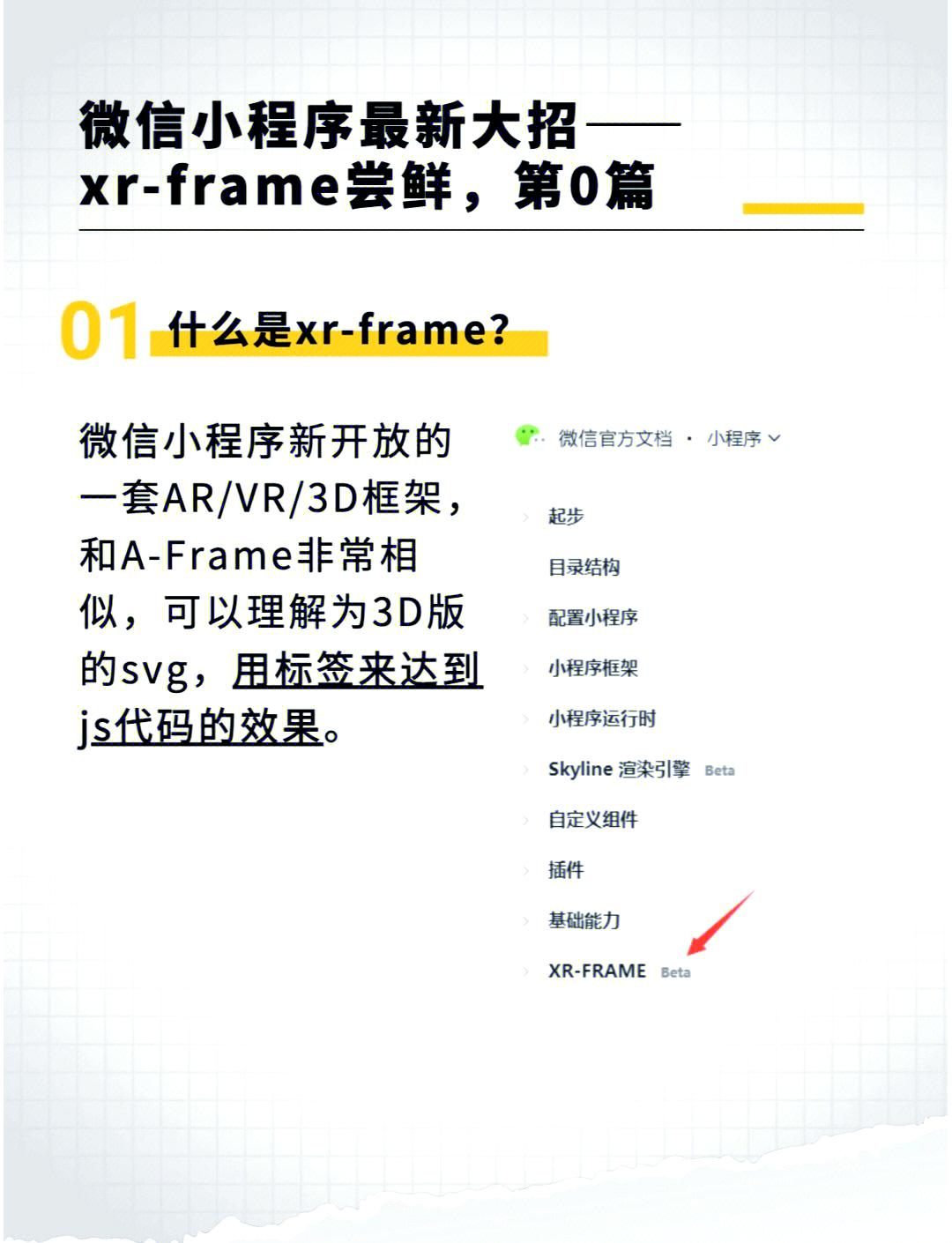
XR-Frame 是微信小程序团队推出的一个专注于扩展现实(XR)应用开发的框架,主要用于在小程序生态中快速构建3D、AR(增强现实)、VR(虚拟现实)等交互场景。它整合了3D渲染引擎、AR能力、资源管理、组件化开发等功能,旨在降低开发门槛,帮助开发者高效实现沉浸式体验。

一、核心特性
- 3D渲染引擎
-
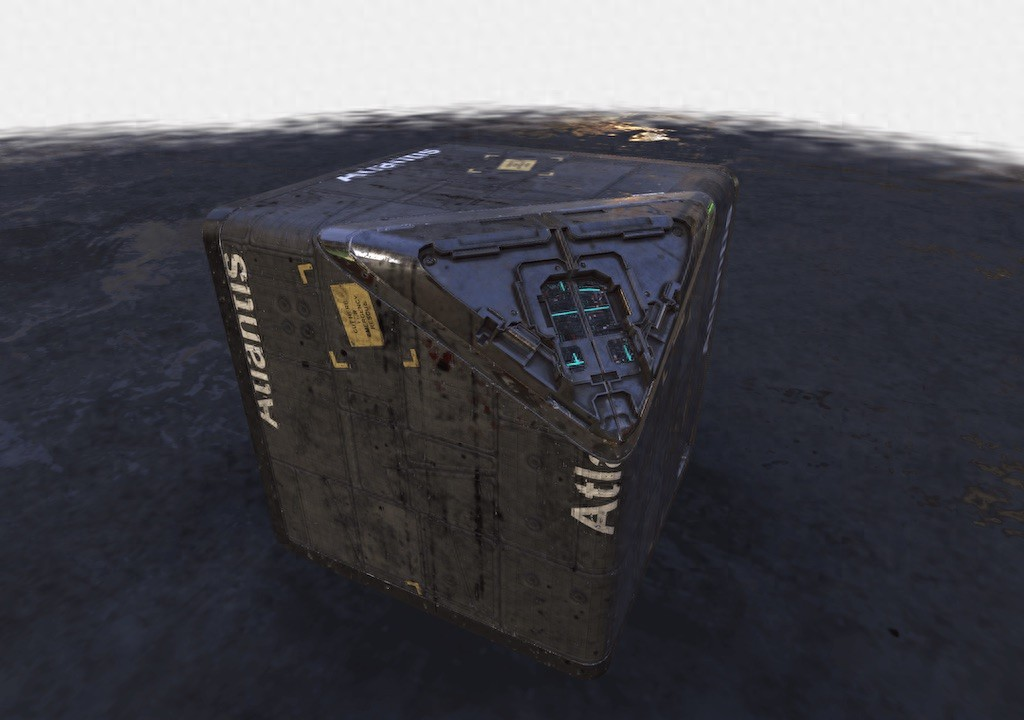
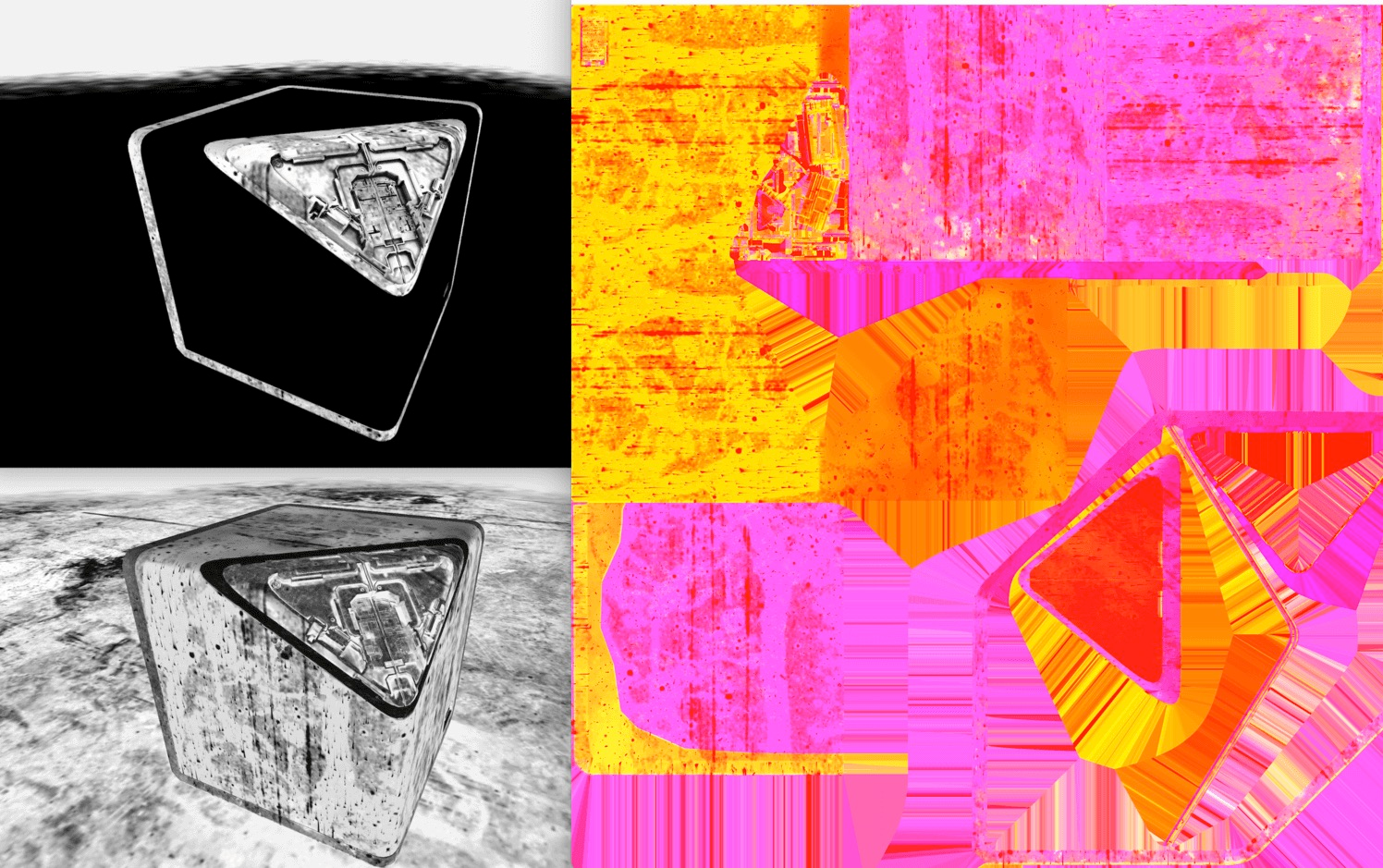
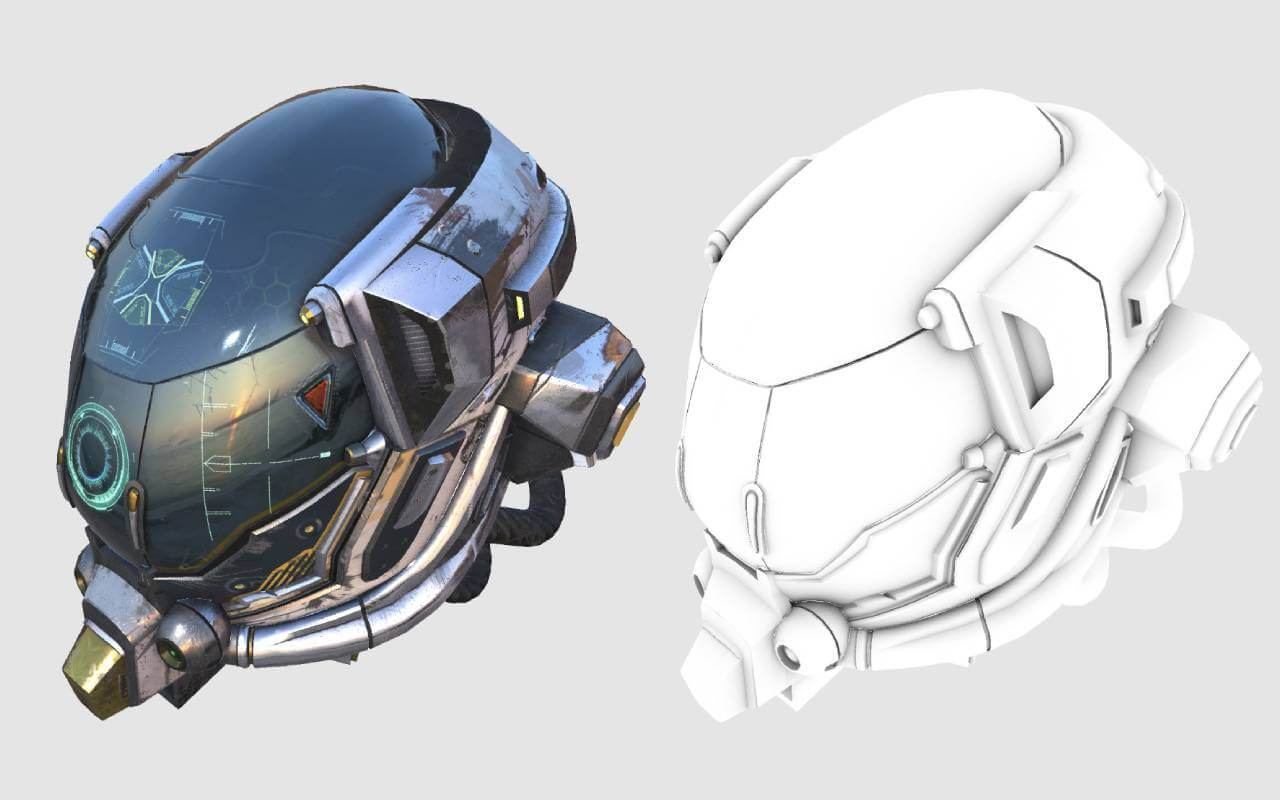
- 基于WebGL和微信自研的渲染优化技术,支持高性能的3D图形渲染,包括模型加载、光照、阴影、材质、粒子特效等。
- 支持主流3D格式(如glTF)的模型导入,兼容PBR(基于物理的渲染)材质,提供逼真的视觉效果。
- AR能力集成
-
- 无缝接入微信的AR底层能力,如SLAM(即时定位与地图构建)、平面检测、图像/物体识别、人脸追踪等。
- 提供AR相机组件,开发者可直接调用设备摄像头数据,结合虚拟内容叠加实现AR效果。

- 组件化开发
-
- 采用声明式语法(类似小程序WXML),通过标签化组件(如, , )管理3D场景,简化开发流程。
- 支持数据绑定和事件系统,实现动态交互逻辑(如点击3D物体触发动作)。
- 跨平台兼容性
-
- 适配iOS、Android及不同性能设备,通过自动降级策略保证低端设备的流畅运行。
- 与小程序原生能力(如支付、分享)深度集成,便于结合业务需求。
- 性能优化
-
- 资源懒加载、实例化复用、动态批处理等技术减少内存占用。
- 支持离屏渲染、多线程计算,提升复杂场景的帧率稳定性。

二、架构设计
XR-Frame的架构分为四层:
- 应用层
开发者通过WXML标签和JS逻辑编写场景,利用组件快速搭建3D/AR内容。 - 框架层
提供场景图(Scene Graph)管理、生命周期控制、事件分发等核心逻辑。 - 渲染层
基于WebGL 2.0的渲染管线,支持延迟渲染、抗锯齿、后处理特效(如景深、Bloom)。 - 原生层
调用微信底层AR SDK和设备硬件(如摄像头、陀螺仪),实现高性能计算和传感器数据融合。
三、开发流程

- 环境配置
-
- 安装微信开发者工具,创建小程序项目并启用XR-Frame插件。
- 引入必要的资源文件(如3D模型、贴图)。
- 基础代码结构
- // JS
- Page({
- onModelTap() {
- console.log("3D模型被点击!");
- }
- });
- 调试与发布
-
- 使用微信开发者工具的3D预览模式实时调试场景。
- 通过真机测试验证AR功能的稳定性,最终提交小程序审核发布。
四、典型应用场景

- 电商
-
- AR试穿(如眼镜、服装)、3D商品展示。
- 教育
-
- 交互式3D教学模型、AR地理探索。
- 文旅
-
- 虚拟导览、古迹AR复原。
- 游戏
-
- 轻量级3D小游戏、LBS(基于位置的)AR互动。
五、优势与局限
- 优势
-
- 低门槛:无需复杂图形学知识,前端开发者即可上手。
- 生态融合:直接利用小程序流量入口和社交传播能力。
- 性能均衡:针对移动端优化,平衡效果与流畅度。
- 局限
-
- 功能深度:相比Unity/Unreal等引擎,高级渲染特性(如实时光追)支持有限。
- 平台限制:目前仅限微信小程序,无法直接移植到其他平台。
六、学习资源
- 官方文档
微信开放文档-XR-Frame - 示例项目
微信开发者工具内置AR/3D模板,提供场景化代码参考。 - 社区支持
微信开发者社区、GitHub开源项目讨论区。

总结
XR-Frame为小程序开发者打开了轻量级XR应用的大门,特别适合快速落地营销、教育、展示类场景。尽管在复杂项目上可能需结合原生开发,但其便捷性和生态整合能力使其成为微信生态内XR开发的首选工具。随着迭代更新,未来或将进一步扩展跨平台能力和渲染效果上限。
本人是 10年经验的前端开发和UI设计资深“双料”老司机,1500+项目交付经历,带您了解最新的观点、技术、干货,下方微信可以和我进一步沟通。

贝格前端工场
 微信公众号
微信公众号

10年经验的前端和UI老司机,交付项目1400+
 微信公众号
微信公众号


评论记录:
回复评论: