一、创作背景
在上一篇博客中,我分享了在原生鸿蒙中,进行RN的热加载,以达到修改RN代码后不需要重新打包,即可实时调试的效果。
本次我将分享一下RN的日志系统,以及对js中线上bug的监听,希望能对大家有所帮助。
二、多种多样的日志查看方式
1、系统自带logbox错误日志
集成系统自带logbox:
如果您使用的是RNApp启动的RN框架,那么这一步可以跳过。
如果您使用的是RNSurface启动的RN框架,您就需要创建一个RNComponentContext并创建LogBox的构造器,并在context的devToolsController中增加如下的事件监听,并进行对应的启动和关闭LogBox弹窗的操作:
kotlin 代码解读复制代码this.logBoxDialogController = new CustomDialogController({
cornerRadius: 0,
customStyle: true,
alignment: DialogAlignment.TopStart,
backgroundColor: Color.Transparent,
builder: LogBoxDialog({
ctx: RNComponentContext,
rnInstance: this.rnInstance,
initialProps: this.initialProps,
buildCustomComponent: this.buildCustomComponent,
})
})
···
this.rnInstance.getTurboModule(LogBoxTurboModule.NAME).eventEmitter.subscribe("SHOW", () => {
this.logBoxDialogController.open();
})
this.rnInstance.getTurboModule(LogBoxTurboModule.NAME).eventEmitter.subscribe("HIDE", () => {
this.logBoxDialogController.close();
})
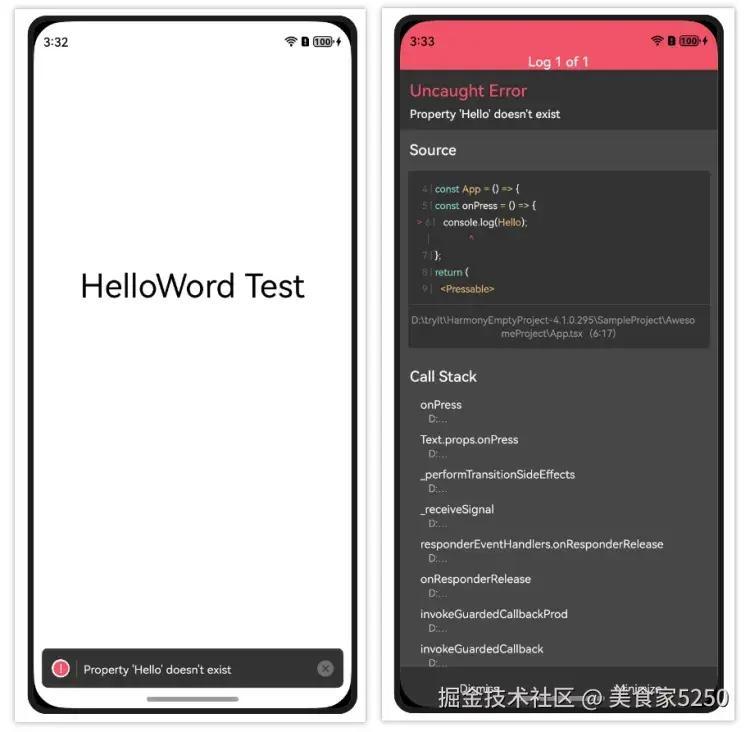
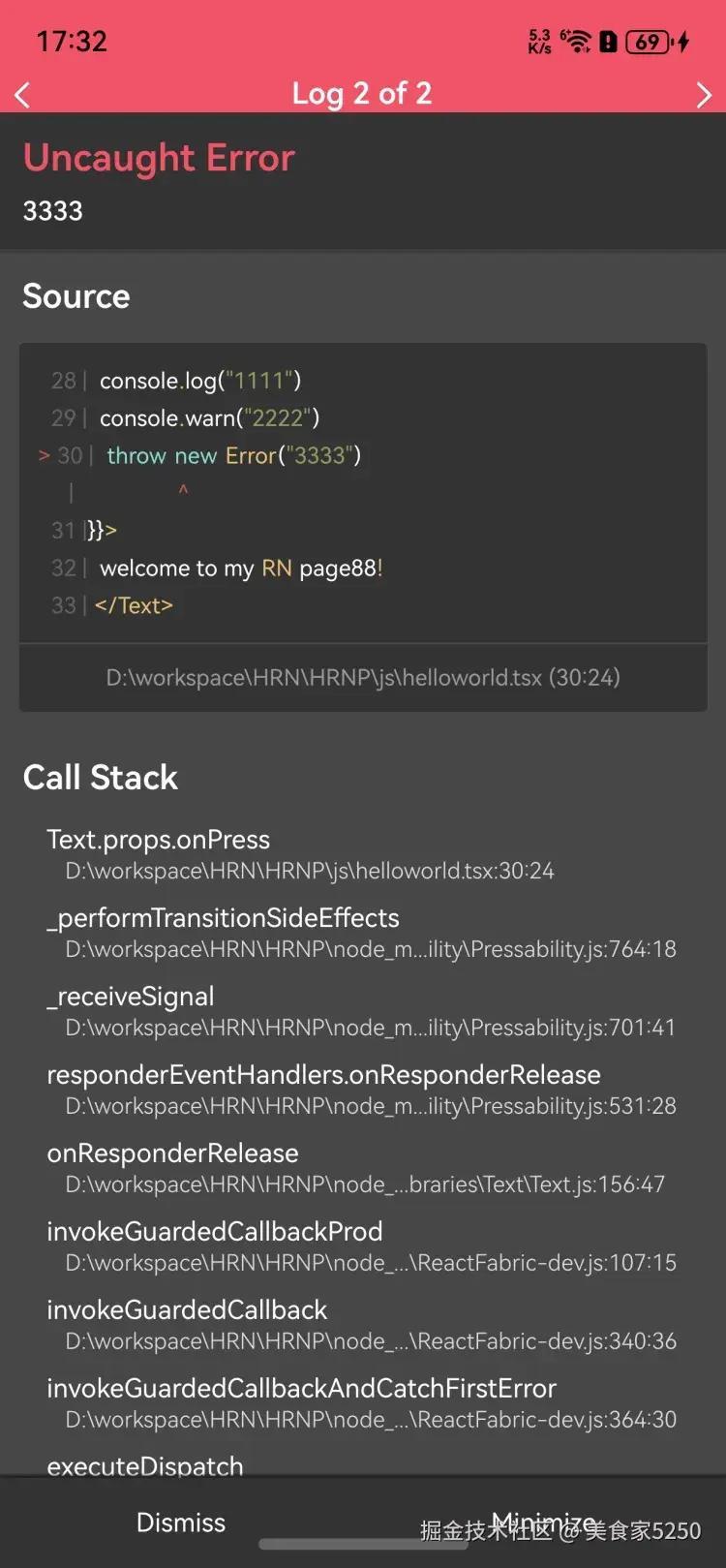
下图为logbox示意图,展示了错误的说明、源码以及调用栈信息:

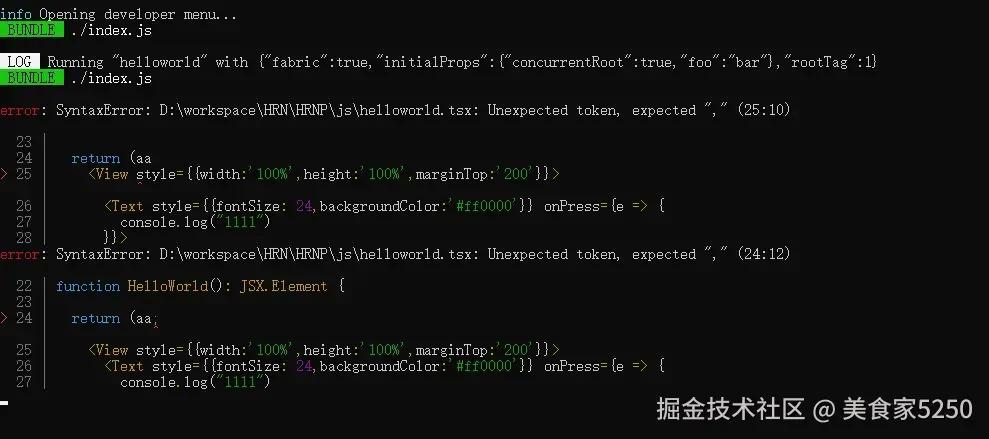
2、命令行日志
当JS代码中有报错时,会直接在跑RN服务端的命令行中出现报错日志

3、控制台日志
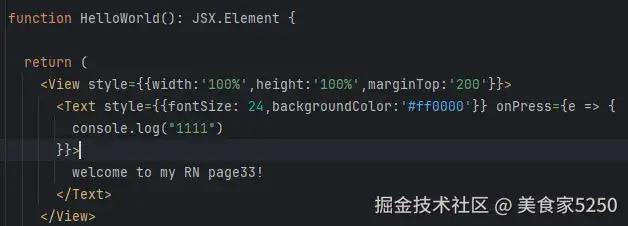
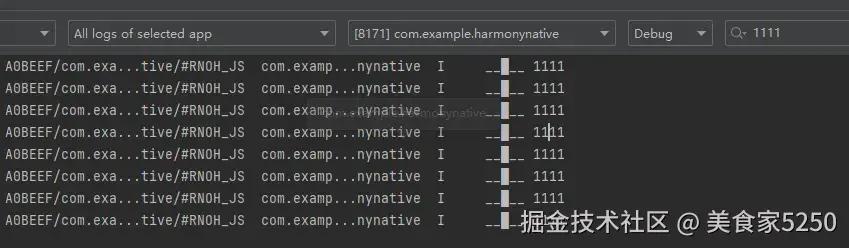
当我们使用console.log()的方式进行日志输出时,可以在多个地方看到这个日志结果。比如我这里在代码中,使用console.log("1111")尝试输出1111:

devstudio中可看到:

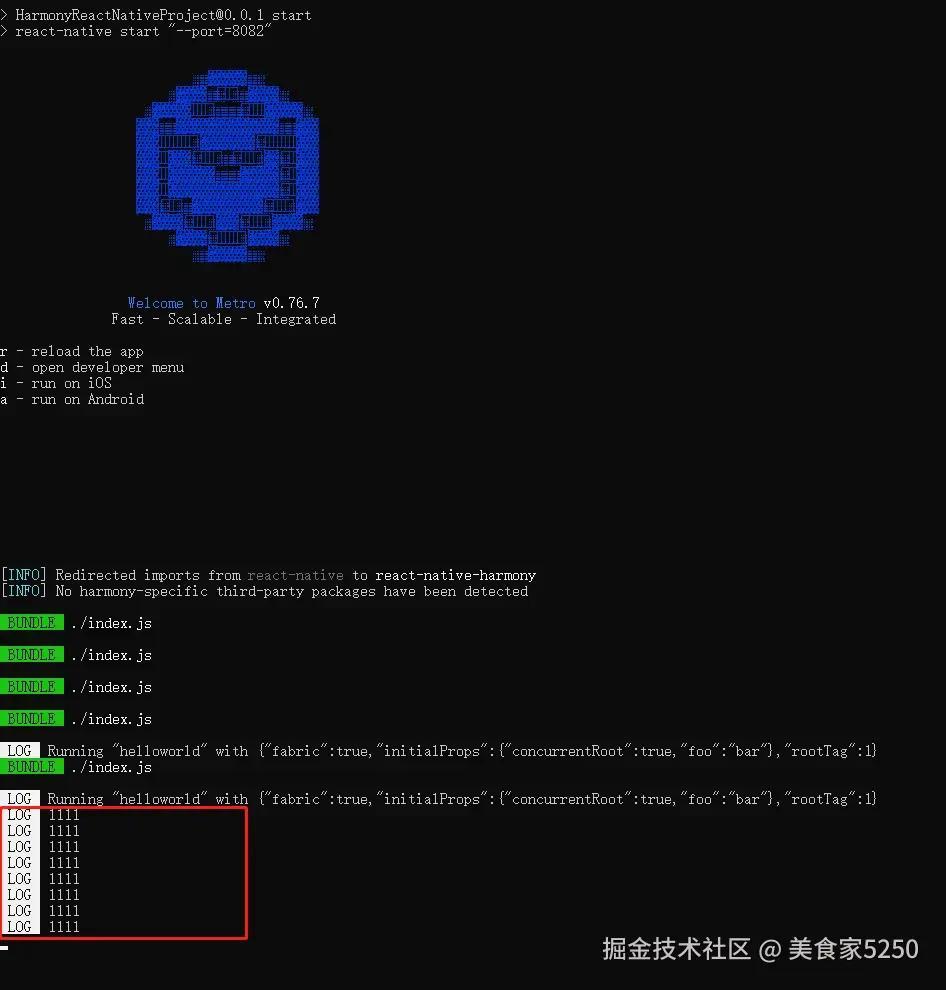
命令行中亦可看到:

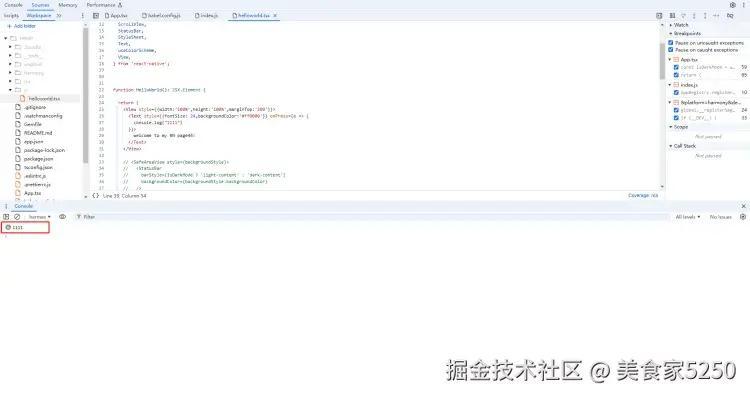
chrome devtools是RN中的Debug工具,具体使用我会在下一篇中进行分享,里面也可看到:

控制台日志的类型
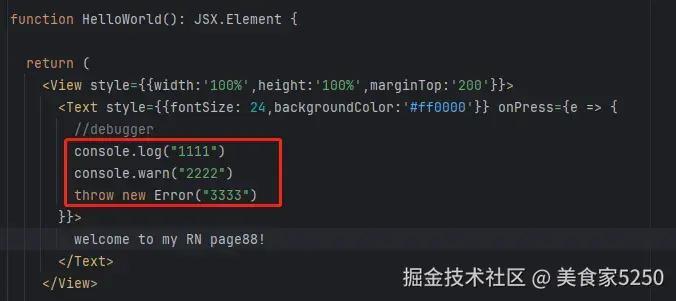
控制台日志有3种类型,分别是console.log()、console.warn()、throw关键字。我这里分别对这3种日志进行输出,来看看这些日志可以在哪里查看:

在命令行这边的表现:

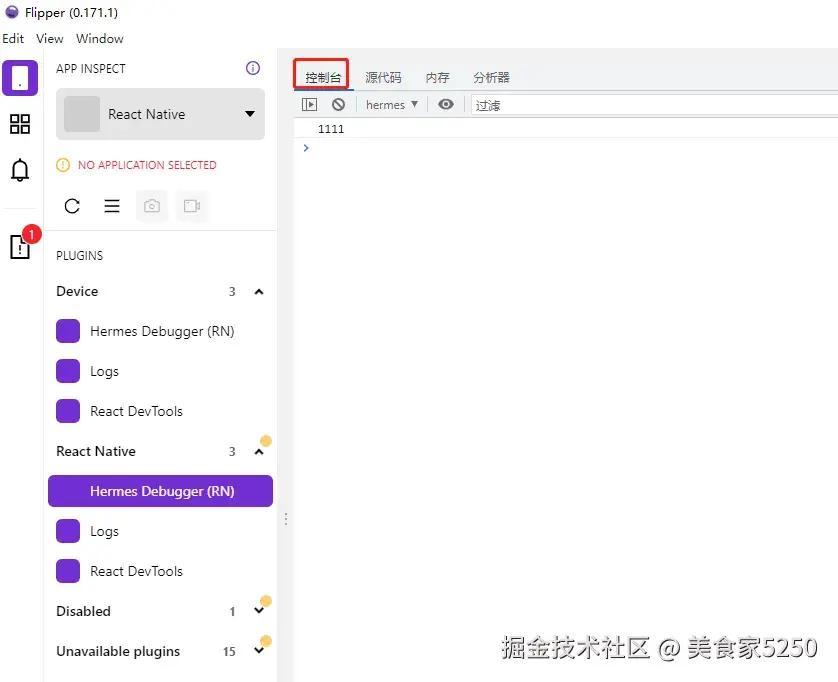
flipper这边的表现:

直接体现在APP界面内
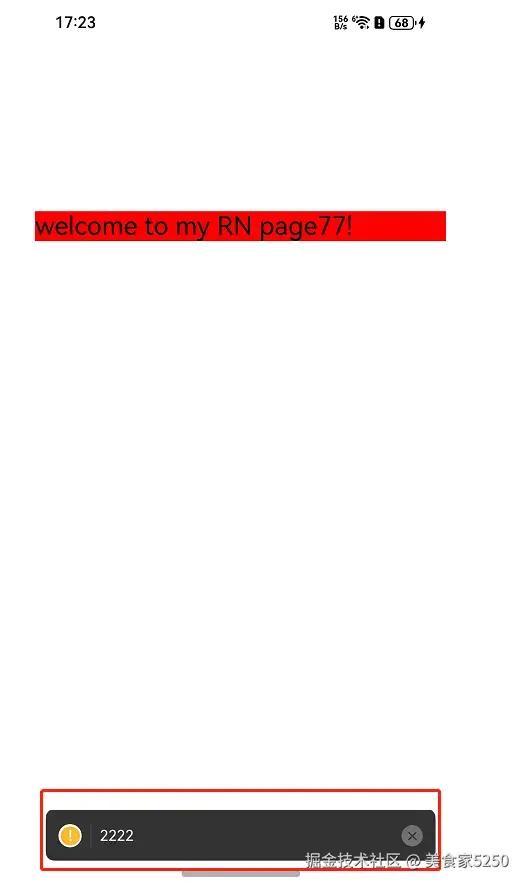
如果是warn级别的日志,会直接在APP底部弹出:

如果是throw一个error,则手机上的页面会被满屏的错误日志覆盖:

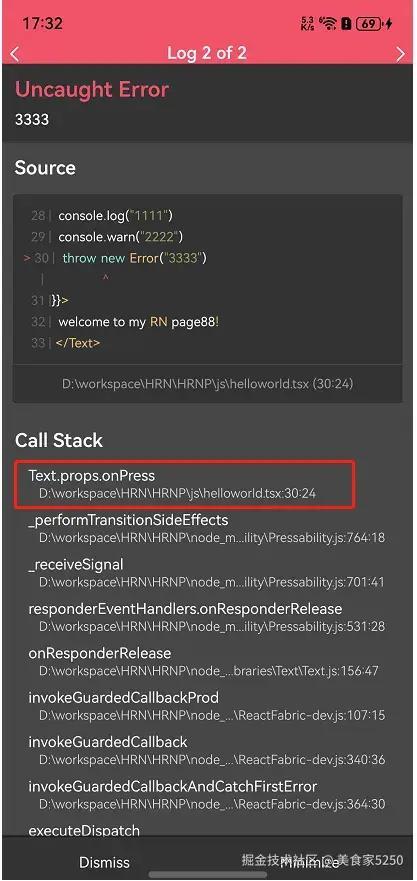
这里有一个好用的小技巧,点击每一行的提示,可以在你的电脑上大屏查看更详细的堆栈信息。

最后解释一下底部这2个按钮的作用,dismiss代表关闭弹窗,minimize代表最小化弹窗,后面还可以再次进入这个错误弹窗查看里面的堆栈信息。
4、flipper日志
flipper是用来debug应用的工具,具体使用我会在下一篇博客中详细分享,flipper的日志是在控制台选项卡中:

三、对RN中的报错进行线上监听
1、try...catch
可以使用try...catch进行错误监听,这个不用多说,不过前提是你得知道它发生的地方在哪里。所以这个其实不是很实用,一般就是用来监听某个危险代码段。
2、react-native-exception-handler
要集成这个错误监听,第一步当然是npm install了:
**npm install @react-native-oh-tpl/react-native-exception-handler**
在之前的安卓和IOS开发中,下载完RN的三方依赖包以后只需要npm link以下就可以了,原生项目中不需要任何的配置和代码的修改。但是在鸿蒙中npm link不行,需要手动去link。
第二步是在项目最外层的oh-package.json5中指定oh包路径:

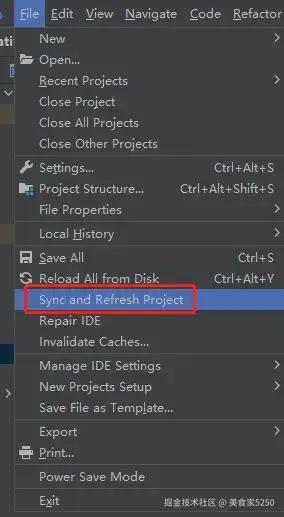
加完了以后同步一下:

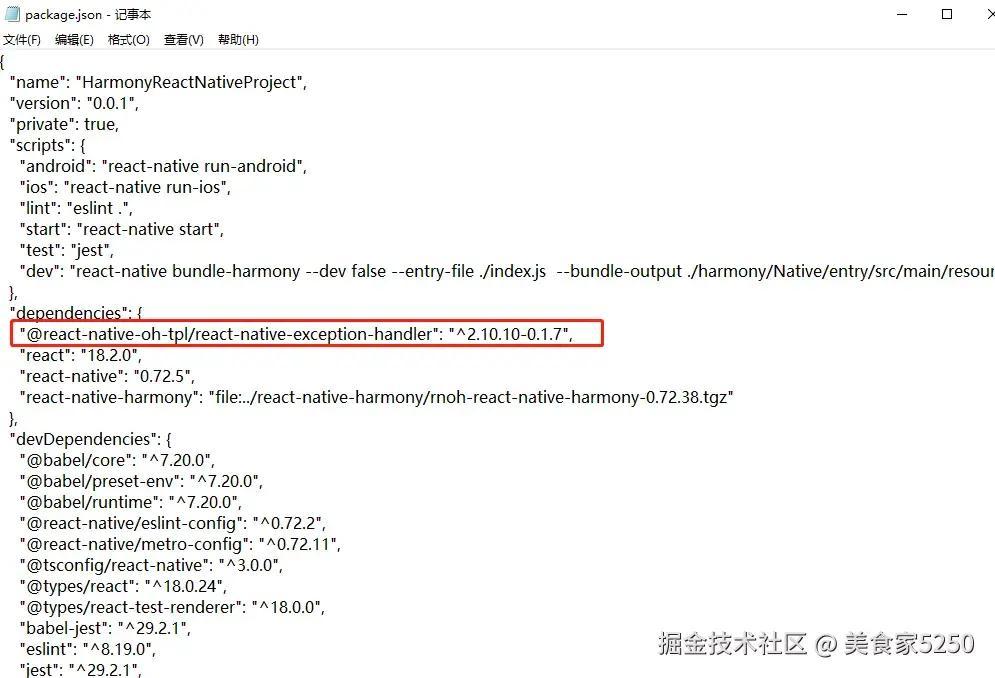
同步以后,package.json里面就自动有了这个依赖:

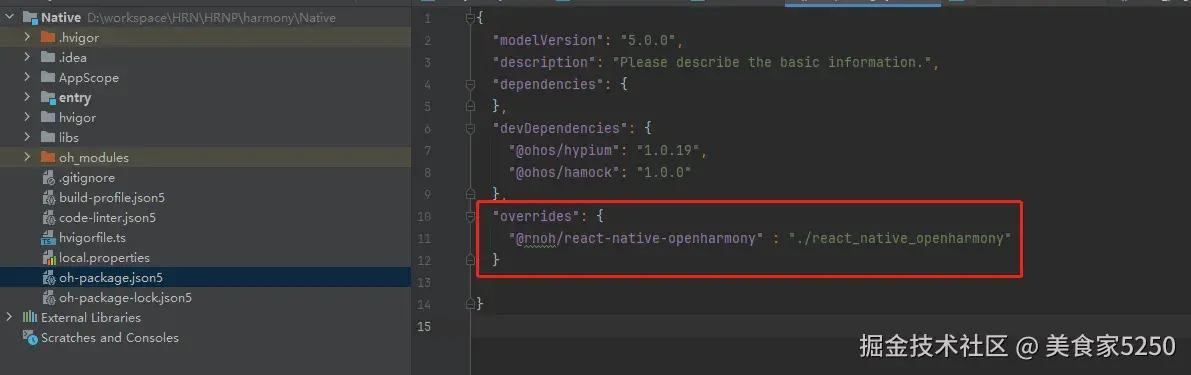
第三步是在模块的oh-package.json5中指定react-native-exception-handler的具体目录:

加上这行以后,如果你发现底部有红线报错了,说明这个路径是错的,看看你node_module相对于这个entry\oh-package.json5文件的正确路径即可。
react-native-exception-hander的使用
使用方式和在安卓中是一样的,可以监听JS错误和原生错误,根据项目的实际需求去选择。
监听js的写法:
javascript 代码解读复制代码import {setJSExceptionHandler, getJSExceptionHandler} from 'react-native-exception-handler';
// 大多数应用场景:
// 注册错误处理器(也许可以在index.android.js或index.ios.js中执行)
setJSExceptionHandler((error, isFatal) => {
// 这是您的自定义全局错误处理器
// 可以显示错误对话框或触达Google Analytics跟踪崩溃
// 或在关闭应用前触达自定义API告知开发团队。
});
// 高级用例:
const exceptionHandler = (error, isFatal) => {
// 您的错误处理器函数
};
setJSExceptionHandler(exceptionHandler, allowInDevMode);
// - exceptionHandler 是错误处理器函数
// - allowInDevMode 是一个可选参数,布尔值。
// 如果设为true,则在开发模式下也会调用此处理器代替红屏。
// getJSExceptionHandler 返回当前设置的JS异常处理器
const currentHandler = getJSExceptionHandler();
监听原生的写法:
javascript 代码解读复制代码import { setNativeExceptionHandler } from "react-native-exception-handler";
// 大多数应用场景:
setNativeExceptionHandler((exceptionString) => {
// 这是您的自定义全局错误处理器
// 可以触达Google Analytics跟踪崩溃
// 注意:在原生错误的情况下,使用JS显示警告或任何UI变化是不可行的。
});
// 高级用例:
const nativeExceptionHandler = (exceptionString) => {
// 您的异常处理器代码
};
setNativeExceptionHandler(
nativeExceptionHandler,
forceAppQuit,
executeDefaultHandler
);
// - nativeExceptionHandler 是异常处理器函数
// - forceAppQuit 是特定于Android的可选参数,定义是否在发生错误时强制退出应用,默认为true。
// - executeDefaultHandler 是适用于iOS和Android的可选布尔参数,
// 它会执行先前由其他模块设置的异常处理器,如果您使用任何其他崩溃分析模块与此模块一起使用时非常有用。
// 默认值为false。如果与其他分析模块一起使用,请设为true。
如果还有其他定制的需求,可以访问react-native-exception-handler的仓库查看。
四、本文总结
在本文中,我分享原生鸿蒙中RN的日志类型以及使用方式。并且给出了线上错误日志监听方式的集成和使用。
大致上来说,在原生鸿蒙中的RN日志系统和原生安卓中的RN日志系统是很类似的,不管是写法上,还是用法上来说。不同的地方是如果要继承react-native-exception-handler库的话,鸿蒙RN里目前不支持自动Link,可能要稍微麻烦一些。
在下一篇中,我将分享鸿蒙RN中的断点Debug用法,感兴趣的家人们可以点赞关注支持一下,方便后续第一时间能查看到我最新的分享。

评论记录:
回复评论: