前言
等了许久,Next.js 终于迎来了 v15.x 版本,刚好 Github 上面的旧项目重构完,终于可以放心大胆地去研究 Next.js了。
搭建最新项目可以参考官方文档:Installation
项目开发规范配置
这块内容我都懒得写了,具体的可以参考我之前写的文章,配置大同小异:
UI 组件库的选择
我个人是比较喜欢 NextUI 的,这个库的 UI 设计比较符合我的审美,而且我之前的项目 今日热榜 中用的就是这个,感觉还不错,但我仔细看了下,它缺少了一个很重要的组件:Form表单,这个会给后面频繁的 CURD 表单操作带来麻烦,最终权衡还是选择了熟悉的 Ant-Design。
layout 排版布局
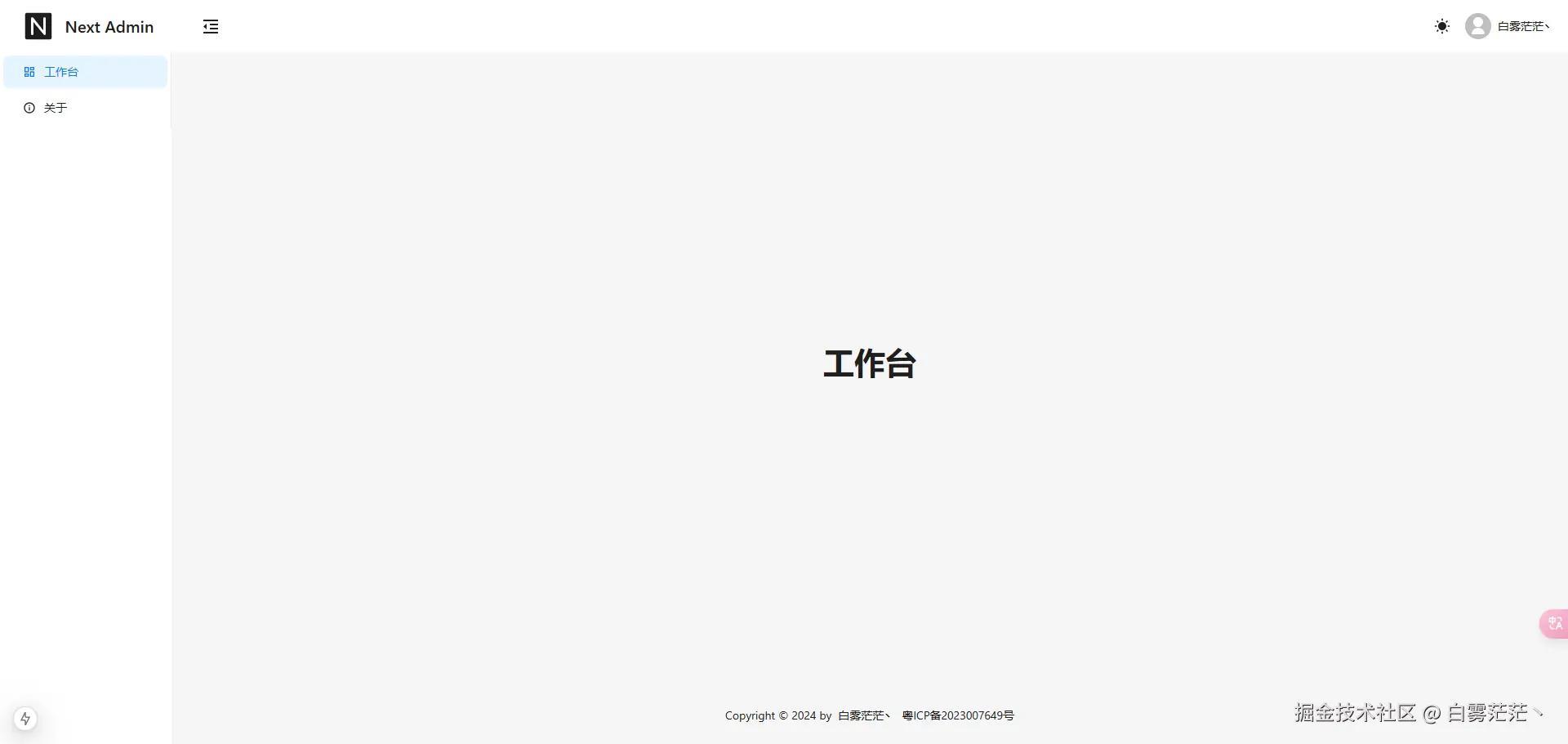
我们先搞定最常规的布局,类似这样:

- 左侧是菜单,菜单顶部可以放
Logo和标题 - 顶部左边可以放菜单折叠按钮,右侧可以放用户头像和一些操作按钮,比如:
暗黑模式、全屏、消息通知等 - 中间就是业务模块
- 底部版权信息
这是非常常见的中后台布局,这样我们可以基于 layout 组件 进行排版
html 代码解读复制代码<Layout style={layoutStyle}>
<Sider width="25%" style={siderStyle}>
Sider
Sider>
<Layout>
<Header style={headerStyle}>HeaderHeader>
<Content style={contentStyle}>ContentContent>
<Footer style={footerStyle}>FooterFooter>
Layout>
Layout>
最终效果

万事开头难,后续我们就可以在此基础上新增功能、主题配置等,比如:侧边栏宽度、主题色、头部是否固定等
Github 仓库:next-admin
如果你也正在学习 Next.js ,关注我,我也刚起步,与我在互联网中共同进步!

评论记录:
回复评论: