炸开之前的中心点为目标位置,如果只用一个固定圆点表示,显得呆板。
- 在目标指示点位置变化指示点半径。
3.离子怎么炸开好看
- 依据离子坐标集合中最后的坐标与当前坐标绘制路径,离子逐渐衰减至消失。
- 效果使用globalCompositeOperation,将重叠部分先擦除再变亮。
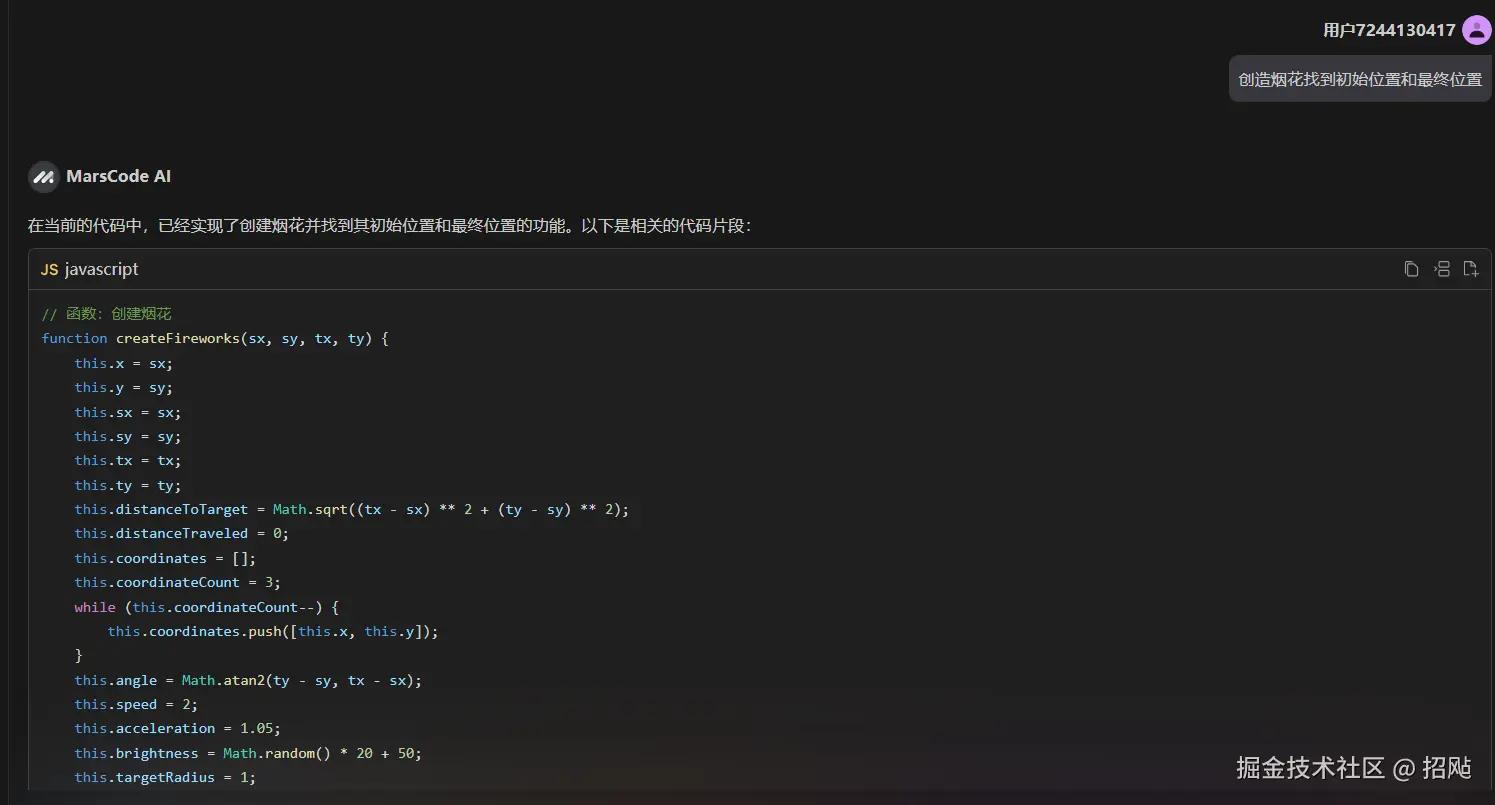
依据已有思路与MarsCode交流,逐步得到代码雏形
如图:

此时并不能得到符合预期的代码,需要逐步告知MarsCode各个步骤详细的要求,并进行适当的修改。

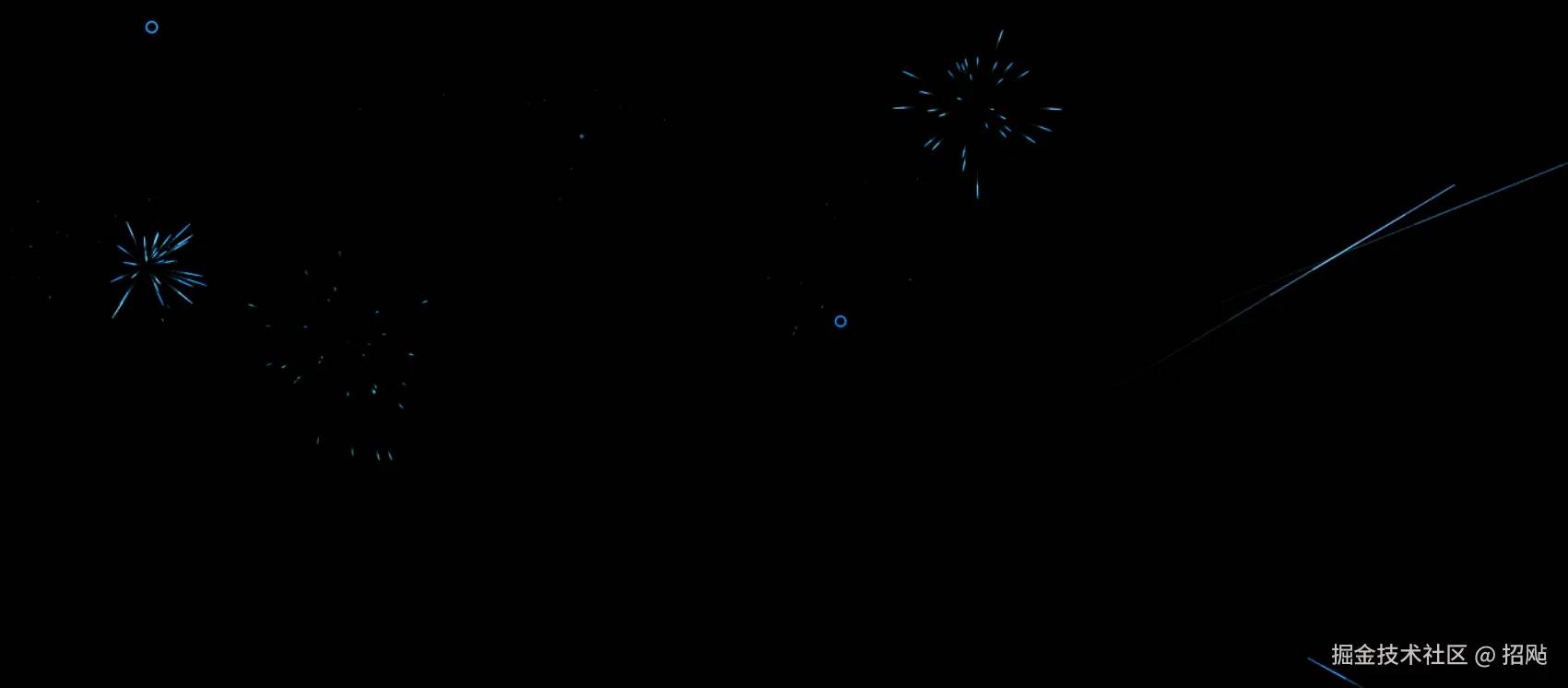
拼接代码块后,烟花代码雏形大致有了,运行发现屏幕还是空空如也,但是没有报错。没办法只能自己开始捉虫了,发现MarsCode给出的loop函数中没有给出构造烟花时的所有坐标,并完善了烟花的色相、饱和度,完善了控制烟花和离子的移动速度的相关参数。在修改相关的内容时MarsCode辅助了我完成对代码的注释,和对参数的引用以及生成恰到好处的语句给予我相关提示。在一定程度上MarsCode为我节约了时间,在辅助完善代码方面是一个很好的助手。于是我先后得到了这两种效果:


关于第一次使用MarsCode的心得体会
还未使用MarsCode之前以为它的定位是取代编程人员编程,详细了解后发现想岔了。其实它更多的是为编程人员提供辅助,真正起作用的是人的思维和创造力,其会在实现这样的思维和创造力时提供有力帮助。
完善这些代码期间,它在预测我下一步会做什么的同时给予补全提示,我可以视情况采纳或修改,它所提示的内容大部分都是可以采用的。其次,它的知识面也很广,让我了解到了同一问题的更多解决方案。不过,对于我较为长篇的问题,比如要求200字左右且内容繁多时,它没有按照我的逻辑来,回答的内容和要求不太符合。以上就是本次使用MarsCode的大致情况,更多内容等待下一次探索。


评论记录:
回复评论: