我不是来推荐插件的,而是来推荐卸载这些插件
1. Auto Rename Tag 自动重命名配对的 HTML 标签
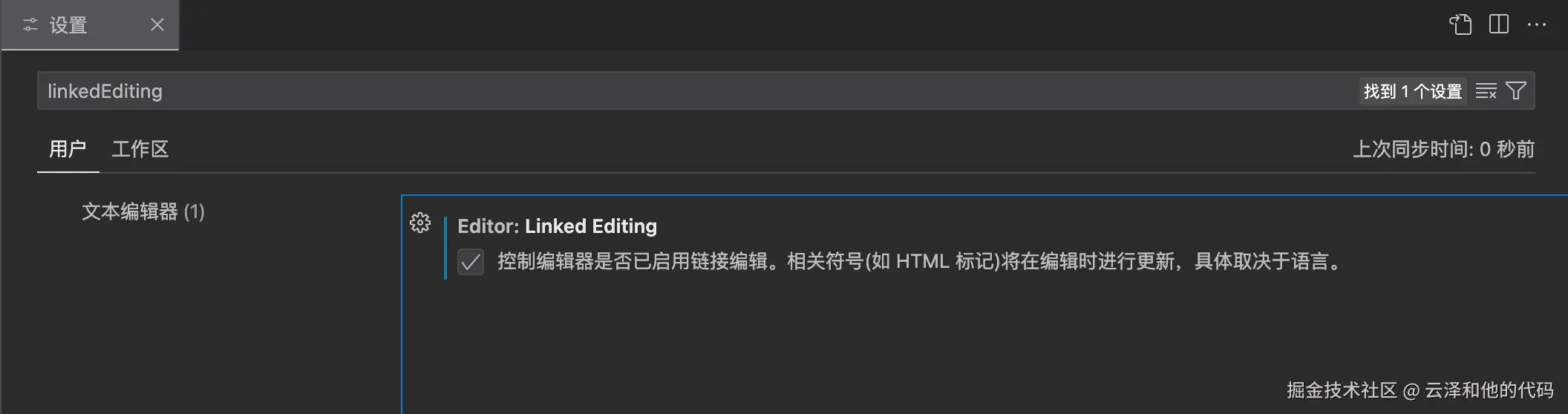
VSCode 设置
 该项设置是 为了能在 jsx 中生效
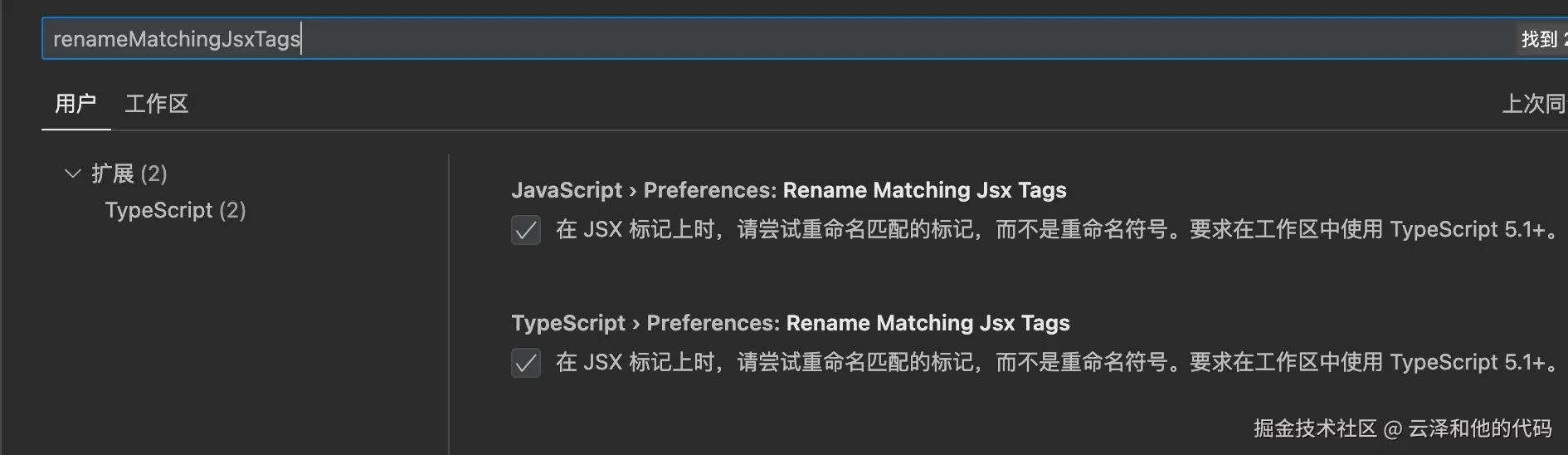
该项设置是 为了能在 jsx 中生效

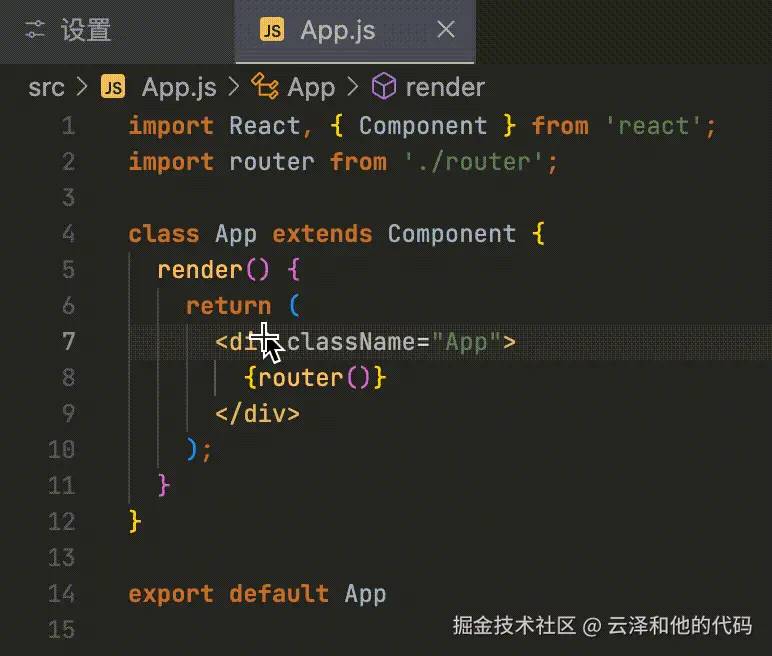
效果

缺点
当选中标签名被删除空时,再在空标签新增名字则无法同步 而 Auto Rename Tag 插件则没有这个问题
html 代码解读复制代码<>
hello
2. Auto Close Tag 新增 HTML 标签时补充闭合标签
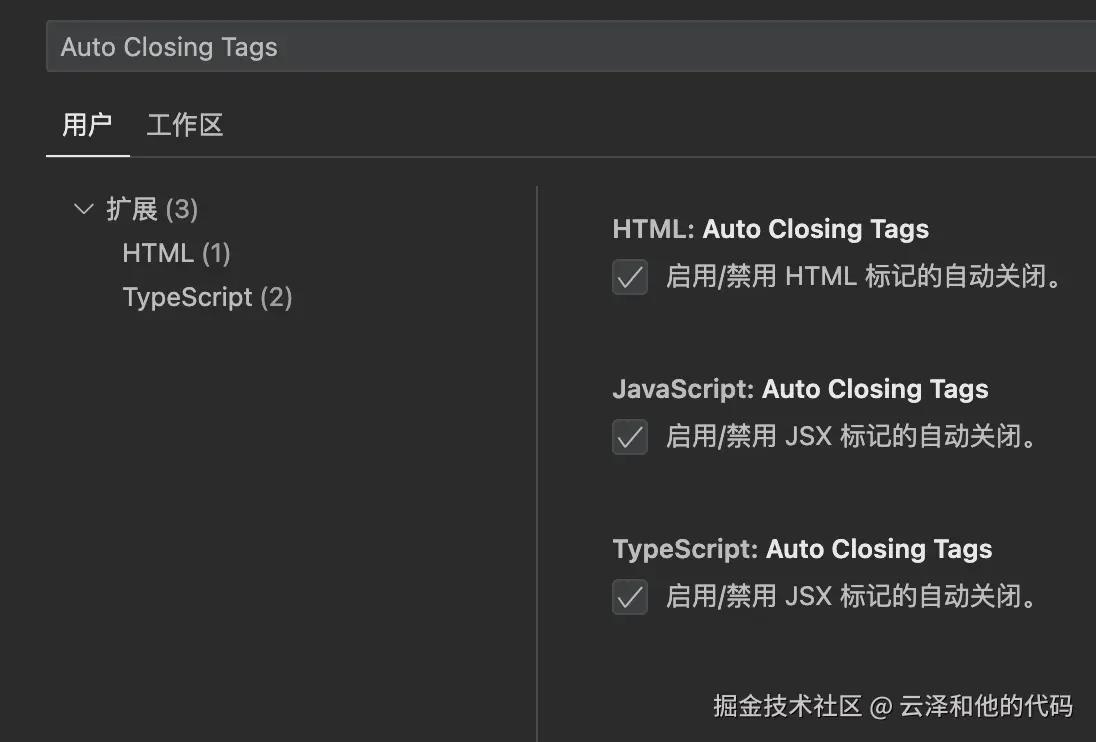
VSCode 设置

效果

3. 自动导入模块插件


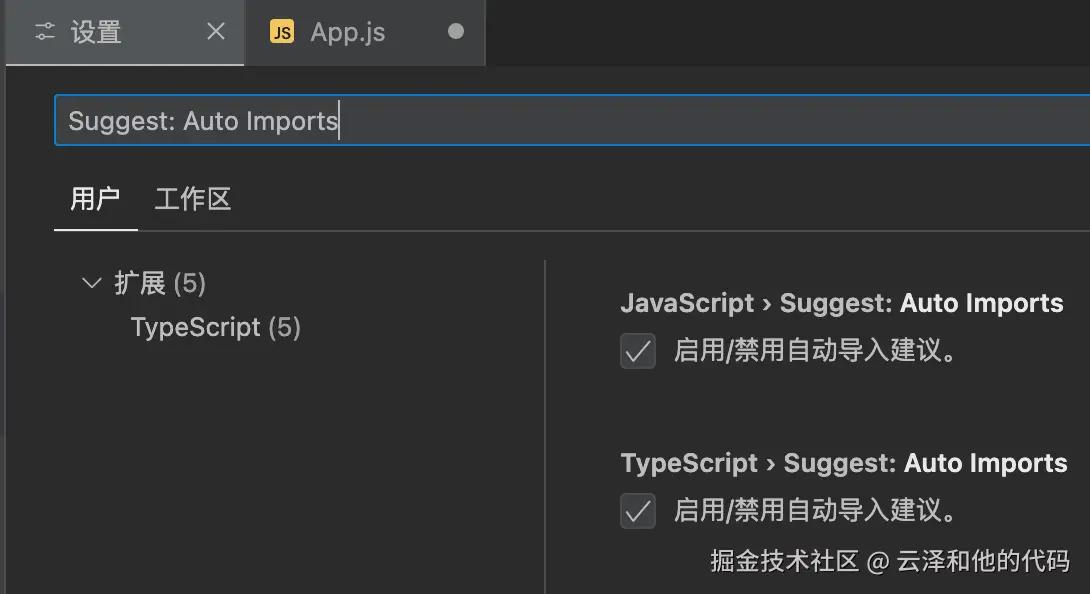
VSCode 设置
Suggest: Auto Imports
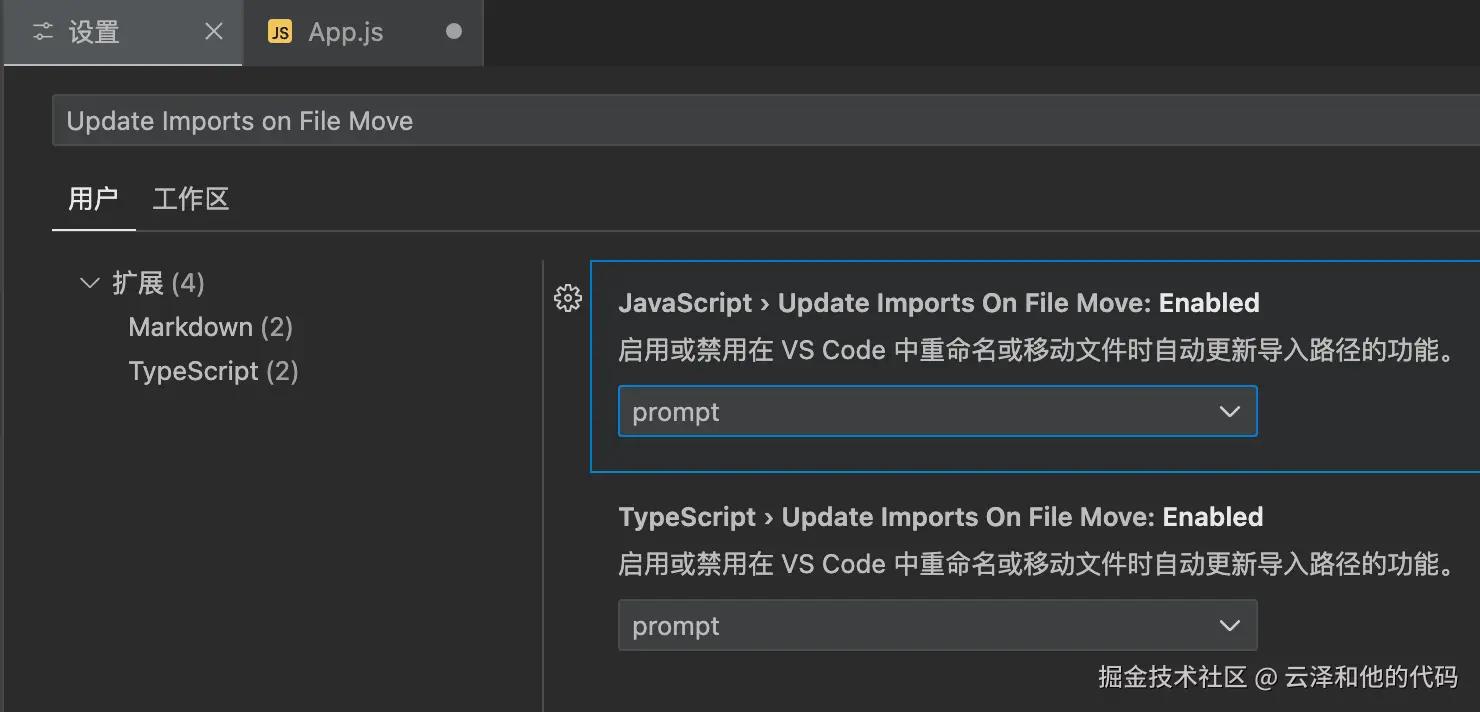
 Update Imports on File Move
Update Imports on File Move

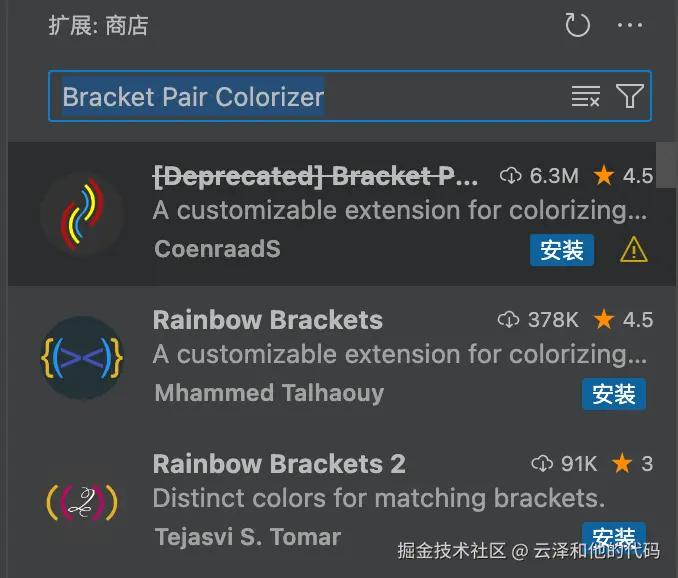
4. 括号对颜色


VS Code 在 v1.6.0(2021 年 8 月)中引入了原生括号对着色。它比列出的任何扩展都快得多

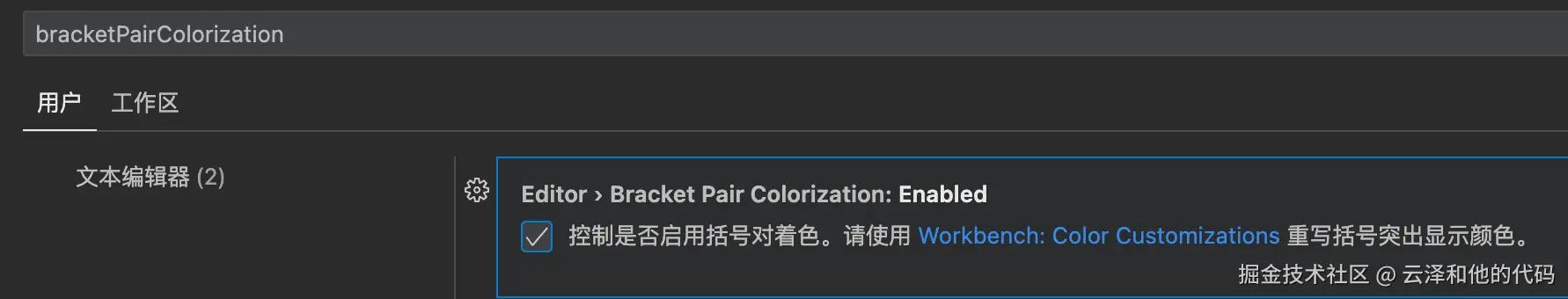
VSCode 设置
bracketPairColorization

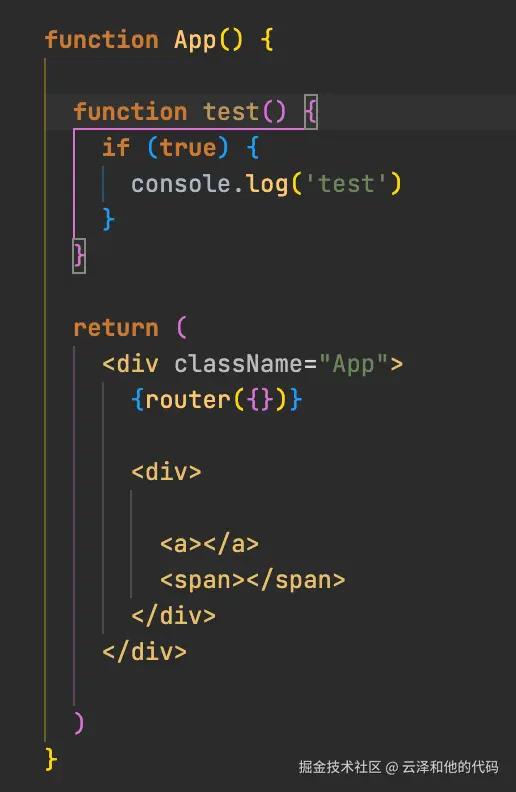
5. 代码缩进线颜色

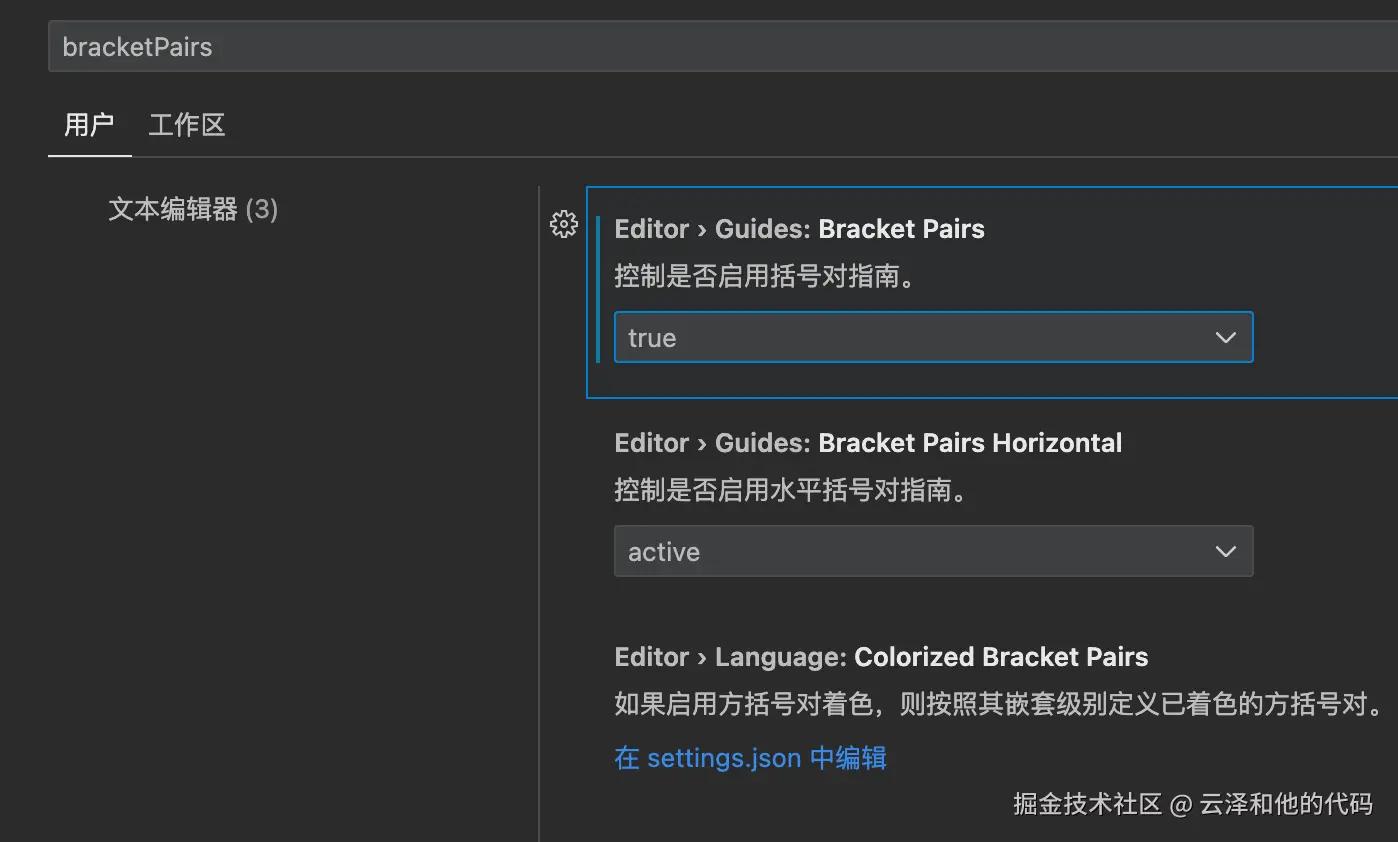
VSCode 设置
bracketPairs

效果

6. Prettier
如果你只是个人开发,且无团队代码格式化需求,且对代码没有强烈的格式化洁癖,那么你可以选择放弃 Prettier,转而使用 VSCode 内置的语言格式化
VS Code 内置了 HTML、JavaScript、TypeScript 和 JSON 格式化程序。
2022 年 3 月的更新后,内置了 CSS、LESS 和 SCSS 格式化程序
VSCode 设置 settings.json
json 代码解读复制代码"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[javascript][javascriptreact][typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json][jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css][scss][less]": {
"editor.defaultFormatter": "vscode.css-language-features"
}
总结
随着 VSCode 的不断更新,内置了越来越多高性能的功能,如果新增的功能能满足对 对标的原有三方插件时,可以考虑替换,以此来提高 VSCode 的启动速度和运行性能 希望以上内容对大家有用。
from www.roboleary.net/vscode/2020… 剪取了一些我个人用到的部分

评论记录:
回复评论: