作者:京东科技 贾玉龙
1 项目介绍
1.1 项目背景
简单一句话:模板进程是流程的子流程;往往用于比较复杂的aigc项目流程中。
由于一个模板有多个流程,一个运营人员可以操作多个流程,也可创建多个流程。在模板推荐时,就会导致不知道是哪次流程。
1.2 项目目标
为了区分模板中流程,就需要增加进程的概念(子流程),为了方便运营理解,此处也叫模板进程。
2 需求分析
2.1 底层逻辑
1、场景模板、指令触发模板均支持实例,模板数据支持根据实例进行隔离(原来启航项目创建多个SC,每次都需要澄清,现在根据进程隔离,当一个进程中存在多个SC时,才需要澄清),公共信息存储需要新增实例查询等能力
2、进程不会结束,支持移除(逻辑删除,不真实删除),仅进程创建人可删除自己创建的进程,项目管理员可删除所有进场,无权限不显示删除按钮(需要增加埋点,记录操作人及时间)
3、模板卡片的步骤流程状态,根据进程独立显示。
2.2 触发方式
1、【自动显示】每次进入项目详情页,若全部进程中存在进程,自动显示此卡片,无进程不显示。
2、【指令触发】输入:进程/场景进程/模板进程
3、无进程,用户触发任意步骤,均创建一个新的进程
4、用户可根据需求选择【新建进程】
2.3 进程分类
1、区分:全部进程、我的进程
2、每次触发卡片。默认打开【全部进程】
3、卡片引导文案,如下
全部进程:以下当前项目下正在进行中的所有进程,请选择。
我的进程:以下是您在当前项目下正在进行中的所有进程,请选择。
4、全部进程显示逻辑:显示当前项目的所有进程,按照创建时间倒序显示
2.4 进程详情
1、显示字段
进程名称:默认显示模板名称,支持编辑
创建时间:进程创建时间,年月日 时分秒
创建人:显示创建人头像、中文名,点击支持快速唤起京ME进行对话
模板进度:显示当前模板进程实例中步骤完成情况
当前步骤信息:显示当前板进程实例中最新的正在操作/代操作的步骤
当前步骤操作人:若当前步骤有操作人,显示当前操作人信息,像是规则同创建人,若当前步骤操作人不显示该字段信息
2.5 进程名称修改
1、点击编辑按钮,进程名称可编辑(保留原名称),最多支持1-20汉字长度,支持特殊字符。
2、删除空内容时,显示提示内容:支持1-20汉字
3、点击其他区域直接保存内容(若保存时,名称无内容,直接填充原始内容-模板名称)
2.6 删除进程
1、仅进程创建人可删除自己创建的进程,项目管理员可删除所有进场,无权限不显示删除按钮
2、点击删除按钮,显示弹窗,二次确认
弹窗内容:是否确认删除此进程,进程删除后对应产生的数据建无法修改以及编辑,请慎重操作!
2.7 新建进程
点击新建进程,后自动唤起场景模板引导卡片,新卡片无进程,用户点击任意步骤后,创建新进程实例
3 概要设计
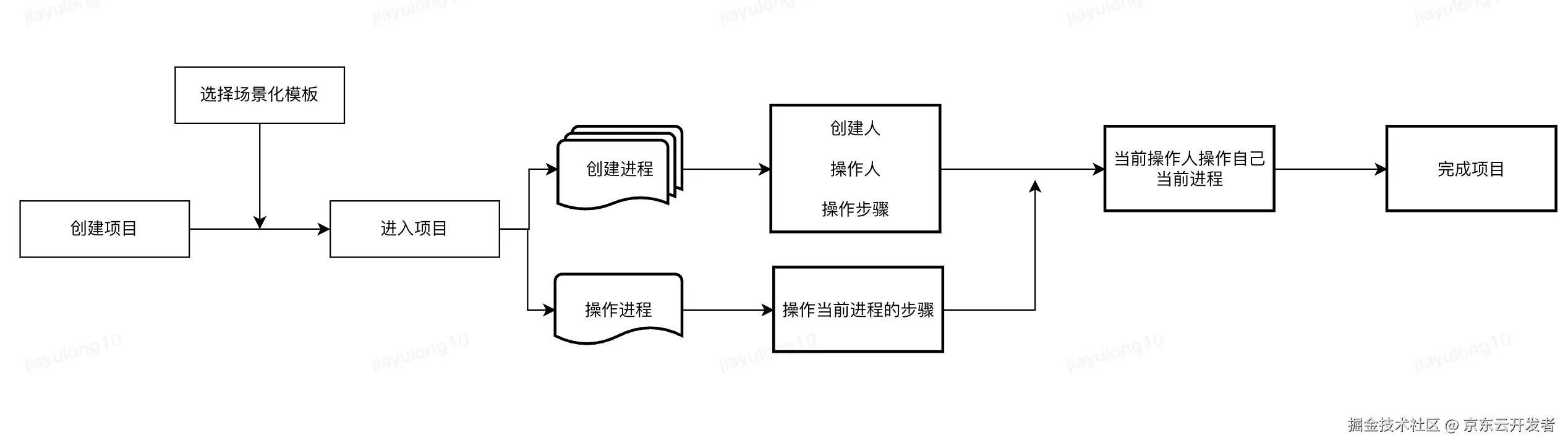
3.1 系统流程图

3.2 进程设计逻辑

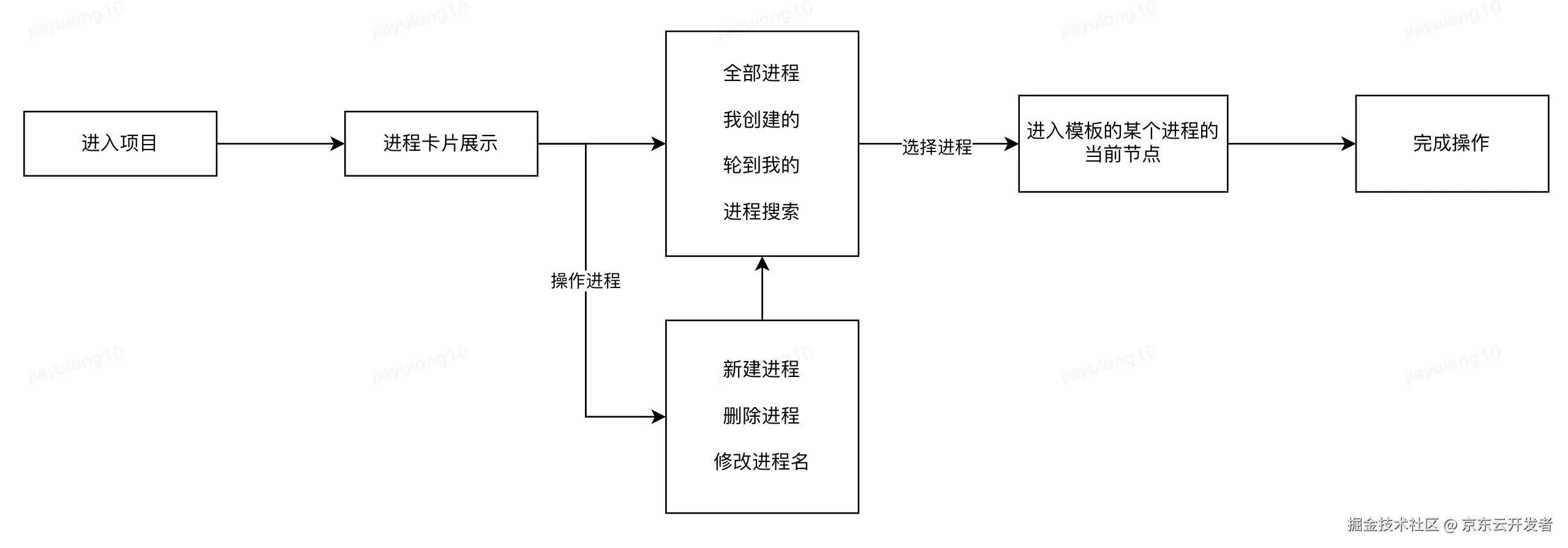
3.3 进程卡片逻辑

4 详细设计
4.1 各模块实现方案
1、自动卡片展示:每当用户访问项目详情页面时,系统将自动检测当前是否有任何进程正在运行。若存在进程,则立即显示相应的卡片信息;若当前无进程进行,则卡片不会显示,以保持界面的整洁性。
2、指令式激活:用户可通过输入特定的指令来触发相关功能,这些指令包括“进程”、“场景进程”或“模板进程”。输入任一指令后,系统将根据指令内容执行相应的操作或展示相关信息。
3、新建进程机制:若当前系统检测到没有正在进行的进程,并且用户尝试通过任何方式(如点击按钮、输入指令等)触发与进程相关的操作,系统将自动为用户创建一个全新的进程实例,以满足用户的操作需求。
4、用户自定义新建:此外,为了提供更高的灵活性和便捷性,用户还可以根据自己的具体需求,主动选择【新建进程】的选项来手动创建一个新的进程。这一功能允许用户随时根据自己的工作计划或项目需求,快速启动新的任务或项目进程。
5、进程的增删改查:添加、修改名字、搜索等逻辑。
4.2 实现方案详细设计
以下为详细设计方案

4.3 模版进程卡片设计
卡片样式配置规则
subType: "subType"
cardStyle: "subType_card_style" (控制样式专用)

卡片数据结构
json 代码解读复制代码"cardInfo": {
"title": "", // 卡片名称
"subType": "full_work_card", // 卡片标识
"workItem":{
"allItem":"全部进程",
"userItem": "仅我创建",
"myTurnItem": "轮到我的",
}
"newItem":"新建进程",
}
// 返回给后端结构
{
"ext":{
"skillCall": {
"domainCode": "",
"commandCode": "",
"workId": ""
}
}
}
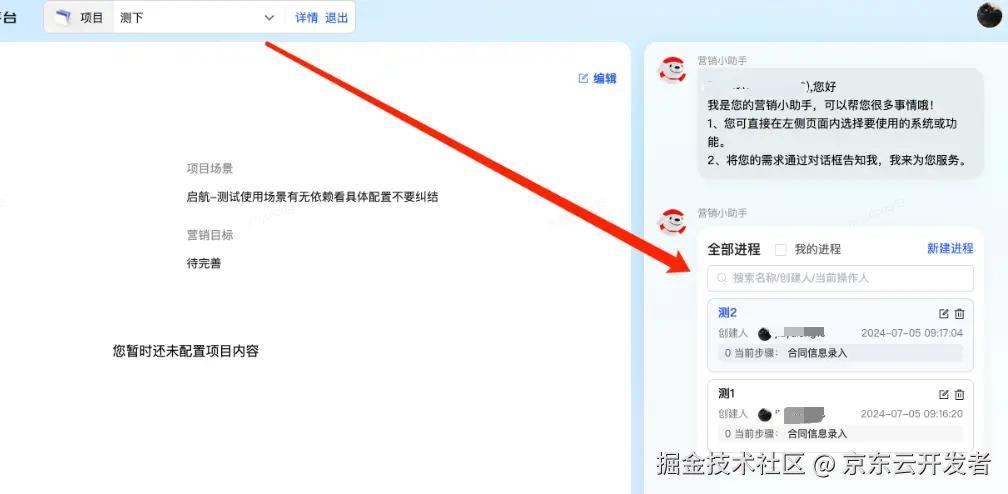
5 实际效果
点击项目详情,聊天助手打开进程卡片:

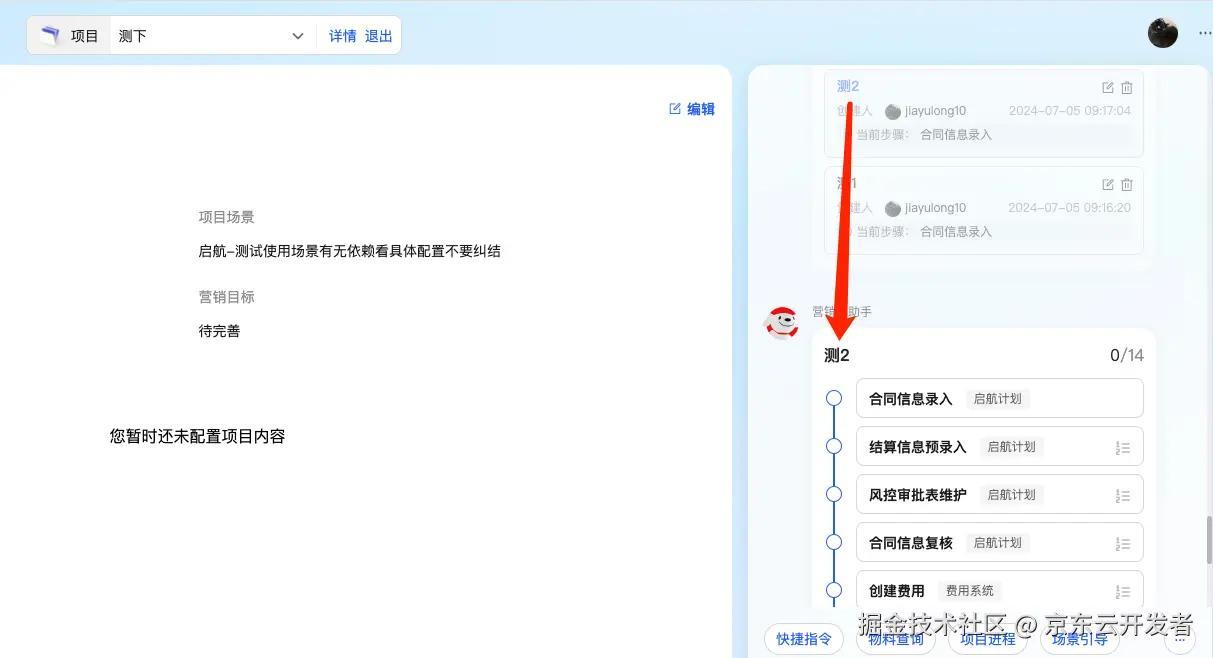
点击 “测2” 进程,进入如下页面:


评论记录:
回复评论: