MDX渲染方案

本文不由AI生成,原创,转载请注明
当个人博客网站或是独立网站有博客页时,通过渲染mdx文件是一种效率比较高的方式生成博客文章的一种方式
MDX渲染方案
我之前是通过typora直接导出html文件,这种纯静态页面
- 缺点:太繁琐
- 优点:可以自己选不同的主题,成本低,无需开发成本
最近了解mdx文件,在mdx文件上方你可以写一些元数据
yaml 代码解读复制代码---
title: 'Introducing our AI Text generator'
date: '2024-12-15'
lastmod: '2024-12-15'
tags: ['AI TEXT GENERATOR']
draft: false
summary: 'Discover our powerful and free AI text generator that can help you create high-quality content effortlessly. Perfect for writers, marketers, and anyone in need of quick, coherent text.'
images: ['/og.png']
---
用于生成网站所需的结构化数据、meta标签、等等你需要代码调用时
MDX渲染模板
了解mdx之后,渲染成什么样,这时需要找一个模板,我找的开源项目是 tailwind-nextjs-starter-blog,github上stars数9k多。本文内容主要是基于该开源项目如何将 mdx 渲染功能集成到自己的网站中,其中该项目的
- 评论功能模块
- 引用文献功能模块
- tags标签文章分类模块
- 文章搜索模块
- 文章分页功能模块
- 等等都不涉及
只关注于mdx渲染页面相关功能模块
依赖
-
tailwind-nextjs-starter-blog version=2.3
首先
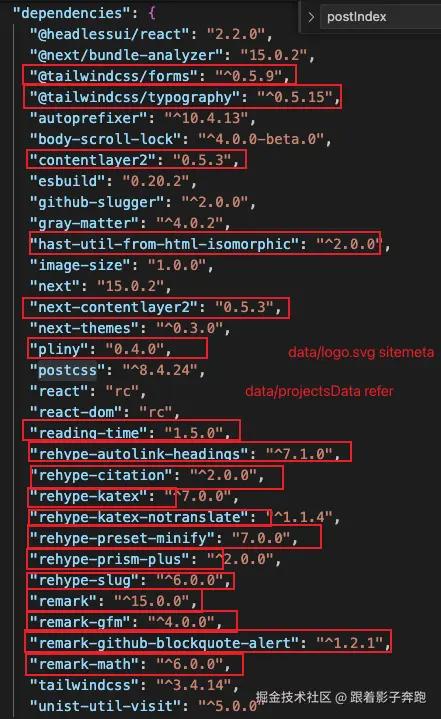
git clone,yarn add 将原项目run起来,以下截图是该项目的package
-
如上所见,next版本15,这里主要用到
contentlayer2用红线框出来的是渲染需要的相关包
集成到自己的项目中
相关配置
- tailwind.config.js # 样式配置
- jsconfig.json # 相关文件夹compile
- contentlayer.config.js # 重点渲染配置
- next.config.mjs # 加载contentlayer配置
具体配置文件可以 github 上view
以下将踩坑我关注的一些重点
js 代码解读复制代码module.exports = {
content: [
'./node_modules/pliny/**/*.js', // This is important for Tailwind to function properly.
"./src/**/*.{js,ts,jsx,tsx}",
'./data/**/*.mdx',
],
}
样式文件中./node_modules/pliny/**/*.js 需要导入,由于是集成,所以最开始我是靠个人主观经验导入一些必要的包和代码,该文件作用是某些样式,比如样式.relative { position: relative} 类似的定位css出自于此。不然最后mdx渲染的代码块没有这个样式会有hover定位异常的问题
相关原理
当你构建项目时会基于你的contentlayer配置生成一个./.contentlayer/generated文件,该文件类似于你使用typora导出html文件。
如果没有生成该文件夹,有可能是以下原因
-
相关的package没有安装
-
contentlayer.config.js 相关配置不对
-
使用next dev而不是next build,如果你想next dev实时查看mdx更改文件实时预览。
可以改package.json脚本如
"dev": "contentlayer2 dev & next dev --turbopack"即加上
contentlayer2 dev
重点配置 contentlayer.config.js
js 代码解读复制代码export default makeSource({
contentDirPath: 'data', // mdx根文件夹
documentTypes: [Blog, Authors], // 自定义文件的类型,比如data下有blog和author两个文件夹,相关定义不再此贴出
mdx: {
cwd: process.cwd(), // node动态获取工作目录
remarkPlugins: [ // 相关插件包
...
],
rehypePlugins: [
...
],
},
onSuccess: async (importData) => {
// 成功callback函数,可在此建立blog索引。
},
})
相关配置没有问题,能成功build生成./.contentlayer/generated文件夹后可以考虑渲染问题了
渲染
/blog/[...slug]/page.js,[...slug]捕获 /blog后面所有的路由
jsx 代码解读复制代码import { allBlogs, allAuthors } from 'contentlayer/generated'
import { components } from '../../../../components/MDXComponents' // 自定义组件用来替换mdx的元素,具体代码不在此贴出
export default async function Page(props) {
const params = await props.params
const slug = decodeURI(params.slug.join('/')) // 获取/blog/about -> about
const post = allBlogs.find((p) => p.slug === slug) // 在contentlayer/generated文件夹找对应文章
const jsonLd = post.structuredData // 结构化数据
return (
<script
type="application/ld+json"
dangerouslySetInnerHTML={{ __html: JSON.stringify(jsonLd) }}
/>
<MDXLayoutRenderer code={post.body.code} components={components} toc={post.toc} />
);
}
这是最小mvp,这里可以验证是否可以成功渲染,到这一步基本没有问题,可能渲染格式不太一样,具体完善需要复制PostLayout布局组件
The End
最后贴一张效果图,可点链接🔗 预览


评论记录:
回复评论: